- Jump to sidebar
- Jump to content
- Make a Project
- Create a Page
- Explore Projects
- Random Page
- Discuss Scratch
- Wiki Forum Topic
- Community Portal
- Scratch Ideas
- About Scratch
- About Scratch Wiki
- View source
- View history
- Request an account
- Scratch Wiki Home
- Current Events
- Recent Changes
- What links here
- Related changes
- Special pages
- Printable version
- Permanent link
- Page information

In other languages
For editors.
- WW Suggestions
- Things To Do
- Wiki Sandbox
- Your Sandbox
- Page history
- Purge cache
Help the wiki!
The Scratch Wiki is made by and for Scratchers. Do you want to contribute?
Learn more about joining as an editor!
See discussions in the Community Portal
Say () (block)
The Say () block is a Looks block and a stack block . The block gives its sprite a speech bubble with the specified text — the speech bubble stays until an another speech or thought block is activated, or the stop sign is pressed. This block is identical to the Think () block, except that this block gives a speech bubble, while the other gives a thought bubble. This block immediately moves on to the next block when it is activated, unlike the Say () for () Seconds block. This mechanism is similar to the Start Sound () block.
- 1 Example Uses
- 2 Character Limit
- 3 Common Mistake
- 4 Debugging
- 6 References
Example Uses

As this block gives an optionally everlasting speech bubble (see common mistake for how to stop the speech), it is often used for a speech bubble that is desired to end after an unspecified amount of time, such as a triggered event or statement.
Some uses are:
- An object always making a sound
- A picture or a sign
- A message that is not wanted to go away
- A message that flips to the next when the space key is pressed
- An ending message (for example, 'You win!' or 'Please comment your thoughts!')
- A message that the viewer can choose how long it stays for
- Variable length speech (such as waiting for a player's action before moving on)
Character Limit
A character limit was added for Scratch 3.0 , limiting all text to 330 characters or less. [1] This limitation also applies to the following blocks:
- say () for () seconds
- think () for () seconds
Common Mistake
The "say" block is often misunderstood to stop saying the message when the script ends or moves on to the next block, but instead, the sprite continuously says the text until it says or thinks something else. To make a sprite stop saying a message, it must speak a blank message, which triggers the speech bubble to stay hidden and the sprite to say nothing.
The following script is an example of making a sprite say a message for an unspecified amount of time, and then stopping the message.
A proper script would look like this:
This script waits for 2 seconds before taking further action, making it possible for the user to see the dialogue.
The say block can be useful for debugging projects, as it can monitor certain values that the user needs to know about, by putting it in a Forever loop. For example:
- Say () for () Seconds
- Say Nothing
- Think () for () Seconds
- ↑ https://github.com/LLK/scratch-vm/blob/22645391cb69b1ed9ae01bb96ec67bfe8736a358/src/blocks/scratch3_looks.js#L77
- ↑ https://github.com/LLK/scratch-vm/blob/22645391cb69b1ed9ae01bb96ec67bfe8736a358/src/blocks/scratch3_looks.js#L144
- Looks Blocks
- Stack Blocks
- This page was last edited on 19 December 2023, at 02:59.
- Content is available under CC BY-SA 4.0 unless otherwise noted.
- Privacy policy
- Disclaimers


Adding Speech Bubbles and Making Sprite to Talk in Scratch
Welcome to the Workplane in Tinkercad

Designing a Coffee Mug in Tinkercad

Scribble Feature and Printing 3D Design in Tinkercad

Designing a 3D Spiral Staircase in Tinkercad

Designing a Snowman in Tinkercad

Making a Gear in Tinkercad

Designing Our Own Toy Block in Tinkercad

Designing a 3D House in Tinkercad

Designing a Jet in Tinkercad

Designing a Custom Engraved Ring in Tinkercad
Recommended grades:, estimated instruction time:.
In this tutorial let’s learn how to make your sprites animated for your own Scratch comic strip, animation, or TV show.
Scratch programming aids in the development of programmatic thinking in kids. This entails kids breaking down problems into smaller sub-components by structuring code blocks and experimenting with multiple solutions.
Q rangers are your hub for Kids Technology Training. Specializing in tech tools and providing professional training courses.
- Basic Skills: It helps kids find deeper learning when they have multiple opportunities to use Scratch at different ages and grade levels.
- Project-Based Learning: Project-based learning encourages students to gain experience in designing and coding projects that express their ideas
- Video Tutorials: It offers students to spend sufficient time exploring and developing new perspectives by building confidence in their ability to be makers, not just consumers of technology.
During this lesson, students will learn how to make their sprites animated for their own Scratch comic strip, animation, or TV show. You will learn to record your voice or make your sprites appear to speak or make your sprites appear to think. Finally, you will learn to synchronize and coordinate your dialogue.
Laptop/Computer along with audio and video exchange Notebook and Pen (To keep note of important parts in the session)

Subscribe to get the latest blogs, guides, industry reports, events, and all things subscription!

- Coppa Policy
- Become an Affiliate
- Learn to Launch™
- Get Started
- [email protected]
- For Sales Inquiries:
- [email protected]
- Toll Free Number:
- 1800 532 272 588

Welcome to Q Rangers

Want to Become An Instructor ? Register Here
Already on Q Rangers? Login .

Want to Learn Together ? Register Here
Welcome back, want to learn more register here, send your feedback.

How to Build a Simple Bubble Animation Effect in Scratch


By: Omowale Casselle
Categorized under: technology tutorials

Join our growing community!
Sign up to receive the latest news, special offers, & updates about Digital Adventures.
We respect your privacy and do not tolerate spam. We will never sell, rent or give away your personal information to any third party.
About the Author: Omowale Casselle is the Co-Founder & CEO of Digital Adventures.
How to Create a Facebook Avatar That Actually Looks Like You
Kids - learn to spawn 30+ virtual reality animals at home, how to create an easy flower animation in scratch.
Digital Adventures teaches kids how to build with technology so they can change the world. Our state-of-the-art, retail-based learning studios led by qualified instructors offer computer coding classes , camps , birthday parties , and makers workshops for kids in K-12th grade on a variety of digital technology topics including 3D Printing, Visual Programming, Video Game Design, Robotics & Minecraft Modding. Our programs are project-based and generate either a digital or physical artifact at the conclusion of each session. Check out our Facebook (5 Stars) & Yelp (5 Stars) & Google (5 Star) reviews to see what other parents think about our programs. For more information, visit our website or give us a call: 844-KID-CODE ( 543-2633 ).
- ONLYOFFICE /
- ONLYOFFICE Tips and Tricks
Text bubbles: a big guide
Although a text bubble seems to be a simple element, not everyone knows how to make it. Today we’ll cover what it is and how to do a text bubble from zero or using ready templates.

What a text bubble is and when you can use it
First, it is worth understanding what does it mean. A text bubble, also called a speech bubble, speech balloon, or dialogue balloon is a rounded or irregularly shaped outline filled with text and features a tail pointing toward the speaker.
The concept is well-known thanks to Superman, Batman, and Disney characters who spoke through speech bubbles. In comics, they express the words, thoughts, or emotions of a given character. However, text bubbles have gone far beyond the pages of comic books.
It is widely used in presentations. Want to make your report less boring? Add a text bubble as a design element to your slide, creatively illustrate your words, highlight the main idea, or frame an inspiring quote with it. You can also use them to create memes or cues in visual materials.
In formal documents, text bubbles are often called “callouts” as they are designed to attract the reader’s attention to a specific point or give instructions.

How to create text bubble using ready png
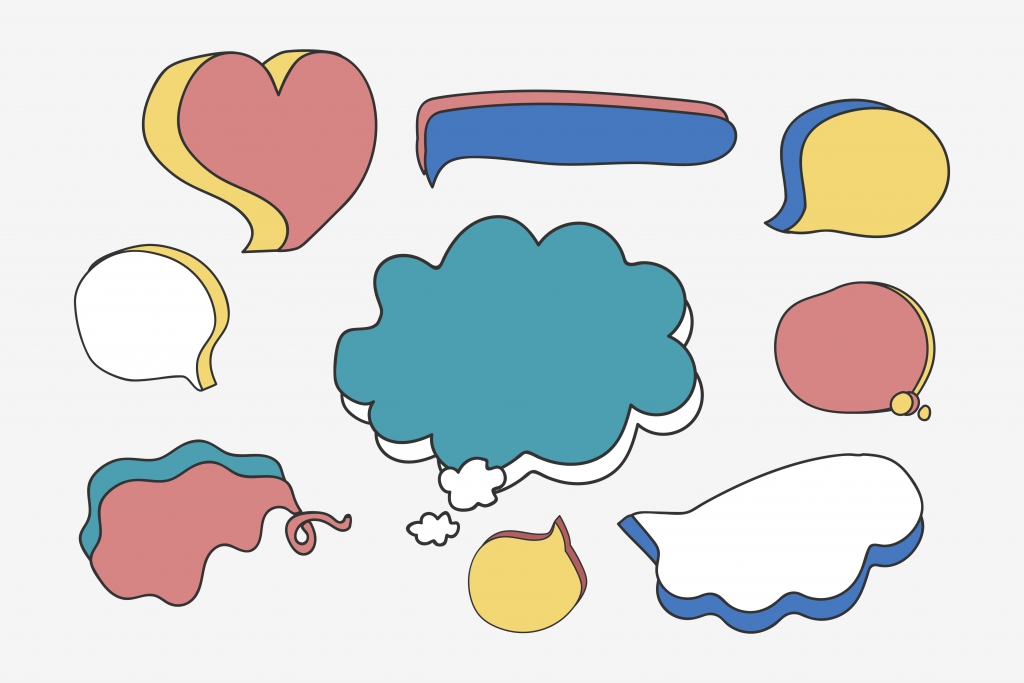
Creating text bubbles for any purpose is not very difficult today. The first and most obvious way is to find a ready speech bubble template in png format on the Internet. For example, download it from Google or find suitable ones on specialized stocks. Many stocks offer free templates for any purpose and to any taste. Then you can add a text bubble to a photo in any image editor.
If you want to use a ready-made speech bubble, make sure it does not violate copyright law.
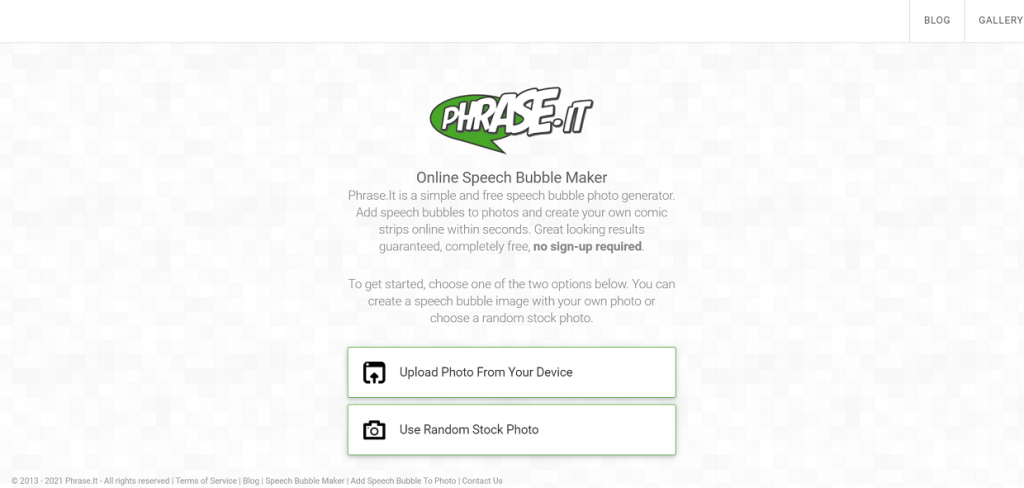
How to create text bubble online
The easiest and fastest way to create a text bubble is an online service (for example, Phrase it or FlexClip ). It does not require any professional skills. All you need is to follow these steps:
- Choose a background picture (You can add a speech bubble to any stock picture or upload a photo from your device);
- Choose a bubble form;
- Place it on the picture;
- Add and edit the text;
- Download the picture on your devices or send it by email.

How to create speech bubble in Word , Excel, and PowerPoint files
The previous methods describe how to add a text bubble to a photo. However, you may need to add it to a text document, spreadsheet, or presentation to make a note, pay attention to a specific statement or give an example. Another reason you might want to know how to add a text bubble is when you already have an illustration inserted into your document, but you want to enhance it. In this case, creating a new image using online services will take more time than doing it directly in the editors.
Let’s see how to make a speech bubble in Word, Excel, or PowerPoint formats with ONLYOFFICE editors.
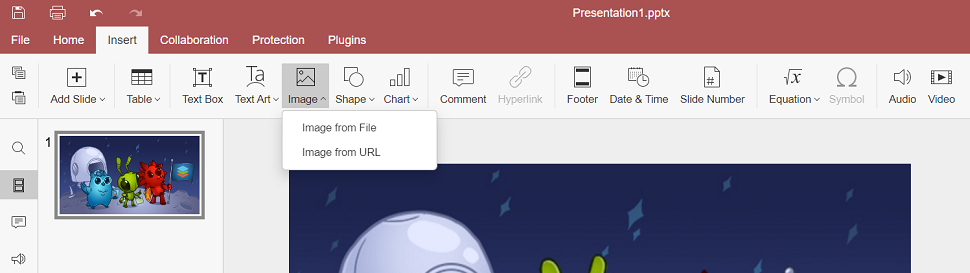
- Using ready png image . If you have a ready-made png image to add to your document, go to Insert —> Image —> Image from File and choose the picture from your device.

- Using shapes in editors. It is also possible to create a text bubble from scratch in document, spreadsheet, or presentation editors using shapes. The task is much easier than it may seem.
The shape feature has different shapes of text bubbles: rectangular selection can be used for quotes, oval callouts often serve as speech balloons, and cloud – for thoughts.
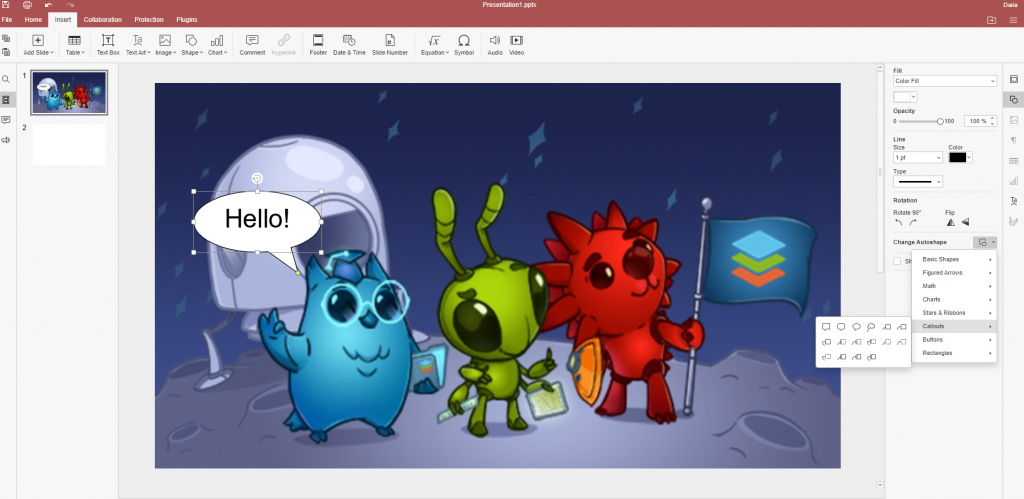
Go to Insert —> Shape —> Callouts and choose the necessary one.
Draw a speech bubble shape on the page. Then, modify its size, make a tail longer or shorter, or change its direction by moving the yellow point. Ideally, the tail should be pointed to the mouth or head of the speaker, if there is an illustration, or to the sentence or part of the text whose brief thought a text bubble expresses.
If you have already set the size and added text to a shape and then decided to choose another shape, there’s no need to delete the shape and start over. Use Change Autoshape option on the right-side toolbar to change the shape but keep the size and text.

How to add text and change font
To add text to a speech bubble, you just need to double-click it and enter the text. To change the font, you can use the usual fonts or apply text art on the right-side toolbar.
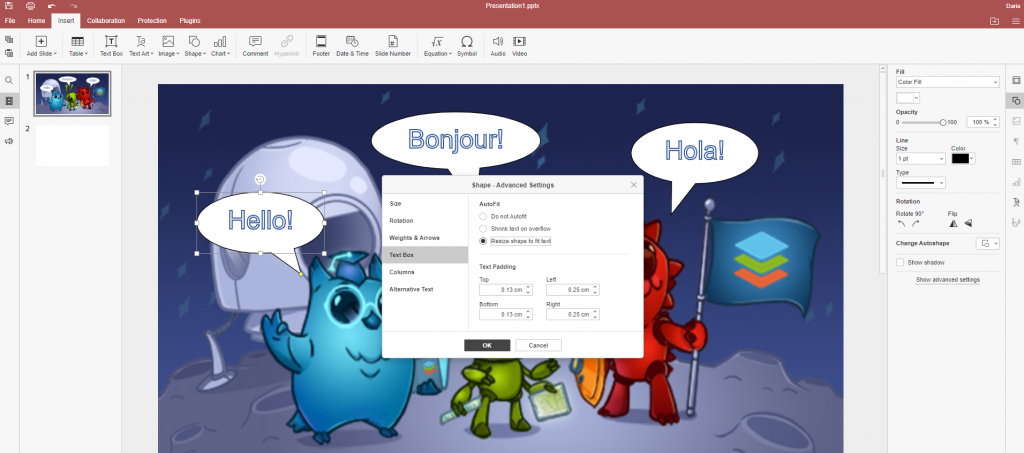
There’s a handy feature here. Instead of manually changing the size of the text bubble so that all the text is visible, you can set the automatic adjustment.
Click the shape, go to Advanced Settings , and choose to Resize shape to fit text . That way, after you enter the text, the bubble will automatically resize.

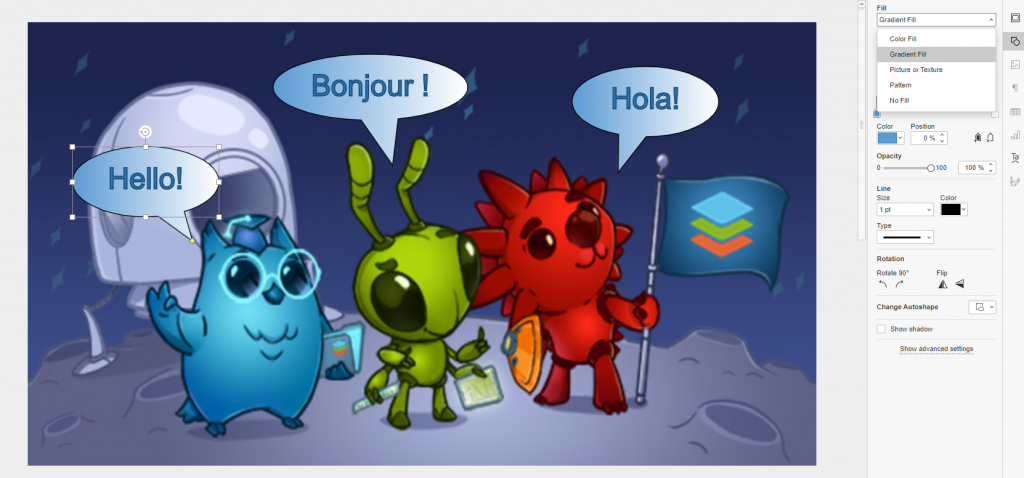
How to change background color or make it transparent
Speaking about text bubbles, we shouldn’t forget the background color, as it also matters. The bubble color helps to convey emotions or feelings. For example, red implies the speaker’s anger and rage.
You can easily change the default background of the shape. Click it and choose another color on the right-side toolbar. It is possible to choose a pattern for the background or make a text bubble transparent or gradient. Just select the desired option from the drop-down list under Fill on the right-side toolbar.

That is how to create a text bubble in different ways. As you noticed, it can be easily done even in document editors, using simple shapes and your imagination. Try it now in ONLYOFFICE Editors:
START ONLINE GET DESKTOP EDITORS
Useful links
New features of ONLYOFFICE Desktop Editors v6.4
How to add Youtube video in presentation
How to create a Gantt chart in Excel sheets
How to save Word document as PDF
Recent posts

How to update to ONLYOFFICE DocSpace v2.5

Student opportunity: apply for ONLYOFFICE projects at OSPP 2024

Call for usability testing: ONLYOFFICE DocSpace 2.5
Need speech bubble on top of front layer sprite
I have many projects where a sprite glides in front of another sprite. In Snap, e.g. https://snap.berkeley.edu/snap/snap.html#present:Username=s_federici&ProjectName=sunglasses , if the lower layer sprite has a speech bubble, the bubble is hidden behind the front layer sprite. This doesn't happen instead in Scratch, where speech bubbles are always on top of other sprites, e.g. https://scratch.mit.edu/projects/410615611/editor .
Is this something that could be taken into consideration in Snap? Or there are reasons in Snap to allow speech bubbles to be hidden by other sprites?
If this is a desired behavior, can someone point me to the methods to look at in order to allow my own personal copy of Snap to easily run projects imported from Scratch where speech bubbles are always on top of all sprites, without having to keep switching sprite's layers?
I'm sorry, Stefano, but I cannot confirm your claimed behavior in Scratch. From what I can see the layering of Snap's speech bubbles behaves exactly the same as in Scratch, i.e. it depends on the sprite's layer and only changes when the sprite's layer changes.
[edit: ] Oh wait! In current Scratch it's even worse, the speech balloon's layer does not change when the sprite's layer changes. Geez, that's clearly a bug in Scratch, don't you think?
in scratch, when a speech bubble appears, it goes to the top layer, so when a sprite says "hello" and there's another sprite in the front layer and it's on top of the spot where the speech bubble appears, the speech bubble is on top of the sprite even though the sprite that the speech bubble belongs to is in the back layer. If the other sprite goes to the front layer, the speech bubble is under that sprite, but when the parent sprite (the owner of the bubble) is moved, the bubble doesn't move. So speech bubbles go to the front layer when they appear. Here's another thing, the bubble layer only changes if the bubble is unloaded, then it resets, so when a new say block is run, it really changes the bubble text instead of creating a new bubble. That is so confusing.

This is certainly bad. But in Scratch a sprite cannot hide a speech bubble (do you have a counterexample?). In Snap instead sprites can hide speech bubbles (as shown in the two sample projects cited above that I have now correctly shared)
if you look at my post you can see that it is possible to hide a speech bubble in scratch.
In Scratch you can hide a speech bubble if the sprite simply moves behind another one with a speech bubble.
Yes, sure, in Scratch speech bubbles can hide other speech bubbles. But sprites cannot hide speech bubbles. This is different in Snap as you can see in the example project I prepared.
If this is a wanted behavior (even if I don't see the point of hiding a speech bubble behind a sprite) this is fine with me. In this case, can you point me to the correct methods I should change in order to get the exact Scratch behavior?
Do you a sample project showing this behavior?
yeah, I just forgot to give you the link https://scratch.mit.edu/projects/410626187/
This doesn't happen in Scratch 1.4. The bubbles always stay on top. In any case, this happens in Scratch 3 if you change the layer after the bubble has shown up. In Snap instead this can happens as soon as the bubble shows up, even if you don't change the sprite layer in the meantime.
And this is what I need: that the bubble stays on top of all sprites if you don't change the layer of a sprite.
In Snap! speech balloons stay ontop of the sprite they belong to, at the sprite's layer. That's an easy to understand, consistent rule. You can change the sprite's layer, and that also affects its speech balloon. Again, easy, consistent and predictable, giving you all the tools you need to control them via their sprites. Technically speech balloons are parts of their sprite, implemented as submorphs. I guess you could theoretically implement another architecture, treating balloons as separate morphs. But you'd run into a lot of complications if you did that, and you'd need to change very many things. I wouldn't encourage it. Also notice that Scratch's bugginess in this regard is an indicator that another architecture might not work any better at all.
I understand that the rule is technically ideal. But speech ballons are there as you are supposed to be able to read them. Hiding a ballon behind another element (except when it is really difficult doing something else if you keep dinamically changing the sprite's layers) it is not something that I would suppose someone could want as a standard behavior.
So, I guess I have to dig into this mechanism to try to square the circle.
Unfortunately I cannot understand the flow of Smalltalk code, but the treatment of speech ballons in BYOB is exactly what I need and what I think anyone would want. Ballons in BYOB are always on top.
Navigation Menu
Search code, repositories, users, issues, pull requests..., provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
- Notifications
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement . We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Say bubble appears far from sprites with empty space in them #1568
BryceLTaylor commented Mar 6, 2018
Successfully merging a pull request may close this issue.
-->Discuss Scratch -->
- Discussion Home
- Discussion Forums
- » Questions about Scratch
Adding Speech Bubbles

Last edited by cobraguy (April 15, 2014 12:51:44)

DiscordTheWolf wrote: say [Hello!] for (2) secs say [Hello!] think [Hmm..] for (2) secs think [Hmm..]

joshuaho wrote: DiscordTheWolf wrote: say [Hello!] for (2) secs say [Hello!] think [Hmm..] for (2) secs think [Hmm..]
Powered by DjangoBB
- About Scratch
- For Parents
- For Educators
- For Developers
- Community Guidelines
- Scratch Wiki
- Terms of Use
- Privacy Policy

IMAGES
VIDEO
COMMENTS
Have you ever wanted to add a speech bubble or a thought bubble with text to your character in Scratch? This is how you can do it!
Hey Peeps :DIn this video, I'll be showing you how to make a better speech bubble in Scratch. If u didnt know, scratch has a block which can make a character...
Making speech bubbles in scratch couldn't be easier than this quick and simple way!
can you clear speech bubbles? The way I would do this is: set runsto to 1 set sto to 0 repeat until sto = 3 say wait until sto = 1 say wait until sto = 2 wait until not sto = 2 when clicked forever if runsto = 1 if sto = 2 set sto to 0 change sto by 0.1 wait 0.1 secs this is a different loop then the main loop because of the wait inside of it ...
Use the Scratch sound editor to cut the voiceover file into clips that each correspond to a speech bubble. Then all you have to do is…. play sound for speech 1 say speech for length of sound 1 secs play sound for speech 2 say speech for length of sound 2 secs play sound for speech 3 say speech for length of sound 3 secs.
Scratch is a free programming language and online community where you can create your own interactive stories, games, and animations. ... ੈ ‧₊˚ How to make Speech Bubble -:-anqelxx. SPD: check if showing if with speech bubble. TheLogFather. Undertale Speech Bubble remix. GodOfPasta. ⌨Pixel Speech bubble - tutorial .
The Say () block is a Looks block and a stack block. The block gives its sprite a speech bubble with the specified text — the speech bubble stays until an another speech or thought block is activated, or the stop sign is pressed. This block is identical to the Think () block, except that this block gives a speech bubble, while the other gives ...
Lesson 7: Speech Bubbles, Sounds, Pages, and Wait For Summary. In this lesson, students will learn how to add sound as well as speech bubbles to their projects. They will also learn how to add a new page and the wait block to a project. This lesson will prepare students for the story project by providing them with the ScratchJr tools they will ...
Scratch's built-in speech bubbles allow you to create fun, comic book-style stories, but if you're looking to put a more high-tech spin on your project, try ...
Text Rendering. Text rendering displays text on the Scratch stage with more flexibility than the usual use of the Say block, but does require more work. There are two main approaches: Rapid repeated use of the Say block, which produces a teletype style in a speech bubble. Using a set of sprite costumes to display images of letters.
Basic Skills: It helps kids find deeper learning when they have multiple opportunities to use Scratch at different ages and grade levels. Project-Based Learning: Project-based learning encourages students to gain experience in designing and coding projects that express their ideas Video Tutorials: It offers students to spend sufficient time exploring and developing new perspectives by building ...
Then, we are going to animate this circle to create the bubble effect. To draw the particle, hover your mouse over the Scratchy the Cat icon in the bottom right hand corner. Then, select the paintbrush tool which will open the drawing window. In the drawing window, select the circle tool.
I don't know of a way to change the size of the bubble or the position of it. You might want to consider a different approach. You could look at one of many examples of tutorial type programs that display text on the screen.
In this tutorial let's learn how to make your sprites animated for your own Scratch comic strip, animation, or TV show. Scratch programming aids in the devel...
A text bubble, also called a speech bubble, speech balloon, or dialogue balloon is a rounded or irregularly shaped outline filled with text and features a tail pointing toward the speaker. The concept is well-known thanks to Superman, Batman, and Disney characters who spoke through speech bubbles. In comics, they express the words, thoughts, or ...
If the other sprite goes to the front layer, the speech bubble is under that sprite, but when the parent sprite (the owner of the bubble) is moved, the bubble doesn't move. So speech bubbles go to the front layer when they appear. Here's another thing, the bubble layer only changes if the bubble is unloaded, then it resets, so when a new say ...
Moving the speech bubble (say command) Your sprite must be not too far away from an edge. Instead of having the sprite talking, use another sprite, a tiny dot, that you can place at a distance from the "talking" sprite. Last edited by jamy_hensley_test (Oct. 15, 2015 19:03:58) My Projects.
*Use the brush to make a diagonal line, either from the top left of the paint area to the bottom right, or from the top right to the bottom left. *Add a Say Hello block to the sprite and click it. *Move the sprite to the edge of the stage so the speech bubble moves to the side that is mostly empty space.
How to EFFICIENTLY synchronize speech bubbles (say blocks) with text-to-speech (speak blocks).How I Make Tutorial Videos: https://youtu.be/bI6VIZr8Q4UDownloa...
This is not possible with the normal "say" or "think" blocks. The easiest way to make your own is to create a main sprite which has a costume for every letter of the alphabet (and space, and any other character's you'll be using) and to make the sprite get set to a certain size, change to a costume with its letter, and stamp it using the pen block for it.
So, naturally, I wanted to do other types of dialogue in the same way. I've managed to make one with dashed lines rather than solid, which is great for whispering, but what would be really useful is a thought bubble and a jagged shape for shouting. So far I've discovered I can use a polygon with a suitable number of corners and manually adjust ...
Part of the "Introduction to Programming with Scratch in Education" course offered by the Computer Science Education program at the University of Northern Io...
» Questions about Scratch » Adding Speech Bubbles #1 April 15, 2014 12:43:22. asa-miriam New to Scratch 1 post Adding Speech Bubbles. How do you add speech bubbles? I can't find it under the scripts menu. #2 April 15, 2014 12:51:29. cobraguy Scratcher 1000+ posts ...