
- HTML Basics
Basic HTML Exercises about HTML Links, Paragraphs, Layouts, Tags, & Text Formatting

Steps to Create a Webpage in HTML using Notepad
A website is simply a collection of web-pages. A web page or web documents written in HTML (HyperText Markup Language) . These Web pages can be viewed using any web browser and Internet.
Html Language is used to write code and programs to create a webpage. It is easy to create a webpage and you can learn it with few basic steps mentioned below:
HTML Program or page can be created by many HTML or Text Editors. These editors are software that help us writing our code with easy user interface. Today, we will see how to create a html or webpage using Notepad Editor.
Notepad editor is built-in text editor in Windows Computers. You can find similar editors in Mac and Linux Operating system as well.
There are many advanced HTML editor or software are also available. However, we will recommend using default and simple editor like notepad for the beginners. That is always a good way to start learning HTML.
Creating a Simple HTML Page using Notepad Editor
Follow the four steps below to create your first web page with Notepad.
Step 1: Open Notepad (Windows)
Windows 8 or later: Open the Start Screen and Search (Type Notepad)
Windows 7 or previous Windows: Open Start > Programs > Accessories > Notepad
Step 2: Create a New Document
Go to Notepad Menu: File > New
A New blank document will be opened and you can start writing your first HTML Program here.
Step 3: Write Some HTML code or Program
Write some HTML code. If you do not know about HTML Yet, read few chapters in HTML Tutorials Section .
Write your own HTML code or simply copy the following HTML Simple Program into notepad document.
Step 4: Save the HTML Page
Go to Notepad Menu: File > Save (or use short-key CTRL + S)
It will ask you to Save the file on your computer. Give it a name with .html extension and Save it (for example program.html)
Note: HTML page should be saved with .html extension carefully.
Step 5: View the HTML Page using Browser
Web browsers are programs or software that are used to view Webpages/Websites. You can find Internet Explored by default if using Windows Computer machine. You can also download other popular web browsers such as Google Chrome or Firefox. Use any of them.
Now Simply, open the saved HTML file in any browser: Double click on the file or right-click on the file and choose “Open with” option to select other browser.
You HTML File will be opened in web browser and it will show output based on your html program.
Congratulations if you are able to run your first HTML Program.
You can now learn more about HTML Tags and create more HTML web pages. Using these HTML Pages, you can easily create your own website as well.
Program to see difference between paragraphs & normal text with line break
We can write some text in body and it will be displayed in browser. All text will be displayed in single line until it reach browser window border. If you want to add some line break, you can use <br/> tag.
Another option is to use text between paragraph tag. You can use multiple paragraph tags to display multiple text paragraphs.
Different between HTML Paragraph & Regular line break:
Using <br/> tag, it only add a single line break. While using <p> tag it creates a paragraph with extra spacing before and after the paragraph.
Write an HTML program to display hello world.
Description: You need to write an HTML program to display hello world on screen.
Hint : You need to type Hello World inside the body tag.
Write a program to create a webpage to print values 1 to 5
Description: Write a program to create a webpage to print values 1 to 5 on the screen.
Hint: Put values inside the body tag.
Write a program to create a webpage to print your city name in red color.
Description: Write a program to create a webpage to print your city name in red color.
Hint: You need to put the city name inside the body tag and use color attribute to provide the color.
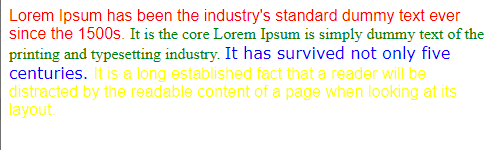
Write a program to print a paragraph with different font and color.
Description: Create a webpage to print a paragraph with 4 – 5 sentences. Each sentence should be in a different font and color.
Hint: Put the paragraph content inside the body tag and paragraph should be enclosed in <p> tag.

- HTML Exercises Categories
- HTML All Exercises & Assignments
- HTML Top Exercises
- HTML Paragraphs
- Skip to main content
- Skip to search
- Skip to select language
- Sign up for free
- Português (do Brasil)
Getting started with HTML
- Overview: Introduction to HTML
In this article, we cover the absolute basics of HTML. To get you started, this article defines elements, attributes, and all the other important terms you may have heard. It also explains where these fit into HTML. You will learn how HTML elements are structured, how a typical HTML page is structured, and other important basic language features. Along the way, there will be an opportunity to play with HTML too!
What is HTML?
HTML (HyperText Markup Language) is a markup language that tells web browsers how to structure the web pages you visit. It can be as complicated or as simple as the web developer wants it to be. HTML consists of a series of elements , which you use to enclose, wrap, or mark up different parts of content to make it appear or act in a certain way. The enclosing tags can make content into a hyperlink to connect to another page, italicize words, and so on. For example, consider the following line of text:
If we wanted the text to stand by itself, we could specify that it is a paragraph by enclosing it in a paragraph ( <p> ) element:
Note: Tags in HTML are not case-sensitive. This means they can be written in uppercase or lowercase. For example, a <title> tag could be written as <title> , <TITLE> , <Title> , <TiTlE> , etc., and it will work. However, it is best practice to write all tags in lowercase for consistency and readability.
Anatomy of an HTML element
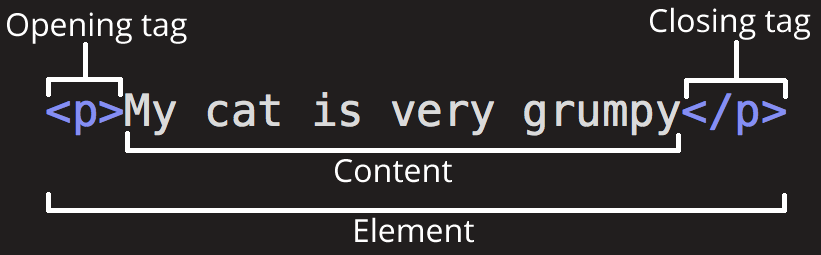
Let's further explore our paragraph element from the previous section:

The anatomy of our element is:
- The opening tag: This consists of the name of the element (in this example, p for paragraph), wrapped in opening and closing angle brackets. This opening tag marks where the element begins or starts to take effect. In this example, it precedes the start of the paragraph text.
- The content: This is the content of the element. In this example, it is the paragraph text.
- The closing tag: This is the same as the opening tag, except that it includes a forward slash before the element name. This marks where the element ends. Failing to include a closing tag is a common beginner error that can produce peculiar results.
The element is the opening tag, followed by content, followed by the closing tag.
Active learning: creating your first HTML element
Edit the line below in the "Editable code" area by wrapping it with the tags <em> and </em>. To open the element , put the opening tag <em> at the start of the line. To close the element , put the closing tag </em> at the end of the line. Doing this should give the line italic text formatting! See your changes update live in the Output area.
If you make a mistake, you can clear your work using the Reset button. If you get really stuck, press the Show solution button to see the answer.
Nesting elements
Elements can be placed within other elements. This is called nesting . If we wanted to state that our cat is very grumpy, we could wrap the word very in a <strong> element, which means that the word is to have strong(er) text formatting:
There is a right and wrong way to do nesting. In the example above, we opened the p element first, then opened the strong element. For proper nesting, we should close the strong element first, before closing the p .
The following is an example of the wrong way to do nesting:
The tags have to open and close in a way that they are inside or outside one another . With the kind of overlap in the example above, the browser has to guess at your intent. This kind of guessing can result in unexpected results.
Void elements
Not all elements follow the pattern of an opening tag, content, and a closing tag. Some elements consist of a single tag, which is typically used to insert/embed something in the document. Such elements are called void elements . For example, the <img> element embeds an image file onto a page:
This would output the following:
Note: In HTML, there is no requirement to add a / at the end of a void element's tag, for example: <img src="images/cat.jpg" alt="cat" /> . However, it is also a valid syntax, and you may do this when you want your HTML to be valid XML.
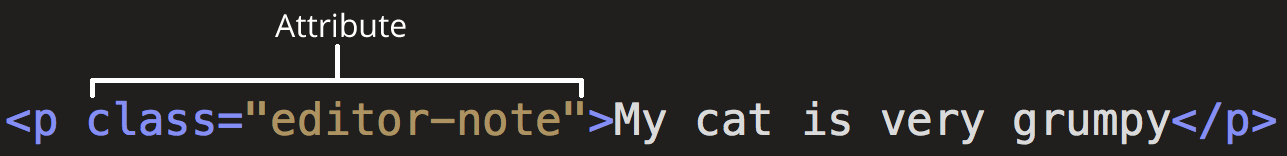
Elements can also have attributes. Attributes look like this:

Attributes contain extra information about the element that won't appear in the content. In this example, the class attribute is an identifying name used to target the element with style information.
An attribute should have:
- A space between it and the element name. (For an element with more than one attribute, the attributes should be separated by spaces too.)
- The attribute name, followed by an equal sign.
- An attribute value, wrapped with opening and closing quote marks.
Active learning: Adding attributes to an element
The <img> element can take a number of attributes, including:
The src attribute is a required attribute that specifies the location of the image. For example: src="https://raw.githubusercontent.com/mdn/beginner-html-site/gh-pages/images/firefox-icon.png" .
The alt attribute specifies a text description of the image. For example: alt="The Firefox icon" .
The width attribute specifies the width of the image with the unit being pixels. For example: width="300" .
The height attribute specifies the height of the image with the unit being pixels. For example: height="300" .
Edit the line below in the Input area to turn it into an image.
- Find your favorite image online, right click it, and press Copy Image Link/Address .
- Back in the area below, add the src attribute and fill it with the link from step 1.
- Set the alt attribute.
- Add the width and height attributes.
You will be able to see your changes live in the Output area.
If you make a mistake, you can always reset it using the Reset button. If you get really stuck, press the Show solution button to see the answer.
Boolean attributes
Sometimes you will see attributes written without values. This is entirely acceptable. These are called Boolean attributes. Boolean attributes can only have one value, which is generally the same as the attribute name. For example, consider the disabled attribute, which you can assign to form input elements. (You use this to disable the form input elements so the user can't make entries. The disabled elements typically have a grayed-out appearance.) For example:
As shorthand, it is acceptable to write this as follows:
For reference, the example above also includes a non-disabled form input element. The HTML from the example above produces this result:
Omitting quotes around attribute values
If you look at code for a lot of other sites, you might come across a number of strange markup styles, including attribute values without quotes. This is permitted in certain circumstances, but it can also break your markup in other circumstances. The element in the code snippet below, <a> , is called an anchor. Anchors enclose text and turn them into links. The href attribute specifies the web address the link points to. You can write this basic version below with only the href attribute, like this:
Anchors can also have a title attribute, a description of the linked page. However, as soon as we add the title in the same fashion as the href attribute there are problems:
As written above, the browser misinterprets the markup, mistaking the title attribute for three attributes: a title attribute with the value The , and two Boolean attributes, Mozilla and homepage . Obviously, this is not intended! It will cause errors or unexpected behavior, as you can see in the live example below. Try hovering over the link to view the title text!
Always include the attribute quotes. It avoids such problems, and results in more readable code.
Single or double quotes?
In this article, you will also notice that the attributes are wrapped in double quotes. However, you might see single quotes in some HTML code. This is a matter of style. You can feel free to choose which one you prefer. Both of these lines are equivalent:
Make sure you don't mix single quotes and double quotes. This example (below) shows a kind of mixing of quotes that will go wrong:
However, if you use one type of quote, you can include the other type of quote inside your attribute values:
To use quote marks inside other quote marks of the same type (single quote or double quote), use HTML entities . For example, this will break:
Instead, you need to do this:
Anatomy of an HTML document
Individual HTML elements aren't very useful on their own. Next, let's examine how individual elements combine to form an entire HTML page:
Here we have:
- <!DOCTYPE html> : The doctype. When HTML was young (1991-1992), doctypes were meant to act as links to a set of rules that the HTML page had to follow to be considered good HTML. Doctypes used to look something like this: html <! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" > More recently, the doctype is a historical artifact that needs to be included for everything else to work right. <!DOCTYPE html> is the shortest string of characters that counts as a valid doctype. That is all you need to know!
- <html></html> : The <html> element. This element wraps all the content on the page. It is sometimes known as the root element.
- <head></head> : The <head> element. This element acts as a container for everything you want to include on the HTML page, that isn't the content the page will show to viewers. This includes keywords and a page description that would appear in search results, CSS to style content, character set declarations, and more. You will learn more about this in the next article of the series.
- <meta charset="utf-8"> : The <meta> element. This element represents metadata that cannot be represented by other HTML meta-related elements, like <base> , <link> , <script> , <style> or <title> . The charset attribute specifies the character encoding for your document as UTF-8, which includes most characters from the vast majority of human written languages. With this setting, the page can now handle any textual content it might contain. There is no reason not to set this, and it can help avoid some problems later.
- <title></title> : The <title> element. This sets the title of the page, which is the title that appears in the browser tab the page is loaded in. The page title is also used to describe the page when it is bookmarked.
- <body></body> : The <body> element. This contains all the content that displays on the page, including text, images, videos, games, playable audio tracks, or whatever else.
Active learning: Adding some features to an HTML document
If you want to experiment with writing some HTML on your local computer, you can:
- Copy the HTML page example listed above.
- Create a new file in your text editor.
- Paste the code into the new text file.
- Save the file as index.html .
Note: You can also find this basic HTML template on the MDN Learning Area GitHub repo .
You can now open this file in a web browser to see what the rendered code looks like. Edit the code and refresh the browser to see what the result is. Initially, the page looks like this:

In this exercise, you can edit the code locally on your computer, as described previously, or you can edit it in the sample window below (the editable sample window represents just the contents of the <body> element, in this case). Sharpen your skills by implementing the following tasks:
- Just below the opening tag of the <body> element, add a main title for the document. This should be wrapped inside an <h1> opening tag and </h1> closing tag.
- Edit the paragraph content to include text about a topic that you find interesting.
- Make important words stand out in bold by wrapping them inside a <strong> opening tag and </strong> closing tag.
- Add a link to your paragraph, as explained earlier in the article .
- Add an image to your document. Place it below the paragraph, as explained earlier in the article . Earn bonus points if you manage to link to a different image (either locally on your computer or somewhere else on the web).
Whitespace in HTML
In the examples above, you may have noticed that a lot of whitespace is included in the code. This is optional. These two code snippets are equivalent:
No matter how much whitespace you use inside HTML element content (which can include one or more space characters, but also line breaks), the HTML parser reduces each sequence of whitespace to a single space when rendering the code. So why use so much whitespace? The answer is readability.
It can be easier to understand what is going on in your code if you have it nicely formatted. In our HTML we've got each nested element indented by two spaces more than the one it is sitting inside. It is up to you to choose the style of formatting (how many spaces for each level of indentation, for example), but you should consider formatting it.
Let's have a look at how the browser renders the two paragraphs above with and without whitespace:
Note: Accessing the innerHTML of elements from JavaScript will keep all the whitespace intact. This may return unexpected results if the whitespace is trimmed by the browser.
Entity references: Including special characters in HTML
In HTML, the characters < , > , " , ' , and & are special characters. They are parts of the HTML syntax itself. So how do you include one of these special characters in your text? For example, if you want to use an ampersand or less-than sign, and not have it interpreted as code.
You do this with character references. These are special codes that represent characters, to be used in these exact circumstances. Each character reference starts with an ampersand (&), and ends with a semicolon (;).
The character reference equivalent could be easily remembered because the text it uses can be seen as less than for < , quotation for " and similarly for others. To find more about entity references, see List of XML and HTML character entity references (Wikipedia).
In the example below, there are two paragraphs:
In the live output below, you can see that the first paragraph has gone wrong. The browser interprets the second instance of <p> as starting a new paragraph. The second paragraph looks fine because it has angle brackets with character references.
Note: You don't need to use entity references for any other symbols, as modern browsers will handle the actual symbols just fine as long as your HTML's character encoding is set to UTF-8 .
HTML comments
HTML has a mechanism to write comments in the code. Browsers ignore comments, effectively making comments invisible to the user. The purpose of comments is to allow you to include notes in the code to explain your logic or coding. This is very useful if you return to a code base after being away for long enough that you don't completely remember it. Likewise, comments are invaluable as different people are making changes and updates.
To write an HTML comment, wrap it in the special markers <!-- and --> . For example:
As you can see below, only the first paragraph is displayed in the live output.
You made it to the end of the article! We hope you enjoyed your tour of the basics of HTML.
At this point, you should understand what HTML looks like, and how it works at a basic level. You should also be able to write a few elements and attributes. The subsequent articles of this module go further on some of the topics introduced here, as well as presenting other concepts of the language.
- As you start to learn more about HTML, consider learning the basics of CSS (Cascading Style Sheets). CSS is the language used to style web pages, such as changing fonts or colors or altering the page layout. HTML and CSS work well together, as you will soon discover.
- Applying color to HTML elements using CSS
HTML for Beginners – How to Get Started with Web Development Basics

Have you always been interested in learning HTML but didn't know where or how to start? Well, this guide is for you.
In it, we will look at:
- An introduction to HTML
A Brief History of HTML
Why learn html.
- Prerequisites for learning HTML
- A simple HTML page
- How to get started with HTML
Introduction to HTML

HTML is an abbreviation for HyperText Markup Language.
This acronym is composed of two main parts: HyperText and Markup Language.
What does “HyperText” mean?
HyperText refers to the hyperlinks or simply links that an HTML page may contain. A HyperText can contain a link to a website, web content, or a web page.
What is a “Markup language”?
A markup language is a computer language that consists of easily understood keywords, names, or tags that help format the overall view of a page and the data it contains. In other words, it refers to the way tags are used to define the page layout and elements within the page.
Since we now know what HyperText and Markup Language mean, we can also understand what these terms mean when put together.
What is HTML?
HTML or HyperText Markup Language is a markup language used to describe the structure of a web page. It uses a special syntax or notation to organize and give information about the page to the browser.
HTML consists of a series of elements that tell the browser how to display the content. These elements label pieces of content such as "this is a heading", "this is a paragraph", "this is a link", and so on. They usually have opening and closing tags that surround and give meaning to each piece of content.
There are different tag options you can use to wrap text to show whether the text is a heading, a paragraph, or a list. Tags look like <h1> (opening tag) and </h1> (closing tag).
Let's see some other examples:
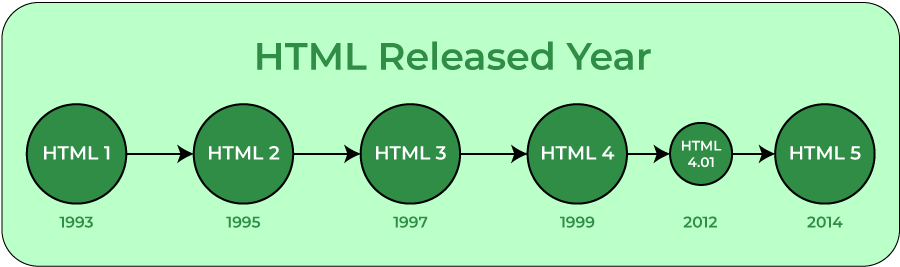
The first version of HTML was written in 1993; since then, many different versions of HTML have been released, allowing developers to create interactive web pages with animated images, sound, and gimmicks of all kinds.
The most widely used version throughout the 2000's was HTML 4.01, which became an official standard in December 1999.
Another version, XHTML, was a rewrite of HTML as an XML language.
In 2014, HTML5 was released, and it took over from previous versions of HTML. This version includes new elements and capabilities added to the language. These new features allow you to create more powerful and complex websites and web apps, while keeping the code easier to read.
HTML is the foundation of all web pages. Without HTML, you would not be able to organize text or add images or videos to your web pages. HTML is the root of everything you need to know to create great-looking web pages!
As the name suggests, hypertext refers to cross-referencing (or linking) between different related sections or webpages on the world-wide-web.
HyperText mark-up language is a standard mark-up language that allows developers to structure, link, and present webpages on the world-wide-web. So it is important to know the structure and layout of the website that you would like to build.
Prerequisites for Learning HTML
HTML is a relatively easy language and does not require any formal education. So basically, there are no prerequisites for learning it.
HTML is text-based computer coding, and anyone can learn and run it, as long as they understand letters and basic symbols. So, all you need is basic computer knowledge and the ability to work with files.
Of course, any knowledge of other programming languages will enhance your abilities with HTML and web development, but this is not a prerequisite for learning HMTL.
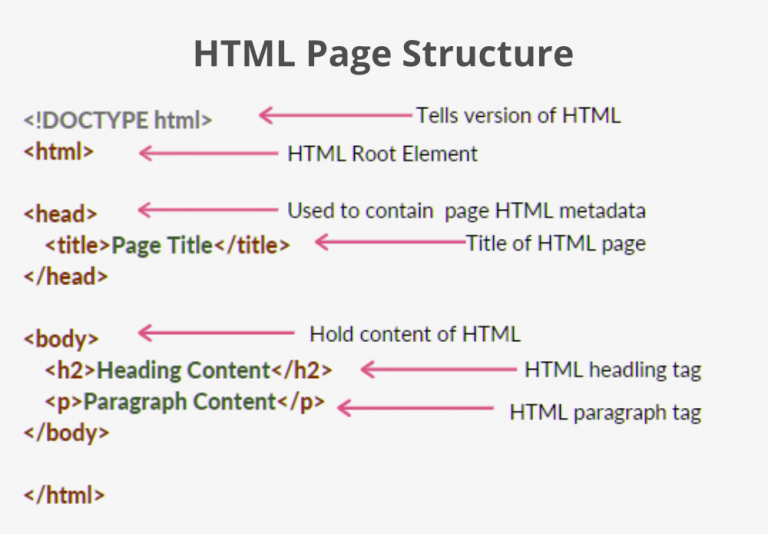
What a Simple HTML Page Looks Like
Alright let's see what's going on here:
Note: In HTML, an opening tag begins a section of page content, and a closing tag ends it.
For example, to markup a section of text as a paragraph, you would open the paragraph with an opening paragraph tag, which is "<p>", and close it with a closing paragraph tag, which is "</p>".
In closing tags, the element is always preceded by a forward slash ("/").
How to Get Started with HTML
There are many different online resources that can help you learn HTML. I recommend the following ones:
- freeCodecamp : an interactive and free learning platform that aims to make learning web development possible for anyone. This platform has well-structured content, good exercises to help you grasp the concept, and a supportive community that can help you in case of any difficulties during the course.
- W3Schools : a learning platform that covers all the aspects of web development. It explains HTML tags in a very understandable and in-depth way, which also makes it easier to learn how to use them well.
Learning some of the basics of HTML may not take much time for some people. But getting really good at HTML, like any skill, definitely takes time. You might be able to grasp the basic HTML tags in a few hours, but make sure to take the time to learn how to properly work with them.
My name is Patrick Cyubahiro, I am a software & web developer, UI/UX designer, technical writer, and Community Builder.
I hope you enjoyed reading this article; and if it was helpful to you, feel free to let me know on Twitter: @ Pat_Cyubahiro or via email: ampatrickcyubahiro[at]gmail.com
Thanks for reading and happy learning!
Community Builder, Software & web developer, UI/IX Designer, Technical Writer.
If you read this far, thank the author to show them you care. Say Thanks
Learn to code for free. freeCodeCamp's open source curriculum has helped more than 40,000 people get jobs as developers. Get started

- HTML Lab Assignments
HTML Assignment and HTML Examples for Practice
Text formatting, working with image, working with link.
If you're seeing this message, it means we're having trouble loading external resources on our website.
If you're behind a web filter, please make sure that the domains *.kastatic.org and *.kasandbox.org are unblocked.
To log in and use all the features of Khan Academy, please enable JavaScript in your browser.
Unit 2: Intro to HTML/CSS: Making webpages
About this unit.
Learn how to use HTML and CSS to make webpages. HTML is the markup language that you surround content with, to tell browsers about headings, lists, tables, and more. CSS is the stylesheet language that you style the page with, to tell browsers to change the color, font, layout, and more.
Intro to HTML
- Welcome to the web! (Opens a modal)
- HTML basics (Opens a modal)
- Quick tip: HTML tags (Opens a modal)
- Challenge: Write a Poem (Opens a modal)
- HTML: Text emphasis (Opens a modal)
- Challenge: You can learn text tags (Opens a modal)
- HTML: Lists (Opens a modal)
- Challenge: Wishlist (Opens a modal)
- HTML: Images (Opens a modal)
- Challenge: A picture-perfect trip (Opens a modal)
Intro to CSS
- CSS Basics (Opens a modal)
- Quick tip: Selecting by tag name (Opens a modal)
- Challenge: Colorful creature (Opens a modal)
- CSS: Selecting by id (Opens a modal)
- Challenge: Seasonal ids (Opens a modal)
- CSS: Selecting by class (Opens a modal)
- Challenge: Apples and bananas classes (Opens a modal)
- Project: Travel webpage (Opens a modal)
- Using simple CSS selectors 4 questions Practice
More HTML tags
- HTML links (Opens a modal)
- Challenge: Links for learning (Opens a modal)
- HTML internal links (Opens a modal)
- Challenge: Jump around (Opens a modal)
- HTML tables (Opens a modal)
- Challenge: The dinner table (Opens a modal)
- HTML comments (Opens a modal)
- Project: Recipe book (Opens a modal)
CSS text properties
- CSS Zen Garden (Opens a modal)
- CSS font-family property (Opens a modal)
- Challenge: Fancy font families (Opens a modal)
- CSS font-size property (Opens a modal)
- Challenge: Great big font sizes (Opens a modal)
- CSS font styles and shorthand (Opens a modal)
- Challenge: Famous font formats (Opens a modal)
- More CSS text properties (Opens a modal)
- CSS inheritance (Opens a modal)
- Project: Blog (Opens a modal)
- Using CSS text properties 4 questions Practice
Web development tools
- Using the browser developer tools (Opens a modal)
- Developing webpages outside of Khan Academy (Opens a modal)
- Hosting your website on a server (Opens a modal)
- Hosting your website on Github (Opens a modal)
- CSS grouping elements (Opens a modal)
- Challenge: Group the groupers (Opens a modal)
- CSS width, height, and overflow (Opens a modal)
- Challenge: The overflowing ocean (Opens a modal)
- CSS box model (Opens a modal)
- Challenge: The boxer model (Opens a modal)
- CSS position (Opens a modal)
- Challenge: Position planet (Opens a modal)
- CSS in the wild: Google Maps (Opens a modal)
- CSS floating elements (Opens a modal)
- Challenge: Floating clouds (Opens a modal)
- Planning your webpage (Opens a modal)
- Project: Event invite (Opens a modal)
- Using CSS layout properties 5 questions Practice
More CSS selectors
- Using multiple CSS classes (Opens a modal)
- Challenge: A classy gallery (Opens a modal)
- Combining CSS class and element selectors (Opens a modal)
- Challenge: Classes of elements (Opens a modal)
- CSS descendant selectors (Opens a modal)
- Challenge: Descendants of Khan (Opens a modal)
- Grouping CSS selectors (Opens a modal)
- CSS dynamic pseudo-classes (Opens a modal)
- Challenge: Grouped animals (Opens a modal)
- CSS specificity (Opens a modal)
- CSS specificity rules 4 questions Practice
Other ways to embed CSS
- Using inline CSS styles (Opens a modal)
- Using external stylesheets (Opens a modal)
Further learning
- Webpage design (Opens a modal)
- HTML validation (Opens a modal)
- What to learn next (Opens a modal)
- Validating HTML 4 questions Practice
Popular Tutorials
Learn python interactively, popular examples.
HTML (HyperText Markup Language) is a language used for creating webpages which is the fundamental building block of the Web.
One thing to remember about HTML is that it is a markup language with no programming constructs. Instead, the language provides us with a structure to build web pages.
Using HTML, we can define web page elements such as paragraphs, headings, links, and images. Our HTML tutorials will teach you everything you need to know about HTML5 (modern HTML) step-by-step.
- Introduction
HTML Basics
- Inline Elements
- Head Elements
Semantic HTML
- HTML, CSS & JS
- Graphics & Media
- Why learn HTML?
How to learn HTML?
Html introduction.
- What is HTML?
- Web Design Basics
- HTML Paragraphs
- HTML Headings
- HTML Comments
- HTML Unordered List
- HTML Ordered List
- HTML Description List
- HTML Line Break
- HTML Pre Tag
- HTML Horizontal Line
HTML Inline
- HTML Block and Inline Elements
- HTML Images
- HTML Italic
- HTML Superscript and Subscript
- HTML Formatting
- HTML Meta Elements
- HTML Favicon
- HTML Form Elements
- HTML Form Action
- HTML Semantic HTML
- HTML div Tag
- HTML aside Tag
- HTML section Tag
- HTML footer Tag
- HTML main Tag
- HTML figure and figcaption
- HTML Accessibility
HTML, CSS & JavaScript
- HTML Layout
- HTML Responsive Web Design
- HTML and JavaScript
HTML Graphics & Media
- HTML Canvas
HTML Miscellaneous
- HTML Iframes
- HTML Entities
- HTML Quotations
- HTML File Paths
- HTML Emojis
- HTML Symbols
- HTML is the standard markup language for creating the structure of web pages.
- We can display web page content like paragraphs, lists, images, and links in a structured way using HTML.
- We can only define the structure of a website using HTML. For appearance (color, layout, design), we use CSS. Similarly, JavaScript is used for adding functionality to a web page.
- HTML5 is the latest and major HTML version.
Why Learn HTML?
- HTML is the backbone of all websites; we can use it to create the structure and layout of a webpage. In addition, HTML will allow you to design your own websites and edit existing ones.
- It is a fundamental skill for web development and often a necessary step before learning other languages like CSS and JavaScript. Plus, it's a well-established language with tons of resources available for learning and troubleshooting.
- With HTML, you can better optimize your website's SEO and improve your marketing.
- HTML is easy to learn and use, making it a perfect choice for beginners.
- If you're looking for career opportunities, HTML can open doors in web development, web design, front-end development, and user experience design.
- Programiz HTML Tutorials - Learn everything you need to know about HTML5 step-by-step.
- Mozilla Documentation - Learn modern HTML in-depth (can be a little hard to follow).
- FreeCodeCamp HTML Course - Learn HTML interactively for FREE.
HTML Projects for Beginners: 10 Easy Starter Ideas
Published: December 11, 2023
Are you eager to level up your HTML skills? Embarking on HTML projects for beginners is an excellent way to start. As someone who once stood where you are now, I can confidently say that the journey from HTML novice to proficiency is both thrilling and immensely rewarding. It's not just about learning a language; it’s about creating and bringing your ideas to life.

In my early days of exploring web development, HTML was the cornerstone that laid the foundation for my career. Now, with several years of experience in web development and a passion for being a resource for beginners, I understand the importance of starting with practical, easy-to-follow projects.
In this blog, I'm excited to share with you a curated list of HTML projects that are perfect for beginners. These projects are designed not only to increase your understanding of HTML but also to spark your creativity and enthusiasm for web development.
![html assignment basic Streamline Your Coding: 25 HTML & CSS Hacks [Free Guide]](https://no-cache.hubspot.com/cta/default/53/848be230-f06a-420e-9a24-82b45fe61632.png)
Table of Contents
- Understanding the Basics
- Project 1: Personal Portfolio Page
- Project 2: Simple Blog Layout
- Project 3: Landing Page
- Project 4: eCommerce Page
- Project 5: Recipe Page
- Project 6: Technical Documentation
- Project 7: Small Business Homepage
- Project 8: Simple Survey Form
- Project 9: Event Invitation Page
- Project 10: Parallax Website
The Road Ahead in Web Development
Understanding the basics: what is html.
Before I dive into the exciting world of HTML projects, I want to share why grasping the basics of HTML is crucial. HTML , which stands for HyperText Markup Language, is the foundational building block of the web. It’s not a programming language, but a markup language that I use to define the structure and layout of a web page through various elements and tags.
To me, HTML is like creating a framework for web content, similar to how an architect designs a building's blueprint. You would use tags to mark up text, insert images, create links, and lay out web pages in a format that browsers can understand and display. These tags , the basic units of HTML, help differentiate between headings, paragraphs, lists, and other content types, giving the web its versatile and user-friendly nature.

Every web developer starts somewhere, and for many, including myself, that starting point is HTML. It's a language that empowers me to create, experiment, and develop various digital experiences . So, as we embark on these beginner projects, remember that you're not just learning a new skill. You are stepping into a world full of endless possibilities and opportunities.
10 HTML Projects for Beginners: Your Journey Starts Here
As a web developer passionate about teaching, I‘m thrilled to guide you through this series. This section is crafted to progressively enhance your skills, offering a blend of creativity and learning. I’ve seen firsthand how these projects can transform beginners into confident creators, and I‘m excited to see the unique and innovative web experiences you’ll bring to life. Let's embark on this adventure together, turning code into compelling digital stories!
Project 1: Creating a Personal Portfolio Page
One of the best ways to start your HTML journey is by creating a personal portfolio page. This project allows you to introduce yourself to the world of web development while learning the basics of HTML. It’s not just about coding; it’s about telling your story through the web.
The objective here is to craft a web page that effectively portrays your personal and professional persona. This includes detailing your biography, showcasing your skills, and possibly even including a portfolio of work or projects you've completed. This page will be a cornerstone in establishing your online presence and can evolve as you progress in your career.
See the Pen HTML Project 1 by HubSpot ( @hubspot ) on CodePen .
- Showcase and Evolve : I'm selecting projects that best represent my abilities, and I plan to continually update my portfolio as I develop new skills.
- Simplicity and Clarity : My focus is on creating a clear, user-friendly layout that makes navigating my story and achievements effortless for visitors.
Project 2: Building a Simple Blog Layout
After creating a personal portfolio, the next step in your HTML journey is to build a simple blog layout. This project will introduce you to more complex structures and how to organize content effectively on a webpage.
The goal of this project is to create a basic blog layout that includes a header, a main content area for blog posts, and a footer. This layout serves as the foundation for any blog, providing a clear structure for presenting articles or posts.
See the Pen HTML Project 2 by HubSpot ( @hubspot ) on CodePen .
- Consistency is Key : In designing the blog, I'm focusing on maintaining a consistent style throughout the page to ensure a cohesive look.
- Content First : My layout will prioritize readability and easy navigation, making the content the star of the show.
Project 3: Designing a Landing Page
For the third project, let's shift gears and focus on creating a landing page. A landing page is a pivotal element in web design, often serving as the first point of contact between a business or individual and their audience. This project will help you learn how to design an effective and visually appealing landing page.
The objective is to create a single-page layout that introduces a product, service, or individual, with a focus on encouraging visitor engagement, such as signing up for a newsletter, downloading a guide, or learning more about a service.
See the Pen HTML Project 3 by HubSpot ( @hubspot ) on CodePen .
- Clear Call to Action : I'm ensuring that my landing page has a clear and compelling call to action (CTA) that stands out and guides visitors towards the desired engagement.
- Visual Appeal and Simplicity : My focus is on combining visual appeal with simplicity, making sure the design is not only attractive but also easy to navigate and understand.
Project 4: Crafting an eCommerce Page
Creating an eCommerce page is an excellent project for web developers looking to dive into the world of online retail. This project focuses on designing a web page that showcases products, includes product descriptions, prices, and a shopping cart.
The aim is to build a user-friendly and visually appealing eCommerce page that displays products effectively, providing customers with essential information and a seamless shopping experience. The page should include product images, descriptions, prices, and add-to-cart buttons.
See the Pen HTML Project 4 by HubSpot ( @hubspot ) on CodePen .
- Clarity and Accessibility : In designing the eCommerce page, my priority is to ensure that information is clear and accessible, making the shopping process straightforward for customers.
- Engaging Product Presentation : I'll focus on presenting each product attractively, with high-quality images and concise, informative descriptions that entice and inform.

Project 5: Developing a Recipe Page
One of the best ways to enhance your HTML and CSS skills is by creating a recipe page. This project is not only about structuring content but also about making it visually appealing. A recipe page is a delightful way to combine your love for cooking with web development, allowing you to share your favorite recipes in a creative and engaging format.
The aim of this project is to design a web page that effectively displays a recipe, making it easy and enjoyable to read. This includes organizing the recipe into clear sections such as ingredients and instructions, and styling the page to make it visually appealing. The recipe page you create can serve as a template for future culinary postings or a personal collection of your favorite recipes.
See the Pen HTML Project 5 by HubSpot ( @hubspot ) on CodePen .
- Clarity and Simplicity : My focus is on presenting the recipe in an organized manner, ensuring that the ingredients and instructions are easy to distinguish and follow.
- Engaging Visuals : I plan to use appealing images and a thoughtful layout, making the page not just informative but also a delight to the eyes.
Project 6: Creating a Technical Documentation
Implementing a responsive navigation menu is a crucial skill in web development, enhancing user experience on various devices. This project focuses on creating a navigation menu that adjusts to different screen sizes, ensuring your website is accessible and user-friendly across all devices.
The goal is to create a navigation menu that adapts to different screen sizes. This includes a traditional horizontal menu for larger screens and a collapsible " hamburger " menu for smaller screens. Understanding responsive design principles and how to apply them using HTML and CSS is key in this project.
See the Pen HTML Project 6 by HubSpot ( @hubspot ) on CodePen .
- Flexibility is Key : I'm focusing on building a navigation menu that's flexible and adapts smoothly across various devices.
- Simplicity in Design : Keeping the design simple and intuitive is crucial, especially for the mobile version, to ensure ease of navigation.
Project 7: Building a Small Business Homepage
Creating a homepage for a small business is a fantastic project for applying web development skills in a real-world context. This project involves designing a welcoming and informative landing page for a small business, focusing on user engagement and business promotion.
The aim is to create a homepage that effectively represents a small business, providing key information such as services offered, business hours, location, and contact details. The design should be professional, inviting, and aligned with the business's branding.
See the Pen HTML Project 7 by HubSpot ( @hubspot ) on CodePen .
- Clarity and Accessibility : My priority is ensuring that key information is presented clearly and is easily accessible to visitors.
- Brand Consistency : I plan to incorporate design elements that are in line with the business's branding, creating a cohesive and professional online presence.
Project 8: Setting Up a Simple Survey Form
Creating a simple survey form is a valuable project for practicing form handling in HTML and CSS. It's a fundamental skill in web development, essential for gathering user feedback, conducting research, or learning more about your audience.
The objective of this project is to create a user-friendly survey form that collects various types of information from users. The form will include different types of input fields, such as text boxes, radio buttons, checkboxes, and a submit button. The focus is on creating a clear, accessible, and easy-to-use form layout.
See the Pen HTML Project 8 by HubSpot ( @hubspot ) on CodePen .
- Simplicity in Design : I'm aiming for a design that's straightforward and intuitive, ensuring that filling out the form is hassle-free for users.
- Responsive Layout : Ensuring the form is responsive and accessible on different devices is a key consideration in its design.
Project 9: Creating an Event Invitation Page
Designing an event invitation page is a fantastic way to combine creativity with technical skills. This project involves creating a web page that serves as an online invitation for an event, such as a conference, workshop, or party.
The aim is to create a visually appealing and informative event invitation page. This page should include details about the event like the date, time, venue, and a brief description. The focus is on using HTML and CSS to present this information in an engaging and organized manner.
See the Pen HTML Project 9 by HubSpot ( @hubspot ) on CodePen .
- Visual Impact : I'm aiming for a design that captures the essence of the event, making the page immediately engaging.
- Clear Information Hierarchy : Organizing the event details in a clear and logical manner is crucial for effective communication.
Project 10: Building a Parallax Website
Creating a parallax website involves implementing a visual effect where background images move slower than foreground images, creating an illusion of depth and immersion. It's a popular technique for modern, interactive web design.
The objective of this project is to create a website with a parallax scrolling effect. This will be achieved using HTML and CSS, specifically focusing on background image positioning and scroll behavior. The key is to create a visually engaging and dynamic user experience.
See the Pen HTML Project 10 by HubSpot ( @hubspot ) on CodePen .
- Balance in Motion : While implementing parallax effects, I'll ensure the motion is smooth and not overwhelming, to maintain a pleasant user experience.
- Optimized Performance : I'll be mindful of optimizing images and code to ensure the parallax effect doesn't hinder the site's performance.
As we reach the end of our journey through various web development projects, it's clear that the field of web development is constantly evolving, presenting both challenges and opportunities. From creating basic HTML pages to designing dynamic, interactive websites, the skills acquired are just the beginning of a much broader and exciting landscape.
Embracing New Technologies: The future of web development is tied to the ongoing advancements in technologies. Frameworks like React, Angular, and Vue.js are changing how we build interactive user interfaces. Meanwhile, advancements in CSS, like Flexbox and Grid, have revolutionized layout design, making it more efficient and responsive.
Focus on User Experience: As technology progresses, the emphasis on user experience (UX) will become even more crucial. The success of a website increasingly depends on how well it engages users, provides value, and creates meaningful interactions. Web developers must continuously learn about the latest UX trends and apply them to their work.
The Rise of Mobile-First Development: With the increasing use of smartphones for internet access, mobile-first design is no longer an option but a necessity. This approach involves designing websites for smaller screens first and then scaling up to larger screens, ensuring a seamless experience across all devices.
Web Accessibility and Inclusivity: Making the web accessible to everyone, including people with disabilities, is a growing focus. This includes following best practices and guidelines for web accessibility, ensuring that websites are usable by everyone, regardless of their abilities or disabilities.
Performance and Optimization: As users become more demanding about performance, optimizing websites for speed and efficiency will continue to be a priority. This includes minimizing load times, optimizing images and assets, and writing efficient code.
Emerging Trends: The integration of artificial intelligence and machine learning in web development is on the rise, offering new ways to personalize user experiences and automate tasks. Additionally, the development of Progressive Web Apps (PWAs) is blurring the lines between web and mobile apps, offering offline capabilities and improved performance.
Continuous Learning: The only constant in web development is change. Continuous learning and adaptation are key to staying relevant in this field. Whether it's learning new programming languages, frameworks, or design principles, the ability to evolve with the industry is critical for any web developer.
As you continue on your path in web development, remember that each project is a step towards mastering this ever-changing discipline. Embrace the challenges, stay curious, and keep building, for the road ahead in web development is as exciting as it is limitless.

Don't forget to share this post!
Related articles.
![html assignment basic Onchange Event in HTML: How to Use It [+Examples]](https://blog.hubspot.com/hubfs/onchange.webp)
Onchange Event in HTML: How to Use It [+Examples]

HTML Dialog: How to Create a Dialog Box in HTML
How to Create a Landing Page in HTML & CSS [+ 15 Templates]

HTML Audio Tag: How to Add Audio to Your Website

How to Add an Image & Background Image in HTML

How to Call a JavaScript Function in HTML
![html assignment basic How to Embed Google Map in HTML [Step-By-Step Guide]](https://blog.hubspot.com/hubfs/Google%20Drive%20Integration/How%20to%20Embed%20Google%20Map%20in%20HTML%20%5BStep-By-Step%20Guide%5D-2.jpeg)
How to Embed Google Map in HTML [Step-By-Step Guide]

How to Create a Range Slider in HTML + CSS
![html assignment basic How to Create an HTML Tooltip [+ Code Templates]](https://blog.hubspot.com/hubfs/Google%20Drive%20Integration/How%20to%20Create%20an%20HTML%20Tooltip%20%5B+%20Code%20Templates%5D.jpeg)
How to Create an HTML Tooltip [+ Code Templates]
![html assignment basic How to Make an HTML Text Box [Examples]](https://blog.hubspot.com/hubfs/html%20text%20box.jpg)
How to Make an HTML Text Box [Examples]
Tangible tips and coding templates from experts to help you code better and faster.
CMS Hub is flexible for marketers, powerful for developers, and gives customers a personalized, secure experience
32 HTML And CSS Projects For Beginners (With Source Code)

updated Apr 17, 2024
If you want to feel confident in your front-end web developer skills, the easiest solution is to start building your own HTML and CSS projects from scratch.
As with any other skill, practicing on simple, realistic projects helps you build your skills and confidence step-by-step.
But if you are new to HTML and CSS, you may be wondering:
Where can I find ideas for beginner-level HTML and CSS projects?
Even if you are just starting out with HTML and CSS, there are some fun and easy projects you can create.
Whether you are new to learning web development or have some experience under your belt, this guide is the perfect place to start improving your skills.
In this article, I’ll walk you through 32 fun HTML and CSS coding projects that are easy to follow. We will start with beginner-level projects and then move on to more demanding ones.
If you want to become a professional front-end developer, the projects below will help you expand your portfolio.
When it’s time to apply for your first entry-level job, you can showcase your skills to potential employers with a portfolio packed with real-life project examples.
Let’s get started!
Please note: This post contains affiliate links to products I use and recommend. I may receive a small commission if you purchase through one of my links, at no additional cost to you. Thank you for your support!
What are HTML and CSS?
HTML and CSS are the most fundamental languages for front-end web development.
Learning them will allow you to:
- Build stunning websites
- Start a coding blog
- Make money freelancing
Let’s take a quick look at both of them next:

What is HTML?
HTML or HyperText Markup Language is the standard markup language for all web pages worldwide.
It’s not a “typical” programming language – like Python or Java – since it doesn’t contain any programming logic. HTML can’t perform data manipulations or calculations, for example.
Instead, HTML allows you to create and format the fundamental structure and content of a web page.
You will use HTML to create:
- Page layouts (header, body, footer, sidebar)
- Paragraphs and headings
- Input fields
- Checkboxes and radio buttons
- Embedded media
Thus, HTML only allows you to determine the structure of a web page and place individual content elements within it.
For more details, check out my post on what HTML is and how it works .
You can’t format the look and feel of your web page with HTML, though.
Your HTML web page will look dull and boring. Sort of like this:

The example above is the first web page every built for the WWW , by the way.
This is how websites used to look in the ’90s. But we’ve come a long way since then – luckily.
To make your HTML content visually appealing and professional-looking, you need another language: CSS. Let’s look at that next.
What is CSS?
CSS or Cascading Style Sheets is a style sheet language that allows you to adjust the design and feel of your HTML content.
Thus, you can turn your pure-HTML pages into stunning, modern websites with CSS. And it’s super easy to learn, too!
Here’s how it works:
CSS allows you to target individual HTML elements and apply different styling rules to them.
For example, here’s a CSS rule that targets H2 headings, their font-size property, and sets it to a value of 24px:
You can use CSS to adjust:
- Backgrounds
- Fonts and text styling
- Spacings (paddings, margins)
- CSS animations
- Responsiveness (media queries)
If you want to create stunning websites and become a front-end web developer, CSS is one of the first tools you must learn and master.
For more details, check out my post on what CSS is and how it works .

Why build HTML and CSS projects?
Practicing on realistic, hands-on projects is the best way to learn how to create something useful and meaningful with HTML and CSS.
The more projects you build, the more confident you will feel in your skills.
To build a web page from scratch , you need a basic understanding of how HTML works. You should be comfortable with writing the necessary HTML code to create a page without copying a boilerplate or following a tutorial.
Thus, if you want to become a front-end web developer , building HTML and CSS projects will teach you how to use these two languages in real life.
Therefore, practising your skills with the projects in this article will give you a competitive edge against anyone who’s simply following tutorials and copy-pasting other people’s code.
Finally, building HTML and CSS projects helps you build a professional portfolio of real-world projects.
When it’s time to start applying for your first job, you will have 10 to 20 cool projects to showcase your skills to potential employers. Not bad!
32 HTML and CSS projects: Table of contents
Here’s an overview of the HTML and CSS projects we’ll go through:
Beginner project: CSS radio buttons
Beginner project: css toggle buttons, beginner project: hamburger menu, beginner project: pure css sidebar toggle menu, beginner project: animated css menu, beginner project: custom checkboxes, beginner project: pure css select dropdown, beginner project: modal/popup without javascript, beginner project: animated gradient ghost button, beginner project: css image slider, basic html & css website layout, tribute page, survey page with html forms, sign-up page / log-in page, job application form page, landing page, product landing page, interactive navigation bar, responsive website header, restaurant menu, restaurant website, parallax website, custom 404 error page, personal portfolio website, blog post layout.
- Photography website
Music store website
Discussion forum website.
- Event or conference website
Technical documentation website
Online recipe book, website clone.
Share this post with others!

This quick project is a great example of what you can do with pure CSS to style radio buttons or checkboxes:
See the Pen CSS radio buttons by Angela Velasquez ( @AngelaVelasquez ) on CodePen .
☝️ back to top ☝️
This HTML and CSS project teaches you how to create custom CSS toggle buttons from scratch:
See the Pen Pure CSS Toggle Buttons | ON-OFF Switches by Himalaya Singh ( @himalayasingh ) on CodePen .
Every website needs a menu, right?
This hamburger menu is beautiful and clean, and you can build it with just HTML and CSS:
See the Pen Pure CSS Hamburger fold-out menu by Erik Terwan ( @erikterwan ) on CodePen .
Placing your website navigation inside a sidebar toggle is an easy way to clean up the overall look and feel of your design.
Here’s a modern-looking solution to a pure-CSS sidebar toggle menu:
See the Pen PURE CSS SIDEBAR TOGGLE MENU by Jelena Jovanovic ( @plavookac ) on CodePen .
If you want to build a more dynamic, interactive website navigation, try this animated CSS menu:
See the Pen Animate menu CSS by Joël Lesenne ( @joellesenne ) on CodePen .
Styling your checkboxes to match the overall design is an easy way to elevate the look and feel of your website.
Here’s an easy HTML and CSS practice project to achieve that:
See the Pen Pure CSS custom checkboxes by Glen Cheney ( @Vestride ) on CodePen .
Standard select dropdowns often look dull and boring. Here’s a quick CSS project to learn how to create beautiful select dropdowns easily:
See the Pen Pure CSS Select by Raúl Barrera ( @raubaca ) on CodePen .
Modals and popups often use JavaScript, but here’s a pure HTML and CSS solution to creating dynamic, interactive modals and popups:
See the Pen Pure css popup box by Prakash ( @imprakash ) on CodePen .
Ghost buttons can look great if they fit the overall look and feel of your website.
Here’s an easy project to practice creating stunning, dynamic ghost buttons for your next website project:
See the Pen Animated Gradient Ghost Button Concept by Arsen Zbidniakov ( @ARS ) on CodePen .
This image slider with navigation buttons and dots is a fantastic HTML and CSS project to practice your front-end web development skills:
See the Pen CSS image slider w/ next/prev btns & nav dots by Avi Kohn ( @AMKohn ) on CodePen .
Now, before you start building full-scale web pages with HTML and CSS, you want to set up your basic HTML and CSS website layout first.
The idea is to divide your page into logical HTML sections. That way, you can start filling those sections with the right elements and content faster.
For example, you can break up the body of your page into multiple parts:
- Header: <header>
- Navigation: <nav>
- Content: <article>
- Sidebar: <aside>
- Footer: <footer>

Depending on your project, you can fill the article area with a blog post, photos, or other content you need to present.
This layout project will serve as a starting point for all your future HTML and CSS projects, so don’t skip it.
Having a template like this will speed up your next projects, because you won’t have to start from scratch.
Here are two tutorials that will walk you through the steps of creating a basic website layout using HTML and CSS:
- https://www.w3schools.com/html/html_layout.asp
- https://www.w3schools.com/css/css_website_layout.asp
Building a tribute page is fantastic HTML and CSS practice for beginners.
What should your tribute page be about?
Anything you like!
Build a tribute page about something you love spending time with.
Here are a few examples:
- a person you like
- your favorite food
- a travel destination
- your home town
My first HTML-only tribute page was for beetroots. Yes, beetroots. I mean, why not?

HTML and CSS concepts you will practice:
- HTML page structure
- basic HTML elements: headings, paragraphs, lists
- embedding images with HTML
- CSS fundamentals: fonts and colors
- CSS paddings, margins, and borders
Here’s a helpful tutorial for building a HTML and CSS tribute page .
Whether you want to become a full-time web developer or a freelance web designer, you will use HTML forms in almost every project.
Forms allow you to build:
- Contact forms
- Login forms
- Sign up forms
- Survey forms
Building a survey page allows you to practice HTML input tags, form layouts, radio buttons, checkboxes, and more.
Pick any topic you like and come up with 10 pieces of information you want to collect from respondents.
Perhaps an employee evaluation form? Or a customer satisfaction form?
- form elements: input fields, dropdowns, radio buttons, labels
- styling for forms and buttons
Here’s an example survey form project for inspiration:
See the Pen Good Vibes Form by Laurence ( @laurencenairne ) on CodePen .
Let’s practice those HTML forms a bit more, shall we?
For this project, you will build a sign-up or log-in page with the necessary input fields for a username and a password.
Because we can create a user profile on almost every website, forms are absolutely essential for allowing people to set their usernames and passwords.
Your forms will collect inputs from users and a separate back-end program will know how to store and process that data.
Creating a clean and clear sign-up page can be surprisingly difficult. The more you learn about HTML and CSS, the more content you want to create to showcase your skills. But the thing is: a sign-up page needs to be as clean and easy-to-use as possible.
Thus, the biggest challenge with this project is to keep it simple, clear, and light.
Here’s an example project to get started with:
See the Pen Learn HTML Forms by Building a Registration Form by Noel ( @WaterNic10 ) on CodePen .
For more inspiration, check out these 50+ sign-up forms built with HTML and CSS .
Using a HTML form is the best way to collect information from job applicants.
You can also generate and format a job description at the top of the page.
Then, create a simple job application form below to collect at least 10 pieces of information.
Use these HTML elements, for example:
- Text fields
- Email fields
- Radio buttons
Here’s an example job application page you can build with HTML and CSS:
See the Pen Simple Job Application Form Example by Getform ( @getform ) on CodePen .
One of your first HTML and CSS projects should be a simple landing page.
Your landing page can focus on a local business, an event, or a product launch, for example.
Landing pages play an important role for new businesses, marketing campaigns, and product launches. As a front-end developer, you will be asked to create them for clients.
For this project, create a simple HTML file and style it with CSS. Be sure to include a headline, some text about the company or its services, and a call-to-action (CTA) button.
Make sure that your landing page is clean and clear and that it’s easy to read.
If you build a landing page for a new product, highlight the product’s key benefits and features.
To get started, follow this freeCodeCamp tutorial to build a simple landing page . You will need JavaScript for a few features. If you are not familiar with JavaScript, leave those features out for now and come back to them later.
For more inspiration, check out these HTML landing page templates .

A product landing page is a page that you build to promote a specific product or service.
For example, if you want to sell your ebook about how to use CSS to build an animated website, then you would create a product landing page for it.
Your product landing page can be very simple to start with. When your skills improve, add some complexity depending on what kind of information you need to present.
One of the most iconic product landing pages is the iPhone product page by Apple, for example:

Of course, the iPhone landing page is technically complex, so you won’t build it as your first project. But still, it’s a good place to find inspiration and new ideas.
The best way to design your first product landing page is to create a simple wireframe first. Sketch your page layout on paper before you start building it.
Wireframes help you maintain a clear overview of your HTML sections and elements.
To get started, browse through these product landing page examples for some inspiration .
Building an interactive navigation bar will teach you how to create an animated menu with dropdowns using HTML and CSS.
This is another great project for beginners, because it will teach you how to create menus using HTML and CSS. You’ll also learn how to style them with different colors, fonts, and effects.
You’ll also learn how to use anchors and pseudo-classes to create the menu navigation, as well as how to create the dropdown menus from scratch.
If you aren’t familiar with CSS media queries yet, building a responsive navigation bar is a smart way to learn and practice them.
CSS media queries allow you to create a responsive navigation menu that changes its size and layout depending on screen width.
To get started, check out this tutorial on how to build an interactive navigation bar with HTML and CSS .
One of the best ways to practice your HTML and CSS skills is to create custom website headers. This is a great project to add to your portfolio website, as it will show off your skills and help you attract new clients.
There are a number of different ways that you can create a stylish and responsive website header. One option is to use a premade CSS framework such as Bootstrap or Foundation. Alternatively, you can create your own custom styles by hand.
No matter which option you choose, be sure to make your header mobile-friendly by using media queries. This will ensure that your header looks great on all devices, regardless of their screen size or resolution.
To get started, check out this simple example for a responsive HTML and CSS header .
If you’re looking to get into web development, one of the best HTML and CSS projects you can build is a simple restaurant menu.
Align the different foods and drinks using a CSS layout grid.
Add prices, images, and other elements you need to give it a professional, clean look and feel.
Choose a suitable color palette, fonts, and stock photos.
You can also add photos or a gallery for individual dishes. If you want to add an image slider, you can create one with HTML and CSS, too.
Here’s an example of a very simple restaurant menu project:
See the Pen Simple CSS restaurant menu by Viszked Tamas Andras ( @ViszkY ) on CodePen .
Once you’ve built your restaurant menu with, it’s time to tackle a more complex HTML and CSS project.
Building a real-life restaurant website is a fun way to practice a ton of HTML and CSS topics.
Not only will you learn the basics of creating a beautiful, professional web page, but you also get a chance to practice responsive web design, too.
And if you’re looking to land your first front-end web developer job, having a well-designed business website in your portfolio will help you stand out from the crowd.

Make sure your website matches the restaurant’s menu and target clientele. A fine-dining place on Manhattan will have a different website than a simple (but delicious!) diner in rural Wisconsin.
Here are a few key details to include on your restaurant website:
- Clear navigation bar
- Restaurant details
- Menu for food and drinks
- Location and directions
- Contact details
- Upcoming events
To get started, check out this free tutorial on how to build a restaurant website with HTML and CSS .
To build a parallax website, you will include fixed background images that stay in place when you scroll down the page.
Although the parallax look isn’t as popular or modern as it was a few years back, web designers still use the effect a lot.
The easiest way to build a parallax HTML and CSS project is to start with a fixed background image for the entire page.
After that, you can experiment with parallax effects for individual sections.
Create 3-5 sections for your page, fill them with content, and set a fixed background image for 1-2 sections of your choice.
Word of warning: Don’t overdo it. Parallax effects can be distracting, so only use them as a subtle accent where suitable.
Here’s an example project with HTML and CSS source code:
See the Pen CSS-Only Parallax Effect by Yago Estévez ( @yagoestevez ) on CodePen .
404 error pages are usually boring and generic, right?
But when a visitor can’t find what they’re searching for, you don’t want them to leave your website.
Instead, you should build a custom 404 error page that’s helpful and valuable, and even fun and entertaining.
A great 404 page can make users smile and – more importantly – help them find what they are looking for. Your visitors will appreciate your effort, trust me.
For some inspiration, check out these custom 404 page examples .
Any web developer will tell you that having a strong portfolio is essential to landing your first job.
Your portfolio is a chance to show off your skills and demonstrate your expertise in front-end web development.
And while there are many ways to create a portfolio website, building one from scratch using HTML and CSS will give you tons of valuable practice.
Your first version can be a single-page portfolio. As your skills improve, continue adding new pages, content, and features. Make this your pet project!
Remember to let your personality shine through, too. It will help you stand out from the crowd of other developers who are vying for the same jobs.
Introduce yourself and share a few details about your experience and future plans.
Employers and clients want to see how you can help them solve problems. Thus, present your services and emphasize the solutions you can deliver with your skills.
Add your CV and share a link to your GitHub account to showcase your most relevant work samples.
Make sure to embed a few key projects directly on your portfolio website, too.
Finally, let your visitors know how to get in touch with you easily. If you want, you can add links to your social media accounts, too.
In this project, you’ll create a simple blog post page using HTML and CSS.
You’ll need to design the layout of the page, add a title, a featured image, and of course add some content to your dummy blog post.
You can also add a sidebar with a few helpful links and widgets, like:
- An author bio with a photo
- Links to social media profiles
- List of most recent blog posts
- List of blog post categories
Once your HTML structure and content are in place, it’s time to style everything with CSS.
Photography website with a gallery
If you’re a photographer or just enjoy taking pictures, then this project is for you.
Build a simple photo gallery website using HTML and CSS to practice your web design skills.
Start with the basic HTML structure of the page, and figure out a cool layout grid for the photos. You will need to embed the photos and style everything beautiful with CSS.
My tip: Use CSS Flexbox and media queries to create a responsive galleries that look great on all devices.
Here’s a full tutorial for building a gallery website with HTML and CSS:
If you love music, why not practice your HTML and CSS skills by building a music store web page?
Before you start, make a thorough plan about your website structure. What’s the purpose of your music store? What genres will you cover?
Pick a suitable color palette, choose your fonts, and any background images you want to use.
My tip: If you feature album cover images, keep your colors and fonts as clean and simple as possible. You don’t want to overpower the album covers with a busy web page with tons of different colors and mismatching fonts.
Create a user-friendly menu and navigation inside the header. Fill the footer with helpful links for your store, career page, contact details, and newsletter form, for example.
Building a music store website with HTML and CSS is a great opportunity to practice your skills while you are still learning.
Start with very basic features, and add new ones as your skills improve. For example, you can add media queries to make your website responsive.
A forum is a great way to create a community around a topic or interest, and it’s also a great way to practice your coding skills.
In this project, you’ll create a simple forum website using HTML and CSS.
You’ll need to design the layout of the site, add categories and forums, and set up some initial content.
Of course, you should start with creating the basic layout and structure with HTML first. You will need a navigation bar, at least one sidebar, and an area for the main content.
To make your discussion forum website more interesting, add new content and remember to interlink related threads to make the site feel more realistic.
Event or conference web page
Creating a web page for an event is a fun HTML and CSS project for beginners.
You can either pick a real event and build a better landing page than the real one, or come up with an imaginary conference, for example.
Make sure to include these elements:
- Register button
- Venue details
- Dates and schedule
- Speakers and key people
- Directions (how to get there)
- Accommodation details
Divide the landing page into sections, and create a header and a footer with menus and quick links.
Come up with a suitable color palette, pick your fonts, and keep your design clean and clear.
Every programming language, software, device and gadget has a technical documentation for helpful information and support.
Creating a technical documentation website with just HTML and CSS allows you to build a multi-page site with hierarchies, links, and breadcrumbs.
The main idea is to create a multi-page website where you have a sidebar menu on the left, and the content on the right.
The left-hand side contains a vertical menu with all the topics your documentation covers.
The right-hand side presents the description and all the details for each individual topic.
For simplicity, start with the homepage and 2–3 subpages first. Come up with a clean layout and make sure your links are working properly.
Then, start expanding the website with additional sub-pages, content, and elements.
- HTML hyperlinks and buttons
Creating an online recipe book as an HTML and CSS project requires a similar setup than the previous project example.
You will need to create a homepage that serves as a directory for all your recipes. Then, create a separate subpage for each recipe.
If you want to challenge yourself, add recipe categories and create separate directory pages for each of them.
- embedding recipe photos
One of the best ways to practice HTML and CSS is to clone an existing web page from scratch.
Use your browser’s inspecting tools to get an idea of how the page is built.
As with any HTML and CSS project, start by creating the basic page template with:
Then, divide your page into sections, rows, and columns.
Finally, fill your page with individual elements like headings, paragraphs, and images.
Once the HTML content is in place, use CSS to style your page.
Start with something simple, like the PayPal login page.
Then move on to more demanding cloning projects, such as a news website. Try the BBC homepage, for example.
Where to learn HTML and CSS?
There are no prerequisites required for you to learn HTML and CSS.
Both languages are easy to learn for beginners, and you can start building real-life projects almost right away.
Here are a few courses to check out if you want to learn HTML and CSS online at your own pace:
1: Build Responsive Real World Websites with HTML5 and CSS3

Build Responsive Real World Websites with HTML5 and CSS3 was my first online web development course focused 100% on HTML and CSS.
You don’t need any coding or web development experience for this course. But if you have watched some online tutorials but you’re not sure how to create a full-scale website by yourself, you are going to love it.
2: The Complete Web Developer Course 2.0

The Complete Web Developer Course 2.0 changed my life back when I started learning web development.
This course takes you from zero to knowing the basics of all fundamental, popular web development tools. You’ll learn:
- HTML and CSS
- JavaScript and jQuery
- and much more
3: Modern HTML & CSS From The Beginning (Including Sass)

I’m a big fan of Brad Traversy, and I really can’t recommend his Modern HTML & CSS From The Beginning course enough.
Even if you have never built a website with HTML and CSS before, this course will teach you all the basics you need to know.
4: The Complete 2023 Web Development Bootcamp

One of my most recent favorites, The Complete 2023 Web Development Bootcamp by Dr. Angela Yu is one of the best web development courses for beginners I’ve come across.
If you’re not quite sure what area or language to specialize in, this course is the perfect place to try a handful of tools and programming languages on a budget.
5: Learn HTML (Codecademy)

Learn HTML is a free beginner-level course that walks you through the fundamentals with interactive online lessons.
Codecademy also offers a plethora of other web development courses. Check out their full course catalog here .
6: Responsive Web Design (freeCodeCamp)

The Responsive Web Design certification on FreeCodeCamp is great for learning all the basics of web development from scratch for free.
You start with HTML and CSS to get the hang of front-end web dev fundamentals. Then, you start learning new tools and technologies to add to your toolkit, one by one.
Also, check out these roundups with helpful web development courses:
- 27 Best Web Development Courses (Free and Paid)
- 20+ Web Development Books for Beginners
- 120+ Free Places to Learn to Code (With No Experience)
- 100+ Web Development Tools and Resources
Final thoughts: HTML and CSS project ideas for beginners
There you go!
When it comes to learning HTML and CSS, practice really makes perfect. I hope you found a few inspirational ideas here to start building your next project right away.
Learning HTML and CSS may seem intimidating at first, but when you break it down into small, less-intimidating projects, it’s really not as hard as you might think.
HTML and CSS are easy to learn. You can use them to create really cool, fun projects – even if you are new to coding.
Try these beginner-level HTML and CSS project ideas to improve your front-end web development skills starting now. Do your best to build them without following tutorials.
Remember to add your projects to your portfolio website, too.
It’s possible to learn how to code on your own, and it’s possible to land your first developer job without any formal education or traditional CS degree.
It all boils down to knowing how to apply your skills by building an awesome portfolio of projects like the ones above.
So, which project will you build first? Let me know in the comments below!
Once you feel comfortable with HTML and CSS, it’s time to start learning and practising JavaScript .
To get started, check out my guide with 20+ fun JavaScript projects ideas for beginners . I’ll see you there!
Share this post with others:
About mikke.

Hi, I’m Mikke! I’m a blogger, freelance web developer, and online business nerd. Join me here on MikkeGoes.com to learn how to code for free , build a professional portfolio website , launch a tech side hustle , and make money coding . When I’m not blogging, you will find me sipping strong coffee and biking around town in Berlin. Learn how I taught myself tech skills and became a web dev entrepreneur here . And come say hi on Twitter !
Leave a reply:
Download 15 tips for learning how to code:.
GET THE TIPS NOW
Sign up now to get my free guide to teach yourself how to code from scratch. If you are interested in learning tech skills, these tips are perfect for getting started faster.

- Cover Letters
- Jobs I've Applied To
- Saved Searches
- Subscriptions
Marine Corps
Coast guard.
- Space Force
- Military Podcasts
- Benefits Home
- Military Pay and Money
- Veteran Health Care
- VA eBenefits
- Veteran Job Search
- Military Skills Translator
- Upload Your Resume
- Veteran Employment Project
- Vet Friendly Employers
- Career Advice
- Military Life Home
- Military Trivia Game
- Veterans Day
- Spouse & Family
- Military History
- Discounts Home
- Featured Discounts
- Veterans Day Restaurant Discounts
- Electronics
- Join the Military Home
- Contact a Recruiter
- Military Fitness
Marine Corps Combat Instructor Role Once Again a Special Duty Assignment

Combat instructors -- Marines who teach entry-level devil dogs basic warfighting skills -- are once again a special duty assignment.
As of May, the combat instructor, which is open to infantry Marines, is again one of these assignments after it was dropped from the criteria several years ago. The change was announced by the service's Manpower and Reserve Affairs division earlier this month.
Special duty assignments, or SDAs, are billets outside of a Marine's primary job and include being a recruiter , drill instructor and security guard. Sometimes those assignments are voluntary, but other times Marines are ordered into them.
Read Next: Army Identifies Explosive Ordnance Officer Who Died After a Fall During Training at Fort Johnson
"I went through combat instructor school back in 2015," Gunnery Sgt. Tyler Stokes, an enlisted assignments monitor for combat instructors, said in a video released by the service. "It's an extremely rewarding duty because you actually get to affect and to teach the warfighting skills that all Marines learn through the entry-level training pipeline, and it's really critical for the operational readiness of the force."
Stokes said that the commandant of the Marine Corps , Gen. Eric Smith, issued guidance earlier this year that said the combat instructor role would once again be a special duty assignment.
Combat instructors teach Marines weapons handling, employment of automatic weapons, the nuances of munition types, land navigation, communications, tactics and patrolling, among other tasks critical for young troops entering the Corps.
Typically, tours for combat instructors, and other special duty assignments, are three years. Marines coming back for a second tour may have their assignment shortened to two years, according to a previous Marine Corps message.
Marines assigned to the combat instructor role are primarily sent to the Corps' two infantry schools, located on each coast. Specifically, they are assigned to Camp Pendleton , California, or Camp Lejeune , North Carolina.
Prior to being assigned to the installations, prospective combat instructors go through the Marine Combat Instructor School, or MCIS, a nine-week course that includes written exams, combat conditioning, employment of different weapons systems and other tasks that Marines will be expected to hand down to future generations of infantrymen.
The job is open to volunteers, a spokesperson from Manpower and Reserve Affairs wrote in an email to Military.com on Tuesday.
"However, it may be staffed with involuntary assignments to fill vacancies and achieve maximum billet fill," Capt. Sarah Eason, the spokesperson, added. "Unlike the other SDAs, there are only a limited number of combat instructor billets open to any primary military occupational specialty (MOS), and these routinely fill with volunteers."
The special duty assignment also comes with some perks, Eason said, including special pay , the Marine Corps Combat Instructor Ribbon, promotion board precepts, and a "choice of specific geographic area for the next duty station following tour completion," she said.
Related: Marine Corps Offering Thousands of Dollars in Bonuses in Push for More Intelligence Specialists
Drew F. Lawrence

You May Also Like

As service members struggle with both housing availability and child care access, a bipartisan pair of lawmakers thinks they...

North Korea fired suspected short-range ballistic missiles off its east coast on Friday, South Korea’s military said, a day...

In 2022, turnover within the DoD child care sector ranged from 34% at Marine Corps child care facilities to 50% turnover...

The departure of USS Ronald Reagan — one of America’s largest warships and a nuclear-powered Nimitz-class aircraft carrier —...
Military News
- Investigations and Features
- Military Opinion
Select Service
- National Guard
Most Popular Military News

For decades, recipients of the Purple Heart were honored with medals that had been forged during World War II, leftover stock...

The April issue of the Defense Department's Medical Surveillance Monthly Report, published last week, was focused entirely on...

The recommendation from the House Armed Services Committee in its draft version of the National Defense Authorization Act, or...

The Army has eliminated a significant part of its online training for enlisted troops -- a learning program that has drawn...

The Department of Veterans Affairs caregiver program, the beleaguered electronic health records program, veteran homelessness...
Latest Benefits Info
- VA Fertility Benefits for Military Veterans
- Virginia Veterans Rally the Troops, State Leaders in Support of Education Benefits
- Burial at Sea: A Time-Honored Tradition
- 4 Tips for Flying Space-A
- The Mental Burden of Using Military Benefits
More Military Headlines

The officials who briefed reporters on the report's results pointed to command climate as a significant factor in the...

Debate over the bill, rushed to the House floor by GOP leadership this week, showed Washington's deeply fractured outlook on...

Air Force, Marine Corps and Navy V-22 Ospreys were all given the green light to fly again in early March and have been slowly...
- Staff Sgt. Gordon Black Reportedly Pleads Guilty to Theft While Being Held by Russia
- Texas Governor Pardons Ex-Army Sergeant Convicted of Killing Black Lives Matter Protester
- Army Reservist's Family Describes Struggle to Get Help Before Mass Shooting in Maine
- Military Ospreys Can't Fly More Than 30 Minutes from Landing Airfield Months After Grounding Lifted
- Florida Deputy's Killing of Black Airman Renews Debate on Police Killings and Race
- 6 Air Force Bases Selected to Host Air Task Forces in Test of New Deployment Model
- US Navy Flagship Carrier USS Ronald Reagan Leaves Its Japan Home Port After Nearly 9 Years
- Secretary of Defense Lloyd Austin to Speak at 2024 Naval Academy Graduation Ceremony
Military Benefits Updates
- Fertility Benefits for Active-Duty Service Members
- How Marines Took an Airfield in the Philippines in a Show Against China
- Privatized Barracks Would Get Deeper Look Under House's Draft Defense Bill
- Power Outages and an Urgent Warning: NTSB Details Dali Crew’s Scramble Before Key Bridge Collapse
- Coast Guard Tweaks Tattoo Policy to Allow Bigger Designs on Hands, Ink Behind Both Ears
- Man Accused of Aiming Laser at Coast Guard Helicopter Trying to Land at Massachusetts Hospital
Entertainment
- Jeff Bridges and Dave Bautista Headline All-Star Cast in New Take on 'Beowulf' Epic
- ‘Unconventional’ Demystifies Military Life While Showing the Power of a New Generation of Veterans
- Navy Veteran and 'King of B-Movies' Roger Corman Dies at 98
- Election 2024
- Entertainment
- Newsletters
- Photography
- Personal Finance
- AP Investigations
- AP Buyline Personal Finance
- AP Buyline Shopping
- Press Releases
- Israel-Hamas War
- Russia-Ukraine War
- Global elections
- Asia Pacific
- Latin America
- Middle East
- Election Results
- Delegate Tracker
- AP & Elections
- Auto Racing
- 2024 Paris Olympic Games
- Movie reviews
- Book reviews
- Personal finance
- Financial Markets
- Business Highlights
- Financial wellness
- Artificial Intelligence
- Social Media
Scientists are learning the basic building blocks of sperm whale language after years of effort
Scientists studying the sperm whales that live around the Caribbean island of Dominica have described for the first time the basic elements of how they might be talking to each other, in an effort that could one day help better protect them.
A sperm whale swims off the coast of Dominica in March 2024. In a study published Tuesday, May 7, in the journal Nature Communications, scientists studying the sperm whales that live around the Caribbean island have described for the first time the basic elements of how they might be talking to each other, in an effort that could one day help us to better protect them. (Samuel Lam via AP)
- Copy Link copied
Light shines on a sperm whale swimming off the coast of Dominica in March 2024. In a study published Tuesday, May 7, in the journal Nature Communications, scientists studying the sperm whales that live around the Caribbean island have described for the first time the basic elements of how they might be talking to each other, in an effort that could one day help us to better protect them. (Samuel Lam via AP)
A sperm whale and her calf swim off the coast of Dominica in March 2024. In a study published Tuesday, May 7, in the journal Nature Communications, scientists studying the sperm whales that live around the Caribbean island have described for the first time the basic elements of how they might be talking to each other, in an effort that could one day help us to better protect them. (Samuel Lam via AP)
Sperm whales swim together off the coast of Dominica in March 2024. In a study published Tuesday, May 7, in the journal Nature Communications, scientists studying the sperm whales that live around the Caribbean island have described for the first time the basic elements of how they might be talking to each other, in an effort that could one day help us to better protect them. (Samuel Lam via AP)
A sperm whale and her calf swim together off the coast of Dominica in March 2024. In a study published Tuesday, May 7, in the journal Nature Communications, scientists studying the sperm whales that live around the Caribbean island have described for the first time the basic elements of how they might be talking to each other, in an effort that could one day help us to better protect them. (Samuel Lam via AP)
ROSEAU, Dominica (AP) — Scientists studying the sperm whales that live around the Caribbean island of Dominica have described for the first time the basic elements of how they might be talking to each other, in an effort that could one day help better protect them.
Like many whales and dolphins, sperm whales are highly social mammals and communicate by squeezing air through their respiratory systems to make strings of rapid clicks that can sound like an extremely loud zipper underwater. The clicks are also used as a form of echolocation to help them track their prey.
Sperm whale clicks
Listen to the sound of sperm whales communicating off the coast of Dominica, as recorded by researchers.
Scientists have been trying for decades to understand what those clicks might mean, with only minimal progress. While they still don’t know, they now think there are sets of clicks they believe make up a “phonetic alphabet” that the whales can use to build the very rough equivalent of what people think of as words and phrases.
“We’re now starting to find the first building blocks of whale language,” said David Gruber, founder and president of the Cetacean Translation Initiative or CETI, an effort devoted to translating the communication of sperm whales.
Light shines on a sperm whale swimming off the coast of Dominica in March 2024. (Samuel Lam via AP)
In a study published Tuesday in the journal Nature Communications, researchers analyzed more than 8,700 snippets of sperm whale clicks, known as codas. They say they have found four basic components they think make up this phonetic alphabet.
Pratyusha Sharma, the paper’s lead researcher, said this alphabet could then be used by the whales in an unlimited number of combinations.
“It doesn’t appear that they have a fixed set of codas,” said Sharma, an artificial intelligence and computer science expert at the Massachusetts Institute of Technology. “That gives the whales access to a much larger communication system,” she said, explaining it was as if the whales had a very large dictionary.
Sperm whales have the biggest brains of any animal on the planet at up to 20 pounds, as much as six times the size of an average human brain. Thy live in matriarchal groups of about 10 and sometimes meet up with hundreds or thousands of other whales. Sperm whales can grow up to 60 feet (18 meters) long and dive to nearly 3,280 feet (1,000 meters) to hunt for squid. They sleep vertically, in groups.
Gruber, a biology professor at the City University of New York, said sperm whales seem to have sophisticated social ties and deciphering their communication systems could reveal parallels with human language and society.
A sperm whale and her calf swim off the coast of Dominica in March 2024. (Samuel Lam via AP)
To get enough examples of the sperm whale clicks in Dominica, where there is a resident population of about 200 whales, scientists created a giant underwater recording studio with microphones at different depths. Tags on the whales also record what position they are in when clicking — for example diving, sleeping, breathing at the surface — and if there are any other whales nearby they might be communicating with.
Jeremy Goldbogen, an associate professor of oceans at Stanford University, called the new research “extraordinary,” saying it had “vast implications for how we understand ocean giants.”
Goldbogen, who was not involved in the study, said that if we were one day able to understand what sperm whales were saying, that knowledge should be used for conservation purposes, like minimizing their risk of being hit by ships or reducing ocean noise levels.
Sperm whales are classified as “ vulnerable ” by the International Union for Conservation of Nature. The whales were hunted for centuries for the oil contained in their giant heads and the species is still recovering.
AP AUDIO: Scientists are learning the basic building blocks of sperm whale language after years of effort
AP correspondent Jackie Quinn reports on artificial intelligence helping researchers crack a code on the building blocks of an alphabet used by sperm whales.
Diana Reiss, a marine mammal behavior and communication expert at the City University of New York, said that scientists understand certain aspects of marine animals’ communication reasonably well, including the whistles used by dolphins and the songs sung by humpback whales.
But when it comes to sperm whales, even that basic knowledge is lacking.
“What’s new in this study is that they are trying to look at the basis for the whales’ communication system ... not just particular calls they’re making,” she said.
Reiss, who was not involved in the new research, said she hoped we would one day be able to match the whales’ clicks to behavior.
“We will never understand what the clicks mean to another whale, but we may be able to understand what the clicks mean enough to predict their behavior,” she said. “That alone would be an amazing achievement,” she said.
CETI founder Gruber said millions and possibly billions of whale codas would be needed to collect enough data to try to work out what the whales are saying, but he expects AI to help speed the analysis. He said other sperm whale populations — the whales are found in deep oceans from the Arctic to the Antarctic — likely communicate in slightly different ways.
A sperm whale swims off the coast of Dominica in March 2024. (Samuel Lam via AP)
The Associated Press Health and Science Department receives support from the Howard Hughes Medical Institute’s Science and Educational Media Group. The AP is solely responsible for all content.
- White House
- Energy/Environment
- Health Care
- Transportation
- Heard on the Hill
- Fintech Beat
- Political Theater
- Donald Trump
- White House Calendar
- White House Releases
- Press Seating Chart
- Donald Trump Twitter
- Correspondents Dinner
- Newsletters
- Capitol Ink
- Roll Call e-Edition
- Classifieds
Draft NDAA seeks to cut housing costs for military families
The House Armed Services Committee’s Quality of Life Panel advocated the increase in the housing allowances and other changes to improve servicemembers’ lives.
Those recommendations were incorporated in the first draft of the NDAA — the so-called “chairman’s mark” from Armed Services Chairman Mike D. Rogers, R-Ala.
The Quality of Life Panel — led by Reps. Don Bacon, R-Neb., and Chrissy Houlahan, D-Pa. — described how the Basic Allowance for Housing has shrunk in recent years.
The housing allowance is paid to the approximately 58 percent of active servicemembers who do not live on base but instead must rent in the local commercial housing market.
The allowance is calculated to offset the median cost of rent and utilities, in each of 300 regions in all 50 states. Each region has its own dollar figure, updated annually, and it is adjusted for the servicemember’s rank and number of dependents.
The Government Accountability Office raised concerns in 2021 about the accuracy of those figures, due to what the auditors said were inadequate sample sizes used in the Pentagon assessments.
Nonetheless, from 2005 to 2016, the Defense Department paid each qualifying servicemember 100 percent of their region’s median housing costs, the report said.
But in the fiscal 2015 NDAA, Congress authorized but did not require the Pentagon to only cover 95 percent of the total as an option to save the department on costs.
From 2019 through today, that is what the department has chosen to do, with the exception of temporary or emergency relief for some high-cost housing markets in 2021 and 2022.
Effect on the force
At the same time, in the last several years, inflation has hit the housing market hard, just as it has the wider economy.
The 5 percent share of housing costs borne by military families is not supposed to exceed $169 a month per servicemember. However, of the Blue Star Families survey respondents who paid housing expenses above the amount provided by the allowance, 81 percent said they paid more than $200 a month.
Some servicemembers told the Quality of Life Panel that, when housing costs have risen, military families have sometimes had to reduce spending on food to make ends meet.
Food insecurity is a common problem in the military, according to surveys of servicemembers. A 2020 Pentagon survey found that one-quarter of active U.S. military personnel suffered some level of food insecurity. And RAND reported in 2023 that 16 percent of active servicemembers are plagued by low or very low food security.
The housing costs and their impact on military family budgets reportedly have had an impact on morale, readiness, recruiting and retention.
“Higher out-of-pocket housing costs may influence military families’ likelihood to recommend military service,” the 2023 Blue Star Families survey report said.
Recent Stories

House passes bill to require ongoing flow of weapons to Israel

Jan. 6 plaque is waiting on Republicans, Jeffries says

Arab leaders’ Gaza demands give Biden another election-year headache

Johnson calls Billy Graham a ‘towering figure in my life’ at Capitol statue unveiling

At the Races: And the winner is … the target of this attack

- HTML Tutorial
- HTML Exercises
- HTML Attributes
- Global Attributes
- Event Attributes
- HTML Interview Questions
- DOM Audio/Video
- HTML Examples
- Color Picker
- A to Z Guide
- HTML Formatter
HTML Introduction
- HTML Editors
- HTML Basics
- HTML Comments
- HTML Elements
- HTML Headings
- HTML Paragraphs
- HTML Text Formatting
- HTML Quotations
- HTML Colors
- HTML Links Hyperlinks
- HTML Images
- HTML Favicon
- HTML Tables
- HTML Ordered Lists
- HTML Unordered Lists
- HTML Description Lists
- HTML Block and Inline Elements
- HTML Iframes
- HTML File Paths
- HTML Layout
- HTML Computer Code Elements
- HTML5 Semantics
- HTML Entities
- HTML Symbols
- HTML Emojis
- HTML Charsets
- HTML URL Encoding
- HTML Responsive Web Design
HTML Graphics
- SVG Tutorial
HTML Tutorial References
- HTML Tags - A to Z List
- HTML Attributes Complete Reference
- HTML Global Attributes
- HTML5 Complete Reference
- HTML5 MathML Complete Reference
- HTML DOM Complete Reference
- HTML DOM Audio/Video Complete Reference
- SVG Element Complete Reference
- SVG Attribute Complete Reference
- SVG Property Complete Reference
- HTML Canvas Complete Reference
- HTML Exercises, Practice Questions and Solutions
HTML stands for HyperText Markup Language . It is the standard markup language used to create web pages. HTML is a combination of Hypertext and Markup language. Hypertext defines the link between web pages. A markup language is used to define the text document within the tag to define the structure of web pages.
This language is used to annotate (make notes for the computer) text so that a machine can understand it and manipulate text accordingly. Most markup languages (e.g. HTML) are human-readable. The language uses tags to define what manipulation has to be done on the text.
Table of Content
What is HTML?
Features of html, html elements and tags, html page structure, web browsers.
- Why learn HTML?
Advantages of HTML
Disadvantages of html.
HTML stands for HyperText Markup Language and it is used to create webpages. It uses HTML tags and attributes to describe the structure and formatting of a web page.
HTML consists of various elements, that are responsible for telling search engines how to display page content. For example, headings, lists, images, links, and more.
HTML Example
- It is easy to learn and easy to use.
- It is platform-independent.
- Images, videos, and audio can be added to a web page.
- Hypertext can be added to the text.
- It is a markup language.
HTML uses predefined tags and elements that tell the browser how to display the content. HTML elements include an opening tag, some content, and a closing tag.
Remember to include closing tags. If omitted, the browser applies the effect of the opening tag until the end of the page.

The basic structure of an HTML page is shown below. It contains the essential building-block elements (i.e. doctype declaration, HTML, head, title, and body elements) upon which all web pages are created.

- <!DOCTYPE html> – This is the document type declaration (not technically a tag). It declares a document as being an HTML document. The doctype declaration is not case-sensitive.
- <html> – This is called the HTML root element. All other elements are contained within it.
- <head> – The head tag contains the “behind the scenes” elements for a webpage. Elements within the head aren’t visible on the front end of a webpage. HTML elements used inside the <head> element include:
- <style> – This HTML tag allows us to insert styling into our web pages and make them appealing to look at with the help of CSS.
- <title> – The title is what is displayed on the top of your browser when you visit a website and contains the title of the webpage that you are viewing.
- <base> – It specifies the base URL for all relative URL’s in a document.
- <noscript> – Defines a section of HTML that is inserted when the scripting has been turned off in the user’s browser.
- <script> – This tag is used to add functionality to the website with the help of JavaScript.
- <meta> – This tag encloses the metadata of the website that must be loaded every time the website is visited. For eg:- the metadata charset allows you to use the standard UTF-8 encoding on your website. This in turn allows the users to view your webpage in the language of their choice. It is a self-closing tag.
- <link> – The ‘link’ tag is used to tie together HTML, CSS, and JavaScript. It is self-closing.
- <body> – The body tag is used to enclose all the visible content of a webpage. In other words, the body content is what the browser will show on the front end.
An HTML document can be created using an HTML text editor . Save the text file using the “ .html” or “ .htm” extension. Once saved as an HTML document, the file can be opened as a webpage in the browser.
Note: Basic/built-in text editors are Notepad (Windows) and TextEdit (MacOS) . Other advanced text editors include Sublime Text, Visual Studio Code, Froala , etc.
This example illustrates the basic structure of HTML code.

Unlike other programming languages, HTML does not show output on the compiler.
Web browsers show the results of an HTML code. It reads HTML files and determines how to show content with the help of HTML tags.
Any web browser ( Google, Safari, Mozilla Firefox , etc) can be used to open a . HTML file and view the results.
Why learn HTML?
- It is a simple markup language. Its implementation is easy.
- It is used to create a website.
- Helps in developing fundamentals about web programming.
- Boost professional career.
HTML History
HTML is a markup language used by the browser to manipulate text, images, and other content, in order to display it in the required format. HTML was created by Tim Berners-Lee in 1991 . The first-ever version of HTML was HTML 1.0 , but the first standard version was HTML 2.0 , published in 1995.
Currently, we are using HTML5 , which is the latest and most recent version of HTML.

- HTML is used to build websites.
- It is supported by all browsers.
- It can be integrated with other languages like CSS , JavaScript , etc.
- HTML can only create static web pages. For dynamic web pages, other languages have to be used.
- A large amount of code has to be written to create a simple web page.
- The security feature is not good.
HTML is a very important language as it is widely used in creating websites. Most of the websites are built using HTML5 (the latest version of HTML). HTML mainly contains tags and attributes that determine the formatting and structure of a website.
This introduction to HTML gives a brief overview of what HTML is and teaches HTML basics. This guide will help you understand the workings of HTML and explain it with examples.
To learn more about HTML, visit the HTML Tutorial Page.
Master The Art of Web Development with Full Stack Web Development
Frequently Asked Questions about HTML Introduction
What are the basics of html.
HTML basics include understanding the syntax, elements/tags, attributes, structure and formatting of HTML file.
What are the 5 uses of HTML?
5 key uses of HTML are: Creating web page. Integrating CSS and JavaScript Accessing web content Semantic markup Cross-platform compatibility
What is HTML syntax?
HTML syntax means the set of rules and regulation that defines how HTML code is structured and written.
What is the main concept of HTML?
HTML is a global markup language for web. You can create any a webpage using HTML and any browser can open that HTML file.
Please Login to comment...
Similar reads.

- HTML-Basics
- Web Technologies
Improve your Coding Skills with Practice
What kind of Experience do you want to share?
HTML Tutorial
Html graphics, html examples, html references, html basic examples.
In this chapter we will show some basic HTML examples.
Don't worry if we use tags you have not learned about yet.
HTML Documents
All HTML documents must start with a document type declaration: <!DOCTYPE html> .
The HTML document itself begins with <html> and ends with </html> .
The visible part of the HTML document is between <body> and </body> .
The <!DOCTYPE> Declaration
The <!DOCTYPE> declaration represents the document type, and helps browsers to display web pages correctly.
It must only appear once, at the top of the page (before any HTML tags).
The <!DOCTYPE> declaration is not case sensitive.
The <!DOCTYPE> declaration for HTML5 is:
HTML Headings
HTML headings are defined with the <h1> to <h6> tags.
<h1> defines the most important heading. <h6> defines the least important heading:
Advertisement
HTML Paragraphs
HTML paragraphs are defined with the <p> tag:
HTML links are defined with the <a> tag:
The link's destination is specified in the href attribute.
Attributes are used to provide additional information about HTML elements.
You will learn more about attributes in a later chapter.
HTML Images
HTML images are defined with the <img> tag.
The source file ( src ), alternative text ( alt ), width , and height are provided as attributes:
How to View HTML Source
Have you ever seen a Web page and wondered "Hey! How did they do that?"
View HTML Source Code:
Click CTRL + U in an HTML page, or right-click on the page and select "View Page Source". This will open a new tab containing the HTML source code of the page.
Inspect an HTML Element:
Right-click on an element (or a blank area), and choose "Inspect" to see what elements are made up of (you will see both the HTML and the CSS). You can also edit the HTML or CSS on-the-fly in the Elements or Styles panel that opens.
HTML Exercises
Test yourself with exercises.
HTML elements are surrounded by a specific type of brackets, which one?
Start the Exercise

COLOR PICKER

Contact Sales
If you want to use W3Schools services as an educational institution, team or enterprise, send us an e-mail: [email protected]
Report Error
If you want to report an error, or if you want to make a suggestion, send us an e-mail: [email protected]
Top Tutorials
Top references, top examples, get certified.
A .gov website belongs to an official government organization in the United States.
A lock ( ) or https:// means you've safely connected to the .gov website. Share sensitive information only on official, secure websites.
- Summary of Infection Prevention Practices in Dental Settings: Basic Expectations for Safe Care
- Best Practices in Dental Infection Prevention and Control
- Foundations: Building the Safest Dental Visit
- Basic Expectations for Safe Care Training Modules
- CDC DentalCheck Mobile App
At a glance
The Summary of Infection Prevention Practices in Dental Settings: Basic Expectations for Safe Care, brings together CDC recommendations from the Guidelines for Infection Control in Dental Health-Care Settings—2003 , which is the standard of practice for clinical dentistry, as well as other CDC recommendations published since 2003. This comprehensive resource can help dental health care personnel (DHCP) maintain proper infection prevention practices.

Notes to reader
This document is a summary guide of basic infection prevention recommendations for all dental health care settings. These include traditional settings such as private dental practices, dental clinics, dental schools and educational programs (including dental assisting, dental hygiene, and laboratory) and nontraditional settings that often use portable dental equipment such as clinics held in schools for sealant and fluoride placement and in other sites for humanitarian dental missions.
While the information included in this document reflects existing evidence-based guidelines produced by the Centers for Disease Control and Prevention (CDC), it is not intended as a replacement for more extensive guidelines. This summary guide is based primarily upon elements of Standard Precautions and represents a summary of basic infection prevention expectations for safe care in dental settings as recommended in the Guidelines for Infection Control in Dental Health-Care Settings — 2003 . Readers are urged to use the Infection Prevention Checklist for Dental Settings ( Appendix ), a companion to the summary; and to consult the full guidelines for additional background, rationale, and scientific evidence behind each recommendation.
A Spanish version of the Summary of Infection Prevention Practices in Dental Settings: Basic Expectations for Safe Care is available for download. Additionally, the Infection Prevention checklist and CDC DentalCheck are accessible in Spanish. The Spanish version of CDC DentalCheck will appear if your device's operating system default language is set to Spanish.
Order Copies of Our Summary for Free!
If you would like to order printed copies of our Summary, please visit https://wwwn.cdc.gov/pubs/#/222361 .
For questions, please reach out to us at [email protected] .
Suggested citation
Centers for Disease Control and Prevention. Summary of Infection Prevention Practices in Dental Settings: Basic Expectations for Safe Care . Centers for Disease Control and Prevention, U.S. Dept of Health and Human Services; October 2016.
Adapted from: Guide to Infection Prevention for Outpatient Settings: Minimum Expectations for Safe Care
Introduction
Transmission of infectious agents among patients and DHCP in dental settings is rare. However, from 2003 to 2015, transmissions in dental settings, including patient-to-patient transmissions, have been documented. 1 2 3 4 In most cases, investigators failed to link a specific lapse of infection prevention and control with a particular transmission. However, reported breakdowns in basic infection prevention procedures included unsafe injection practices, failure to heat sterilize dental handpieces between patients, and failure to monitor (e.g., conduct spore testing) autoclaves. 2 3 These reports highlight the need for comprehensive training to improve understanding of underlying principles, recommended practices, their implementation, and the conditions that have to be met for disease transmission.
All dental settings, regardless of the level of care provided, must make infection prevention a priority and should be equipped to observe Standard Precautions and other infection prevention recommendations contained in CDC's Guidelines for Infection Control in Dental Health-Care Settings — 2003 . The Summary of Infection Prevention Practices in Dental Settings: Basic Expectations for Safe Care summarizes current infection prevention recommendations and includes a checklist ( Appendix ) that can be used to evaluate compliance.
The information presented here is based primarily upon the recommendations from the 2003 guideline and represents infection prevention expectations for safe care in dental settings. It is intended for use by anyone needing information about basic infection prevention measures in dental health care settings, but is not a replacement for the more extensive guidelines. Readers are urged to consult the full guidelines for additional background, rationale, and scientific evidence behind each recommendation.
For the purposes of this document, DHCP refers to all paid and unpaid personnel in the dental health care setting who might be occupationally exposed to infectious materials, including body substances and contaminated supplies, equipment, environmental surfaces, water, or air. This includes
- Dental hygienists.
- Dental assistants.
- Dental laboratory technicians (in-office and commercial).
- Students and trainees.
- Contractual personnel.
- Other persons not directly involved in patient care but potentially exposed to infectious agents (e.g., administrative, clerical, housekeeping, maintenance, or volunteer personnel). 4
By highlighting existing CDC recommendations, this summary guide
- Provides basic infection prevention principles and recommendations for dental health care settings.
- Reaffirms Standard Precautions as the foundation for preventing transmission of infectious agents during patient care in all dental health care settings.
- Provides links to full guidelines and source documents that readers can reference for more detailed background and recommendations.
- Redd JT, Baumbach J, Kohn W, Nainan O, Khristova M, Williams I. Patient-to-patient transmission of hepatitis B virus associated with oral surgery. J Infect Dis . 2007;195(9):1311–1314.
- Radcliffe RA, Bixler D, Moorman A, et al. Hepatitis B virus transmissions associated with a portable dental clinic. J Am Dent Assoc . 2013;144(10):1110–1118.
- Klevens RM, Moorman AC. Hepatitis C virus: an overview for dental health care providers. J Am Dent Assoc . 2013;144(12):1340–1347.
- Kohn WG, Collins AS, Cleveland JL, et al. Guidelines for infection control in dental health-care settings—2003. MMWR Recomm Rep . 2003; 52(RR-17);1–61.
Dental Infection Prevention and Control
CDC protects patients and providers by developing recommendations that guide infection prevention and control practices wherever dental care is delivered.
- Share full article
Advertisement
Supported by
How to Care for Yourself as a Caregiver
Forget yoga or weekend escapes. There are more realistic tools to put in place, experts say.

By Louisa Kamps
Once a quarter, Bich Le, 52, travels from her home outside of Minneapolis to St. Augustine, Fla., where she moves into her father’s guest room for three weeks.
The health care executive is one of five siblings who take turns caring for their widowed 90-year-old father, who has lung cancer and requires constant assistance. While she’s in Florida this month, she will miss her daughter’s final high school prom; she missed it last year, too, due to her caregiving duties .
The drugs Ms. Le’s father takes to manage pain can “negatively impact how he treats people,” she said. When he becomes volatile, Ms. Le said, she mostly tries to ignore it and “not add to the stress of the situation.” She tells herself to “just care for him and just let it go.” But sometimes, when she’s exhausted, his temper grates.
“What runs through my brain is: ‘A simple thank you would really go a long way,’” she said. “‘You have me, or you have a nursing home.’”
Caregiving can be fraught for the estimated 53 million Americans who assist family members and friends. And factors like financial strain and isolation can add to psychological distress. In a 2017 survey of 1,081 caregivers conducted by AARP , 51 percent of respondents reported feeling worried or stressed. But there was a surprising upside: The majority — 91 percent — also reported feeling pleased that they were able to help.
How can caregivers hold on to that feeling amid the stress, fatigue and resentment that also come with the role? There are strategies for feeling “less burdened or stressed by the daily problems” they encounter, said William Haley, a professor of aging studies at the University of South Florida.
Ms. Le, for example, makes time every day to laugh with her siblings about the more absurd moments of caring for her father. “You kind of have to take it with some humor,” she said, “because otherwise I think you’d just be in the fetal position.”
Forget self-care. Prioritize your basic needs.
Bone-tired caregivers often field unrealistic suggestions to do something indulgent for themselves: Book a spa treatment, take a yoga class or a weekend trip.
“Somebody saying, ‘You need to take care of yourself’ suggests that person doesn’t actually know what it’s like to be a family caregiver,” said Anne Tumlinson, a health care consultant from Washington, D.C. who founded The Daughterhood, a free online community for caregivers. “As a practical matter, there’s only so much you can do.”
Rev. Nicholas Sollom, a chaplain at Yale New Haven Hospital, isn’t a fan of any relaxation rituals that create new tasks. Instead, he advises caregivers to keep their routines as simple and sustainable as possible: “Make sure you got enough sleep, make sure you’re eating, make sure you’re staying hydrated,” he said. It sounds simple, but these are the things that often get overlooked when you’re focused on someone else’s survival.
“It’s all super basic to just being alive,” he added, but these few things “can be a game changer” for maintaining energy.
Seek support and services.
Without robust government support and resources, most U.S. caregivers have to figure things out on their own, Ms. Tumlinson said. And on top of overseeing another person’s health, housing and finances, she said, many caregivers have to navigate complex family dynamics when their siblings, spouses or parents become dependent on them.
“There comes a point where every caregiver goes, ‘Oh, I’m on another planet now,’” she said.
Yet the more you can educate yourself about your loved one’s illness — and find practical and emotional support — the less likely you are to feel overburdened, Dr. Haley said. He recommended contacting your local area agency on aging , a state-designated nonprofit that provides free directories for services that address the needs of older people. Through these organizations, you can explore resources like adult day care services and Meals on Wheels.
Geriatric care navigators with experience helping families find services and make caregiving plans can also help prepare you for challenges you might encounter, like getting expenses reimbursed by Medicare. They can be hired short-term for planning, or on an ongoing basis to oversee care. Care navigators can be costly, but if the person needing assistance has long-term care insurance, the expense may be partly covered.
Working with a therapist can help you develop coping skills , and support groups run by many disease organizations, including the Alzheimer’s Association , are also a good place to find information, coping strategies and social connection at no cost.
Many caregivers create their own support networks, said Mr. Sollom, adding that it’s ideal to find a crew of low-drama, reliable people “who you know you can call at four in the morning.”
Typically, Ms. Le said she experiences an 80/20 ratio of positive to negative caregiving emotions. But when she feels herself “edging” toward her 20 percent zone, she calls close friends to get perspective that pulls her back. Leaning on these people is “really a survival tactic,” she said.
Remember your “other” life.
In the thick of caregiving, it’s important to connect with aspects of your life that matter to you, said Allison Applebaum, director of the Caregivers Clinic at Memorial Sloan Kettering Cancer Center in New York and the author of “Stand by Me: A Guide to Navigating Modern, Meaningful Caregiving.”
Her father, who had Lewy body dementia, was often hospitalized during the decade she cared for him. But as a lifelong ballet dancer, Dr. Applebaum realized she could use the bars on his hospital bed to stretch and practice positions, an epiphany that brought her peace during those hospital stays, she said.
If you’re feeling disconnected from yourself, try taking stock of your interests, and notice what you’re missing — maybe it’s going to church, golfing, or spending time in nature, said Daniel Goldman, a psychotherapist in Madison, Wis.
Scott Klace, 63, has been a primary caregiver for his mother-in-law, who has dementia, since she moved in with him and his wife last year. His mother-in-law recently started attending an adult day care center twice a week. When asked what he’ll do with the free time, Mr. Klace initially seemed perplexed: “Maybe take the dog to the park? I don’t even know what I’ll do,” he said.
But the more he thought about it, the more excited he became. “It might be something as simple as going to the movies. I used to go to the movies all the time. I bet I’ve seen two movies in the last one and a half years,” he said.
If you can, put the time on the calendar; actually scheduling a walk or time with friends “puts you on the hook,” making it less likely your plans will evaporate amid daily chores, Mr. Goldman said.
If the person you care for can’t be alone, arrange for someone else to be with them while you’re away. Ideally, you might find a family member, friend or neighbor who can step in at a set time each week, he said.
Caregivers can also use technology for support, even if they can’t completely step away. Out-of-town relatives and friends can connect with the person needing care via FaceTime or Zoom to give the local caregiver a moment to rest in another room.
Acknowledge the contradictions of caregiving.
On a genuinely crummy day, advice to “look on the bright side” might make you want to scream. But tallying up positives can help: A small study from 2017 found that dementia caregivers who were prompted to consider what they gained from their experience described things like finding purpose and new feelings of mastery. They also experienced fewer symptoms of depression than participants who received only standard education about caregiving skills and dementia symptoms.
Mr. Klace, who recently spent several frustrating months trying to re-enroll his mother-in-law for Medicare Part B, admitted that caregiving “sucks sometimes, it really does.” But helping in simple ways — paying her bills; making sure she’s got enough to eat — makes him “feel a little better about myself,” he said.
For exhausted caregivers who may not know what they feel, Mr. Sollom recommends a brief daily practice: Think of three things that were challenging during the day. Maybe a loved one was denied for a clinical trial, a doctor ignored your concerns and you got stuck on the phone with an unhelpful bank representative. Then, come up with three things that you’re grateful for: A nurse brought you a cup of tea, you and your loved one took a short walk and a friend you’ve been missing called to check in.
Taking a wider view helps caregivers become “aware that they’re actually putting their energy into things that matter,” Mr. Sollom said.
Frequently, without any prompting, the caregivers he counsels start by listing their burdens and end up expressing gratitude or a sense of accomplishment. “I often wonder if they are consciously doing this,” he said. “Or if it’s more of an unconscious resiliency process.”
A Guide to Aging Well
Looking to grow old gracefully we can help..
The “car key conversation,” when it’s time for an aging driver to hit the brakes, can be painful for families to navigate . Experts say there are ways to have it with empathy and care.
Calorie restriction and intermittent fasting both increase longevity in animals, aging experts say. Here’s what that means for you .
Researchers are investigating how our biology changes as we grow older — and whether there are ways to stop it .
You need more than strength to age well — you also need power. Here’s how to measure how much power you have and here’s how to increase yours .
Ignore the hyperbaric chambers and infrared light: These are the evidence-backed secrets to aging well .
Your body’s need for fuel shifts as you get older. Your eating habits should shift , too.
People who think positively about getting older often live longer, healthier lives. These tips can help you reconsider your perspective .

IMAGES
VIDEO
COMMENTS
We have gathered a variety of HTML exercises (with answers) for each HTML Chapter. Try to solve an exercise by editing some code. Get a "hint" if you're stuck, or show the answer to see what you've done wrong. Count Your Score. You will get 1 point for each correct answer. Your score and total score will always be displayed.
Embark on your HTML learning journey by accessing our online practice portal. Choose exercises suited to your skill level, dive into coding challenges, and receive immediate feedback to reinforce your understanding. Our user-friendly platform makes learning HTML engaging and personalized, allowing you to develop your skills effectively.
HTML (HyperText Markup Language) is the code that is used to structure a web page and its content. For example, content could be structured within a set of paragraphs, a list of bulleted points, or using images and data tables. As the title suggests, this article will give you a basic understanding of HTML and its functions.
Write a program to print a paragraph with different font and color. Description: Create a webpage to print a paragraph with 4 - 5 sentences. Each sentence should be in a different font and color.
Step 4: Save the HTML Page. Go to Notepad Menu: File > Save (or use short-key CTRL + S) It will ask you to Save the file on your computer. Give it a name with .html extension and Save it (for example program.html) Note: HTML page should be saved with .html extension carefully.
W3Docs allows you to test your HTML skills with exercises. Exercises. You can find different HTML exercises (with answers) provided for each HTML chapter. Solve exercises by editing some code. If you cannot solve the exercise, get a hint, or see the answer. Count Your Score. Each correct answer will give you 1 point.
HTML stands for Hyper Text Markup Language. HTML is the standard markup language for creating Web pages. HTML describes the structure of a Web page. HTML consists of a series of elements. HTML elements tell the browser how to display the content. HTML elements label pieces of content such as "this is a heading", "this is a paragraph", "this is ...
HTML, a shorthand for Hyper Text Markup Language, is one of the most fundamental building blocks of the Web. HTML was officially born in 1993 and since then it evolved into its current state, moving from simple text documents to powering rich Web Applications. This handbook is aimed at a vast audience. First, the beginner.
HTML (HyperText Markup Language) is a markup language used to structure and organize the content on a web page. HTML Basics (With Examples). HTML (HyperText Markup Language) is a markup language used to structure and organize the content on a web page. It uses various tags to define the different elements on a page, such as headings, paragraphs, and links.
HTML5 Basic (Tag and attribute) [exercises with solution] [An editor is available at the bottom of the page to write and execute the scripts.] 1. How to comment HTML tags? 2. How to create a hyperlink?[More question on this] 3. How to author an abbreviation or an acronym? 4. What is the correct way to write address in an HTML document? 5.
If you want to experiment with writing some HTML on your local computer, you can: Copy the HTML page example listed above. Create a new file in your text editor. Paste the code into the new text file. Save the file as index.html. Note: You can also find this basic HTML template on the MDN Learning Area GitHub repo.
HTML is the foundation of any website, and learning it is essential for web development. In this article, you will learn HTML basics for beginners in just 15 minutes, and build a simple website using only HTML. You will also find helpful resources and examples to practice your skills. Whether you want to create a recipe website, a personal portfolio, or a blog, this article will help you get ...
HTML or HyperText Markup Language is a markup language used to describe the structure of a web page. It uses a special syntax or notation to organize and give information about the page to the browser. HTML consists of a series of elements that tell the browser how to display the content. These elements label pieces of content such as "this is ...
HTML Lab Assignments; HTML Assignment and HTML Examples for Practice. UNIT - 1 Text Formatting Assignment 1 Assignment 2 Assignment 3 Assignment 4 Assignment 5- India. UNIT - 2 Working with Image ... Basic Form Registration Form Assignment 3 Assignment 4 Doctor Appointment Form Questions Paper .
Practice. Learn how to use HTML and CSS to make webpages. HTML is the markup language that you surround content with, to tell browsers about headings, lists, tables, and more. CSS is the stylesheet language that you style the page with, to tell browsers to change the color, font, layout, and more.
Here are 10 HTML and CSS code challenges that'll help you take your skills to the next level. To get started, just pick a challenge, open up a workspace, and start coding. Note that while these challenges are designed for beginners, you'll still need to have a basic understanding of HTML and CSS. If you need a refresher, use the courses below:
HTML (HyperText Markup Language) is a language used for creating webpages which is the fundamental building block of the Web. One thing to remember about HTML is that it is a markup language with no programming constructs. Instead, the language provides us with a structure to build web pages. Using HTML, we can define web page elements such as ...
Project 4: Crafting an eCommerce Page. Creating an eCommerce page is an excellent project for web developers looking to dive into the world of online retail. This project focuses on designing a web page that showcases products, includes product descriptions, prices, and a shopping cart.
In this project, you'll create a simple blog post page using HTML and CSS. You'll need to design the layout of the page, add a title, a featured image, and of course add some content to your dummy blog post. You can also add a sidebar with a few helpful links and widgets, like: An author bio with a photo.
The special duty assignment also comes with some perks, Eason said, including special pay, the Marine Corps Combat Instructor Ribbon, promotion board precepts, and a "choice of specific geographic ...
A federal appeals court rejected a bid from a group of Maryland parents to require Montgomery County Public Schools to allow them to opt their children out of lessons that involve LGBTQ-inclusive m…
MILWAUKEE (AP) — Left-handed pitcher Josh Fleming was designated for assignment by the Pittsburgh Pirates on Tuesday, one day after he allowed six runs while getting just three outs in a relief appearance. The Pirates recalled right-hander Ryder Ryan from Triple-A Indianapolis to fill Fleming's spot.
2 of 7 | . Light shines on a sperm whale swimming off the coast of Dominica in March 2024. In a study published Tuesday, May 7, in the journal Nature Communications, scientists studying the sperm whales that live around the Caribbean island have described for the first time the basic elements of how they might be talking to each other, in an effort that could one day help us to better protect ...
The House Armed Services Committee will take up a defense authorization bill next week that would authorize the Pentagon to spend $1.2 billion to increase housing allowance payments for U.S ...
HTML Page Structure. The basic structure of an HTML page is shown below. It contains the essential building-block elements (i.e. doctype declaration, HTML, head, title, and body elements) upon which all web pages are created. <!DOCTYPE html> - This is the document type declaration (not technically a tag). It declares a document as being an ...
Learn how to create and style web pages with HTML, the standard markup language for the web. W3Schools HTML Tutorial offers easy and interactive examples, exercises, quizzes, and references to help you master HTML. Whether you are a beginner or a professional, you will find something useful in this tutorial.
View HTML Source Code: Click CTRL + U in an HTML page, or right-click on the page and select "View Page Source". This will open a new tab containing the HTML source code of the page. Inspect an HTML Element: Right-click on an element (or a blank area), and choose "Inspect" to see what elements are made up of (you will see both the HTML and the ...
The Summary of Infection Prevention Practices in Dental Settings: Basic Expectations for Safe Care, brings together CDC recommendations from the Guidelines for Infection Control in Dental Health-Care Settings—2003, which is the standard of practice for clinical dentistry, as well as other CDC recommendations published since 2003.This comprehensive resource can help dental health care ...
Forget yoga or weekend escapes. There are more realistic tools to put in place, experts say. By Louisa Kamps Once a quarter, Bich Le, 52, travels from her home outside of Minneapolis to St ...