

Web Designer Interviews: Questions & Answers
Web Designer Interviews: Questions & Answers
So, you have a web designer interview and are trying to figure out what to expect. No worries, we've got you covered. In this comprehensive guide, we'll walk through some of the most common web designer interview questions you'll likely encounter. We'll also provide examples of solid answers to help you craft your responses.
Whether you're an aspiring designer looking to break into the field or a seasoned pro applying for a senior role, interview preparation is critical. Use this article as a study guide to get into the mindset of a hiring manager and highlight why you're the ideal candidate for the job. Let's dive in!
Table of Contents
Background Questions

Hiring managers often start designer interviews with a few softball questions to learn your background. Be prepared to touch on things like:
What initially drew you to web design?
This is a nice, easy one to relax your nerves. Share what first piqued your interest in the field. Maybe you:
- have always enjoyed artistic endeavours and creative problem-solving
- Taught yourself essential HTML/CSS as a hobby years ago
- Had friends and family who encouraged your talents in art/tech
How did you get your start in web design?
Briefly recap your origins story here. For example:
- You began experimenting with web design for fun during college
- You landed internships or apprenticeships that allowed you to hone your skills
- You transitioned careers from another field like graphic design or marketing
What professional experience do you have in the industry so far?
Rattle off the highlights of your work history, including any:
- Specific web design roles held so far
- Companies you've created sites, apps, or campaigns for
- Job titles, responsibilities, clients, and projects
Skills and Abilities
After the warm-up, interviewers will probe your proficiencies more deeply. Common skills-focused web designer interview questions include:
What design programs and tools are you familiar with using?
- Adobe Creative Suite (especially Photoshop and Illustrator )
- Bootstrap or other CSS frameworks
- CMS platforms like WordPress
Rattle off the leading programs in your toolbox and highlight any specialised skills like animation, data visualisation capabilities, or coding ability.
How would you describe your design style and sensibility?
Discuss the aesthetics and sensibilities that characterise your work, such as:
- Clean, minimalist interfaces
- Vibrant color palettes
- Bold typography and photography
- Focus on responsive, mobile-friendly designs
Show off what makes your style unique here.
Please walk me through your typical web design process from start to finish.
Your response should touch on key phases like:
- Stakeholder interviews to clarify goals, target users, and content needs
- Information architecture planning
- Wireframing and prototyping site mockups
- Graphic design elements and visual identity
- Writing HTML/CSS markup or working with developers to build
- Testing for functionality, responsiveness, accessibility
- Launching the design and providing ongoing Quality Assurance
Highlight your approach and any areas where you specialise here.
Portfolio Discussion

The interview will take a detour into reviewing your portfolio at some point. Common portfolio-based questions interviewers may ask include:
What projects from your portfolio are you most proud of and why?
- Briefly summarise 2-3 highlight reel projects
- Explain your specific contributions and responsibilities on each
- Call out technical capabilities, innovative solutions, or results achieved
Could you walk me through your process and thoughts behind this particular website/app design?
- Set the scene – explain the background of the client, requirements, constraints
- Sequentially recap key phases (see process question above)
- Pull up sketches or specs to illustrate your points
- Call out lessons learned improvements for next time
I noticed that Project X in your portfolio incorporates animation. What is your experience with animations and SVGs?
- Note any specialised training in technologies like GSAP, Canvas, WebGL
- Quantify animation work – # of sites/apps you've added animations to, types used, complexity handled
- Share technical hurdles overcome or lessons learned about optimising performance
The goal is to highlight your breadth of knowledge across web design and specialised expertise in specific emerging capabilities.
Scenario Questions
Many interviews lean heavily on hypothetical problems for candidates to solve. Having the agility to think on your feet and communicate proposed solutions. Some typical web design scenario interview questions include:
Imagine we tasked you with completely redesigning our company's outdated website on a tight budget. How would you approach this project?
Emphasise strategic planning and cost efficiency here. You would likely:
- Carefully scope new functionality required
- Take stock of existing site assets you could reuse
- Create user flows focused on accomplishing key goals
- Minimise custom dev work needed by leveraging CMS, themes, plugins
- Stick to a few simple, clean page layouts/navigation schemes
- Phase enhancements over time as budget allows
If you could choose any website to redesign, which would you pick, and what changes would you implement on that site?
Have an aspirational “dream redesign ” in mind to discuss – perhaps:
- A popular consumer site plagued by clutter like Amazon or YouTube
- A news platform struggling to contain misinformation, like Twitter or Reddit
- An antiquated enterprise site ripe for mobility and personalisation like bank tools
Map out 3-5 priority updates focused on modern features, streamlined IA, engaging but minimalist visual design , etc.
Pretend I'm an executive stakeholder sceptical about hiring a designer without coding skills. How would you convince me of your value to our dev team?
Counter the assumption that a designer must code to pull their weight. Explain that while coding chops are valuable, designers offer distinct expertise around problem-solving and translating culture/values into product experiences. Highlight soft skills and big-picture thinking you'd infuse into the development process , including:
- Advocating for user needs based on empathetic research
- Distilling complex requirements into simple interactions
- Translating fuzzy stakeholders asks into concrete specs and briefs
- Building consensus and buy-in around design direction
- Continuously testing concepts and questioning assumptions
The key is articulating your strategic mindset and how it complements more tactical coders.
Culture Contribution

Finally, intelligent hiring managers are interested in cultural contributions beyond their day-to-day responsibilities. It's critical to demonstrate that your values align with the company and that you'll positively engage with peers daily while living out those shared ideals. Some examples of web designer cultural interview questions include:
Our team profoundly values transparency and busting through bureaucracy to enable quick pivots informed by customer data. How would your work habits and soft skills help or inhibit more nimble product iteration cycles?
- Share how you embrace rapid experimentation vs. getting too precious about initial design mocks and wireframes .
- Provide examples of times you've championed A/B testing site designs or leveraged data to convince stakeholders to make needed UX tweaks.
- Highlight how you optimise development sprints to fail fast, course correct quickly, and regularly integrate new customer insights.
We aim to maintain an egoless “build it together” culture where every team member's voice carries weight regardless of title or tenure. How would you specifically foster those collaborative working relationships with developers, QA testers, product managers, and peers here?
- Provide examples of cultivating psychological safety in past teams.
- Discuss tactics like consistently praising others' contributions in group settings.
- Share how you empower junior peers to experiment and walk them through providing/receiving constructive feedback.
The main thing is how seamlessly you blend new viewpoints into the team's thinking.
Wrap Up Questions
As the interview winds down, you'll likely get a few broad questions assessing the overall cultural fit and job excitement, including:
What most excites you about potentially joining our web design team?
Share 2-3 specific elements that genuinely resonate with you, like:
- The chance to work with senior mentors to rapidly grow your skills
- Creating iconic experiences for a product/brand you admire
- Tackling next-gen design challenges like AR/VR/Voice UI interactions
Do you have any final questions or areas where I can provide more info?
Cover any outstanding concerns around things like typical project workflow, tools/tech used, opportunities for collaboration, etc. Ideally, close by affirming your compatibility with the role and enthusiasm to address any gaps as needed.
Remember, the interview is still a two-way street – determine if the company/team feels like an authentic mutual fit beyond just needing the job.
Preparing for the range of possible web designer interview questions is the key to nailing your next big break. By studying this guide, you now know the types of technical proficiencies, problem-solving abilities, work samples, and cultural instincts hiring managers will probe for.
Take the time to soul-search for meaningful experiences that showcase your capabilities in each area. Then, practice articulating your background, values and vision out loud until they flow naturally. This will ensure you can provide compelling, truthful responses once the pressure is on during the real deal.
The most common mistake candidates make is providing the “right answers” rather than focusing on authenticity. Don't fall into that trap! The best thing you can do is relax and let your true talents, passions and personality shine through at each stage of the interview process.
This guide has given you the confidence to feel prepared to walk into those intimidating designer interview scenarios. Remember your worth and go into it ready to have an insightful dialogue. The rest will fall into place.
You've got this! Now get out there, wow some hiring managers and launch that game-changing career. We are rooting for you!
FAQs on Web Designer Interviews
What technical skills should every web designer have today.
At a minimum, all web designers should be fluent with core technologies like HTML/CSS, responsive design principles, Cross-browser testing approaches, and basics of CMS platforms such as WordPress. Expertise in visual design programs like Photoshop and Sketch is also critical.
What soft skills do web design hiring managers look for most in candidates?
Beyond hard technical chops, managers highly value creativity, analytical problem-solving, empathy, communication skills, resiliency, growth mindset and teamwork/collaboration abilities.
What types of questions highlight a web designer's strategic thinking abilities?
Scenario questions (“How would you approach redesigning this outdated site given imaginary constraints?”) and case study walkthroughs (“Please analyse the UX issues with this e-commerce checkout flow”) are effective at assessing strategic design thinking.
Should web designers know how to code?
While coding ability is highly desired, not all designers must be expert developers. More important is understanding technical possibilities/limitations to inform design mockups. Being able to articulate requirements in developer-friendly terms is critical for collaboration.
What should you wear to a web design interview?
Attire for designer interviews allows more creative expression than typical corporate roles. Bold patterns, vibrant colours and casual elements like jeans or sneakers are often acceptable. The main tips are to look neat, feel confident and reflect the company's aesthetic through personal style.
Stuart Crawford
Need help building your brand.
Let’s talk about your logo, branding or web development project today! Get in touch for a free quote.
Leave a Comment Cancel reply
Trusted by businesses worldwide to create impactful and memorable brands.
At Inkbot Design, we understand the importance of brand identity in today's competitive marketplace. With our team of experienced designers and marketing professionals, we are dedicated to creating custom solutions that elevate your brand and leave a lasting impression on your target audience.
What Is Web Design: An Introduction to the Basics
A variety of skills are needed to create a great website
- PHP Programming
- Java Programming
- Javascript Programming
- Delphi Programming
- C & C++ Programming
- Ruby Programming
- Visual Basic
Jennifer Kyrnin is a professional web developer who assists others in learning web design, HTML, CSS, and XML.
- University of California
- University of Washington
Web design is the planning and creation of websites. This includes a number of separate skills that all fall under the umbrella of web design.
Some examples of these skills are information architecture, user interface, site structure, navigation, layout, colors, fonts, and overall imagery. All of these skills are combined with the principles of design to create a website that meets the goals of the company or individual from whom that site is being created.
This article will take a look at the basics of website design and the various disciplines or skills that are a part of this industry.
Design Is Key Part of Web Design
Design, obviously, is a key part of "web design." What does this mean exactly? Design includes both the principles of design — balance , contrast, emphasis , rhythm , and unity — and the design elements — lines, shapes , texture, color, and direction .
By putting these things together, a web designer creates websites, but a good web designer understands not only the principles of design but also the constraints of the Web. For example, a successful web designer will be skilled in typographic design principles, while also understanding the challenges of web type design and specifically how it differs from other kinds of type design.
In addition to understanding the limitations of the Web, a successful web professional also has a firm grasp of the strengths of digital communication.
Web Design Has Many Different Roles
When you work as a web designer, you may be tasked with creating (or working on) entire sites or just individual pages and there is a lot to learn to be a well-rounded designer, including the following:
- HTML — This is the structure of web pages, creating the foundation of all websites
- CSS — This is how web pages are visually styled. CSS (Cascading Style Sheets) handles the entire look of sites, including layout, typography, colors, and more
- JavaScript — This governs certain behaviors on websites and can be used for a variety of interactions and features
- CGI programming — CGI, and the next few entries (PHP, ASP, etc.) are all different flavors of programming languages. Many sites do not require any of these languages, but sites that are more feature-rich will certainly need to be coded using some of these languages
- PHP , ASP, ColdFusion scripting
- Information architecture — The way a site's content and navigation is structured and presented helps make for a successful site that is easy and intuitive to use
- SEO — Search engine optimization ensures that websites are attractive to Google and other search engines and that people looking for the products, services, or information features on that site can find it once they look for it online
- Server management — All websites need to be hosted. The management of the servers that host those sites is an important web design skill
- Web strategy and marketing — Having a website is not enough. Those sites will also need to be marketed with an ongoing digital strategy
- E-commerce and conversions
- Design — Creating the visual look and feel of websites has always been an important aspect of the industry
- Speed — A successful site is one that loads quickly on a wide variety of devices, regardless of a visitor's connection speed. Being able to tune the performance of sites is a very valuable skill
- Content — People come to websites for the content that those sites contain. Being able to create that content is a critically important component in the world of website design
There's also so much more areas and skills that cross into the field of web design, but most designers don't try to cover all of them. Instead, a web designer will generally focus on one or two areas where they can excel. The other items in web design that are needed are ones that they can partner with others one as part of a larger web design team.
- Top 10 Must-Have Web Designer Job Skills
- Web Design Certifications
- Web Design Jobs Outlook Through 2022
- The Difference Between Web Design and Web Development
- Learning the Basics of Web Design
- Tabular Data and the Use of Tables in XHTML
- How to Build Your First Web Page
- How to Set up Your Web Designer Office
- Developing a Java GUI
- What Should I Name My CSS Style Sheet File?
- How to Use CSS Columns for Multi-Column Website Layouts
- Why Use PHP?
- Is the Web Design Industry Dead?
- Webpage Layout Terms: Kicker
- Web Design: Understanding Common Abbreviations
- Hello, World!
- Reviews / Why join our community?
- For companies
- Frequently asked questions
What is Web Design?
Web design refers to the design of websites. It usually refers to the user experience aspects of website development rather than software development. Web design used to be focused on designing websites for desktop browsers; however, since the mid-2010s, design for mobile and tablet browsers has become ever-increasingly important.
- Transcript loading…
A web designer works on a website's appearance, layout, and, in some cases, content .
Appearance relates to the colors, typography, and images used.
Layout refers to how information is structured and categorized. A good web design is easy to use, aesthetically pleasing, and suits the user group and brand of the website.
A well-designed website is simple and communicates clearly to avoid confusing users. It wins and fosters the target audience's trust, removing as many potential points of user frustration as possible.
Responsive and adaptive design are two common ways to design websites that work well on both desktop and mobile.
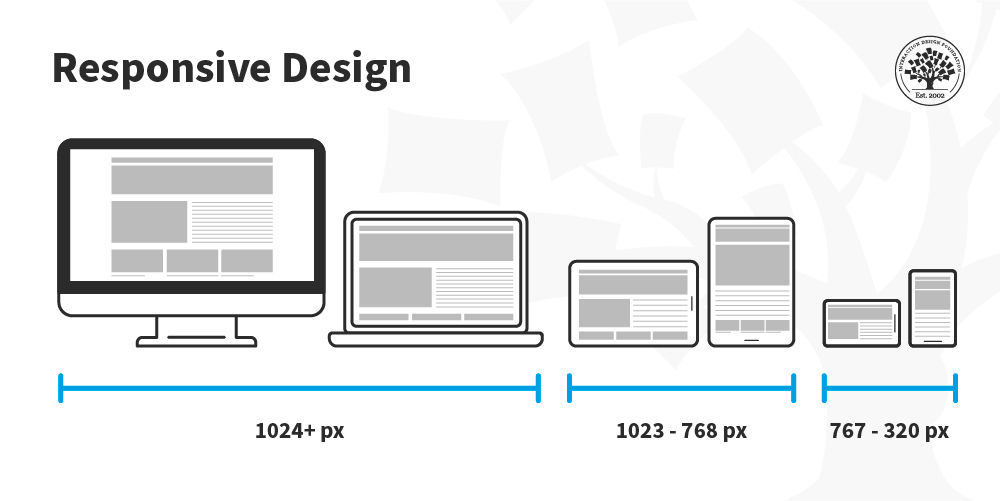
What is Responsive Web Design?

© Interaction Design Foundation, CC BY-SA 4.0
Responsive Web Design (a.k.a. "Responsive" or "Responsive Design") is an approach to designing web content that appears regardless of the resolution governed by the device. It’s typically accomplished with viewport breakpoints (resolution cut-offs for when content scales to that view). The viewports should adjust logically on tablets, phones, and desktops of any resolution.
In responsive design, you can define rules for how the content flows and how the layout changes based on the size range of the screen.
Responsive designs respond to changes in browser width by adjusting the placement of design elements to fit in the available space. If you open a responsive site on the desktop and change the browser window's size, the content will dynamically rearrange itself to fit the browser window. The site checks for the available space on mobile phones and then presents itself in the ideal arrangement.
Best Practices and Considerations for Responsive Design
With responsive design, you design for flexibility in every aspect—images, text and layouts. So, you should:
Take the mobile-first approach —start the product design process for mobile devices first instead of desktop devices.
Create fluid grids and images .
Prioritize the use of Scalable Vector Graphics (SVGs). These are an XML-based file format for 2D graphics, which supports interactivity and animations.
Include three or more breakpoints (layouts for three or more devices).
Prioritize and hide content to suit users’ contexts . Check your visual hierarchy and use progressive disclosure and navigation drawers to give users needed items first. Keep nonessential items (nice-to-haves) secondary.
Aim for minimalism .
Apply design patterns to maximize ease of use for users in their contexts and quicken their familiarity: e.g., the column drop pattern fits content to many screen types.
Aim for accessibility .
What is Adaptive Web Design?

Adaptive design is similar to responsive design—both are approaches for designing across a diverse range of devices; the difference lies in how the tailoring of the content takes place.
In the case of responsive design, all content and functionality are the same for every device. Therefore, a large-screen desktop and smartphone browser displays the same content. The only difference is in the layout of the content.
In this video, CEO of Experience Dynamics, Frank Spillers, explains the advantages of adaptive design through a real-life scenario.
Adaptive design takes responsiveness up a notch. While responsive design focuses on just the device, adaptive design considers both the device and the user’s context. This means that you can design context-aware experiences —a web application's content and functionality can look and behave very differently from the version served on the desktop.
For example, if an adaptive design detects low bandwidth or the user is on a mobile device instead of a desktop device, it might not load a large image (e.g., an infographic). Instead, it might show a smaller summary version of the infographic.
Another example could be to detect if the device is an older phone with a smaller screen. The website can show larger call-to-action buttons than usual.
Accessibility for Web Design
“The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.” —Tim Berners-Lee, W3C Director and inventor of the World Wide Web
Web accessibility means making websites and technology usable for people with varying abilities and disabilities. An accessible website ensures that all users, regardless of their abilities, can perceive, understand, navigate, and interact with the web.
In this video, William Hudson, CEO of Syntagm, discusses the importance of accessibility and provides tips on how to make websites more accessible.
The World Wide Web Consortium (W3C) lists a few basic considerations for web accessibility:
Provide sufficient contrast between foreground and background . For example, black or dark gray text on white is easier to read than gray text on a lighter shade of gray. Use color contrast checkers to test the contrast ratio between your text and background colors to ensure people can easily see your content.
Don’t use color alone to convey information . For example, use underlines for hyperlinked text in addition to color so that people with colorblindness can still recognize a link, even if they can’t differentiate between the hyperlink and regular text.
Ensure that interactive elements are easy to identify . For example, show different styles for links when the user hovers over them or focuses using the keyboard.
Provide clear and consistent navigation options . Use consistent layouts and naming conventions for menu items to prevent confusion. For example, if you use breadcrumbs, ensure they are consistently in the same position across different web pages.
Ensure that form elements include clearly associated labels . For example, place form labels to the left of a form field (for left-to-right languages) instead of above or inside the input field to reduce errors.
Provide easily identifiable feedback . If feedback (such as error messages) is in fine print or a specific color, people with lower vision or colorblindness will find it harder to use the website. Make sure such feedback is clear and easy to identify. For example, you can offer options to navigate to different errors.
Use headings and spacing to group related content. Good visual hierarchy (through typography, whitespace and grid layouts) makes it easy to scan content.
Create designs for different viewport sizes . Ensure your content scales up (to larger devices) and down (to fit smaller screens). Design responsive websites and test them thoroughly.
Include image and media alternatives in your design . Provide transcripts for audio and video content and text alternatives for images. Ensure the alternative text on images conveys meaning and doesn’t simply describe the image. If you use PDFs, make sure they, too, are accessible.
Provide controls for content that starts automatically . Allow users to pause animations or video content that plays automatically.
These practices not only make a website easier to access for people with disabilities but also for usability in general for everyone.
Learn More about Web Design
Learn how to apply the principles of user-centered design in the course Web Design for Usability .
For more on adaptive and responsive design, take the Mobile UX Design: The Beginner's Guide course.
See W3C’s Designing for Web Accessibility for practical tips on implementing accessibility.
Questions related to Web Design
Designing a web page involves creating a visual layout and aesthetic.
Start by defining the purpose and target audience of your page.
Understand the type of content and what actions the user will perform on the web page.
Sketch ideas and create wireframes or mockups of the layout.
Select a color scheme, typography, and imagery that align with your brand identity.
Use design software like Figma or Sketch to create the design.
Finally, gather feedback and make necessary revisions before handing off the development design.
In each step, remember to keep the user experience and accessibility considerations foremost. Here’s why Accessibility Matters:
The salary of web designers varies widely based on experience, location, and skill set. As of our last update, the average salary for a Web Designer in the United States is reported to be approximately $52,691 per year, according to Glassdoor. However, this figure can range from around $37,000 for entry-level positions to over $73,000 for experienced designers. It is crucial to mention that salaries may differ significantly by region, company size, and individual qualifications. For the most up-to-date and region-specific salary information, visit Glassdoor .
To become a web designer, you should start by understanding design principles, usability best practices, color theory, and typography. Next, learn the essential tools like Adobe Photoshop, Illustrator, and Sketch. Familiarize yourself with web design languages such as HTML, CSS, and JavaScript. It's important to create a portfolio of your top work to impress potential employers. Additionally, consider taking online courses to enhance your knowledge and skills.
Interaction Design Foundation offers a comprehensive UI Designer Learning Path that can help you become proficient in user interface design, a key component of web design. Lastly, continuously practice web design, seek feedback, and stay up-to-date with the latest trends and technologies.
The role of a web designer entails the task of designing a website's visual design and layout of a website, which includes the site's appearance, structure, navigation, and accessibility. They select color palettes, create graphics, choose fonts, and layout content to create an aesthetically pleasing, user-friendly, and accessible design. Web designers also work closely with web developers to verify that the design is technically feasible and implemented correctly. They may be involved in user experience design, ensuring the website is intuitive, accessible, and easy to use. Additionally, web designers must be aware of designer bias, as discussed in this video.
Ultimately, a web designer's goal is to create a visually appealing, functional, accessible, and positive user experience.
Web design and coding are closely related, but they are not the same. Web design involves creating the visual elements and layout of a website, while coding involves translating these designs into a functional website using programming languages like HTML, CSS, and JavaScript. Typically, dedicated web developers translate the designs to code. Several design tools can also export code directly.
Although some web designers also have coding skills, it is not a requirement for all web design roles. However, having a basic understanding of coding can be beneficial for a web designer as it helps in creating designs that are both aesthetically pleasing and technically feasible.
Responsive web design guarantees that a website adapts its format to fit any screen size across different devices and screen sizes, from desktops to tablets to mobile phones. It includes the site to the device's resolution, supports device switching and increases accessibility and SEO-friendliness.
As Frank Spillers, CEO of Experience Dynamics mentions in this video, responsive design is a default, and not an optional feature because everyone expects mobile optimization. This approach is vital for Google's algorithm, which prioritizes responsive sites.
To learn web design, start by understanding its fundamental principles, such as color theory, typography, and layout. Practice designing websites, get feedback, and iterate on your designs. Enhance your skills by taking online courses, attending workshops, and reading articles.
Consider the Interaction Design Foundation's comprehensive UI Designer learning path for essential skills and knowledge. If you're interested in expanding your skill set, consider exploring UX design as an alternative. The article " How to Change Your Career from Web Design to UX Design " on the IxDF Blog offers insightful guidance. Start your journey today!
Absolutely, web design is a rewarding career choice. It offers creative freedom, a chance to solve real-world problems, and a growing demand for skilled professionals. With the digital world expanding, businesses seek qualified web designers to create user-friendly and visually appealing websites. Additionally, web design offers diverse job opportunities, competitive salaries, and the option to work freelance or in-house. Continuously evolving technology ensures that web design remains a dynamic and future-proof career.
Web design and front-end development are related but distinct disciplines. Web design involves creating the visual layout and aesthetics of a website, focusing on user experience, graphics, and overall look. Front-end development, on the other hand, involves implementing the design into a functional website using coding languages like HTML, CSS, and JavaScript. While there is overlap, and many professionals have skills in both areas, web design is more creative, and front-end development is more technical.
In this Master Class webinar, Szymon Adamiak of Hype4 shares his top tips for smooth designer-developer relationships, based on years of working as a front-end developer with teams of designers on various projects.
Yes and no! A web page is a type of user interface—it is the touchpoint between a business and the user. People interact with web pages. They may fill out a form, or simply navigate from one page to another. A web designer must also be familiar with UI design best practices to ensure the website is usable.
That said, in practice, the term UI is most often associated with applications. Unlike web pages, which tend to be more static and are closely related to branding and communication, applications (on both web and mobile) allow users to manipulate data and perform tasks..
UI design, as explained in this video above, involves visualizing and creating the interface of an application, focusing on aesthetics, user experience, and overall look. To learn more, check our UI Design Learning Path .
A modal in web design is a secondary window that appears above the primary webpage, focusing on specific content and pausing interaction with the main page. It's a common user interface design pattern used to solve interface problems by showing contextual information when they matter.
The video above explains the importance of designing good UI patterns to enhance user experience and reduce usability issues. Modals are crucial for successful user-centered design and product development like other UI patterns.
In web design, CMS refers to a Content Management System. It is software used to create and manage digital content.
The video above implies that the content, including those managed by a CMS, is crucial in every stage of the user experience, from setup to engagement. The top 10 CMS in 2023 are the following:
Magento (more focused on e-commerce)
Squarespace
Shopify (more focused on e-commerce)
The popularity and usage of CMS platforms can vary over time, and there may be new players in the market since our last update.
Answer a Short Quiz to Earn a Gift
What is primarily the responsibility of a web designer?
- They design the visual layout and user experience of a website.
- They implement server-side functionalities.
- They program the website using coding languages.
What is a key feature of responsive web design?
- It adjusts the website layout based on the device’s screen size.
- It requires a separate website version for each device type.
- It uses fixed layouts that do not change across devices.
Which design approach allows for custom experiences based on the device?
- Adaptive design
- Fluid design
- Static design
What elements are vital for a responsive web design?
- Fluid grids, fluid images and media queries
- High-resolution graphics and video content
- Static images, GIFs and fixed-width grids
What approach should designers use to start the design of web applications to improve accessibility?
- Content-first
- Desktop-first
- Mobile-first
Better luck next time!
Do you want to improve your UX / UI Design skills? Join us now
Congratulations! You did amazing
You earned your gift with a perfect score! Let us send it to you.
Check Your Inbox
We’ve emailed your gift to [email protected] .
Literature on Web Design
Here’s the entire UX literature on Web Design by the Interaction Design Foundation, collated in one place:
Learn more about Web Design
Take a deep dive into Web Design with our course Mobile UX Design: The Beginner's Guide .
In the “ Build Your Portfolio” project, you’ll find a series of practical exercises that will give you first-hand experience with the methods we cover. You will build on your project in each lesson so once you have completed the course you will have a thorough case study for your portfolio.
Mobile User Experience Design: Introduction , has been built on evidence-based research and practice. It is taught by the CEO of ExperienceDynamics.com, Frank Spillers, author, speaker and internationally respected Senior Usability practitioner.
All open-source articles on Web Design
Repetition, pattern, and rhythm.

- 1.2k shares
Adaptive vs. Responsive Design

- 3 years ago
How to Change Your Career from Web Design to UX Design

- 1.1k shares
- 4 years ago
Emphasis: Setting up the focal point of your design

- 8 years ago
Accessibility: Usability for all

How to Design Great 404 Error Pages

Emotion and website design

Parallax Web Design - The Earth May Not Move for Us But the Web Can

Fitts’ Law: Tracking users’ clicks

10 of Our Favorite Login Screen Examples

The Best UX Portfolio Website Builders in 2024

Video and Web Design

- 7 years ago
What is Eye Tracking in UX?

Web Fonts: Definition and 10 Recommendations

Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this page , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share Knowledge, Get Respect!
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this page.
New to UX Design? We’re Giving You a Free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!
24/7 writing help on your phone
To install StudyMoose App tap and then “Add to Home Screen”

Web Design - Free Essay Examples and Topic Ideas
Web design is the process of creating and designing the look and feel of a website. It involves using different design tools and techniques to ensure that the website is visually appealing, easy to use, and effective in conveying its message or purpose. It includes elements such as layout, color scheme, typography, images, graphics, and navigation. Good web design is critical for creating a positive user experience and for ensuring that the website is accessible and functional for all users.
- 📘 Free essay examples for your ideas about Web Design
- 🏆 Best Essay Topics on Web Design
- ⚡ Simple & Web Design Easy Topics
- 🎓 Good Research Topics about Web Design
- ❓ Questions and Answers
Essay examples
Essay topic.
Save to my list
Remove from my list
- what The Web Design Industry?
- The Design of Web
- Web Design And Development
- web designcontent
- Get Search Engine Visibility with Web Design Company – The Growing Importance and Needs
- The quick development of web based business
- IT and World Wide Web
- Creating Web Substance
- Web Accessibility for Blind Users
- The Evolution of Web Browsers
- Designing A Music Store Web Application Computer Science Essay
- Apache Web Server Design Computer Science Essay
- Web Applications Through Dotnet Technology Computer Science Essay
- Managing Web Application Security Computer Science Essay
- Drupal web Development – Modern Trends to Expand Business
- Guide To Web Hosting Computer Science Essay
- Study On Developing A Web Work Tracker Computer Science Essay
- Web Architecture and Cloud Computing
- Job Searching Web App
- Web Search Technology
- Web Based Version Of A Scrabble Game Computer Science Essay
- Configure Secure Web Server Computer Science Essay
- Website Critique of The Cliptomania Web Store
- The Amazon Web Services Computer Science Essay
- Web accessibility issues for cognitive disability
- Development Of A Web Based Payroll System Computer Science Essay
- Software Apps Comparison Of Web Browser Computer Science Essay
- Web Intelligence
- Web Hosting Services
- Recently, modern Web search engine have also relied on recommendation
- Automating The Web Applications Using The Selenium Computer Science Essay
- Web Marketing And Advertising by Using Blogs
- Web Surfing
FAQ about Web Design
👋 Hi! I’m your smart assistant Amy!
Don’t know where to start? Type your requirements and I’ll connect you to an academic expert within 3 minutes.
Web Design Questions and Answers
By Stuart Taylor
1st October 2019

Here are some answers to some of the basic questions that get asked about Website Design and websites.
What do Web designers do?
Web designers are responsible for creating attractive and fully functional websites, but there is more to it than just creating a pretty design. A designer has to take into account the customers’ marketplace, their brand, the goal of the site and much much more. In short, a web designer takes the needs of its customer and translates this into a website that is fully supportive of the customer’s goals.
What is meant by Web design?
Web design is the process of creating the look and feel of a website. Many different areas are covered, including the graphic design and layout of each page. Web design is a lot different from web development, even though they are used interchangeably by many. Web design is seen by most to cover the look and feel of sites, while web development covers the aspects of programming and coding.
What is good Web design?
A well-designed website can make all the difference to the way a business is viewed by its visitors and potential customers, and will help them to take the desired action. This involves creating a great user experience , part of which means optimising the design for mobile devices and their smaller screens and ensuring that it is easy to navigate and to use.
What’s the difference between web design and web development?
Simply put web design covers the look and feel of websites, the aesthetics, as well as their usability, this covering the issue of user experience. Web Developers, on the other hand, make the website actually work, by producing the necessary code, using CSS, JavaScript, PHP and other programming languages to bring the design to life.
How do I start a website?
Creating a website has never been easier, but creating a good website is just as difficult as it always was. It must be remembered that a website is a window to your business or organisation, so it is vital to building it in the right way. There are 4 steps. First, choose and register your domain name, find a web hosting company and set up the design interface, perhaps WordPress . Then comes the hard part, the creation of the design and content, and then the robust, secure web development.
How many types of web design are there?
This question can be answered in two different ways. One from the design angle, i.e. how it is built, and secondly the perspective of why it was built. That is what function was it created to meet. For design, the site can either be static or dynamic. As for the reason the site was created, these include Personal, Brochure, eCommerce, Portal and Informative – Wiki.
Why do we need responsive web design?
All websites now need to use responsive design, for the simple reason that so many people view web pages using mobile devices. Responsive websites are designed so that they automatically scale their content and elements to match the screen size on which they are being viewed. If this is not done, users have to do a lot of extra work to read your content, by for instance scrolling the viewing window from left to right as well as the normal up and down. Also, Google is known to penalise non-responsive websites, giving them a poorer rank in their results.
Is HTML and CSS enough to create a website?
Basic websites can certainly be created using just these two elements, but they are unlikely to be fully responsive. Professional websites, however, require the use of javascript/jQuery and a database programming language like PHP to be interactive, dynamic and fully functional.
Is Web Design graphic design?
Another name for Graphic Design is Communication Design. Designers create images to put across the message needed by their clients. Web designers, on the other hand, create & modify the design of websites, which includes the graphic design part. Graphic designing is often considered to be the more artistic field and is heavily used in the production of printed materials.
What are the different types of website layouts?
There are many different ways to layout a webpage and more are being created all the time to keep up with the technology and trends of the day. Here are some of the most popular- The Zig-Zag Layout. The F Layout. Full-screen Photo. Grid Layout. One-Column Layout. Featured Image Layout. Asymmetrical Layout. Split Screen Layout.
What is a website and its types?
A website is a collection of web pages, each page is built from a collection of related resources, such videos, text and images, the page often being built up using information in a central database. All of these elements are normally held under a common domain name and are published on a single web server.
What are the three types of websites?
There are really far more than three types. But if you had to choose the top three they would be Personal Websites, Business Websites and Community/Informational websites. In reality, there is a website that covers every niche, purpose and need.
Why you need a responsive website?
Sites built to be truly responsive, provide an optimal experience for the user, whatever type of device and screen size they are using, with minimum resizing and scrolling. For 2019 all websites need to use responsive web design as more people are accessing the Internet using mobile devices than desktop and laptop computers, plus non-responsive sites are penalised by Google and are therefore going to be harder to find.
What is important in Web design?
A brand is all-important now, be it your personal brand or a business brand. Web design is therefore important as it impacts how your audience perceives that brand. The impression you make on them can either keep them on your page so that they can learn about your business or leave and turn to a competitor. Good web design helps you keep your visitors on your site’s pages.
What is the difference between website and webpage?
The difference between a website and a web page is that a website consists of a number of web pages, whilst a web page is, as its name suggests, just one page. In essence, a web page is akin to the page of a book, it being a small part of a website, just as a page is of a book.
Which is better Wix or Shopify?
These two systems have been created to meet different needs. Shopify is better for eCommerce sites and has a wider range of apps than Wix, whilst Wix is easier to use if all that is required is a simple website. Wix can be used for smaller online stores, but for better eCommerce functionality, Shopify is a better choice.
Is Wix better than WordPress?
Both Wix and WordPress are easy to use, however of the two, Wix is easier to get used to for beginners and handles its own updates. This makes it easier to keep up to date, something which is essential to ensure the security of a site. WordPress is undoubtedly more powerful and flexible, but it relies heavily on Plugins to extend its functionality well beyond what Wix can offer.
Which website builder is best?
Hiring a web developer/designer makes the need to work out what builder is best redundant, but if you are determined to build a site yourself, the following builders should be considered, each having their own strengths and weaknesses. Squarespace has some excellent Themes, whilst Shopify is considered the best for eCommerce. The format is also considered to be a great choice for Portfolio websites, whilst Wix offers users the precise control some users require.
class=”schema-faq-question”>What about Drupal?
Drupal CMS is a powerful content management platform typically aimed at larger and more complex, content-heavy websites. Setting up a Drupal website takes more initial planning and development than systems like WordPress but can be more easily customised and tuned with the right development skillset.
Do professional Web designers use Dreamweaver?
Dreamweaver has been around since 1997 and was a favorite with a large number of web designers and developers. You can author professional code with Dreamweaver, but as with all such programs it has limitations. To be able to truly build outstanding websites, a web developer has to be proficient in HTML, CSS, JavaScript and scripting languages like PHP.
How is a website looked after?
A support and maintenance agreement from a reputable agency will keep the website secure, fast and accessible, as well as your content management team supported.

5th June 2024
WordPress Web Development: The Rouge Way
Services / Web Applications / Web Development / WordPress

26th May 2024
A Rouge Guide to: Decoding Digital Sales Funnels
Digital Marketing / Website Planning / WordPress

17th May 2024
WordPress Website Support and Maintenance
Services / Website Planning / WordPress

15th May 2024
Selecting a WordPress Development Agency
Internet Website Design / Services / Web Development / WordPress
Oops! Please rotate your device for the best experience
Essays on Web Design
Faq about web design.
Best Tips For Writing Web Design Essays

Designbeep is a design blog dedicated to web developers,bloggers,designers and freelancers.Our aim is to share everything about web design,graphic design,tutorials and inspirational articles and more.

Simple web design tips for beginners: A complete guide
Just getting started in web design? This guide will get you ready to tackle your first project as a beginner.

From 101 to advanced, learn how to build sites in Webflow with over 100 lessons — including the basics of HTML and CSS.

Web design is a crucial component of the web development process.
If you're interested in web design, we're guessing you have a creative streak. And how could you not be excited about jumping in and making your first website? Web design is about crafting a functional piece of art — but where do you start? If you're wondering what you need to know before you begin, this is a simple web design guide that will help you start.
Choose something basic for your first site design
This seems like a no brainer, right? But sometimes we can get overly ambitious and end up discouraged. For your first project, it’s a good idea to choose something simple and fun. An ecommerce site is more complicated and would be better to tackle once you have more experience.
A blog is a great place to start. It will be a good design exercise and you’ll learn how a Content Management System (CMS) works, which will be important to know for future site designs. Best of all — you don’t have to start from scratch. There are plenty of blog templates that make it easy to put one together.
Templates are a valuable learning tool. Watching how HTML, CSS, and Javascript elements are styled and come together will give you deeper insight into what makes a design work. You can use templates as a foundation to make changes and customizations.
Maybe you don't want to start a blog — try pulling from your creative pursuits or hobbies. How about building a showcase for your photography skills or for your collection of short stories? Creating a design to feature a passion of yours makes for an enjoyable first project.
Find inspiration from other designers

You've no doubt come across websites that have wowed you with their stunning design.
Create an inspiration doc with links to sites you love, or bookmark them as you go. Pinterest is a great place to find great site design — you can find and pins illustrations, book covers, posters, blogs, and other types of design work to refer to. Designers use the term "mood board" for these collections. Mood boards are a quick reference resource if you find yourself stuck. Which you will.
Outside the discoveries you make on your own, there are some curated collections you should check out.
- Awwwards always has new and fresh work and a variety of themed collections
- Behance is a fantastic compilation of website design work, where the focus is on quality and creativity
- Dribbble focuses on individual designers, providing a forum to get feedback and communicate with others about their work
And of course, head over to Made in Webflow to see the variety of ways people are using our design platform. There’s so much cool stuff to check out and so many templates available to clone as your very own.
Look outside the web for sources of inspiration
Web design is informed by a visual language that can be found anywhere, like the cover of a graphic novel or the digital kiosk at your bank. Develop an eye for recognizing good design and start analyzing why something works or doesn’t work, whatever the medium.
Pay attention to typography
We often read without even being aware of typefaces. Pay attention to the effect type has on as you consume content. Is that font on the menu readable? What makes that hand-lettered sign for the local business work so well? Letters are everywhere. Make note of both good and bad uses of typography.
Typewolf is an excellent resource to keep tabs on popular fonts. It has plenty of lists to explore, a featured site of the day, and lookbooks that have spectacular font combinations. It’s helpful to see actual examples of typography being used, and websites like Typewolf are a great place to see their practical applications. Getting familiar with different fonts will help you pick the right type for your first site design.

Let the fine arts influence you
Oh, did we mention there’s an entire history of art to draw from? So many movements and artists still shape the work of creatives today — especially web designers. Take a stroll through our Web design and art history piece to discover many monumental artistic achievements. Not only is filled with valuable information, it’s an excellent example of how content and artistry can come together to tell a story.

Research different types of design
There are so many disciplines of design to be familiar with. A knowledge of product design, illustration, and even branding can further develop your creative senses.
For inspiration that goes beyond web design, Abduzeedo offers brilliant examples. Whether it’s poster art, luggage, or furniture, you’ll see fantastic examples of design done right. Be open to different types of design and actively seek out inspiration . The more knowledge you have, the easier it will be to design your first website . Education informs intuition.

Have content ready before you start
Putting content first means having content ready to work with before you start designing your first website.
It doesn’t have to be perfect. You can always edit and optimize for Google SEO (search engine optimization) later. But having at least a rough draft of what will go live will help make sure the design is laid out to accommodate it. Designing with real content gives you a better representation of how the website will look and function. It also gives you the opportunity to make changes earlier in the design process.
For blogs, you’ll need to have a post ready to test in the CMS. Having a couple posts written before you launch will save scrambling to write something after the fact.
Keep your design simple and intuitive
Whether it's writing, navigation, or CTAs, no one wants to struggle with your design.
Your design approach should be rooted in simplicity and order. Logic should guide someone through the site with ease. And since we’re talking about those people who will interact with what you’ve created, this is a good place to introduce UX.
Understand user experience (UX) basics
A website is more than just floating text in space. The color scheme, content, typography, layout, and imagery all come together to serve your audience and stir emotion. Someone wandering through the digital space you’ve created should have a clear path free from obstacles.
UX focuses on understanding your audience. What are they looking for — and how will your design make finding it easy? UX is about getting into the heads of your audience and seeing your design through their eyes.
When building your first website, keep these guiding UX principles in mind:
- Make things simple and intuitive
- Communicate concepts in a logical succession
- Meet your audience’s needs and resist the temptation to showboat your skills at the expense of usability
Learning about your audience will help you craft a design that’s tailored to their wants and needs. Check out our Beginner’s guide to user research for more insights on how to do this.
Understand user interface (UI) basics
If you’re new to web design, you might be confused by the difference between UI and UX . Most of us were. Know this — they’re two distinct concepts.
Where UX is concerned with the overall feel of a design, UI is about the specifics. If you were in an elevator, UI would be the size and arrangement of the floor buttons, while UX would encompass the colors, textures, and other interior design choices of the elevator space. UI is about giving someone the tools they need to experience your website free from complications.
When constructing your first website, keep these UI principles in mind:
- Functionality of interactive elements should be obvious
- Uniformity must guide usability — actions should follow logical patterns
- Design choices should be made with a clear purpose
Take a look at 10 essential UI design tips for a deeper dive into UI.
Introducing The Freelancer’s Journey: a free course that teaches you how to succeed as a freelance web designer — from getting clients to launching their websites.
Use the principles of design for web starters
Effective design is guided by certain rules and it’s important to understand essential web design skills before you start. There are standard practices that will simplify the process and make for a more refined final product.
If you want to design and build websites, understanding good layout is key. We suggest keeping things minimal and working with only a few elements to focus on the perfect placement.
When you first start designing, think grids. Grids align elements, like div blocks and images on a web page, in a way that creates order.
The structure of a layout should follow a visual hierarchy. What are the important ideas you want people to see and in what order? Visual hierarchy needs to adhere to the common patterns people use when reading. There are two paths people’s eyes generally follow on the web: the F-pattern and the Z-pattern. Being familiar with how these patterns work will help you organize your own content.
The F-pattern is more common for designs with dense blocks of content. People’s eyes will scan down the left side of a layout until things catch their attention and then read from left to right. Imagine looking through the menu at a restaurant — you may skip over the bold names of dishes aligned on the left until you come to something that grabs you, which will prompt you to read the supporting details explaining that specific dish.
Most people will read through something like a blog post in this F-pattern. With left-aligned text and bulleted sentences, Nelson Abalos takes advantage of this design technique, making his posts easy to navigate and follow.

The Z-pattern is associated with less text-heavy design. Many landing pages conform to this pattern. All the major elements on the Conservation Guide site adhere to the Z-pattern. If you’re a beginner web designer, this is a simple layout trick to help usability.

You have the colors of the rainbow and beyond available to you. And we all know that "with great power comes great responsibility." The power of the color picker can be wielded for good or evil.
Here are a couple straightforward approaches in choosing a color scheme for your first website.
Use a single color as the base, vary the amount of saturation, include lights and darks, and play with various hues for a uniform color scheme. Regardless of your niche, a monochrome site is a smart design choice. And remember, whatever color you choose for the text, make sure you’re thoughtful about readability .
In this example from Unique , each section is delineated by a monochromatic color scheme. You don’t have to get this fancy in your beginner designs, but it’s nice to see their use of different monochromatic color variations. Notice how each section is made of colors related to the featured bags? This is a nice design trick that makes for a harmonious color scheme.
Complementary
Take colors that are opposite on the color wheel and combine them. Easy enough, right?
Use complementary colors with care. In this design below from the Ignisis website, the designer used blue and orange in different combinations along with whitespace and greys for a layout that never tires the eyes. The contrast feels crisp and refreshing.
Typography is two-dimensional architecture, based on experience and imagination, and guided by rules and readability.
-Hermann Zapf
So what are the rules that you, the neophyte designer, need to know?
Typography informs tone
Think of a wedding invitation or a funeral announcement. Both are profound life events — one a joyful celebration and the other typically more somber. Where an ornate flowery typeface works well for a wedding, it’s not well-suited for a funeral.
When designing your first website, keep tone in mind. If you’re going for a lighthearted vibe, like a food blog, weaving in playful fonts makes sense. But if you’re crafting a website for a law firm, stick to more professional typefaces .
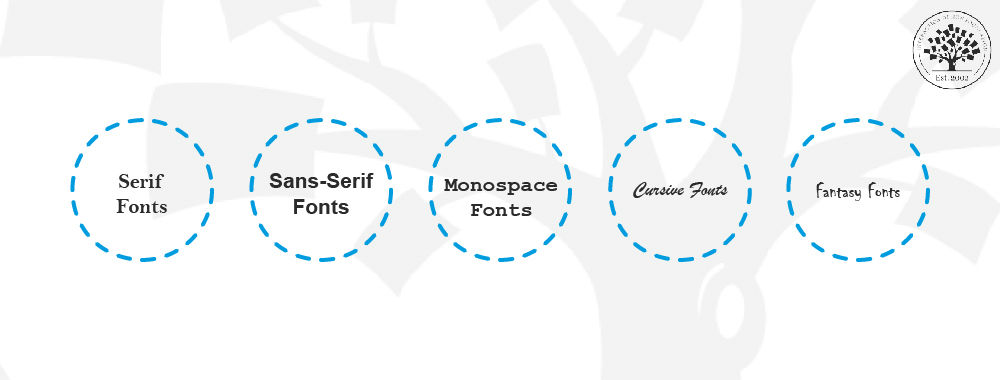
Serifs versus non-serifs
A common mistake of new designers is to mix up serif and non-serif fonts. You can tell them apart because the ends of serif letters have an extra line or stroke added vertically or horizontally.
Check out the differences between PT Serif and PT Sans (without the serif).
Here’s PT Serif:

And here’s PT Sans:

Serifs are an artifact from the time of printing presses when most of the words we read were printed with ink on paper. Serifs anchored words onto the page and made them easier to read. In the earlier days of the web, serifs were shunned by web designers because lower screen resolutions diluted them. Now that screens are better optimized for typography with serifs, they’ve made a comeback.
Those small lines make a huge difference. You’ll notice the above PT Serif typeface feels more formal and the sans-serif version seems lighter and looser.
Since serif fonts are more complicated, they’re best used in moderation. Headers are an ideal place for serif fonts, and larger blocks of content benefit from a more simplified font without serifs.
Ornamentation versus practicality
The loops and whorls of a flourished font will add personality and elegance to a design, but don’t overuse frilly fonts. A website is about communicating to an audience through content. As Hermann Zapf said, readability is one of a font’s most important characteristics.
Typography technicalities
There’s a lot to learn with typography. As you progress as a designer, you’ll need to know how to use line height, kerning, and different weights in your typography. But don’t get too caught up in tweaking all the intricacies for your first site. Focus on making sure everything is readable — you can experiment fine-tuning the details later.
Start designing
Tutorials and research are invaluable to your learning, but you’ll eventually just need to dig in and get designing. Even if you create something no one will ever see, it's still an exercise problem solving and applying what you've learned. Don't worry if it's not amazing. But be proud of crossing that threshold from aspiring designer to actually being one — you’re on your way!
Get feedback
You finished your first design — congratulations! You worked hard and you’re ready to show it to the world. But before you hit publish, get some outside perspective on what you made.
Getting constructive criticism can be uncomfortable. Creating something, whether it’s an essay, a painting, or a website is an act of vulnerability. The things you put into the world are an extension of who you are and what you’re capable of. To be told what you made could be better or is wrong might feel like a personal attack.
In web design, feedback is a normal and necessary part of the process. Learn how to set your ego aside and separate the feedback from your self-worth. As you gain experience, you’ll be able to identify and implement practical, useful feedback and let go of the rest. You’ll find that more experienced designers know what it’s like to be a beginner — they’re excited to see less-experienced designers succeed.
If you’re designing with Webflow, share your work in the Webflow Showcase or request help in the Webflow design forum . As you progress, you’ll want to submit to places like Dribbble and Behance to get more eyes on your work. Not only will you get constructive criticism, you’ll get feedback on what you’re doing well — which always feels great.
Webflow makes web design for beginners accessible
Gone are the days of having to learn complex front-end code to build a website. In the past, you had to depend on a developer to bring your designs to life. Today, you can design, build, and launch complex websites in just a few hours using Webflow .
Knowing a few key concepts, and being able to know the difference between good and bad design will give you the confidence and skills to craft your first website. Webflow frees you up from having to code, opens up your creative bandwidth, and let’s you start designing immediately.
Build completely custom, production-ready websites — or ultra-high-fidelity prototypes — without writing a line of code. Only with Webflow.
Subscribe to Webflow Inspo
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.
Related articles
How to learn web design in 9 steps (+ best practices).
Discover how to learn web design and learn the basics of UI, UX, HTML, CSS, and visual design.

Font pairing: How to find the right combinations for your web designs
Choosing typography for your web designs can often be frustrating. Here's everything you need to know to make pairing up fonts an easier process.
What is graphic design? With examples for beginners
What is graphic design? This beginner’s guide walks you through the definition of graphic design and shares examples of different types.

12 best web design courses of 2024 (free + paid)
Find the best web design courses, free and paid, to sharpen your skills as a web designer and visual developer.

10 best premium UI kits for web designers
Get your new web design project started with these amazing UI kits, or copy and paste elements into your existing projects to give them a creative boost.

4 dark mode websites to spark ideas for your next web design
Learn all about the beauty of dark mode and why you should consider using it for your next design project.
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Transforming the design process at

30 Web Designer Interview Questions and Answers
Common Web Designer interview questions, how to answer them, and example answers from a certified career coach.

So, you’ve got a passion for crafting visually stunning and user-friendly websites, and now you’re preparing to step into the exciting world of web design. Whether you’re a seasoned professional or an ambitious newcomer eager to make your mark in the industry, acing that web designer interview is a critical milestone on your path to success.
In this article, we’ll delve into some common web designer interview questions, along with expert advice and sample answers to help you showcase your creativity, technical prowess, and problem-solving skills as you navigate these conversations like a pro.
1. What is your design process, from concept to final product?
Understanding your design process is essential for interviewers because it gives them insight into how you approach projects, collaborate with team members, and solve problems creatively. Your ability to effectively communicate your process also demonstrates your organizational skills and adaptability, which are both critical for successful web design projects.
Example: “My design process begins with understanding the client’s goals, target audience, and desired user experience. I start by conducting research on their industry, competitors, and current trends to gather inspiration and insights. Once I have a solid foundation, I create wireframes or low-fidelity mockups to outline the basic structure and layout of the website.
After receiving feedback from the client on the initial wireframes, I move on to creating high-fidelity prototypes using design tools like Adobe XD or Sketch. This stage involves refining the visual elements, such as typography, color schemes, and imagery, while ensuring that the design aligns with the client’s brand identity. I also focus on incorporating responsive design principles to ensure optimal performance across various devices and screen sizes.
Once the client approves the final prototype, I collaborate with developers to implement the design into code, making sure that the end product stays true to the original vision. Throughout this phase, I conduct regular testing and quality assurance checks to identify and resolve any issues before launching the website. After deployment, I remain available for ongoing support and updates to keep the site fresh and relevant.”
2. Can you describe your experience with responsive web design?
Responsive web design is a critical aspect of modern web development, given the variety of devices and screen sizes people use to access the internet. This question aims to assess your understanding of the concept and your hands-on experience in creating seamless user experiences across multiple platforms. It also allows the interviewer to gauge your technical skills and ability to adapt to the ever-evolving digital landscape.
Example: “Certainly! In my previous role as a web designer, I was responsible for creating and maintaining responsive websites for various clients. My experience with responsive design primarily involves using CSS media queries to adjust the layout and appearance of elements based on screen size and device type. This ensures that the website looks great and functions optimally across different devices such as desktops, tablets, and smartphones.
I also prioritize mobile-first design, which means designing for smaller screens first and then progressively enhancing the design for larger screens. This approach helps me focus on essential content and functionality while ensuring a seamless user experience regardless of the device being used. Throughout my career, I have successfully implemented responsive designs for multiple projects, resulting in improved user engagement and satisfaction.”
3. Which design tools and software do you prefer to use and why?
Asking about your preferred design tools and software gives the interviewer insight into your technical skills and adaptability. They want to know if you’re familiar with the tools their company uses or if you have experience with similar ones. Your answer also highlights your ability to stay current with industry trends and showcases your ability to adapt to new tools as needed.
Example: “I prefer using a combination of Adobe Creative Suite and Sketch for my design projects. Adobe Photoshop and Illustrator are my go-to tools for creating graphics, editing images, and working with typography. Their extensive features and capabilities allow me to produce high-quality designs while maintaining flexibility in my creative process.
Sketch is another tool I frequently use, especially for designing user interfaces and wireframing. Its intuitive interface and powerful vector editing capabilities make it easy to create responsive layouts and collaborate with other team members. Additionally, the vast library of plugins available for Sketch helps streamline my workflow and improve overall efficiency. This combination of tools enables me to deliver visually appealing and functional web designs that align with client requirements and industry standards.”
4. How do you ensure that a website is accessible for users with disabilities?
Accessibility is a key component of good web design, and ensuring that your work caters to users with disabilities is both a legal requirement and a demonstration of empathy. Interviewers want to know if you’re knowledgeable about accessibility best practices, if you’re capable of implementing them effectively, and if you’re committed to creating inclusive digital experiences for all users.
Example: “To ensure a website is accessible for users with disabilities, I follow the Web Content Accessibility Guidelines (WCAG) as my primary reference. These guidelines provide a comprehensive framework to create an inclusive web experience for all users.
One key aspect of accessibility is providing alternative text for images and other non-text content, which allows screen readers to describe the content to visually impaired users. Additionally, I pay close attention to color contrast ratios and font sizes to accommodate users with low vision or color blindness. For those with hearing impairments, I make sure to include captions or transcripts for any audio or video content on the site.
Another important consideration is keyboard navigation. I design websites so that they can be fully navigated using only a keyboard, ensuring that users who cannot use a mouse can still access all features and content. Lastly, I test the website’s accessibility using various tools and manual checks to identify and address any potential issues before launching the site. This thorough approach helps me create websites that are not only visually appealing but also accessible to a wide range of users.”
5. What are the key principles of user-centered design?
Understanding user-centered design is essential to creating websites that are visually appealing, functional, and user-friendly. Interviewers want to know if you prioritize the needs, preferences, and limitations of end-users throughout the design process. By asking this question, they seek to confirm that you can create a seamless and satisfying experience for users, ultimately contributing to the success of a company’s online presence.
Example: “User-centered design focuses on creating products that are tailored to the needs, preferences, and expectations of the end-users. The key principles of user-centered design include:
1. Understanding the target audience: It’s essential to research and identify the users’ demographics, goals, and pain points to create a design that caters to their specific requirements.
2. Usability: A user-centered design should prioritize usability by ensuring that the interface is easy to navigate, with clear calls-to-action, consistent layout, and intuitive functionality.
3. Accessibility: Designing for diverse users means considering factors such as different devices, screen sizes, and varying abilities. This includes implementing responsive design, using appropriate color contrasts, and providing alternative text for images.
4. Feedback and iteration: Continuously testing the design with real users helps identify areas for improvement. Gathering feedback and making iterative changes based on this input ensures that the final product meets user expectations and provides an optimal experience.”
6. Describe your experience working with content management systems like WordPress or Drupal.
When hiring a web designer, it’s important for interviewers to know your familiarity with content management systems (CMS), as they are widely used in web design and development projects. Having experience with CMS platforms like WordPress or Drupal demonstrates your ability to create, manage, and maintain websites, making you a valuable asset to the company. Additionally, it shows that you can adapt to different platforms, potentially easing collaboration with other team members or clients who may have specific CMS preferences.
Example: “Throughout my career as a web designer, I have gained extensive experience working with content management systems (CMS) like WordPress and Drupal. In fact, the majority of the websites I’ve designed and developed were built on these platforms.
With WordPress, I am proficient in creating custom themes, modifying existing ones, and implementing various plugins to enhance website functionality. My familiarity with PHP allows me to make necessary adjustments to the backend code when needed. Additionally, I have experience optimizing WordPress sites for SEO and performance.
As for Drupal, I have worked on several projects that required more complex and customized solutions. I have experience building custom modules, configuring views, and managing user roles and permissions. My knowledge of Twig templating has been valuable in creating visually appealing and responsive designs within the Drupal environment.
Working with both CMS platforms has allowed me to deliver tailored solutions to clients while ensuring ease of use and maintainability for their teams.”
7. How do you stay up-to-date with the latest web design trends and technologies?
The digital landscape is constantly evolving, and employers want to ensure that their web designers are proactive, adaptable, and committed to staying informed about the latest trends and technologies. Your ability to keep up with these changes will contribute to your team’s success in creating cutting-edge, user-friendly websites that meet the needs of clients and users alike. Showcasing your dedication to staying current demonstrates that you’re a valuable asset to the company.
Example: “To stay current with the latest web design trends and technologies, I actively participate in online communities and follow industry-leading blogs and websites. Some of my go-to resources include Smashing Magazine, A List Apart, and Web Designer Depot. These platforms provide valuable insights into emerging trends, best practices, and new tools that can enhance my work.
Furthermore, I attend web design conferences and workshops whenever possible to learn from experts and network with fellow professionals. This not only helps me expand my knowledge but also exposes me to different perspectives and ideas within the field. Additionally, I dedicate time each week to experimenting with new tools and techniques, which allows me to continuously refine my skills and adapt to the ever-evolving landscape of web design.”
8. Can you provide examples of websites you have designed? What was your role in each project?
Showcasing your past work is critical for potential employers to gauge your design skills, creativity, and ability to execute projects. By explaining your role in each project, you demonstrate your capacity to work independently or as part of a team, manage different aspects of web design, and adapt to various project requirements—all qualities hiring managers look for in a web designer.
Example: “Certainly! One of my recent projects was designing a website for a local bakery. My role in this project was to create the overall visual design, including layout, color scheme, and typography. I collaborated closely with the client to ensure their brand identity was well-represented on the site. Additionally, I designed user-friendly navigation and integrated an e-commerce platform for online orders. This allowed the bakery to expand its customer base and streamline the ordering process.
Another example is a non-profit organization’s website that I worked on last year. In this project, my primary responsibility was to redesign the existing site to improve user experience and accessibility. I conducted user research and analyzed web analytics data to identify areas needing improvement. Based on these insights, I restructured the content hierarchy, simplified the navigation menu, and implemented responsive design techniques to optimize the site for various devices. As a result, the organization experienced increased engagement and donations from visitors.”
9. Explain the difference between UX and UI design.
The interviewer wants to assess your understanding of the two essential aspects of web design: User Experience (UX) and User Interface (UI). Demonstrating your knowledge of UX and UI design principles is critical to showing that you can create visually appealing and functional web designs that cater to the needs and preferences of users. This question also highlights your ability to communicate complex design concepts in an accessible manner.
Example: “User Experience (UX) design and User Interface (UI) design are two distinct but closely related aspects of web design. UX design focuses on the overall experience a user has when interacting with a website or application, taking into account factors such as usability, accessibility, and efficiency. The primary goal of UX design is to create a seamless and enjoyable experience for users by understanding their needs and preferences, and then designing solutions that cater to those requirements.
On the other hand, UI design deals specifically with the visual elements and layout of a website or application. This includes components like buttons, icons, typography, color schemes, and navigation menus. UI designers aim to create aesthetically pleasing and intuitive interfaces that effectively communicate the intended functionality and guide users through their interactions with the product.
While both UX and UI design contribute to the overall success of a digital product, they serve different purposes. UX design ensures that the product meets users’ expectations and provides a satisfying experience, while UI design enhances this experience by presenting information in an appealing and easily navigable manner.”
10. How do you handle constructive criticism on your designs?
Creativity and collaboration go hand-in-hand in the world of web design. As a web designer, you’ll work with various team members and clients who may have different ideas and opinions about your work. Being able to handle constructive criticism demonstrates your adaptability, professionalism, and ability to grow from feedback, ultimately leading to better designs and a more successful project outcome.
Example: “As a web designer, I understand that constructive criticism is an essential part of the design process and helps me grow professionally. When receiving feedback on my designs, I approach it with an open mind and focus on understanding the rationale behind the suggestions.
I actively engage in discussions with clients or team members to clarify their concerns and expectations. This allows me to gain valuable insights into how I can improve the design while still aligning with the project’s goals. Ultimately, I view constructive criticism as an opportunity to refine my skills and deliver better results for both the client and the end-users.”
11. What is your approach to designing for different screen sizes and devices?
As a web designer in today’s digital landscape, you must be able to create designs that are adaptable and user-friendly across various devices and screen sizes. Interviewers ask this question to understand how you approach responsive design and whether you have the necessary knowledge and skills to create websites that cater to the ever-evolving needs of users on different platforms. This will help them gauge whether you’re a good fit for their team and projects.
Example: “My approach to designing for different screen sizes and devices is rooted in responsive design principles. I start by considering the mobile experience first, as it often presents the most constraints in terms of screen real estate and user interactions. This helps me prioritize content and functionality that are essential for users on smaller screens.
Once I have a solid foundation for the mobile layout, I progressively enhance the design for larger screens using CSS media queries and flexible grid systems. This allows me to optimize the layout and take advantage of additional space without compromising the core user experience. Throughout this process, I test my designs on various devices and browsers to ensure compatibility and consistent performance across all platforms.”
12. Describe your experience with HTML, CSS, and JavaScript.
Navigating the trinity of HTML, CSS, and JavaScript is the foundation of web design. These programming languages are the building blocks for creating visually appealing and functional websites. Interviewers want to gauge your proficiency in these languages to determine if you have the technical know-how to create engaging and user-friendly web experiences that align with their company’s vision and goals.
Example: “Throughout my five years as a web designer, I have gained extensive experience working with HTML, CSS, and JavaScript. My proficiency in these languages has allowed me to create responsive and visually appealing websites for various clients.
With HTML, I am well-versed in structuring content using semantic tags, ensuring that the website is accessible and SEO-friendly. In terms of CSS, I have experience creating custom stylesheets from scratch, as well as utilizing popular frameworks like Bootstrap to achieve consistent design across different devices. My knowledge of JavaScript enables me to add interactivity and dynamic elements to websites, improving user engagement and overall functionality. Additionally, I have worked with libraries such as jQuery and React to streamline development processes and build more complex applications. This combination of skills has been instrumental in delivering high-quality web designs that meet both client expectations and business objectives.”
13. Have you ever had to redesign a website based on user feedback? If so, how did you handle it?
Adaptability and receptiveness to feedback are essential qualities for web designers. By asking this question, interviewers want to know if you can take constructive criticism and use it to improve your designs. They also want to see how you collaborate with users or clients, showcasing your ability to listen, implement changes, and ultimately, create a better user experience.
Example: “Yes, I have had the opportunity to redesign a website based on user feedback. When faced with this situation, my first step was to analyze and prioritize the feedback received from users. I collaborated with the project manager and other team members to identify which changes were most critical for improving user experience and aligning with the client’s goals.
Once we had prioritized the necessary updates, I created mockups and wireframes to visualize the proposed changes, ensuring that they addressed the concerns raised by users while maintaining design consistency and brand identity. After receiving approval from the client and incorporating any additional suggestions, I proceeded to implement the changes in the live website.
Throughout the process, I maintained open communication with both the internal team and the client, providing regular progress updates and seeking their input when needed. This collaborative approach not only helped us address user feedback effectively but also resulted in an improved website that better met the needs of its audience and supported the overall business objectives.”
14. What is your experience with search engine optimization (SEO) best practices in web design?
Understanding SEO is essential for web designers, as it directly impacts a website’s visibility in search results and its ability to attract organic traffic. By asking this question, interviewers want to gauge your knowledge of SEO principles and how you incorporate them into your designs. This helps them determine if you can create user-friendly, search engine-friendly websites that will rank well, attract visitors, and ultimately contribute to the success of their online presence.
Example: “Throughout my career as a web designer, I have always prioritized incorporating SEO best practices into my designs to ensure that the websites I create are not only visually appealing but also easily discoverable by search engines. My experience with SEO includes optimizing website structure, creating user-friendly navigation, and ensuring fast loading times.
I am well-versed in using relevant keywords within content, meta tags, and image alt tags to improve search engine rankings. Additionally, I focus on mobile responsiveness and cross-browser compatibility, as these factors significantly impact user experience and search engine performance. By staying up-to-date with the latest SEO trends and guidelines, I can effectively design websites that cater to both users and search engines, ultimately supporting the overall business goals of increased visibility and engagement.”

15. How do you balance aesthetics with functionality when designing a website?
Striking the right balance between aesthetics and functionality is a vital aspect of web design. This question helps interviewers gauge how well you understand this principle and your thought process when faced with such challenges. They want to see your ability to create visually appealing designs without compromising user experience, ensuring that visitors can easily navigate and interact with the website while appreciating its design elements.
Example: “Balancing aesthetics and functionality is essential for creating an effective website that meets both user needs and client expectations. To achieve this balance, I begin by understanding the target audience and the primary goals of the website. This helps me create a design that caters to users’ preferences while ensuring that the site’s purpose is fulfilled.
Once I have a clear vision of the project requirements, I focus on designing an intuitive layout with easy navigation, prioritizing usability. Then, I incorporate visually appealing elements such as color schemes, typography, and graphics that align with the brand identity and enhance the overall user experience. Throughout the design process, I consistently test the website’s performance and responsiveness across various devices and browsers to ensure optimal functionality without compromising its aesthetic appeal. This iterative approach allows me to fine-tune the design until it strikes the perfect balance between form and function.”
16. Do you have any experience with e-commerce platforms such as Shopify or WooCommerce?
As a web designer, your expertise in various platforms is essential for creating versatile and functional websites. Having experience with e-commerce platforms like Shopify or WooCommerce demonstrates your ability to design online stores that cater to the needs of businesses and their customers. Your familiarity with these platforms can make you a valuable asset to a company looking to grow its online presence and boost sales.
Example: “Yes, I have extensive experience working with both Shopify and WooCommerce for various clients. In my previous role as a web designer at a digital agency, I was responsible for designing and implementing e-commerce websites using these platforms.
For instance, when working on a project for an online clothing store, I utilized Shopify’s robust features to create a visually appealing and user-friendly website that showcased the client’s products effectively. This included customizing themes, integrating third-party apps, and setting up payment gateways to ensure a seamless shopping experience for customers.
Similarly, I’ve worked on several projects involving WooCommerce for clients who preferred a WordPress-based solution. In those cases, I focused on tailoring the design and functionality of the site to meet the specific needs of the client while ensuring compatibility with essential plugins and extensions. My experience with both platforms has allowed me to develop versatile skills in creating engaging and efficient e-commerce solutions tailored to each client’s unique requirements.”
17. What is your preferred method for creating wireframes and mockups?
Your preferred method for creating wireframes and mockups reflects not only your technical skills but also your creative process as a web designer. Interviewers want to know how you approach the planning and design stages of a project, as well as your familiarity with various tools and software. This helps them gauge your ability to efficiently translate ideas into visual representations and collaborate with other team members throughout the project lifecycle.
Example: “My preferred method for creating wireframes and mockups is to use a combination of sketching on paper and digital tools. I start by sketching out rough ideas on paper, as it allows me to quickly iterate through different layouts and concepts without getting bogged down in the details. This helps me establish a clear vision of the overall structure and user flow.
Once I have a solid foundation, I transition to using digital tools like Sketch or Adobe XD to create more refined wireframes and interactive prototypes. These tools enable me to easily collaborate with other team members, share my designs with clients, and make adjustments based on feedback. Additionally, they allow me to test the usability of my designs and ensure that they align with both the project requirements and the end-users’ needs.”
18. Describe a challenging web design project you’ve worked on and how you overcame those challenges.
Employers want to know how you approach problem-solving and handle obstacles in your creative process. Web design projects are diverse and can present various challenges, from technical issues to client demands. Sharing your experience in overcoming these challenges demonstrates your adaptability, perseverance, and ability to think critically under pressure—qualities that are essential for a successful web designer.
Example: “One of the most challenging web design projects I’ve worked on was for a client who wanted to create an e-commerce website with a unique and highly interactive user interface. The challenge lay in balancing aesthetics, functionality, and performance while meeting the client’s specific requirements.
To overcome these challenges, I began by conducting thorough research on similar websites and analyzing their design elements. This helped me understand what worked well and what could be improved upon. Next, I collaborated closely with the client to establish clear goals and expectations, ensuring that we were aligned throughout the project. As I developed the initial design concepts, I focused on creating a visually appealing layout that also prioritized usability and responsiveness.
During the development phase, I encountered some technical difficulties related to the site’s interactivity and load times. To address these issues, I optimized images, utilized CSS sprites, and implemented lazy loading techniques to improve overall performance. Additionally, I sought feedback from both the client and potential users through usability testing, which allowed me to make necessary adjustments before launching the final product. Ultimately, this collaborative and iterative approach enabled me to deliver a successful web design that met the client’s needs and provided an engaging experience for end-users.”
19. How do you prioritize tasks when working on multiple projects simultaneously?
Juggling multiple projects is a reality for web designers, especially in fast-paced environments. This question helps interviewers gauge your ability to effectively manage your time, prioritize tasks, and meet deadlines. They want to know if you can successfully balance the various demands of projects and clients, all while maintaining the quality of your work and delivering results.
Example: “When working on multiple projects simultaneously, effective prioritization is essential to ensure timely delivery and maintain high-quality work. My approach involves a combination of assessing deadlines, project complexity, and stakeholder expectations.
I start by creating a list of all tasks across the different projects and noting their respective deadlines. This helps me identify time-sensitive tasks that require immediate attention. Next, I evaluate the complexity of each task, considering factors such as required skills, resources, and potential roadblocks. This allows me to allocate sufficient time for more challenging tasks while ensuring progress on simpler ones.
To balance stakeholder expectations, I maintain open communication with clients or team members, providing updates on my progress and discussing any potential conflicts in priorities. This transparency enables us to collaboratively adjust timelines or redistribute workload if necessary, ultimately leading to successful project outcomes.”
20. What is your experience with cross-browser compatibility testing?
Cross-browser compatibility is a critical aspect of web design—after all, not everyone uses the same browser to access the internet. Interviewers want to ensure that you’re comfortable testing and optimizing websites for different browsers, devices, and operating systems. Your ability to create a seamless user experience across various platforms demonstrates your attention to detail, technical expertise, and commitment to providing the best possible experience for all users.
Example: “Cross-browser compatibility testing has been an essential part of my web design process throughout my career. I understand the importance of ensuring that a website functions and displays correctly across various browsers, as it directly impacts user experience and accessibility.
To achieve this, I start by following best practices in coding, such as using valid HTML, CSS, and JavaScript, which helps minimize browser-related issues from the outset. Once the initial design is complete, I use a combination of manual testing and automated tools to check the website’s performance on different browsers like Chrome, Firefox, Safari, and Edge, as well as their older versions if necessary. This includes testing on both desktop and mobile devices to ensure responsiveness and optimal user experience.
During the testing phase, I identify any inconsistencies or issues and make the required adjustments to the code. If needed, I also collaborate with other team members to resolve more complex cross-browser compatibility challenges. Ultimately, my goal is to deliver a seamless and consistent browsing experience for all users, regardless of their preferred browser.”
21. Are you familiar with any front-end frameworks, such as Bootstrap or Foundation?
Employers want to gauge your technical knowledge and experience with commonly used tools in the web design industry. Familiarity with front-end frameworks like Bootstrap or Foundation demonstrates that you can efficiently create responsive and visually appealing designs, ultimately saving time and resources for the company. Additionally, it shows your ability to adapt to industry standards and work within established conventions.
Example: “Yes, I am familiar with both Bootstrap and Foundation as front-end frameworks. In my previous projects, I have extensively used Bootstrap for its ease of use, responsiveness, and the wide range of pre-built components it offers. This has allowed me to create visually appealing and responsive websites quickly while maintaining a consistent design language across different pages.
I also have experience working with Foundation, which I find particularly useful when building more customized designs that require greater flexibility. While it may not offer as many pre-built components as Bootstrap, Foundation’s modular approach allows me to pick and choose specific elements needed for a project, resulting in leaner code and faster load times.
Both frameworks have their strengths, and depending on the project requirements, I can confidently work with either one to deliver an optimized and user-friendly web design.”
22. How do you collaborate with developers during the handoff process?
Collaboration is key when it comes to web design projects. The handoff process is a critical moment when your design vision is transferred to the developer, who will bring it to life. Interviewers ask this question to gauge your ability to communicate effectively and work closely with developers, ensuring a smooth transition and a successful outcome for the project. Demonstrating your understanding of the handoff process and highlighting your collaboration skills can give employers confidence in your ability to contribute to a cohesive team dynamic.
Example: “Collaboration with developers during the handoff process is essential for ensuring a smooth transition from design to implementation. To facilitate this, I start by clearly communicating my design intentions and providing well-organized design files that include all necessary assets, such as images, fonts, and icons. This helps developers understand the structure and layout of the design, making it easier for them to implement it accurately.
During the handoff, I schedule meetings or use collaboration tools like Slack or Trello to discuss any potential challenges or questions the developers may have regarding the design. I also make myself available for ongoing communication throughout the development phase, addressing any concerns or adjustments needed in real-time. This open line of communication ensures that both parties are on the same page and working towards a common goal – creating a seamless user experience that aligns with the original design vision.”
23. What is your experience with version control systems like Git?
The use of version control systems like Git is an essential part of modern web design and development. Interviewers ask this question to gauge your experience with these tools and your ability to work efficiently within a team. Demonstrating your familiarity with version control systems shows that you understand the importance of tracking changes, collaborating with other team members, and maintaining a history of revisions to ensure the integrity and stability of a project.
Example: “As a web designer, I understand the importance of version control systems in maintaining an organized and efficient workflow. My experience with Git has been extensive throughout my career. I have used it to manage code repositories for various projects, both individually and as part of a team.
I am proficient in using Git commands such as cloning, branching, merging, and resolving conflicts when collaborating with other developers. Additionally, I have experience working with platforms like GitHub and Bitbucket, which facilitate remote collaboration and simplify the process of reviewing and integrating changes from multiple contributors. This expertise with Git has allowed me to maintain clean and well-documented codebases while ensuring seamless collaboration with my teammates.”
24. Can you explain the importance of typography in web design?
Typography takes center stage in web design as it plays a significant role in conveying information, establishing brand identity, and influencing user experience. It’s essential for a web designer to understand and utilize typography effectively to create visually appealing websites that prioritize readability and communication. Interviewers want to ensure that you are knowledgeable about typography and its impact on design and can apply this understanding to create engaging, user-friendly websites.
Example: “Typography plays a significant role in web design as it greatly impacts the user experience and overall aesthetics of a website. First and foremost, typography contributes to readability and legibility, ensuring that users can easily consume and understand the content on a site. A well-chosen typeface and font size can make all the difference when it comes to keeping visitors engaged and preventing them from leaving due to poor readability.
Moreover, typography helps establish hierarchy and structure within the content, guiding users through different sections and emphasizing key points. This visual organization is essential for delivering information effectively and creating a smooth user journey. Additionally, typography has the power to evoke emotions and convey brand personality, which can help create a strong connection between the audience and the company. In summary, thoughtful typography choices are vital in crafting an appealing, functional, and memorable web design.”
25. Describe your experience with Adobe Creative Suite, specifically Photoshop and Illustrator.
Creative Suite skills, particularly Photoshop and Illustrator, are vital tools in the web designer’s arsenal. Interviewers want to know your level of expertise and experience with these programs to ensure you can produce visually appealing and functional designs. Your proficiency with these tools will directly impact your ability to create high-quality work and efficiently complete projects, making you a valuable contributor to the team.
Example: “Throughout my career as a web designer, I have extensively used Adobe Creative Suite, particularly Photoshop and Illustrator, to create visually appealing designs for various projects. My experience with Photoshop includes working on tasks such as image editing, retouching, color correction, and creating custom graphics. I am proficient in using layers, masks, filters, and blending modes to achieve desired effects.
As for Illustrator, I have utilized its vector-based capabilities to design logos, icons, and scalable illustrations for websites and marketing materials. I am well-versed in the use of tools like the Pen tool, Shape Builder tool, and Pathfinder panel to create clean and precise vector artwork. Additionally, I have experience exporting assets from both Photoshop and Illustrator in appropriate formats and resolutions for optimal web performance. This expertise has allowed me to deliver high-quality designs that align with clients’ branding and aesthetic requirements while ensuring seamless integration into their digital platforms.”
26. What strategies do you use to ensure a website loads quickly and efficiently?
Speed and efficiency are critical components of a well-designed website, as they directly impact user experience and search engine rankings. Interviewers want to know if you have a solid understanding of web design best practices and techniques to optimize load times, ensuring that their website is user-friendly and performs well across different devices and browsers.
Example: “To ensure a website loads quickly and efficiently, I employ several optimization strategies. First, I optimize images by compressing them without compromising quality, using appropriate file formats, and implementing responsive image techniques to serve the right size based on the user’s device. Second, I minify CSS, JavaScript, and HTML files to reduce their sizes and remove unnecessary characters, which helps decrease load times.
Another strategy is leveraging browser caching, allowing browsers to store static resources like stylesheets, scripts, and images locally, reducing server requests and speeding up subsequent page loads for returning users. Additionally, I prioritize above-the-fold content by loading critical CSS and JS first, ensuring that users see visible content as soon as possible. Finally, I utilize Content Delivery Networks (CDNs) to distribute static assets across multiple servers in different locations, enabling faster delivery of content to users worldwide. These combined strategies contribute to an efficient and fast-loading website, enhancing user experience and overall performance.”
27. How do you handle disagreements with clients or team members regarding design decisions?
Navigating conflicts and collaborating effectively are essential skills in the web design field. As a web designer, you’ll likely face situations where clients or team members have different opinions or preferences, and it’s important to know how to communicate and reach a solution that meets everyone’s needs. Interviewers want to ensure that you can maintain professionalism, stay open to feedback, and find a way to balance creative vision with practical considerations.
Example: “When disagreements arise regarding design decisions, I believe that open communication and collaboration are key to resolving the issue. First, I listen carefully to the client or team member’s concerns and try to understand their perspective. This helps me identify the root of the disagreement and shows them that I value their input.
Once I have a clear understanding of their viewpoint, I present my rationale for the design decision, explaining how it aligns with the project goals, user experience, and overall aesthetics. If necessary, I may provide examples or research to support my stance. Then, we can engage in a constructive discussion to find common ground and reach a solution that satisfies both parties while maintaining the integrity of the design. This approach fosters a positive working relationship and ensures that all stakeholders feel heard and respected throughout the process.”
28. What is your experience with web analytics tools, such as Google Analytics?
In the ever-evolving digital landscape, a web designer’s role extends beyond creating visually appealing websites. Analyzing website performance, user behavior, and optimizing for conversions are critical aspects of a designer’s job. Understanding web analytics tools like Google Analytics demonstrates your ability to measure the success of your designs and make data-driven decisions for improvements—ultimately contributing to a better user experience and business results.
Example: “Throughout my career as a web designer, I have consistently utilized web analytics tools like Google Analytics to track and analyze website performance. This has allowed me to make data-driven decisions when optimizing websites for user experience and conversion rates.
I am well-versed in setting up custom tracking events, analyzing traffic sources, monitoring bounce rates, and identifying trends in user behavior. Additionally, I use this information to identify areas of improvement on the website, such as modifying navigation elements or adjusting content layout to enhance user engagement. My expertise with web analytics tools ensures that my design choices are informed by real-world data, ultimately leading to more effective and successful websites.”
29. Are you familiar with any programming languages other than HTML, CSS, and JavaScript?
Employers want to know about your versatility and the depth of your skills as a web designer. While HTML, CSS, and JavaScript are the backbone of web design, being familiar with other programming languages can give you a competitive edge and help you contribute more to projects. This question helps interviewers gauge your adaptability, problem-solving abilities, and potential for growth within the company.
Example: “Yes, in addition to HTML, CSS, and JavaScript, I am proficient in PHP and Python. My experience with these server-side languages has allowed me to develop more dynamic web applications by integrating back-end functionality. For instance, when working on a recent e-commerce project, I used PHP to create a secure user authentication system and manage the database interactions for product listings and customer orders. Additionally, my knowledge of Python has been valuable in automating repetitive tasks during the development process and implementing machine learning features in some projects. This diverse skill set enables me to deliver comprehensive web solutions that cater to various client needs.”
30. Can you provide an example of a time when you had to meet a tight deadline for a web design project?
Deadlines are a reality in the world of web design, and being able to meet them is an essential skill. By asking this question, interviewers want to gauge your ability to manage time, prioritize tasks, and deliver high-quality work under pressure. Sharing a specific example demonstrates your adaptability and commitment to delivering results, even when faced with challenging circumstances.
Example: “Certainly, there was a time when I had to design and launch an e-commerce website for a client within two weeks. The client’s previous web designer had left the project halfway through, and they needed the site up and running before their product launch.
To meet this tight deadline, I first prioritized tasks by breaking down the project into smaller milestones with specific deadlines. I communicated closely with the client to ensure that we were aligned on expectations and requirements. Then, I focused on designing the most critical elements of the website, such as the homepage, product pages, and checkout process, while simultaneously coordinating with the development team to start implementing these designs.
Throughout the project, I maintained open communication channels with both the client and the development team, providing regular updates and addressing any issues promptly. This allowed us to work efficiently and effectively under pressure. In the end, we successfully launched the website on time, meeting the client’s needs and contributing to a successful product launch.”
30 Cyber Security Analyst Interview Questions and Answers
30 mechanic interview questions and answers, you may also be interested in..., 30 clinical nurse specialist interview questions and answers, 30 senior compensation analyst interview questions and answers, 30 orthopedic physician assistant interview questions and answers, 30 refrigeration technician interview questions and answers.
Web Design and Web Development: 20 Questions and Answers
Posted by David Watson . on May 9, 2020

1. What types of work does a web designer do?
Web designers in Melbourne creates layouts for different types of websites, banners, graphics for social media, among many other digital artworks. The work revolves around complete designing of the website including all the banners and creative works.
2. Where should you start? HTML, CSS and JavaScript or Design?
It depends on your purpose. The items quoted in the question are correlated to the professions of web designer and front-end developer. If you can easily learn things simultaneously, start practicing on image editing software such as Photoshop and vector art such as Corel Draw or Illustrator. Then go to the HTML and CSS languages.
3. What are the functionalities of each language – HTML and CSS?
HTML is a markup language. It has the function of giving semantics to the marked content. CSS is a formatting language. It has the function of giving visual style to the HTML elements of a page.
4. How to better understand JavaScript and jQuery?
To better understand you must learn before programming logic. Then you must delve into the syntax of that language. This is the right way.
5. How to be more creative when creating any type of chart?
Creativity is related to the things you experience and observe. It determines what you will do at the time of creation. To work with a web design agency, you need to be very organized and creative. Creativity is to organize your entire repertoire coherently. So there’s no such thing as a flip that you turn on and creativity comes along. To be creative at work, you should always experience new things in your field, in other sciences and people.
6. Which is the best program? Photoshop, Corel Draw, Illustrator?
The web designer usually deals more with Photoshop or Sketch (for Mac only) and Adobe XD, depending on the professional. But you can even create in Corel or Illustrator, or any other tool. If you can deliver quality work, on time and on schedule, it matters little to the tool.
7. What is the tip to keep up with the latest trends in the web designer area?
If your time is scarce it is a good sign to be calm. In fact, in most cases, this issue of panic is more of a mismanagement of it than lack of time. Wanting to keep track of the most information in the short time is a good way to discourage.
8. What’s the difference between Front-end and Back-end professionals?
Front-end developer is responsible for designing the interfaces of a website, working with the part of the application that interacts with the user. This professional deals with the languages ??on the “front” as HTML, CSS and Javascript.

The Back-end Developer handles back-side languages, also known as server languages ??like PHP, Java, Python, Ruby, among others. He/she also works directly with database like MySQL, SQL Server, PostgreSQL, among others. This professional acts on what the user can not visualize. It develops the system that will be used for data management using the interface developed by the Front-end developer.
9. What’s the difference between a web designer and web developer?
The web designer works with website design, but caring about issues that aim for ease of use that user experiences. Whereas on the other hand, a web developer deals with the code part of the interfaces.
10. Why do most programmers complain about programs like Adobe Muse and Dreamweaver?
Adobe Muse is software that allows you to work in visual mode without having to write a line of code.At first sight it is wonderful, but like every visual editor it generates a dirty code. But the big problem is not even this one. Imagine if you need to service pages already published, Adobe Muse cannot help you. You will need to know the syntax of the language used.
So such programs are usually tackled by developers. Adobe Dreamweaver also has this possibility, however you have the option to use it without the visual mode.
11. Is it very essential to have WordPress knowledge today?
Currently WordPress reaches about 25% of the world’s websites, it is installed on about 75 million websites according to Forbes. Imagine the potential maintenance needs that this platform requires, along with the benefits that this CMS provides including as easy installation, configuration, maintenance, themes and diverse functionalities.
12. Is it still worth creating HTML sites, or is WordPress the most valid option currently?
This goes according to the need of the project. If the project consists of a small, static pages website with little update can be done only with HTML and CSS. Remembering that a website in WordPress is a website that results in HTML pages. The big difference is that WordPress enables the creation of dynamic websites, because it uses the PHP language.
13. How long does it take for the average person to develop a website from scratch?
Learning how to develop a website is like learning to drive:
The process to develop websites includes some steps: at first your layouts can come out confusing and full of usability problems, after a while begins to create good layouts, but will be catching up in CSS. At least you expect to be styling WordPress themes.So do not worry about time but rather overcoming steps. Be perfect in the learning stage you are now. You will be able to develop within your abilities and more and more they will get better.
14. How to get the first customers without being friends?
To get customers you will have to have something to show, in this case, a portfolio. And it’s not at all bad that the first customers are friends, especially if they pay for it.
15. What is responsive design?
Basically it is to develop websites that suit different devices like cell phones, tablets and desktop.Thinking about responsive design is inherent in building websites. Currently building websites is synonymous with performing responsive design.
16. How to make responsive pages?
First you must know how to apply the concepts of responsive design and second understand the use of CSS3 Medium queries. The first is the responsive web design manual for you to understand the concepts and that you start practicing actually.
17. What are the best practices for creating a good UX?
- Research the target audience and understand their desires and needs;
- According to the survey offer content relevant to this audience;
- Ensure that people find this content simply;
- Ensure that they navigate easily throughout the site without any difficulties and constraints;
- Ensure that they access and that good experience is preserved even on devices of different sizes and systems;
- Ensure that the person who accessed the site leaves from there with the expectations met.
- Ensure that nothing important has gone unnoticed;
- Reduce negative interactions that we have no control over and / or cannot predict when it can happen.

18. Is it worth migrating from graphic design to web design?
Yes of course. It’s easier to do the reverse: start on the web/digital and then study about graphic design. And in fact you do not have to make a harsh choice on one or the other. You can work with both.
19. Can you apply design concepts printed on the web without losing much of the design?
Web Design as it already says in the name is design applied for web. Therefore design concepts in a general way are the same for both areas.
What differs, fundamentally, is that on the web the Designer does not care about the printing processes, but rather how colors, typography and other elements work in digital. It also cares about adapting the layout to different screen resolutions of shape, to provide a great user experience.
20. How does the domain of a web site taken?
Domain is the primary address by which your visitors can find your project on the internet. To acquire one you need to visit some site responsible for registering domains, do a search to check if the name chosen is available, register on the site and then pay the registration fee.
About Author
David Watson is the founder of DesignDrizzle and is a professional website designer for over 10 years. He has competence in creating visually appealing and user-friendly websites for all the clients. He likes to explore new and creative ideas for designing, photography effects and other inspirational subjects
Really helpful post is this, I am a fresher and working in IT Company and want to learn more and more about web designing and development. It’s so helpful for me and want to say keep on posting such posts. Thanks David 🙂
Hey David nice question and answer about web design and web development. It’s so useful for them those who want to know about it.
Thanks David! I am a student and learning web designing. These all are very important for me. Nice article.
Superb post. These questions and answers are so simple and easy to understand. Nice…
Good for freshers in IT company to learn more about web designing. Nice post. Thank you.
Your email address will not be published. Required fields are marked *
18 Key Questions to Ask Your Web Design Client
So, your client needs a website. You are a web designer, and the project should be done in a week or two, right? Well, it depends on numerous factors.
It's a commonly known fact that clients will ask you dozens of questions during the meeting, which at some point starts to become tedious. Now we ask you, why aren't you doing the same thing?
A business/client relationship is a two-way street! The purpose of the client's questions is to determine whether you satisfy their requirements. At the same time, you should compile a website design client questionnaire to determine whether a particular client is a good fit.
Forget the old saying, the "customer is always right" unless you want to end up with someone who will test your patience and waste your time.
There are countless questions to ask web design clients, but we will name the most important ones and help you start your project the way you should!
#1 Why do you need to redesign your website?
Identifying your client's needs is one of the first steps when it comes to the web design process. If they already have a website, you need to know what bothers them with the existing setup.
Is it the current design, performance, look, feel, user-experience, hosting company, or something else? Determine what's wrong before you make it right. Keep in mind that this is one of the crucial questions to ask when building a website.
#2 What business goals is your current website not meeting?
Almost every business owner knows they need a web presence, but they don't really consider what they want to accomplish with their site. Ask them what needs the current version failed to meet, is it the low conversion, or it's failing to keep visitors' attention, or is it challenging to update.
The more specific they are about the flaws, the better job you will do.
#3 What goals do you want to accomplish with the new website?
Well, this one is the complete opposite of the previous question. In this case, you want to identify the failures the existing web page is causing and build a new site that will promote brand awareness and positively affect customers.
#4 Why does your brand need a website?
Running a successful business nowadays would be pointless without a web presence. That's why a website needs to have a specific purpose of serving your brand properly. For example, is it to inform customers about products and services you are offering or allow them to purchase online?
#5 How is your website useful to visitors?
Here you can go through each section of the site with the client and try to break down every feature if possible.

ActiveCollab 2021 Calendar
*Enter your email address and subscribe to our newsletter to get your hands on this, as well as many other free project management guides.
We weren't able to subscribe you to the newsletter. Please double-check your email address. If the issue persists, let us know by sending an email to [email protected]
Newsletter subscribers can download all free materials
#6 What kind of website does your brand need?
This is also one of the important questions to ask when designing a website. Do they want to launch an e-commerce platform or a member portal? Is it an online publication that demands a subscription, or does your client require a straightforward site with technicalities only, such as contact form and address? Once you determine these differences, you can pinpoint the type of website your client requires.
#7 Who do you want to target?
Do you know who your ideal audience is? How do you categorize them by personal goals, intent, tech-savviness, or demographic location? For you to develop a successful website, your client needs to identify buyer personas.
#8 How do you evaluate success?
If you wish to determine a new website's success, start with the short-term and then move to long-term goals. Ask your client what success means to him; do they want to achieve a high subscription, sales, or traffic.
#9 What features do you want your website to portray?
This is one of the questions to ask before designing a website that will help you create a more efficient page that works both for your client and their customers. Without implementing this rule, your design options are endless. Therefore, it's crucial to talk to your client and ask him what they intend to do with the future website to accomplish a better feel, look, or image.
#10 What do you like and dislike with competitors' websites?
Analyzing competitors' sites help you clarify your website's personality and features. Also, as a web designer, you will have a clear vision ahead of you. Your client needs to show you the sites they love and sites they hate and thoroughly explain the reasons behind those emotions.
#11 What's the scope of this project?
It is imperative to define the scope of the project before you start. Otherwise, your client might be shocked by the price if you leave this step for post-launch.
#12 Do you have a timeline?
Before you engage in any type of project, it's important to check with your client whether they have set a launch date. If they have a specific timeline, you should plan out how long it will take you to get there.
#13 How much money do you plan to spend?
There is a significant difference between spending a reasonable amount of money and splurging, especially when it comes to small businesses that are already stretching to make ends meet. Talk to your client about their finances and try to offer him the best option within a specific price range. In this case, you will know where you have to prioritize or sacrifice some features over others.
#14 What features are must-have vs. nice to have
With the best website design, you can accomplish so many things, but not every site should support all the features available out there. For instance, some of the features you are more than welcome to have are:
- Site search
- Newsletter signup
- Multilingual
- Social integration
- Contact form
On the other hand, you probably don't need the "Click To Tweet" option.
#15 How much traffic are you anticipating?
Both you and your client need to determine the site's capacity to avoid losing visitors if the site crashes.
#16 Is there extra work involved, and do you plan to do some parts yourself?
Making a website goes beyond building and designing since many team members and departments are involved in putting together a masterpiece. If you are working with a small business, you will probably be in charge of the whole project. However, large companies usually have a couple of in-house solutions that can minimize the scope and speed up this process.
#17 Who are your main competitors?
This preliminary question involves a bit of engagement on your part. Once the client names their main competitors, it's your job to check their online presence. You have to review the competitors' web design, learn more about the market, and evaluate their social media engagement. However, your goal isn't to copy what's been done before but to learn from their failures and successes.
#18 How can we avoid failure?
Knowing your client's preferences and dislikes is important. Removing something from a website once you are halfway through is annoying and a waste of time. Ask your client to show you their least favorite websites and styles, features, and elements they absolutely hate. This way, you can avoid potential failure even before you start.

Business profitability Cheat Sheet
Start your trial today, free for 14 days ! Onboard your team, plan, collaborate, organize your work, and get paid.
By signing up you are agreeing to the ActiveCollab Terms of Service & Privacy Policy.

Choose your favorite topics and we’ll send our stories from the tech front lines straight to your inbox.
Unsubscribe at any time * ActiveCollab Privacy Policy
Just a second
Awesome! Thank you for subscribing to our newsletter.
Oops, something went wrong! Please try again later.
Related Articles

We detected that you already have an ActiveCollab account
You can log in to an excisting account or you may start a new one
Great, just a few seconds and you're in.
All done! Redirecting you to your account.
We've sent you an email to confirm that it's you. Please check your email to complete the trial account creation.
Sorry, we could not create an account for you at this moment. Please double check your email address. If the issue still persists, please let us know by sending an email to [email protected]
- Artificial Intelligence Paper Topics Topics: 216
- Cybersecurity Topics Topics: 175
- Programming Research Topics Topics: 78
- Agile Project Management Research Topics Topics: 73
- Computers Research Topics Topics: 193
- Radio Paper Topics Topics: 84
- Software Paper Topics Topics: 188
- Cybercrime Topics Topics: 107
- Blackberry Paper Topics Topics: 48
- Robots Topics Topics: 92
- Aviation Safety Paper Topics Topics: 69
- Fire Safety Paper Topics Topics: 60
- Blockchain Paper Topics Topics: 52
- Aviation Topics Topics: 194
- Smartphone Research Topics Topics: 76
109 Web Technology Topics
🏆 best essay topics on web technology, 🎓 interesting web technology essay topics, 👍 good web technology research topics & essay examples, 🌶️ hot web technology ideas to write about.
- Target Audience of Fast Food Restaurants’ Web Sites
- A Website for Selling Furniture
- Credibility of a Complementary and Alternative Medicine Website
- The PayPal Website’s Compliance With Standards
- Edutopia Website Evaluation Using Bloom’s Taxonomy
- Rhetorical Analysis Essay: an Example of a Web Page Case Study
- The Digital Government Websites Requirements
- Dark Web Monitoring Case Study The dark web refers to the part of the Internet that can only be accessed by using specialized software, such as Tor.
- Ways to Make an Image-Heavy Website Load Faster This paper will discuss different ways in which a website could be made faster while maintaining the usage of images.
- Four Seasons Website’s Traffic Ranking Four Seasons traffic rank has dropped in the past 3 months. That may be a result of the misalignment between the company’s market search strategy and customer acquisition goals.
- Wikipedia Website’s Structure and Features The paper reviews Wikipedia’s structure and purpose, its overall “look and feel”, its target audience, and the most useful technical and information features.
- Internet for Travel Agencies and Tourism Websites The purpose of the project is to address the question of how the Internet affected the travel industry about customer satisfaction and service convenience.
- Creating a Website for a Hospital A specialist must build the layout of the site so that the most important information was readable and instantly accessible.
- Online Press Websites: Comparing and Contrasting In the globalized world of rapidly evolving information technologies, designing and maintaining websites gained several forms, combining machinery and creativity.
- Evaluating a Website Looking at http://nytimes-se.com, it is easy to note that it is a fake site. It mimics the appearance of the actual newspaper’s site.
- Internet Technology: Creating a Website This paper is set to explain the way the internet has changed lives and its effect on the pace at which businesses are conducted all over the world today.
- “How Big Is the Dark Web?” Documentary Analysis The documentary “How big is the dark web?” explores the construct of the Dark Web, a large portion of the internet that is hidden and requires special tools to access.
- Technical Communication and Website Design This paper outlines factors in building a webpage, the need to build mortised websites, defines what is CSS and SEO, and examines what does customizing a design mean.
- Seven-Eleven Japan Company: E-Commerce Website Seven-Eleven Japan is an organization that successfully operates since the previous century but suffered from global economic issues.
- Web-Based Systems and Computer Services Web-based systems can be used for both personal and professional purposes, which has opened a plethora of opportunities for business and entrepreneurs all over the world.
- Addressing Website Downtime: Identifying Root Causes and Implementing Solutions In today’s digital landscape, websites serve as the cornerstones of businesses’ online presence, enabling them to connect with customers, showcase products and services.
- Web Programming Technologies, Strategies and Design Web development ranges from creating a single static website page to creating the most complex web-based internet apps, electronic enterprises, or social media platforms.
- The Use of Websites by Transit Agencies Transit systems are required to follow the Federal Transit Administration policies when using and setting up websites and social media to provide a fair service for customers.
- The Lumen Learning Website Analysis Lumen Learning is an educational website that caters to both students and instructors. Lumen’s course materials are made to improve learning through open educational resources.
- Natural Readers Website as Assistive Technology in Education Assistive technology can make incorporating the Universal Design for Learning model in educational facilities faster and more effective by reducing the work of the teachers.
- YouTube Channel Creation, Email Writing, and Nursing Website This research paper examines the video concerning the creation of YouTube channel, the nursing division’s website, and the process of writing emails.
- An Occult Website’s Design Analysis This page is an occult web resource whose task is to present the audience with a conspiracy theory about the future coming of aliens.
- Drunks Driving Websites and Their Punishments Drunk driving is a serious offense with potentially deadly consequences. Several organizations and groups are against drunk driving.
- The Lone Star School of Nursing Website The report will focus on the Lone Star College nursing division’s website, which provides the entire database regarding the programs offered and the application process.
- The Website Remodel Project Scope Statement This website redesign will help improve the end-user interactions with the web content, hence acting as a powerful tool for sales of the company product and services.
- The New York Times Website: User Experience Accessibility With the example of The New York Times website, this paper will study the matter of accessibility and evaluate how accessible the mentioned website is to its potential users.
- Use of Ethos, Logos, and Pathos on Chattahoochee Riverkeeper’s Website The right use of Ethos, Logos, and Pathos in text effectively captures the reader’s attention regardless of the form of the text.
- Union Website: American Federation of Musicians The American Federation of Musicians labor union comprises proficient instrumental music artists in Canada and the United States.
- The Historical Websites’ Brief Analysis This paper is about useful historical websites: Archives Hub, History Matters, Manchester University Press, Open Book Publishers, and Institute of Historical Research.
- Improving the Layout of the University of South Florida Website With UX Redesign This research will provide several suggestions to improve the layout of the University of South Florida website and present innovative techniques used in UX redesign.
- The Mayo Clinic Asthma Website for Consumer Health This study evaluates the Mayo Clinic asthma website using the DISCERN instrument, as it provides guidelines to consumers to help them judge the quality of information.
- New York Times Website: The User Interface This essay explores the User Interface of The New York Times website by examining the site’s features which have made it a coherent and global site for reliable news.
- The World Wide Fund for Nature Website’s Structure This paper aims to describe The World Wide Fund for Nature’s website structure, and design, and provide several recommendations for its improvement.
- “Effectiveness of a Web-Based Screening”: Main Topic, Strengths, and Weaknesses The main weakness of the “Effectiveness of a web-Based screening” study is the lack of a blinding procedure ensuring the internal validity of the results.
- Agile Project Initiation: Building Corporate Website Users are constantly looking for information online, comparing, and buying products and services online. Business websites play an essential role in promoting a company.
- The Historic New Orleans Collection Website The Historic New Orleans Collection (THNOC) website contains content organized adequately for rapid consumption, as selected website information is appropriately highlighted.
- Widget Sales Company Website Development Project This section documents the duties a project manager must perform during the development of the Widget Sales Company website.
- The Onion: Analysis of the News Website The source chosen for this assessment is the news website called The Onion. For this analysis, one news article published on The Onion has been selected (“Congressional Democrats”).
- Comparison and Contrast of the Websites Discussing a Multiple Sclerosis This assignment compares and contrasts two websites discussing a similar topic to different audiences: technical and non-technical.
- Company’s Owner on Developing a Successful Website Interview with the company’s owner is one of the crucial parts that play a significant role in developing a successful website.
- Policy Website Evaluation: Implications for HUS Service Workers The CRAAP Test is used in this paper to evaluate websites for drug abuse and addiction to determine their relevance to HUS service workers.
- How Are Websites Developed and Function? To display the website content, several types of files are used, which are responsible for processing the signal and exchanging information between the client and the server.
- Mayo Clinic Website’s Effectiveness Analysis Mayo clinic has ensured great interactions with other individuals globally by adopting an effective website that lets anyone glimpse how the hospital operates.
- The COVID-19 Section on the Federal Emergency Management Agency Website for Nurses While the main focus of the coronavirus section on the FEMA website is supporting patients with vaccines, finances, and guidance, it is also relevant for public health nurses.
- Massive Internet Outage Hits Websites Including Amazon, gov.UK and Guardian The unexpected failure of the content delivery network (CDN) called Fastly severely affected the work of numerous websites in Western Europe and North America.
- Amazon Web Services: Security Practices Review To ensure the security of AWS, several companies perform remote penetration tests that show whether a system is vulnerable to external attacks.
- Newcastle and Edinburgh Universities’ Website Design Comparison Newcastle and Edinburgh Universities’ websites are quite similar, using large fonts, buttons and images to make the process of navigation and visual appeal of their page better.
- Gottabemobile.com Website Analysis The purpose of gottabemobile.com is to provide balanced and truthful information to its users. It publishes content related to mobile phones, applications, and operating systems.
- Developing a Wix-Based Website This project aims to develop a Wix-based website that will be dedicated to home renovation and property management business.
- Amazon Web Services Review: Proof-of-Concept Report AWS proved to be the appropriate cloud platform for PHI Engineering Design from the analysis of the pros and cons of the three companies.
- Association for Supervision and Curriculum Development Website The Association for Supervision and Curriculum Development’s website can be of great help to instructional leaders who seek modern solutions and innovative practices.
- Virginia Department of Education Website The Virginia Department of Education website is the national education authority that serves as the most beneficial information tool to assist teachers and students in the state of Virginia.
- Creating an Advertising Website for a Jewelry Company The problem of the company is how exactly this website should be used as an advertising tool. The key recommendation would be to use the website as a platform for advertising.
- National Oilwell Varco Website’s Problem Analysis National Oilwell Varco’s website works well as far as the mechanics go, and it could be quite attractive if it were not so dark, and the videos work right.
- Web-Based Organizational Discourses: Climate Change This paper pertains to the investigation of argumentation formation within the process of interaction with organizations holding similar and opposite opinions and viewpoints.
- Evidence-Based Practice-Related Websites The intent and purpose of this project are to identify websites that have information about evidence-based medical practice to help new entrants to understand the concept.
- Web Evlauation – Website of the Internet Mental Health Organization We chose the website of the Internet Mental Health Organization. This website is dedicated to all the individuals in society, trying to inform them regarding mental health disorders.
- Design Solutions for Improving Website Quality and Effectiveness The simplest definition of structure is how the pages of a site are located and are accessible to visitors for navigation.
- The Evergreen Plantation: Review the Quality of the Website First and foremost, the site features an elegant and carefully organized layout which makes the database not only appealing but also easy to navigate.
- Website Proposal Document: Green IT The main goal of having Green IT initiatives with regard to energy is to provide a comfortable and safe environment for the data centre occupants by the lowest possible cost.
- WebMD Website Evaluation with Harris’s Tools This paper analyzes the internet website www.webmd.com with website evaluation tools provided by Prof. Robert Harris.
- Web: Ready for Assistive Technology or Not This research paper’s major purpose is to discuss and research the accessibility issues in relation to websites.
- Integrated Water Strategies From Website Water Recycling The website http://waterrecycling.com/ is a front-end of their company showing various services that the company offers in the field of water recycling.
- Amazon Web Services (AWS): Optimization Possibilities The paper studies AWS diverse set of data storage services with different pricing strategies and performance characteristics, its virtual resources and hardware capacities.
- The Analysis of the Website Myplate The website MyPlate is credible rather than non-credible. It should be associated with some medical institutions specializing in dietary science.
- A Website Comparison: The National Library of Medicine and Webmd Although both websites cover health-related topics, the first website is aimed primarily at healthcare practitioners, such as doctors and nurses.
- Delivery of a Functional and Interactive Website for a Lab and Medical Equipment Company The project is delivering a functional and interactive website for a lab and medical equipment company, which requires a number of specific features.
- Calhoun Community College Website’s Design The purpose of this paper is to analyze the design of Calhoun College’s website and reconsider the concept in the direction of changing the structure of the website.
- beliefnet.com – Website Evaluation This website is useful to many individuals from different faiths and is a helpful tool to many physically and emotionally hurting individuals.
- Development of a Website for McDouglas Company Technological advances and increased professionalism enable static website design and maintenance. The McDouglas website will also act as an auxiliary marketing tool for it.
- Website Critique: Four Seasons Four seasons have chosen and owned a short and a suitable domain name. As a result, its domain name has been easily memorized by its clients.
- Systems Analysis & Design to Enhance Website Visibility Search Engine Optimization (SEO) refers to a series of methods that the business will use to improve its website ranking in the search engine listings.
- Web-Based Prototype of the E-Business Activity The prototype of the e-business activity will be based on the principles of caring and communicating with customers via e-mail or any other electronic communication tool.
- Security Jobs Network Website Review There are many job sites that list job openings from the old favorites such as Careerbuilder, Craigslist and Monster etc.
- Low Cost Website Protection and Customer Privacy Copyright is the basic legal protection measure to pursue which can be cost-effective to small-scale e-commerce firms, if undertaken well.
- Web-Based Shopping: Consumers Attitudes Towards Online Shopping in New Zealand Research data about New Zealand, says about importance of understanding online consumer behavior in New Zealand and then tapping this market successfully.
- Health Resources & Services Administration Website The HRSA (Health Resources and Services Administration) Data Warehouse is a website that provides maps, data, reports, and dashboards about HRSA’s health care programs.
- Breather Company Website’s Keyword Analysis In the current keyword analysis, the focus of the exploration is Breather, a business providing spaces for meetings, training and courses, offices, offsites, and headquarters.
- Cybersecurity for Amazon Web Services Infrastructure This paper gives a detailed description of the best strategies and initiatives to maintain the security of data and services that reside on Amazon Web Services infrastructure.
- Google’s Emerging Web Technologies The new standards prioritized by Google are the Progressive Web Apps (PWAs) and Accelerated Mobile Pages (AMPs) – technologies that reduce web page loading time.
- Best Electronics Website’s Search Engine Optimization This paper reviews the official website of Best Electronics with the view to identifying design and usability issues rendering the website ineffective.
- Johnnie Walker’s vs. Jack Daniels’ Websites This paper compares the website johnniewalker.com and its major competitor jackdaniels.com to provide the client with valuable information.
- IT for Marketing: Critical Look at Websites While the advantages of technology use are very obvious, it can be disastrous without proper implementation. Improperly designed websites can be very unprofessional and so difficult to use.
- Marketing Website Evaluation and Detailed Analysis One of the most important attributes of website is that the marketing department is in a position to engage with the audience who comes across the wide range of products.
- Website Content: Blog Post for Submission This paper considers posts for blogs on different topics: Blogging trivia, the only thing you should learn about blogging, it’s not always about the traffic and others.
- Univeristy Website’s User Interface Structure Redesign This paper aims to discuss the redesign of the university website in the context of the mechanisms of the user interface structure.
- CIO.com Website’s Structure and Content The website cio.com primarily deals with providing information on the latest IT trends in the realm of business process outsourcing, cloud computing.
- Web Service Composition Methods Social commerce is an emerging and increasingly promising phenomenon that currently draws a lot of interest due to its multiple benefits for both consumers and businesses
- White Space in Website Layouts White space serves an important role in the web layout by providing an interface for readers to interact with various aspects of the web content.
- Online Shopping: Product and Website Characteristics This paper summarizes “Exploring the Effects of “What” (Product) and “Where” (Website) Characteristics on Online Shopping Behavior” by Mallapragada, Chandukala and Liu.
- Information Gathering and Structuring Websites The resources allow creating a pilot model of a website by contacting local companies, gathering information, and structuring it on a website.
- IMDB, Wikipedia, Amazon Website Performance Tests The analysis shows how IMDB, Wikipedia, Amazon websites work on a low-tier, mid-tier, high-tier phones, and desktop, and scores these websites using the scale at http//ready.mobi.
- Health eCareers Website and Cultural Diversity This essay gives a detailed analysis of Health eCareers’ website. The audit will examine how the organization’s website supports the concept of diversity.
- Why Business Firms Need to Have a Web Page? Businesses use few funds advertising over the internet through websites as compared to other forms of advertisements thereby making website adverts economical for corporations.
- Websites Preventing Rape and Types of Messages Articulated Rape is one of the most common crimes in the US and in the entire world. Masters explores one of the prevention strategies and examines six websites aimed at preventing rape.
- Bachelor of Science in Web Design and Development: Scholarship Application This paper is an example of what an essay for scholarship application is supposed to look like. Namely, for the Bachelor of Science in Web Design and Development.
- ITCore.com Company Website Design This is a website design report for ITCore.com a software, hardware and network product and services company with a steadily growing client base now in several states across the US.
- Responsive Website Design Technique Responsive Website Design is a technique of creating websites whose main objective is to provide the best viewing experience for the user who owns a wide range of devices.
Cite this post
- Chicago (N-B)
- Chicago (A-D)
StudyCorgi. (2022, June 5). 109 Web Technology Topics. https://studycorgi.com/ideas/web-technology-essay-topics/
"109 Web Technology Topics." StudyCorgi , 5 June 2022, studycorgi.com/ideas/web-technology-essay-topics/.
StudyCorgi . (2022) '109 Web Technology Topics'. 5 June.
1. StudyCorgi . "109 Web Technology Topics." June 5, 2022. https://studycorgi.com/ideas/web-technology-essay-topics/.
Bibliography
StudyCorgi . "109 Web Technology Topics." June 5, 2022. https://studycorgi.com/ideas/web-technology-essay-topics/.
StudyCorgi . 2022. "109 Web Technology Topics." June 5, 2022. https://studycorgi.com/ideas/web-technology-essay-topics/.
These essay examples and topics on Web Technology were carefully selected by the StudyCorgi editorial team. They meet our highest standards in terms of grammar, punctuation, style, and fact accuracy. Please ensure you properly reference the materials if you’re using them to write your assignment.
This essay topic collection was updated on January 9, 2024 .
Top 18 Web Designer Interview Questions and Answers (2024)
Top Web Design Interview Questions
Here are Web Designing interview questions and answers for freshers as well as experienced website designer candidates to get their dream job.
1) Mention what are the main language or platform used for web-design?
The main language used for web-designing are
- HTML: Base template
- CSS : Styling
- JavaScript: Functionality
- PHP: Server side scripts
Free PDF Download: Web Designer Interview Questions and Answers
2) Explain how can you set an image as a background on web pages?
To set an image as a background on web page, point the body background to the name of your image you want to set as a background as shown below.
</head>tag.
You can also fix the background image, so while using the scroll bar in the browser, it does not move. To do this add the BGPROPERTIES tag as shown below
3) Mention what do you mean by Responsive design on a web page?
Responsive design is an approach to building sites to provide an optimal viewing and interaction experience. It focuses on easy navigation of site with a minimum of scrolling, panning and resizing across all devices. Bootstrap is the most popular CSS, HTML and JS framework used for developing responsive web design
4) Mention what are some bad examples of web design?
- Blinking, spinning or flashing images
- Black background with white, light or pale text
- Black backgrounds with dark text
- Busy tiled background images with any color text
- Everything Centered
- Too many images or Huge images
- List of links
- Too many headlines or Blinking text

5) Explain what is Information Architecture?
On web page information, architecture is often referred to the structure and navigation of an entire site.
6) Explain how can you align picture so that one may be higher or lower than the other?
In order to align picture so that one may be higher or lower than the other, use the align statement in your IMG SRC tag.
Also, you can use align=top or you can do align=middle/bottom
7) Explain what is a Dreamweaver Template?
Dreamweaver Templates enables webmasters to define “non-editable” and “editable” regions of a webpage, only in Dreamweaver template the “non-editable” regions can be edited. Any changes implemented to the Dreamweaver Template will update any HTML pages that use the template.
8) Explain what is the difference between “visibility:hidden” and “display:none”?
They are both style properties
- visibility:hidden : This property hides the element, but it still takes up space in the layout
- display:none : It eliminates the element completely from the document. It does not take up any space, even though the HTML for it is still in the source code.
9) In CSS when you will use CSS float?
In CSS, you would use CSS float when you want to make an element of your page be pushed to the right or left and make other elements wrap around it.
10) Why should a graphic containing several words should be saved in GIF instead of JPG?
It is preferable to store the image in GIF format if image consists of certain words because JPG has file compression features which may render the fonts unreadable.
11) Explain how can you integrate CSS file to your webpage?
To integrate CSS file with any number of HTML files, you have to integrate the file after the <head> tag using “Link” property.
12) List out some of the JQuery function used for webpage designing?
Some of the JQuery function used for webpage designing include
- Simple slide panel
- Simple disappearing effect
- Chainable transition effect
- Accordion#1 and Accordion#2
- Animated hover effect
- Entire block clickable
- Collapsible panels
- Image replacement gallery
- Styling different link types
13) As a web-designer while declaring “delete” button what would be your color choice?
Make the “Delete” button more prominent by using color like Red, especially when you have to show two button side by side. Red is sign of caution, so that will definitely help the user to draw their attention.
14) Explain how can a developer learn about web design?
Developer can learn about web design by following tips
- Visit website like “Smashing Magazine” to get better idea about web design
- Another website is “ Best Web Gallery” can also be helpful to get insight of quality design and layouts
- Try your hands on tools like Adobe Illustrator
- Create dynamic website using MySQL and PHP
- Learn basic languages as HTML, CSS, JavaScript, PHP or jQuery

15) Explain why do people clear the screen multiple times when using a calculator?
The older version of calculators have several “cancel” button (C, CE). The CE button will only clear the last entry but does not interrupt with the current computation. For instance, if you enter 2+1 and then press CE, it would show 0, but the calculator expects a second operand for the addition. (2+ is still there in memory). So to ensure that nothing remains left in memory and to start a new calculation we often see people hitting clear button couple of times. It is not due to a flaw in the calculator’s design.
16) Mention why is the mouse cursor slightly tilted and not straight?
During beginning of mouse technology, it was found that given the low resolution of the screens in those days, drawing a straight line and a line at a 45 degree angle was easier to do and more recognizable than the straight cursor. Also, the tilted arrow can help the click position easier to calculate because the origin of the cursors bitmap was in the upper left. This saved the mouse tracking subroutine a calculation on every click.
17) Explain what is Grid system?
A grid system is a structure comprising a series of horizontal and vertical lines which intersect and used to arrange content. It is a way of providing a system that designers can work with the structure and present content. For web design beginners, it is always suggested that they use the pre-made framework for web design as they are relatively easy to use.
18) While writing an error message what all things you need to take into consideration?
You need to take following things in consideration
- Don’t use negative words
- Clearly mention the error so that the user knows what to correct
- Give user a clue or link to solve the error
- Put the blame on yourself and not on the user
These interview questions will also help in your viva(orals)
You Might Like:

28 Comments
Hai sir, I am vasanthan i am going to interview for web designing this qst are very use full to me you want to update more thank you
sir i am fresher in web designing. sir which kind of question we have to prepare for interview ?
hi sir , i am ajit i am going to interview for web designing this qustions is very use full foe my interview thank you
hai sir please add some more very difficult interview questions and answers
Thanks for beautiful site these are the most important steps are web design Interview Questions & Answers.
Please help me
Thank you.. It is a very helpful ?
It’s really very useful since I am new learner for web designing. It helped me lot.
ya this web is nice to learn more knowledge keep it …..
hello sir,thanks for giving ideas basic important question knowlege.pls update more.
Hi sir iam Mohini. Iam shortlisted to a company for web designer. I need technical round interview questions and answer
this question are fine, but answers are poor, not pointing directly on the issue /topic, so much unwanted content is added am experienced web designer. please don’t follow only one source.
hay sir, Very nice collections of question answer sites, i have found here best question answer site over my search experience. and also its great use for my question’s answer,thanks for sharing such a wonderful sites. thank you very much.
Very useful
how can i learn angular js 4. and suggest me that which angular version is in trend
hi sir, please tell me the experience level interview questions..?
very useful i am learning thanks sir
Learning web designing is very easy and it can be fun in many ways. Moreover, web designing can have many opportunities in store. The main challenge for any web designer is learning web designer interview questions, succeeding in company placements and getting a job. If that individual has the capability to pass the web design interview then there is no stopping for the individual to be a Web Design Expert.
Very helpful
Let me hope they can be used in examinations at campus?
Thank you so much for these question-answer. It is very useful for interview.
Hi, thank you for such a brilliant post. I have been reading some blogs that gives me more knowledge about top 18 web design interview questions; I must say this is one of the best among them. You have done a great research for I feel, thanks for sharing.I must say this, if you get time can visit flightdigital.co.nz for ideas on this topic.
ya this webstie is nice to learn more knowledge keep it …..
Great answers. useful for the interview
it very useful, learn to easily
It is very useful. I’m a new learner please guide me about it
Very interesting sir we are about to write sir i need more questions
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
316 Web Technology Essay Topic Ideas & Examples
🏆 best web technology topic ideas & essay examples, 👍 good essay topics on web technology, ⭐ simple & easy web technology essay titles, 💡 interesting topics to write about web technology, 📑 good research topics about web technology, 📌 most interesting web technology topics to write about.
- The Dark Web, Its Structure and Functionality The objective of this paper is to provide the description of the Dark Web, its structure and functionality, review the content and services offered through this network, and evaluate the impact of illegal activities performed […]
- Web-Based School Management Mobile Application The implementation process was scheduled to commence with the infrastructural development of the web-based system and upload all school data into the system.
- Advantages and Disadvantages of Web-Based Electronic Maps Maps delivered through ArcGIS are beneficial in the sense that the user is able to gain access to the GIS functionality.
- Visual Argument Analysis: Kentucky Fried Chicken Website Advertisement The realistic picture of the chicken products offers the benefits of acquiring the product. In terms of warranty, the realistic picture of the chicken product increases the demand for the Kentucky Fried Chicken products.
- The Importance of Web Portals In some organizations the company portal is used by employees and clients to access important services that are available virtually. Tender’s portals are used by bidders to bid for bidding tenders electronically which is much […]
- Small & Medium Enterprises and E-Commerce Websites The usefulness of the information to a buyer is that it offers a wide range of companies and products that an individual can select.
- Healthfinder.gov: Evaluating the Credibility of a Website The organization uses its website to offer the best ideas and tips to many people in the United States. The targeted website provides useful information, ideas, and articles to the reader.
- The Amazon Web Service Key Features When it comes to the hardware of the AWS system, there are various concepts that a reader must understand to comprehend the configurations of the Amazon application.
- Websites and Social Media Risks WHO champion health and a better future for all; WHO is funded by the whole world; WHO focuses on pandemics to inform people; WHO has its newsroom to help people.
- Amazon and eBay Websites’ Security and Payments The only charges for a return or exchange of a television set are the shipping costs, which depend on the location of the customer.
- Healthline and Mayo Clinic: Websites Comparison Mayoclinic.com is one of the websites that offer information concerning breast cancer, and it is a very popular medical website. On the other hand, the healthline.com website is purely a health care information platform.
- Web 2.0 Technology: Development and Issues The development of Web 2. Since the development of Web 2.
- The Diane Kordas Jewellery Website Proposal The event details will be on a separate website specifically dedicated to the event, particularly for millennials and the Gen-x market interested in fine jewelry.
- Scribd Website Evaluation by Kathy Schrock’s Tool The website aims to liberate the written word, and in this regard, it has been able to avail thousands of documents to be shared by millions of readers worldwide.
- Characteristics for Website Evaluation The website has a clear purpose, and the purpose is to provide the users with information concerning weather conditions. The website is user-friendly it has guidelines and navigation tool that are appropriate and consistent and […]
- The Process of Building Websites With CSS The concept of an object is broader than a data structure, and a data structure is essentially an object that contains data.
- Physical Security Control and Web Hosting This paper will discuss the physical security controls that most web hosting and business continuity providers offer to their customers as well as provide examples of such providers along with their products to potential customers.
- Smartphone Store Commercial Website: Description Plan Considering the growth of the demand of the smartphone market, the present report provides a description plan for an online smartphone store, in which users will be able to purchase different brands of smartphones.
- Airtel, AT&T and Zain Companies’ Website Analysis The loading speed of the hyperlinks within the website is quite impressive, especially when one considers that the website is characterized by numerous images of the services and products on offer.
- Teaching Web Design in Secondary School Classroom The three main areas of Web design are construction and layout patterns, content and images, and management of the site. Students and teachers should know that usability of a Web site is critical in designing […]
- Nestlé’s Use of the Internet and Its Website The user-friendliness of a website determines the experience of visitors of the site and this is the main consideration of the firm.
- The TimeMaps History Atlas Website Analysis On the right side of the screen, there is another enumeration of the world’s civilizations this time as a classical list, with embedded links as well.
- Introduction to the Web Mining Today World Wide Web has become an increasingly popular platform for storing, retrieving, and disseminating information as a result of the significant and rapid growth of Web data the knowledge available over the Internet.
- Critique and Comparison. Review of the Websites The domain of the above website is quite authoritative because it ends with.org which means that it is not in the business of advertising at the expense of providing useful information.
- Pinterest: A Social Website Connecting People Although the results on Pinterest were “less inflammatory,” the platform still required the use of specific keywords to search for makeup and hairstyles for non-white females.
- Dolce & Gabbana Company’s Website Evaluation The website provides a viewer with sufficient information related to the current products and their use, fashion collections, upcoming products, the activity of the company, and so on.
- stickK.com Website Development The purpose of this paper is to describe the situation related to the development of the stickK.com website, to analyze the problem referring to the six-step decision-making model, and to provide the rationale for the […]
- Website Critique: Nyali Beach Hotel Therefore, the paper provides a critical analysis of the Nyali Beach Hotel’s website by exploring the main purpose of the website, the business model used in the website, the main target customers for the website, […]
- B2B and B2C Websites To investigate the use of B2B and B2C in e-commerce To determining sectors of the market that use B2B and B2C to transact business To identify present website use in different market segments What is […]
- Case Studies in Website Upgrade for Improved User Experience Ultimately, the paper implies the critical necessity to improve website accessibility and design in the UAE to meet the standards of international organizations.
- Dental Hygienist Career Path: Website Analysis The website’s front page includes a with the illustration of the dental room and the name of the essay in a large distinctive font.
- Important Items on NAMI Website for Social Workers Other available and crucial information to social staff includes updates on mental health status and legislation in the nation. In conclusion, social workers need to gain knowledge of the common illnesses related to mental health, […]
- The Fashion Scholarship Fund Website Rhetoric Analysis There are also shared personal stories of alumni and other people who have benefitted from using the website before that, making one visit the website to feel a connection on the importance of the website.
- The Planet Fitness Gym Website Analysis The most realistic responses from the users can be the requests related to the design change and the instructions regarding the usage of the navigation bar.
- Bipolar Disorder Info on the National Health Service Website The proposals are sent to the Department of Health of the NHS for review. The NHS advises a specialized examination for the diagnosis of bipolar disorder, in which the psychiatrist should present questions to determine […]
- Comparative Analysis of Technical and General Audience Websites: Business Memo However, for the Care Cloud, the audience needs to be familiar with the coding system and the Fifth Edition of the International Statistical Classification of Diseases.
- E-Commerce: Shopbop Website Analysis Overall, the website offers a good range of products and a fast delivery option, which are essential for online fashion retailers.
- Developing the Website for Complex Animation Implementing In addition to the above, for the implementation of the project, it is important to find and analyze the literature that offers the necessary information in relation to the issue.
- Finances of Pearl Retail Website in Switzerland A detailed consideration of the aspects of purchases, expenses, and income for various periods makes it possible to use different financial instruments that show the liquidity of assets and the soundness of the idea as […]
- A Web-Based System as the Best Intervention for Nurses The substantial degrees of stress and feeling overpowered lead to bad quality in the long run, diminished work fulfillment, and can cause an overall negative perception of the field Due to the expanding prevalence of […]
- The Nursing World Website Review The intended audience of this website is nursing staff, although other medical professionals and the general public can benefit from using the website.
- Coca-Cola Website Versus Pepsi Website The slogan used on the website for Coca-Cola is concise and specific, which makes clients desire to have a taste of the product.
- The Best Website for Creating a Portfolio That is why it is important to use the right and reliable portfolio sites that help people organize their CVs in the right and pleasant way.
- A Blog Post for the Church Website In fact, the Apostle identifies the Jewish people as the dominant part of the entire population of Jerusalem and the main church workers.
- A Web-Based Information Project Feasibility Analysis These are risks to the continuation and completion of the project and risks to the end product’s performance after the project has been completed.
- Websites Against Cyber Crimes: Investigating High-Tech Crime The site contains a wealth of information on online harassment and how to deal with it legally. One of the valuable appendices of the site is a comprehensive list of cyberstalking laws for each state.
- The Website Visibility of Apparel Brands Many SEO firms claim to take the brand websites on top of the Google Search Results, while others might go further to claim that they can have a brand website to the Eighth Wonder of […]
- The US Economy Government Agencies’ Websites The purpose of this new corporation is to partner with players in the private sector to invest in various sectors including healthcare, agriculture, technology, and critical infrastructure.
- The Thomas Library of Congress Website Terms The library is available online, and below are the definitions and meanings of some of the terms found on its website.
- Technological Solution for a Business Website It is also important to ensure that the website is designed in such a way that it quickens customers’ receipt of information through fast loading of pages.
- Web-Based Healthcare Information on American Heart Association The AHA webpage will be evaluated based on the eight major criteria linked with the HON Code of Conduct, which will include the examination of excellent healthcare data most essential to medical information.
- Raley’s Shop’s Website Structure and Organization The general website structure and organization are oriented with the purpose of bettering customer experience, which is why the categories and options are intuitive and easy to navigate. The most appealing aspect of the main […]
- Comparison of Walmart and Amazon Websites Amazon, which is believed to be Walmart’s major competitor, is the undisputed leader in the e-commerce market. Overall, Walmart is an underdog in e-commerce since the company is inferior to rivals in brand image.
- American and Florida Institutes of Certified Public Accountants Websites Belonging to the national and state professional accounting organizations, respectively, sites of both the American Institute of Certified Public Accountants and the Florida Institute of Certified Public Accountants offer information about the profession.
- JMeter and Locust Load Tests for Websites Within this paper, a literature review of a number of articles will be utilized to determine the ways in which JMeter and Locust interact with load tests for small or medium-sized web client applications through […]
- The Theory, Culture, and Society Website With the rise of technology as an integral component to people, it is important to explore elements of culture and society and the changes brought to them by present-day technology.
- Media Bias Fact Check: Website Analysis For instance, Fact Check relies on the evidence provided by the person or organization making a claim to substantiate the accuracy of the source.
- NetJets and Wheels Up Airlines’ Websites Comparison The main goal of this essay is to compare the airlines’ websites, noting the peculiarities of their products and services. The second private jet company, Wheels Up, states that individuals, families, and companies trust their […]
- OrganicFarm: Website Development This paper will be focusing on developing a website for the Organic Farm through the use of the front end technologies; the use of HTML, PHP, CSS, and the JavaScript to ensure more log-in to […]
- Determinants of Website Usability It is worth paying attention to the fact that there are a lot of websites on the World Wide Web, and browsers are quite accessible for accurate counting, in other words, the web developer adjusts […]
- Mechanical Engineers Website’s Problem Analysis The navigation of the site is easy for the most part. The one label is confusing, and some of the text should be a bit larger.
- The Sony Style – USA Website’s Problem Analysis The home page of the site was designed to highlight the latest product lines from Sony ranging from the Sony Vaio notebook PC to the Sony Playstation games and accessories.
- ViaBela: Online Business and Website Success The book by Tom Funk is aimed at explaining the use of online options to optimize the website and make it more user-friendly and effective in terms of the search engine options and other criteria […]
- The Website Caters to Technology Enthusiasts Unfortunately when it comes to looking for archived articles that are beyond product reviews such types of information require a bit more searching however the website does provide a search bar near the site header […]
- The Role of Website Design in Achieving Its Attractiveness The blending of the graphics, animations and text in the right proportions will determine the duration that a user will spend on any website. Most of the users of the Internet do not read the […]
- Global Website Production Task: Company Report The global website is required to take up the roles of subsidiaries and fulfill these roles in an effective manner. The first step in the creation of the global website is planning.
- Monetizing Web Portals Overview For example, YouTube and Facebook present ads that show the products and services that are relevant to a certain customer. The existing intranets and extranets can be linked to the external services through cooperation with […]
- Consumer Information and Education: Evaluating Websites for Credibility In order to evaluate objectivity, the patient should note the counter-arguments made in the article, and the explanations the author has used against them.
- Opinion About Web Site sedl.org and Teaching However, it is also quite important to note that students usually have intellectual learning in such gatherings. In essence, cooperative learning is very instrumental in intellectual growth, personal and social development.
- Cloud Providers: Amazon Web Services and Microsoft Azure The two selected cloud providers are Amazon Web Services and Microsoft Azure, which are in the top 5 largest providers in the United States.
- The HopeLine: Website and Social Media Analysis The organization’s social media and the site contain a body of knowledge that might be also informative or important to revise for the current employees, for instance types and signs of abuse.
- Evaluation of the Compassionate Friends Website Also, this site offers more than just the help available on the site: it is the Internet presence of an international group formed to help families, especially parents and siblings, through the loss of a […]
- Choosetheprice Website’s Marketing Plan ChooseThePrice.com also does not justify the accuracy or correctness of information. Users have the access to site all the time from any where and allowed to edit their information.
- Interoperability of Web Services Interoperability is the felicity of a software interface working with diverse and varied software systems swiftly and at ease for providing special finesse and rhythm to web services’ network and its operations.
- Tox Town Website: Health Concerns in the School Environment I conducted a tour on the Tox Town website to find out whether there are health concerns in the school environment.
- The Hawaiian Influenza Status: Local, State, and National Websites Findings On the other hand, the state is involved in the monitoring of the general health of the population and ensuring that the nation is free of the disease.
- Healthywomen.org: Evaluating a Website for Credibility Guidelines First of all, information about the author of healthywomen.org is shown on the website. Although.org is for persuasion, the site has legibility of the information it provides to women.
- Evaluating a Website for Credibility druginfo.nlm.nih.gov The purpose of the website is to provide users with the information of specific drugs which is contained in the drug information portal as shown in the US National Library of Medicine and other agencies.
- Evaluating a Website for Credibility Nursingworld.org The purpose of the website is to represent the interests of the American registered nurses. Besides, it helps nurses to provide their expertise in the development of the country’s health policies and advocate for the […]
- Evaluating a Medical Website for Credibility More focus will be on the evaluation of the content of the site and the site itself. Authority is defined as the trustworthiness, or expertise of the sources of the information on the website.
- Katara Events Website Project Development As noted, the website has effectively supported the provision of credible information pertaining to various village events to individuals in the region.
- The Web-Enabled Technology: Key Aspects For data conveyance there is a protocol in place that enables the transfer of data without a snag.”Hyper text transfer protocol” is the foundation of data conveyance on web.
- Web Service Security: SAML and XACML One reason for the development of this language can be traced to the need for a standard, generic and powerful access control and specification language.
- Website Design Methodology: ‘Tourism in Melbourne City’ The information leading to the development of the website was collected using questionnaire methods, which were sent to the private and public institutions relying on doing their trade within the tourism industry.
- Website Navigation and Development: Healthy Nutrition A website is going to be devoted to the healthy nutrition and the danger of the modern products. The main purpose of this site will be informing people about the ingredients of the foods they […]
- Medical Decision Support Systems Based on Web Services This study therefore aims to create a medical decision support system that is based on web services to improve medical decision support for efficiency and expedition.
- The Development of a Web Portal Solution for Jupiter Fitness Center The portal will provide the customers of the company more value for the services received, which is expected to contribute to their retention and give the company a competitive advantage.
- Development of an Interactive Organizational Website The site should be easily navigable and interactive to make it easy for users to access information they will be looking for. It should be possible for a user to navigate to the main sections […]
- Internet Resources: Choosing of Credible Website The information provided is easily identifiable: there is the date of the last review, and there are names of the authors.
- Critique to Website the Internet Mental Health The site is very instrumental as the sharing of information could enable doctors in Japan to reduce the hospital admissions from four years to weeks as it was being done in Canada.
- 2010 World Cup Websites Evaluation and Comparison It may be argued that the summation of the individual components of a website may translate to the success of the given website.
- The Credibility of Web Pages The first thing that justifies the reliability of a web site is the availability of detailed information concerning the person or the organization that created the website.
- Medicine and Health: The Website Review The source of information is the directors and the public relations department of the company itself. The content of the website is easily swayed by the corporation.
- Mypyramid.gov: A Position on the Usefulness or Value of the Web Site This website gives good information on the quality of diet and status of the required physical activities. All age groups can access the website and find government information and tips for a diet of enhanced […]
- The Development Process of Web Sites The aim of this paper is to analyze the process of web development with the assistance of Dreamweaver software, as well as analyze the technical characteristics of the equipment, which will be used for the […]
- Miami-Dade’s Web Services Transformation The only solution is the development of mainframe that will have the capacity to provide county law enforcement’s access to a criminal records database.
- Comparing of Two Websites That Give Information on Illegal Drugs They also agree to a point that the drug causes some damage to the lungs and pulmonary system as a result of the tendency of the smokers to inhale it deeper and to hold it […]
- Florida Department of Management Services Website As to additional services that could be added, there are a few suggestions but the site is well built overall and very easy to navigate.
- How to Recognize an Informational Web Page: Nursing Informatics In a bid to achieve a healthcare system that is proficient in meeting the needs of the community, nursing informatics is crucial.
- Hacking Government Website From the View of Right and Justice Computer crimes refers to the use of the computer system or the internet to commit criminal activities A computer crime is an unlawful act done via a computer or a network and some of the […]
- Humor as a Therapeutic Tool at Health and Humor Website Humormatters.com It can be found through the google search of “Sultanoff” and is also listed on the Pepperdine University website in the section dedicated to the researcher, as to one of the faculty members.
- The Rick Racer Amusements Web Portal’s Requirements The purpose of the system is to improve operations, processes, and collaboration. The portal will implement functionalities to forward information to the relevant stakeholders for quicker and informed decision-making.
- The Product Prototype of Bedrijfkracht’s Website Questions in the table below will be used to examine the attitudes of the target group towards the content and design of the blog post.
- Adidas IMC: Website Structure and Analysis Additionally, the site has animated tabs that are highlighted when the cursor is on them to encourage the user to click them. It is easy to navigate through the site and get what one is […]
- The Evaluation of the Website for the American Autoimmune Related Diseases Association The goal of this paper is to assess the website for the American Autoimmune Related Diseases Association according to the five criteria used for consumer website evaluation.
- Framing Analysis of Food Movement Websites The elements to focus on during the framing analysis are the targeted audience, use of particular terms, recall to moral values, and rhetorical appeals. To achieve justice, more citizens need to be inspired by the […]
- The Development of Childcare and Education Website While parents of young children are to be the key recipients of the information available via the future website, the childcare providers are the inherent second large group of stakeholders.
- Centers for Disease Control and Prevention Website Tools Health reports on various subjects and the financial reports of the company are some of the databases that can be kept together in a data repository.
- World Health Organization Cancer Website Tool Cancer is prevalent in the current world, and though the rate of incidence and morbidity is important in research, the mortality rate is the most helpful in this website because it translates the gravity of […]
- Idaho Physicians Network Organization’s Website The main aims of IPN are to develop the professionalism of physicians, increase the quality of health care services and provide the necessary help to customers.
- Pros and Cons of a Proactive Approach to Transparency on the Cardiology Team’s Website Sharing of information will ensure that all cardiologists in the group are aware of the happenings in the group. However, transparency by the group of cardiologists will be critical to its operations.
- Victims’ Assistance: Maryland Police Departments Websites Analysis The Baltimore Police Department is one of the largest municipal police forces in the US, and its website is the most user-friendly and visually appealing out of the three websites analyzed.
- A Promising Web-Based Business in Dubai It includes an analysis of the external environment and industry, customer segmentation and value proposition, business strategy, digital marketing, revenue streams, and website interface design among other topics in an exploration of the possibility of […]
- Evaluation of WebMD Corporation Website This paper aims to evaluate the WebMD website to determine if the information available is reliable, updated, and unbiased. Documents are published by the Webmaster, which is the WebMD.
- The Government Blocks Access to Internet Websites Generally, the intentions of the government can be described as formative and wise; however, in certain cases, it is difficult to agree with the position of the government.
- Supporting Web-Based Learning in III Structured Domains Using Question Prompts The abstract of the article provides an overview of the research paper by making the results of the research clear. By making the achievements of the study clear, the abstract enables the reader to comprehend […]
- The American Counseling Association and the American Psychological Association Websites The intention of this research is to diffuse the result of Information Communication Technologies and the internet mostly for the coming age’s competitiveness of the two counseling websites. This adds to the links that are […]
- Website Analysis: Roaming Technologies Company The search engine is in a position to navigate most of the content from the website. Some of the links should be static so that they give a description of the website.
- Reliance Levels in Web-Based Applications & Offline For one to succeed in any area of life, one needs to have the self-assurance that you can perform the intended goals and be persuaded that no matter the limitations that may come forth you […]
- Decision of Uncertainty: Riordan Manufacturing and Its Web Sites The major issue of uncertainty for the company is thus the probability of each of the four sites to become the most popular among the customers.
- Multimedia Elements in the Website of the Maya Hotel Please refer to picture 1 to see to get a better idea of this multimedia element: The combination of yellow and pink colors helps to draw the viewers attention to the name of the hotel.
- Key Elements for a User-Friendly Website The color used in the website should be apt for the theme of the website. The automatization is also used in this site.
- Affordable Care Act Website’s Breakdowns It would be proper to mention that the former President of the United States of America always said that all the ACA website breakdowns happen due to the source’s popularity.
- Wikipedia and Britannica.com Website Designs Therefore, the presentation and layout of the materials on the site are appropriate for the purpose of the site and the kind of information the site gives to the reader.
- The Situation in Web Design Company Newcastle Infotech This paper analyzes the internal and external environment of the company to identify the factors preventing this business from achieving a more solid position in the market.
- HTML and Web Design in E-Business It is worth to note that the tag is outside the HTML tags; it is a declaration of the HTML document.
- Guess’ Website: Design Analysis The brand’s name is, however; written in a glaring red color and large font which immediately attracts the attention of the reader and the red color acts as a sharp contrast to the muted colors […]
- E-Business. Doctors Foster and Smith’s Website While maintaining the online relationship with the customer, the staff of the website respects his or her privacy, especially, concerning the personal information that the customer provides to the online shop.
- Cybersocialisation: Interacting and Communicating via Social Networking Websites With the upsurge of new technologies like the Internet, the interaction and socialisation of people have changed drastically not only to become technologically sophisticated but also fundamentally different than previous generations in their approaches to, […]
- Virtual Trading From End-to-End Websites Once the value of every share of stock is strong-minded, and the number of funds desirable by the company is total, the investment banker forms an organization of broker/dealers who take on the liability of […]
- Global Mass Communication: Web Television The Web TV and IPTV are a powerful enabling force that enables the use of similar ideas in different corners of the world.
- Integration of E-Commerce Websites in Banking Systems A domain name should be got by the company and should focus on what it markets or what the company is about.
- Overview of Documentary Websites The database that is also indexed by the country name has a provision to find the title of the TV series or the movie by the first alphabet of the title.
- Comet: The Ecommerce Website Review The company is one of the largest electrical retailers in the country, which offers the widest range of electrical products to buy online.
- The American Cancer Society’s Website Evaluation The American Cancer Society or the ACS is the “The American Cancer Society is a nationwide, community-based voluntary health organization. The goal of the American Cancer Society is the impediment of cancer thereby saving the […]
- Neuroscience for Kids Website Review In the proposed approach, the teacher plays the role of a moderator, which encourages the students to solve realistic problems, discover various principles, and construct their knowledge.
- AXE Canada: Cosmetics Advertisement Product Website This original line is translated ax fashion as: “Does that mean you have to go to work dressed like a slob?” Another interesting one for females is the line “It’s fun watching Monday night football […]
- Dark Web: Criminal Activity or Dissident Communication A variety of options for ordinary users create a serious problem for society to understand a possible impact of the Dark Web on the present and the future.
- Reducing Nurses’ Stress: A Web-Based Management Program The title of this primary source accurately depicts the key variable, which is the level of nurses’ stress and mentions the possible solution to this issue the introduction of a special computer program.
- Bead Bar Web Site’s E-Business Model and Technologies The bricks and clicks model of the franchise web site will allow the customers to find a Bead Bar studio in the local area and then find the list of products available in the studio […]
- Analyzing the Usability of the TED Website The questionnaires and the tasks the participants completed were designed so that it could be possible to assess the attractiveness, functionality, understandability, and learnability of the website under analysis.
- Kidney Health Australia Website as a Care Resource The benefit of the resource is that it was intentionally created for an Australian context and contains various additional information about research and practice for nurses and physicians.
- TED Website’s User Interface Experience Inspection This paper includes a UX/UI analysis that consists of the discussion of the central principles of usability and the way they are applied to the TED website.
- Boston University Online Library Website Project The first iteration of the site will have to pass the functionality test, with the Quality Assessment team fixing the bugs and testing all of the main features.
- Asteroid Fast Facts at the NASA Website One of the links in the search was the link to NASA’s website that provided a list of fast facts about Asteroids.
- Dave’s ESL Café and Graphic.org Websites Evaluation The complete list of website’s characteristics can be seen below: It is easy to identify the website’s owner since his name is indicated in the website’s name.
- Online Music Store’s Website Development Planning The main purpose of the website is to ensure a stable connection to the service and provide its users with the ability to connect with each other.
- Personal Selling Under Web-Technology Influence For instance, in the past, personal sellers had to constantly communicate with their clients, and, while the relationships between the seller and the customer probably could be friendly in many cases, the sellers would still […]
- Nursing Information Online and Website Credibility The website provides complete information on the main activities and organization of the nursing staff and highlights the issues of psychology in the work of nurses.
- National Safety Council and Its Website’s Analysis The study paper will review the content provided on the website in connection with the benefits of the website, shortfalls, and other relevant information.
- The Business Insider Website’s Evaluation The design of the website will also be evaluated to determine how different sections are arranged, and if this makes it easy for visitors to browse the website.
- Wikispaces Website’s Usability Evaluation The results of the study showed that the website provides a good interactive platform that guides new and experienced on how to navigate to the desired webpages with little effort.
- Nate Silver and the FiveThirtyEight Website Also referred to as the secondary rationalization, Silver argues that the accuracy of a prediction is determined by the strategic profiling of the statistical variables involving players in the stages of the larger prediction.
- Oprah’s Website: Marketing Branding Case First of all, there is a possibility to enroll in quite a few of Oprah Winfrey’s life classes that are divided into categories and may be helpful to a variety of people who are looking […]
- The Cleveland Clinic Website and E-Commerce Operations At first, firms used websites to promote their brands by allowing the online community to understand the values, mission, and vision of the firm and identifying the factors that make the brand unique in the […]
- Macroeconomic Factors of Website Content and Services Since internet usage is advancing significantly, the long-run prices offered in internet marketing would significantly decline as a result of high competition.
- Education: Copyright, Computing, Website Ethics, Portfolio The major advantage of making an electronic portfolio for myself is that I could customize it and make it represent who I truly was. On the flip side, I found that educators tend to be […]
- Double Robotics Website’s Tracking Strategy The goals of the Doublerobotics.com website are to familiarize audiences with the telepresence industry and to convince both corporate and individual potential customers to purchase a robot.
- Helpful Website Tools: Importance of Physical Activity However, the focus of the discussion in this paper is not on the content of these articles but rather on the helpful website tools used in these sites to ensure that the intended information gets […]
- Jaguar and Chevrolet Companies Websites Comparison
- Auction Websites: eBay.com and Quibids.com
- Alibaba Website: Benefits and Costs of Using
- Jewelry Website Support Process Plans
- Website Usage: Bottled Water Company in Nigeria Case
- Tracking Website User’s Attention Using Eye-Tracking Device
- ASP.NET and JavaScript Web Development Technologies
- World Health Organization’s Website Tools
- E-Business Website Analysis: Indicustom.com
- Starbucks Website: Communication Process
- Aquabumps Company’s Website and Advertising
- Website User’s Attention Tracking and Describing
- World Resources Institute’s Website Analysis
- Los Angeles County Department of Public Health Website
- Bestbuy and Circuitcity Shopping Websites
- CompleteQuarters Website Evaluation
- Gansevoort and Pennsylvania Hotels’ Websites
- Johnson & Johnson Career Web Site Analysis
- Writing Assistance Website for Technical Writers
- IBM.com Website and Human-Computer Interaction
- ESL Gold Website for Teaching & Learning English
- The Avalon Project: Historical Website Analysis
- The Mayo Clinic: Website Analysis
- National Labor Relations Board: Website Analysis
- Canadian Youth Business Foundation Website Analysis
- News Websites Comparison
- United Way Cape Breton Website’s Effectiveness
- Hilton Hotels & Resorts Website’s Evaluation
- Badrul Khan’s Web-Based Framework
- ActionScript 3 Educational Websites
- Websites for Special Education-Related Litigation
- Pirate Bay Website and Its Effects on Media Industry
- Lufthansa Company’s Website: User Experience
- The Elderly’s User Needs: Websites and Mobile Devices
- Etihad Airways’ Ticket Order System and Website
- Website and Application: New Opportunities
- Teen Website: Fish Will Keep Depression Away
- State Web Service for the American Government
- Industrial Purchasing and Procurement Website
- Travel Supreme Website’s Marketing Plan
- Website Development and Planning Strategy
- Uber and Lyft Websites’ Design Evaluation
- Airbnb Website Design, Its Pros and Cons
- Teen Suicide Prevention Website
- Human Computer Interaction in Web Based Systems
- Facebook: Web Page’ Ethical Statement
- Used Books Website: Business Model
- The New York Times Website: Hacked Database Analysis
- Army Knowledge Online Web Service’ Effectiveness
- BBC and NPR: Radio Station Websites Comparison
- Ultraceuticals Company’s Web Technologies Application
- Certified Health IT Product List Website
- “Travelling More” Website Idea
- Evaluation of Social Media at the Deakin Website
- Exclusive Weddings Website: Planning for E-Business
- Social Article About Websites’ Problem by Jenna Wortham
- Online Research and Web Based Survey Methods
- Web 2.0 Technology: Design Aspects, Applications and Principles
- Tony’s Chips Website Migration Project
- Social Media Websites Effectiveness for EFL Students
- Amazon.com Website Products Marketing
- Public Relations: Omnicom Group Website Analysis
- Ethical Issues Related to the HealthCare.gov Website
- Technologies: Improving the MD Anderson Cancer Center Website
- Crowdsourcing Website Design
- Building a Website: Marketing Research Analysis
- Readers and Online News Websites
- The Rockefeller Foundation’s Official Website
- Web-Based Automation System
- Web Design for Selling Self-Published Books
- The Websites on Transformational and Women Leadership
- Generic Toolkit for Implementing a Web-Based Product Innovation Strategy for Zara Fashion Retailer
- Cloud Computing and Amazon Web Services
- Amazon Web Services
- Inspiring Creative Web Design
- Website for a Guitar Shop
- Evaluating a Rileys Bar’s Website
- Review and Analysis of the U.S. and UK Government Websites
- Effectiveness of the Websites of Unionized and Non Unionized Organizations
- Web-Based Recruiting Practices and Benefits
- Website Marketing Strategy
- Conceptual Exegesis of Web Production: A Cocktail Website
- HSBC’s Website Evaluation
- The Uses of Company Websites
- Web-Based Communication in Business
- E-Commerce Website for Music Videos
- Johntech Website and Acceptable Usage Policy
- The Web Site for Online Journalism
- Decker Computers: E-Commerce Website App
- Website Analysis: Travel Agencies
- Great Cups Coffee Company Website Mock Up
- Internet Consumer Activity: Shopping Websites
- E-Commerce Website: Creation, Growth and Security
- Gym Website Design and Monetization
- Flexi Cool Gifts Website: Business Plan
- Website Launch and Rebrand
- The Rise and Fall of Canadian Tire’s Web Site
- Website Implementation in a Printing Company
- Software Solutions in Web Design
- The Design and Limits of Company Website
- Business Websites Analysis
- How Apparel Companies Use Websites to Market Their Products or Collect
- The Economy: Evaluation of Two Websites Related to the Economy
- Dancescape Company Websites Promotion
- Management Elements on the Cheesecake Factory Website
- Website Review: cio.com
- Top Ten Mistakes in Web Design
- Evaluation of the MMM Website
- Deconstruction of a Web Page Advertisement
- Peer Evaluation of Web-Based Instructional Documents
- Sendwine.com Website and Its Performance
- Impact of Transcultural Nursing Society Website on Nursing Health Care
- The Role of Design in the Website Performance
- Stonyfield Café, Bayfront Center, Long Island Catering Halls Websites
- Internet Privacy Essay Topics
- Social Networking Essay Ideas
- Yahoo Research Topics
- Computers Essay Ideas
- Bill Gates Topics
- Cyber Security Topics
- Data Mining Titles
- CyberCrime Topics
- Chicago (A-D)
- Chicago (N-B)
IvyPanda. (2024, March 2). 316 Web Technology Essay Topic Ideas & Examples. https://ivypanda.com/essays/topic/web-technology-essay-topics/
"316 Web Technology Essay Topic Ideas & Examples." IvyPanda , 2 Mar. 2024, ivypanda.com/essays/topic/web-technology-essay-topics/.
IvyPanda . (2024) '316 Web Technology Essay Topic Ideas & Examples'. 2 March.
IvyPanda . 2024. "316 Web Technology Essay Topic Ideas & Examples." March 2, 2024. https://ivypanda.com/essays/topic/web-technology-essay-topics/.
1. IvyPanda . "316 Web Technology Essay Topic Ideas & Examples." March 2, 2024. https://ivypanda.com/essays/topic/web-technology-essay-topics/.
Bibliography
IvyPanda . "316 Web Technology Essay Topic Ideas & Examples." March 2, 2024. https://ivypanda.com/essays/topic/web-technology-essay-topics/.
- React Native
- CSS Frameworks
- JS Frameworks
- Web Development
Web Technologies Questions
The following Web Technologies Questions section contains a wide collection of web-based questions. These questions are categorized based on the topics HTML, CSS, JavaScript, and many more. Each section contains a bulk of questions with multiple solutions.

Table of Content
HTML Questions
Css questions, javascript questions, php questions, bootstrap questions, angular.js questions, react.js questions, node.js questions, jquery question, json questions, typescript questions, http questions.
| Sr. No. | Articles |
|---|---|
| 1 | |
| 2 | |
| 3 | |
| 4 | |
| 5 | |
| 6 | |
| 7 | |
| 8 | |
| 9 | |
| 10 | |
| 11 | |
| 12 | |
| 13 | |
| 14 | |
| 15 | |
| 16 | |
| 17 | |
| 18 | |
| 19 | |
| 20 | |
| 21 | |
| 22 | |
| 23 | |
| 24 | |
| 25 | |
| 26 | |
| 27 | |
| 28 | |
| 29 | |
| 30 | |
| 31 | |
| 32 | |
| 33 | |
| 34 | |
| 35 | |
| 36 | |
| 37 | |
| 38 | |
| 39 | |
| 40 | |
| 41 | |
| 42 | |
| 43 | |
| 44 | |
| 45 | |
| 46 | |
| 47 | |
| 48 | |
| 49 | |
| 50 |
| Sr. No. | Articles |
|---|---|
| 1 | |
| 2 | |
| 3 | |
| 4 | |
| 5 | |
| 6 | |
| 7 | |
| 8 | |
| 9 | |
| 10 | |
| 11 | |
| 12 | |
| 13 | |
| 14 | |
| 15 | |
| 16 | |
| 17 | |
| 18 | |
| 19 | |
| 20 | |
| 21 | |
| 22 | |
| 23 | |
| 24 | |
| 25 | |
| 26 | |
| 27 | |
| 28 | |
| 29 | |
| 30 | |
| 31 | |
| 32 | |
| 33 | |
| 34 | |
| 35 | |
| 36 | |
| 37 | |
| 38 |
| Sr. No. | Articles |
|---|---|
| 1 | |
| 2 | |
| 3 | |
| 4 | |
| 5 |
| Sr. No. | Articles |
|---|---|
| 1 | |
| 2 | |
| 3 |
| Sr. No. | Articles |
|---|---|
| 1 | |
| 2 | |
| 3 | |
| 4 | |
| 5 | |
| 6 | |
Please Login to comment...
Similar reads.
- Web Technologies
Improve your Coding Skills with Practice
What kind of Experience do you want to share?
| | | | Guide to pp. 311-313 concerning technology. . ." The first pages of "The Question Concerning Technology," set the terms of Heidegger's discussion. The first paragraph establishes the essay's objective: to investigate technology in order to prepare us for a "free relationship" to it. One of the fundamental questions of the essay has to do with how "we" (and who this "we" is will be part of our own discussion) currently relate to technology, how we think about it, what we imagine it to be. to technology. If we accept this formulation of the problem, then it becomes clear that our response to the various problems brought about by technology cannot be solved simply by making the technology better. It is also impossible to ignore these difficulties simply by "opting out" of technology: a strategy to shift the discussion to philosophy--a field in which Heidegger himself is the expert. Heidegger's method of "questioning" strives to expose the unexamined assumptions that shape our understanding of the world we live in. He tries to find the "blind spots" in our thinking that keep us from a more profound--and, we might say now, more "empowering"--way of conceiving the world and our place in it. In "The Question Concerning Technology," he asks, "how do we generally think about technology?" He comes up with two answers: These answers make up what Heidegger calls the current "instrumental [aimed at ] and anthropological [a activity] definition of technology" (288). He concedes that this definition is correct--that it describes technology accurately--but it does not go far enough for Heidegger's purposes. Our everyday understanding of technology, that is, has blind spots that prevent us from understanding more fully our relationship with technology. Even our attempts to maintain control over technology, to master it so that it doesn't destroy us, are informed by our "instrumental conception" of what technology is. As Heidegger observes, "The will to mastery becomes all the more urgent the more technology threatens to slip from human control" (289). For a fuller understanding of how humanity stands in relation to technology , we need to consider what we mean by the "instrumental": what assumptions lie behind our understanding of "getting things done" or "achieving our goals?" The basic idea in any attempt to "get something done" is that one thing (for example, a student in the Graphic Design Program) has an effect on something else (the paper, toner, paint, etc. that make up the student's next design project). Heidegger's pursuit of the fundamental meaning of "instrumentality" leads him to an old problem in philosophy: the question of . |
O Level Online Exam
- WEB DESIGNING AND PUBLISHING
Web Designing And Publishing Model Papers
Web designing and publishing, topic wise mcq questions, introduction to web design.
- Mock Test MCQs
CSS Framework
Javscript and angular js, photo editor, web publishing and browsing, old (previous year) paper solved, model paper m2 r5 july 2024 web designing and publishing.
- Mock Test →
M2 R5 JAN 2024 Web Designing and Publishing
M2 r5 july 2023 web designing and publishing, m2 r5 jan 2023 web designing and publishing, m2 r5 july 2022 web designing and publishing, m2 r5 january 2022 web designing and publishing, m2 r5 july 2021 web designing and publishing, m2 r5 january 2021 web designing and publishing.
Introducing Divi Dash! Your New WordPress Site Manager
Today, we are excited to release Divi Dash , a WordPress management dashboard that helps you sprint through website maintenance tasks, and we are including it for free with your Divi membership .
This tool empowers web designers to manage all their WordPress websites in one place, saving an untold amount of time performing tasks such as WordPress updates, user management, client management, and theme and plugin activation and deletion.
You can view and manage all your websites in one place and jump into the WordPress dashboard of any site with a single click.
Divi Dash works on any WordPress website, whether or not it uses Divi .
What Is Divi Dash?
Divi Dash is a place to view and manage all your WordPress websites. You can tag websites and organize them by client. Divi Dash makes it easy to find the website you are looking for and perform maintenance tasks. It’s a great way to manage your web design business and significantly improve your workflow.
If you aren’t using a WordPress site manager, try Divi Dash . You’ll quickly wonder how you ever lived without it! If you already use a site manager, you can switch to Divi Dash for free and cancel an unneeded subscription.
We are packing even more value into your membership. Here’s how it works. 👇
How To Use Divi Dash
Log in to your account and click the Dash tab to access Divi Dash.
Adding new sites is easy. Click “Add Website” and type in your username and password to link it. Alternatively, you can link websites to Divi Dash from the WordPress admin by installing the Divi Dash plugin and generating a connection key.
Website Overview
Divi Dash gives you an excellent overview of all your websites and the pertinent information you need to manage them. It’s also easy to jump right into the WordPress dashboard of any site with a single click. Divi Dash logs you in automatically.
Managing WordPress Updates
Divi Dash’s primary function is to help you manage WordPress updates. You can see how many sites require updates and update everything across all websites with a single click. Alternatively, you can perform updates on individual websites or update particular themes and plugins across multiple websites.
You can also automate updates by setting an update schedule. You can create a different update schedule for each website and decide which items will be updated and when.
Managing Themes & Plugins
Divi Dash gives an excellent overview of all the themes and plugins you use across your websites. You can manage updates, activate and deactivate them, and conveniently delete inactive themes and plugins you aren’t using.
Website Dashboards
Clicking on a website will give you more details and allow you to perform additional administrative tasks.
- Updates : The updates card lets you know if WordPress or any of your themes and plugins are outdated, enabling you to update them all with a single click.
- System Status : The system status card details your server configuration and lets you know if anything needs to be adjusted to ensure your website works optimally with Divi.
- Users : The user card allows you to manage WordPress users on the website. You can add new users, delete existing users, and adjust their roles. Notes : Drop notes into the notes card to easily track important information about the website.
- Optimization : The optimization card lets you perform database cleanup tasks like deleting spam comments, old post revisions, and clearing trash.
- Themes & Plugins : Easily activate, deactivate, and delete plugins, as well as set an update schedule for the website or individual themes and plugins.
Organize Your Websites By Client
Within Divi Dash, websites can be assigned to clients to help you track which website belongs to whom. The clients tab will give you a client-centric view of your websites. Clicking on a client will display their contact information, any notes you saved, and a list of the websites you manage for them.
Invite Your Team
Divi Dash works with Divi Teams , so you can invite your team to help manage your clients’ websites. You can assign specific permissions to each user. For example, you can create a user who can manage updates but can’t perform more critical tasks, such as managing users or deleting plugins.
Stay Informed
Divi Dash keeps track of all the administrative tasks performed on your websites so you can maintain a bird’s-eye view of the activity.
More Features Coming Soon
We packed Divi Dash with valuable functions and have a lot more planned, such as uptime monitoring, analytics, vulnerability reporting, and more. We’re excited to release it today for free, and we hope you find it useful.
Stay tuned for more surprising new Divi features and services coming soon, and don’t forget to follow and subscribe so that you never miss an update. I always give a detailed overview of new features, and it’s a great way to get up to speed before you update your websites.

It's The Divi Summer Sale! Save Big For A Limited Time 👇
Save big on Divi and Divi products for a limited time.

By Nick Roach
I am the founder and CEO here at Elegant Themes. When I'm not hard at work on new themes, I enjoy writing an article or two on our blog!
Explore Divi, The Most Popular WordPress Theme In The World And The Ultimate Page Builder

Check Out These Related Posts

Introducing Divi AI Section Generation + Unsplash Integration
Posted on July 17, 2024 in Theme Releases
Today, we are excited to release an update to Divi AI, allowing you to generate individual sections of a much wider variety, filled with well-written content and images, automatically using the power of AI. Recently, we’ve launched some great AI features, including AI layout generation and AI...

Introducing Divi Quick Sites & AI Website Creation
Posted on July 2, 2024 in Theme Releases
Today, we are excited to release Divi Quick Sites, which includes entirely automated AI website creation and premade starter sites that you can use to spin up complete Divi websites in one to two minutes. It’s the fastest, easiest way to get a beautiful WordPress website up and running, and since...

Introducing Divi AI Layout & Page Creation
Posted on April 18, 2024 in Theme Releases
Today, we are excited to release Divi Layouts AI, an AI layout generator for Divi that can create entire pages from scratch using a simple prompt. Tell Divi AI about the page you want, and let it do the work. Divi AI works as a team of autonomous agents, collaborating like a design agency to create...
20 Comments
I have been with Elegant Themes since BEFORE Divi and I’ve always been impressed. Thank you Nick for Divi Dash—it’s more than I could ever expect or hope for. Even in version 1.0.
Also, the amazing work your team is doing to make the transition to Divi 5.0 is extraordinary. For someone who began (I believe) as a designer, you’ve grown into a brilliant leader and visionary. Plus, you are clearly a super nice guy! That matters, too.
Thank you! Just…thank you!
This us what Updraft Central is doing flawlessly for years and no Costa why reinvent a smaller wheel???
There’s always room for improvement. Someone’s gotta make the best wheel! Stay tuned for more Divi Dash features and feel free to use whatever tool suits you the best.
Great. Now I can finally be rid of ManageWP. Looking forward to seeing what additional features you add.
The connection via connection key cannot be established. My Ninja firewall is probably blocking it, although I have whitelisted the IPs. and no, I will definitely not store my credentials with you.
Divi Dash never stores your credentials. If you use username and password authentication, it’s used in a single request to create secure JWT tokens, which are used for all subsequent requests.
Well this is very nice. I currently use GoDaddy Manager which used to be Orion before they got bought out. But now they charge for everything and what used to be free is no longer. I have a Divi cloud member and lifetime subscription to Divi. So not sure if this is included for Cloud members or not.
Hey, found a few typos on the Divi Dash page.
Under “Before Switching to Divi Dash”, #2 “cosuming”; #3 “Is” instead of “is” and “hard to doin”; #4 “cumbersom”; #5 needs a full stop at the end; #6 needs a full stop at the end, and “might have to much” should be “too”.
Under “After Switching to Divi Dash”, #2 “let’s” should be “lets”; #3 “multiple websites just just a few clicks”, should be “with just”; $5 & 6 both need full stops at the end.
Looks really cool! Will be checking it out!
Thanks. Fixed 🙂
There are some bugs to work out. I tried adding my first website but couldn’t connect from my dashboard. When I installed the plugin, the activation key was out of the frame of the pop-up, and I could not get to it.
Wow! Nick, thank you for this powerful feature. In fact, I have never regreted using DIVI.
Divi just knocked it out of the park with Divi Dash! It’s a homerun 🙂
How does this compare with ManageWP?
This looks really cool. Thanks guys. Have used many WP management tools, but always end up going back to manual management. Will give this a go and see if it ticks all the boxes.
Looks great! But if you protect your site for hackers, that’s it again ! 😊. I always get the message this is not a WP site! Too bad!
This is very interesting… I wonder if Divi Dash can replace ManageWP, MainWP or WP Umbrella? Will you add reports for clients to send every month? And daily back-ups of the websites?
Do you plan backup features?
Would be nice if you could include your local sites, I use laragon or xampp as a local server
Hi, I just have a suggestion for Divi Dash, if possible add a manua;/auto backup feature to other storage, for example GDrive, FTP, etc.
This looks super promising! You guys have any plans for managing backups with this?
Leave A Reply Cancel reply
- Recent Posts
- New Divi Starter Site for Weddings (Quick Install)
- How to Manage Multiple WordPress Websites from One Place
- Best AI Tools for Content Creation in 2024 (Expert Picks)
- 6 Best Construction WordPress Themes for Builders in 2024
- New Divi Starter Site for Interior (Quick Install)
- Divi Resources
- Theme Releases
- Tips & Tricks
Wait! 👋 Today Is The Divi Summer Sale! Get Up To 70% Off When You Join Today.
Divi features.
- All Features Explore Divi
- Divi Modules
- Divi Layouts
- Quick Sites Brand New!
- No-Code Builder
- Ecommerce Websites
- Theme Builder
- Marketing Platform
- Speed & Performance
- Premium Support
- Divi Theme 70% Off
- Divi Marketplace 50% Off
- Divi Cloud 40% Off
- Divi AI 40% Off
- Divi Teams 40% Off
- Divi VIP 40% Off
- Divi Hosting
- Divi Dash 70% Off
- Extra Theme 70% Off
- Bloom Plugin 70% Off
- Monarch Plugin 70% Off
- Plans & Pricing Get Divi Today
- Documentation
- Help Articles & FAQ
- 24/7 Support
- Developer Docs
- System Status
- Product Updates
- Best Plugins
- Best Hosting
- Divi Meetups
- Divi Facebook Group
- Divi Examples
- Divi Integrations
- Divi Reviews
- Community Forum
- Affiliate Program
- Terms of Service
- Privacy Policy
Copyright © 2024 Elegant Themes ®
👋 It's The Divi Summer Sale!

IMAGES
COMMENTS
Check our 100% free web design essay, research paper examples. Find inspiration and ideas Best topics Daily updates. IvyPanda® Free Essays. Clear. Free Essays; Study Hub. ... Web Design Essay Examples and Topics. Updated: May 16th, 2024 67 samples. MATLAB: Image Processing Toolbox
Many interviews lean heavily on hypothetical problems for candidates to solve. Having the agility to think on your feet and communicate proposed solutions. Some typical web design scenario interview questions include: Imagine we tasked you with completely redesigning our company's outdated website on a tight budget.
Jennifer Kyrnin. Updated on August 05, 2020. Web design is the planning and creation of websites. This includes a number of separate skills that all fall under the umbrella of web design. Some examples of these skills are information architecture, user interface, site structure, navigation, layout, colors, fonts, and overall imagery.
Essay, Pages 3 (608 words) Views. 3812. Web design encompasses many different skills and disciplines in the production and maintenance of websites. The different areas of web design include web graphic design; interface design; authoring, including standardised code and proprietary software; user experience design; and search engine optimization.
Question. 4 answers. Oct 1, 2019. For example (i) video subtitles have enormous SEO value and are critical for online accessibility. (ii) Also essential are alt image attributes and titles for SEO ...
Web design used to be focused on designing websites for desktop browsers; however, since the mid-2010s, design for mobile and tablet browsers has become ever-increasingly important. A web designer works on a website's appearance, layout, and, in some cases, content. Appearance relates to the colors, typography, and images used.
Paper Type: 2500 Word Essay Examples. Web design entails creation and maintenance of websites. Creation of a website encompasses different aspects. Such aspects include graphic design, interface design and authoring as well as optimizing the website for the search engine. Web designers must be very creative.
It must be remembered that a website is a window to your business or organisation, so it is vital to building it in the right way. There are 4 steps. First, choose and register your domain name, find a web hosting company and set up the design interface, perhaps WordPress. Then comes the hard part, the creation of the design and content, and ...
Free essays on web design are online resources that provide informative and insightful content on various aspects of web design. These essays cover topics such as principles of web design, color theory, user experience, responsive design, and more. They are written by experts in the field and offer valuable insights into current trends ...
Try to show the same stories but with words, not visual elements. Provide interesting examples, appeal to emotions, write about feelings, and so on. Try to make your readers see your story just the way you do it when working on designs. - Ensure you have a powerful structure.
If you want to design and build websites, understanding good layout is key. We suggest keeping things minimal and working with only a few elements to focus on the perfect placement. When you first start designing, think grids. Grids align elements, like div blocks and images on a web page, in a way that creates order.
As a result, the organization experienced increased engagement and donations from visitors.". 9. Explain the difference between UX and UI design. The interviewer wants to assess your understanding of the two essential aspects of web design: User Experience (UX) and User Interface (UI).
Satisfactory Essays. 822 Words. 4 Pages. Open Document. Web design. In the current years, designers have tried to shift from simple and minimal styles in their contents. The trend is towards more visual comprehensive designs that seem to change the contents if many designers. Supported by the devilment for various software's and technologies ...
Marketing, Web Design And Web Development. Kira Godwin CST 300 September 23, 2014 Marketing, Web Design and Web Development Web design is a blend of creativity and technicality, or graphic design and web development. As a result of this blend the industry's necessary skills, necessary education, and job offerings can be variable.
The below questions entail almost every aspect of web design and web development. Here are the answers to 20 important web design and development questions: 1. What types of work does a web designer do? Web designers in Melbourne creates layouts for different types of websites, banners, graphics for social media, among many other digital artworks.
Knowing your client's preferences and dislikes is important. Removing something from a website once you are halfway through is annoying and a waste of time. Ask your client to show you their least favorite websites and styles, features, and elements they absolutely hate. This way, you can avoid potential failure even before you start.
Looking for the best Web Technology topics? 💡 With these StudyCorgi web topics compilation you can find an excellent essay or research idea for you paper about web development, web design, or other technology-related areas! 👍 ... These essay examples and topics on Web Technology were carefully selected by the StudyCorgi editorial team ...
Moreover, web designing can have many opportunities in store. The main challenge for any web designer is learning web designer interview questions, succeeding in company placements and getting a job. If that individual has the capability to pass the web design interview then there is no stopping for the individual to be a Web Design Expert.
Healthline and Mayo Clinic: Websites Comparison. Mayoclinic.com is one of the websites that offer information concerning breast cancer, and it is a very popular medical website. On the other hand, the healthline.com website is purely a health care information platform. Web 2.0 Technology: Development and Issues.
How to set the width and height of an image using HTML ? 4. How to create table with 100% width, with vertical scroll inside table body in HTML ? 5. How to create a table with fixed header and scrollable body ? 6. How to create Text Editor using Javascript and HTML ? 7. How to disable the drop-down list in HTML5 ?
Example: "Some common design elements that don't produce great results are blinking and flashing images, very little contrast between the background and the text, tiled background images with colored text, too many images and all text centered. These tend to decrease readability, which lowers visitor retention." 6.
The first paragraph establishes the essay's objective: to investigate technology in order to prepare us for a "free relationship" to it. One of the fundamental questions of the essay has to do with how "we" (and who this "we" is will be part of our own discussion) currently relate to technology, how we think about it, what we imagine it to be.
M2 R5 January 2021 Web Designing and Publishing. Get Paper. Free Study Materials for O Level web designing and publishing, MCQ Question Topic Wise O Level web designing and publishing.
This workbook is the first in a series of three workbooks designed to improve the. development and use of effective essay questions. It focuses on the writing and use of. essay questions. The second booklet in the series focuses on scoring student responses to. essay questions.
Our revolutionary new product, Divi Starter Sites, automatically generates an entire Divi website in under two minutes. Our design team professionally designs each Divi Starter Site, which builds a fully functional website. This website includes all core web pages, global styles, and dynamic Theme Builder templates.
It's a great way to manage your web design business and significantly improve your workflow. If you aren't using a WordPress site manager, try Divi Dash. You'll quickly wonder how you ever lived without it! If you already use a site manager, you can switch to Divi Dash for free and cancel an unneeded subscription. ...