40+ Beautiful CSS Blockquotes (Free Code + Demos)
Enjoy these 100% free and open source html blockquote css styling code examples. the list includes animated blockquotes, hover effects, typography styles, and more., 1. quotes with font awesome and pseudo elements, 2. css quote box hover effects, 3. css quote cards, 4. blockquote website usability: a designer's guide.
Intuitive design happens when current knowledge is the same as the target knowledge.

5. Quote: Steven Pressfield • Start Before You Are Ready
6. css quotes animation, 7. blockquote styles.
Different styles for showing quotes. Some have gentle animations.
8. Quote Styling
9. pure css blockquote.
Elegant and responsive blockquote solution. Highlight quote text for a neat animation.
10. Polygon-style Gradient Pull Quote
11. styling blockquotes with box-shadow.
Styling blockquotes with box-shadow
12. Coffee Quote - Blockquote, Flexbox, Rgba, Before Content
Experimenting with various CSS techniques to help beginners experiment with positioning, colors, transparency, and flexbox
13. Quote Hovering
14. typography quote.
Just a simple experiment with web typography involving web fonts, flex and newer sizing units. Including punctuation that hangs into the margin! By one of my favorite authors, Robert Bringhurst.
15. Quote Effect Using A CSS Blur Filter
Using CSS blur filter
16. Flexbox Quote Bricks
Here are some quotes I like with some unrelated architecture photos. I recently had to develop a layout with background images next to blocks of color with text. The site was responsive and in a CMS, so there's no telling how long those quotes can be. I ended up using a JavaScript soluti... Read More
17. Get You Some Bacon
even though one probably shouldn't use the garamond for screen-typo, so sorry. try a retina display
18. Day 007 Author Quote
19. continuous image border quote.
Still plugging away at the CSS Secrets book with quotes on the brain
20. Quote Animation Inspiration
Four examples of transitions quotes with the property "transform". Four animations to see the author appear. Quatre exemples de transitions de citation avec avec la propriété «transform». Quatre animations pour voir l'auteur apparaitre.
21. Subtle Quote
A small quote snippet from an upcoming site. With subtle animations and all.
23. Subtle Quote
24. shiienurm quote card, 25. clean and simple blockquote style.
Create blockquote styles all the time and thought it was about time I created a reusable style. This is a nice clean version that could be used for all sorts.
26. Fancy Blockquote Style
An outtake form a fancy blockquote style that I was working on at work.
27. Classy Blockquote Styling
28. awesome blockquote styling with css.
Here is a simple CSS code to style your HTML blockqoutes.
29. Notepaper Blockquote
By CSSFlow: free UI elements and widgets coded with HTML5, CSS3, and Sass. View the original article and download the Sass/SCSS source at: cssflow.com/snippets/notepaper-blockquote Original PSD by Liam McCabe. Tested in Firefox 4, Safari 4, Chrome 13, Opera 10, IE 6 (and newer).
30. 12 - CSS3 Blockquote Effects Demos
31. better bootstrap blockquote.
based on code snippet found on Bootstrap Snippet (http://bootsnipp.com/snippets/featured/a-better-blockquote#comments)
32. Quote Box
Simple example to create a stylish quote box with CSS.
33. Highlighted Blockquote With Citation
34. review block, 35. pure css quotes, 36. quote 1 - orange peel.
A stylish blockquote, version 1 Written on mobile with desktop site (more usable than mobile site IMO) to post to instagram. 🙃 Edit: made font more responsive.
“And there’s nothing for man except what he strives for.” (Al- Quran, 53:39)
CSS Exam Desk

Quotable Quotes for CSS 2023
For covid 19;.
- There are decades where nothing happens; and there are weeks where decades happen. ― Vladimir Lenin, Russian revolutionary leader.
- We are facing a human crisis unlike any we have experienced and our social fabric and cohesion is under stress. ― Amina J. Mohammed, the UN Deputy Secretary-General
For international cooperation on pandemic;
- The pandemic is a clear test of international cooperation — a test we have essentially failed, a lack of global preparedness, cooperation, unity and solidarity. ― António Guterres, UN Secretary-General
For the Single National Curriculum (SNC) & Education;
- The dream of a single national curriculum is a pressing need for a large community of the country. It is not less than giving voice to unvoiced people. ― Shaukat Ali, an Educationist
- Education is a matter of life and death to our nation. The world is moving so fast that if we do not educate ourselves we will not only be left behind but also be no more. ― Quaid-e-Azam
For Globalisation ;
- Arguing against globalisation is like arguing against the laws of gravity. ― Kofi Annan, Former UN Secretary-General
- No generation has had the opportunity, as we now have, to build a global economy that leaves no-one behind. It is a wonderful opportunity, but also a profound responsibility. ― Bill Clinton, Former U.S. President
- Globalization is a fact, because of technology, because of an integrated global supply chain, because of changes in transportation. And we’re not going to be able to build a wall around that. ― Barack Obama, Former U.S. President
For the formation of new provinces;
- It will be in greater interest of Pakistan and its national integration if democratic concerns like economic growth, social development, welfare, decentralization and good governance are given priority rather than the religious, ethnic, linguistic, caste to be the valid bases for conceding the demands for new provinces. ― Muhammad Usman Asghar
For Pak-Afghan & Afghan Peace Process;
- Afghanistan’s concern for the unity of Pashtuns [was] not genuine because it [did] not include the Pashtuns. (Pashtunistan) on its side of the line. ― American Institute of Afghan Affairs
- The extremists who have taken root in the border area of Pakistan and Afghanistan have attacked us before. They are now attempting to destabilize, if not overthrow the Pakistani government and take back enough control, if not the entire country of Afghanistan. ― Hillary Rodham Clinton, Former US Secretary of State
- The Afghan people have suffered for four decades. If you feel there is somewhere Pakistan can help [in reducing violence], please let us know. We assure you that we will do whatever is within our reach. The only way to help people on both sides of the border is by peace, trade and connectivity. ― Imran Khan, Prime Minister of Pakistan
For Pak-China Relations ;
- Pak-China friendship “is higher than the mountains, deeper than the oceans, stronger than steel, dearer than eyesight, [and] sweeter than honey. ― Pakistan’s Diplomat to China
- The strategic interdependence of the two countries is compelling each other to bond with the other. China is taking the lead to employ economic and public diplomacy with Pakistan to broaden its strategic state-to-state partnership into people-to-people bonds. With increasing trade and investment, China is helping a turnaround in the Pakistani economy. Parallel to economic relations, it also is expanding cultural linkages through education, civic society and media to strengthen the tree of Sino-Pak friendship to weather unanticipated hailstorms. ― Tarique Niazi
For Pak- India Relations ;
- lt is most unfortunate that many people in India still consider all Pakistanis to be terrorists. lt is a common phenomenon especially in North India where people refuse to believe that Pakistanis can see Indians or India progressing. What most of us fail to realize is that when we stereotype people on the basis of their nationalities, we become prejudiced and offensive in our own thoughts. ― Sujal Tirpal
- If you think that you will launch any kind of attack on Pakistan, Pakistan will not just think about retaliation, Pakistan will retaliate. ― Imran Khan, Prime Minister of Pakistan
- I sincerely hope that they (relations between India and Pakistan) will be friendly and cordial. We have a great deal to do … and think that we can be of use to each other and to the world. ― Mohammad Ali Jinnah
Similar Posts

The Cold War: It’s Origin, Causes, Phases and Consequences
After the end of the World War II, the United States and the Soviet Union, officially the Union of Soviet Socialist Republics (USSR), emerged as the two greatest powers in the world. One nation tried to reduce the power of other. Indirectly the competition between these super powers led to the Cold War. The Cold…

35+ CSS Blockquotes
Are you looking to add a touch of elegance and style to your website's quotes? Look no further! We are thrilled to present our latest update, featuring a meticulously curated collection of HTML and CSS blockquote code examples . This compilation showcases a wide range of blockquote styles, including animated effects, hover effects, typography variations , and more.
With our January 2023 update , we have scoured reputable sources such as CodePen, GitHub , and other reliable platforms to bring you an extensive selection of blockquote designs. Whether you're aiming for a minimalist and modern look or a vintage and ornate feel, our collection has it all.
Our hand-picked blockquote examples are designed to enhance the visual appeal and readability of your website's quotes. By incorporating these stylish designs, you can elevate the overall aesthetic of your content and create a more engaging user experience.
Dive into our collection today and explore the world of CSS blockquotes. With our latest update, featuring 6 new items , you'll have an unparalleled selection to choose from. Get ready to impress your visitors with stunning typography and captivating effects. Happy coding!
Related Articles
- Bootstrap Quotes

- Bruce Brotherton
- August 16, 2022
- demo and code
- HTML / CSS (SCSS)
About a code
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -
- Smagin ilya
- June 25, 2022
- HTML / CSS (Sass)
Compact Book Quotes
Dependencies: tailwind.css

- April 30, 2022
Quote Cards
- Ariel Cerda
- June 16, 2021
CSS Quote Animation

- Tigran Sargsyan
- August 23, 2020
Blockquote Styling
blockquote element styling.

- Rases Kühlewein
- July 9, 2020
Blockquote & Cite
Responsive: no
Dependencies: font-awesome.css

- Alyson Sherrard
- June 29, 2020
CSS Grid Tschichold Quote

- Brian Haferkamp
- April 7, 2020
- HTML (Pug) / CSS (Sass)
Responsive Pull Quote
This responsive pullquote is really an illusion. The text is moving, not the quote.Creates an interesting callout without CSS Grid.

- March 5, 2020
HTML Text Inside a Circle Shape
- Sabine Robart
- January 31, 2019
About the code
Sliding quote cards.
- January 28, 2019
Quote Animation
Pure CSS, flashy purple gradient text with background-clip masking, animation sequence to reveal words & brackets.
- abdel Rhman
- January 16, 2019
- HTML (Pug) / CSS (SCSS)
Quote Box Hover Effects
HTML and CSS quote with box hover effects.

- January 4, 2019
Pure CSS Quote
Pure CSS quote with speech bubble border.

- December 31, 2018
Quote: Steven Pressfield
HTML and CSS quote with top/bottom border.

- Chris Smith
- November 15, 2018
Blockquote Styles
Different styles for showing quotes. Some have gentle animations.

- May 3, 2018
Quote Example
Quotes with Font Awesome and pseudo elements.

- February 16, 2018
Blockquote, Flexbox, RGBA, Before content
Experimenting with various CSS techniques to help beginners experiment with positioning, colors, transparency, and Flexbox.

- Joe Hasting
- December 7, 2017
Quote Styling
Elegant quote styling.
Quote Hovering
HTML and CSS quote hovering. Made by Lisi July 18, 2017

- June 30, 2017
Pure CSS Blockquote
Elegant and responsive blockquote solution. Highlight quote text for a neat animation.
Dependencies: bootstrap.css, ionicons.css

CSS Typography Quote
For what it's worth, you can replace the quote with one of your own. As long as each paragraph is marked up properly and the author attribution is also in a paragraph tag, the quotes will still function the same way! Made by Josh Collinsworth February 9, 2017

CSS Quote Effect
Quote effect using a CSS blur filter. Made by 14islands January 27, 2017

Flexbox Quote Bricks
Quote Bricks with HTML and CSS flexbox. Made by Andrea Roenning October 6, 2016

- Matt Popovich
- August 16, 2016
Polygon-Style Gradient Pull Quote

CSS Quote Style
HTML and CSS quote style. Made by Screeny February 6, 2016
- Skip to main content
- Skip to search
- Skip to select language
- Sign up for free
The CSS quotes property sets how the browser should render quotation marks that are automatically added to the HTML <q> element or added using the open-quotes or close-quotes (or omitted using the no-open-quote and no-close-quote ) values of the of the CSS content property.
Browsers insert quotation marks at the opening and closing of <q> elements and for the open-quote and close-quote values of the content property. Each opening or closing quote is replaced by one of the strings from the value of quotes , based on the depth of nesting, or, if quotes is explicity set to or otherwise resolves to auto , the quotation marks used are language dependent.
The open-quote and close-quote values of the content property produce no quotation marks, as if no-open-quote and no-close-quote were set, respectively.
Quotation marks that are typographically appropriate for the inherited language (i.e. via the lang attribute set on the parent or other ancestor).
Defines one or more pairs of quotation mark values for opening and closing quotes. In each pair, the first of each pair of quotes are used as the values for the open-quote and the second of each pair is the close-quote .
The first pair represents the quotation's outer level. The second pair, if present, represents the first nested level. The next pair is used for doubly nested levels, and so on. If the depth of quote nesting is greater than the number of pairs, the last pair in the quotes value is repeated.
Which pair of quotes is used depends on the depth, or nesting level, of quotes: the number of occurrences of <q> quotes or open-quote (or no-open-quote ) in all generated text before the current occurrence, minus the number of occurrences of closing quotes, either as </q> , close-quote , or no-close-quote . If the depth is 0, the first pair is used, if the depth is 1, the second pair is used, etc.
Note: The CSS content property value open-quote increments and no-close-quote decrements the quoting level, but does not insert a quotation marks.
Formal definition
Formal syntax, default quotes and overrides.
This examples compares the default quotes provided by the semantic HTML <q> element to those we define using the CSS quotes property.
The default value of quotes is auto . In this example, the first list item has quotes: auto set, so gets the default quotes for the language specified; the same as if no quotes property was set. The second list item defines which quotation marks to use for quotes and nested quotes; these quotation marks will be used for descendants of an element with specialQuotes class regardless of the language (like any lang attribute values set).
By default, browser provide language specific quotation marks when the <q> element is used. If the quotes property is defined, the values provided override the browser defaults. Note the quotes property is inherited. The quotes property is set on the <li> with the specialQuotes class, but the quotes are applied the <q> elements.
Note that each open-quote and close-quote is replaced by one of the strings from the value of quotes, based on the depth of nesting.
Auto quotes
The default value of quotes is auto . This example works without it being explicitly being set.
Note that the lang attribute was placed on an ancestor of the <q> , not the <q> itself. If a quotation is in a different language than the surrounding text, it is customary to quote the text with the quote marks of the language of the surrounding text, not the language of the quotation itself.
With generated content
In this example, instead of using the <q> element, we are adding quotation marks to the ::before and ::after pseudo-elements before and after the content of each element with a specific class name.
Text as quotes and empty quotes
This example demonstrates using something other than quotation marks as the <string> values. The open-quote indicates the speaker and, as there is not opening quotation mark, the close-quote is the empty. (Mixing a <string> with an enumerated keyword to create a pair is not supported). We set auto for the nested quotes. These nested quotes will be book-ended by whatever the language dictates is normal for nested quotes.
Specifications
Browser compatibility.
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- CSS generated content module
45 CSS Blockquotes
Here are some inspiring CSS blockquotes examples for you.
Alternating Blockquotes
Dev: Tommy Hodgins
Dev: Mario Rodriguez
Highlighted Blockquote with Citation
Dev: Barbara Lewis
Quote 1 – orange peel
Dev: Mugtaba G
Continuous Image Border Quote
Dev: Joni Trythall
Styling blockquotes with box-shadow
Dev: Ramón M. Cros
Dev: Iulian Savin
Subtle Quote
Dev: Tim Holman
Blockquote stylée littéraire
Quote styling
Dev: Joe Hastings
Coffee Quote – blockquote, flexbox, rgba, before content
Dev: Jacob Lett
Quotes with Font Awesome and pseudo elements
Quote: Steven Pressfield • Start before you are ready
Dev: Juan Pablo
Blockquote Styles
Dev: Chris Smith
Quote: Jared Spool • Web Site Usability: A Designer’s Guide
Random || Quote || Generator
Dev: Ismael Garcia
CSS Quote Box Hover Effects
Dev: abdel Rhman
Quotes animation
Dev: Sabine Robart
Quote cards
HTML text inside a circle shape
The Dangerous Ones
Dev: Vince Brown
UI Testimonial Card
Dev: Gabriele Corti
Shiienurm quote card
Dev: Tobias Johansson
Material Quotation Cards
Dev: Bharani
Responsive Pull Quote
Dev: Brian Haferkamp
CSS Grid Tschichold Quote
Dev: Alyson Sherrard
Epiphany Clock
Dev: Sophanarith Sok
Responsive testimonial slider
Dev: hellokatili
Author Quote
Dev: Mohan Khadka
Blockquote & Cite V2
Dev: Rases Kühlewein
Blockquote styling svg
Dev: tryles
Blockquote Styling
Dev: Casey Hunt
Blockquotes
Dev: Susanna Cecchi
Dev: Sonia Rieder
Simple Blockquote Styling
Dev: Andrew Wright
Blockquote Styling and Demo
Dev: Matt Daniel Brown
Dev: Tigran Sargsyan
Dev: Paolo Duzioni
Dev: Naman Sood
Blockquote Styling on CSS
Dev: WILDER TAYPE
Dev: Harm Putman
Classy Blockquote Styling
Awesome Blockquote Styling with CSS
CSS3 Testimonials Slider
Dev: Sara Soueidan
Pure CSS Blockquote
Dev: John Fink


CSS Reference
Css properties, css quotes property.
Specify quotation marks for quotations:
Definition and Usage
The quotes property sets the type of quotation marks for quotations.
Show demo ❯
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
Advertisement
Property Values
Quotation mark characters, related pages.
HTML DOM reference: quotes property

COLOR PICKER

Contact Sales
If you want to use W3Schools services as an educational institution, team or enterprise, send us an e-mail: [email protected]
Report Error
If you want to report an error, or if you want to make a suggestion, send us an e-mail: [email protected]
Top Tutorials
Top references, top examples, get certified.
The quotes CSS property is used to specify quotation marks for content within an HTML document. It allows you to define custom quotation marks or change the default quotation marks used by the browser.
The quotes property accepts one or more values, which are specified as pairs of strings enclosed in double or single quotation marks. Each pair consists of an opening quotation mark and a closing quotation mark. Multiple pairs can be defined, and they are assigned to different levels of nesting.
Here’s an example:
In this example, the blockquote element is styled with the quotes property set to define custom quotation marks. The opening quote for the outermost level is set as "«" and the closing quote as "»" . For nested levels, the opening and closing quotes are defined as "‘" and "’" , respectively.
To apply the quotation marks to specific content, you can use the content property in combination with the ::before and ::after pseudo-elements. Here’s an example:
In this example, the ::before pseudo-element inserts the opening quotation mark defined by the quotes property before the content of the blockquote element. Similarly, the ::after pseudo-element inserts the closing quotation mark.
The quotes property provides flexibility in customizing quotation marks to match specific design requirements. It is commonly used in typography and styling blockquotes or other content that requires quotation marks.
Just added to your cart

CSS English Essays High Scoring Guide
Adding product to your cart
CSS English Essays High Scoring Guide is available for instant delivery. This guidebook is highly recommended by CSS mentors to guide aspirants in a step by step way to write High scoring CSS Essays. Order your copy today!
Salient Features of CSS English Essays High Scoring Guide:
- A Step by Step Guide to Assist You in Writing the Perfect Essay
- High scoring sample essays from CSS past papers
- Key Takeaways with every essay
- Suggested Readings Sections to Enhance Your Understanding of Each Topic
Should I apply for BS English to qualify CSS exams?
English does have an impact to some extent in terms of the way you speak especially in the interview. But then again, it’s a competitive exam. The amount of effort you put in does pay off since it’s a merit based exam. It’s not like if you are from a humble and less privileged background then you are at a disadvantage. It’s just one of the many hurdles that you can easily overcome with honest efforts.
How to prepare for CSS English Essays and Composition?
- The highest fail ratio is related to English essays historically so most focus should be on this.
- There is a certain pattern and structure in your essay that FPSC looks for and you need to learn and practice that regardless of how good your English is.
- Essay is not a test of English rather how well you can structure and present your argument
- A dedicated mentor is required for essays so going for a tuition is recommended even if for a month
- Start off by jotting down outlines of essays along with thesis statement and getting it checked
- Write short introductions based on the outlines and get it checked
- The next step involves writing one complete essay every week. Decide a topic you wish to write on and gather all the relevant material including references, examples, quotes and data and take your time in completing your essay.
- After 3-5 essays, start writing essays in the given time of 3 hours to test your writing speed.
- Get the essays checked and reviewed by a mentor.
Posted by Muhammad Abrahim Shah (3rd Position in CSS 2018)
- Share Share on Facebook
- Tweet Tweet on Twitter
- Pin it Pin on Pinterest
- Choosing a selection results in a full page refresh.
- Press the space key then arrow keys to make a selection.
- Beginner's Guide
- Past Papers
- CSP Members
- Members List
- Social Groups
- Mark Forums Read
Writer and journalist Rex Murphy dead at 77
Murphy wrote for newspapers, also appeared on radio and tv during decades-long media career.

Rex Murphy, long-time CBC Radio host and commentator, dead at 77
Social sharing.
Rex Murphy, the controversial Newfoundland-born pundit and wordsmith whose writing and often-blistering commentaries were the focus of a decades-long career in Canadian media, has died at the age of 77, according to the National Post.
"You might not agree with what Rex had to say, but oh, boy, could he ever say it," said comedian and fellow Newfoundlander Mark Critch, who performed an impression of Murphy on This Hour Has 22 Minutes .
In a report published on the Post's website on Thursday, the newspaper said Murphy died after a battle with cancer, and he had last corresponded with an editor there on Tuesday, inquiring about his most-recent column.
Newfoundland and Labrador Premier Andrew Furey posted a statement on the social platform X Thursday saying that people there "are mourning one of our own tonight, and sending condolences to his family and friends."
Murphy's "quick wit and mastery of words were unmatched, and his presence was significant — whether or not everyone always agreed," Furey said, echoing a theme that Critch touched upon in his own remembrances.
Critch told CBC News that he'd "only known a world with Rex in it," explaining that he grew up next to a radio station where his father worked, along with Murphy.

Comedian Mark Critch calls Rex Murphy 'the greatest wordsmith in a place known for talkers'
"As a little boy, I remember seeing this man with wild hair in a golden turtleneck, listening to music with dad at the house and he was larger than life," Critch said Thursday.
Former prime minister Stephen Harper, in a tribute posted on social media , remembered Murphy as "one of the most intelligent and fiercely free-thinking journalists this country has ever known."
In another social media tribute, Conservative Leader Pierre Poilievre called Murphy "an icon, a pioneer of independent, eloquent and fearless thought, and always a captivating orator who never lost his touch."
Newspapers, radio and TV
Murphy graduated from Newfoundland's Memorial University before attending Oxford University as a Rhodes Scholar in 1968 .
He got his start lending a hand at the private radio station VOCM in St. John's, backfilling a talk show while its host went on vacation.
Murphy would go on to spend many years working with CBC, including work on both radio and television. He was a National Post columnist at the time of his death and had previously written columns for The Globe and Mail.

"When Rex had something to say, he knew exactly what he wanted to say and how he wanted to say it," Kevin Libin, a longtime editor of Murphy's work at Postmedia, told CBC News on Thursday evening.
Murphy hosted Cross Country Checkup on CBC Radio for more than two decades and was a familiar face to longtime viewers of CBC's The National . His appearances on CBC-TV date as far back as the 1970s.
Controversies and criticism
Murphy's work drew criticism, at times, including for accepting paid speaking engagements for the oil industry.
In 2014, while still hosting Cross Country Checkup and regularly contributing TV essays to The National , members of the public complained to CBC's ombudsman that Murphy was in a conflict of interest for doing paid speeches at oil industry gatherings.

Rex Murphy on Canadian values
Murphy had long defended the sector, including on CBC, saying the oil boom saved many of his friends and fellow Newfoundlanders from economic ruin when the East Coast fisheries collapsed.
As for the speeches, he said nobody controlled what he said — not the oil industry, and not the CBC.
Later in life, Murphy became a loud detractor of the federal Liberal Party — despite having twice run as a provincial Liberal candidate in the mid-1980s — and Prime Minister Justin Trudeau's government.
But he still had Liberals who admired him, such as longtime politician Bob Rae who posted on X that while they disagreed on many things he never lost "affection and admiration for him. He loved Newfoundland and Canada and was fearless."
He was also an outspoken opponent of "wokeism," progressive ideology sensitive to systemic inequities, and argued in his column that conservative voices like his were being pushed to the margins.
In a 2022 column, he decried "the frenzy of woke politics and the cancel culture it has bred and nourished, the prescriptions on what may or may not be debated or talked about."
Two years earlier, he'd been at the centre of one such frenzy for another piece of writing in the National Post.
A week after Minneapolis police murdered George Floyd, a Black man, Murphy accused liberals — both in general and in the party — of trumping up racism in Canada.
"Most Canadians, the vast majority in fact, are horrified by racism and would never participate in it," he wrote. "We are in fact not a racist country, though to say so may shock some."
The column was widely decried, prompting an editorial review at the Post, which eventually added a note at the top of the piece saying it fell short of the newspaper's standards.

Rex Murphy, on Newfoundland outport fishing
With files from The Canadian Press
Related Stories
- Rex Murphy remembered as opinionated wordsmith, fierce Newfoundlander
- Robert MacNeil, Canadian journalist who created and anchored PBS NewsHour, dead at 93
Man or bear? Hypothetical question sparks conversation about women's safety
Women explain why they would feel safer encountering a bear in the forest than a man they didn't know. the hypothetical has sparked a broader discussion about why women fear men..

If you were alone in the woods, would you rather encounter a bear or a man? Answers to that hypothetical question have sparked a debate about why the vast majority say they would feel more comfortable choosing a bear.
The topic has been hotly discussed for weeks as men and women chimed in with their thoughts all over social media.
Screenshot HQ , a TikTok account, started the conversation, asking a group of women whether they would rather run into a man they didn't know or a bear in the forest. Out of the seven women interviewed for the piece, only one picked a man.
"Bear. Man is scary," one of the women responds.
A number of women echoed the responses given in the original video, writing in the comments that they, too, would pick a bear over a man. The hypothetical has people split, with some expressing their sadness over the state of the world and others cracking jokes. Some men were flabbergasted.
Here's what we know.
A bear is the safer choice, no doubt about it, many say
There were a lot of responses, more than 65,000, under the original post. Many wrote that they understood why the women would choose a bear.
"No one’s gonna ask me if I led the bear on or give me a pamphlet on bear attack prevention tips," @celestiallystunning wrote.
@Brennduhh wrote: "When I die leave my body in the woods, the wolves will be gentler than any man."
"I know a bear's intentions," another woman wrote. "I don't know a man's intentions. no matter how nice they are."
Other TikTok users took it one step further, posing the hypothetical question to loved ones. Meredith Steele, who goes by @babiesofsteele , asked her husband last week whether he would rather have their daughter encounter a bear or a man in the woods. Her husband said he "didn't like either option" but said he was leaning toward the bear.
"Maybe it's a friendly bear," he says.
Diana, another TikTok user , asked her sister-in-law what she would choose and was left speechless.
"I asked her the question, you know, just for giggles. She was like, 'You know, I would rather it be a bear because if the bear attacks me, and I make it out of the woods, everybody’s gonna believe me and have sympathy for me," she said. "But if a man attacks me and I make it out, I’m gonna spend my whole life trying to get people to believe me and have sympathy for me.'"
Bear vs. man debate stirs the pot, woman and some men at odds
The hypothetical has caused some tension, with some women arguing that men will never truly understand what it's like to be a woman or the inherent dangers at play.
Social media users answered this question for themselves, producing memes, spoken word poetry and skits in the days and weeks since.
So, what would you choose?

Using Quotations Within Quotations

- Syed Kazim Ali
- March 1, 2024
- Amazing Facts , Big Questions , CSS Solved Corrections , Daily Write-Ups , Opinions , Writing Aid
- 50021 Views
Almost all English learners and writers need clarification while using quotations within quotations; let’s learn with me how to quote inside a quote.
It’s common for English writers to need clarification about the guidelines for quoting within a quote. CSS and PMS aspirants may struggle with where to place single quotes and when to use double quotes. The correct placement of single quotes and the appropriate use of double quotes can be a challenge for them in the examination. In this regard, it is essential to understand the fundamental rules for quoting a quote. To help clarify this topic, let’s review the basic rules for quoting a quote and look at some examples to illustrate these rules.
Remember the Following Rules
- In American English, writers use double quotation marks for the main quotations and single quotation marks for the quotations coming inside the main quotation.
- In British English, writers use single quotation marks for the main quotation and double quotation marks for the quotations coming inside the main quotation.

How to Quote Inside a Quote
It’s always good to remember the basic rule for quoting within a quote: the main quote is always enclosed within double quotation marks , while the quote inside the main quote is always enclosed in single quotation marks . This helps create a clear and organized structure called a nested quotation, which follows a simple hierarchy of double and single quotes. By following this convention, you can ensure that your quotes are easy to read and understand and that your writing is accurate and precise.
- “The teacher noted the poem’s line, ‘With unwavering resolve, he persevered and restored our vitality.’”
The example uses the rule of enclosing the main quote within double quotation marks, while the quotation within the quotation is enclosed within single marks.
It’s important to use single and double quotation marks at the end of each sentence. This indicates the end of the inner and outer quotations.
More Examples
- “They didn’t all have the same ‘privilege’ as Danish,” Alia exclaimed.
- Danish told Alia, “Maria says, ‘Let’s go shopping tomorrow.’ ”
- “Let us examine the significance of the phrase ‘Treat others as you would like to be treated,’ ” said the teacher.
- In the novel’s introduction, the author describes a memory of his father. “My father was fond of saying ‘there’s no such thing as a free lunch, Danish,’ but it seemed insincere since Danish rarely ate lunch.”
- The anchor told us, “When I interviewed the thief quarterback, he said they simply ‘played a better game.’ “
- According to an Asian scholar, “Only educated can see ‘people sacrificing their lives for peace’ and ‘democrats sacrificing people’s hopes for their gains.’ “

How to Quote Multiple Quotes in a Sentence
No matter how many quotes the main quote is carrying, the rule is always the same: the main quote is always enclosed within double quotation marks , while the quotes inside the main quote is always enclosed in single quotation marks .
- I remember your great-grandfather saying, “ ‘Be strong’ and ‘Keep smiling’ were my daily reminders for myself.”
- In his speech, Danish told his friends, “My sister told me, ‘Just forget about it,’ but my uncle said, ‘never give up.’ ”
How to Use Colons with Quotation Marks
Unlike a comma that is needed to introduce a quotation after a dependent clause, a colon is used to introduce quotations after an independent clause. Remember, we always capitalize the first letter of the sentence or clause coming in the quotation.
- ✓ She replied the following: “ Yes , indeed!”
- ✓ When I asked her repeatedly, she shouted a word only: “ Yes !”
- ✓ Her mother whispered the following: “ Take that girl away.”
- ✓ Danish screamed at once upon watching all his friends jumping: “ Oh , no!”
- ✓ The President always said the same thing: “ Elect me, and I will change your fate.”
- ✓ This was first said by Allama Muhammad Iqbal: “ To abjure one’s pleasures is self-abnegation.”
- ✓ The main character in the novel said the following: “ Work hard to play hard.”
- ✓ Alia went to great lengths to stress this: “ Kindness never fades.”
- ✓ Alia shouted the following words: “ No , no way!”
- ✓ She always repeats the same adage: “ Boys will be boys.”

How to Quote a Quote with Question or Exclamation Mark
If a quote, coming inside the main quote, is a question or exclamation, we always place the question or exclamation mark inside the single quotation marks.
- Danish said, “Alia shouted, ‘Get your hands off my daughter!’ ”
- Alia said, “Danish asked, ‘Will this Samsung Watch work on my Samsung mobile?’ ”
- The lecturer told his class, “One of his students asked, ‘Did I offer peace today?’ ”
If the main quote is itself a question, we always place the question mark between the single and double quotation marks.
- Danish asked, “Did Sir Syed Kazim Ali say, ‘This will never work for CSS and PMS aspirants’ ?”
- The lecturer asked his class, “Who said, ‘Education is light that helps people aware of their duties and rights’ ?”

CSS Solved Past Papers’ Essays
Looking for the last ten years of CSS and PMS Solved Essays and want to know how Sir Kazim’s students write and score the highest marks in the essays’ papers? Then, click on the CSS Solved Essays to start reading them. CSS Solved Essays
CSS Solved General Science & Ability Past Papers
Want to read the last ten years’ General Science & Ability Solved Past Papers to learn how to attempt them and to score high? Let’s click on the link below to read them all freely. All past papers have been solved by Miss Iqra Ali & Dr Nishat Baloch , Pakistan’s top CSS GSA coach having the highest score of their students. General Science & Ability Solved Past Papers
Recent Posts

Top Categories
Cssprepforum, education company.

cssprepforum.com
Welcome to Cssprepforum, Pakistan’s largest learning management system (LMS) with millions of questions along with their logical explanations educating millions of learners, students, aspirants, teachers, professors, and parents preparing for a successful future.
Founder: Syed Kazim Ali Founded: 2020 Phone: +92-332-6105-842 +92-300-6322-446 Email: [email protected] Students Served: 10 Million Daily Learners: 50,000 Offered Courses: Visit Courses
More Courses

Basic English Grammar and Writing Course
Extensive English Essay & Precis Course for CSS and PMS

CSS English Essay and Precis Crash Course for 2023
Subscribe to our mailing list to receives daily updates direct to your inbox.

- CSS Solved Essays
- CSS Solved GSA
- CSS Solved PA
- CSS Solved Islamiat
- Current Affairs
- All Courses
- Writers Club
- All Authors
- All Members
- All Teachers
- Become an Author
- Who is Sir Syed Kazim Ali?
- Privacy Policy
CssPrepForum is Pakistan’s largest and greatest platform for CSS, PMS, FPSC, PPSC, SPSC, KPPSC, AJKPSC, BPSC, GBPSC, NTS, and other One Paper 100 Marks MCQs exams’ students. It has become Pakistan’s most trusted website among CSS, PMS students for their exams’ preparation because of its high-quality preparation material.
@ 2023 Cssprepforum. All RightsReserved.


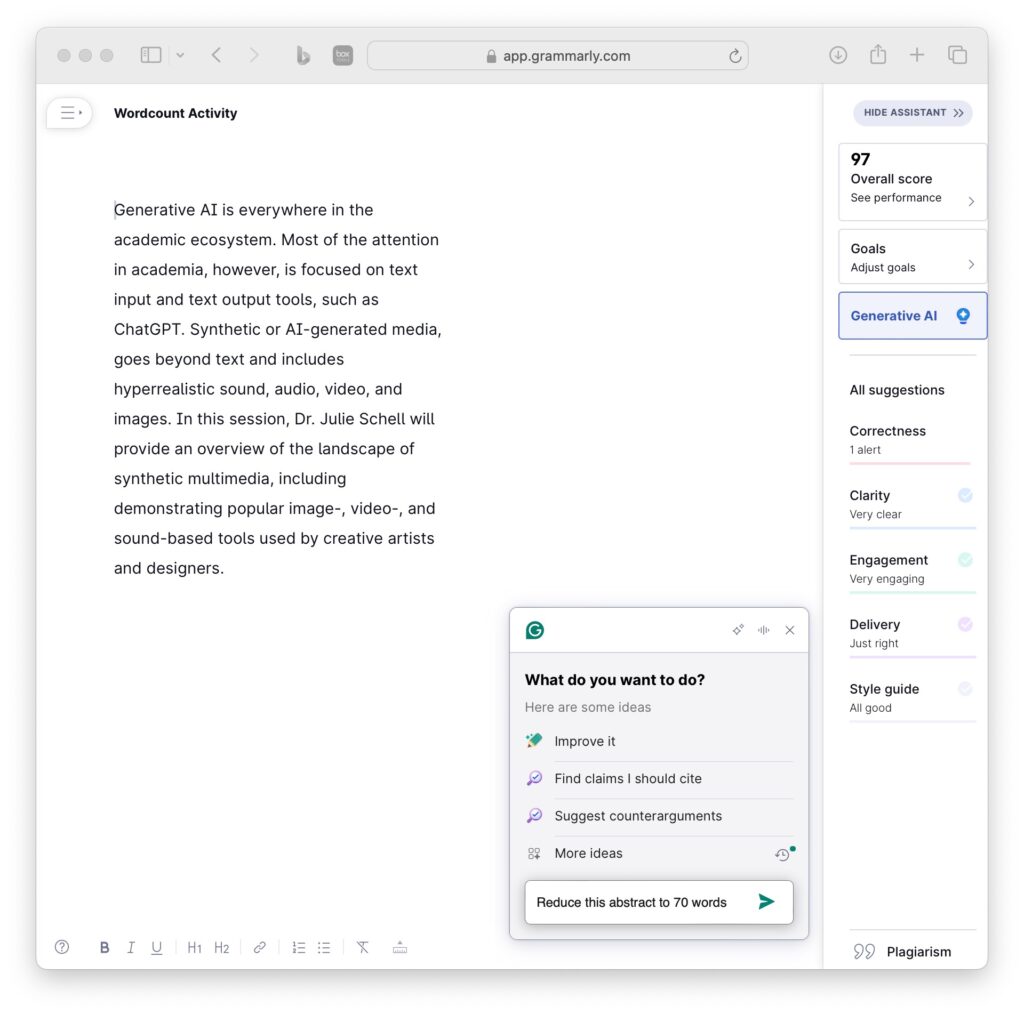
8 Ways to Create AI-Proof Writing Prompts
C reating 100 percent AI-proof writing prompts can often be impossible but that doesn’t mean there aren’t strategies that can limit the efficacy of AI work. These techniques can also help ensure more of the writing submitted in your classroom is human-generated.
I started seeing a big uptick in AI-generated work submitted in my classes over the last year and that has continued. As a result, I’ve gotten much better at recognizing AI work , but I’ve also gotten better at creating writing prompts that are less AI-friendly.
Essentially, I like to use the public health Swiss cheese analogy when thinking about AI prevention: All these strategies on their own have holes but when you layer the cheese together, you create a barrier that’s hard to get through.
The eight strategies here may not prevent students from submitting AI work, but I find these can incentivize human writing and make sure that any work submitted via AI will not really meet the requirements of the assignment.
1. Writing AI-Proof Prompts: Put Your Prompt Into Popular AI tools such as ChatGPT, Copilot, and Bard
Putting your writing prompt into an AI tools will give you an immediate idea of how most AI tools will handle your prompt. If the various AI chatbots do a good, or at least adequate, job immediately, it might be wise to tweak the prompt.
One of my classes asks students to write about a prized possession. When you put this prompt into an AI chatbot, it frequently returns an essay about a family member's finely crafted watch. Obviously, I now watch out for any essays about watches.
2. Forbid Cliché Use
Probably the quickest and easiest way to cut back on some AI use is to come down hard on cliché use in writing assignments. AI tools are essentially cliché machines, so banning these can prevent a lot of AI use.
Equally as important, this practice will help your students become better writers. As any good writer knows, clichés should be avoided like the plague.
3. Incorporate Recent Events
The free version of ChatGPT only has access to events up to 2022. While there are plugins to allow it to search the internet and other internet-capable AI tools, some students won’t get further than ChatGPT.
More importantly, in my experience, all AI tools struggle to incorporate recent events as effectively as historic ones. So connecting class material and assignments to events such as a recent State of Union speech or the Academy Awards will make any AI writing use less effective.
4. Require Quotes
AI tools can incorporate direct quotations but most are not very good at doing so. The quotes used tend to be very short and not as well-placed within essays.
Asking an AI tool for recent quotes also can be particularly problematic for today’s robot writers. For instance, I asked Microsoft's Copilot to summarize the recent Academy Awards using quotes, and specifically asked it to quote from Oppenheimer's director Christopher Nolan’s acceptance speech. It quoted something Nolan had previously said instead. Copilot also quoted from Wes Anderson’s acceptance speech, an obvious error since Anderson wasn’t at the awards .
5. Make Assignments Personal
Having students reflect on material in their own lives can be a good way to prevent AI writing. In-person teachers can get to know their students well enough to know when these types of personal details are fabricated.
I teach online but still find it easier to tell when a more personalized prompt was written by AI. For example, one student submitted a paper about how much she loved skateboarding that was so non-specific it screamed AI written. Another submitted a post about a pair of sneakers that was also clearly written by a "sole-less" AI (I could tell because of the clichés and other reasons).
6. Make Primary or Scholarly Sources Mandatory
Requiring sources that are not easily accessible on the internet can stop AI writing in its tracks. I like to have students find historic newspapers for certain assignments. The AI tools I am familiar with can’t incorporate these.
For instance, I asked Copilot to compare coverage of the first Academy Awards in the media to the most recent awards show and to include quotes from historic newspaper coverage. The comparison was not well done and there were no quotes from historical newspaper coverage.
AI tools also struggle to incorporate journal articles. Encouraging your students to include these types of sources ensures the work they produce is deeper than something that can be revealed by a quick Google search, which not only makes it harder for AI to write but also can raise the overall quality.
7. Require Interviews, Field Trips, Etc.
Building on primary and scholarly sources, you can have your students conduct interviews or go on field trips to historic sites, museums, etc.
AI is still, thankfully, incapable of engaging in these types of behavior. This requires too much work for every assignment but it is the most effective way to truly ensure your work is human- not computer-written.
If you’re still worried about AI use, you can even go a step further by asking your students to include photos of them with their interview subjects or from the field trips. Yes, AI art generators are getting better as well, but remember the Swiss cheese analogy? Every layer of prevention can help.
8. Have Students Write During Class
As I said to start, none of the methods discussed are foolproof. Many ways around these safeguards already exist and there will be more ways to bypass these in the future. So if you’re really, really worried about AI use you may want to choose what I call the “nuclear option.” If you teach in person you can require students to write essays in person.
This approach definitely works for preventing AI and is okay for short pieces, but for longer pieces, it has a lot of downsides. I would have trouble writing a long piece in this setting and imagine many students will as well. Additionally, this requirement could create an accusatory class atmosphere that is more focused on preventing AI use than actually teaching. It’s also not practical for online teaching.
That all being said, given how common AI writing has become in education, I understand why some teachers will turn to this method. Hopefully, suggestions 1-7 will work but if AI-generated papers are still out of hand in your classroom, this is a blunt-force method that can work temporarily.
Good luck and may your assignments be free of AI writing!
- 7 Ways To Detect AI Writing Without Technology
- Best Free AI Detection Sites
- My Student Was Submitting AI Papers. Here's What I Did

UT Partners With Grammarly to Guide Effective Generative AI Use in Higher Education

The University of Texas at Austin has teamed up with Grammarly for Education, an AI-enabled writing assistant, to investigate the adoption of generative artificial intelligence in a broad academic setting.
This project, led by UT’s Office of Academic Technology and in alignment with the University’s Year of AI initiative , will be broken into two phases. First, there will be a testing phase during which students, faculty and staff will interact with Grammarly’s generative AI assistant. Faculty and staff participants will design generative AI activities relevant to their own work areas and test those activities with students and peers. Second, faculty will create more detailed lesson plans to engage students in generative AI learning activities — all vetted to meet UT’s academic standards.
“We strive to be involved in projects that will influence higher education on and beyond the Forty Acres,” said Art Markman, vice provost for academic affairs. “We are in an era with a lot of uncertainty surrounding AI and education. This is a chance to demonstrate how to use generative AI as a positive source for education, teach responsibility to our students, and engage an industry leader to improve our understanding of classroom AI.”

All participants in the project will receive a short-term Grammarly for Education pilot license. Training on Grammarly for Education and the AI assistant will be provided.
“We’re thrilled to partner with UT on such a forward-looking project,” said Mary Rose Craycraft, head of customer success at Grammarly for Education. “We know that innovating with AI while preserving academic integrity and critical thinking is a key challenge that all institutions are grappling with right now. We look forward to working with UT to develop best practices that can scale responsible AI adoption across the sector.”
Projects like the Grammarly adoption are carefully assessed and vetted by the Office of Academic Technology through a Learning Technology Adoption Process (LTAP). LTAPs provide a strategic and coordinated approach to data-driven adoption of academic technology ensuring the University only adopts and promotes tools on campus that align with its principles of effective teaching. The process protects students and faculty from adopting short-term technologies or those unsuitable for information security regulations.
Ultimately, the University’s coordination and partnership with emerging learning technology platforms leads to decisions that are in the best interest of students, staff and faculty. By collaborating with those who will be using generative AI tools most through case studies and active feedback, the Office of Academic Technology aims to engage in both AI-forward and AI-responsible teaching and learning at UT Austin.
“Our primary generative AI strategy is to use evidence-based decision-making to drive effective, forward and responsible AI use in ways that advance the teaching and learning mission of the University,” said Julie Schell, assistant vice provost of academic technology. “We are very excited to work with Grammarly to engage the UT community and create generative AI activities and lesson plans vetted by UT faculty, staff and students that can be scaled with any generative AI tool.”
To participate in the Grammarly project, sign up on the project webpage . For all other questions, please contact [email protected] .
Explore Latest Articles
May 09, 2024
Taylor-Based Foundation Gifts 68-Acre Property to UT to Support Semiconductor Ecosystem

UT for Me – Powered by Dell Scholars: Meet Ang Ruiz

May 08, 2024
UT for Me – Powered by Dell Scholars: Meet Damiana De La Paz

America’s Colleges Are Reaping What They Sowed
Universities spent years saying that activism is not just welcome but encouraged on their campuses. Students took them at their word.

Listen to this article
Produced by ElevenLabs and News Over Audio (NOA) using AI narration.
N ick Wilson, a sophomore at Cornell University, came to Ithaca, New York, to refine his skills as an activist. Attracted by both Cornell’s labor-relations school and the university’s history of campus radicalism, he wrote his application essay about his involvement with a Democratic Socialists of America campaign to pass the Protecting the Right to Organize Act . When he arrived on campus, he witnessed any number of signs that Cornell shared his commitment to not just activism but also militant protest, taking note of a plaque commemorating the armed occupation of Willard Straight Hall in 1969.
Cornell positively romanticizes that event: The university library has published a “ Willard Straight Hall Occupation Study Guide ,” and the office of the dean of students once co-sponsored a panel on the protest. The school has repeatedly screened a documentary about the occupation, Agents of Change . The school’s official newspaper, published by the university media-relations office, ran a series of articles honoring the 40th anniversary, in 2009, and in 2019, Cornell held a yearlong celebration for the 50th, complete with a commemorative walk, a dedication ceremony, and a public conversation with some of the occupiers. “ Occupation Anniversary Inspires Continued Progress ,” the Cornell Chronicle headline read.
As Wilson has discovered firsthand, however, the school’s hagiographical odes to prior protests have not prevented it from cracking down on pro-Palestine protests in the present. Now that he has been suspended for the very thing he told Cornell he came there to learn how to do—radical political organizing—he is left reflecting on the school’s hypocrisies. That the theme of this school year at Cornell is “Freedom of Expression” adds a layer of grim humor to the affair.
Evan Mandery: University of hypocrisy
University leaders are in a bind. “These protests are really dynamic situations that can change from minute to minute,” Stephen Solomon, who teaches First Amendment law and is the director of NYU’s First Amendment Watch—an organization devoted to free speech—told me. “But the obligation of universities is to make the distinction between speech protected by the First Amendment and speech that is not.” Some of the speech and tactics protesters are employing may not be protected under the First Amendment, while much of it plainly is. The challenge universities are confronting is not just the law but also their own rhetoric. Many universities at the center of the ongoing police crackdowns have long sought to portray themselves as bastions of activism and free thought. Cornell is one of many universities that champion their legacy of student activism when convenient, only to bring the hammer down on present-day activists when it’s not. The same colleges that appeal to students such as Wilson by promoting opportunities for engagement and activism are now suspending them. And they’re calling the cops.
The police activity we are seeing universities level against their own students does not just scuff the carefully cultivated progressive reputations of elite private universities such as Columbia, Emory University, and NYU, or the equally manicured free-speech bona fides of red-state public schools such as Indiana University and the University of Texas at Austin. It also exposes what these universities have become in the 21st century. Administrators have spent much of the recent past recruiting social-justice-minded students and faculty to their campuses under the implicit, and often explicit, promise that activism is not just welcome but encouraged. Now the leaders of those universities are shocked to find that their charges and employees believed them. And rather than try to understand their role in cultivating this morass, the Ivory Tower’s bigwigs have decided to apply their boot heels to the throats of those under their care.
I spoke with 30 students, professors, and administrators from eight schools—a mix of public and private institutions across the United States—to get a sense of the disconnect between these institutions’ marketing of activism and their treatment of protesters. A number of people asked to remain anonymous. Some were untenured faculty or administrators concerned about repercussions from, or for, their institutions. Others were directly involved in organizing protests and were wary of being harassed. Several incoming students I spoke with were worried about being punished by their school before they even arrived. Despite a variety of ideological commitments and often conflicting views on the protests, many of those I interviewed were “shocked but not surprised”—a phrase that came up time and again—by the hypocrisy exhibited by the universities with which they were affiliated. (I reached out to Columbia, NYU, Cornell, and Emory for comment on the disconnect between their championing of past protests and their crackdowns on the current protesters. Representatives from Columbia, Cornell, and Emory pointed me to previous public statements. NYU did not respond.)
The sense that Columbia trades on the legacy of the Vietnam protests that rocked campus in 1968 was widespread among the students I spoke with. Indeed, the university honors its activist past both directly and indirectly, through library archives , an online exhibit , an official “Columbia 1968” X account , no shortage of anniversary articles in Columbia Magazine , and a current course titled simply “Columbia 1968.” The university is sometimes referred to by alumni and aspirants as the “Protest Ivy.” One incoming student told me that he applied to the school in part because of an admissions page that prominently listed community organizers and activists among its “distinguished alumni.”
Joseph Slaughter, an English professor and the executive director of Columbia’s Institute for the Study of Human Rights, talked with his class about the 1968 protests after the recent arrests at the school. He said his students felt that the university had actively marketed its history to them. “Many, many, many of them said they were sold the story of 1968 as part of coming to Columbia,” he told me. “They talked about it as what the university presents to them as the long history and tradition of student activism. They described it as part of the brand.”
This message reaches students before they take their first college class. As pro-Palestine demonstrations began to raise tensions on campus last month, administrators were keen to cast these protests as part of Columbia’s proud culture of student activism. The aforementioned high-school senior who had been impressed by Columbia’s activist alumni attended the university’s admitted-students weekend just days before the April 18 NYPD roundup. During the event, the student said, an admissions official warned attendees that they may experience “disruptions” during their visit, but boasted that these were simply part of the school’s “long and robust history of student protest.”
Remarkably, after more than 100 students were arrested on the order of Columbia President Minouche Shafik—in which she overruled a unanimous vote by the university senate’s executive committee not to bring the NYPD to campus —university administrators were still pushing this message to new students and parents. An email sent on April 19 informed incoming students that “demonstration, political activism, and deep respect for freedom of expression have long been part of the fabric of our campus.” Another email sent on April 20 again promoted Columbia’s tradition of activism, protest, and support of free speech. “This can sometimes create moments of tension,” the email read, “but the rich dialogue and debate that accompany this tradition is central to our educational experience.”
Evelyn Douek and Genevieve Lakier: The hypocrisy underlying the campus-speech controversy
Another student who attended a different event for admitted students, this one on April 21, said that every administrator she heard speak paid lip service to the school’s long history of protest. Her own feelings about the pro-Palestine protests were mixed—she said she believes that a genocide is happening in Gaza and also that some elements of the protest are plainly anti-Semitic—but her feelings about Columbia’s decision to involve the police were unambiguous. “It’s reprehensible but exactly what an Ivy League institution would do in this situation. I don’t know why everyone is shocked,” she said, adding: “It makes me terrified to go there.”
Beth Massey, a veteran activist who participated in the 1968 protests, told me with a laugh, “They might want to tell us they’re progressive, but they’re doing the business of the ruling class.” She was not surprised by the harsh response to the current student encampment or by the fact that it lit the fuse on a nationwide protest movement. Massey had been drawn to the radical reputation of Columbia’s sister school, Barnard College, as an open-minded teenager from the segregated South: “I actually wanted to go to Barnard because they had a history of progressive struggle that had happened going all the way back into the ’40s.” And the barn-burning history that appealed to Massey in the late 1960s has continued to attract contemporary students, albeit with one key difference: Today, that radical history has become part of the way that Barnard and Columbia sell their $60,000-plus annual tuition.
Of course, Columbia is not alone. The same trends have also prevailed at NYU, which likes to crow about its own radical history and promises contemporary students “ a world of activism opportunities .” An article published on the university’s website in March—titled “Make a Difference Through Activism at NYU”—promises students “myriad chances to put your activism into action.” The article points to campus institutions that “provide students with resources and opportunities to spark activism and change both on campus and beyond.” The six years I spent as a graduate student at NYU gave me plenty of reasons to be cynical about the university and taught me to view all of this empty activism prattle as white noise. But even I was astounded to see a video of students and faculty set upon by the NYPD, arrested at the behest of President Linda Mills.
“Across the board, there is a heightened awareness of hypocrisy,” Mohamad Bazzi, a journalism professor at NYU, told me, noting that faculty were acutely conscious of the gap between the institution’s intensive commitment to DEI and the police crackdown. The university has recently made several “cluster hires”—centered on activism-oriented themes such as anti-racism, social justice, and indigeneity—that helped diversify the faculty. Some of those recent hires were among the people who spent a night zip-tied in a jail cell, arrested for the exact kind of activism that had made them attractive to NYU in the first place. And it wasn’t just faculty. The law students I spoke with were especially acerbic. After honing her activism skills at her undergraduate institution—another university that recently saw a violent police response to pro-Palestine protests—one law student said she came to NYU because she was drawn to its progressive reputation and its high percentage of prison-abolitionist faculty. This irony was not lost on her as the police descended on the encampment.
After Columbia students were arrested on April 18, students at NYU’s Gallatin School of Individualized Study decided to cancel a planned art festival and instead use the time to make sandwiches as jail support for their detained uptown peers. The school took photos of the students layering cold cuts on bread and posted it to Gallatin’s official Instagram. These posts not only failed to mention that the students were working in support of the pro-Palestine protesters; the caption—“making sandwiches for those in need”—implied that the undergrads might be preparing meals for, say, the homeless.
The contradictions on display at Cornell, Columbia, and NYU are not limited to the state of New York. The police response at Emory, another university that brags about its tradition of student protest, was among the most disturbing I have seen. Faculty members I spoke with at the Atlanta school, including two who had been arrested—the philosophy professor Noëlle McAfee and the English and Indigenous-studies professor Emil’ Keme—recounted harrowing scenes: a student being knocked down, an elderly woman struggling to breathe after tear-gas exposure, a colleague with welts from rubber bullets. These images sharply contrast with the university’s progressive mythmaking, a process that was in place even before 2020’s “summer of racial reckoning” sent universities scrambling to shore up their activist credentials.
In 2018, Emory’s Campus Life office partnered with students and a design studio to begin work on an exhibit celebrating the university’s history of identity-based activism. Then, not long after George Floyd’s murder, the university’s library released a series of blog posts focusing on topics including “Black Student Activism at Emory,” “Protests and Movements,” “Voting Rights and Public Policy,” and “Authors and Artists as Activists.” That same year, the university announced its new Arts and Social Justice Fellows initiative, a program that “brings Atlanta artists into Emory classrooms to help students translate their learning into creative activism in the name of social justice.” In 2021, the university put on an exhibit celebrating its 1969 protests , in which “Black students marched, demonstrated, picketed, and ‘rapped’ on those institutions affecting the lives of workers and students at Emory.” Like Cornell’s and Columbia’s, Emory’s protests seem to age like fine wine: It takes half a century before the institution begins enjoying them.
N early every person I talked with believed that their universities’ responses were driven by donors, alumni, politicians, or some combination thereof. They did not believe that they were grounded in serious or reasonable concerns about the physical safety of students; in fact, most felt strongly that introducing police into the equation had made things far more dangerous for both pro-Palestine protesters and pro-Israel counterprotesters. Jeremi Suri, a historian at UT Austin—who told me he is not politically aligned with the protesters—recalls pleading with both the dean of students and the mounted state troopers to call off the charge. “It was like the Russian army had come onto campus,” Suri mused. “I was out there for 45 minutes to an hour. I’m very sensitive to anti-Semitism. Nothing anti-Semitic was said.” He added: “There was no reason not to let them shout until their voices went out.”
From the May 1930 issue: Hypocrisy–a defense
As one experienced senior administrator at a major research university told me, the conflagration we are witnessing shows how little many university presidents understand either their campus communities or the young people who populate them. “When I saw what Columbia was doing, my immediate thought was: They have not thought about day two ,” he said, laughing. “If you confront an 18-year-old activist, they don’t back down. They double down.” That’s what happened in 1968, and it’s happening again now. Early Tuesday morning, Columbia students occupied Hamilton Hall—the site of the 1968 occupation, which they rechristened Hind’s Hall in honor of a 6-year-old Palestinian girl killed in Gaza—in response to the university’s draconian handling of the protests. They explicitly tied these events to the university’s past, calling out its hypocrisy on Instagram: “This escalation is in line with the historical student movements of 1968 … which Columbia repressed then and celebrates today.” The university, for its part, responded now as it did then: Late on Tuesday, the NYPD swarmed the campus in an overnight raid that led to the arrest of dozens of students.
The students, professors, and administrators I’ve spoken with in recent days have made clear that this hypocrisy has not gone unnoticed and that the crackdown isn’t working, but making things worse. The campus resistance has expanded to include faculty and students who were originally more ambivalent about the protests and, in a number of cases, who support Israel. They are disturbed by what they rightly see as violations of free expression, the erosion of faculty governance, and the overreach of administrators. Above all, they’re fed up with the incandescent hypocrisy of institutions, hoisted with their own progressive petards, as the unstoppable force of years’ worth of self-righteous rhetoric and pseudo-radical posturing meets the immovable object of students who took them at their word.
In another video published by The Cornell Daily Sun , recorded only hours after he was suspended, Nick Wilson explained to a crowd of student protesters what had brought him to the school. “In high school, I discovered my passion, which was community organizing for a better world. I told Cornell University that’s why I wanted to be here,” he said, referencing his college essay. Then he paused for emphasis, looking around as his peers began to cheer. “And those fuckers admitted me.”
Checks, not sex, and other takeaways from Trump’s New York hush money trial
Key takeaways from Donald Trump’s New York hush money trial.
The two-day tempest in a Manhattan courtroom raged through Thursday morning and quieted by the afternoon, when adult-film actress Stormy Daniels finished testifying against Donald Trump . The presumptive Republican presidential nominee is on trial for allegedly falsifying business records to keep secret a $130,000 hush money payment made to Daniels in 2016. A day that began with testimony about pornography, strip clubs and a disturbing sexual encounter that Daniels says she had with Trump gave way to … a junior bookkeeper describing checks being signed and put in the mail, and Trump’s former White House assistant crying as she professed her deep admiration for him.
Here are key takeaways from Day 14 of the first criminal trial of a former U.S. president.
(Like what you’re reading? If so, sign up here to get the Trump Trials newsletter in your inbox every Sunday.)
Stormy Daniels can be just as combative as Trump’s attorneys
After bruising testimony Tuesday, in which Daniels depicted Trump as a man who used his age and stature to intimidate her into having sex in 2006, Trump’s attorneys were in charge of the questioning Thursday morning. They went all out in attacking Daniels’s credibility, seeking to portray her as an opportunistic woman chasing money and clout.
In the face of accusatory questions, Daniels fired back with barbs, denials and banter.
At one point, Trump attorney Susan Necheles said Daniels is a woman who has a “lot of experience making phony stories about sex appear to be real.” The attorney cited Daniels’s experience writing adult films and working on a reality show that purports to talk to dead people’s relatives — suggesting that since those are made-up scenarios, Daniels also lied about her alleged sexual encounter with Trump.
“Wow,” Daniels said in response. “If that story were untrue, I would have written it to be a lot better.”
Trump’s role in the hush money payment is key to the case. But Daniels doesn’t know about it.
In the final questions of the combative cross-examination, Necheles got to the crux of the charges laid out in the indictment: Did Daniels have any knowledge of whether Trump was personally involved in paying her $130,000 to keep their alleged affair quiet in 2016.
Daniels responded no — and said she also knew nothing about Trump’s paperwork.
“I know nothing about his business records,” Daniels said. “No, why would I?”
While much of the more salacious testimony in this trial has involved Daniels’s vivid retelling of her alleged sexual encounter with Trump, this questioning was key for the defense attorneys. It was a chance for them to remind jurors that while Daniels’s testimony about the alleged sexual encounter may have made Trump look bad, none of that will be on the verdict sheet.
Judge says trial is running slightly ahead of schedule
We don’t know exactly how long a trial will last or how many witnesses will be called, but at the onset, legal experts estimated that this trial could take anywhere from six to eight weeks. Since jury selection started April 15, we have been looking for hints from New York Supreme Court Justice Juan Merchan to determine this trial’s timetable.
Assistant District Attorney Joshua Steinglass said this week that the prosecution expected to finish calling and questioning their witnesses around May 21. After that, the defense will call whatever witnesses they want to testify.
On Thursday, Merchan told the jury that the trial was running on schedule, or even slightly ahead of schedule.
Trump attorney: ‘This is not a case about sex.’
By the end of the day, Trump’s lawyers were mad at the judge, and the judge was mad at Trump’s lawyers.
Trump attorney Todd Blanche tried for a mistrial and made a separate request for Merchan to ease the conditions of Trump’s gag order. Both failed.
Defense lawyers said now that Daniels is off the witness stand and her testimony has been widely reported around the world, it’s only fair that Trump should be able to publicly respond. They also wanted a mistrial over their belief that the court allowed Daniels to reveal too many details on the stand about her alleged sexual encounter with Trump.
Blanche’s focus was on the portion of Daniels’s testimony that suggested she had unwanted intercourse with Trump. The attorney repeated his argument that her narrative is unfounded and irrelevant to the charges against Trump — and is grounds for a mistrial because it could unfairly prejudice the jury against him.
He called her words “a dog whistle for rape.”
“It almost defies belief that we are here for a records case,” Blanche told the judge. “This is not a case about sex.”
He didn’t seem to come close to convincing Merchan, who blamed Trump’s attorneys for not making more objections during the testimony.
Question time
Q. Who hires courtroom sketch artists? How many attend trials?
In general, news outlets hire sketch artists so they can publish illustrations with their articles. For high-profile trials where photography isn’t allowed during the proceedings — such as the Trump trial — there are multiple artists in attendance each day. Many states allow cameras in their courtrooms, however, and sketches aren’t as valuable in those situations.
Cedric Hohnstadt — a Minnesota-based illustrator who has sketched high-profile trials — said he typically works out his own arrangement with local and national media. He often has to reach out to courthouse employees to ensure that he can get a seat in court when there is a high-profile trial. Hohnstadt said he prefers to draw his sketches on an iPad, which means he must contact staff at courthouses that prohibit electronics to get an exception. If he can’t, he will lug his big drawing board and bag of supplies and take a photo of his completed sketches to email them to the media.
“I only do a handful of trials each year, because many states allow cameras in the courtroom, and in the states that don’t, there just aren’t that many trials that warrant the expense of paying for a sketch artist,” Hohnstadt said in an email.
Have more questions on this or other Trump trials? Email us at [email protected] and [email protected] and check for answers in future editions.
Thanks for reading this midweek Trump Trials update. You can find past issues of The Trump Trials here . We’ve also started posting searchable PDFs of the daily transcripts from the New York trial. You can view those here .
Suggested reads
Live updates from Thursday’s cross-examination of Stormy Daniels


IMAGES
VIDEO
COMMENTS
40+ Beautiful CSS Blockquotes (Free Code + Demos) Enjoy these 100% free and open source HTML Blockquote CSS styling code examples. The list includes animated blockquotes, hover effects, typography styles, and more. 1. Quotes With Font Awesome And Pseudo Elements. Author: Jaime (jimmycow) Links: Source Code / Demo. Created on: May 3, 2018.
CSS essay topics can broadly fall into one of two categories: Argumentative Essays (Expository Essays) Issue Based Essays; Argumentative essays usually involve an open-ended prompt. You may be given an idea, a proverbial phrase or a quote from a famous personality, and be asked to analyse and assess its applicability.
Quotable Quotes for CSS 2023 For COVID 19; There are decades where nothing happens; and there are weeks where decades happen. ― Vladimir Lenin, Russian revolutionary leader. We are facing a human crisis unlike any we have experienced and our social fabric and cohesion is under stress. ― Amina J. Mohammed, the UN Deputy Secretary-General
It's all too common to see the incorrect HTML used for quotes in markup. In this article, let's dig into all this, looking at different situations and different HTML tags to handle those situations. There are three major HTML elements involved in quotations: <blockquote>. <q>. <cite>.
CSS Essay Writing forms an integral part of the CSS Examination. In this video we deconstruct the philosophy of Essay Writing. The video includes:-1) Underst...
Dependencies: bootstrap.css, ionicons.css. Demo Image: CSS Typography Quote CSS Typography Quote. For what it's worth, you can replace the quote with one of your own. As long as each paragraph is marked up properly and the author attribution is also in a paragraph tag, the quotes will still function the same way! Made by Josh Collinsworth ...
39251 Views. To qualify for the CSS essay significantly depends upon how logically an aspirant communicates his ideas. From the outline and introductory paragraph to the critical analysis and conclusive paragraphs, not the knowledge alone, but an aspirant's viewpoints, attitude, tone, vocabulary, tense, and grammar play a decisive role.
This examples compares the default quotes provided by the semantic HTML <q> element to those we define using the CSS quotes property.. The default value of quotes is auto.In this example, the first list item has quotes: auto set, so gets the default quotes for the language specified; the same as if no quotes property was set. The second list item defines which quotation marks to use for quotes ...
quotes | CSS-Tricks - CSS-Tricks. CSS Almanac → Properties → Q → quotes. Sara Cope on Sep 5, 2011 (Updated on Feb 29, 2020 ) The quotes property in CSS allows you to specify which types of quotes are used when quotes are added via the content: open-quote; or content: close-quote; rules. Here's how to use it:
45 CSS Blockquotes. Here are some inspiring CSS blockquotes examples for you. See the Pen Alternating Blockquotes by Tommy Hodgins ( @tomhodgins ) on CodePen . See the Pen Quote Box by Mario Rodriguez ( @mariordev ) on CodePen . See the Pen Highlighted Blockquote with Citation by Barbara Lewis ( @siegemediadev ) on CodePen .
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Displaying Quotes. The w3-panel class is the perfect class to display quotes. Quotes are often displayed with a grey background, a left border bar, and an italic font style: ...
Description. Demo. none. Specifies that the "open-quote" and "close-quote" values of the "content" property will not produce any quotation marks. Demo . string string string string. Specifies which quotation marks to use. The first two values specifies the first level of quotation embedding, the next two values specifies the next level of quote ...
Therefore, if you use this hook to start your descriptive, expository, or fact-based essay, you hardly qualify for the essay paper, especially the CSS essay paper. Sadly, most high-school teachers and B.S.-level English lecturers and professors in Pakistan make their students use an anecdote to start essays.
Different browsers have different built-in styling for blockquotes, often just a simple left margin. If you use a lot of quotes, as bloggers often do, it is a good idea to take control of this element and give it some CSS style! A popular technique is to put large graphical Quotation marks at the upper left and lower right of the blockquote area.
92% of candidates appearing in the CSS examinations, fail the English Essay section. During their whole CSS journey, they keep on preparing for the Essay paper without knowing the targeted topics that can be expected in their exams. Similarly, keeping an eye on the national and international changes happening in the world. ...
Definition. The quotes CSS property is used to specify quotation marks for content within an HTML document. It allows you to define custom quotation marks or change the default quotation marks used by the browser. The quotes property accepts one or more values, which are specified as pairs of strings enclosed in double or single quotation marks. Each pair consists of an opening quotation mark ...
The next step involves writing one complete essay every week. Decide a topic you wish to write on and gather all the relevant material including references, examples, quotes and data and take your time in completing your essay. After 3-5 essays, start writing essays in the given time of 3 hours to test your writing speed. Get the essays checked ...
CSS Solved Essays. The followings are the CSS and PMS past papers essays solved by Sir Syed Kazim Ali students, who either qualified for exams or scored the highest marks in the essay paper. They are uploaded to help CSS and PMS aspirants know how to develop an outline, write introductory paragraphs, and present their arguments. ...
I have tried most of the examples shown online. Using Block quote with the :before and :after css styles. The issue I'm having is avoiding the use of a image in div's wrapped around text, because of responsiveness. I'm also using the Twitter Bootstrap framework. Here's the CSS and the quote in HTML
1) Education is the most powerful weapon which you can use to change the world. Nelson Mandela. 2) Education is not preparation for life; education is life itself. John Dewey. 3) The whole purpose of education is to turn mirrors into windows. Sydney J. Harris.
I am struggling with lining up quotes before and after a paragraph, I have used the css psuedo classes content: open-quote; on before and after but for some odd reason the alignment is all over the place, I need the quote marks about four times the size of the paragraph to match the designs Ive been given, also the last line of text has a large gap, I have been toying with this all morning ...
14. Use a backslash. content:"i said don\"t Touch me"; Same goes for single quotes within single-quoted strings. jsFiddle demo. answered Mar 25, 2011 at 4:47. BoltClock.
Rex Murphy, the controversial Newfoundland-born pundit and wordsmith whose writing and often-blistering commentaries were the focus of a decades-long career in Canadian media, has died at the age ...
"Bear. Man is scary," one of the women responds. A number of women echoed the responses given in the original video, writing in the comments that they, too, would pick a bear over a man.
No matter how many quotes the main quote is carrying, the rule is always the same: the main quote is always enclosed within double quotation marks, while the quotes inside the main quote is always enclosed in single quotation marks. Examples. I remember your great-grandfather saying, " 'Be strong' and 'Keep smiling' were my daily ...
Obviously, I now watch out for any essays about watches. 2. Forbid Cliché Use. Probably the quickest and easiest way to cut back on some AI use is to come down hard on cliché use in writing ...
The University of Texas at Austin has teamed up with Grammarly for Education, an AI-enabled writing assistant, to investigate the adoption of generative artificial intelligence in a broad academic setting. This project, ...
Attracted by both Cornell's labor-relations school and the university's history of campus radicalism, he wrote his application essay about his involvement with a Democratic Socialists of ...
Donald Trump gestures as he walks to the courtroom after a break in his hush money trial at Manhattan Criminal Court in New York on May 9. (Victor J Blue/AFP/Getty Images) The two-day tempest in a ...