- PRO Courses Guides New Tech Help Pro Expert Videos About wikiHow Pro Upgrade Sign In
- EDIT Edit this Article
- EXPLORE Tech Help Pro About Us Random Article Quizzes Request a New Article Community Dashboard This Or That Game Popular Categories Arts and Entertainment Artwork Books Movies Computers and Electronics Computers Phone Skills Technology Hacks Health Men's Health Mental Health Women's Health Relationships Dating Love Relationship Issues Hobbies and Crafts Crafts Drawing Games Education & Communication Communication Skills Personal Development Studying Personal Care and Style Fashion Hair Care Personal Hygiene Youth Personal Care School Stuff Dating All Categories Arts and Entertainment Finance and Business Home and Garden Relationship Quizzes Cars & Other Vehicles Food and Entertaining Personal Care and Style Sports and Fitness Computers and Electronics Health Pets and Animals Travel Education & Communication Hobbies and Crafts Philosophy and Religion Work World Family Life Holidays and Traditions Relationships Youth
- Browse Articles
- Learn Something New
- Quizzes Hot
- This Or That Game
- Train Your Brain
- Explore More
- Support wikiHow
- About wikiHow
- Log in / Sign up
- Computers and Electronics
- Website Application Instructions
- Google Applications

How to Make a Free Website with Google Sites: Step-by-Step Guide
Last Updated: January 9, 2024 Fact Checked
Creating a Website
Adding pages and navigation, adding & editing content, publishing your website.
This article was co-authored by wikiHow staff writer, Nicole Levine, MFA . Nicole Levine is a Technology Writer and Editor for wikiHow. She has more than 20 years of experience creating technical documentation and leading support teams at major web hosting and software companies. Nicole also holds an MFA in Creative Writing from Portland State University and teaches composition, fiction-writing, and zine-making at various institutions. There are 7 references cited in this article, which can be found at the bottom of the page. This article has been fact-checked, ensuring the accuracy of any cited facts and confirming the authority of its sources. This article has been viewed 566,973 times. Learn more...
Want to build your own website but don't know HTML? Google Sites makes it incredibly easy for anyone to create their own professional-looking website for free. All you'll need is a Google account to get started. This wikiHow article will teach you how to create, edit, and publish a website using Google Sites.
Things You Should Know
- Create your free website at https://sites.google.com .
- You can start with a blank page or choose a responsive layout template from Google Sites.
- As you edit your website, your changes are saved automatically. However, your changes won't go live until you click Publish .

- If you don't have a Google account, you can create one easily .

- Once you find a template you like, click to select it. This creates the structure for your new website and opens it for editing.
- You'll be able to modify any template by moving elements around, adding or removing images, changing colors, and replacing sample text with your own.

- The name you enter is how your website will appear when you sign in to Google Sites. Nobody will be able to see this name except you.
- As you make changes to your website, they'll be saved automatically. Even if you were to close your web browser right now, you'll be able to access your site again by signing back in to Google Sites and clicking the name of your website. However, your changes won't be visible to people on the internet until you publish the website.

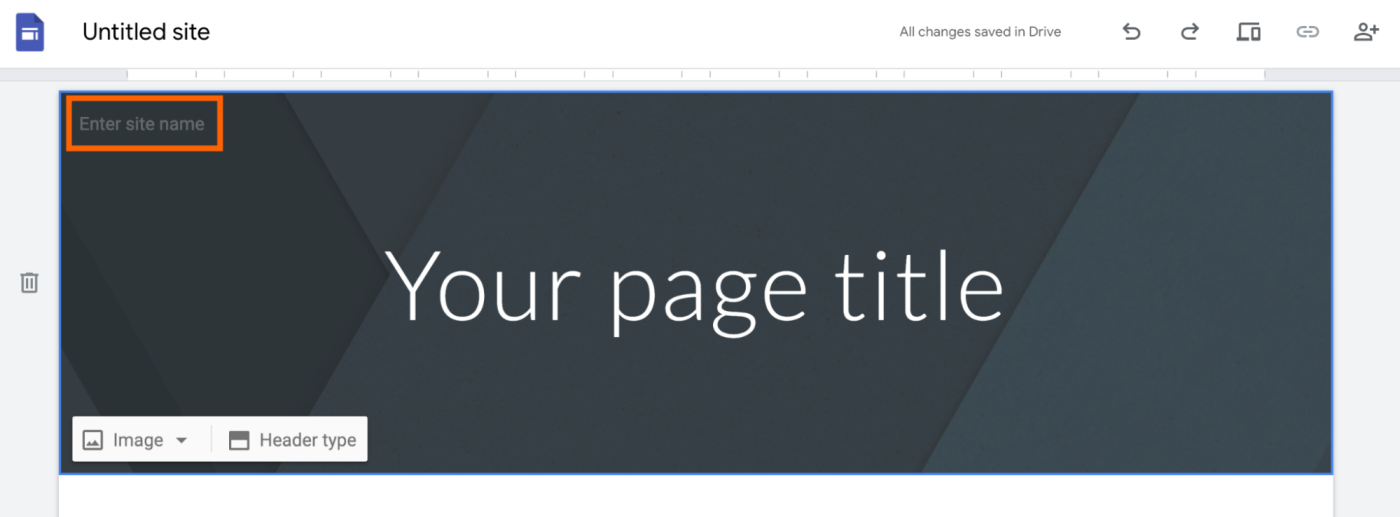
- If you chose the blank template, click Enter site name at the top-left, type a title, then press Enter or Return .
- Some templates already have sample titles. If yours does, double-click the current title, then replace it with your own.
- If you chose a single-page template, you won't see a title. You can only set a title if your website has 2 or more pages. But don't worry—you can add pages easily .
- Google, Bing, and other search engines will also display your title in search results .

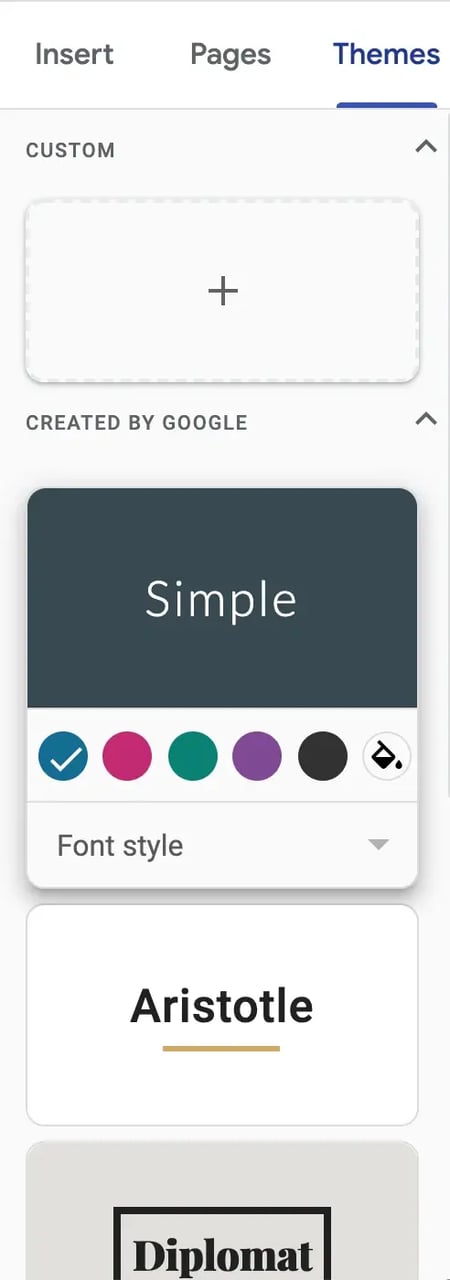
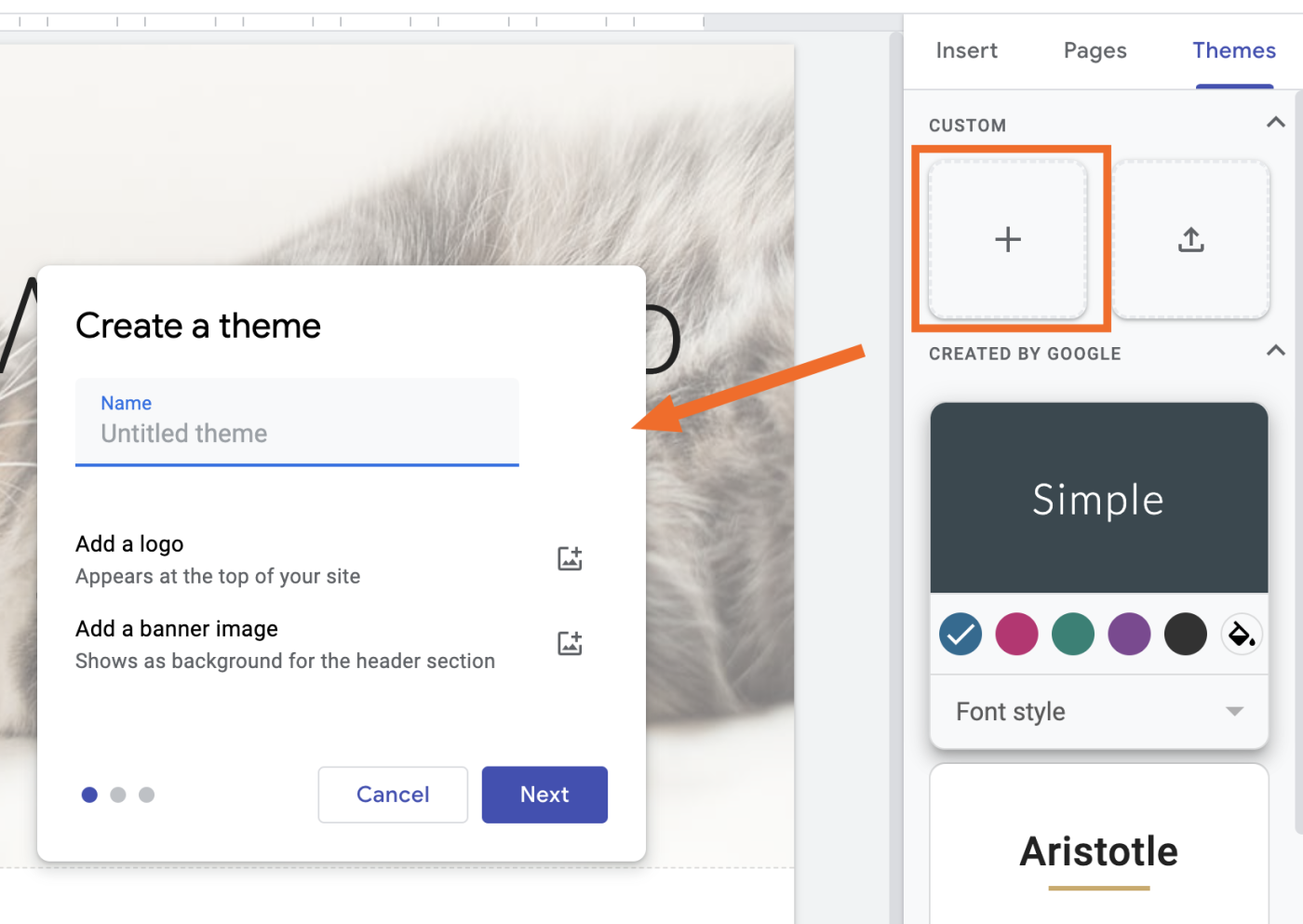
- You can customize each theme by selecting a font style and color.
- To select a custom color, click the paint bucket icon next to the sample colors, then select a color from the palette.
- If you want to import a theme from a different Google site you've created, import it by selecting Import theme . [2] X Research source

- Click the icon of a person with a plus sign at the top of the editor, then add the name or email address of your co-creator.
- Make the person an Editor if you want them to be able to edit and add content, or a Published Viewer if you only want to let them view drafts. Click Send to send them an invitation.

- When previewing a site, you can click different screen sizes at the bottom of the page to see how the page will look on a phone, tablet, or computer screen.
- Click the X to exit the preview and return to the editor.

- If you haven't already done so, you'll need to go to https://sites.google.com and click your website to open it for editing.

- If you like the look of an existing page, you can duplicate it. Click the three-dot menu next to the page's name, select Duplicate page , give the new page a name, and then click Done .

- Click the gear icon at the top of the editor.
- Click the Navigation tab.
- In the "Mode" section, select either Top or Left .
- You can also make the navigation bar transparent or select a color from the "Color" menu.
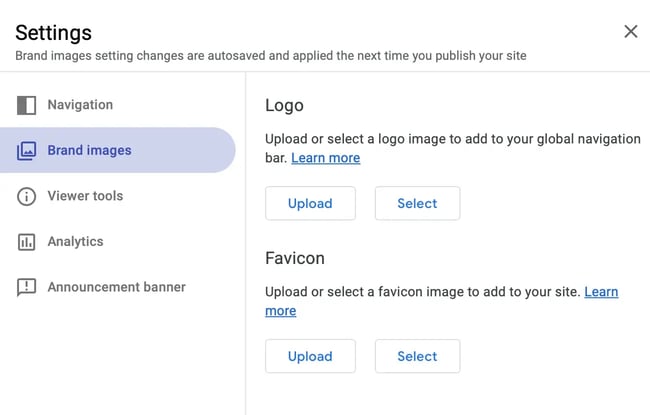
- To add a logo to the navigation bar, click the Brand images tab, then click Upload to select your logo file.

- To change a page's name, double-click its current name in the Pages panel, edit the name, and then press Enter or Return .
- You can also drag any existing page under another page to create a subpage.
- If you don't want a page to appear on the navigation bar at all, click the three vertical dots next to the page name and select Hide from navigation .
- To delete a page, click the three-dot menu and select Delete .
- Don't forget to click the Preview icon to see how your new navigation bar will look.

- Changes you make to one page do not impact other pages.

- To add a text box, click the Insert tab on the right, then select Text box .
- Type some text. Or, to modify existing text, click the text to place the cursor, and make your changes.
- Highlight the text with your mouse to select it.
- From the first drop-down menu above the text, choose Title to make the selected text the page's title, Heading or Subheading for section headers, Normal text for regular content, or Small text for captions and notes.
- Select a font face and size from the corresponding menus.
- You can also make the text bold, underlined, change its color, or adjust its alignment and indentation.

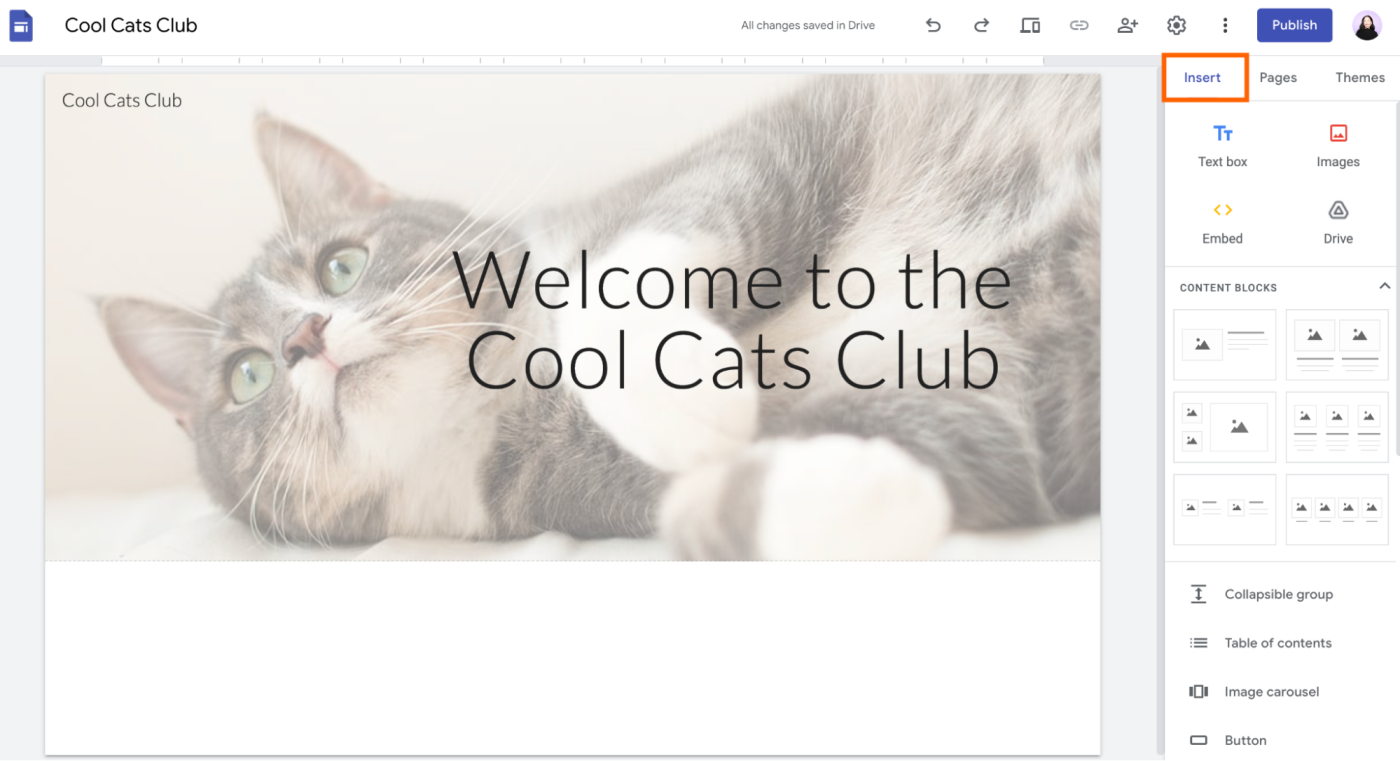
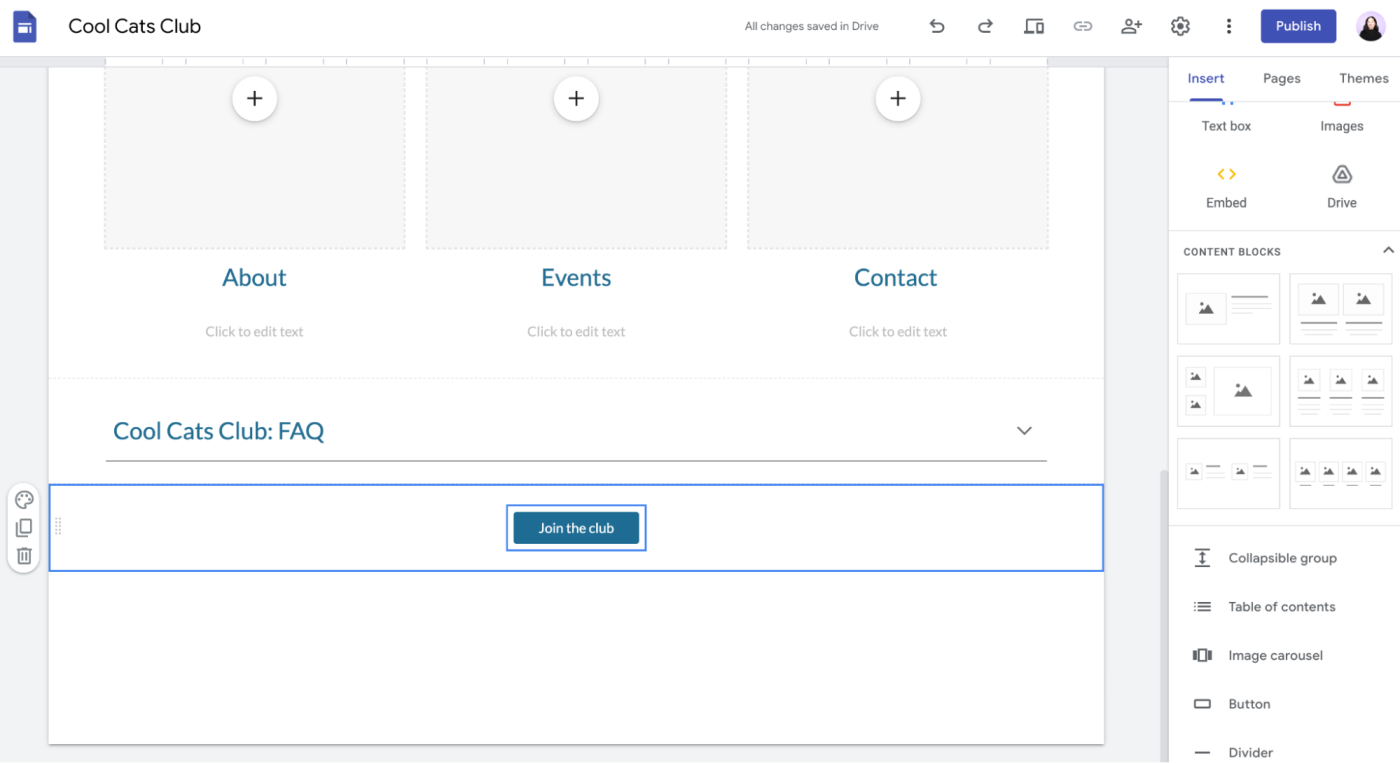
- Click the Insert tab. You'll see 6 layout options under "Content Blocks."
- Click a content block to add that layout to your page.
- You can then click a text box or photo placeholder in a section to replace it with your own.

- To move a section, drag the section from the 10-dot handle on its left side. You can move sections anywhere up or down the page.
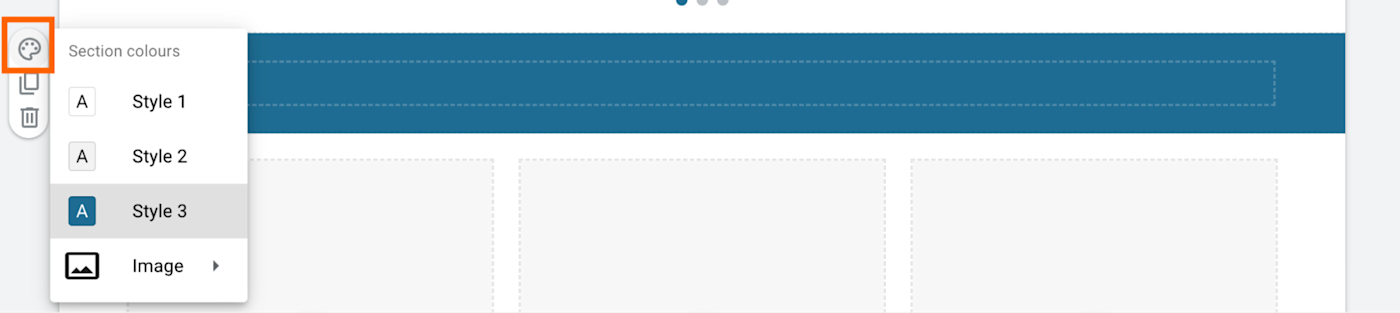
- Click the palette icon to change the section's background color. If you want to use an image as the section's background, you click Image to upload one from your computer, select a stock image, or choose a picture you added to Google Photos or Google Drive .
- You can move text, images, and other elements in and out of sections by dragging them.
- To delete any part of a section, such as an image or text block, click the object, then click the trash can above it.

- Click Images on the Insert tab.
- Select Upload to upload an image from your computer, or Select to choose an image from Google Drive , Google Photos, or from the web.
- Once you've added the image, you can drag it anywhere you wish, such as into a section.
- Resize an image by dragging the blue dots surrounding it in any direction, or crop the image by clicking the Crop icon (the first on the image toolbar).
- To make an image link to another page on your website, click the link icon, then select the page you want to link to.
- To replace an existing image, click the image, click the three-dot menu on its right side, then select Replace .
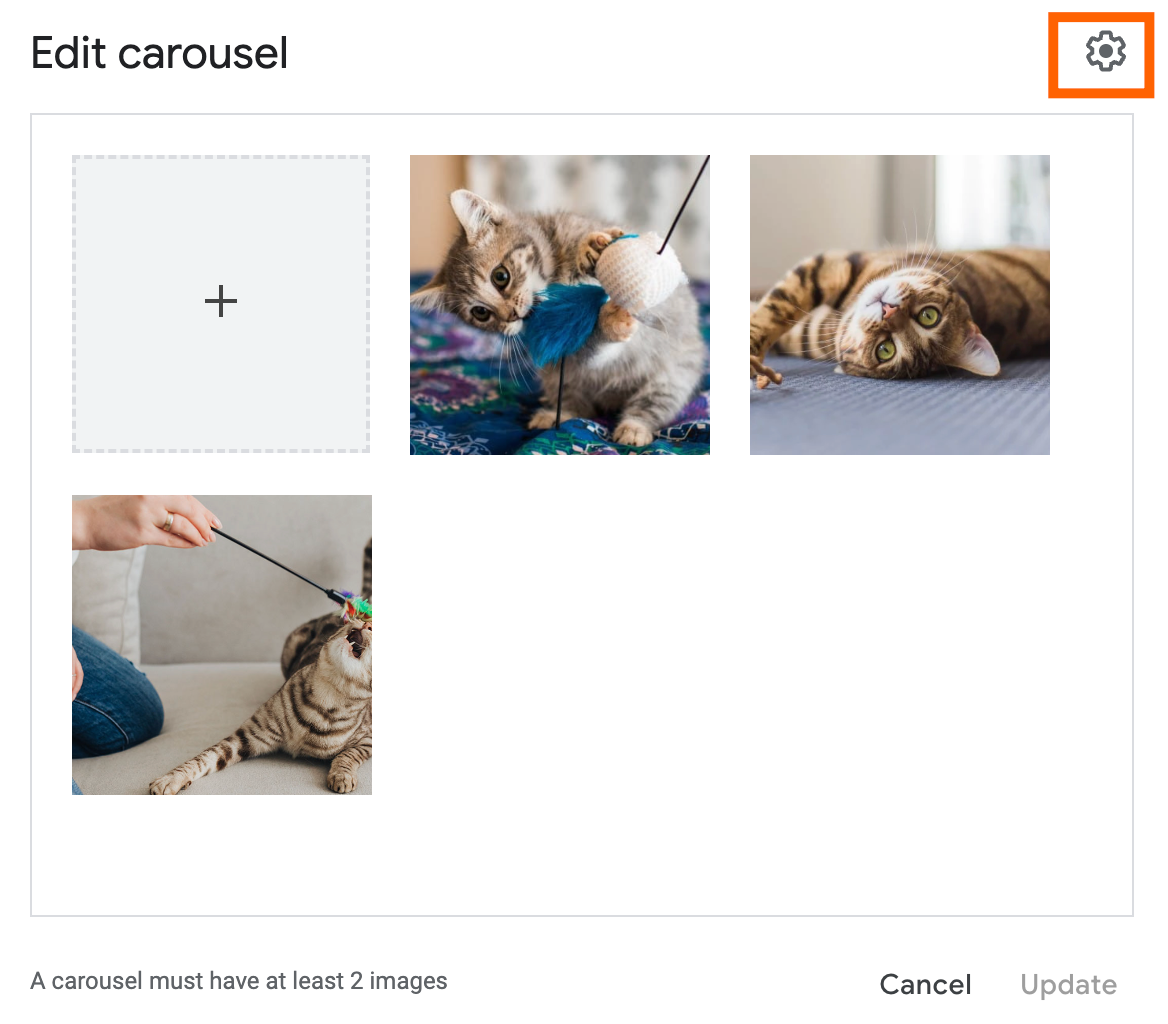
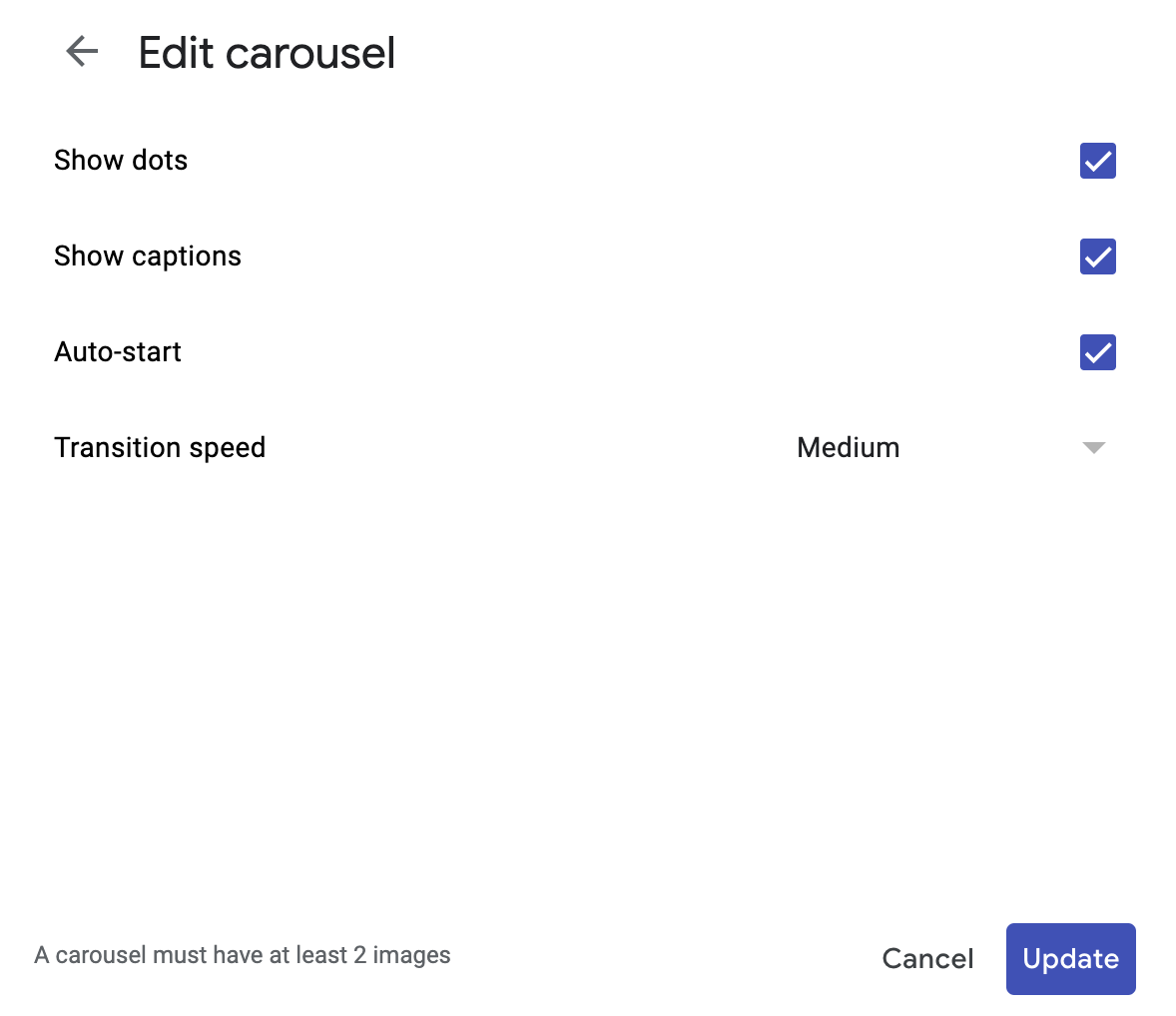
- To add an image carousel, click Image carousel on the insert tab, then choose your images.

- Click the Insert tab.
- Click Spacer to add space. You can adjust the size of the spacer by dragging it from one of the large circles on its edges.
- Click Divider to add a horizontal rule between sections.
- You can drag a divider or spacer into or out of any section.

- Favicons will also appear next to your website in Google search results . [4] X Research source
- To add your favicon, click the gear icon at the top of the Google Sites editor, click the Brand images tab, then click Upload .
- Alternatively, you can click Select to choose a favicon you've uploaded to your Google Drive or Google Photos.

- Click the X at the bottom-right to exit the preview when you're finished.

- You can use lowercase letters, numbers, and dashes (hyphens) in your site name, but no other characters or spaces.
- If you have your own domain name, click MANAGE to learn how to link it to your Google website.

- Click MANAGE under "Who can view my site?"
- Under "Published site," choose Public to make the site public, or Restricted to choose specific people.
- If you're restricting your site, enter the names of contacts (or email addresses) who should be able to view the site.
- Click Done when you're finished.

- The next time you make a change to your website, you will need to click Publish again to push those changes to the internet.
Community Q&A
- If you've created a website with Google Sites in the past using the Classic Sites tool, your website is no longer visible to anyone. To get your website back online, you'll need to convert it to the new Google Sites experience and publish it there. [5] X Research source Go to https://sites.google.com/classicsitesmanager to get started. Thanks Helpful 1 Not Helpful 0
- If you've created a public website, it is recommended to verify it via Google Search Console [6] X Research source to ensure the website is crawled and potentially indexed by Google's search engine. You can also connect your Google Site to Google Analytics to get insights and metrics on usage. [7] X Research source Thanks Helpful 0 Not Helpful 0
- You can unpublish your Google site at any time by clicking the drop-down menu next to the "Publish" button and selecting Unpublish . You'll still be able to edit your unpublished site. Thanks Helpful 0 Not Helpful 0

- Do not post nudity or explicit images, violent images, or hate speech on Google Sites. Your site may be removed by Google if you do so. Thanks Helpful 9 Not Helpful 2
You Might Also Like

- ↑ https://support.google.com/a/users/answer/9310491?hl=en
- ↑ https://support.google.com/sites/answer/6372865?hl=en
- ↑ https://support.google.com/sites/answer/98216?hl=en
- ↑ https://developers.google.com/search/docs/appearance/favicon-in-search
- ↑ https://support.google.com/sites/answer/7035197?sjid=13641323940326873728-NA
- ↑ https://support.google.com/webmasters/answer/9008080?hl=en#google_sites_verification
- ↑ https://support.google.com/sites/answer/97459
About This Article

1. Go to https://sites.google.com . 2. Click + . 3. Enter a title. 4. Create an address. 5. Upload a cover photo. 6. Click Create Site Did this summary help you? Yes No
- Send fan mail to authors
Reader Success Stories
Nasser Ranjbardust
Oct 9, 2017
Is this article up to date?
Sep 20, 2017
Melissa Bryden
Jun 6, 2016
Oct 14, 2016

Featured Articles

Trending Articles

Watch Articles

- Terms of Use
- Privacy Policy
- Do Not Sell or Share My Info
- Not Selling Info
wikiHow Tech Help:
Tech troubles got you down? We've got the tips you need
How-To Geek
How to use google sites.
Ready to create a free website? This introduction to using Google Sites is just what you need to get started.
Quick Links
Navigating google sites, building a page on google sites, adjusting the settings, publishing your site.
If you've decided to take Google Sites for a spin and create a free website, you'll need to know the ins and outs. Here, we'll walk you through the basics of using Google Sites : the navigation, features, and settings.
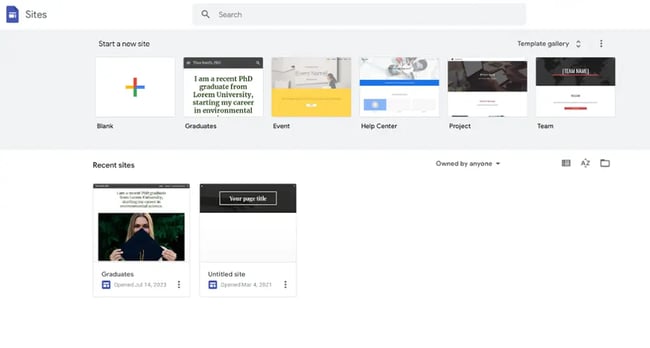
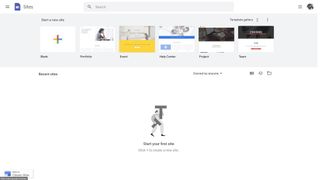
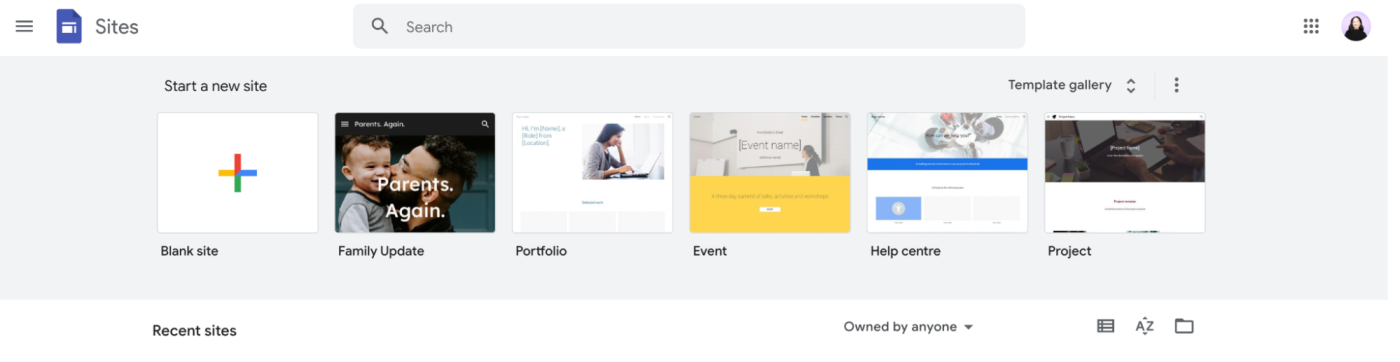
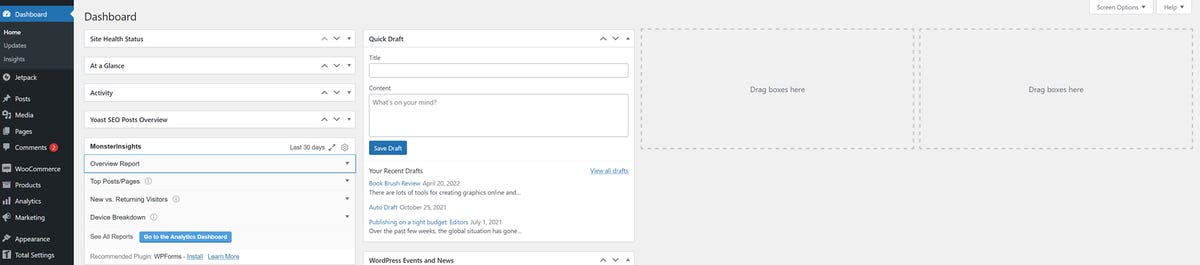
Like other Google applications such as Drive, Docs, and Sheets, you have a simple main screen. At the top you have templates and at the bottom you have your files.
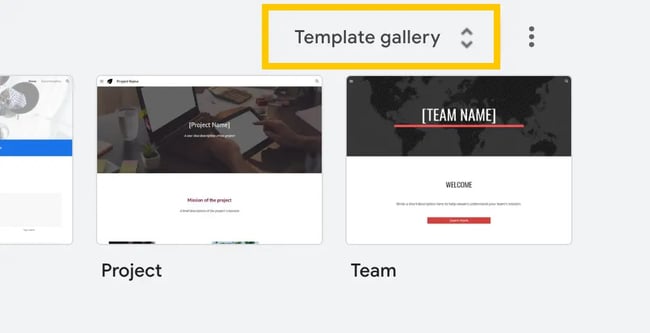
Using a template gives you a jumpstart for creating your site. Select one at the top or click "Template Gallery" to see the entire collection. You can also start with the Blank site option.
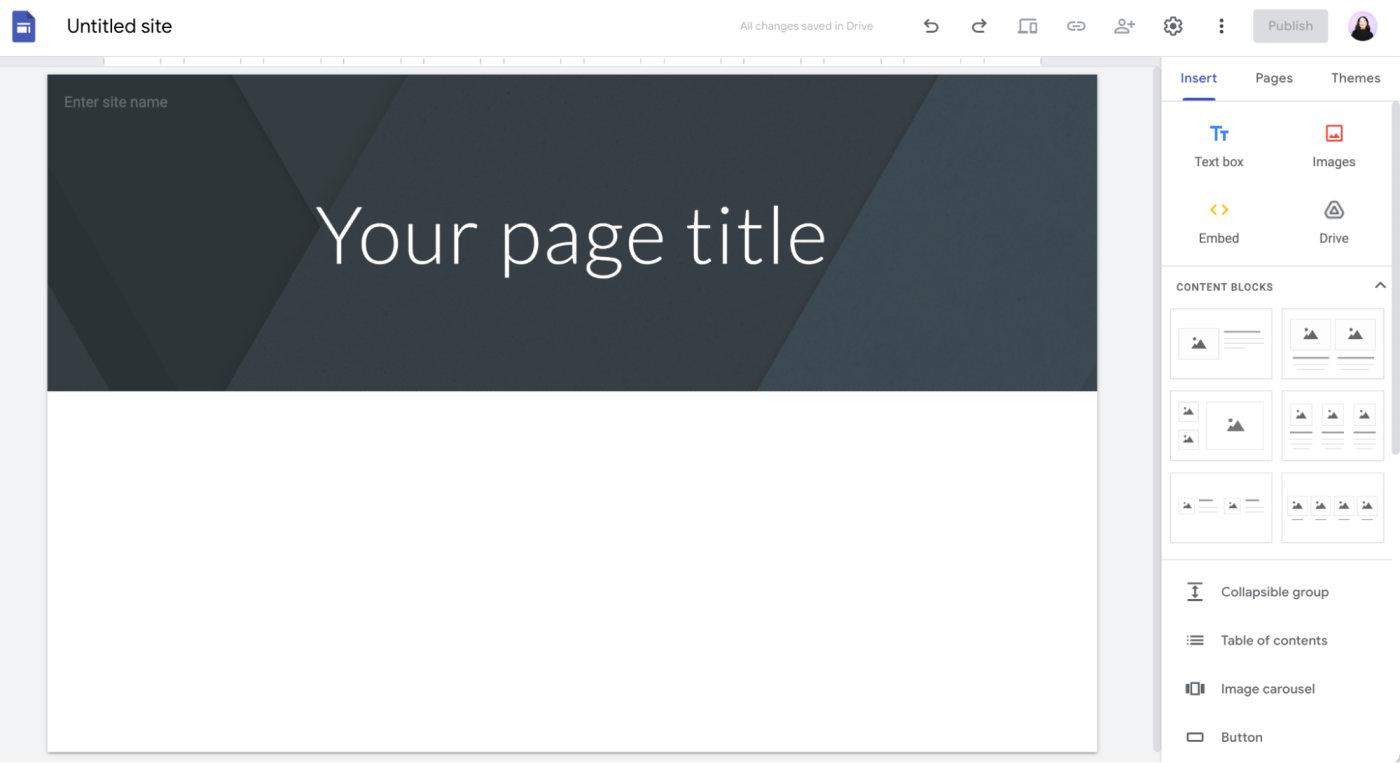
Once you choose a template or the blank option, the site-building screen will appear, and it should look familiar to you. It's structured the same basic way as other Google applications.
On the top left, click the icon to return to the main Google Sites page or the text to name your file.
On the top right, you have several icons. Starting on the left, you'll see Undo, Redo, Preview, Copy a Link, Share, Settings, More, Publish, and your profile icon.
On the right side of the screen are the tools you'll use to create your website . You have three tabs for Insert, Pages, and Themes.
- Insert : Add page elements like a text box, image, table of contents, calendar, file, and more.
- Pages : Manage the pages for your website. You can add a page or subpage, duplicate a page, view the page properties, or hide a page from the navigation.
- Themes : Whether or not you start with a template, you can change the theme of your site anytime. Choose a theme to change the appearance, fonts, and colors.
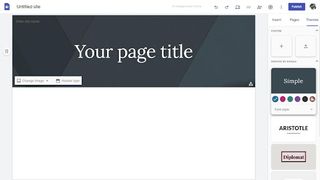
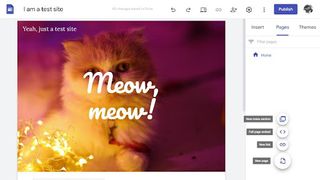
At the top of your page, you have spots for your website name, the page title, and an image.
- Click the "Enter Site Name" text to name your website and click "Add Logo" if you have one to use.
- Click the "Your Page Title" text box to title the page.
- Click the header image and choose "Change Image" and "Header Type" to change these.
For most of your page building, you'll use the Insert tab on the right. You can create a page in minutes using these features:
- A selection of layouts
- Embed options
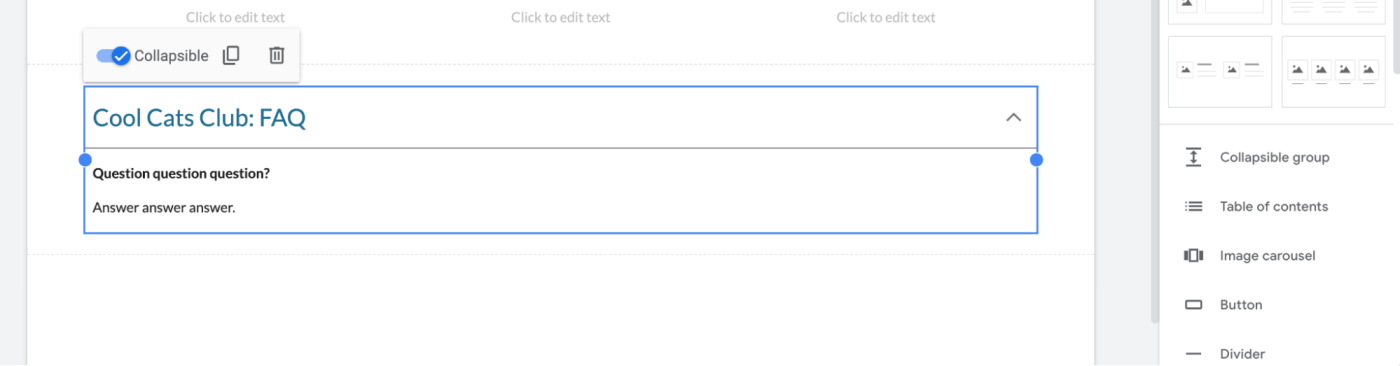
- Collapsible text
- Table of contents
- Image carousel
- Placeholders
Plus, you can insert items from other Google applications including YouTube, Maps, Docs, Slides, Sheets, and Forms .
Related: How to Create a Website Contact Form With Google Forms
If you want to arrange text with media like images, you can pick one of the six layouts to help you position your items. Simply click a layout, and it'll pop onto your page with placeholders.
If you prefer to arrange your items yourself, click any item at the top or bottom of the Insert tab to place it on your page.
Configuring Page Elements
After you place items on your page, you'll be able to configure them. For instance, if you click to insert a button, you'll immediately give it a name and include a link.
Or if you add a Google Calendar, you'll pick the calendar to display and then choose to show things like the title, navigation buttons, and calendar view by clicking the gear icon in the toolbar.
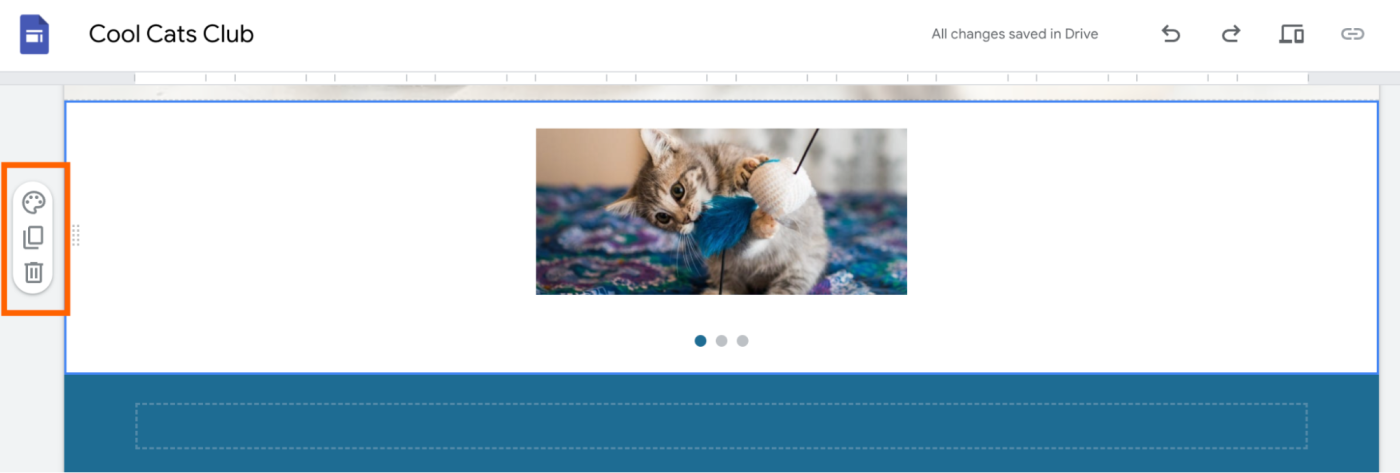
When you insert page elements, whether using a layout or freeform, they reside in sections. Sections are outlined in blue when you select an item inside. Then on the left of the section, you have additional options.
Use the drag handle to move the section up or down. Or use the toolbar to choose a section background, duplicate the section, or delete it.
As you know, there's more to creating a website than just building the pages. You can adjust the navigation, add a custom domain , or use an announcement banner. Click the gear icon on the top right to open the settings.
Related: The Best Places to Buy a Domain Name
Use the options on the left to choose the navigation position and color, add brand images, use an info icon and anchor links, set up a custom domain, connect your Google Analytics ID, and create an announcement banner.
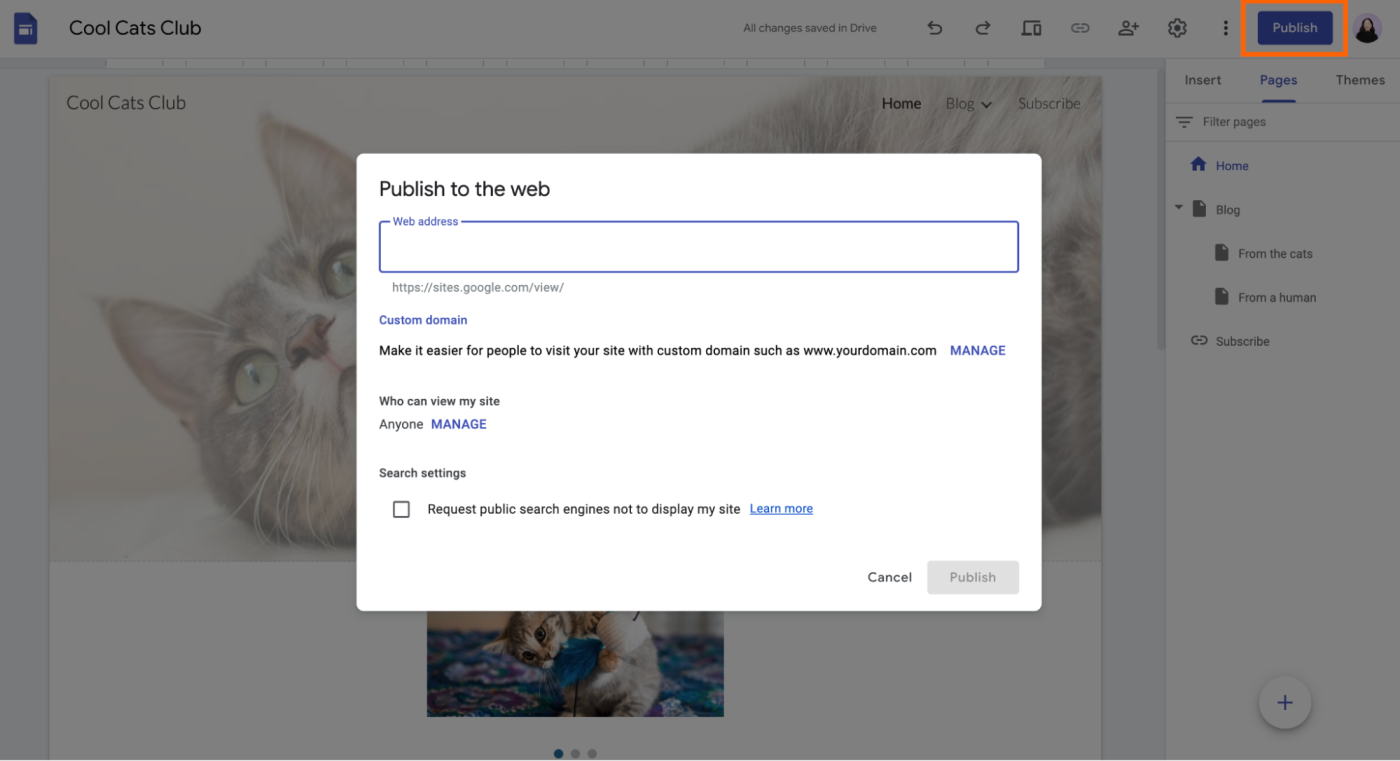
When you're ready to push your site out, whether to the masses or to a select group, click "Publish" on the top right.
If you did not set up a domain in the settings above, you can do so here by clicking "Manage" under Custom Domain. Otherwise, your web address will begin with
with your website name after the slash.
To adjust who can view your site, click "Manage" next to Anyone. To keep your site away from search engines, check the box at the bottom. Hit "Publish" and you're set!
While there's much more to learn about the features and settings available in Google Sites, this introduction should get you off to a good start! And if you're interested in additional options, take a look at these other website builders .
The Ultimate Google Sites Tutorial [20+ Templates & Examples]
Published: April 03, 2024
If you're looking to create a budget website on an easy-to-use platform, Google Sites may be the perfect fit. While setting up a Google site is relatively straightforward, that doesn't mean a Google Sites tutorial wouldn't be helpful.

I've built plenty of Google Sites for a variety of purposes over the years, so I know what you need to make a compelling website on the platform. I'll walk you through the ultimate Google Sites tutorial that will answer any questions you have about using the tool to create your website.
- What is Google Sites
- Is Google Sites Free?
How to Use Google Sites
How to make a website for free on google, best google sites templates and themes, google sites examples, google sites tips, google sites faqs, what is google sites.
Google Sites is Google's content management system (CMS) where you can create a website for free. You can use your own domain and customize your template with copy, images, fonts, headers, footers, and menus. If you're an experienced website builder or consider yourself tech-savvy, Google's framework provides plenty of web development and deployment options to leverage, too.
I've witnessed Google Sites undergo plenty of changes since it debuted. Originally, it looked similar to how Google Docs does now. Since then, Google has added functionality and new features, making it a viable contender for business owners and creators looking for an easy-to-use CMS .
If you've got the classic version of Google Sites already up and running, I suggest you make the switch to the new interface. The updated design framework is much easier to use, thanks to drag-and-drop design elements and the ability to quickly insert text, images, and videos.
If you don't make the switch, you aren't using Google Sites to its full potential. I suggest you use the new Google Sites because it boasts plenty of features the older version doesn't. I love that the new Google Sites was created specifically for users who don't have experience with code. You're also able to see drafts of your website, preview changes before publication, adjust your site for mobile compatibility, and add a Cloud search box to your website. All of these features were previously impossible.
Pro Tip: If you are unsure where to begin with creating your website, Google Sites provides some templates you can peruse and use. However, I recommend you customize whichever you choose, as it will otherwise be a cookie-cutter site your visitors can find elsewhere on the web.
Is Google Sites free?
Google Sites is completely free with any standard Google account. The number of sites you can make is only limited to the 15 GB of storage that comes with your account, but you can purchase more at any time. Remember that this storage maximum is shared with all your other Google apps.
Because of its nonexistent price tag, Google Sites is a good place to start for those who want to create a quick website. For instance, I used the Google Sites CMS to build websites for courses I took in college, as the websites were free to create and offered a sense of professionalism.
Now that you're aware of how much Google Sites costs to use, I'll walk you through what you're really here for: A step-by-step Google Sites tutorial.
Step 1: Open Google Sites.
- Step 2: Open the Google Sites Support Page.
- Step 3: Add layouts, text, and images.
- Step 4: Use free or paid templates to help your site stand out.
- Step 5: Click “Publish” when you’re done.
- Step 6: Let others view or edit your website.
Let's look at each of these steps in more detail. Since you'll probably have some questions during the process, it's worth opening the Google Sites Support Page for a list of some of the most common Google Sites functions. I recommend you bookmark this page so you can easily access it while creating your site.
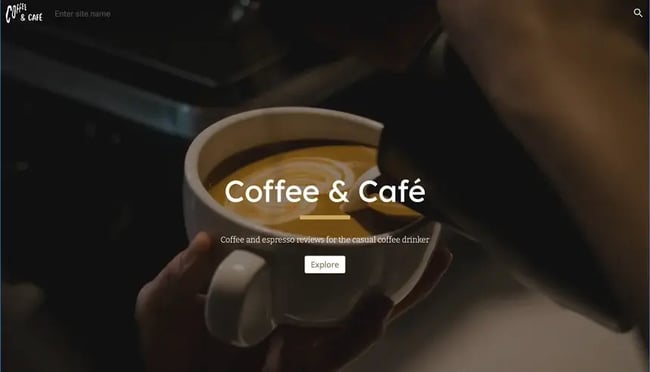
What would a Google Sites tutorial be without a step-by-step walkthrough? I went through the steps detailed below to create a website. Check out the final result before we begin so you can see what your site will look like when it's done.
Head to Google Sites to start creating your new website. If this is your first time building a website, but you're a seasoned Google user, you'll find that the layout of this page is similar to all other Google products, such as Google Docs and Google Slides . As far as I'm concerned, this is a huge plus because there's not a significant learning curve.

To begin creating your website, you can either use Google's templates or start a site from scratch. Even if you aren't going to use a template, I suggest you give them a quick look to get an idea of what the template websites include.
Free templates are available directly from Google, allowing you to quickly change things like fonts , color schemes, or layouts. You can also purchase and install new themes and templates. I've included a handful of top templates and themes later down below.
I recommend taking a look at the templates first to see if any strike your fancy. To access them, simply click "Template gallery" in the upper right-hand corner of the header. Click the arrows to expand this box so you can check out all the offerings and don't miss out on any of the templates you may want to consider.

Google has done a fantastic job including templates for most personal and professional use cases. That said, because of its limited functionality, I wouldn't really recommend this tool for business users. Overall, Google Sites is better suited for personal or educational use.
If you are attempting to create a business site, I would recommend you consider a more robust option such as Content Hub , which offers business tools in addition to a website builder. (You can also get started with Content Hub for free , which makes it a compelling option, too.)

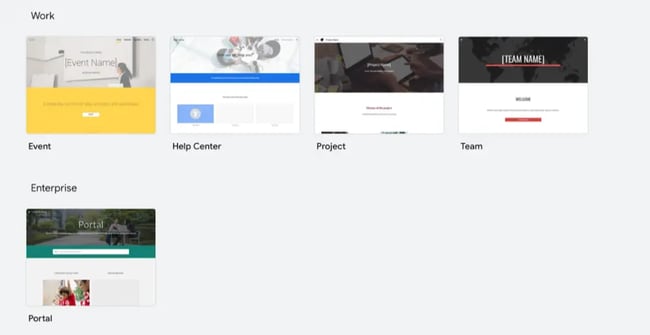
For other users, Google Sites offers templates aplenty. Here's a quick overview of how you can use the Google Sites templates:
For work : You can create an event homepage, help center, project website, or team website.
For small businesses : You can create a dog walker site, holiday party home page, portfolio website, restaurant website, or salon website.
For personal use : You can create a family update site, digital portfolio, or wedding website .
For educational uses : You can create a website for graduates, professors, classes, clubs, or students.
As you can see, there are a variety of ways you can use Google Sites. However, you're better off not building anything too complex. For more robust websites, you'd be better off opting for a more comprehensive CMS. No shade to Google Sites — it's great for what it offers. However, its functionality is limited when compared to website builders like WordPress .
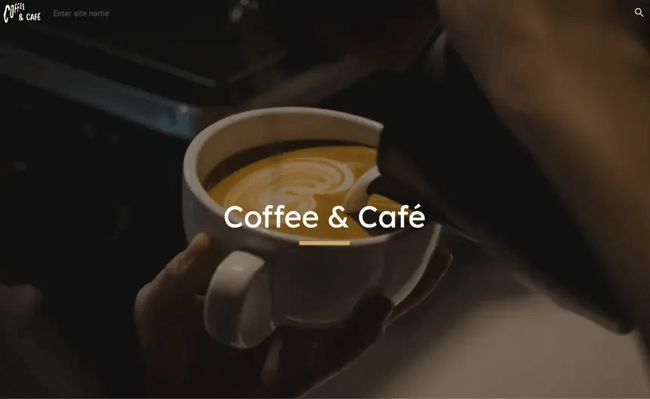
I'm going to create a website for a coffee shop review site from scratch, even though I know nothing about coffee (proud whatever-is-available drinker). I will always go for a local roast, though. Just don't ask me to remember its name.
Step 2: Build your site header.
Even if you start a site from scratch, Google Sites will include a header for you to edit right away and hit the ground running. This is awesome — it makes starting a site much less intimidating, as you don't have to figure out where to add the header.
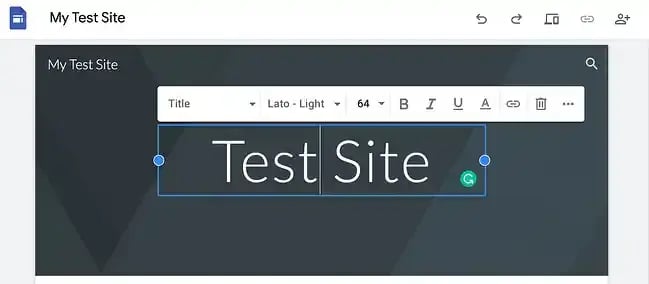
The process is intuitive. Simply click on the header text and start editing. Your standard text options will come up: Text style, font, text size, and formatting. Click around and get acquainted with your options. I named my site "Coffee & Café," as you can see below. (Creative, I know.)
Add Your Logo
Next, I updated the logo. In the upper right-left corner, hover over your site name, and click "Add logo."
This will open your site settings, where you can both upload a logo and a favicon. The favicon is the small symbol that appears next to your website name on a browser tab. This icon also appears in users' favorites if they happen to favorite or bookmark your site. I recommend you don't skip this step — it can make a significant difference in making your website feel more polished and professional.

One thing I noticed when uploading a logo is that it's very, very small unless you're careful. For my Google Sites logo, I used the dimensions 1000 pixels wide by 500 pixels tall, and that worked out pretty well. Remember to add alt text, too, for website accessibility purposes. (If you want to learn more about website accessibility, which I recommend you do, check out this helpful web accessibility checklist .)
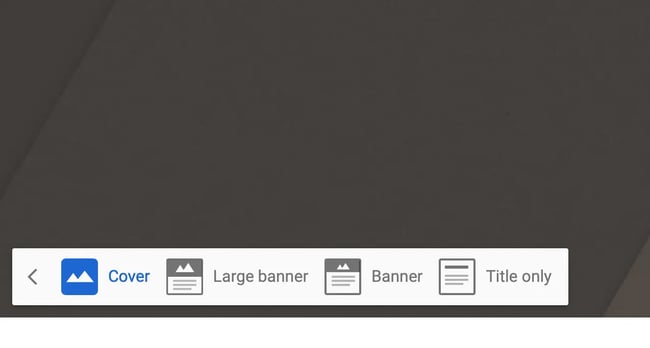
Change Your Header Type
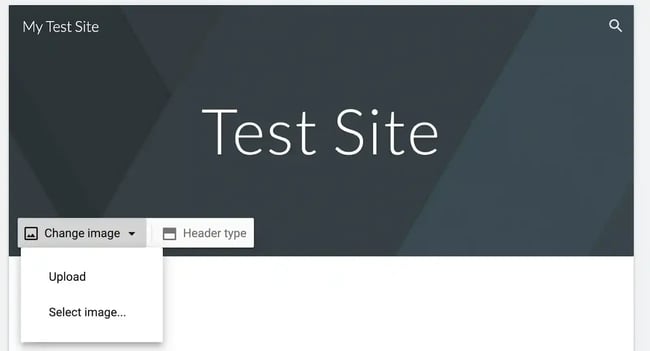
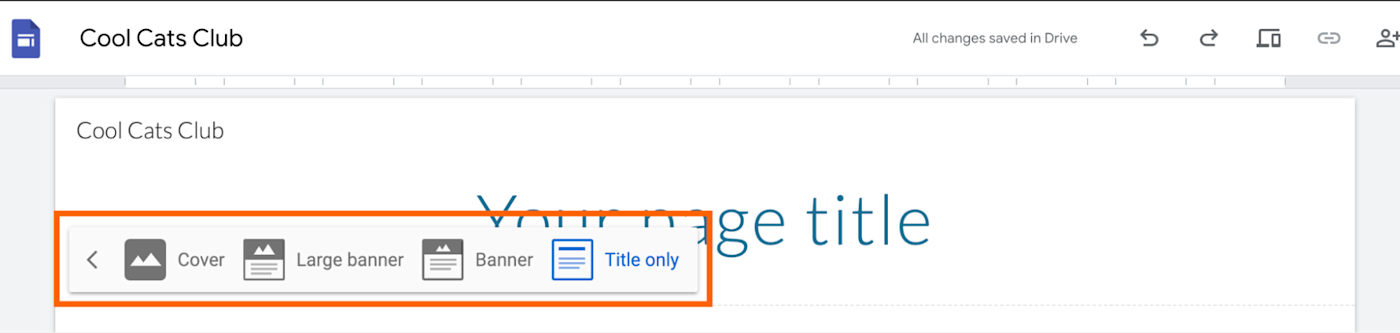
Google Sites gives you the option of changing your header type to a full-height cover image, to a narrow banner, or to your title only. To access these options, hover at the bottom of your header and click "Header Type."
There, you'll see your options. I chose "Cover" so that my header took up the entirety of the page. I encourage you to try out the different options to determine which suits your branding the best.

Add a Background Image
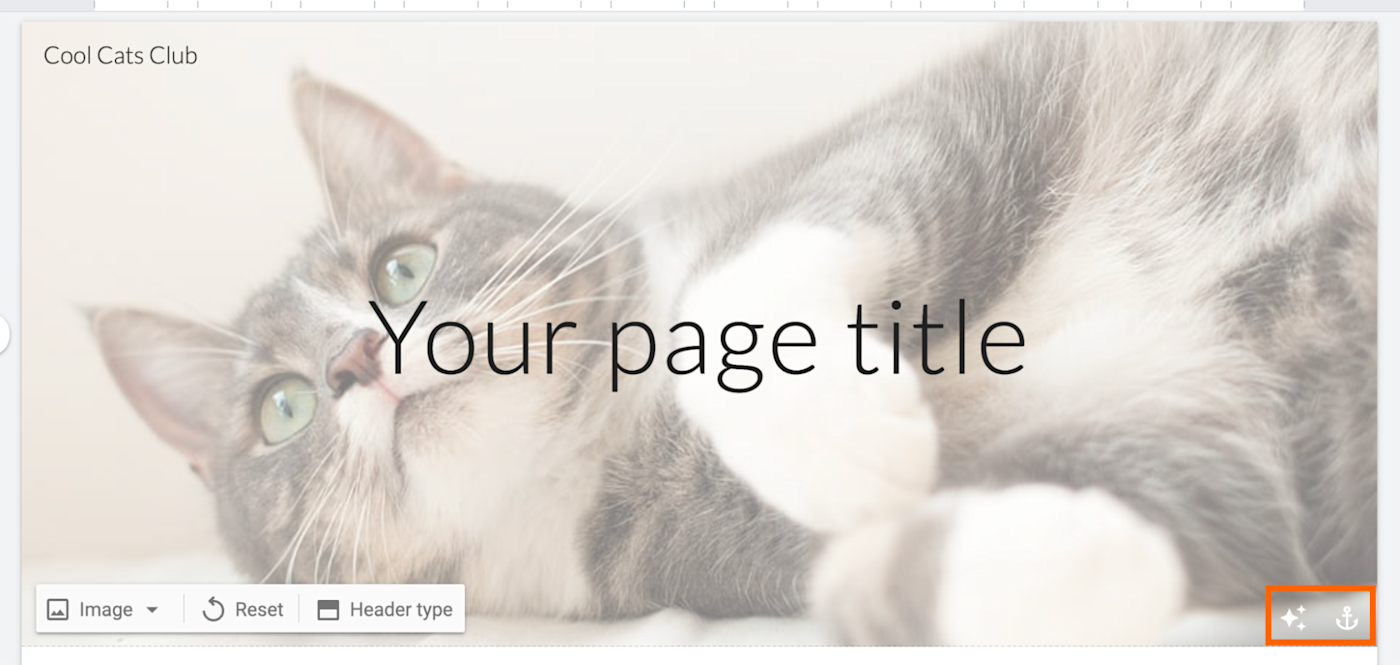
Next, you'll want to choose a background image unless you're using a title-only header. At the bottom menu of the header, click "Image."
You can upload an image from your computer, or you can browse Google's options, your internal library, and Google itself. You can also insert an image via a URL. Remember to choose an image you have the rights to use, or select a free stock photo website . If you don't, you risk copyright infringement, which is a major no-no.
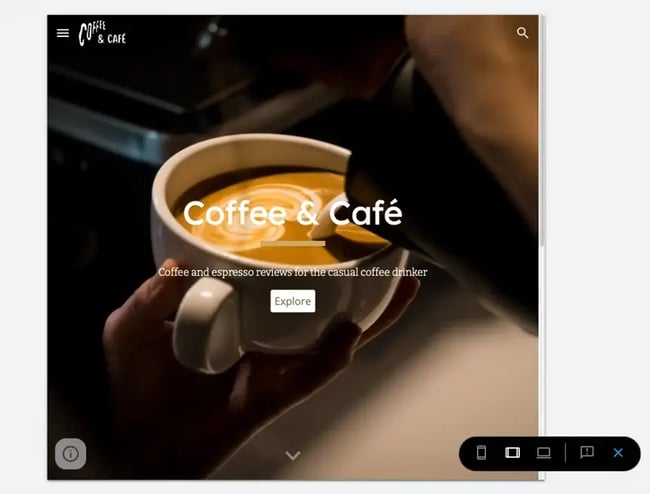
I chose to look for an image from a free stock photo website called Unsplash . Here's how my header turned out. Pretty spiffy, if you ask me.

My site is looking good so far, if I do say so myself. You can use pretty much any dimensions for your Google Sites header's background, so long as the dimensions are above 1200 pixels wide. This allows your picture to look high-quality while having a lower image file size.
At the bottom of the right-hand corner, you can change the anchoring for the image. You can also toggle the background image's "readability," which makes your image lighter or darker so that your text is clear and provides better accessibility.
Add Subheadings and Buttons
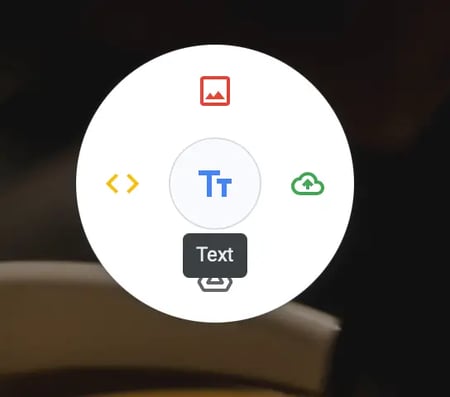
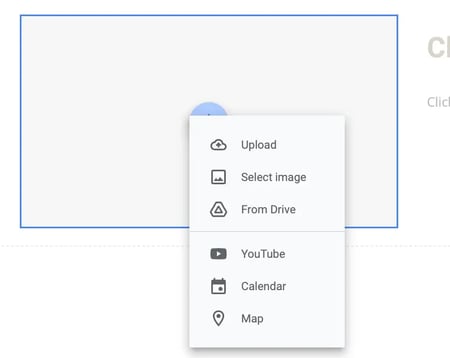
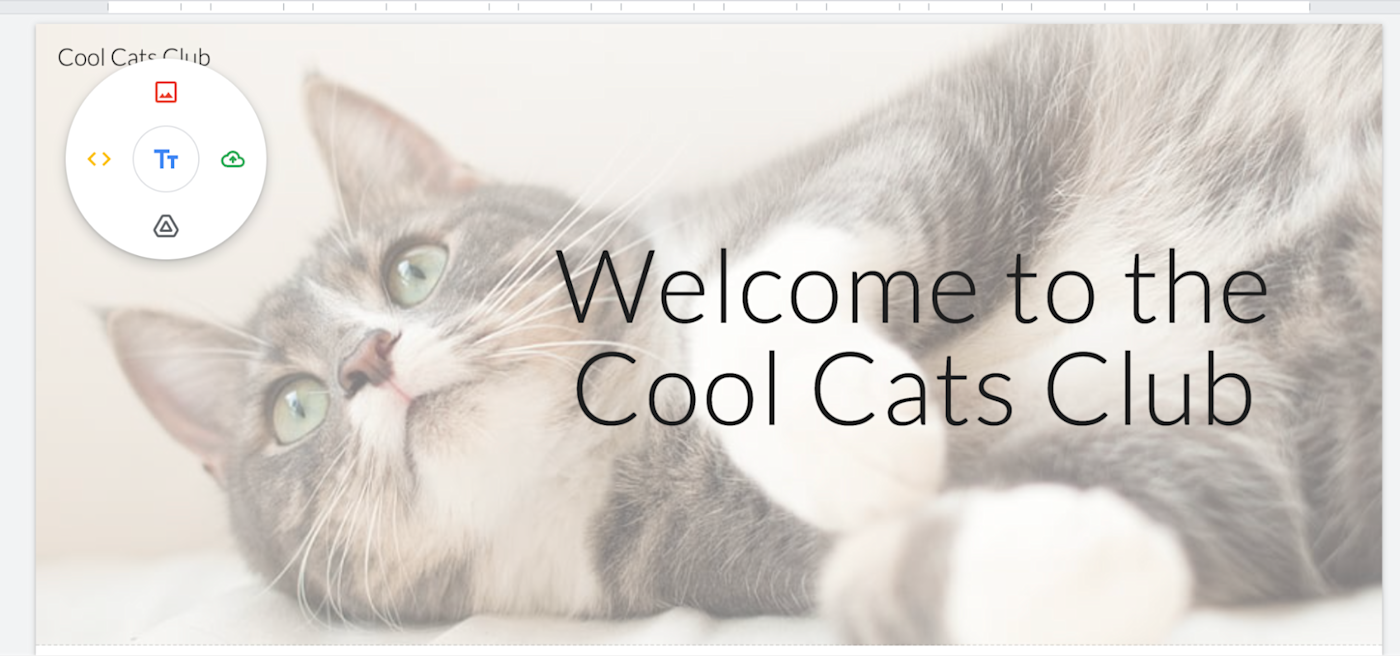
We're not finished yet. Google Sites allows you to add additional elements to your header so that you can pull viewers in. To do so, you can double-click anywhere on the cover, and a menu will pop up:

From this menu, you can add text, images, uploads (from either your local drive or your Google Drive), and embeds. This last one is neat because if you're building a landing page, you could embed a website form you create on a form builder tool , directly into your header. If you're launching a newsletter and want to offer visitors the opportunity to get it sent to their inboxes, this would be a great option.
Alternatively, you can simply go to the "Insert" tab on the sidebar, and then choose your element from there. When I used this method, the new element inserted itself into the body of the page, but all I had to do was drag it over to the header, and it snapped to the grid.
I decided to add a subtitle and button to add some personality to my site.

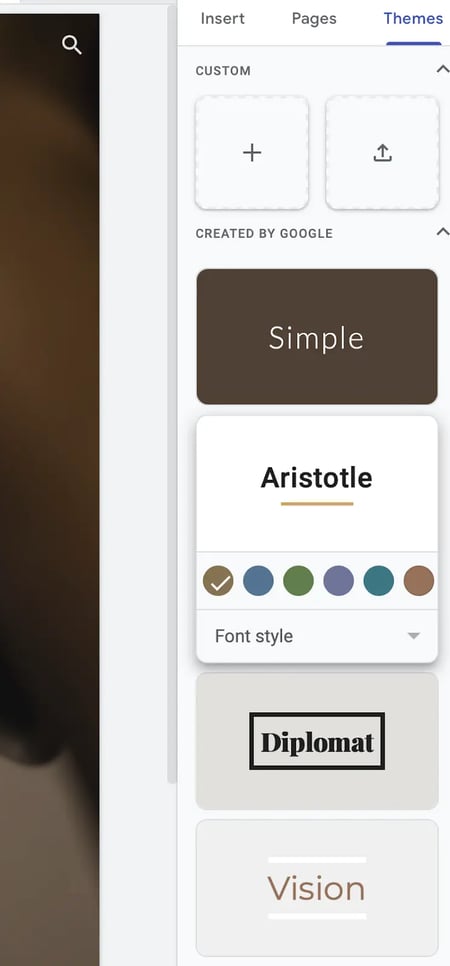
Explore Themes
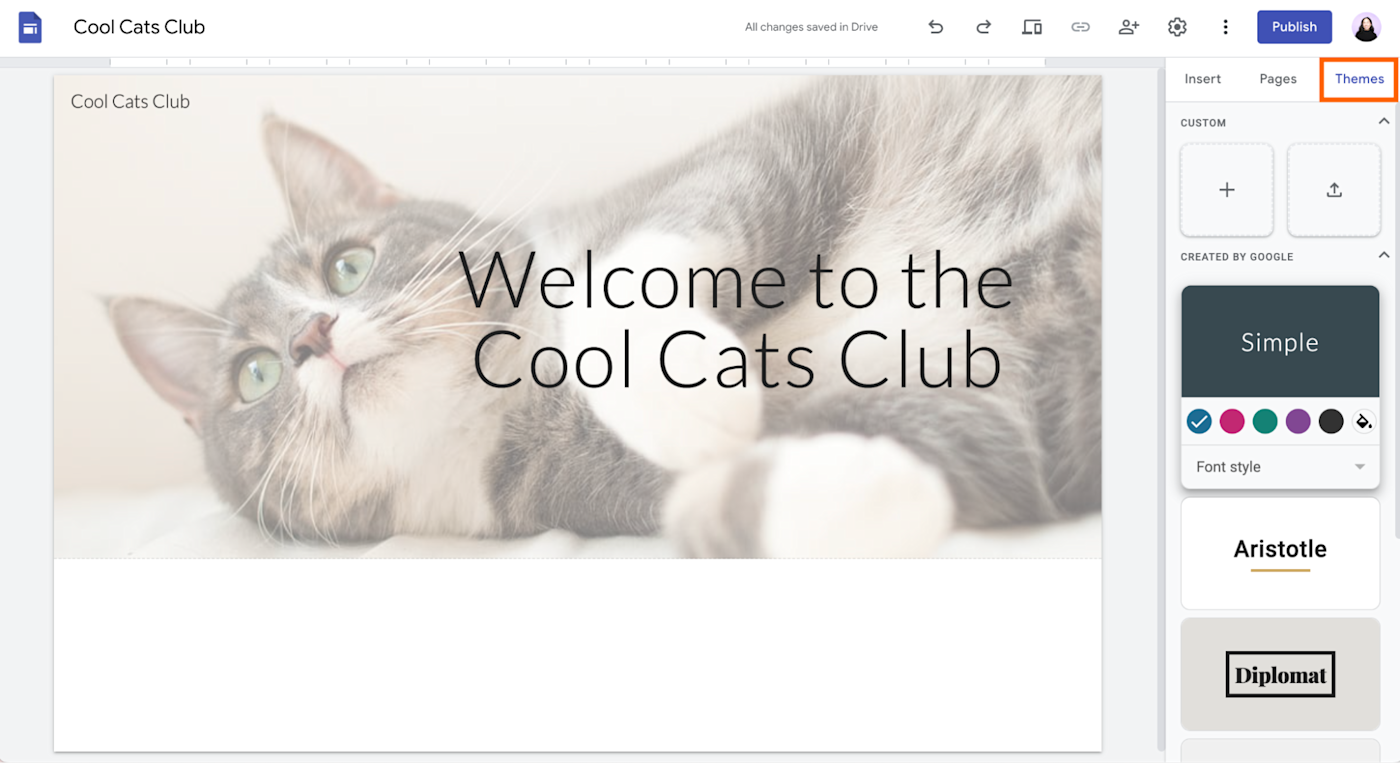
Before we move on from the header, I wanted to draw your attention to Google Sites' themes on the right-hand side, located under the "Themes" tab. These are different from templates. The themes allow you to choose a general aesthetic for your website, whereas the templates offer a pre-arranged format.

You can also create a theme with custom colors and fonts or upload one from your local drive. The opportunities for customization aren't endless, but they are suitable for our needs.
I chose the "Aristotle" theme. One cool note here is that Google Sites will automatically sense your brand colors and change its themes' colors to match, which saved me time.
Step 3: Add layouts, text, and images to your home page.
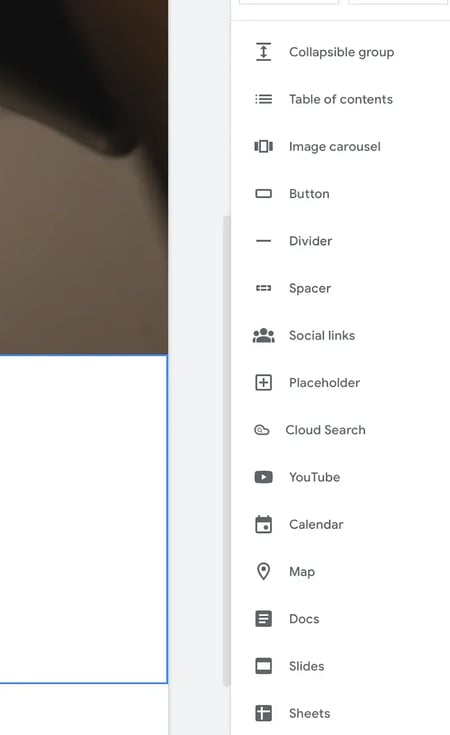
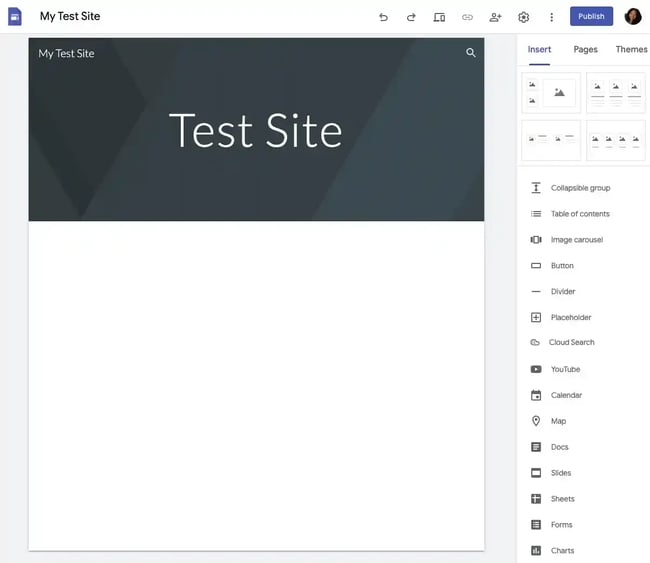
It's time to start building my home page. Using the "Insert" tab in the right-hand sidebar, you can add layouts, text, images, and videos. Let's go over our options for page building and customization.

Content Blocks : These are premade layouts that you can insert into your page. They come with placeholders for images, headers, and text.
Collapsible Group : Create a section with sections that can expand or retract.
Table of Contents : Insert a table of contents that automatically populates based on your page's headings.
Image Carousel : Insert a carousel of pictures. This is an awesome way to add visual interest to your website, as well as make it look more polished.
Button : Add a button with a link. When I used this feature, I was unable to adjust the spacing around the text; you can only change the alignment of the button.
Divider : Add a line that runs across your page to split different sections.
Spacer : Insert an area of white space, which you can resize by dragging.
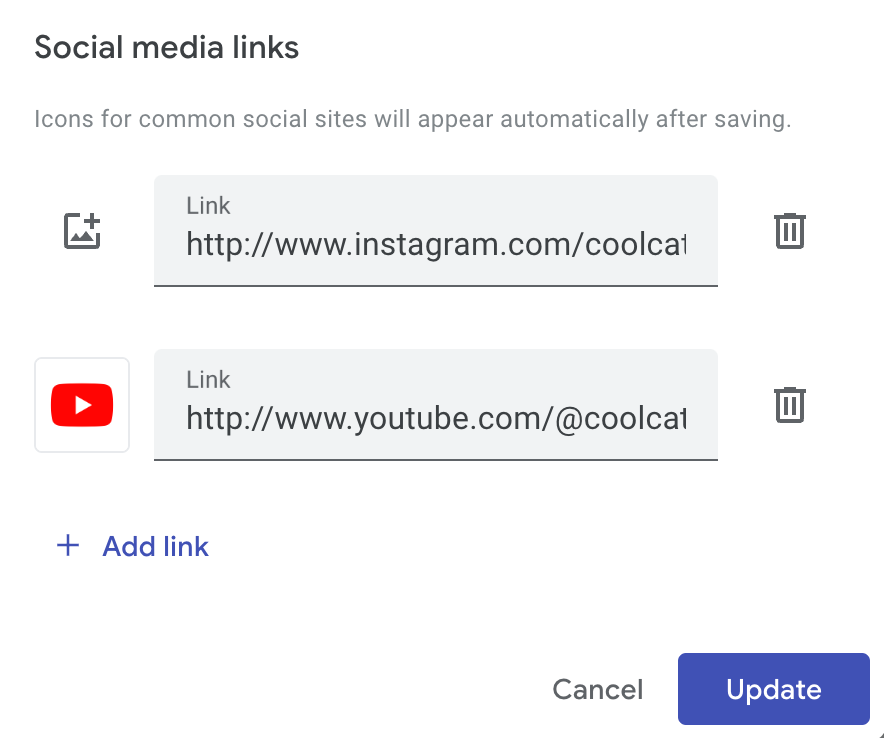
Social Links : Create links to your social media profiles. You can upload custom icons, but Google Sites will automatically generate icons for the most common social sites. You should definitely do this if you are building a small business page or portfolio.
Placeholder : Add an "empty" block to insert an image, video, or map later. Helpful for creating a layout without yet adding content.
Cloud Search : Insert a search function to your page. I generally don't recommend this unless you deactivate the search icon at the top of your website header.
YouTube : Add a YouTube video from the entire YouTube library, or upload a video.
Calendar : Insert a widget from your Google Calendar. This only shows your agenda; it wouldn't replace a meeting scheduler embed widget.
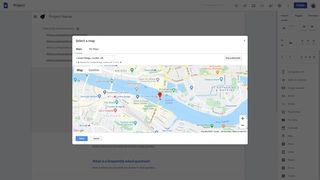
Map : Add an embed from Google Maps. This is great for companies with brick-and-mortar locations that want to share the information in an easy-to-read manner.
Docs, Slides, and Sheets : Insert an embed from any document in your Google Drive; users can scroll through the entire file, which can be exceedingly useful for internal team websites.
Forms : Insert a Google Form, but you'll need to create it ahead of time ; there's no option to create it straight from Google Sites.
Charts : Insert a chart taken from a Google Sheets file; you'll also need to create the file ahead of time. Google Sites won't import the entire spreadsheet but only the charts found inside.
I recommend starting with content blocks so you don't have to build layouts from scratch. Not only will this make your layouts look more professional, it will save you a lot of frustration.
.webp?width=450&height=507&name=how-to-use-google-sites-content-blocks%20(1).webp)
We have several options here, all of which include different setups for your images and content. For instance, one of the content blocks includes two columns with an image placeholder on each. The image placeholders can also be used to insert videos, calendars, and even maps. I love how many different options there are for content blocks, so you can bring your site to life however you feel fit.

One thing I noticed was that if you add the wrong video from YouTube, there's no way to replace it; you can only delete the element. Thankfully, all you have to do is re-insert a video element into the page.
You can adjust every section's background color. Google Sites pre-picks colors that align with your color palette. This can be a little limiting, but it's also useful if you're short on time. (And yet another reason why this tool is great for students or young professionals — it's polished without taking up too much time.)

I also observed that there's no option to adjust the margin or padding on each section. You can, however, re-order the layouts and add spacers to create more white areas.
Remember to preview your page in different device sizes as you add new elements. At the top, click on the "Devices" symbol.

This will allow you to preview your content on mobile phones, tablets, and desktop windows.

Step 4: Add a footer.
Your website footer is a helpful section at the bottom of the page where you can add social links and copyright information. Some site owners also opt to add contact information or details about their location or hours of operation. To add one, simply hover at the bottom line, and the option will come up.
When you create a footer on Google Sites, it will automatically come with a text module you can edit. You can also add images, maps, and calendar widgets, but I kept it simple — I simply added the logo and social links.
You have the option of creating different columns. To do so, drag the content onto the footer and drop it where you'd like. Google Sites will automatically snap your content to the closest grid.
I suggest you check out other websites you love to get a feel for what their site designers added to the footer. This can provide you with some inspiration as you navigate what to add to yours.

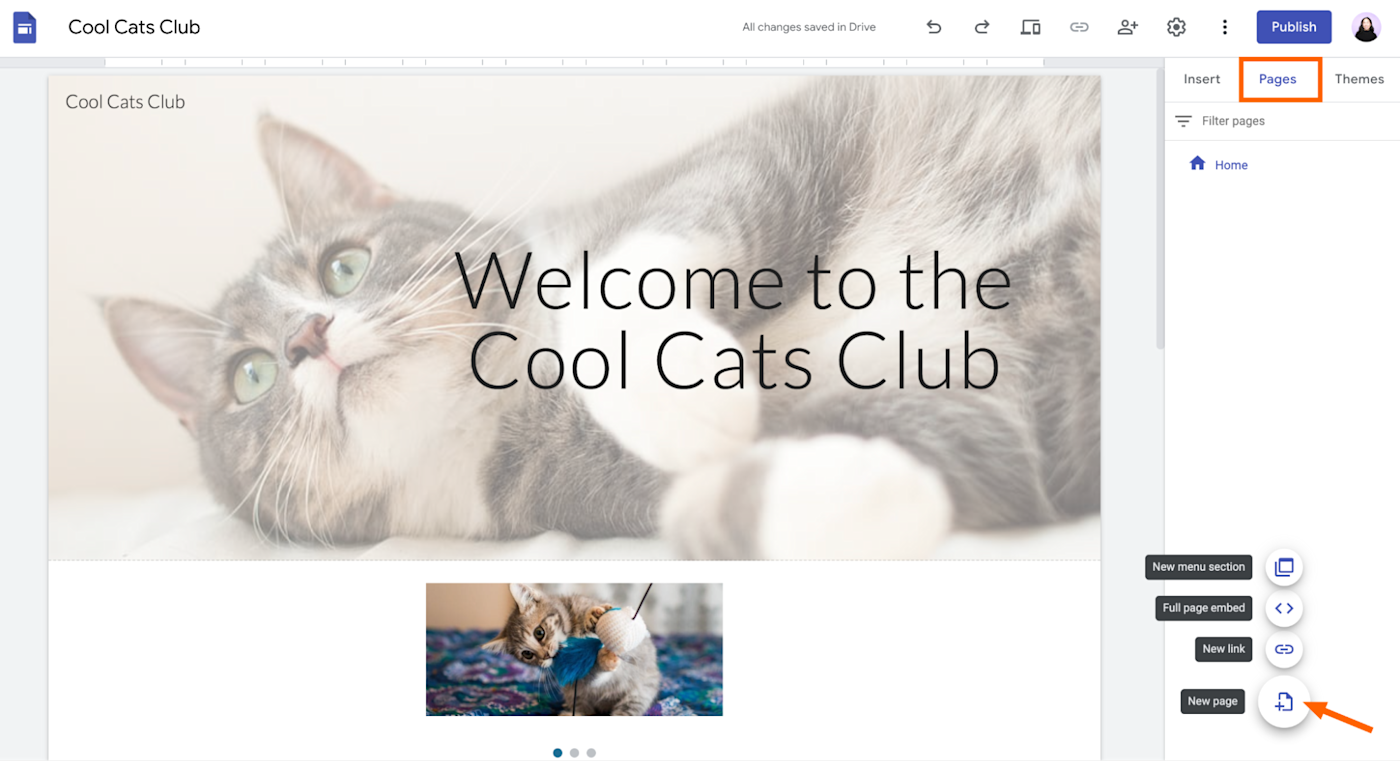
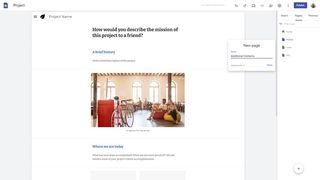
Step 5: Add Pages
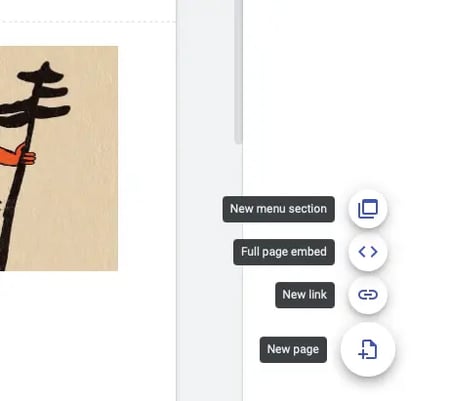
Google Sites allows you to create new pages under the "Pages" tab in its sidebar. Click the plus sign at the bottom.

You can add a new menu section, which is not a page but rather a heading that users can hover over to access subpages. You can also import an entire webpage from another site or point to an external link. To me, this is a major perk of using Google Sites.
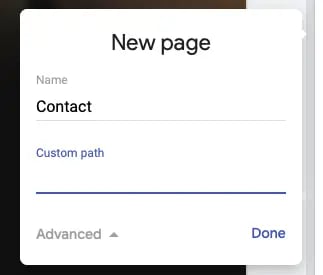
I chose to create a plain new page and gave it a name. You could potentially customize the URL's path (the words that appear after the / symbol in the domain), but I only recommend doing this if your page's name is long or if you're targeting a certain keyword with the URL.

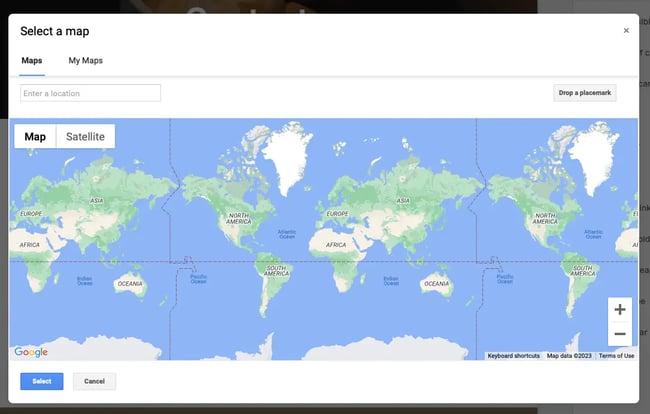
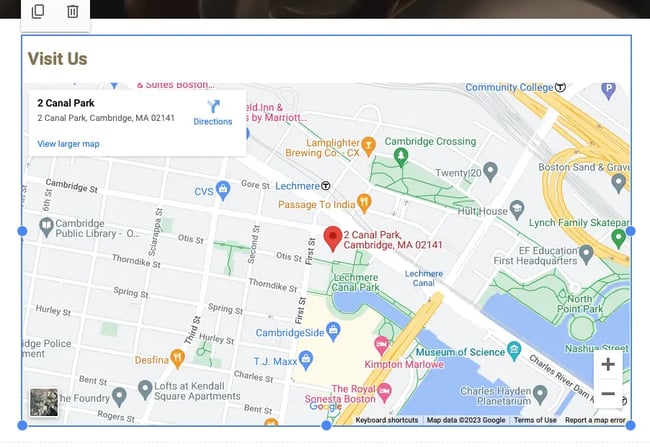
Now, let's add a map and a contact form to this page. You probably know the drill by now: Go to "Insert" on the right-hand side, then click "Map."

I inserted HubSpot's corporate address. You can resize the map by dragging the dots in the corner.

Next, let's add a Google Form, but remember that you must have created it beforehand before inserting it. Go to "Insert," then click "Form."
I found it easy to locate the exact form I was looking for, but it was difficult to make it look like it belonged on the page, so I recommend using a form builder instead (such as HubSpot's free form tool ) and embedding it into your page.
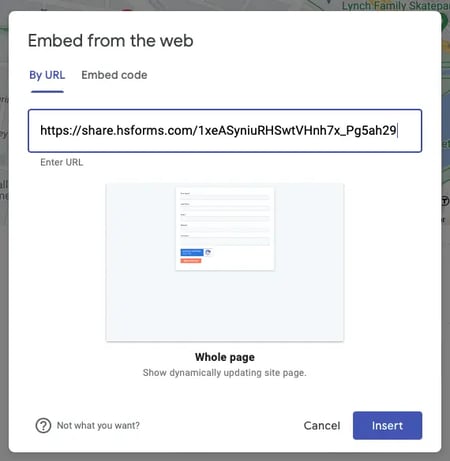
To embed, simply go to "Insert" and then "Embed." I used the URL of my form, and it rendered beautifully. That's what I call a success.

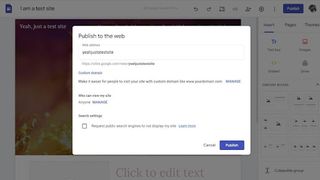
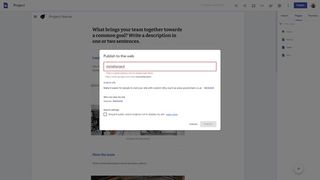
Step 5: Click "Publish" when you’re done.
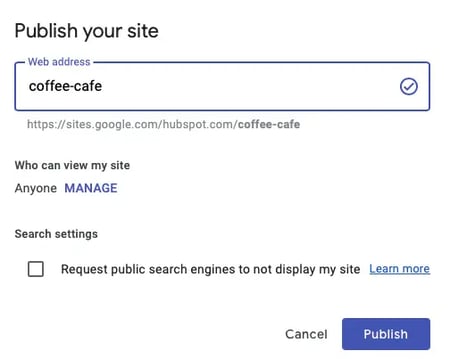
If everything looks good, we're ready to publish. I recommend reviewing your site settings to ensure everything looks in order. Then, click the "Publish" button in the upper right-hand corner.
Choose a new URL address for your site. Unfortunately, it will be located at a subdomain of a subdomain, like this one:
https://sites.google.com/hubspot.com/coffee-cafe

No, it doesn't look as professional as a custom domain . Luckily, there's a way to work around it: You can attach a custom domain to your website. Domains vary in pricing, but if you are using Google Sites to build a website for your business, I think it's worth the money. Here are instructions to connect a custom domain to your Google Site .
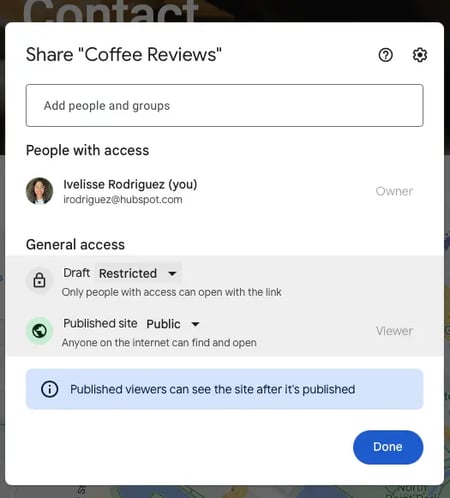
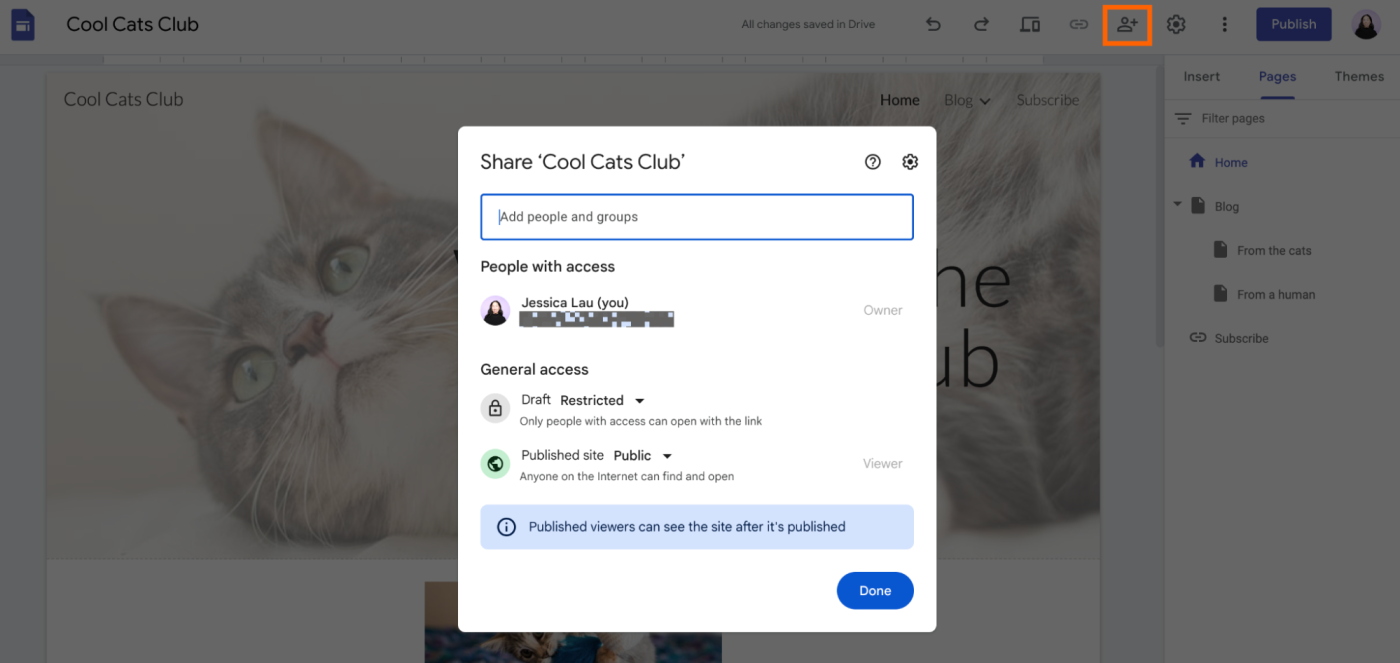
Don't forget to make your site public. Click the MANAGE text below your web address, and there, you can set site permissions. Don't toggle the box that says "Request public search engines to not display my site" unless you don't want to appear in Google search results. This may be a good option if you're creating a private family or company site.
Just like Google Docs, you can even get a shareable link to allow others to edit your website. This is great for students working on a group project. However, once you're done working with your peers, just remember to update the permissions so random visitors on the internet can't edit your site and undo your hard work.

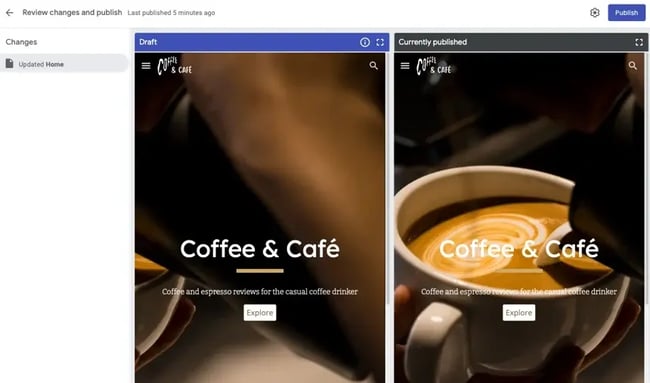
If you ever make changes and hit "Publish" again, Google Sites will give you a chance to compare the changes side-by-side. I think that's a pretty neat feature that allows you to publish with confidence.

Curious to see the final result? Here it is .
Seems easy, right? It is — for the most part — thanks to Google's efforts in streamlining the creation and publishing process. But if you feel overwhelmed, here's a more beginner-friendly tutorial on how to make a website for free on Google.
- Open Google Sites.
- Name your Google Site.
- Title your first web page.
- Choose your Site layout.
- Create additional pages.
- Expand your Site content.
- Choose and add a theme.
- Publish your Google Site.
- Choose your web address and set viewing rights.
- Incorporate your own URL.
1. Open Google Sites.

2. Name your Google Site.
In the top-left of the screen, click Enter Site Name and choose a name for your new website. You can always go back and edit this later when you're building your site, so don't worry too much about it.
3. Title your first web page.
Click on Your Page Title and enter a title for your page. You can change the font size, add bold or italic text, and include links.

4. Choose your site layout.
On the sidebar, you'll see multiple options for page layouts, including single images with text, multiple images, and more. Click on the layout you prefer or drag and drop it into your new website.
5. Add media to your site.
As you create more web pages, add titles and body text in the Click to edit text area, then click Change image. This brings up a menu that lets you upload media — an image from your computer or Google Drive, a video from YouTube, or a Google Maps image. (Casual reminder again to make sure you have the right to use the images you've selected.)

6. Expand your site content.

7. Choose and add a theme.
Click Themes and choose from the available free themes with multiple color schemes and fonts.

8. Publish your Google Site.
When you're happy with your site's layout and content, click Publish in the upper-right-hand corner. You're almost done creating your website.
9. Choose your web address and set viewing rights.
You can now select a web address and select viewing or editing rights for your site, allowing visitors to view your site or make changes simply.
10. Incorporate your own URL.
If you prefer to use a URL you already own, visit this Google Support page and follow the steps listed — you'll need to verify you own the URL, point your URL to your Google Site through your hosting provider's platform, and then directly assign your custom URL. You can also register a new domain name for your Google Site.
As noted above, Google Sites offers several free templates and themes. However, these templates are extremely common — so I'd recommend staying away from them if you are building a business website.
That being said, you don't have to build out a website theme all on your own. There are several reasonably-priced, paid options available that give your site a competitive edge and allow you to get the website up and running quickly. I picked these templates for the following reasons:
- They're suitable for professional use
- They're clean and responsive
- They're easy to navigate
- They're aesthetically pleasing
Here are my favorites that I suggest you consider, created by the Google Sites experts as Steegle.
1. Consulting Experts
Great for: consultancies, b2b organizations, and agencies.
A professional business needs a professional site, and Steegle created a template just for this. Consulting Experts is a vibrant, customizable layout that helps you tell the story of how you can take your clients from point A to point B better than the competition can. The image carousel and Google Maps integrations provide a platform for you to display additional content that makes it perfect for B2B-style websites.

2. Accounting Team
Great for: small-to-medium sized businesses.
If you're looking for a modern Google Sites template that features bold, clean lines, check out Accounting Team by Steegle. It comes with a full-width and mobile-responsive layout, and it's equipped with an icon set that works for both form and function. I love that you can include buttons that link to your social media accounts so you can grow your entire digital presence directly from your website.

3. All Saints College
Price: $299, great for: elementary and high schools, colleges, universities, and trade schools.
Students, guardians, teachers, professors, administrators, staff – the list of people who keep the education system running smoothly is pretty long. But it doesn't have to be difficult to manage everyone in one place. The School Website template is a solution that not only has the capacity to communicate campus news for these groups, but also provides public and private access to content that each group might need. Custom icons make this template easy to navigate so everyone finds the information they need.
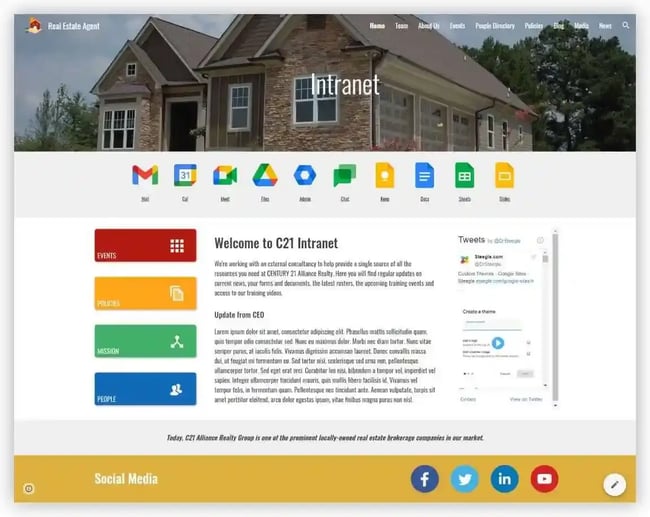
4. Real Estate Intranet
Great for: marketing agencies and real estate agencies.
There are several similarities between marketing and real estate agencies — one being the need for a digital presence that captures the attention of potential customers. The Marketing Agency template by Steegle is one of the best Google Sites templates I've seen for this purpose. Your Google Site will stand out with a vibrant design that's capable of conforming to your business's brand and style, which makes it an excellent pick regardless of what industry you are in.

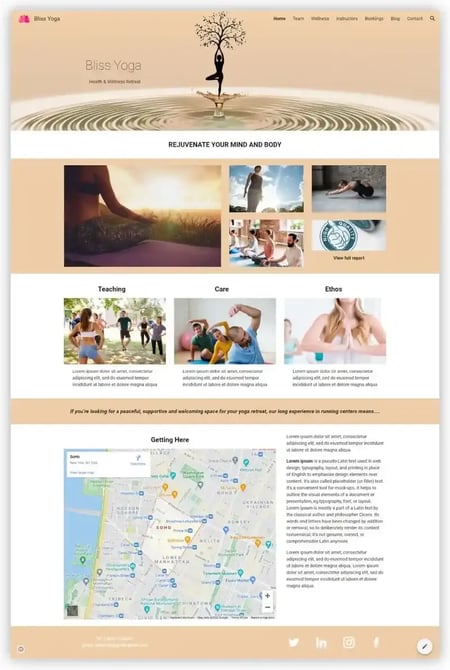
5. Leisure Template
Great for: leisure, hospitality, and fitness clubs.
Wouldn't it be nice for members of your fitness club to have access to all of the classes you offer on demand? That and more are possible with the Leisure theme for Google Sites. Steegle built a customizable layout for your website that becomes the digital home base for your members. This template supports video, a live display of your social media feed, and a suite of Google tools your members can use to collaborate, discuss, and share information.

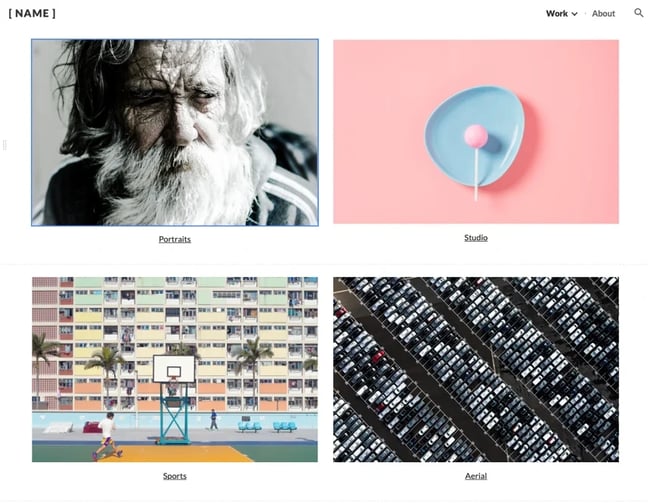
6. Photo Portfolio Template
Price: free (through google sites), great for: photographers, artists, designers, and illustrators.
If you run a creative freelance business, look no further than this portfolio template, directly available through Google Sites' template library. It not only includes ample space to showcase your work but a project page template you can easily edit and replicate. That way, you can dive into the details of each project. It also includes a pre-made "About" page with space to include your education, work experience, and clients. I love how straightforward this template is, but also how you can customize it to fit your creative business's needs.

7. Family Update Website Template
Great for: individuals, parents, and family bloggers.
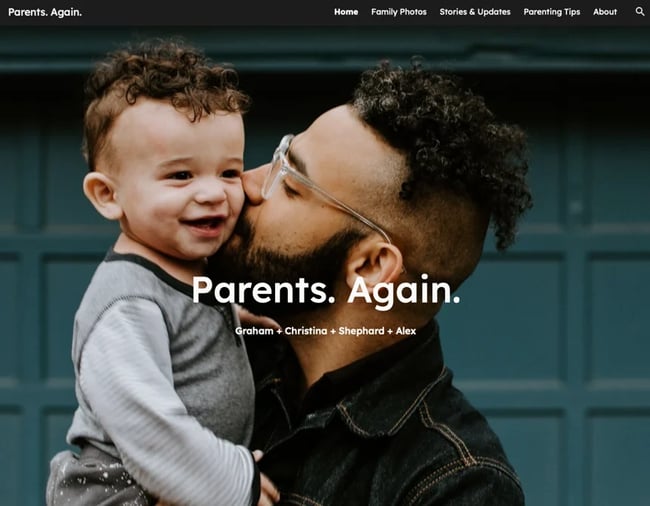
Are you interested in sharing your life with others in a more consistent fashion than social media? This family update website template may have been created for parents but could just as easily be used to share your travels, side projects, and thoughts with your family and friends. It includes space to feature photos, stories, updates, and even tips if you'd like. The best part is that it's free. Simply choose it from the Google Sites template library, and you're ready to go.

So what exactly does a great Google site look like? That's a great question — and one I can help you answer. I scoured the web for the most captivating and intuitive Google Sites that will inspire you to create your own. I looked for examples that:
Demonstrate the vast range of site types you can build with Google Sites
Feature centrally placed CTAs (something I highly recommend)
Showcase how you can embed content with Google Sites
Provide inspiration for potential pages you can add to your site
Here are some of my favorite examples of successful Google Sites.
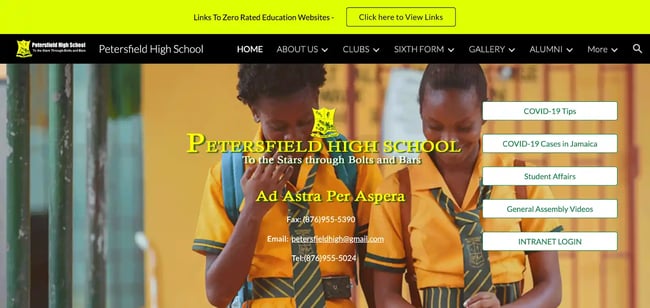
1. Peters Field High School
This Google Sites example uses inviting colors to welcome students, teachers, parents, and staff to the site, which is heavily adorned with photos and slideshows of the children who attend the school. This site shows just how versatile Google Sites can be when it comes to delivering multimedia content. All of this is done without compromising site speed and loading ability.
What I like about Peters Field High School's Google Site:
- Prominent photos
- Embedded videos
- Call-to-actions and navigation buttons
- Detailed header menu

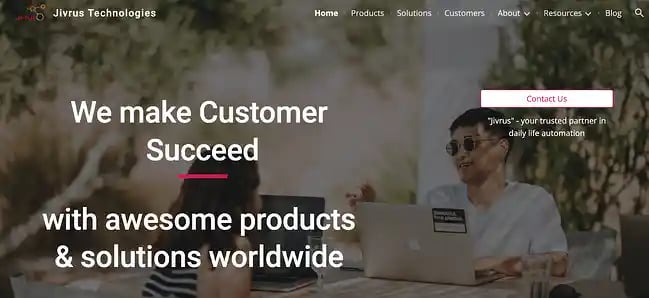
2. Jirvus Technologies
The Jirvus Technologies website is overflowing with gems that will inspire your website design. From the high-quality image background to the clean CTAs, this Google Site showcases many of the platform's best features that you can bring to life on your own site. The logo display also stands out to me, as it is a compelling addition to this site.
What I like about Jirvus Technologies' Google Site:
- Responsive Layout
- Client Logo Display
- Call-Out Feature Boxes

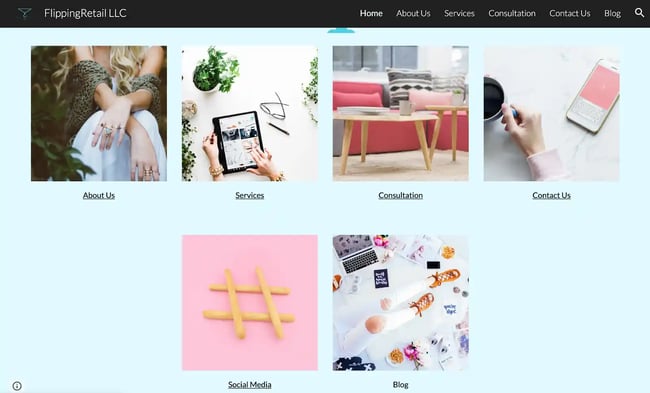
3. Flipping Retail
Google Sites is the chosen CMS for Flipping Retail, a consulting business focused on helping Amazon sellers market their products directly to consumers. This simple site has just three primary pages: Home, about us, services, consultation, and blog, which keeps the site fast and simple to navigate. The visitor can find exactly what they need, which makes it a great vehicle for driving conversions to the Google form on the Consultations page.
What I like about Flipping Retail's Google Site:
- Focused on conversions
- Simple to navigate
- Easy to understand layout and theme

4. Sylvania School Sample Site
Sylvania School's sample website is a tutorial-in-a-web page. Just about every feature available from Google Sites is displayed in this example, along with a description of how it's being used and the possibilities for future use cases. The best part is it uses a template called Impression that comes with the Google Sites platform for free. I love this example not only because it's unique, but also because it demonstrates the extent of Google Sites' features.
What I like about Sylvania School's Test Google Site:
- Embedded Google Slides Presentation
- Google Forms Section
- Embedded Google Docs Discussion
- Google Maps Module

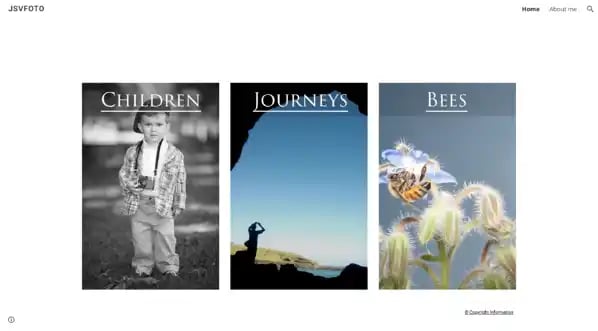
The JSVFOTO website is extremely simple but effective: Each image links to a specific photo category which keeps the reader safe from feeling overwhelmed when they first land on the site. The generous use of negative space focuses the visitor's eyes on the reason they clicked – to see beautiful photography. This site reminds me that sometimes with website design, less really is more.
What I like about JSVFOTO's Google Site:
- Simple Design
- High-quality Visuals
- Limited, Impactful Copy
- Generous Use of White Space

6. Filip Rzepka
Filip Rzepka is a Czech videographer and video editor with commercial and set experience and a focus on storytelling with the camera. The homepage of his site is striking with its dark colors, white text, and subtle movement. The use of video on this site is well-executed as it simply uses embedded YouTube links that don't slow down the site which means a positive user experience for the visitor.
What I like about Filip Rzepka's Google Site:
- Embedded YouTube Videos
- Large Footer Social Media Icons
- Image Cards
- Hero Background Video

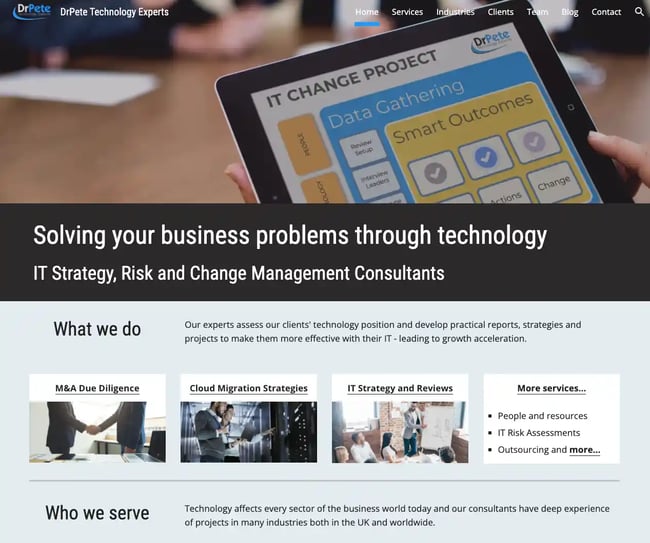
7. DrPete Technology Experts
This organization provides IT consultancy services, auditing, and project work to businesses ranging from manufacturing to financial services. The user is met with big, bold text and a cool color scheme the moment they hit the page. Plus, there's no question about what the purpose of the website is and who the company serves as it's one of the main features on the homepage.
What I like about DrPete Technology Experts' Google Site:
- Bold Title Text
- Information Cards
- What, Who, Why Section

8. JMD WORKS
Artists will find a lot of inspiration in JMD Work's Google Site. This bright, cheerful site welcomes the reader to Joe's artistic style. Here, he showcases his portfolio of writing samples and artwork. Below that, he links to some of his best projects — and the links open in a new tab so the reader doesn't lose their place on the JMD site — something that we also do at HubSpot!i
What I like about JMD WORKS' Google Site:
- Organized Portfolio
- Bright Color Scheme
- External Links to Portfolio Projects
- About Me Bio

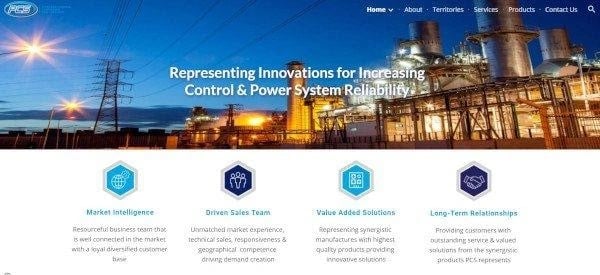
9. Protection and Control Solutions
PCS is a professional technical sales organization in the electrical industry. The company uses a dynamic, compelling image of a power plant on its homepage, coupled with hexagonal icons to guide the user through a streamlined experience on the site.
What I like about Protection and Control Solutions Google Site:
- Vibrant Hero Image
- Unique Navigation Icons

10. El Paso Gridley Schools
Did you know that it's possible to make a website for a school using Google Sites? If you're creating a site for this purpose, El Paso Gridley Schools is a great source of inspiration. This example site includes some of Google Sites' best features like icons, customizable buttons, and a Google calendar widget.
What I like about El Paso Gridley Schools' Google Site:
- Unique Icons
- Custom CTA Buttons
- Events Calendar
- Report a Problem Google Form

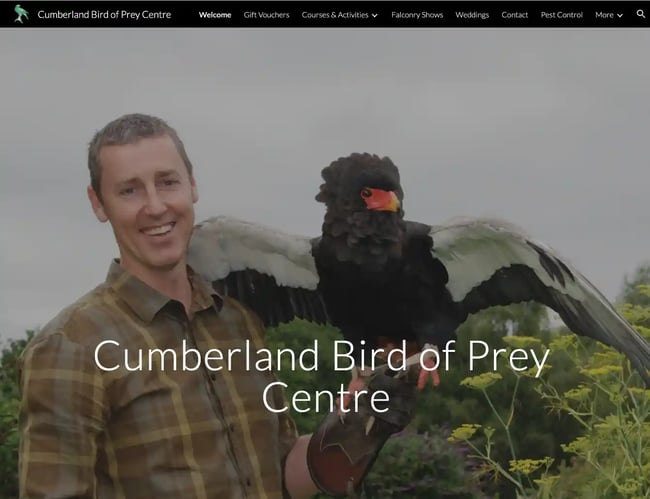
11. Cumberland Bird of Prey Centre
One of the best parts of having a Google Site is the ability to share your business, side hustle, or hobby with the public for free. This universal access to the platform makes it easy for companies like Cumberland Bird of Prey Centre to provide unique wedding ring delivery services. (That's right, you can have your wedding ring delivered to the altar by a bird!) On this website, you'll find internal links to other pages on the site for more details about services, a live view of the company's Facebook page, and a map of the Cumberland Bird of Prey Visiting Centre.
What I like about Cumberland Bird of Prey Centre's Google Site:
- Internal Links
- Embedded Google Map
- Email Subscription

12. Joshua Pomeroy
While Google Sites may have limited functionality compared to other website builders, graphic designer Joshua Pomeroy uses a simple full-width grid layout to let his work speak for itself. The images jump off the page with splashes of color against a black-and-white background. In fact, most of the copy appears toward the bottom of the page — after you've been wowed by the intricate visuals.
What I like about Joshua Pomeroy's' Google Site:
- Colorful Graphics
- Symmetrical Grid Layout

13. Morton Park Hall
Some of the best elements to include on your Google Site are a welcome message, a straightforward navigation bar, and plenty of photos. Morton Park Hall does all of that and more which makes it a great site to emulate. In addition to these features, the church includes a video that gives the viewer a glimpse into what the organization is like.
What I like about Morton Park Hall's Google Site:
- Welcoming Hero Image
- Hours of Operation
- Embedded YouTube Video
I've walked you through a comprehensive and simple Google Sites tutorial and even showcased some of the best themes and examples. But that's not all I have to share — take a look at some of my tried-and-true Google Sites tips.
1. Build CTA buttons.
If you're looking to capture visitor attention and drive sales or service conversion, include a strong call to action ( CTA ) that communicates what your brand is about and what you offer. Along with compelling copy for your CTA, it's also a good idea to add CTA buttons that let users click through to newsletter signups or download pages that offer immediate value.
Pro Tip: Place your primary CTA in a few spots throughout your website. This boosts the likelihood your visitors will see and, ultimately, interact with it.
2. Create a table of contents.
For pages that have a substantial amount of content, it's a good idea to create a table of contents (ToC) that makes it easy for visitors to find what they're looking for with a single click. Here's why: If you make users scroll too long to find specific information, they'll simply take their business elsewhere.
Pro Tip: Trying to determine what to include in your table of contents? I suggest listing out the headers.
3. Take advantage of Google tools.
Slow pages frustrate users and make it hard to capture attention. As a result, it's a good idea to leverage tools like Google PageSpeed Insights to see how your site is performing and where it can be improved.
Pro Tip: If you're not happy with what you see when you use Google PageSpeed Insights, it's not too late to change it. You can follow these suggestions to speed up your website .
4. Improve your contact page.
It's also a good idea to boost the impact of your contact page. This means going beyond basic email addresses to offer multiple ways for customers to get in touch. Where possible, include a contact form, email address, phone number, and social accounts to cast the broadest net possible.
Pro Tip: Of course, you'll want to display your contact page on your menu. But I also recommend that you add your contact information (or a hyperlink to your contact page) on your website's footer. The reason? To reduce as much friction as possible for visitors who are considering reaching out. Meet them everywhere they are.
5. Streamline navigation.
Keep your site simple to encourage repeat visits. This means choosing one organizational structure and sticking with it. For example, you might choose top-bar menu navigation or opt for a side-bar approach. That way, users understand that they can access any page on your site by clicking on a tab in your header or sidebar menu.
Pro Tip: If you need help picking which would be a better fit for your business, this guide will help answer any questions about site navigation .
Give yourself a pat on the back — you've made it nearly all the way through my Google Sites tutorial. Before you head over to Google Sites to start building your site, here are a few FAQs I think you should have the answers to.
1. Is Google Sites a good website builder?
The answer depends on what you're looking for. Suppose you're building your first site to generate customer interest and establish a digital presence. In that case, Google Sites reviews say it's an ideal starting point because it's free, easy to use, and naturally integrates with other Google services.
If you're looking to build a more robust sales or service website, however, you may be better served by more robust site design tools that come with a monthly or yearly cost. It really depends on what you're looking for.
2. How do I upload to my website on Google Sites?
Uploading files to your website is simple: Open your site, select Insert, select the file you want to upload, click Insert again, and then Publish in the top right-hand corner.
Note: Google's official help page recommends first publishing your file in Docs, Sheets, or Slides before uploading to improve response times.
3. How do I earn money from Google Sites?
While it’s possible to sell products or services on your Google site — especially if you have a Google Business account — one of the easiest ways to earn money is by displaying ads using Google AdSense.
Step 1: Create an AdSense account.
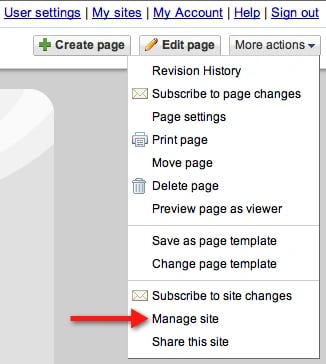
Step 2: Head to the More Actions menu at the top-right of your site > click on Manage Site .

Image Source
Step 3: Click Monetize on the left-hand side of the page > then Monetize this site . You’ll be prompted to log in to your AdSense account.
Step 4: Once you log in, open any of your site’s pages in edit mode > Insert > AdSense to insert ads directly onto the page or into the sidebar.
You can also customize displayed ads to ensure they match the overall theme or tone of your site — and if users decide to click through, you get a small payment for facilitating the click.
4. How do I point my domain to Google sites?
When you make a Google site, the URL will display as sites.google.com/a/domain/yoursitename. While this works for personal pages, I suggest you invest in a custom URL if you're planning to use your site for professional activities or product sales.
Here's how to point your domain to a Google site:
Step 1: Start by registering your preferred domain with a domain name registrar.
Step 2: Head to the Sites setting of your Admin console and select Custom URL then click Add > Continue and enter your current Google Sites domain.
Step 3: Select Continue again and then enter your custom URL and click Add Custom URL.
5. How do I delete a page on Google Sites?
Here's how to delete a page on Google Sites:
Step 1: Click Pages on the right-hand side of your site
Step 2: Select More for the page you want to remove and choose Delete.
Made a mistake? Sites pages are stored as files in Google Drive Trash and can be restored. To permanently delete a page or site, you also need to empty your Google Drive Trash.
Get Started with Google Sites
Google Sites is an easy-to-use website-building platform that lets you quickly create and publish new sites. While it can't compete with some more in-depth, paid, and freemium alternatives — such as WordPress, Squarespace, or Wix — it's a great way to get your site up and running without the costs of professional design and development.
Editor's note: This post was originally published in March 2020 and has been updated for comprehensiveness.

Don't forget to share this post!
Related articles.

Are .io Domains Good? Why Tech Startups Love .io Domains

15 Backend Project Ideas for Your Developer Portfolio

37 Backend Interview Questions and Answers: The Ultimate Guide 2022
![how to make websites in sites.google.com How to Build & Run an Effective Website With a Small Team or Budget [Startup Tips]](https://blog.hubspot.com/hubfs/website-on-a-budget.jpg)
How to Build & Run an Effective Website With a Small Team or Budget [Startup Tips]

How to Code a Website for Free in 6 Easy Steps

How Long Does it Take to Build a Website?

Flush DNS: What It Is & How to Easily Clear DNS Cache
![how to make websites in sites.google.com How to Make a Website With User Accounts and Profiles [With WordPress, Wix, and More]](https://blog.hubspot.com/hubfs/how-to-create-user-accounts-and-profiles.jpeg)
How to Make a Website With User Accounts and Profiles [With WordPress, Wix, and More]

Wildcard SSL Certificates: What They Are & How They Work

A Simple Explanation of SSL Certificate Errors & How to Fix Them
Build and Manage Your Website on HubSpot's CMS Hub
CMS Hub is flexible for marketers, powerful for developers, and gives customers a personalized, secure experience
How to create a website with Google Sites
Build a beautiful website in no time

If you’re bent on building a website for your business but don’t possess extensive technical expertise nor a budget to hire an expert - Google Sites might seem like one of your best bets.
As the name suggests, Google Sites is Google's website builder tool and it’s easy to use and free to boot. If you’ve ever used a beginner-friendly site builder such as Wix , you should have no problem getting the hang of Google Sites – it doesn’t require much technical know-how, no coding skills, and no experience in website design .
Google Sites started its journey in 2008 and came a long way since then. While the old version of Google’s site builder, called Classic Sites, can still be seen online it’s no longer available for use as it was phased out by Google in 2021 in the name of the newer version.
This new version comes as a part of Google’s cost-free, web-based office suite you’ve surely heard of – it’s Google Docs, and it’s as easy to use as they say. Plus, it puts no limit on the number of sites you can create – that is, as long as you don’t surpass the 15GB storage limit on your Google account.
So, to cut to the chase, let’s find out how you can get your Google site off the ground.

Steps to creating a website with Google Sites
To make use of Google Sites you’ll have to log into your Google account or sign up if you don’t have one already.
To create a new account with Google you’ll be asked to supply your name and e-mail address, but you can also add your phone number and recovery e-mail address so you can recover your account if needed. Of course, you’ll also have to come up with a strong password.
Are you a pro? Subscribe to our newsletter
Sign up to the TechRadar Pro newsletter to get all the top news, opinion, features and guidance your business needs to succeed!

1. Go to the Google Sites homepage
To start this adventure, go to Google Sites and click on the “+” button below the “Start a new site” title. However, before getting down to business feel free to explore templates available in Google's gallery (for personal portfolio, small business sites of several types, help centers, and such).
Also, if you want to find out a bit more about how Google Sites works, you can browse their well-supplied knowledgebase – just go to the main menu and select a “Help” option on the drop-down sidebar menu.

2. Pick out a perfect theme for your site
As soon as you arrive on the site builder’s dashboard you’ll want to choose a theme for your site and you’ll find them at the top of the right menu – just click on the “Themes” button.
While you’ll only find a handful of free themes there, you can adjust the main color and the font to your liking. Plus, if you already have a theme you want to use for your site, you can import it from your Google Drive account.

3. Edit layouts, text, and images
Once you’ve chosen your theme, go and give your site a catchy title – just click on “Enter Site Name” and type in what you have in mind. You’ll also want to title your landing page – there, you can choose the font style and size, and add links if you want.

There are multiple site layouts to choose from (several combinations of text and images), and all are easy to add and edit – you can click on them or utilize drag-and-drop functionality to add them to your site.
As for images, you can upload them from your device, from your Google Drive account, or search for them on Google’s browser. In addition to images, you can add YouTube videos, maps, and calendars to your page layout straight away.

4. Add other elements to your site and adjust them
Now, it’s time to add all the content you’ve wanted to showcase on your site, and you can do that by utilizing the right-down menu of the editor – just scroll down to see everything.

There, you’ll find options to add collapsible menus, tables of contents, image carousels, buttons, dividers, and so on.
Also, if you scroll up a bit you’ll see an option to embed HTML code (JavaScript and CSS are also supported), so if you want to do that just paste the code there, hit the “Next” button, check the preview how your code will look, and hit the “Insert” button to finish the process.

5. Add other pages and sub-pages
To add pages to your site go to the right menu, tap into the “Pages” button, and then hover your mouse over the “+” symbol which will give you a couple of options - adding a new page is one of them. All pages you add will automatically appear on the site navigation menu on the right.

If you click on a page on this list, you’ll be given a couple of choices: to set the page as a homepage, duplicate it, add sub-pages, hide it from the menu, or completely delete it.
6. Integrate your site with other Google apps
One of the major benefits of using Google Sites to build your site is that it integrates well with other Google apps – such as Google Maps and Google Drive.
To add Google elements to your site, tap into the “Inset” button on the right menu and find whatever you want to include – yes, it’s exactly the same as adding other elements to your site.

7. Preview and publish your site
Once you’re finally happy with your work, find the “Preview” button on the top menu (next to undo/redo buttons) and see how your site will look on different devices – desktops, tablets, and phones.
After making the needed adjustments, go back and hit the “Publish” button - the big, blue button in the top right corner - and share your site with the world. However, before that, make sure to adjust the site’s URL, choose who can access it and whether you want search engines to display your site or not.
That’s it, you’ve successfully created a site with Google Sites!
Is Google Sites website free?

Yes, you can use Google Sites for free forever but there are a couple of things you’ll want to consider first.
Firstly, to own a site you’ll need a domain and if you don’t want to use the one assigned to you by Google Sites you’ll have to purchase one – however, with the right domain name registrar a top-level domain (such as .com, .org. or .net) shouldn’t set you back for more than $15 per year.
Meanwhile, while you won’t be charged for adding features or support like with other site builders, once your site surpasses the specified storage limit (it’s 100MB per site), you’ll have to pay for additional storage space.
Also, while we’re at limitations, the maximum attachment size is 20MB, which isn’t all that much.
What is Google Sites best for?
Google Sites can work wonders as a collaboration solution for teams or as a presentation tool, but it lacks functionality and features that would make it a fully-functional site builder.
For instance, it offers no e-commerce tools so you can’t create an online store with it – although you might create a site that looks like it. Also, it can’t help you make a professional-looking personal blog since it offers no blogging tools.
However, if you’re looking for a safe space where you can practice your web design skills, Google Sites can be of help.
Plus, it can serve as an online portfolio where you can showcase all your spectacular skills.
Pros and cons of using Google Sites to build a website
While we’ve covered most of the pros of using Google Sites already, let’s point out the principal ones – it’s completely cost-free, it’s integrated with other Google products, it’s very secure, and it’s simple to understand and use.
On the downside, Google Sites doesn’t possess a full set of functionalities and features a professional site builder should possess such as a high level of customizability and tons of templates, advanced marketing tools, support for third-party integrations, essential e-commerce tools, or proper SEO tools. Also, there are no dedicated customer support channels.
Even non-techies with very limited time can understand and utilize Google Sites to create professional-looking (yet not professional) sites without a hitch.
Google’s site builder is an impressively intuitive tool and it can help businesses build simple intranets and boost engagement, education, and collaboration.
However, its strong dependence on Google’s own products and overall simplicity makes it less than ideal for public sites.
Mirza Bahic is a freelance tech journalist and blogger from Sarajevo, Bosnia and Herzegovina. For the past four years, Mirza has been ghostwriting for a number of tech start-ups from various industries, including cloud, retail and B2B technology.
Could AI help creatives win more work? The world's biggest website builder thinks so…
Could banning America’s fastest growing social media platform destroy some SMBs? GoDaddy tells us what business owners should be doing to prepare for the worst
Quordle today – hints and answers for Sunday, May 12 (game #839)
Most Popular
- 2 Chinese server CPU beats Microsoft, Google and AWS rivals to grab performance crown — Alibaba's Yitian 710 is quickest server CPU but it is based on Arm rather than RISC and x86 is likely to be the overall speed champion
- 3 Here's one good reason you may want to 'downgrade' your SSD and lose capacity in the process — cheap QLC SSD can be transformed into expensive SLC to improve endurance but it's not for the fainthearted
- 4 Apple iPad Pro M4 event Live blog as it happened: OLED, Air, Pencil and more
- 5 TCL’s NxTPaper tablet screen is like an affordable version of the new iPad Pro’s nanotexture display
- 2 I tested Samsung's glare-free OLED TV vs a conventional OLED TV – here's what I learned
- 3 Hands on: iPad Pro 13-inch (2024): The impossibly thin king of iPads – and maybe all tablets
- 4 10 things Apple forgot to tell us about the new iPad Pro and iPad Air
- 5 4 reasons why most free VPNs are scams

How to Make a Website With Google Sites
Create a website for free with this versatile tool
- Build a Website
- Add Content
- Create Additional Pages
- Connect Your Pages
- Change Your Theme
- Publish Your Website
- PHP Programming
- Java Programming
- Javascript Programming
- Delphi Programming
- C & C++ Programming
- Ruby Programming
- Visual Basic
:max_bytes(150000):strip_icc():format(webp)/JeremyLaukkonen-1bb154ef56254c2896eae37b5f535144.jpg)
- Shoreline Community College
Google Sites is a free service that anyone can use to create a website without any preexisting knowledge or skills pertaining to web development. This free service uses a what you see is what you get (WYSIWYG) editor to help you quickly create responsive, interactive sites, and advanced users even have the option to edit their own hypertext markup language (HTML) code. It acts as both a site builder and a web host , so you don't have to pay for hosting elsewhere.
How to Build a Website With Google Sites
Sites is a Google service, so you need to create a Google account before you can use it to build your website. If you don't already have one, we have an easy guide to creating a Google account that you can use for Sites, Gmail, Drive, and other Google services.
If you have a Google account, then creating a website with Google Sites is very easy:
Navigate to the Google sites webpage , and click the + button in the bottom right corner.
Click SKIP THIS TOUR to start making your site, or click NEXT each time it appears to read about each Google Sites feature.
Click Untitled site in the upper left corner, type the name of your new website, and press Enter or Return .
Click Your page title , type a title for your page, and press Enter or Return .
Move your mouse over the header image, then click Change image > Upload , then select an image from your computer to use on your new website.
No images at the ready? Try a free stock photo site.
How to Add Content to Your Google Sites Website
You have the bare bones of a webpage now, but you still need to add content. Think about the type of website that you're creating. Is it an image gallery to showcase your photography? Is it a blog to keep track of your thoughts? Are you making a website to promote your business, or to act as an online resume?
Once you've figured out the type of content that you want to add, it's time to get started:
In the Layouts section on the right hand side of the Google Sites interface, select a layout that looks the most like the website you have in your imagination. You can add additional elements later, but you need to start with a basic layout.
Click each + button to insert an image from your computer into the corresponding slot.
Click each text field where it says Click to edit text , and add some text. Some of these sections are for titles, and others will accept as much text as you want to type.
How to Create Additional Pages in Google Sites
Your first Google Sites page functions as your home page, and you can publish it as-is if you like. However, you are free to make additional pages that all interlink if you like. Some very basic sites function very well with just a single home page, but most will need additional pages to provide more information.
Here's how to create additional pages in Google Sites:
With your home page open, click Pages in the upper right corner.
Click the + button to create a new page or link.
Enter a name for your new page, and click Done .
Click Insert in the upper right corner to add some content.
Click a layout like you did for your home page, or continue scrolling to add a specific element like a table of contents, image carousel, map, slideshow, or any of the other listed options. We'll add an image carousel .
Follow any on-screen prompts to finish adding your element. For example, you need to upload several images and then click Insert when inserting an image carousel.
Add additional elements, or repeat these steps to create additional pages with other types of content.
How to Connect Your Google Sites Pages
Once you've made at least one page in addition to your home page, you'll have to start adding navigational links. These links are how your viewers will get from one page to the next, so they're pretty important.
From your home page, click an image to reveal the submenu then click the link icon .
Enter a URL for an external page, or click one of the pages in the This Site drop down menu. For example, we will link to the photography page. Then click Apply .
Alternately, or in addition to that, you can also add text links. To accomplish that, highlight some text to reveal the submenu and then click the link icon .
Enter a URL, or select one of your pages and click Apply .
Repeat these steps to add links to any other pages you have created. You can also link from other pages back to your home page, and from pages to other pages. Make sure that each link makes sense so that your viewers will have an easy time navigating your site.
How to Change Your Theme in Google Sites
Your website is pretty much ready to publish at this point, although you can continue to add as much content as you like using all of the available options. You also have the option to set a theme, which changes the default colors, fonts, and other aspects of your site.
Here's how to change your theme:
Click Themes in the upper right corner.
The Simple theme is selected by default. Scroll though the themes, and click each one to see if you like it.
Changing the theme will apply to every one of your pages. If you have set custom header images, they will be overwritten with color blocks. If you still want the custom headers, you can manually set them later the same way you learned to do earlier in this document.
Once you find a theme that you like, you can click the color swatches to change up the colors a little.
If you want your image headers back, move your mouse over the header, click change image , and select your custom header image.
How to Publish Your Google Sites Website
Once you're satisfied with your new website, publishing it is extremely simple. You have the option to publish it to a Google Sites URL that uses the format of sites.google.com/view/your_site, or use a custom URL using any domain that you own.
Click Publish in the upper right corner.
Type a name for your site into the web address field, and click Publish .
Alternately, click MANAGE in the Custom URL section if you want to use your own domain.
Enter a domain name into the custom URL field, and click verify your ownership .
Select your domain registrar from the drop down box, click VERIFY , then follow the instructions. You will have to make changes to your DNS records through your domain registrar or web host. If you have trouble figuring out how, contact your web host or domain registrar for assistance.
It can take a while for the verification process to complete.
When you're done, click Publish to make your site go live.
- How to Find Blogs You'll Enjoy
- Create a Site Map Before You Build Your Site
- How to Add Photos to a Google Website
- Tips for Creating a Background Watermark on a Web Page
- Pros and Cons of Image Maps
- How to Make a Free Blog on Tumblr
- Using Links to Create Vertical Navigation Menus
- Tutorial: How to Start a Free Blog at Blogger.com
- What is a Printer-Friendly Web Page?
- The Latest on HTML Frames
- Should You Create a Personal Website?
- How to Add EXE Files to Websites
- How to Find the Codes or URLs for Web Images
- How to Upload a Photo to Your Website
- How to Make a Podcast Feed From Blogger
- Adding .doc or .txt Files to Websites
- Help Center
- Privacy Policy
- Terms of Service
- Submit feedback
Starting September 1, 2021, classic Sites will not be viewable by others. Learn how to convert to new Sites today.

How can we help you?
Browse help topics, need more help, try these next steps:.
What is Google Sites? How to use the free website-building tool
- Google Sites is a free website builder from Google.
- You can create websites with collaborators by giving another Google user edit access.
- Google Sites are compatible with other Google services like Docs, Sheets, and Slides.
Google Sites is Google's free and easy-to-use website building tool.
While the look or feel of Google Sites may not be quite as evolved as a Squarespace website, there are a few benefits to using the service if you want to create a simple and functional site.
For starters, it's completely free. There's no limit on the number of sites you can create as long as you stay within the 15 GB storage limit on your Google account.
A version of Google Sites has been around since 2008, but there have been significant updates along the way. Google is currently phasing out older sites — called "classic Sites" — in favor of the newer version of the website builder. If you're a longtime user with an older site, you'll want to convert your website to a new Google Site by September 2021 if you want it to remain operational.
Google Sites' key features
Google Sites are integrated with other Google Workspace tools like Docs , Sheets , and Slides .
So you can drop in projects from your Google Drive into the website that you're building. And like those services, Google Sites can be built, shared, and copied between editors. This is ideal for creating a website for a work project that requires charts and tables or for an event you're planning with others.
Once you've created your website , you can customize its look and feel using the editing function .
You don't need to have any background in web development or coding to make a website using Google Sites. Every function is intuitive and user friendly.
You can add images, links, YouTube videos and more to your website using simple templates. Deleting and rearranging any of them takes only a few clicks.
Once a Google Site has served its purpose, you can delete it . But deleting a site isn't a permanent action. Simply go to the trash in your Google Drive to restore it. But remember, Google Drive automatically empties anything that's been in the trash can for longer than 30 days.
Overall, Google Sites isn't as comprehensive as other website-building tools. But if you're looking for a free service for a work presentation, small business or local event, Google Sites could be exactly what you're looking for.
Related coverage from Tech Reference :
How to create a google site and easily publish your own custom website, how to edit a google site and customize your website's appearance, you can't change the name your google home responds to, but you can change the device's name in the app — here's how, how to change your google home wi-fi network through the mobile app, to reconnect all your google devices, 'what is a google home hub': everything you need to know about the google smart device that can help you navigate daily life.
On February 28, Axel Springer, Business Insider's parent company, joined 31 other media groups and filed a $2.3 billion suit against Google in Dutch court, alleging losses suffered due to the company's advertising practices.
Watch: This spike tool pierces industrial bags so you can empty them quickly and easily
- Main content
Productivity
What is Google Sites? And how to use it

As usual, Google has a solution: Google Sites.
Here, I'll show you how to use Google Sites to build a website for free.
What is Google Sites?
Google Sites is a basic website builder. If you put it against other popular website builders—even free ones like Wix or Weebly —it won't stack up. But it offers enough features to create simple sites to host your blog, portfolio, or even classroom learning materials.
Is Google Sites free?
Yes! Google Sites are free to build with a Google account. Apart from the option to purchase a custom domain , there are no additional fees to host and maintain a Google Sites website.
How to use Google Sites
Here's a step-by-step guide for how to use Google Sites to build your first website.
Go to sites.google.com .
Click Blank site to create a new site. Alternatively, you can choose a premade template to kickstart the process.

Note : If you choose a standard theme, you're limited to what you can edit. For example, if you want to change the button color, you have to change the theme color, which may impact other color settings. And you can't change the button size––everything is predefined.
A blank page will automatically appear in the Google Sites editor.

Now let's add and edit all the elements of a basic website. If you only need a quick refresher on how to manage a certain element, feel free to jump around. Otherwise, keep scrolling.
Create a header
Choose a design theme, add text and media, incorporate google apps, arrange and edit columns and sections, add and manage pages, publish and collaborate.
Note: At any point, you can click the Preview icon above the editor to make sure your site is appearing the way you want. Google Sites offers previews for large screens, tablets, and phones.
The header is the menu banner at the top of most web pages—the spot where you might see a company's logo and a series of navigation tabs like About , Services , and Contact us .
Note : If you created a blank site, the header block in the editor allows you to change the site name, add a page title, and customize how the header appears. For most of the premade templates, your changes are limited to only editing the text fields and adding a logo.

Click Header type , and select how you want your header to appear: Cover , Large banner , Banner , or Title only . The first three options present your background image in various sizes, while the last displays only header text.

If your header type includes an image, click Image to upload a background image. Since there's no clearly defined header image size, you can theoretically upload any file size. Then, click the Anchor image icon, which looks like an anchor, to reposition the image. The editor will also automatically adjust your header image for better readability. I recommend letting the editor do its thing, but if you want to restore the original image, click the Remove readability adjustment icon, which looks like a series of stars.

To add a logo, hover over the site name and click Add logo . I recommend uploading a simple and clear image since it appears quite small on your actual website.
Click the header text to enter your header title and edit its style, size, font, and alignment. Or delete the box if you don't want any text. To reposition the text box, hover over any corner of the text box until a four-way arrow appears. Then drag and drop the box to where you want.
By default, the theme for a brand new Google Sites web page is simple—literally. That's the design theme name. Here's how to modify the theme to add a little personality or match your branding.
In the side menu, click Themes .
Click one of the other theme options. Each theme comes with a few preset color schemes and fonts.

If the five premade themes aren't cutting it, click the Create theme icon, which looks like a plus sign ( + ), to make your own theme. Google Sites will save these designs for later, too.

Time to dig into Google Sites's website-building elements. First, click Insert in the side menu to access all your options.

There are a lot of options, so let's review what each one lets you do.
Basic elements : The first set of elements lets you insert a text box and images, embed HTML code, or upload files from Google Drive. You can also access these options by double-clicking anywhere in the editor.

Content blocks : Drag and drop any of the prearranged blocks of text and images directly onto your page, which you can edit afterward.
Collapsible group : Add a header with collapsible text lines underneath. If you don't want the text group to collapse, click the toggle next to Collapsible in the editor.

Table of contents : Automatically turn your page's section headings into a table of contents with clickable links that jump to the appropriate section. You can't manually add other section headings to your table of contents, but you can hide them. Hover over any section header, and click the Hide icon, which looks like an eye.
Image carousels : Upload two or more images to display in an image carousel.
By default, users have to manually click through the photos. If you want the carousel to automatically cycle through, however, you can change this. Click the Settings icon in the Edit carousel window.

Click the checkbox next to Auto-start and select the Transition speed . Then click Update .

Buttons : Create a link button. By default, the button font and colors are automatically drawn from your design theme.

Dividers : This inserts a simple horizontal line onto your page. You can't edit the style in any way.
Spacer : This inserts a thick, rectangular block. To change the color—you have only three choices predetermined by your design theme—click the Section colors icon, which looks like a paint palette, next to the block. Then choose your style or upload an image.

Social links : Similar to button links, these allow you to add links to your social media pages. Let's say you add your Instagram profile. Google Sites will automatically use the Instagram logo as your button link. If you want to use a different design, click the Add image icon next to the Link field.

Accidentally remove a website element or add one too many? Press command + Z on a Mac or Ctrl + Z on Windows to undo.
It wouldn't be Google if it didn't integrate well with other Google apps, and sure enough, Google Sites lets you add content from other Google tools. With your Insert side menu still open, scroll down to access these interactive elements:
YouTube : Embed a playable YouTube video into your website.
Calendar : Share your calendar in weekly, monthly, and agenda views.
Map : Insert an interactive Google Map of the address you choose.
Docs, Slides, Sheets, and Charts : Add a Google file to your page in View mode.
Forms : Display a Google Form that visitors can fill out on your site. This is also a good option if you want to add a contact form.
Want to insert a contact form using a different app? Check if your form app or scheduling app offers an embed code. If it does, add it to your page by clicking Embed in the Insert side menu.
If you incorporate Google apps into your website, use Zapier to connect your Google apps with your other apps. This way, you can automatically do things like follow up with someone after they submit a form or add their responses to a spreadsheet. Learn more about how to automate Google apps , or get started with one of these workflows.
Send email via Gmail for new Google Forms submissions
Add Google Sheets rows for new Google Forms responses
Quick add events to Google Calendar from new Google Forms responses
To get started with a Zap template—what we call our pre-made workflows—just click on the button. It only takes a few minutes to set up. You can read more about setting up Zaps here .
How to arrange columns and sections
As you add new elements, they automatically appear at the bottom of your page. To reorder them, drag and drop them to wherever you want. You can even drag them next to existing elements to create columns.
How to edit columns and sections
For the most part, you have the option to resize any element as you see fit. Some elements, though, like a collapsible group, let you only change the width of the box—not the height.
To resize an element, select it, and then click and drag any of the blue dots in the element border.
To keep your images in their original aspect ratio, hold Shift , and then drag a corner to resize it. As you resize an image, you'll notice vertical gridlines appear on the page which is helpful for aligning elements on your page.
Hover over any section block, and you'll also notice a floating toolbar that lets you change the section's background color, duplicate it, or delete it. I recommend switching up the background colors to add emphasis and break up any visuals.

Click Pages in the side menu.
Click the plus icon ( + ), and then click New page . The plus icon also lets you add a new link, full page embed, or new menu to your header block.

By default, new pages get added as a separate page. To change it to a subpage, drag and drop it above the parent page. In the example below, I moved the From a human and From the cats pages to live under Blog .
Alternatively, click the vertical ellipsis ( ⋮ ) next to the parent page, and select Add subpage . From this menu, you also have the option to make the page your homepage, duplicate it, hide it from the menu, or delete it.
Notice that as you add or modify pages, the changes automatically appear on your page in the editor.
How to collaborate in Google Sites
In classic Google fashion, it's easy to collaborate on your site with others. Click the Share with others icon, which looks like a person, above the editor. From here, you can add others and set their permissions (view only or editor) or manage permissions for general access.

Unlike other Google apps, it's not obvious how to access your website's version history, which is important—especially if you have multiple editors and need to roll back to a previous version. Click the More icon, which looks like a vertical ellipsis ( ⋮ ), above the editor, and select Version history .
How to publish a site on Google Sites
Ready to share your work?
Click Publish above the editor.
By default, your web address will include the Google Sites domain. For example, https://sites.google.com/view/website-name . But you can modify the end of the URL ( website-name ). Enter this in the Web address field.

Alternatively, click Manage in the Custom domain section to create a custom domain.
Optionally, if you want to limit site access to certain people, click Manage in the Who can view my site . You can also hide your website from Google search results. To do this, click the box next to Request public search engines not to display my site .
Click Publish .
If you make changes to your site down the road, be sure click Publish to ensure the changes go live. Whenever you re-publish a site, Google Sites will show you the differences between your new edits and the currently published site.
How to use Google Sites: FAQs
Can i have a custom domain in google sites.
Yes, you can set up a Google Sites custom URL. Click the Settings icon above the editor, and then select Custom Domains .
If you plan on using your Google Site for professional purposes , a custom domain will give it extra polish. Plus, it's pretty cheap to get a .ca or .com one—about $12 a year.
Your domain extension—such as .com or .org—matters. Not sure which one you should use? Here are the best domain extensions for your business .
Does Google Sites have widgets?
Google Sites doesn't have widgets outside of its Google apps options, but you can add any outside option with an embed code. Look for an Embed or < > option for the widget.
Note : The embed feature in Google Sites uses only HTML code.
Not into it? Try a different website builder
If Google Sites is the first free website builder you've tried, give others a shot to see what features you prefer. To speed up the whole process, try an AI website builder . Or, if you want to build a site to sell your homemade goods, check out our roundup of the best eCommerce website builders .
Related reading:
The best landing page builders
The landing page guide: How to promote your product on one web page
Landing page ideas to help inspire your campaigns
This article was originally published in March 2018 by Matthew Guay and has also had contributions from Melissa King. The most recent update was published in January 2024.
Get productivity tips delivered straight to your inbox
We’ll email you 1-3 times per week—and never share your information.

Jessica Lau
Jessica Lau is a senior content specialist at Zapier. Outside of writing, she likes to snuggle her dogs, and provide unsolicited podcast and book recommendations.
- Website builders
- Software & web development
Related articles

How to add an email signature in Outlook

How to create and customize Airtable views

Why won't Google Docs let me paste without installing an extension?
Why won't Google Docs let me paste without...

How to use IMPORTRANGE in Google Sheets
Improve your productivity automatically. Use Zapier to get your apps working together.

Google Sites: How to use Google’s website builder
Getting started with Google’s free website creator

Google Sites is the website builder Google includes as part of its free web-based office suite, Google Docs . It’s a website creation tool with real-time collaboration features and support for responsive designs, which means your site will display well on all mobile devices and desktop computers.
If you think that Google Sites could be one of the best website builders for your project, in this article we'll give you an impression of what’s possible, and go over how to get started with this free tool.
Best paid alternative to Google Sites

Wix: the best all-round website builder Wix is our choice for the best all-round website builder, catering for every type of website. It has hundreds of templates to choose from, a flexible editor, fairly-priced plans, analytics, ecommerce features, and its drag-and-drop interface can be used by anyone, regardless of technical knowledge.
How to use Google Sites: Preparation

Before starting with Google Sites, you should recognize its pros and cons. First, it’s free to use. Second, it’s easy to build a complete website in no time. Third, Google Sites integrates well with the rest of the Google app family, so if you use other Google tools, such as Google Drive and Google Maps, you can easily use your existing content on your Google Sites website.
However, the simplicity of Google Sites can also be a problem. You can only create basic websites, for example. There’s also no support for ecommerce, and the amount of available customization falls far behind some of the best website builders available today.
In November 2020, Google retired the Classic Sites version of the software. Now you can only build using the new Google Sites website builder. It’s certainly more streamlined and easier to use, but it lacks a few scripting features that were available in the old version.
Therefore, Google Sites remains a tool best suited for small hobby websites. If this is all you require, using Google Sites can be a quick way to get your website online. Let’s look at how to get started.
Step 1: Create a Google account

Google Sites requires a Google account to use the service, so if you don’t have one yet or you’d rather create a new account for your website, you’ll be prompted to do so on the first page.
Sign up to get the BEST of Tom’s Guide direct to your inbox.
Upgrade your life with a daily dose of the biggest tech news, lifestyle hacks and our curated analysis. Be the first to know about cutting-edge gadgets and the hottest deals.
To create a new account, you must supply your name and email address or create a new Gmail address as part of the sign-up process. You can optionally supply a phone number and recovery email address, so that you can recover your account if you get locked out of it.
Step 2: Choose a template

You start your Google Sites website by choosing a template. There are 13 templates to choose from across the categories of work, small business, education, and personal. You can use these templates as a base to start from, or instead choose the Blank template to begin from scratch.
Step 3: Select a theme

Now that your website is loaded in the editor, all the principal tools are available in menus to the right of the screen. The Insert menu is used for adding elements to the currently displayed page. The Pages menu is used to add, edit, and remove new web pages to your website. The Themes menu is used to alter the look and feel of your entire website.
Click on Themes, and select from the short list of theme options. Besides choosing an overall theme, you can set the dominant color of the website and choose from three pre-selected font styles.
Step 4: Edit on-page text and images

Every element on your web pages can be edited by clicking on it, and a context-sensitive menu will pop up. A different menu will display if you click on text versus an image, for example.
Get started by changing all the text and image elements of your main page. You can choose basic formatting, such as bold, italic, and underlining, and arrange text in lists. You can also add hyperlinks and edit the layout of your text sections. When you click on images, you can change the image, caption, and link.
Step 5: Alter layouts and backgrounds

You’re not stuck with the initial layout of the template. By clicking on a menu to the left of each page section, you’ll find options for rearranging, duplicating, and deleting sections. You can select from alternative background options to give emphasis to certain sections, and even set an image as the background.
Step 6: Add page widgets

In the Insert menu, you’ll find a list of 14 preset widgets that you can use on your pages. These range from buttons and dividers to charts and forms. To add a new widget to your webpage, click on it and a new section will be added. For most widgets, you’ll be presented with a few setup options that dictate how the widget will look and behave.
Step 7: Add more pages

You can add new pages to your website by clicking on the big Plus button on the Pages menu. Pages that you add will be automatically added to the website navigation menu. If you right-click on a page in the list, you can choose to set the page as the homepage, duplicate the page, add sub-pages, hide it from the navigation menu, or delete it altogether.
Step 8: Publish your website

Up to this point, your website hasn’t been accessible to the public. To publish your Google Sites website, click on the blue Publish button at the top right of the interface. You’ll be asked for a unique folder name, where your website will be available - for example, if you set the web address to mymathproject, your website would be available at sites.google.com/view/mymathproject.
You can choose to buy your own top-level website domain that points to your Google Sites website. After buying a domain through a domain name registrar, such as Google Domains or GoDaddy , you will need to point the domain name to ghs.googlehosted.com on the registrar website.
An interesting feature of Google Sites is the option to keep your Google Sites website private and only share it with specific people.
With Google Sites, it’s possible to make a professional-looking free website, but its limitations restrict it to hobby or school project sites.
Further reading on website builders
To find a more powerful free website creation tool, consider our list of the best free web hosting services, many of which come with a free website-building tool. If you’re willing to pay a subscription, the best website builders have many more features than Google Sites, while the best web hosting services offer more secure and reliable hosting.

Richard is a technology writer with over 20 years experience in website development, marketing, and SEO. A graduate in Computer Science, he has lectured in Java programming and built software for companies including Samsung and Walmart. Richard writes for TechRadar, IT Pro, Tom's Guide, and PC Gamer.
It's not a sequel, Asus teases upgraded PC gaming handheld, the ROG Ally X
Bored with Pixel 8a? Motorola has a new Android phone that packs a stylus for $100 less
TextNow's Essential Data plan offers free unlimited talk, text, and data
Most Popular
- 2 Bored with Pixel 8a? Motorola has a new Android phone that packs a stylus for $100 less
- 3 At long last, Chrome for iOS will offer multi-profile support
- 4 Selling out fast! Get an M2 MacBook Air for just $829 at Amazon
- 5 Forget the Magic Keyboard, the Logitech Combo Touch keyboard could be the perfect iPad Pro accessory
How to Make a Website on Google: A Step-by-Step Guide
Making a website on Google is a straightforward and user-friendly process. To get started, you’ll first need to create a Google Account if you don’t have one already. Then, using Google Sites, you can select a template and customize it to your liking by adding text, images, and other elements. Once you’re satisfied with your site, you can publish it to the web for everyone to see. Let’s dive into the details and get your website up and running in no time!
Step by Step Tutorial on How to Make a Website on Google
Before we jump into the steps, it’s important to know that by following these instructions, you will create a website that’s hosted by Google. It’s an excellent option for those looking to create a personal, portfolio, or small business website.
Step 1: Sign in to Google Sites
First things first, visit sites.google.com and sign in with your Google Account. If you don’t have one, it’s time to create it. This account will be the key to access your website’s editing and management tools.
Once you’re signed in, you’ll be taken to the Google Sites dashboard. Here, you’ll see options to create a new site or work on an existing one. As a newbie, you’ll want to start fresh, so look for the "+" button to begin.
Step 2: Choose a Template
Now the fun part – picking a template! Google Sites offers a range of pre-designed templates that serve different purposes, such as portfolios, project sites, or event pages.
Don’t rush this step – take your time to browse through the options and select a template that closely matches the purpose of your website. Remember, you can always customize it later, so don’t worry if it’s not a perfect fit right out of the box.
Step 3: Customize Your Site
With a template selected, it’s time to make it your own. Google Sites’ drag-and-drop interface makes personalizing your website simple.
Here you can add text, upload images, or embed videos. You can also rearrange elements by dragging them to the desired location on the page. Feel free to experiment – you can always undo changes if something doesn’t look right.
Step 4: Preview Your Site
Before you release your website into the wild, you’ll want to see how it looks on different devices. Google Sites allows you to preview your site on desktops, tablets, and smartphones.
Use this feature to ensure your site looks great and functions well on all screens. Pay attention to layout and user experience – after all, you want your visitors to enjoy their time on your site.
Step 5: Publish Your Site
You’ve made it to the final step – publishing your site. Once you’re happy with how your site looks and functions, click the "Publish" button.
You’ll be asked to choose a web address for your site. Pick something simple and memorable. After that, your site will be live on the web, ready for visitors!
After completing these steps, your website will be live for the world to see. You can share your URL with friends, family, or potential customers. Now, let’s look at some tips to make your website even better.
Tips for Making a Website on Google
- Keep your design simple and uncluttered. A clean layout helps visitors find what they need.
- Use high-quality images that represent your content or brand well.
- Optimize your site for search engines by using relevant keywords in your content.
- Update your site regularly with fresh content to keep visitors coming back.
- Make sure to check your site’s performance using Google Analytics to see how well it’s doing.
Frequently Asked Questions
How much does it cost to make a website on google.
Creating a website with Google Sites is completely free. However, if you want a custom domain name, you will need to purchase it separately.
Can I use my own domain name with Google Sites?
Yes, you can use a custom domain name with your Google Sites website. You will need to purchase it through a domain registrar and configure it to point to your site.
Is Google Sites suitable for business websites?
Google Sites is great for small business websites, portfolios, and personal projects. For larger, more complex sites, you may need a more robust platform.
How can I make my Google Sites website look more professional?
Customize your template with high-quality images, a consistent color scheme, and a clear navigation structure. Additionally, using a custom domain can make your website appear more professional.
Can I add e-commerce functionality to my Google Sites website?
Google Sites does not support e-commerce out of the box. However, you can link to external e-commerce platforms or embed third-party e-commerce widgets.
- Sign in to Google Sites
- Choose a Template
- Customize Your Site
- Preview Your Site
- Publish Your Site
Creating a website on Google is an accessible and cost-effective way to establish your online presence. Whether you’re showcasing your portfolio, starting a blog, or promoting your small business, Google Sites provides the tools to get you started quickly. With a user-friendly interface and customizable templates, you can design a site that reflects your brand and engages your audience. Plus, as your site grows, Google’s integration with other services, like Analytics and Ads, can help you optimize and monetize your content. Remember, the key to a successful website is not just launching it but continuously improving and updating it to meet your visitors’ needs. So what are you waiting for? Start building your website on Google today!

Kermit Matthews is a freelance writer based in Philadelphia, Pennsylvania with more than a decade of experience writing technology guides. He has a Bachelor’s and Master’s degree in Computer Science and has spent much of his professional career in IT management.
He specializes in writing content about iPhones, Android devices, Microsoft Office, and many other popular applications and devices.
Read his full bio here .
Share this:
- Click to share on Twitter (Opens in new window)
- Click to share on Facebook (Opens in new window)
- Click to email a link to a friend (Opens in new window)
- Click to share on LinkedIn (Opens in new window)
- Click to share on Reddit (Opens in new window)
- Click to share on Pinterest (Opens in new window)
- Click to share on Tumblr (Opens in new window)
Related posts:
- How to Make a Website on Google: Step-by-Step Guide
- How to Make a Template in Google Docs: A Step-by-Step Guide
- How to Duplicate a Google Site: Step-by-Step Guide
- How to Make a Google Doc a Template: A Step-by-Step Guide
- How to Make Google Sites Look Good: A Comprehensive Guide.
- How to Index My Website on Google: A Step-by-Step Guide
- How to Search a Specific Website on Google: A Step-by-Step Guide
- Google Docs Business Card Template: A Step-by-Step Guide
- How to Publish a Google Site: A Step-by-Step Guide
- How to Change Background Color on Google Sites: A Step-by-Step Guide
- How to Make Google Sites Look Good: Design Tips and Tricks
- How to Remove Frequently Visited on iPhone: A Step-by-Step Guide
- How to Unpublish a Google Site: Step-by-Step Guide
- How to Make a Google Slides Template: A Step-by-Step Guide
- How to Move Domain Email from Google to Microsoft: A Step-by-Step Guide
- How to Set Up Google Workspace: A Step-by-Step Guide
- How to Get Your Website to Show Up on Google: A Guide
- How to Get Google Adsense Approval: A Step-by-Step Guide
- How to Get My Website to Show Up on Google: A Step-by-Step Guide
- Changing to Desktop Site on iPhone 14: A Step-by-Step Guide

How to make a website on Google: a beginner's guide
I n this beginner’s guide, we’re going to look at how to make a website on Google – something you may not have even been aware you could do. Google isn’t always the best at publicising the various apps and services it offers, after all, and while Google Sites isn’t the most powerful or sophisticated website editor around, it’s easy to use, and it’s free for anyone with a Google account.
While there are many options geared more towards professionals – as collated in our guide to the best web builders for small businesses – Google Sites uses a block-based editor that requires no coding or design experience of any kind. It’s great for throwing together a quick site for a specific purpose – such as to publicise an event, or host a simple CV. Though, as we’ll see, you can get a bit more complex if you like.
1. Access Google Sites
The first thing to do is head to sites.google.com, where you’ll find Google’s website builder. You will need to sign up for a Google account if you don’t have one already – it’s a quick and simple process.
2. Select a template or create a blank site
Once you’ve got your account, you’ll be presented with the main dashboard to start a new site. It’s worth looking through the selection of templates Google Sites offers, in case there’s one that’ll suit your purposes better. Click ‘Template gallery’ on the right-hand side to expand the list.
For the purposes of this example, I’ll create a photography portfolio website. While there is a dedicated template for this purpose, I’m going to create one from a blank template, so I click the ‘+’ symbol to create a blank site.
Whatever you choose, you’ll be thrown straight into the main site editor. The first thing to do now is name your site, which you can do in the top-left corner.
3. Add pages and sub-pages
A good thing to establish at this point is how many pages you’re going to need on your site, which will depend on what you’re using it for. If you’re providing information for wedding guests, for example, you’ll probably only need one. If you’re opening a site for a restaurant, you’ll probably want a few more – menu, hours, reservations, etc.
For my photography portfolio, I want to split my images into the following categories: colour film, black & white film, and digital. I also want a contact page so people can get in touch to hire me, or to buy prints (keep dreaming, one day it’ll happen).
Click ‘Pages’ in the right-hand menu, then click ‘Add page’ at the bottom for each of the pages you want to add.
You’ll notice that the page titles have been automatically added to the top nav bar of my site. If you need to, you can add sub-pages within pages, meaning they won’t show up in the top menu – click the three dots next to any page name, then select ‘Add subpage’ (here you can also duplicate pages).
The header currently has a generic image – we’ll get to replacing that in a moment, but if you’d like to change the size of the image, or not have one there at all, you can select ‘Header type’ below to change it.
4. Populate with text and images
Now it’s time to add the actual content of our site. As I’m making a photography portfolio, I have plenty of imagery to choose from already. If you don’t, you may want to consider stock imagery – check out our guide to the best stock photo libraries , which includes options for free images.
As mentioned, Google Sites uses a block-based system for populating content which makes things easy. Click ‘Insert’ on the right-hand menu, and you’ll be presented with options of the different types of content blocks you can create. There are singular text and image blocks, as well as pre-made blocks that provide combinations of the two, and you can also embed content from other sites or import it from Google Drive.
The editor allows you to drag and drop content across the grid as you see fit – so experiment with how things look. You can also simply double-click on any blank area of the website to insert something directly.
5. Add other functionality
In the ‘Insert’ menu, Google Sites offers many other functions and blocks you can insert, depending on the information you need to convey. You can use other Google products to embed different functions, such as interactive Google Maps, YouTube videos, Google Calendars, Docs, Sheets, Forms and more.
There’s also the option to insert collapsible text, image carousels, and buttons that can link to specific pages on your site or elsewhere. You can also use the ‘Social links’ function to pull in your social media profiles – simply insert the link and Google Sites will display a button with the relevant logo.
6. Preview, peer review and publish!
Using the preview button in the top right of the editor, you can view how your site will look on mobile, desktop and tablet. Once you’re happy with it, click the ‘Publish’ button – but don’t worry, this won’t just dump your site onto the web for anyone to find. First you’ll be able to specify your domain name. This will take the form of sites.google.com/view/yoursitenamehere , unless you have a domain of your own already, in which case you can link it up in this menu (see our guide to the best web hosting services if you need one).
If you like, you can also specify your site to only be viewable to certain people, or only to people who have the direct link. This can be hugely useful for getting feedback on your site through peer review from people you trust.
And once you’re done, all that’s left to do is hit ‘Publish’!


Our expert, award-winning staff selects the products we cover and rigorously researches and tests our top picks. If you buy through our links, we may get a commission. Reviews ethics statement
- Services & Software
How to Host a Website
A detailed guide to what you need to host a website, plus the six essential steps to hosting a website.

You’ve decided to build a website. You know what you want it to be about, and you might even have a name in mind. Now, you need to figure out how to host a website.
That’s where I come in. I’ve been building websites for over 15 years, and I’ve learned a lot about creating and hosting them. I’ll share the most important steps to hosting a website so you can get started.
What does it mean to host a website?
Hosting a website makes your site available online by putting all of your website files on a web server.
A web server is a specialized computer with software for storing website files such as blog posts and sending them to users’ browsers so your visitors can view them. These servers run 24/7, so users can access your website at any time.
Web servers are usually complicated to set up and expensive to maintain. Thankfully, you don’t need to understand exactly how they work to learn how to host a website -- plenty of companies are happy to manage web servers for you.
What you need to host a website
You need two things to host a website: a domain name and web hosting.
Domain name
A domain name -- often shortened to just “domain” -- is the name people use to find your website. For example, our domain is CNET.com.
Most companies, including CNET, use their business names as domain names. This ensures consistency in branding and helps customers easily find your website.
There are two ways to secure a domain name:
- Through a domain registrar: These companies, like Namecheap , specialize in registering and managing domains. You can buy just a domain from these companies.
- Through a web host: Most web hosting companies offer domain registration. Many even provide free domains bundled into their web hosting plans -- at least for the first year -- so you won’t need to pay a separate fee to get one.
If you don’t have a domain name in mind, or you discover the one you want to use is taken, you can use a domain name generator tool to find the perfect domain. Then you can move on to the second thing you’ll need to host a website, which is website hosting.
Web hosting

Web server room
Web hosting services provide server space to store your website. You can create your own web server, but in most cases you’ll want to rent out server space from a web hosting company, as server setup and maintenance is a complicated and expensive process.
Web hosting companies create, configure and maintain web servers, which they then rent to website owners.
The best web hosting companies provide various tools to help you build and run your website. Some even offer other tools for creating an online business, like email hosting and professional design services.
How to host a website in 6 steps
Once you know what your site will be about and what domain name you want, here’s what you need to do to host a website.
1. Decide if you want to use a content management system or a website builder
There are two types of tools that you can use to build and manage your site, a CMS or a website builder.

WordPress admin dashboard
A CMS is software that provides the tools you need to design, organize, publish and manage website content like blog posts. Some of these are proprietary, like the CMS used by Shopify. Others are open-source, meaning you can install them on any hosting company’s servers.
Content management systems are highly flexible but can be difficult to use if you’re not technically inclined. The most commonly used CMS is WordPress. Other options include Magento, Joomla and Drupal.
Most content management systems don’t require the use of code like HTML or JavaScript, but they do allow you to customize your site with code if you want to.
Website builder

A website using a Squarespace template inside the Squarespace site creation area
A website builder is a visual design tool that allows you to build a website without installing templates, extensions or other tools. Many also offer AI tools that generate a site design for you based on information you share about your website/business.
These tools are often proprietary, so you’ll usually need to buy hosting from the company that offers the website builder you want to use. Most website builders also have limited customization options when compared with a CMS like WordPress.
Website builders don’t require you to use code to build your website. In fact, most don’t allow this option at all -- or they restrict it to higher-tier plans.
How to choose between a CMS and a website builder
So, how do you choose the best option for your site?
- Choose a CMS if you want the most extensive customization options available and don’t mind a software learning curve. A CMS is also a good choice if you want to have a wide range of hosting (and pricing) options.
- Choose a website builder if you want the simplest, most streamlined website-building experience possible, and you’re happy sticking with a host compatible with that website builder (typically the company that created it).
2. Choose a web hosting type
If you want to use a website builder, you’ll probably choose website builder hosting. These plans come with the website builder pre-installed and use shared hosting -- when purchased through a company like Hostinger -- or cloud hosting -- when purchased through a company like Squarespace .
If you want to use a CMS, you can choose any of the most popular types of web hosting:
Shared hosting
Shared hosting stores your website on a shared server. This means your site can slow down if another site on the server experiences a traffic spike and starts hogging the shared resources.
High-traffic sites -- sites that regularly have several hundred thousand visitors in a month -- won’t do well on shared hosting, but its affordability makes it a great option for small businesses.
WordPress hosting
WordPress hosting is web hosting that comes with WordPress pre-installed. This type of hosting may also include tools like specialized WordPress caching for improved loading speeds. Most of these plans include automated WordPress updates and maintenance.
Some WordPress hosting plans use cloud or VPS hosting, but the majority of these plans are shared hosting plans.
Cloud hosting
Cloud hosting stores your website on several servers, allowing it to handle large amounts of traffic. These servers are located in multiple data centers, ensuring faster loading speeds for visitors from different locations and reducing the possibility of your site going down.
Cloud hosting is often more expensive than shared hosting.
VPS hosting
VPS hosting, short for virtual private server hosting, divides one physical server into virtual servers with dedicated resources.
VPS hosting can handle more significant traffic than shared hosting but is typically more expensive and complicated to manage than shared or cloud hosting. You can choose host-managed options to avoid configuring things yourself, but this will further increase costs.
Dedicated hosting

A rack of web servers
Dedicated hosting gives you an entire physical server. This maximizes the amount of resources you have access to and provides extensive customization options. However, dedicated web hosting is usually both expensive and complicated to maintain.
Like VPS hosting, dedicated hosting can come with a host-managed option where the hosting company handles server configuration and management for you, but this is often very expensive.
How to choose a type of web hosting
In most cases, I recommend choosing shared hosting for your first website. This keeps your expenses relatively low and requires little to no setup on your end. You can also choose cloud hosting for minimal setup, but cloud hosting tends to be more expensive.
If you’re building a website for a real-world business and expect hundreds of thousands of visitors, consider more advanced hosting types such as VPS or dedicated hosting. However, it’s important to consider the cost, as you’ll either need to choose an expensive managed option or hire a system administrator to manage your server.
3. Choose a web hosting company
A web host is the company you’ll rent server space from.
For a website builder, I recommend Squarespace , Wix or -- if you’re an e-commerce brand with a significant budget -- Shopify . Many traditional web hosting companies now offer more affordable website builders, but they aren’t as flexible or as well-supported.
If you’re using a CMS, there are many great options. Two companies I specifically recommend are Ionos and SiteGround . These companies provide a variety of hosting plans with top-notch security features, guaranteed uptime of 99.99% and high-quality customer service.
Here are some of the factors to consider in your web hosting search:
- Uptime: If your website is down when someone attempts to visit, they’ll go somewhere else. Downtime reduces your audience, reduces the trust your existing audience has in your site and may lose you money. You’ll want to choose a web host with a 99.99% uptime guarantee to avoid this.
- Speed: Good web hosts use tools like caching and content delivery networks or CDNs. Caching stores key information in your visitors’ browsers and CDNs store information in data centers around the globe, ensuring fast loading times for visitors all over the world.
- Security: A good web hosting service includes several features to keep your data (and your users’ data) safe. Look for a web host with SSL certification, firewall protection and regular server updates.
- Ease of use: Look for a company that uses an interface like cPanel -- the industry standard for website file management -- to simplify site maintenance. You may also want to consider a company with WordPress hosting and/or managed hosting plans that handle software updates for you.
- Scalability: Your web host should be able to accommodate your website as it grows by offering a variety of shared hosting, VPS hosting and dedicated hosting plans that you can upgrade to.
- Customer service: Choose a company with multiple ways to contact 24/7 customer support via phone, live chat and/or email. Look at reviews to ensure that the company you’re considering responds to customer support inquiries in a timely and helpful manner.
You can see a full list of factors to consider when choosing a web host in our guide about what web hosting is .
4. Purchase a web hosting package
Next, you’ll need to choose the best web hosting plan for your site’s needs. There are a few factors to consider here:
- Storage space: If you’re building a freelance portfolio, you’ll probably do fine with minimal storage space. If you want to create a blog, a membership site or another type of website with large amounts of content, choose a plan with at least 10GB of storage space.
- Bandwidth: Bandwidth dictates how fast your website loads for visitors and how many visitors can visit your site. Many plans offer unmetered or unlimited plans to accommodate significant traffic spikes.
- Domain: Some plans include a free domain, either for one year or permanently, bundled into the hosting plan.
- CMS support: Most high-quality web hosting plans offer one-click installation for WordPress and other popular CMS options. Some come with WordPress (or another CMS) pre-installed, so you can start building a website right away.
- Management: On a shared or cloud hosting plan, web hosting companies manage your server for you. Some plans take this further by managing your CMS for you (these plans are often only available for WordPress), ensuring that it stays up-to-date and secure.
- Backups: Many web hosting plans include daily or weekly backups, automatically saving all of your data to a secondary server. If there’s an issue with your site, you can use these backups to restore it quickly.
- Ability to host multiple websites: If you plan to create separate websites for different countries where you do business or different types of content you want to publish, you might want to seek a plan where you can host all of them.
- Extras: Some web hosting plans come with extras like email hosting, which allows you to have one or more custom email addresses at your domain.
A note about “unlimited”: Some plans claim to offer unlimited storage or bandwidth. These plans almost always do have an upper limit -- the limit is just so high that most sites will never reach them. If you want to know this upper limit, you’ll have to search for it in the Terms of Service, or TOS.
At this point, you’re probably wondering: Where is pricing? Pricing is important -- in fact, it’s so important, and so convoluted in the web hosting space, that it deserves its own section.
Here’s what you need to know about web hosting costs:
- Be prepared to pay annually. Web hosts often list their prices as “$x a month,” but many don’t actually offer month-to-month plans. So, you’ll need to multiply the monthly cost by 12 (more if you want to sign up for multiple years) to understand your initial cost.
- Your initial cost won’t be your long-term cost. You’ll often see a low price listed with an asterisk mentioning a standard rate. The low price will only be valid for your first term. When your contract renews, you’ll be moved up to the standard rate, so you’ll need to factor this rate into your long-term budgeting.
- The web host may automatically include add-ons. Sometimes a web host will automatically add services to your package during the checkout process, complete with extra fees. Always triple-check your cart for these sneaky add-ons.
Can’t I just choose a company that doesn’t do these things? Unfortunately, the first two items listed above are standard practice in the industry. You’ll have a hard time finding a company that doesn’t do these things.
You can find a company that doesn’t automatically bundle add-ons into your web hosting package, though -- in fact, most of the companies on our list of the best web hosting companies of 2024 fall into this category.
Most of all, be sure to choose a plan that will accommodate your site now and through the growth you expect in the next year (or however long you’re purchasing hosting for). Most reputable web hosts make switching to a higher-tier plan easy, but this unexpected cost can derail your annual budget.
5. Register a domain
If your hosting package includes a domain, you’ll have registered your domain during the checkout process.
If you didn’t get a domain when you purchased your web hosting package, you can buy one from a domain registrar. To get the most out of this option, choose a domain registrar that:
- Offers good long-term pricing: Like web hosting, domain prices are often lower during the first contract term. The price increase here is often only a few dollars, but this can add up over several years.
- Includes domain privacy: When registering a domain, you’re required to enter contact information, including a physical address. Your contact information is automatically published in the WHOIS Database . If you don’t want these details to be public, you can use domain privacy to replace them with points of contact maintained by your registrar.
- Is trustworthy: Look for a domain registrar with good reviews on sites like Trustpilot . Specifically, look for references to how easy the company makes it to manage domains and how well their customer service team operates.
Personally, I’ve used Namecheap for years. The domain registration and management processes are easy, there’s great customer service and the long-term pricing is excellent.
Once you’ve selected a registrar, you can search for the domain you want, select it (and any other variations you want to buy) and make your purchase. You’ll also need to create an account for managing your domain.
6. Connect a domain to your web hosting plan
If you’ve purchased your domain from a registrar, you’ll need to point it to your host’s nameservers. The exact process will vary depending on the registrar and web host you’re using, but it can typically be done in five steps:
- Find your web host’s nameservers. You can often locate these in the welcome email you get when you purchase web hosting. Check your account dashboard if you don’t find them in your email.
- Open the management area for your domain. Typically, this is accessed by logging into your account and clicking on the domain you want to manage.
- Find the Nameservers area of your domain management. This will typically be set to “(Your Registrar DNS).” Switch it to Custom DNS . Here’s an example of what this area looks like on Namecheap:

Namecheap DNS settings "Custom DNS" area
- Copy and paste the nameservers listed for your web host into the appropriate spaces in your domain management area.
- Save your new domain settings.
Your domain then transfers to the newly designated nameservers. This often happens within a few hours, but can take up to 72 hours.
The bottom line: What you need to host a website
Web hosting companies make it easy to host a website without any technical experience. What you do need is a firm understanding of web hosting terms, web hosting plans and domain registration.
How to host a website FAQs
How can i host my own websites.
The easiest way to host your own websites is to purchase a plan from a web hosting company. Most web hosting plans give you space on pre-configured servers, though more advanced plans give you a virtual or physical server that you’ll have to configure yourself.
You can also build your own server to host your website on. However, I don’t recommend this option to most people as it requires significant financial investment and technical skill.
Can I host my own website for free?
There are free web hosting options available, but they tend to come with strict limitations on storage, bandwidth and customization. Most also show ads on your website. These ads pay the hosting company, not you, and you have no control over their content.
If you want to create a professional-looking website and have enough resources to handle a growing audience, you’ll need to select a paid plan.
What is the simplest way to host a website?
The simplest way to host a website is to purchase web hosting from a website builder company like Squarespace . These companies have straightforward hosting plans that come with built-in website builders so you don’t have to choose a type of web hosting or set up a CMS.
How much does it cost to host a website?
The cost of hosting a website depends on the type of hosting you choose, the specific company you work with and the plan you purchase.
Many web hosting companies offer plans with starting prices of $2 to $4 per month, with renewal prices going up to $10 to $12 per month.
Services and Software Guides
- Best iPhone VPN
- Best Free VPN
- Best Android VPN
- Best Mac VPN
- Best Mobile VPN
- Best VPN for Firestick
- Best VPN for Windows
- Fastest VPN
- Best Cheap VPN
- Best Password Manager
- Best Antivirus
- Best Identity Theft Protection
- Best LastPass Alternative
- Best Live TV Streaming Service
- Best Streaming Service
- Best Free TV Streaming Service
- Best Music Streaming Services
- Best Web Hosting
- Best Minecraft Server Hosting
- Best Website Builder
- Best Dating Sites
- Best Language Learning Apps
- Best Weather App
- Best Stargazing Apps
- Best Cloud Storage
- Best Resume Writing Services
- New Coverage on Operating Systems
- Homes for sale
- Foreclosures homes
- New construction for sale
- All new construction
- New home construction
- Housing market
- Recently sold homes
- Property records
- Home buying checklist
- Home buyers reveal: 'What I wish I had known before buying my first home'
- First-time home buyer resource center
- More home buying insights
- Success stories
- Seller's marketplace
- See what your home is worth
- Learn how to sell your home
- How to select an agent
- Compare agents & pick the right one
- Selling your home? Don't neglect these 6 maintenance tasks - or else
- More home selling insights
- Apartments for rent
- Manage rentals
- List your rentals
- Screen tenants
- Create a lease
- Collect rent online
- Renters resource center
- Should I rent or buy?
- Debunked! 8 myths about renting you should stop believing immediately
- Rental report
- More renting insights
- Get pre-approved
- Mortgage rates
- Home equity financing rates
- Refinance rates
- Finance advice
- For veterans
- Mortgage calculator
- Refinance calculator
- How much house can I afford
- Rent vs. buy
- 6 ways home buyers mess up getting a mortgage
- Mortgage guide
- Learn about home insurance
- More finance insights
- Search for real estate agent
- 6 reasons you should never buy or sell a home without an agent
- Difference between agent, broker & Realtor ®
- Listing vs. buyer agent
- How to find a REALTOR ®
- Real estate agents reveal the toughest home buyers they've ever met
- More news around REALTORS ®
- The latest news
- Housing trends
- Real estate news
- Celebrity real estate
- Unique homes
- Corporate blog
- Home improvement
- 2024 housing market predictions
- 2023 hottest zip codes
- Complete guide on how to sell your home
- Veterans home buyer guide
- USDA home loan guide
- Home insurance guide
- Real estate videos
- Housing resources

Track your home value with multiple estimates
Log in to access these features.
Learn how much you could make by hosting your home on Airbnb.
Estimate earnings
Explore projects that could add the most value to your home.
Calculate costs
Get real-time home value reports for your home.
Track home value
Calculate an estimate of how much you could make selling your home.
Estimate proceeds
Compare your home to similar homes in your area.
Compare similar homes
Make sure any renovations done to your home are accurate and up-to-date.
Edit home facts
- Credit cards
- View all credit cards
- Banking guide
- Loans guide
- Insurance guide
- Personal finance
- View all personal finance
- Small business
- Small business guide
- View all taxes
You’re our first priority. Every time.
We believe everyone should be able to make financial decisions with confidence. And while our site doesn’t feature every company or financial product available on the market, we’re proud that the guidance we offer, the information we provide and the tools we create are objective, independent, straightforward — and free.
So how do we make money? Our partners compensate us. This may influence which products we review and write about (and where those products appear on the site), but it in no way affects our recommendations or advice, which are grounded in thousands of hours of research. Our partners cannot pay us to guarantee favorable reviews of their products or services. Here is a list of our partners .
6 Best Websites for Booking Cheap Flights

Many or all of the products featured here are from our partners who compensate us. This influences which products we write about and where and how the product appears on a page. However, this does not influence our evaluations. Our opinions are our own. Here is a list of our partners and here's how we make money .
The desire to get a good deal unites practically all travelers. Whether you're looking for a cheap getaway or a luxury vacation, no one wants to spend more than necessary. When it comes to booking flights, travelers may naturally head to an airline's website. However, that's not always the best site to book flights.
Whether it's taking advantage of credit card perks, earning bonus miles or saving money, the best flight booking site can vary depending on your situation and willingness to get creative. Let's take a look at six of the best sites to book flights and when each is the best option.
» Learn more: The best travel credit cards right now
The best flight booking sites
1. google flights.
For ease, speed and features, Google Flights is arguably the best website for flight searches. Search results appear almost instantly. Filters let you narrow down to nonstop options, select a subset of airlines, limit by price or factor in the price of a bag. Similarly, you can use Google Flights filters to avoid certain airlines, multi-stop itineraries, long layovers, early flights or pretty much whatever you might want to avoid.
You can easily check flexible dates, and if you're flexible on where you go you can use the Explore map to see prices for a variety of destinations for certain dates, a certain month or anytime in the next six months.

Google Flights partners with hundreds of airlines and online travel agencies (OTAs) to pull current flight prices. That way you don't have to search each of these sites to be able to see the options. Once you select your preferred trip, Google Flights links you to the top booking options for actually booking your flight — including the airline itself and the best OTA booking options.

The downsides of Google Flights are few. One is the lack of Southwest flight prices. Although Southwest flight schedules will show in flight search results, Southwest flight prices aren't available. That's because Southwest chooses to publish flight prices only on its website.
» Learn more: Why Southwest is not on Google Flights
Another downside is that Google Flights doesn't always show the cheapest prices — particularly for international flights. That means it's worth double-checking prices on another site before booking through Google Flights.
Like Google Flights, Kayak searches hundreds of other websites and flight booking platforms to find the best deal. Kayak generally doesn't let you book flights directly. However, one benefit of Kayak is the streamlined process. Rather than having to click through several pages to confirm your selection, clicking "view deal" on the results page can take you right to the cheapest booking option.

Also, some travelers may find Kayak's flexible date search a bit easier to work with as you can see results from several days in the search results — eliminating the need to check each day's results separately.

But perhaps the most important reason to use Kayak instead of Google Flights is that it can catch better deals. For example, we found a $550 round-trip flight from Los Angeles to Barcelona using Google Flights. Kayak found a way to lower that price to just $472 round-trip — at least once you scroll past an advertisement.

Note that Kayak manages other flight search sites — including Momondo and Cheapflights — so the results may be very similar between these sister sites.
» Learn more: Is Kayak legit?
So far, we've focused on ease in flight searching, and that's going to be enough for many travelers. However, now let's add in some additional elements to consider when choosing the best flight booking site: earning rewards and saving by booking packages. Expedia excels at both of these.
Through the new One Key rewards program , travelers can earn 0.2% in OneKeyCash from flight bookings made through Expedia. That's not much, but it can stack on top of the awards you earn from the airline and those that you earn on your credit card purchase.
Even better, you'll earn credits toward One Key elite status by booking your flight through Expedia. As you climb up the tiers, you'll unlock up to 20% savings on hotels, get hotel upgrades, priority support and even price drop protection.
Plus, Expedia boasts that travelers can "save up to 30%" when bundling a hotel with a flight booking — although actual discounts are likely to vary.
» Learn more: The pros and cons of Expedia
4. Capital One Travel
For many Capital One cardholders, Capital One Travel might just be the best flight booking site. Part of this is to take advantage of cardholder benefits.

For example, Capital One Venture X Rewards Credit Card holders earn 5x Capital One miles when booking flights through the Capital One Travel portal. Plus, Capital One Venture X Rewards Credit Card holders get up to $300 off travel booked through the Capital One Travel portal each cardholder year.
» Learn more: How to maximize the Capital One Venture X Rewards Credit Card
Also, Capital One Travel can help you truly get the best price for your flight. Capital One partnered with travel data company Hopper to show suggestions about when it's the best time to book.

Capital One backs up these recommendations with money. If you book a flight through Capital One Travel when Hopper recommends doing so, you'll get up to a $50 credit toward future travel if the price drops within the next 10 days.

» Learn more: How the Capital One Travel portal works
Would you be willing to book a trip as two separate tickets in order to save money? That's the idea behind Kiwi. Instead of simply searching flights from your home airport to your destination, Kiwi checks all potential options to get between A and B. That could mean taking a bus or train from your home city to another to catch a flight to your destination. Or, Kiwi might pair a low-cost domestic flight with a cheap international flight from another city to lower your total cost.
Protect your upfront travel expenses by booking with a card that has travel insurance or by purchasing a separate policy .
For example, when we priced out a round-trip flight from Phoenix to Tokyo, the cheapest option when booked as one ticket cost $1,353 round-trip — and that's with an overnight stay in Vancouver.

Pricing out the same itinerary and dates through Kiwi drops the price to just $789 round-trip. The secret? Booking this as two round-trip flights: One from Phoenix to Los Angeles on Frontier and a separate round-trip from Los Angeles to Tokyo on Zipair.

Keep in mind that there are risks with booking separate tickets to get where you want to go. If a delay or cancellation causes you to miss your connection, the second airline/bus/train company isn't obligated to honor your ticket and rebook you on the next option. So make sure to factor in all of the risks of booking travel like this.
» Learn more: When to use Kiwi for your next flight booking
6. BookWithMatrix
ITA Matrix is a very powerful and ultra-customizable search platform for finding exactly the flight itinerary you want — whether that's booking a longer layover, avoiding certain aircraft types or booking nerdy trips such as the Alaska Milk Run .
The catch: Travelers can't actually book flights through ITA Matrix. And, unlike Google Flights, ITA Matrix doesn't even link to the best flight booking site for that itinerary. Instead, travelers are left to attempt to re-create the same itinerary through another flight booking website — which can be hard in the case of certain complex itineraries.

Enter BookWithMatrix. Travelers can copy-paste their perfect itinerary from ITA Matrix into BookWithMatrix to get bookable links through the airline or select OTAs.

Alternatively, travelers have the option to install the PowerTools extension in Google Chrome .

This extension adds booking links right on the ITA Matrix itinerary page, avoiding the need to browse to another page.
Final thoughts on the best flight booking site
There's not a one-size-fits-all best website for booking flights. Instead, the best flight booking site for you is going to depend on how simple you want the process to be, whether you're willing to get creative with your booking, and even which credit cards you have.
For most travelers, the simplicity of Google Flights is going to make it the best one-stop shop for searching and booking flights. However, it's worth considering other options if you're flying internationally, want to book a flight-and-hotel package or have a Capital One Venture X Rewards Credit Card .
How to maximize your rewards
You want a travel credit card that prioritizes what’s important to you. Here are our picks for the best travel credit cards of 2024 , including those best for:
Flexibility, point transfers and a large bonus: Chase Sapphire Preferred® Card
No annual fee: Bank of America® Travel Rewards credit card
Flat-rate travel rewards: Capital One Venture Rewards Credit Card
Bonus travel rewards and high-end perks: Chase Sapphire Reserve®
Luxury perks: The Platinum Card® from American Express
Business travelers: Ink Business Preferred® Credit Card

on Chase's website
1x-5x 5x on travel purchased through Chase Travel℠, 3x on dining, select streaming services and online groceries, 2x on all other travel purchases, 1x on all other purchases.
75,000 Earn 75,000 bonus points after you spend $4,000 on purchases in the first 3 months from account opening. That's over $900 when you redeem through Chase Travel℠.

1.5%-5% Enjoy 5% cash back on travel purchased through Chase Travel, 3% cash back on drugstore purchases and dining at restaurants, including takeout and eligible delivery service, and unlimited 1.5% cash back on all other purchases.
Up to $300 Earn an additional 1.5% cash back on everything you buy (on up to $20,000 spent in the first year) - worth up to $300 cash back!

on Capital One's website
2x-5x Earn unlimited 2X miles on every purchase, every day. Earn 5X miles on hotels and rental cars booked through Capital One Travel, where you'll get Capital One's best prices on thousands of trip options.
75,000 Enjoy a one-time bonus of 75,000 miles once you spend $4,000 on purchases within 3 months from account opening, equal to $750 in travel.

11 Free Movie Streaming Sites With No Sign Up Requirements
Want to watch a movie without the hassle? Use these sites which are free, legal, and require no registration.
Countless streaming services like Netflix, Paramount+, and Disney+ make it easy to watch movies, but you need to sign up and pay a monthly subscription fee. Over time, it can get expensive to access all those movie libraries.
Fortunately, there are multiple streaming services that let you watch free movies legally... and you don't even need to register.
Here is a list of the best free movie streaming sites with no sign-up required.
You May Need to Use a VPN
All the streaming services listed below are free and have no sign-up requirements. However, you may need to use a VPN to access the content if it's not available in your region. If the listed sites are region-blocked, a VPN is the only way to enjoy them.
Given there are totally free VPN services available and VPNs with free trial periods , that shouldn't be an issue.
YouTube needs no introduction. It's one of the most popular free video hosting sites for watching videos online.
The platform doesn't only offer user-uploaded videos, but there are many channels to watch legal movies and shows too. You can enjoy YouTube on every device you have, including TV, PC, tablet, and phone.
You don't need to sign up to access YouTube content, but there are a few things you need to know. You will get ads shown while watching and sometimes uploaded movies, and shows can be removed without warning. Nevertheless, it's still a great free option.
Of course, YouTube isn't the only platform you can use. There are many great YouTube alternatives for watching videos online .
Crackle is one of the best free online movie streaming sites available. It doesn't ask you to sign up for it, and the fact that Sony Pictures own it gives the site credibility.
Crackle doesn't just offer movies and TV shows but also the latest film information. You can opt-in to get notified of any new or upcoming flicks. Alternatively, you can enjoy the latest full-length films and series at no cost, which is quite the bargain.
Formerly known as Viewster, CONtv is a free video streaming site with a wide array of content suitable for every palate. You can find Editor's Picks, Staff Picks, Must Watches, Audience Faves, and of course, all the categories we're used to seeing.
The streaming service offers flicks of almost every genre: action, sci-fi, drama, comedy, adventure, and more. And though CONtv has in-video interruptions, it does its best to limit them so they don't get impossible to handle. It's a great option to consider, given that it does offer free content.
Tubi TV doesn't ask you to sign up to enjoy its services. The streaming site lets you access an array of content: movies, shows, and docuseries—all for free. Everything is neatly organized by genre, and there's even a section for kids' content.
You can access Tubi TV from any device, and it also has an app ( iOS and Android ) you can download for your smartphone or tablet. A handy feature that the streaming service offers it's how it lets you sync your activities and favorite movies or shows across all devices. You can pick up where you left off, regardless of the device you're using.
5. Pluto TV
Pluto TV is a free streaming service with great live content. The streaming site boasts exclusive content that's not available on other streaming sites. You do get commercial breaks, though, just like regular network television.
The Pluto TV site works a bit differently than other streaming sites. Instead of only giving you on-demand movies and TV shows, you also get access to hundreds of channels that offer live content. You can browse through the over 250 unique live channels and consume whatever is being broadcast at that moment.
XUMO is a free streaming platform that lets you watch live and on-demand TV. It doesn't require you to sign up and gives you access to over 190 channels.
The free streaming service's On Demand category presents all of its available channels neatly divided into categories. You can easily browse through them and select what to view.
You have Holiday Hub, TV & Movies, Comedy, and more. For example, from TV & Movies, you can select American Classics and see plenty of titles to choose from. At the time of writing, some of these classics include The Lone Ranger and The Immortal.
XUMO offers an impressive library of movies and shows, and the best part of the viewing experience is you won't see any ads.
7. Fawesome
Fawesome, or Fawesome TV, stands for free awesome movies and TV shows. And, as you can imagine, it's free. It also has no sign-up requirements and needs no subscriptions.
All you have to do is download the free app for Android or iOS and enjoy all the content it has to offer. And it's a lot. Fawesome TV has over 10,000 movies and shows from every genre and over 250 channels to browse, so there's a lot to choose from when it comes to your next watch.
8. WeTV VIP
WeTV VIP offers a library full of features, both popular and original content, under every genre you can imagine. The catalog is extensive, so if you're in the mood for some Asian shows or movies, that's where to find it. Believe it or not, it's also a great anime streaming service if that's what you feel like watching.
You can watch WeTV VIP for free without even signing in to an account. But as with most other streaming services, if you decide to sign in or sign up, the platform offers various perks. For example, you can view content in advance, skip ads, add a second device linked to the same account, and so on.
You can subscribe to WeTV VIP and pay monthly ($5.99), quarterly ($17.49), or annual ($56.99) fees. Or, you can stick to enjoying it for free.
You can think of WeTV as a double-whammy. It turns out WeTV is a popular name for a streaming service. So if you search for the platform by name, you might come across the above-mentioned one, with a library full of Asian features, or this one, that's American through and through.
WeTV has a catalog chock-full of reality TV and dramatizations, perfect for those guilty pleasure viewings. Some content on the platform requires you to sign in so you can view it, but other features do not. You can press play and start watching.
It's completely free to enjoy, and much like cable TV programming, where you have to put up with a lot of ads along the way.
10. Filmzie
With Filmzie, you can stream a wide variety of TV shows and movies. And you can do so on your smartphone, smart TV, or web browser. Once you select your preference (browser, in my case), you land on a page showing you have your pick of flicks.
You see all manner of categories, sub-categories, and genres listed, including Asia's Top Cinema, New Arrivals, Most Watched, Trending, and Top Rated on IMDB. All that may seem like a given, but not all streaming platforms put the same effort into helping you narrow down what you're in the mood for and combat decision fatigue.
As with all the other options on this list, the platform is free, and everything on it is legal to view. You don't have to create an account, but straight up land on the page and start viewing.
11. CBC Gem
CBC Gem is a Canadian streaming service with a vast catalog of movies and shows. If you try to view the content outside Canada, you get a pop-up saying the content isn't available outside Canada. Fortunately, there are ways to bypass internet restrictions , including using a VPN.
The streaming platform lets you browse shows, films, short films and short-form series, documentaries, and kids' content. Everything is shown in neat categories. Plus, the service has Live TV and a Most Recent Episodes section you can scout for the latest uploads.
You can enjoy the content for free; no sign-up or sign-in is required. You can simply open CBC Gem, press play on the first thing you see, and enjoy.
The free experience comes with ads, but if you'd like to view the streaming platform's features without interruption, you can subscribe to its Premium plan. It's $4.99/month, and new subscribers get their first month free.
More Free Movie Streaming Services
All the streaming services listed above are free and don't require a sign-up for you to enjoy them. You'll be watching something new and exciting with a few clicks.
There are other free movie streaming services out there, though you will need to register for some of them. If you've exhausted the selection here, be sure to check them out.

IMAGES
VIDEO
COMMENTS
Important: If you use a Google Account through work or school, your admin may limit your ability to add an editor. On a computer, open a site in new Google Sites.; At the top, click Share .; Under Share with people and groups, enter an email address.; Click Editor.. Editors with a non-Google account can view a draft of your site, but cannot edit it.
X Research source. To add your favicon, click the gear icon at the top of the Google Sites editor, click the Brand images tab, then click Upload. Alternatively, you can click Select to choose a favicon you've uploaded to your Google Drive or Google Photos. 3. Click the Preview icon to see how your website will look.
Building a Page on Google Sites. At the top of your page, you have spots for your website name, the page title, and an image. Click the "Enter Site Name" text to name your website and click "Add Logo" if you have one to use. Click the "Your Page Title" text box to title the page. Click the header image and choose "Change Image" and "Header Type ...
Step 1: Start by registering your preferred domain with a domain name registrar. Step 2: Head to the Sites setting of your Admin console and select Custom URL then click Add > Continue and enter your current Google Sites domain. Step 3: Select Continue again and then enter your custom URL and click Add Custom URL.
1. Go to the Google Sites homepage. To start this adventure, go to Google Sites and click on the "+" button below the "Start a new site" title. However, before getting down to business ...
Are you new to Google Sites? In this video, Scott Friesen shows you everything you need to know to get started building your own website. From creating a sit...
What you can do with Sites. Next: Create your first site with Google Sites. Build internal project hubs, team sites, public-facing websites, and more—all without designer, programmer, or IT help. With Google Sites, building websites is easy. Just drag content where you need it.
This video will show you how to use Google Sites to create a free website. This works especially well for teachers creating a Google Site. I will go through ...
Navigate to the Google sites webpage, and click the + button in the bottom right corner. Click SKIP THIS TOUR to start making your site, or click NEXT each time it appears to read about each Google Sites feature. Click Untitled site in the upper left corner, type the name of your new website, and press Enter or Return .
Add Google files, videos, website content, & more. Redesign your Google sites. Delete or restore your site. Publish & share your site. Review the latest changes to your site before publishing. Invite others to edit your site. Add gadgets, scripts & more to classic Sites. Use a custom domain for your site.
Today, I dive into an updated Google Sites tutorial and share how you can create a free website with Google Sites.Google Sites is a free website builder that...
How To Create A Website Using Google Sites in 10 Minutes.This is a step-by-step guide on how to create a website with Google Sites. If you are looking to mak...
Willie B. Thomas/Getty Images. Google Sites is a free website builder from Google. You can create websites with collaborators by giving another Google user edit access. Google Sites are compatible ...
Here's a step-by-step guide for how to use Google Sites to build your first website. Go to sites.google.com . Click Blank site to create a new site. Alternatively, you can choose a premade template to kickstart the process. Note: If you choose a standard theme, you're limited to what you can edit.
Step 1: Create a Google account. You need a Google account to use Google Sites (Image credit: Google Sites) Google Sites requires a Google account to use the service, so if you don't have one ...
Do you want to create your own website for free using Google Sites? Watch this video to learn how to use the easy and powerful editor of Google Sites, and how to customize your site with themes ...
Learn How To make a free website on Google "Google sites free website tutorial". I am creating a free website on Google to explain beginners. so watch the fu...
4. Select a theme. Once Google redirects you to the site creation tool, you have many options that can help you customize your website. In the navigation bar, which is typically on the right side of the browser, you can find the tab labeled "Themes." You can choose from several designed themes or create your own.
Step 3: Customize Your Site. With a template selected, it's time to make it your own. Google Sites' drag-and-drop interface makes personalizing your website simple. Here you can add text, upload images, or embed videos. You can also rearrange elements by dragging them to the desired location on the page.
Though, as we'll see, you can get a bit more complex if you like. 1. Access Google Sites. The first thing to do is head to sites.google.com, where you'll find Google's website builder. You ...
You need two things to host a website: a domain name and web hosting. Domain name. A domain name -- often shortened to just "domain" -- is the name people use to find your website. For example ...
Edit home facts. Realtor.com home value estimator will offer insight into how much your home is worth. Enter your address to get an instant home value estimate. Claim your home and view home value ...
Like Google Flights, Kayak searches hundreds of other websites and flight booking platforms to find the best deal. Kayak generally doesn't let you book flights directly.
That's why listing on big sites like Zillow and Realtor.com is a must. Recent data from the National Association of Realtors (NAR) reveals a striking insight: Homes listed on the MLS through professional services both sell faster and command prices that are, on average, 15% higher than FSBO listings alone. 1.
XUMO offers an impressive library of movies and shows, and the best part of the viewing experience is you won't see any ads. 7. Fawesome. Fawesome, or Fawesome TV, stands for free awesome movies and TV shows. And, as you can imagine, it's free. It also has no sign-up requirements and needs no subscriptions.