11 Inspiring UX Case Studies That Every Designer Should Study

A UX case study is a sort of detailed overview of a designer's work. They are often part of a UX designer's portfolio and showcase the designer's skill in managing tasks and problems. From a recruiter's perspective, such a UX portfolio shows the skill, insights, knowledge, and talent of the designer.
Therefore, UX case studies play an important role in the recruitment and demand for designers.

What Makes a Powerful Case Study
Building a UX case study includes showing the design process through compelling stories. They will use plain language to demonstrate how they handled key design issues, offering a comprehensive view of their process. Well done case studies often include:
- A problem statement and solutions with real applications.
- Relevant numbers, data, or testimonials to demonstrate the work and efforts.
- A story that directly connects the problem to the solution.
Any competent UX professional will know that creating a stunning UX case study is about the little details.
11 Best UX Case Studies for Designers
The best way to understand what a good case study looks like is to go over other examples. Each of these UX case study examples shows a designer's insights, basic skills, and other designers' lessons learned through their experience.
1. Promo.com web editor

For this video-creation platform , UX designer Sascha was brought on to revamp v2.0, adding new features that could work alongside the existing UX design. The point was to work on interface details that would help create a user friendly platform, and that users could find simple enough to use.
User personas mapped by the UX designer revealed the most common confusion to be the process of inserting particular features into the video, such as subtitles. The designer's goal, therefore, was to create a platform with improved editor controls.
The designer then used a common text-editor layout to include top and side navigation bars that made it easy to access and implement text editing.
Key Learnings from Promo.com
This case study focuses on addressing a particular problem that customers were currently facing. Its main theme is to show a problem, and how the product designer addressed this problem. Its strength points include:
- clearly highlighting the problem (i.e. inaccessible and limited video-text editor options)
- conduction research to understand the nature of the problem and the kind of solutions customers want
- implementing research insights into the redesign to create a platform that actively served customer needs
2. Productivity tracker app
The main concept behind this UX case study is to address a pre-existing problem through the design of the app. Immediately from the start, the study highlights a common pain point among users: that of a lack of productivity due to device usage.
This UX case study example addressed some of the main problems within existing productivity apps included:a poor UI and UX that made navigation difficult
- a poorly-built information architecture
- limited functions on the mobile application
Key Learnings from the Productivity app case study
The case study highlights the simple design process that was then used to build the app. Wireframes were created, a moldboard developed, and finally, individual pages of the app were designed in line with the initial goals.
3. Postmates Unlimited

This case study clearly identifies the improvements made to the Postmates app in a simple overview before jumping into greater detail. The redesign goal, which it achieved, was to improve the experience and other interface details of the app.
The problems identified included:
- usability that led to high support ticket volume.
- technical app infrastructure issues that prevented scalability.
- lack of efficient product management, such as batching orders.
A UX research course can help understand the kind of research needed for a case study. The app redesign involved bringing couriers in and running usability testing on improvements. The final model, therefore, had input from real users on what worked and what caused issues.
Key Learnings from Postmates
The Postmates redesign works as a great UX case study for the simple way it approaches problem-solving. Following an overview of the work, it addresses the problems faced by users of the app. It then establishes research processes and highlights how changes were made to reduce these issues.
4. TV Guide

Addressing the fragmentation of content across channels, this case study sought to redesign how people consume media. The key problems identified included:
- the overabundance of content across various TV and streaming platforms
- the difficulty in discovering and managing content across all platforms
To deliver on the key goals of content personalization, smart recommendations, and offering cross-platform content search, the design process included conducting interviews, surveys, and checking customer reviews.
The design of TV Guide enables users to get custom recommendations sourced from friends' and family's watchlists.
Key Learnings from TV Guide
Like previous UX design case studies, this one tackled the issue head-on. Describing the research process, it goes into detail regarding the approach used by the UX designers to create the app. It takes readers on a journey, from identifying pain points, to testing solutions, and implementing the final version.
5. The FlexBox Inspector

Designer Victoria discusses how she developed the investigator tool for the Mozilla Firefox browser. Surveys into understanding the problems with the existing CSS Flexbox tool revealed a need for a user-friendly design. Interviews with a senior designer and other designers helped developers understand the features design-focused tools ought to have. A feature analysis revealed what most users look for in such tools.
The final result of the development process was a design that incorporated several new features, including:
- a new layout
- color-coded design
- multiple entry points to make workflow management efficient
Key Learnings from the Flexbox
This UX design case study starts with a clear goal, then addresses multiple user needs. It clearly defines the design process behind each feature developed by the time, and the reasoning for including that feature. To give a complete picture, it also discusses why certain features or processes were excluded.
6. The Current State of Checkouts

This Baymard UX design case study looks into the checkout process in over 70 e-commerce websites. Through competitive analysis, it isolates problem points in the UX design, which, if addressed, could improve the customer's checkout process.
The study found at least 31 common issues that were easily preventable. The study was designed and conducted on a large scale, over 12 years, to incorporate changing design patterns into the review.
Recommendations based on findings include:
- prominent guest checkout option
- simple password requirements
- specific delivery period
- price comparison tool for shipping vs store pickup
Key Learnings from Checkout Case Study
Each identified issue is backed up by data and research to highlight its importance. Further research backs up each recommendation made within the case study, with usability testing to support the idea. As far as UX case studies go, this one provides practical insight into an existing, widely used e-commerce feature, and offers practical solutions.
7. New York Times App

Using a creative illustration website, the designers proposed a landing page feature "Timely" that could counter the problems faced by the NYT app . Its major issues included too much irrelevant content, low usage, and undesirable coverage of content.
The goal behind Timely was to improve user incentives, build long-term loyalty, and encourage reading. Design mapping for the app covered:
- identifying the problem
- understanding audience needs
- creating wireframes
- designing and prototyping
The end result was an app that could help readers get notifications regarding news of interest at convenient moments (at breakfast, before bed). This encouraged interaction and improved readability with short-form articles.
Key Learnings from NYT App
The UX case study proposes a problem solution that works with an existing information architecture, instead adding custom graphics to the mobile app. It leads from a simple problem statement to discuss the project that could address these issues without changing was customers already loved.

UX case studies focused on redesign include the FitBit redesign, which started off by understanding personas and what users expect from a fitness tracker. Developing use cases and personas, Guerilla usability testing was employed to assess pain points.
These pain points were then ranked based on their importance to users and to app performance. They were addressed through:
- Highlighting essential parts and features of the app
- Changing easily missed icons to more recognizable icons
- relabelling tracking options to guide users better to its usage
Key Learnings from Fitbit
While the case study maps user experiences and offers solutions, it does not begin with an intensive research-based approach. The prototype is successful in testing, but problem factors are not identified with research-based statistics, meaning key factors could have been ignored.
9. Rating System UX

The designer behind the rating system UX redesign sought to solve issues with the 5-star rating system. Highlighted issues included:
- the lack of subjective accuracy of a 5-point rating system
- the issue of calculating the average of a zero-star rating
- average ratings are misleading
Better alternatives include:
- 5-star emoticon rating that relates the user experience
- Like/dislike buttons that make approval/disapproval simple
The final design incorporated both these styles to make full use of the rating system.
Key Learnings from Rating System UX
The UX case study stemmed from insight into the limitations of the existing rating system. The new design addressed old issues and incorporated better efficiencies.

The Intuit redesign was focused on making content readable, more engaging, and accessible. Looking into product personalization, the content was found to be lacking aesthetic value, as well as being hard to find. The goal was to create content that was easy to find, clear, and consistent.
The implemented solutions included:
- increased readability with increased body text and header spacing
- table of contents on the sidebar for easier navigation
- visible and prominent search bar
- illustrations and designs for pretty visuals
Key Learnings from Intuit
The Intuit case study approaches the problem from a practical point of view. It begins with isolating problems with the interface, in particular with the content. This is an example of a case study that breaks down problems into broader categories, and solves each problem with a practical solution.

This UX case study about a social platform tackles a commonly-faced problem from existing platforms. It addresses the issue of recognizing non-monetary user engagement, to help creators identify their user base.
The case study addresses the problem statement and establishes the design process (building wireframes and prototypes) as well as conducting user testing. The final result is to develop "Discover" pages, engaging layouts, and animated interactions to increase usability.
Key Learnings from Jambb
The study goes into detail regarding problem identification, then moves on to propose solutions that take into account the perspective of all stakeholders involved. It then explains why each design decision was made, and proves its efficacy through testing and prototyping.
Key Takeaways
Developing good UX case studies examples is as much about the details you include as the ones you leave out. Going over UX courses can give you a better understanding of what your case study should look like. A good case study should provide an overview of the problem, include numbers and statistics, and offer practical solutions that directly address the problem. The above-discussed UX case studies provide a good example of the dos and don'ts of a well-structured UX design case study that should be part of every UX portfolio .
Additional Resources
Check out these resources to learn more about UX case studies:
8 UX Case Studies to Read
UX Design Case Study
Frequently Asked Questions
Upskill your design team effectively.
Equip your design team with the best-in-class design training that sticks.
Do you know your design team skill level? Send them this quick test & see where their skills stand among 300K+ designers worldwide.
Level up your design career
Get step-by-step guide how to build or advance your UX design career.
Do you know your design skills level? Take a quick test & see where you stand among 300K+ designers worldwide.
Continue reading
The impact of ux design on application success: exploring costs and trends, 7 top ux careers & specialisations: skills, paths & opportunities, 15 figma plugins to boost your design workflow, cookie settings 🍪.
- Interactive UX learning for all levels
- 20+ UX courses and career paths
- Personalized learning & practice
Design-first companies are training their design teams. Are you?
- Measure & identify team skill gaps
- Tailor learning for your team’s needs
- Unlock extensive learning library
- Visualize team growth over time
- Retain your designers
20+ Outstanding UX/UI Design Case Studies

Discover an expertly curated collection of 20+ inspirational UX/UI design case studies that will empower you to create outstanding case studies for your own portfolio.
- Comprehensive end-to-end case studies covering research, ideation, design, testing, and conclusions.
- Perfect for designers building portfolios and looking for inspiration to create their own case studies.
- Learn new methods and techniques, improve your understanding, and apply them to your projects.
- Gain insights from the successes and challenges of accomplished designers.
Want to get access to 30+ more case studies including smart tagging system?
Download full version
All case studies included in this collection are sourced from real designers' portfolios and are used for the purpose of learning and inspiration. The original authors retain all rights to their work.


A rapid desktop prototyping tool

Mockplus - Design Faster. Collaborate Better.
Prototype, design, collaborate, and design systems all in Mockplus

Top 22 Stunning UX Case Studies You Should Know in 2022
An immersive yet well-structured UX case study helps UX professionals show off their design talents in portfolio websites, and let them communicate better with employers, designers and others easily.
However, as a UX designer , how can you write a perfect UX case study to easily get hired or communicate with others better?
Mockplus has handpicked 22 of the best UX design case study examples in 2022 to help you get inspiration, improve your portfolios and make your own things with ease. A step-by-step guideline about how to create a UX case study is also followed.
What is a UX case study?
A UX case study tells the story of how you create a great website or app and, in particular, what you do to improve the UX of the site. UX designers—newbies and experts alike—will often share a case study on a portfolio website as a great way to get hired. Just like sending a resumé.
So, it is a lot more than just a copy of everything you've done while designing the project. To really showcase your design talent and the breadth of your abilities, you need to make sure the following are all included:
- A full description of your role in the project;
- The biggest challenges you've faced;
- The solutions you've chosen, how you chose them and why;
- How you communicate and collaborate with others; and
- The outcomes and the lessons you’ve learned.
To this, you should feel free to add any further information that you think would help you stand out from the crowd.

It is also worth remembering that UX case studies are a good resource for UX design beginners to learn more practical design skills and to gain from the real experience of others in dealing deal with difficult or urgent problems.
22 Best UX case study examp le s you should learn
Whatever stage you’re at and whatever you are writing your case study for, these 22 top examples are bound to inspire you.
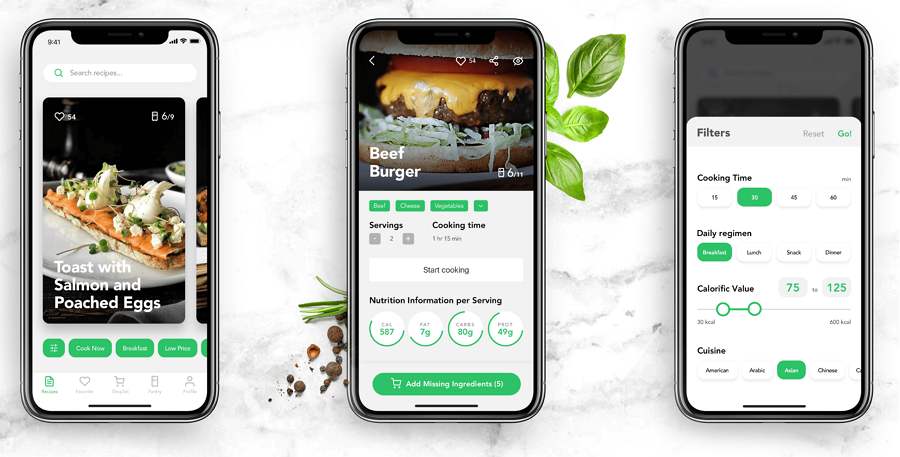
1. Perfect Recipe -UX design for cooking and shopping

Designer s : Marina Yalanska and Vlad Taran
Case Study : Perfect Recipe
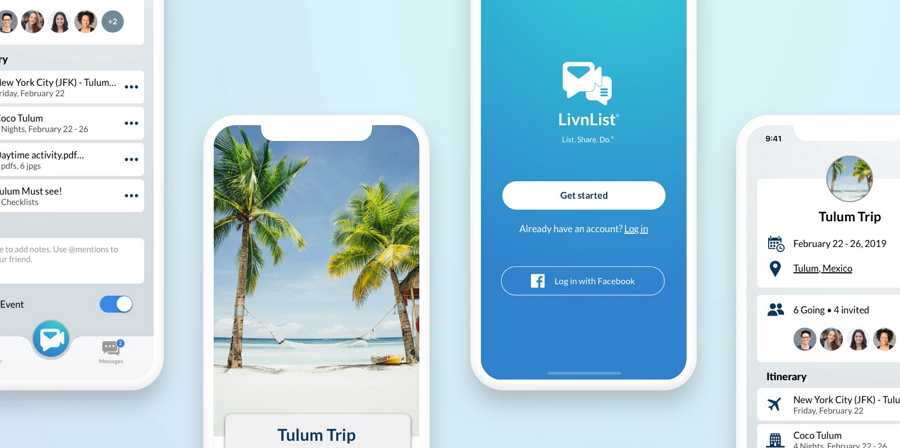
This is a mobile application that enables users to search for food recipes and to buy what they need to cook different dishes.
Why d id we choose this one?
This case study illustrates the entire UX design process is very simple, plain language. Many aspects of the process are included, along with some really inspirational ideas, such as product personalization, challenges and solutions, animated interactions, and other interface details.
Extra tips :
This example is from the Tubikstudio blog, which is very popular among designers. It regularly shares different branding, UI, and UX case studies. We would strongly recommend that you follow this blog to keep yourself up to date with the latest and most creative case studies.
View details
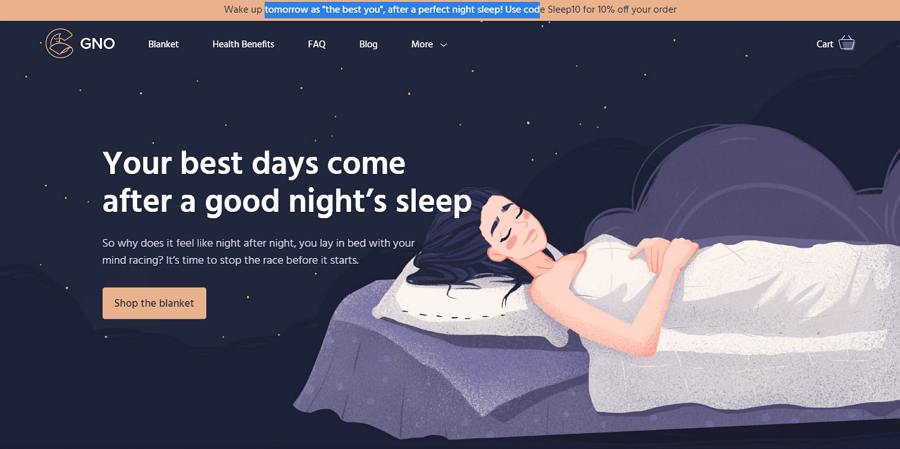
2. GnO Well Being - Branding, Web Desing & UX

Designer : Marina Yalanska and Olga Zakharyan
Case Study : GnO Well Being
This is a creative illustration website that presents and sells a weighted designer blanket that helps you get a good night’s sleep, the first step to good health and a better life.
Why d id we choose this ?
This example is so much more than a great UX case study. In addition to the UX design , it gives you insight into many more key design issues, such as the logo, custom graphics, website pages, interactions and so on. There are many ideas here that you could copy for your own projects.
3. Splitwiser - UI/UX case redesign

Designer : Chethan KVS (a Product designer at Unacademy)
Case Study : Splitwise
This is a concept mobile app that enables users to track and split expenses with friends. The designer has also given it another name, "Splitwise."
Why do we choose this ?
This case study shares the designer's insights into key design decisions, such as why he chose this product, why he decided to redesign the logo, how to improve the onboarding and other pages, how to optimize the user flow, how to balance all pages and functions, how to enhance UX through bottom bars, interactions, gestures, view modes, and more.
Everything is explained using intuitive images, earning it thousands of “likes”. This is a great example that is bound to help you write a stunning case study on redesigning UX.
This comes from a popular media channel called "UX Planet" that regularly posts examples of the best and latest UX case studies from around the world. Another great place to keep you up to speed with the latest UX designs.
4. Deeplyapp.com - UX & visual improvements

Designer : Sladana Kozar
Case Study : Deeplyapp
This is a health and self-care website app that helps users maintain mental well-being with meditations and exercises. This case study talks you through the design process of creating a user-friendly mobile app.
This case study focuses on improvements to the UX and visual features of this mobile app. Many aspects are included to help you understand it better, such as the design background, what to build, UI flow diagram, discoverability design, visual balance, and much more. A full set of app interfaces are presented for you to study as well.
You can also check out its Part 1 post for more details.
5. Talent Envoy - improving the recruitment process

Designer : Enes Aktaş (Experienced UX designer)
Case Study : Talent Envoy
Talent Envoy is an intelligent job assistant that helps users find their ideal job and get to all the way to signing a contract faster and more easily.
This case study firstly points out the biggest challenges and problems faced by job-seekers—the shortage of US recruitment markets. It then talks to you through the detail of how the designers optimized the recruitment process. You will also find information on the user research process, the UI flowchart design, the related wireframe and Sketch designs, the main page design, and more.
All the details have clear explanations and they offer a great example of how to use user research to solve problems and improve UI interfaces.
This one comes from another hot media channel called "Muzli" which shares the latest ideas, designs, and interactions about websites or website apps from all over the world. Don’t miss out on this site if you want to stay ahead of the curve.
6. My Car Parking - UI/UX case study

Designer : Johny Vino (Experienced UX and interaction designer)
Case Study : My Car Parking
This is a mobile app that can help people get parking slots easily even when they travel beyond their normal routes.
This is a masterclass in how to write a case study that is simple, well-structured, and easy to understand. Many intuitive lists and images are used to explain the design ideas and processes.
It has received “claps” from over seven and a half thousand people and is a perfect example of how to write a well-structured and easy-to-understand case study.
7. Parking Finder App - UI/UX case study

Designer : Soumitro Sobuj
Case Study : Parking Finder App
This is another concept mobile app that makes it easy for users to find parking slots even in big or overcrowded cities.
This case study is beautifully presented and gives a good presentation of the whole design process. It covers nearly all the issues that a textbook UX case study should have, such as problems and solutions, user-centered design, design strategy, user flow, information architecture , interface wireframes and visual designs, and much more besides.
It is one of the best examples we have found of a case study that really teaches you how to write the perfect UX case study.
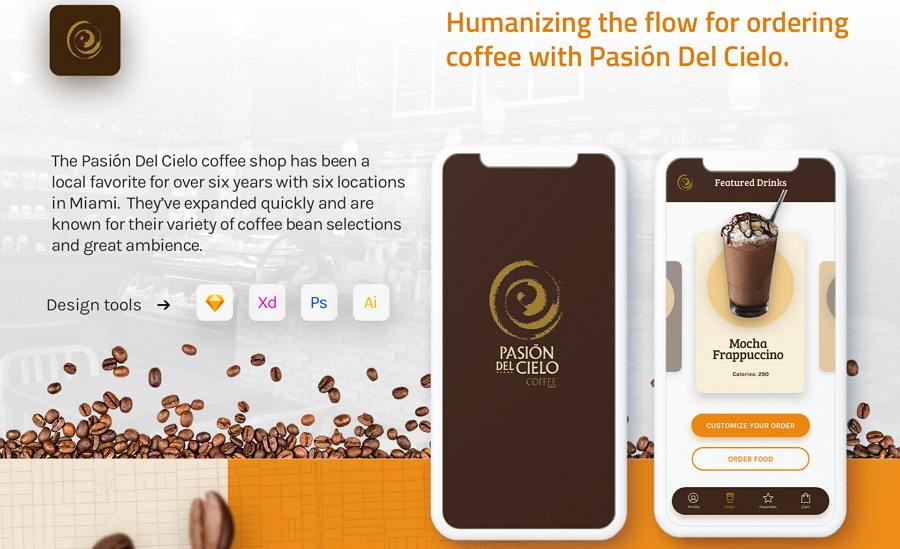
8. Pasion Del Cielo - coffee ordering experience

Designer : Jonathan Montalvo (Senior Designer, Branding, UXUI )
Case Study : Pasión del Cielo
This is a concept project about a real local coffee shop in Miami.
This case study demonstrates effective ways to engage users with the Pasión brand and how a site can make it as easy as possible to turn page views into coffee sales.
There is a lot of analysis included to explain the entire design process, such as analyzing the competition, feature analysis, brand and interface improvements, and much more. Most important of all, many user personas have been created to evaluate and enhance the UX.
This is a good example to check for anyone looking to improve their own UX case study. Above all, it shows what can be done with rich images, bright colors, clear layouts, and well-crafted personas.
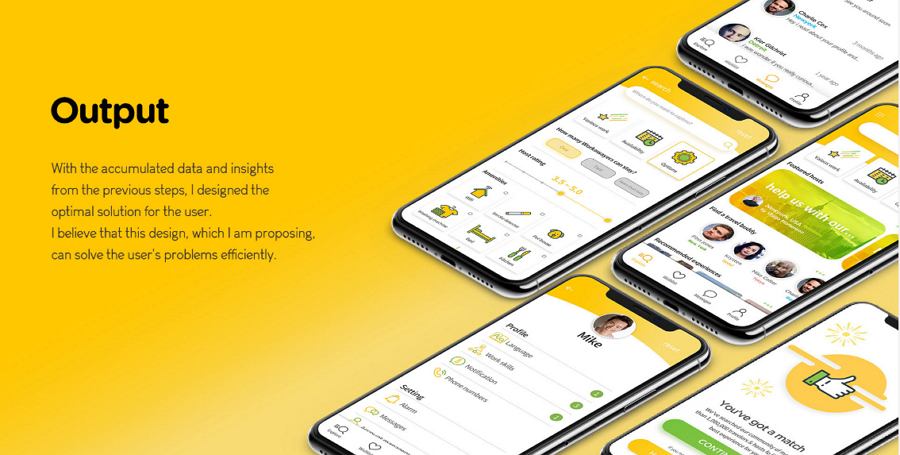
9. Workaway App - UX redesign

Designer : Rocket Pix (UXUI, web designer )
Case Study : Workaway App
This is a mobile app that provides international hospitality services; it helps users to contact each other to organize homestays and cultural exchanges.
This UX design case study explains how the designer redesigned the Workaway App to make it easier for users. Many intuitive charts (pie charts, flow charts, line charts), cards, and images are used to illustrate the ideas.
It is simple and easy to follow, and also a good example of how to create an intuitive case study with charts and cards.
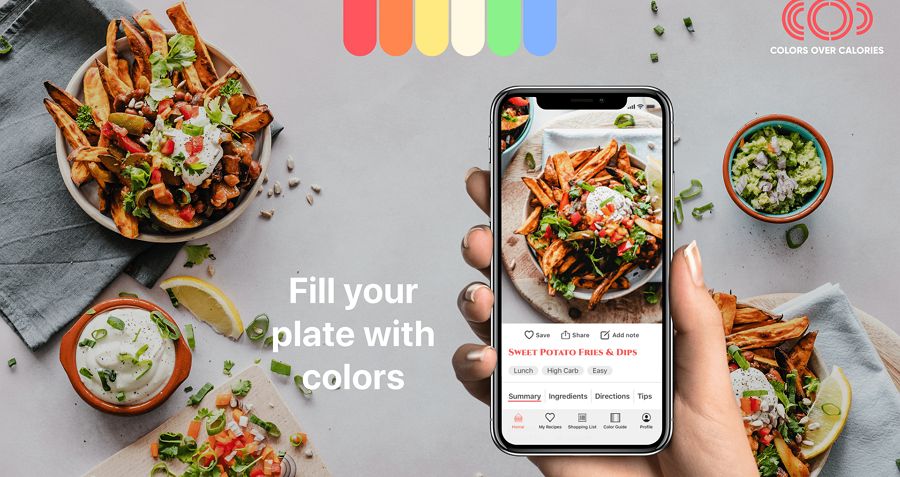
10. Receipe App - UI/UX design process

Designer : Dorothea Niederee (UX, UI designer )
Case Study : Recipe App
This is a food app design offering inspirational recipes for anyone who wants to eat healthier.
This case study gives a clear demonstration of the entire UI/UX design process. Three user personas are defined to present different users' needs. Some colors, typography, and UI elements are also shared.
This is a good example of how to define a detailed user persona in your UX case study.
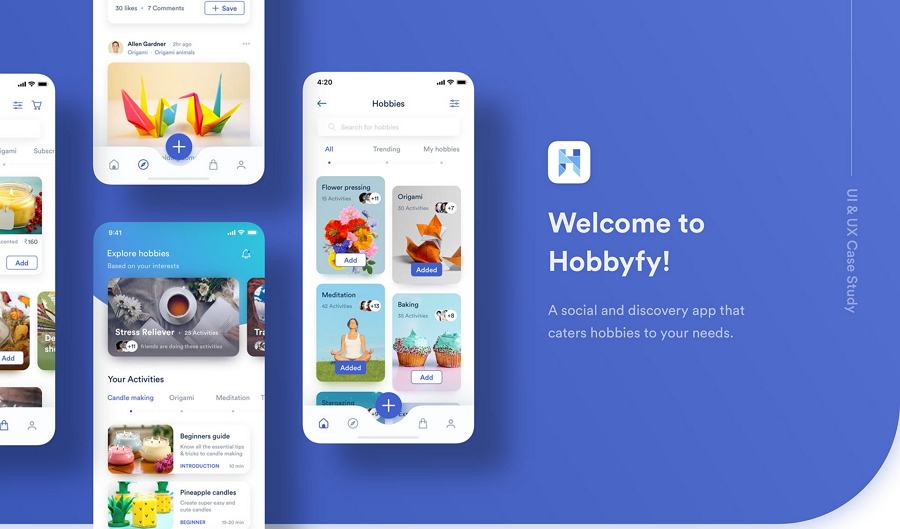
11. Hobbfyy - a social and discovery app UX design

Designer : Mustafa Aljaburi (UX, UI designer )
Case Study : Hobbfyy
This is a social and discovery app that makes it quick and easy to get everything you need for your hobbies.
This case study aims to show how to develop a site that will provide its users with solutions, in this case to get what they need for their hobbies. Beautiful images, a storytelling style, and special layouts are used to explain everything.
12. Bee Better - habit tracker app UX case study

Designer : Anastasiia Mysliuk (UX, UI designer )
Case Study : Bee Better
This is a habit tracker app that makes it easy for you to develop new useful habits.
This case study aims to solve problems associated with how we form and develop habits. It helps users find solutions and make habit formation more interesting; it motivates them to maintain their useful new habits. Many aspects of design, such as problems, solutions, the design process, discovery and research, user journey map, prototypes, and much more are illustrated and explained in simple language.
This would be a good example to follow if you are looking to create an easy-to-understand UX case study.
13.Sit My Pet - pet sitting app UX case study

Designer : Aiman Fakia (UX, UI, visual designer )
Case Study : Sit My Pet
This is a pet-setting app that provides pet owners with a digital service that helps them connect with pet sitters.
This UX case study describes a site that aims to make pet sitting more easily accessible for pet owners. It analyzes both its users and its competitors very well. The way solutions are evaluated, the user stories, and other related aspects are followed in detail to give you a better understanding of the project as a whole.
This is a good example of how to develop a UX design based on user needs.
14. Groad - food ordering system UX case study

Designer : Phap (UI designer )
Case Study : Groad
This is a food ordering app offering food delivery services from stores, restaurants, cafés, fast food bars, and others.
This UX case study uses beautiful illustrations and colors to explain the entire design process. As well as the usual parts of the design process—UI flow chart, UI showcasing—the related logo and icon designs, typography, and other aspects are included. This is a good example if you are looking to learn how to create an immersive case study with beautiful illustrations and colors.
15. iOS VS Android UI/UX Case Study

Designer : Johanna Rüthers
Case Study : Econsy
Here is another concept app that helps people live more sustainably by using a scanning process to give them information about the ecological and social impact of products they are thinking of buying.
This case study explains the differences in the mobile app’s appearance when it is applied on the Human Interface Guidelines (IOS) and Material Design Guidelines (Android). This will help you to create an app that works well on both Mac and Android devices.
More UI/UX case studies & designs:
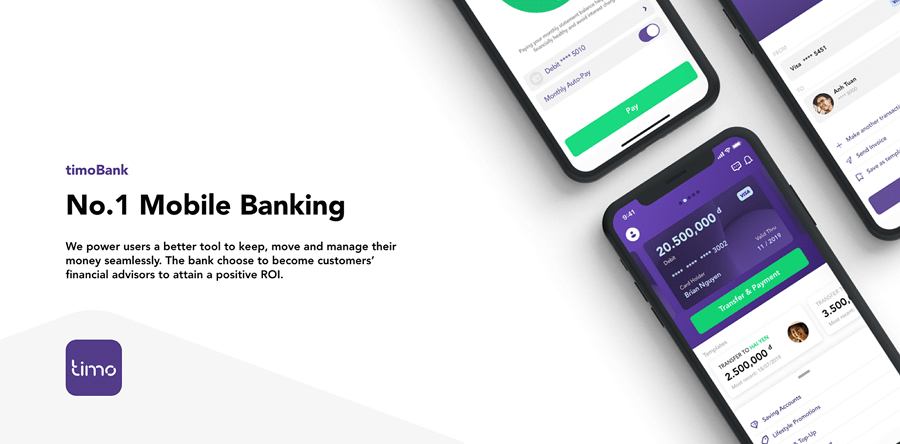
16.Timo Bank - UI/UX Case Study

Timo Bank is a mobile banking app project produced by Leo Nguyen, a freelance designer and creative director. This case study aims to provide more intuitive transfer, payment, and money management solutions for mobile users.
This is a great example to consider if you are hoping to create a better banking app.
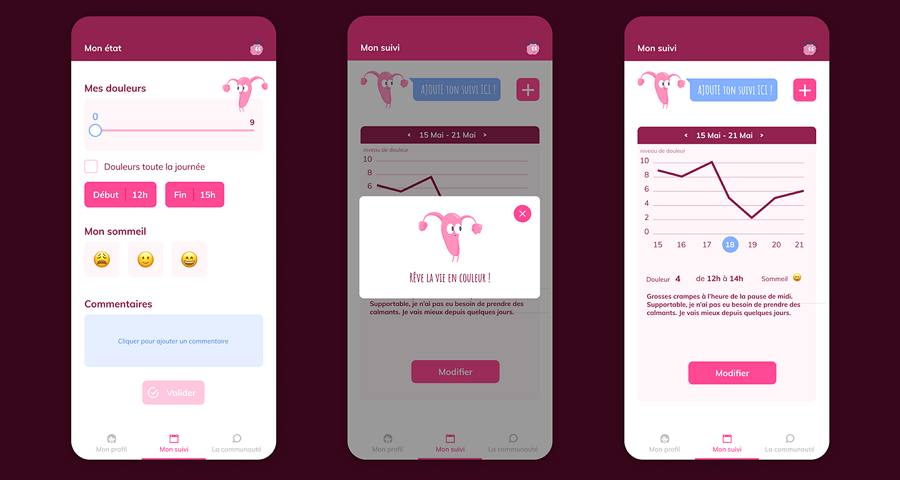
17. Endoberry Health App Design

Endoberry Health App Design provides useful solutions for women suffering from endometriosis. In turn, this gives doctors a better understanding of individual cases. The design challenges, solutions, and UI details are displayed and explained to illustrate the design project.
18. Job Portal App

Job Portal App has been specially made for designers and freelancers. This case study uses cute illustrations, simple words, and clear storytelling to explain how the designer worked out the ideal job hunting solutions for users.
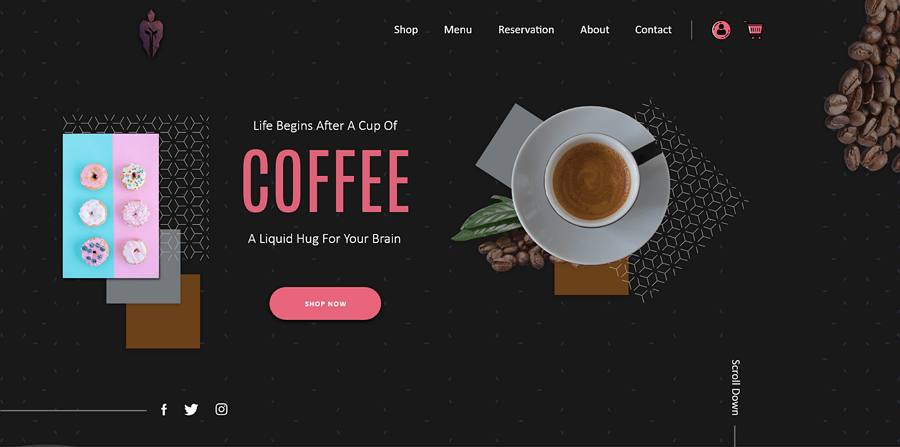
19. Cafe Website - UI/UX Case Study

Café Website gives its users a great experience by making it quick and easy to order a coffee online. Many elegant page details are displayed.
20. Ping - the matchmaker app case study

Ping is a dating app that offers users a unique and effective way to find their perfect match. As you can see, its mascot is really cute and this case study will show you how a cute mascot can enhance the UX.
21. Hubba Mobile App - UI/UX Case Study

Hubba Mobile App is a B2B online marketplace where retailers can find and purchase unique products for their stores or shops. This case study aims to explain the process of creating a special mobile app for this online marketplace. It offers a beautiful and clear presentation of the entire UI/UX design process.
22. Music App - music for children

Music App shares the fancy UI and colors from a music app made for children. It is a good example that is sure to inspire you to create a distinctive children's app.
How do you create a UX case study?
If you are still not entirely sure how to go about creating a distinctive UX case study, here are a few simple steps to walk you through the entire process from start to finish:
Step 1. Figure out your purpose
The final outcome will depend on what it is you are trying to achieve. So, before you start writing a UX design case, you should first figure out in detail what its purpose is. Ask yourself some basic questions:
- Is it for a job interview?
- Is it for improving your personal portfolio?
- Is it designed to show off your design talents on social media?
- Is it just created to practice your design skills?
- Is it made to share design experiences with other designers?
In short, figuring out your purpose and setting a goal can make the entire design process so much easier.
Step 2. Plan or outline your case study
Whatever you want to do, it is always a good idea to start with a plan. When it comes to writing a UX case study, you should also outline your entire UX case study and decide on what sections you want to include.
For example, nowadays, a good UX design case study often covers:
- Overview : Start with a short paragraph that introduces your project.
- Challenges and goals : Explain the project background and point out the biggest challenges or problems you've encountered. Explain the goals you want to achieve and how you will overcome the challenges you have identified.
- Roles and responsibilities : Tell readers what role you play in the project and the specific features of your role that will help create a better product.
- Design process : Introduce the entire design process in detail so that readers can see clearly what you have done to make life easier for users. Many employers check this part very carefully to see whether you have the basic skills and abilities they are looking for. So, never underestimate the importance of this section.
- Solutions and outcomes : No matter what problems you have faced, the solutions and the final outcomes achieved are what really matters. So, always use this section to showcase your skills and achievements.
You might also want to add further sections:
- User research : Some full-stack designers also include this to give a more comprehensive view of their design skills.
- UI designs : Some experienced designers also display their relevant UIs, and UI flow, along with low- and high-fidelity prototypes to enrich the content.
Of course, if you are a newbie, and you still have questions, why not go online and search for UX case study templates that you can study and follow.
Step 3. Explain the design process clearly
As we've explained above, the design process is always one of the most important parts of a good UX case study. You should always introduce clearly as many of the relevant parts of the process as possible. For example: show how you and your team communicate and collaborate effectively; demonstrate how you have developed ideas to address user problems; explain how you and your team have dealt with emergencies or mishaps.

You can also introduce the UX design tools that you have chosen to simplify the entire design process. Mockplus, is an online product design platform, enabled us to adapt quickly and effectively to working from home during the recent Coronavirus lockdown. Prototyping our designs, sharing ideas, working together in an effective team, taking the process from design to handoff, it all works smoothly with this single tool.
Step 4. Improve readability and visual appeal
The content should be the main focus of your case study—but not the only focus. To make the case study as good as possible, you also need to think about its readability and visual appeal. Here are some suggestions to follow:
- Explain everything as clearly as possible.
- Add images, illustrations, charts, cards, icons, and other visuals.
- Create a clear storytelling structure or layout.
- Choose an immersive color scheme.
- Add eye-catching animations and interactions.
- Use vivid video, audio, and other multimedia resources.
The final visual effect can be make-or-break for whether your UX case study is going to stand out from the crowd. You should always take it seriously.
Step 5. Summarize
Every UX case study can be a good chance to practice and improve your design skills. So, in your conclusion, don’t forget to analyze the entire process and summarize the outcomes. Always take a minute to figure out what lessons you should take away from the process, what tips should be remembered, what should be improved, and—most important—what your next steps are going to be.
UX case studies are one of the most essential parts of a UX designer's portfolio. The ability to write a well-structured UX case study is also one of the basic skills that a competent UX professional should have. So, UX case studies play a very important role in UX designer's life.
We hope our picks of the best UX design case studies along with our step-by-step guide will help you create a stunning UX case study.
In- house content editor, specialize in SEO content writing. She is a fruit lover and visionary person.

Uploads design files from Sketch, Figma, Axure, Photoshop, and Adobe XD into our design handoff tool.

A free online prototyping tool that can create wireframes or highly interactive prototypes in just minutes.

A vector-based UI design tool enables you design in the way you want to.

Your single source of truth to build, maintain and evolve design assets in one place.

Related Content

Design Faster. Collaborate Better.
Designing the best user experience. Mockplus does it all!

Interactive prototyping

Unified collaboration

Scalable design systems
© 2014-2023 Mockplus Technology Co., Ltd. All rights reserved.
- Melanie Lang
- Jul 19, 2013
75 Instructive Design Case Studies
- 20 min read
- Inspiration , Web Design , Graphic Design , Case Studies
- Share on Twitter , LinkedIn
About The Author
Former Smashing Editor Melanie completed her degree in Philosophy, Politics and Economics at Otago University, and is now freelancer and part-time politician. … More about Melanie ↬
Email Newsletter
Weekly tips on front-end & UX . Trusted by 200,000+ folks.
Not only are case studies a great way to explain the design process of an agency, but they also help designers and developers to learn from each other. Seeing how designers work, create, build and play is great, and furthermore, you can learn how to write a great case study yourself and how to use one to spice up your portfolio .
In this overview of useful case studies, we’ve featured studies that have recounted decisions made about particular design elements, as well as studies of full overhauls and their accompanying technical challenges. Most of them provide interesting insights into failures and successes , stories, workflows and design decisions made and rejected.
We must admit that this post is quite a long one, so we’ve decided to divide it into two parts to make it easier for you to navigate. Now you should be well prepared for a couple of late reading sessions over the next weekends!
Illustration, Graphics And Logo Design
“ Illustrator Full Spectrum Spirograph ,” Veerle Pieters Pieters talks about her experimentation process with spirographs, inspired by the work of Andy Gilmore.
“ The Design Process of my Infographic About Women Cycling for Grinta! ,” Veerle Pieters Pieters shares her experience of the design process behind the infographic on women’s cycling that she produced for Grinta magazine.
“ A Systematic Approach to Logo Design ,” Adham Dannaway Icon design can be time-consuming. Dannaway shows how to systematically approach a new logo design.
“ (Re)building a Simplified Firefox Logo ,” Sean Martell Learn how Firefox’s logo was simplified to better fit its extended usage beyond a desktop web browser.
“ Five Details ,” Jon Hicks Jon Hicks shares the design process behind the Five Details Logo, including the design and choice of typography.
“ Iconfinder Logo ,” SoftFacade SoftFacade completely reimagined Iconfinder’s existing identity and came up with a shiny and modern robot character. View the detailed design process.
“The Great Gatsby” Like Minded Studio collaborated on the branding of “The Great Gatsby“. The aim was to develop a bespoke Deco styled logo reflective of the roaring 20s and Fitzgerald’s masterpiece. They also created a display typeface to acompany the main branding. Additionally read more about it following this link.
“ Whitney Graphic Identity ,” Experimental Jetset In this case study of the Whitney Museum of Art’s logo, Experimental Jetset discusses the impact that a responsive logo can have on branding.
“My ‘Tour de France’ posters,” Veerle Pieters Pieters created posters for the 100th edition of the Tour of France. She mainly used the French landscape which she had used for the ‘Tour de France Infographic’ as a starting point.
“ Designing Type Systems ,” Peter Bil’ak To create truly useful designs, typographers need to examine not only how characters relate to each other within a style, but also how different styles relate to each other within a family. Peter Bil’ak discusses how to achieve this.
“ Novel Constructions: The Making of a Typeface ,” Christopher Dunst Dunst shares the process behind the creation of the “Novel” typeface.
“ The Development of the Signage Typeface Wayfinding Sans Pro ,” Ralf Herrmann Herrmann describes the development of the Wayfinding Sans Pro, a signage typeface that can be read from a long distance.
“ The Making of FF Tundra ,” Ludwig Übele Übele shares the process behing making the FF Tundra typeface, which was highly inspired by nature.
“ The Making of Magasin ,” Laura Meseguer Meseguer writes how she created Magasin, a typefaces inspired by fluid handwriting.
“Type Study” series, Adobe Typekit Typekit features a whole series of case studies of typography:
- “ Hi-DPI Web Typography ,” David Demaree
- “ Typographic Hierarchy ,” Frank Chimero
- “ Pairing Typefaces ,” Aura Seltzer
- “ Sizing the Legible Letter ,” Ethan Marcotte
- “ Stereo-Typography ,” Dan Mall
- “ Choosing Fallback Fonts ,” Josh Brewer
- “ Techniques for Using Novelty Fonts ,” Meagan Fisher
“ Social Login Buttons Aren’t Worth It ,” MailChimp Social login buttons are used by many apps today. MailChimp shares its own experience and considerations in using social login buttons.
“Usability in Icons,” Peter Steen Høgenhaug Icons are used to illustrate a particular function, anything from information to actions. This article explains what needs to be considered when designing them.
“iOS Icon Design: A Designer’s Exploration,” iOS icon design is not only difficult, but requires a lot of experimentation. David Killoy shares his experience of designing the icon for his note-taking app Notorious.
“ The Making of Octicons ,” GitHub Octicons is a icon font made by GitHub. Five designers collaborated on the project, and they share how they built Octicons and what they learned along the way.
“ Designing Facebook Home ,” Julie Zhuo On May 8th, the designers behind Facebook Home (Justin Stahl, Francis Luu, Joey Flynn and Mac Tyler) presented a behind-the-scenes look at their work at the Bluxome Street Winery for a small crowd.
Advertising, Promotion And E-Commerce
“ How to Make Your Own App Promo Cards ,” Mike Swanson Swanson was inspired by Starbuck’s promo cards for giving away free apps and decided to make his own for an upcoming event. Learn how you can do one, too!
“ The Art of Launching an App ,” John Casey You’ve made your first app! Now what? This study covers some tactics and lessons learned during one process of launching an app.
“ How to Launch Anything ,” Nathan Barry Barry has launched five products in fewer than nine months. Read about the strategy that helped him generate over $200,000 in revenue from online products, starting from scratch.
“ Selling My E-Book on Amazon ,” Jonathan Snook Several people predicted that 2013 would be the year of self-publishing. Snook shares insight into his eBook sales on Amazon.
“ Increase Online Sales on Your Ecommerce Website ,” Headscape increased sales on Wiltshire Farmfoods’ e-commerce website by over 10,000% in only five years. What makes it even more special, the target audience is over 50 years old. Paul Boag shares his experience.
“ Twitter Promoted Tweets ,” MailChimp MailChimp has made use of Twitter’s promoted tweets and shares insight into this experience.
Redesigning Elements And Features
“ Visual Exploration Behind Signal vs. Noise ,” Mig Reyes 37signals share the process behind making its blog special. This study is about how the company visualized noise and styled its blog categories in a unique way.
“ Reinventing Our Default Profile Pictures ,” Jamie Jamie talks about the process of finding the right default profile pictures for the 37signals website. It’s a great new approach to a very basic element.
“ Login Screen Design: Behind the Scenes ,” Simon Tabor Good UX is not just about the main content, but also about little details such as log-in (and error) pages. GoSquared shares how it made its log-in experience exceptional.
“ Save for Later ,” Brian Groudan All browsers support two functions: searching and revisiting. Groudan worked closely with Mozilla’s user experience researchers and designers to rethink how Firefox could better offer “saving for later” functionality in the browser.
“A Closer Look at Zoom,” FiftyThree FiftyThree shares the design process behind the new zoom feature in its Paper app.
“Reinventing the Investment Calculator ,” Alex Bendiken Drawing from the book Money for Something , Alex Bendiken built a tool that lets users experiment and create a unique investment plan. It’s a UX study in turning a boring financial calculator into something you’d actually want to use.
“ Getting Down to Business ,” Teenhan+Lax The Globe and Mail is Canada’s national newspaper of record. It serves millions of readers everyday with in-depth journalism and informed comment. Learn how Teenhan+Lax helped refresh and enrich the way users experience and engage with the news today.
“ Olympics: User Experience and Design ,” Nick Haley Nick Haley shares the BBC’s design process of delivering the Olympics across desktop, tablet, mobile and connected TV.
“ How We Built the Responsive Olympics Site ,” Matt Clark Matt Clark writes about MSN UK’s approach to delivering the Olympics digitally, from the brief to the finished design.
“ The Anatomy Of A Successful Logo Redesign ,” Belinda Lanks Lanks summarizes how Jessica Hische had freshened up the new logo for MailChimp with a slight facelift. The new logo now looks new and fresh — more refined but just as playful.
“ What I Want Out of Facebook ,” Keenan Cummings Cummings explains why Facebook fails him and what he wants to get out of it that would make it useful for his personal life.
“ In Praise of Lost Time ,” Dan Hill Dan Hill talks about Facebook’s Timeline as an exemplary bit of interaction design that does little to advance the timeline formally. Yet it might alter the nature of human memory itself.
“Designing the new, fully responsive Wired.co.uk article pages,” Javier Ghaemi This article is about redesigning the Wired.co.uk article website to provide a more content-first and immersive experience.
Complete (Re)branding And (Re)design
“How to Approach a Responsive Design,” Tito Bottitta This article shows the design process behind The Boston Globe’s website, one of the most famous examples of responsive designs. Read about how Upstatement approached its first responsive design.
“Responsive Design Case Study,” Matt Berridge This case study outlines the entire process of constructing the South Tees Hospitals’ website, a large responsive design containing over a thousand pages.
“ Rebuilding a University Homepage to Be Responsive. Twice. In Less Than a Year ,” Erik Runyon This slideshow discusses how and why Notre Dame University’s home page was rebuilt twice in less than a year. You will find a recording of the talk below the slides.
“Yes, You Really Can Make Complex Web Apps Responsive,” Daniel Wearne Wearne shares his experience in creating Adioso’s web app, a complex yet accessible project. He covers the framework, responsive mixins, tables and future challenges.
“Designing a New Playground Brand,” Ryan Bannon This case study shows the design process of Playground’s new brand. It covers the logo, overall website and vector animation process, as well as the core values and personality of the company. The extensive study comes in three parts.
“ How House Parties Helped Us Design Potluck ,” Cemre Güngör The team at Potluck describes how it took inspiration from reality to design a “house party on the Internet.”
“ Colorado Identity ,” Berger & Föhr Imagine someone hiring you to define your own identity. Berger & Föhr was hired to help create the new identity and visual brand of Colorado, the place they call home. Have a look at the work and logo they came up with.
“ Building the New Financial Times Web App ,” Wilson Page Page talks about building the Financial Times’ new app, a challenge that many on his team believed to be impossible. He covers device support, fixed-height layouts, truncation, modularization, reusable components, Retina support, native-like scrolling, offline support and the topic of ever-evolving apps.
“ Google Treasure Maps ,” Alex Griendling Griendling writes about the design process behind Google Maps’ treasure mode.
“ Find Your Way to Oz ,” HTML5 Rocks This very detailed case study looks at the “Find Your Way to Oz” demo, a Google Chrome experiment by Disney. It covers sprite sheets, Retina support, 3-D content and more.
“ The Making of the Moscow Metro Map 2.0 ,” Art Lebedev Studio This study is about the design process behind the Moscow Metro map, a complex project that needed to meet the requirements of both Web and print.
“ Skinny Ties and Responsive eCommerce ,” Brendan Falkowski Read and learn how GravDept redesigned Skinny Ties’ creative and technical direction to propel shopping on every device.
“ The Design Thinking Behind the New Disney.com ,” Bobby Solomon Solomon shares the process of creating a Disney website that is flexible enough to showcase the widest range of offerings imaginable — in other words, a website that can do everything.
“Say Hello to the New ISO,” Andy Clarke Clarke and David Roessli redesigned the website of the ISO (International Organization for Standardization) and share their experience.
“ A Responsive Design Case Study ,” David Bushell The redesign of Passenger Focus takes advantage of the Web as an unique medium.
“ BBC News: Responsive Web Design and Mustard ,” Kaelig Deloumeau-Prigent These slides address the core principles and the “cutting the mustard” technique behind the BBC News’ responsive website.
“The Trello Tech Stack,” Brett Kiefer Read the process behind the Trello app, from initial mockup to a solid server and maintainable client.
“ Responsibly Responsive: Developing the Greenbelt Website ,” Rachel Andrew Andrew writes about her front-end design decisions in rebuilding the Greenbelt Festival’s website.
“ The Digital-Physical: On Building Flipboard for iPhone and Finding the Edges of Our Digital Narratives ,” Craig Mod Mod walks through the process of building the Flipboard app for iPhone and of finding the edges of its digital narratives.
“ Page-Flip Effect From 20 Things I Learned ,” Hakim El Hattab This study shows how this team found the best way to achieve the feeling of a real-world book, while leveraging the benefits of the digital realm in areas such as navigation.
“ Six Key Lessons From a Design Legend ,” Kapil Kale The GiftRocket team eventually recruited Mike Kus as a designer. This article shows why that decision took their website to the next level.
“ Breaking The Rules: A UX Case Study ,” Laura Klein Klein shows how she broke all rules to create the great UX for Outright.
“ 7 UX Considerations When Designing Lens Hawk ,” Christian Holst Lens Hawk is a massive DSLR lens database. This article shares seven UX considerations that were made in its design process.
“ The Story of the New Microsoft.com ,” Nishant Kothary Kothary shares his insight into making Microsoft’s new website. Also, check out Trent Walton’s perspective on the redesign .
“Behind the Scenes of the New Kippt,” Gannon Burgett This interview about the work behind the new Kippt app covers the redesign process, the design principles and problems that the team faced, insights into the new era of web app design, and where Kippt will head in the future.
“ Crayola: Free the ‘What If’ ,” Daniel Mall Dan Mall has put together a case study of the creation of the new Crayola application for kids.
“Campus Quad iPhone App,” Soft Facade Soft Facade covers every aspects of the design process behind its Campus Quad app.
“How to Make a Vesper: Design,” Vesper Learn how the Vesper app was designed and made.
“ Betting on a Fully Responsive Web Application ,” 14islands Read about how 14islands took the web app for Kambi, a sports-betting service, to the next level.
“AMMO Rack App Design Critique,” Alexander Komarov An interesting study of the feedback process that improved the AMMO Rack app.
“ Walking Through the Design Process ,” Ian Storm Taylor Taylor walks you through the design process of Segment.io, including the progression of mockups in Photoshop.
“ Music Video ‘Lights’: The Latest WebGL Sensation ,” Carlos Ulloa Interactive studio HelloEnjoy built a mind-blowing 3-D music video for Ellie Goulding’s song “Lights.” Creative director Carlos Ulloa explains why the team chose WebGL and how it created various immersive graphic effects.
“Designing for Designers,” Kyle Meyer Designing for other designers is different than working for regular clients. Kyle Meyer shares his experience.
“ Adapting to a Responsive Design ,” Matt Gibson Cyber-Duck abandoned its separate mobile website and created a new responsive design.
“ Grids, Flexibility and Responsiveness ,” Laura Kalbag Kalbag shares her thoughts on the redesign of her own website, including her choice of typefaces.
“ Making of Typespiration ,” Rafal Tomal Rafal Tomal built Typespiration as a side project. Learn about the process from initial idea to finished WordPress website.
“ Case Studies ,” Fi Design firm Fi has integrated case studies into its portfolio. The studies are very interactive and beautifully designed. Here are four of them:
- “Is This The Future of The Airline Website?”
- “The Story of Ramayana: Brought to Life by Google Chrome”
- “Sony: Connected World”
- “USAToday.com: Redesigning One of America’s Most Popular News Sites”
Content And Storytelling
“ Step-By-Step Landing Page Copywriting ,” Nathan Barry The process of writing great copy for a landing page is covered step by step.
“ The Art Of Storytelling Around An App ,” John Casey This case study is about the art of storytelling in the app “The House That Went on Strike.”
“Rethinking the Case Study,” Christopher Butler Butler explains what case studies are for and what a great one looks like, and he lays out a practical plan for writing one.
“ Retiring The Portfolio Screenshot ,” James Young You’ve probably noticed that portfolios nowadays are packed with detailed analysis, rather than screenshots. Take yours to the next level and learn how to create an amazing portfolio (such as the ones featured in this post).
“Responsibly Leveraging Advanced Web Features,” Ryan Heap Heap tells us about his full responsive redesign of Travois, a consulting firm focused on housing and economic development. The study includes topics such as progressive enhancement, responsive and responsible Web design, SVG, and the HTML5 History API.
“ My Notes on Writing an E-Book ,” Jonathan Snook Several people have suggested that 2013 is the year of self-publishing. Jonathan Snook shares his process of writing and digital publishing.
Technical Challenges And Solutions
“ Beating Borders: The Bane of Responsive Layout ,” Joshua Johnson Responsive design often requires setting widths in percentages. This is easy enough, until borders are thrown into the mix.
“ How We Improved Page Speed by Cleaning CSS, HTML and Images ,” Lara Swanson Page-loading time is a big part of the user experience. Dyn shows how it improved it simply by cleaning up the CSS, HTML and images.
“ Mein Honig – Brand Identity ,” Thomas Lichtblau “My Honey makes people and bees happy. And if they are happy, nature is happy too.” This simple yet beautiful statement belongs to Mein Honig (My Honey), a personal project of Thomas Lichtblau from Austria. Thomas shares fascinating insights about a production, banding and packaging process in which he only used colorless, organic and traditional tools and materials.
“Front-End Performance Case Study: GitHub,” JP Castro Castro analyzes the front-end performance of GitHub and shares his findings.
“ iPad to Windows Store App ,” Bart Claeys and Qixing Zheng This case study helps designers and developers who are familiar with iOS to reimagine their apps using design principles for Windows Store apps. Translate common UI and UX patterns found in iPad apps to Windows 8 apps.
“ Behind the Scenes of Mad Manimation ,” Anthony Calzadilla Here is the process behing the Mad Manimation, an HTML- and CSS-based animation of the introduction to the Mad Men TV show.
“ Embedding Canvas and SVG Charts in Emails ,” Thomas Fuchs Learn how to use embedded canvas and SVG charts in email.
“ Scaling Pinterest From 0 to 10s of Billions of Page Views a Month in Two Years ,” Todd Hoff This case study traces the evolution of Pinterest’s architecture, which was scaling fast, with a lot of incorrect choices made along the way
“ How We Built a Photoshop Extension With HTML, CSS and JS ,” Brian Reavis Creative Market’s extension is a Backbone.js Web app that lives inside of Photoshop. The team can update it without the user having to install an update. How does that work? Read up on it!
“ Batch Processing Millions and Millions of Images ,” Mike Brittain Etsy wanted to redesign a few of its major sections and had to rescale over 135 million images in order to do it.
“ Making 100,000 Stars ,” Michael Chang Chang writes about 100,000 Stars, an experience for Chrome that was built with Three.js and CSS3D.
“ Mastering the Application Cache Manifest for Offline Web Apps and Performance ,” Julien Nicault Nicault, who work on Cinémur, a new social film app, describes how to use AppCache to improve performance and enable offline usage of Web apps
“ Harvey: A Second Face for Your JavaScript ,” Joschka Kintscher Responsive design often requires drastic UI changes. This study shows how to execute parts of your JavaScript depending on the device’s type and screen size.
“ Our First Node.js App: Backbone on the Client and Server ,” Spike Brehm The team at Airbnb has been curious about Node.js for a long time, but used it only for odds and ends. See how they used it on a production-scale project.
“ Making a 60fps Mobile App ,” Paul Lewis Paul Lewis shows you how to make a mobile app that has 60fps at all times, does one thing really well, has offline support and a flat UI.
“ The Making of the Interactive Treehouse Ad ,” Chris Coyier Treehouse is the primary sponsor of CSS-Tricks, and this case study looks at its interactive ad using jQuery.
“ Improve Mobile Support With Server-Side-Enhanced Responsive Design ,” Jon Arne Sæterås This is an analysis of the process of finding the right mix between server-side and client-side logic for adaptive Web design.
“Designing an Instant Interface,” Luke Wroblewski Wroblewski shows how to design the instant interface used for the real-time views, real-time notifications and real-time comments on Bagcheck’s website.
“ Lessons in Website Security Anti-Patterns by Tesco ,” Troy Hunt Hunt looks closely at the many simple security errors Tesco makes, analyzing how he would apply basic security principles to remedy them.
“ Refactoring >14,000 Lines of CSS Into Sass ,” Eugene Fedorenko Beanstalk is a mature product whose CSS grew accordingly to 5 files, 14,211 lines and 290 KB of code. Learn how the team rebuilt its style sheets into something cleaner and easier to maintain.
“Refinder: Test-Driven Development,” Maciej Pasternacki These slides show how test-driven development enabled Gnowsis to reimplement Refinder’s basic data model.
“Managing JavaScript on Responsive Websites,” Jeremy Fields Jeremy Fields of Viget talks about how to manage JavaScript on a website whose interface and functionality changes at different breakpoints.
“ Trimming the Fat ,” Paul Robert Lloyd Lloyd walks through the performance optimizations he made for his website, trimming the page load from 383 to 100 KB. He also shows graphs.
Workflow And Optimization
“ Visual Design Explorations ,” Paul Lloyd Lloyd of Clearleft talks about how to maintain knowledge-sharing and collaboration on a growing team.
“ The Anatomy of an Experience Map ,” Chris Risdon Experience maps are becoming increasingly useful for gaining insight in order to orchestrate service touch points over time and space. This study explains what they are and how to create them.
“The design process of my infographic for the ‘Tour of France’ for Grinta!,” Veerle Pieters Pieters designed an infographic about the Tour of France, and focused mainly on the question, “What does a pro cycling team take with them to the Tour of France?”
“ Turning Small Projects Into Big Profit ,” Jon Savage and Simon Birky Hartmann Ace of Spade discusses how it overhauled its operations and started making a living off of small projects.
“What We’ve Learned About Responsive Design,” Christopher Butler Butler shares what his agency has learned about responsive design, which is to overcome initial fears and focus on what is important.
“The Modular Canvas: A Pragmatic Workflow for Designing Applications,” by Gabriel O’Flaherty-Chan There are some gaps in the way we work; the bigger the project, the more glaring the gaps become. O’Flaherty-Chan looks at a better workflow for designing apps.
“ How We Reduced Our Cancellation Rate by 87.5% ,” Kareem Mayan Kareem Mayan tackles the issue of user cancellations by using a cohort analysis. Learn how he did it.
“ How I Run a Membership Site ,” Justin Tadlock This study looks at how Theme Hybrid handles memberships after registration and payment.
“Post-Implementation, Pre-Launch: A Crucial Checkpoint,” Mindy Wagner Wagner of Viget discusses how to approach the time of post-implementation and pre-launch, a crucial checkpoint that can create a lot of stress for a team.
“ A New Make Mantra: A Statement of Design Intent ,” Mark Boulton Mark Boulton used the CERN redesign project as an occasion to define a new “make” mantra that would help him tackle projects. This single, actionable sentence would guide him through projects.
“ 100 Conversion Optimization Case Studies ,” KISSmetrics Lots of techniques and tactics to optimize your website for better conversions shared by marketers.
Responsive Design
“ Responsive Design and ROI: Observations From the Coalface ,” Chris Berridge Working on the frontline, Berridge share his insights on responsive design and returns on investment.
“ Making Your Site Responsive: Mastering Real-World Constraints ,” Alex Fedorov Listen to how agency Fresh Tilled Soil addressed real-world constraints, such as resources, time and budget, in its responsive design process.
“ Goals, Constraints, and Concept in a Redesign ,” Steven Bradley Some thoughts on the redesign of Vanseo Design.
“ How a Simple Redesign Increased Customer Feedback by 65% ,” James Santilli Customer feedback is the backbone of many Web services. Campaign Monitor analyzed the process behind a simple redesign that increased customer feedback by 65%.
“ More on Apples: Mobile Optimization in Ecommerce ,” Electric Pulp This study analyzes how both mobile and non-mobile conversions went up when Electric Pulp redesigned a website to be responsive.
“How I’m Implementing Responsive Web Design,” Jeff Croft Croft is finally at the point where responsive design feels worth the extra effort. Read about how he got there.
“ Mentoring: The Evaluation ,” Laura Kalbag Freelancers are often offered projects whose budget is below their rate. Laura Kalbag had a fantastic idea on how to transform these kind of projects into a win-win: She decided to mentor a group of students. Such a project would give the students an opportunity to gain valuable experience and help them transition into freelancing, and the client would get good quality work, despite the modest budget. This series of posts describes her experience, from initial idea to launched project.
Further Reading
- Showcase of Case Studies in Design Portfolios
- 15 Impressive Case Studies from Behance
- Improving Smashing Magazine’s Performance: A Case Study
- Powerful Workflow Tips, Tools And Tricks For Web Designers
Smashing Newsletter
Tips on front-end & UX, delivered weekly in your inbox. Just the things you can actually use.
Front-End & UX Workshops, Online
With practical takeaways, live sessions, video recordings and a friendly Q&A.
TypeScript in 50 Lessons
Everything TypeScript, with code walkthroughs and examples. And other printed books.
- mindful design
- student success
- product design
- ui/ux design
- watch me work
- design careers
- design inspiration
7 Best UX Case Study Generators (and how to use them)
If you're looking for UX case study ideas, topics or challenges, these UX case study generators can help you create portfolio pieces and improve your UX/UI skills. Here are some of the best ones and the pros and cons of using them.
What is a case study generator?
A UX Case Study Generator is a tool that serves up hypothetical UX design project ideas, problems, challenges or exercises that you can complete on your own to practice your UX skills or use to create UX Case studies and projects for UX/UI portfolio.

UX Case Study Generators
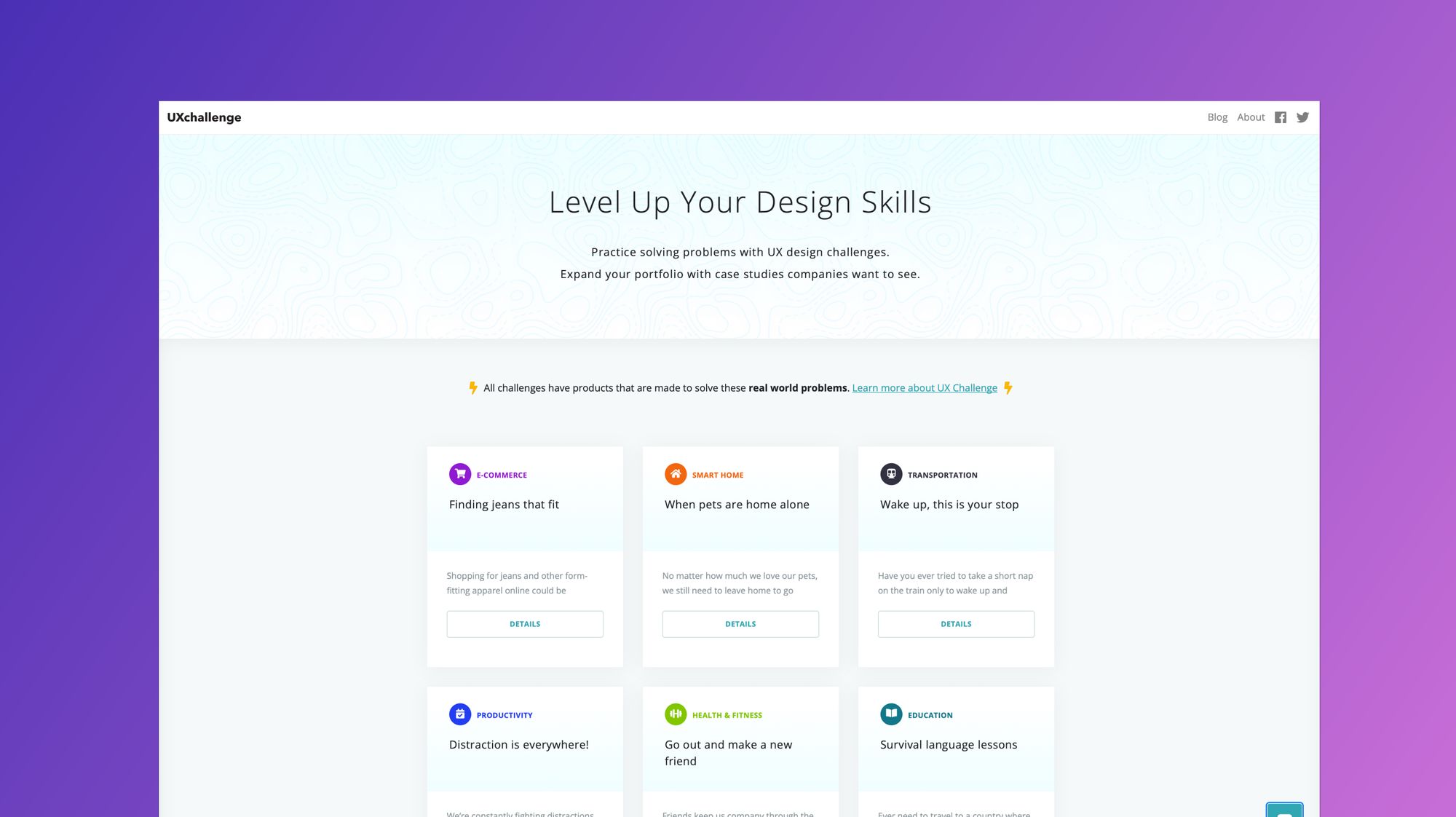
1. UX Challenge
UX challenge provides prompts and exercises that allows you to practice your problem-solving skills and create one-off projects for your portfolio. The Challenges presented here have been created by UX Designer Yachin and are based on real-world problems.
You can browse through a few different industries or categories on the homepage and then view the details of the project brief.

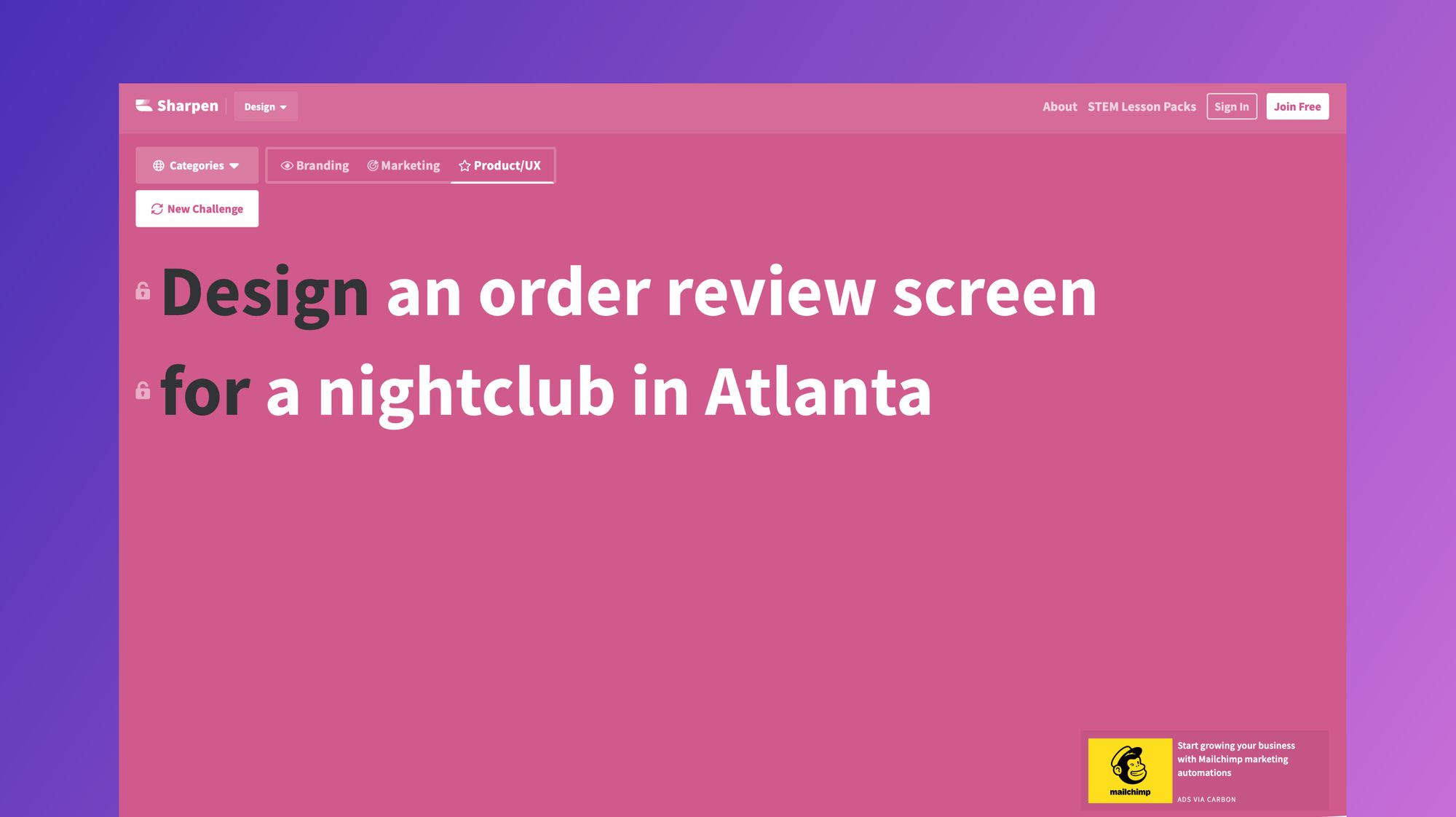
With more than 15 millions prompts available, there are lots of UX/Product Design prompts to choose from. To start, click on 'Product/UX' and then Click ‘New Challenge’. If you like certain elements of the brief you can lock those in place and then click New Challenge again to regenerate the unlocked parts until you find something you like.

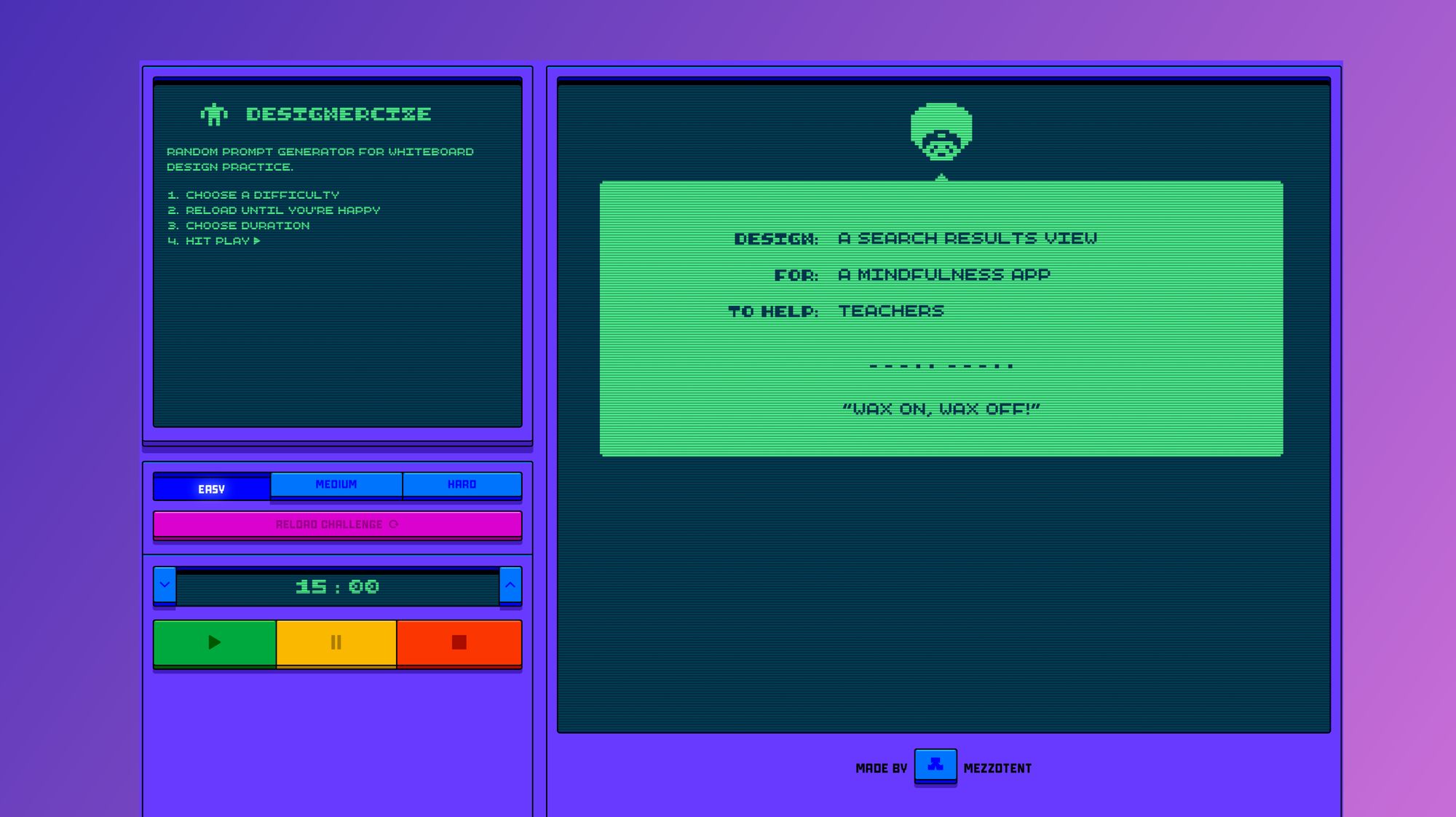
3. Designercize
This fun arcade game-like interface lets you choose the level of difficulty and gives you a timer so that you can test your speed. While this tool doesn’t allow you to select a specific category, you can regenerate exercises until you find one that appeals to you.

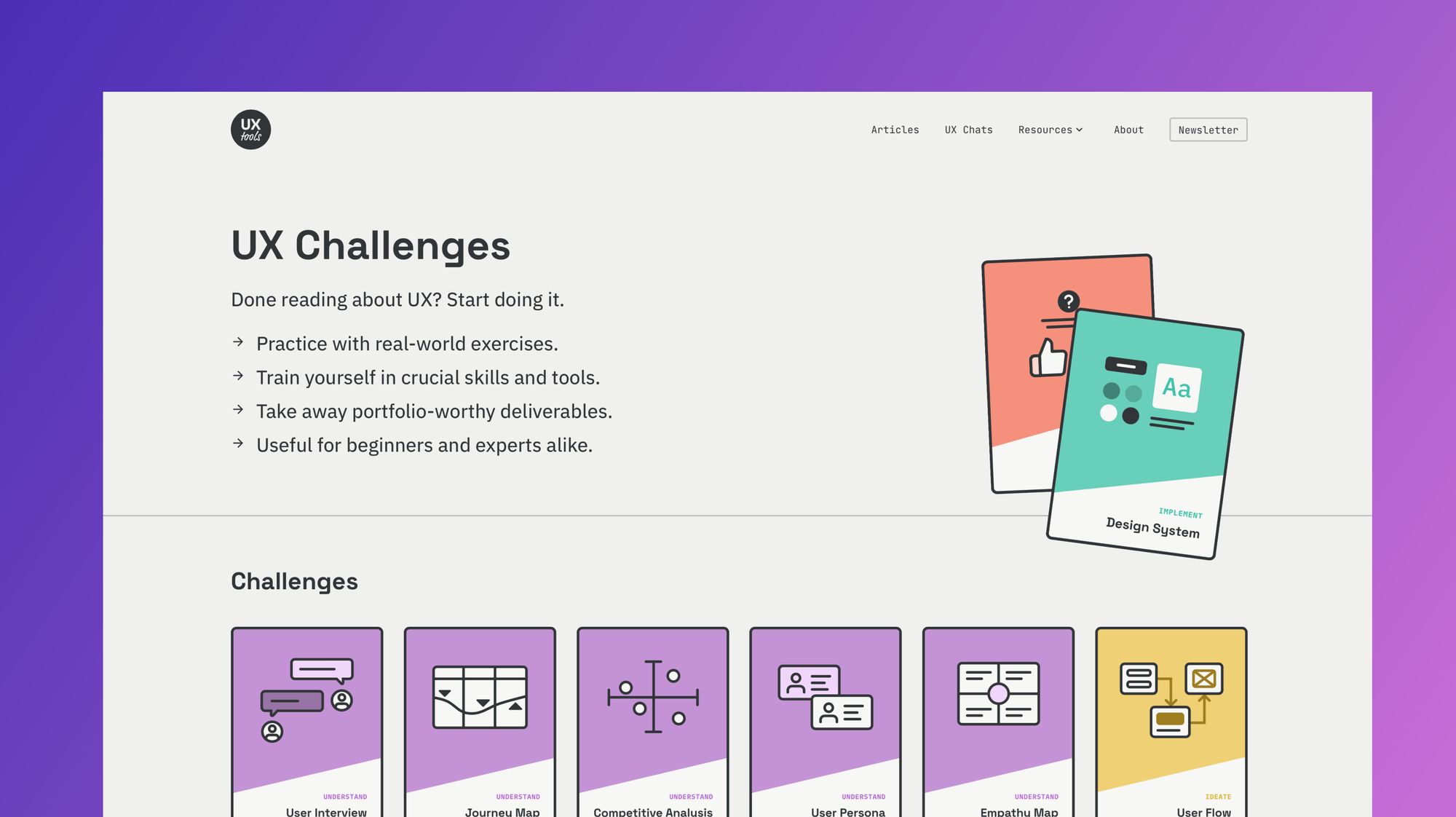
4. UX Tools Challenges
If you need practice creating specific UX deliverables or applying certain user research methods this is a great option. You can browse through a number of UX prompt cards and click on a UX challenge to view a hypothetical scenario, instructions and tutorials on how to approach the challenges.

5. Uplabs Challenges
Uplabs hosts open design challenges that you can enter for prizes. They have deadlines in place and submissions are reviewed via voting. Check out their active listings to see on-going challenges and see the submission details and requirements. You can also view past challenges and try using them as practice on your for use as UX case study ideas.

6. 100Daysofproductdesign
100 Days of Product is a series of design challenges that help you learn to tackle specific problems that arise in UX and product design roles (such as running a design sprint) and prompts you to create deliverables around them. There is also a separate set of whiteboarding challenges that you can take in preparation for interviews.

7. DesignerUp
Our Product Design course is home to one the best UX and Product Design case study creators you can find...yourself! You get to ideate on original concepts yourself from scratch, is completely unique, perfectly suited to who you are as a designer, shows your process and ensures you stand out from the crowd. You also get free access to our portfolio builder for Notion that has helped our students easily create product design case studies and land their dream roles!

UX Case Study Usage
There are 4 main ways we recommend applying these generator prompts and challenges based on your goals:
Option 1: Self-Practice - Use these as practice for yourself to develop your problem-solving skills, thinking on your toes, learning to manage your time and refining your workflow. You don’t need to show it in your portfolio but you can share it on social media and other places to get some feedback and get into the hang of doing projects and getting to know your own timing and process.
Option 2: UX Case Study Creation - Use these for your UX portfolio to create UX case studies . Give yourself a deadline, deliberately choose a project and document the process as you go. Be mindful of the projects you choose and make sure that they align with your own unique positioning as a designer and with the opportunities you want to attract.
Option 3: Whiteboard Challenge - Work on the prompts in 45 min sessions using a whiteboard like Figjam to show and tell your process. Record your screen so that you can replay it and share it with others for critique. This video could even be an incredible addition to your portfolio to showcase how you think and solve problems on the fly.
Option 4: Take-home Exercise - To simulate an interview take-home challenge or test, you can tackle a prompt or brief over the course of 8-10 hours.
Pros and Cons of Using UX Case Study Generators
There a few pros and cons about using case study generators that you should know about:
If you can do them, so can everyone else
Firstly, remember that if you have access to these design challenges and briefs so do all the other designers. That means that there is a good chance your work might end up looking similar to their work if you’re not careful. If you want to stand out, try customizing the prompts and challenges and adding your own unique spin.
Treat them as real UX projects
If you plan to feature these UX case studies in your portfolio, make sure to treat them as real UX projects; not just hypothetical exercises. Conduct actual research, analyze your findings and document your process. This will go a long way in helping you differentiate yourself from those that simply complete the challenge at face value.
Not consider real-world experience
Keep in mind that these generated UX case study projects and prompts are not considered 'real-world or ‘real- work experience’ by employers, but rather self-directed projects. They are a good first step for new UX designers to start practicing their problem solving skills on their own and refining their UX design process, but you'll have to go the extra mile if you want to use them in your portfolio to impress during interviews.
Choose the right one
If you are looking to use these ideas as UX Case studies in your portfolio, I reccomend reading this article on how to choose which case studies you should do and how to Create a Magnetic UX Case Study that will actually get you noticed and hired.
Move into doing real projects
These projects are also no substitute for doing real-world projects such as things you design and build yourself, freelance jobs, client work or open-source projects. Generated prompts and challenges cannot introduce the ambiguity of business requirements, changing stakeholder needs and team dynamics that are most sought after in a hirable UX designer. So think of these as a stepping to help you jump into the real thing as soon as possible. Here are some examples of stellar UX/UI and Product Design portfolios that we love!
The best design resources, in your inbox
Tips, tricks, articles and freebies. It's all happening in the DesignerUp Newsletter. View the archives →
We'll only send the occasional email and promise not to spam.
© Copyright 2022 DesignerUp. All Rights Reserved.
New Case Study
How to avoid (and repair) these 3 critical design blunders

Case studies

Design Blunders

Social Proof: Why people's behaviors affect our actions
Social Proof

Adobe: The growing issue with “Free” trials UX
Adobe Trial UX

Letterboxd: How to nail product market fit with clear Jobs‑To‑Be‑Done
Jobs-To-Be-Done

Spotify Wrapped: 6 psychology principles that make it go viral every year
Spotify Wrapped

The psychology of Temu’s casino‑like shopping UX
Temu Onboarding

GoDaddy: How to improve checkout flows ethically
GoDaddy Checkout UX

Framing Effect: Why context affects decisions
Framing effect

The psychology behind highly effective landing pages
Landing page conversion

Apple vs Meta Threads: The Illusion of Privacy
Apple privacy policy

Beehiiv subscription: 5 small UX mistakes that make a BIG difference
Newsletter subscription

The Search War: Bing AI Chat vs. Google

The Psychology Behind Loom's Explosive Growth
Loom onboarding

Episode 1: Can Bing's new AI search challenge Google?
Bing onboarding

Typeform: How to offboard users the right way
Typeform offboarding

How to increase signup confirmation rates with Sniper Links
Email confirmation UX

Labor Perception Bias: Why faster isn't always better
Labor perception bias

Tech ethics: If cookie consent prompts were honest…
Cookie consent

Amber Alert Redesign: 5 UX Improvements That Could Save Lives
Amber alerts UX

Google: How to increase feature adoption the right way
Google feature adoption

How Linkedin Increased Notification Opt-in Rates by 500%
Linkedin notifications

The Psychology of Advertising: Why this ad made me stop scrolling
Advertising psychology

The Ugly Truth About Net Promoter Score Surveys
Net promoter surveys

The Psychology Behind Amazon's Purchase Experience
Amazon purchase UX

One Simple Psychology Framework To Improve Your Onboarding
Blinkist onboarding

How Blinkist Increased Trial Conversions by 23% (Ethically)
Trial paywall optimization

YouTube’s Attempt To Solve The Paradox of Choice
Youtube retention

Adobe: The Psychology of User Offboarding
Adobe offboarding

Signal: How To Ethically Boost Your Revenues
Signal monetization

Chrome vs Brave: How To Use Ethical Design To Win Customers
Brave onboarding

The Psychology of Clubhouse’s User Retention (...and churn)
Clubhouse retention

The Scary Future Of Instagram
Instagram monetization

The Psychology of Misinformation on Facebook
Facebook misinformation

The Psychology Behind TikTok's Addictive Feed
Tiktok feed psychology

How To Properly Apply Jobs-To-Be-Done To User Onboarding
Headspace onboarding

How To Notify Users Without Being Spammy
Lifecycle emails

User Onboarding: Is HEY Email Worth It?
Hey onboarding

7 Product Team Pitfalls You Should Avoid
Product team pitfalls

How Tinder Converts 8% Of Singles Into Customers In Less Than 15min.
Tinder monetization

Coronavirus Dashboard UX: How Design Impacts Your Perception
COVID dashboard UX

How Morning Brew Grew To 1.5 Million Subs In 5 Years
Morning Brew retention

Uber Eats: How To Ethically Use Scarcity To Increase Sales
Uber Eats retention

Airbnb: How To Reduce Churn With Personalization
Airbnb personalization

6 Ways Mario Kart Tour Triggers You Into Gambling Your Money
Mario Kart monetization

Strava: 7 Strategies To Convert More Freemium Users
Strava monetization

Tesla: How To Grow Through Word-of-Mouth
Tesla charging UX

How Hopper Perfectly Nails Permission Requests UX
Hopper onboarding

9 Ways To Boost SaaS Revenues With A Better Upgrade UX
Zapier monetization

Superhuman's Secret 1-on-1 Onboarding Revealed
Superhuman onboarding

Trello User Onboarding: 7 Tactics To Inspire You
Trello onboarding

5 Deadly Onboarding Mistakes You Should Avoid
Sleepzy onboarding

Duolingo's User Retention: 8 Tactics Tested On 300 Million Users
Duolingo retention

Calm Referral Strategy: Drive Viral Growth With Simple Rewards
Calm referrals

Spotify vs Apple: How Spotify is betting $230M on podcasts to win over Apple users (Ep. 2)
Spotify onboarding

Spotify vs Apple: How Spotify is betting $230M on podcasts to win over Apple users (Ep. 1)
Spotify vs Apple
5 Key Parts of a Great Design Case Study

Here are five of the most important areas that go beyond the basics of case study writing and get into the more challenging parts that can provide a far greater reward.
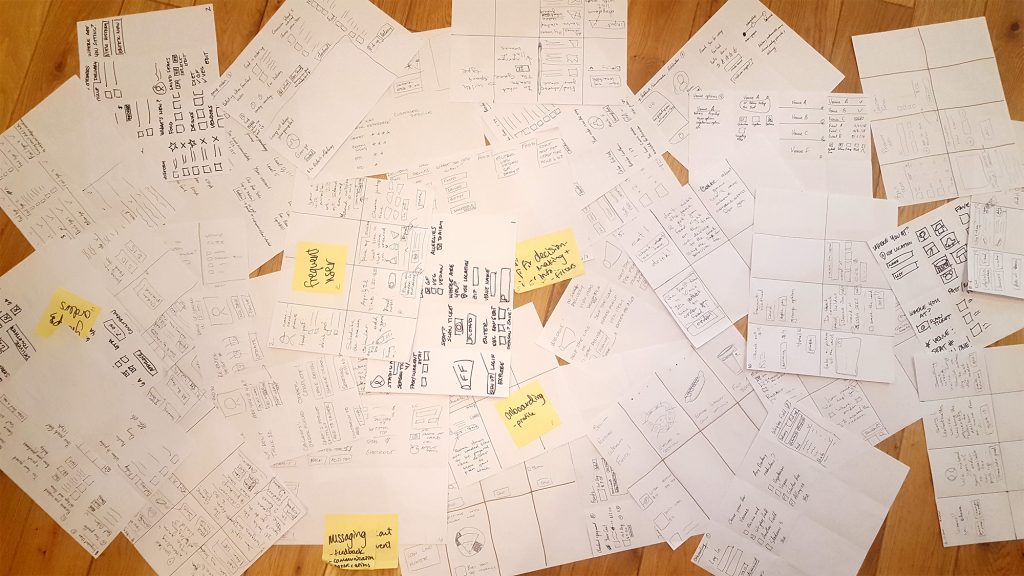
When done right, case studies are seriously complex and represent hundreds of hours of design work. At their start, they can feel like a disorganized, overwhelming mess.
Step by step, they transform into a piece of work a designer can truly be proud of because it tells the story of their growth over the project. Being able to effectively communicate and illustrate that unique story is key to a designer’s success in the interview process, and a way for them to stand out from competitors.
I’ve lost track of how many case studies I’ve reviewed in my time at Designation — it’s probably somewhere close to 1,000 by now — and in all that time, I’ve seen many important parts of case study writing come into focus.
Below are five of the most important areas that go beyond the basics of case study writing and get into the more challenging parts that can provide a far greater reward. Together, they can turn good designers into great design storytellers—and set them up for greater success later on as professionals.
Show your process assets purposefully.
Assets are your opportunity to show rather than tell—explain a big chunk of the process in a visual form. Assets can take many forms, and the more diversity in them, the more engaging for readers.
They include photographs, which can backup descriptions of on-site research, interviews, and teamwork; screenshots of in-progress work and art boards; sketches showing rough ideas that were fleshed out later; Post-it notes and affinity diagrams; wireframes, sometimes with color added for extra clarity for the reader; animated gifs showing microinteractions and user flows through the product; charts and tables; and so many others.

When focusing on a design or visual case study image like this shows a surprising amount of information and process—how creatively messy it can be to sketch, sorting to find ideas worthy of development, fleshing the strong ones out, and applying design elements and patterns to them.
A case study without showing assets is incomplete, but one that shows assets without explaining them is almost worse, because a designer always needs to explain their importance to the process.
The best way to do that is to use captions for each asset. But captions must always be a part of the overall story; they shouldn’t only repeat information that the asset already shows. They must provide a unique insight, and further the story for the reader. By doing this, it activates the caption and justifies its existence and the work it takes to write them by the designer.

This designer used two forms of captions to illustrate their screens: Annotations that point out specific areas of concern from testers who looked at them, and a caption below that collected and synthesized them for easier comprehension.
Provide a competitive benchmark for the study.
Designers often like to downplay the research and analysis of competitors that happens near the beginning of a project because it doesn’t directly focus on the work they created. This is an unfortunate mistake because it’s a huge part of the story and it often leads directly to designers making research or design decisions later in the process.
Furthermore, designers should show off that they have a deep understanding of the competition whenever they work on a product; that they know what’s happening in the landscape and how their product fits in. Showing logos or only mentioning names of competitors isn’t anywhere near enough; designers need to discuss in detail what competitors do well, and analyze the areas in which they need improvement. Designers can provide screenshots of competitors’ products, but they need to go further and annotate or comment on them, to show a more detailed analysis.
They can’t ignore out-of-category competitors too, because that research often leads to innovative ideas that can catapult their product over in-category competitors’.

This designer looked at three competitors and called out unique areas of strength and weakness from each one, especially as they led the designer to make design decisions later in the process.
Finally, all that analysis requires synthesis, which means explaining the opportunities the designer saw for their own product after looking at the competition. This helps the designer more formally describe the end of the competitive research phase of a project and how that helped them refocus on their own product.

The designer analyzed competitors’ images in the center of this screen, but the text at the bottom presents what they did with that analysis: They derived an important design principle from it, which heavily impacted the next phase of their work.
Be team-centered in user experience design.
Almost every project done at Designation is done as part of a team because almost every project done as a professional designer is done as part of a team. It’s crucial for designers to reflect that in their case studies. Designers must write “we” when talking about group actions, and “I” when talking about personal design decisions or insights. In other words, we encourage designers to use “I” when they talk about where they led their team, and “we” when they supported another team member leading their team.
This is a great example of team-centered writing, where the designer discusses how the team worked together to generate concepts. She then switches to individual writing to indicate which concept she took charge of. Both extremes of this spectrum are bad in a case study—ones that only say “we” look like the designer didn’t think for themselves, and ones that only say “I” look like the designer isn’t a team player. So that balance has to always be found. Employers look for teamwork skills as much as they look for hard design skills, and a case study can be an excellent place to find records of them.
Don’t designsplain.
This is a big one. A lot of designers fall into the trap of explaining a basic element of the design process or design deliverables to the reader. You might be asking yourself: Why is this problematic? It’s because the intended readership of a designer’s case study is a hiring manager, design director, or someone else looking for evidence the designer will make a good fit for their team.
That means the designer needs to make an educated assumption that the reader is already familiar with design—and write their case study with that in mind. Unless it’s a part of their design process that was extremely unusual or the designer came up with it themselves, a designer has to assume the reader’s already familiar with it. If they don’t, they risk looking like the case study condescends to the reader, and that’s not purposeful writing.
One easy way to avoid this is for a designer to always avoid second-person writing —using “you” and “your”—which is a little too conversational for a case study anyway. They keep the focus on themselves and their work, and tell a stronger story in doing so.
Get the details right.
It might be cheating a little to clump a bunch of little steps together like this, but it’s important at the end of the case study writing process to micro-edit and make sure every detail is taken care of.
That’s why designers utilize tools like Figma to to tell their story in a professional way.
That’s making sure every word is spelled right, every publication title is italicized, and every piece of software is properly capitalized. But it’s also doing tasks like using contractions as often as possible throughout the text, removing extra spaces from between words or in front of paragraphs, knowing when to use a semicolon or an em dash, and making sure all dumb quotes are taken care of. And using writing tools like Hemingway, Grammarly, and GradeProof are a huge gift to anyone who needs a little help to take care of tricky grammar and get rid of run-on sentences.
Though tedious and time-consuming, the best way to take care of these details is to go through the complete draft and look to make one editing change at a time. Trying to edit for multiple needs causes the designer’s attention to be split in many directions—and makes them much less effective as self-editors.
Digital Designer Case Studies Conclusion
Writing effective, powerful case studies is a craft, and like all crafts, it rarely comes naturally to people. It takes skill and work, and staying in practice. The tools, resources, feedback, and processes we give every designer at Designation are able to be used for years and decades to come, so a designer can turn any work they produce into a case study anytime during their long career.
Remember: Hiring managers don’t look for designers with superpowers; they look for designers who are committed to designing better and better for as long as they practice design. And case studies are the absolute best metric for a designer to see how far they’ve come and how much they’ve learned, from tool to tool, project to project, and job to job.
Disclaimer: The information in this blog is current as of February 26, 2020. Current policies, offerings, procedures, and programs may differ.

About Flatiron School
Related posts.

Learn to Code Python: Free Lesson for Beginners

Anslie Brant: From Nanny to Operations Analyst

Microinteractions: Small Design Details That Make a Big Difference
Related resources.

Behind JavaScript, HTML/CSS, and SQL, Python is the fourth most popular language with 44.1% of developers. Check out this article on how you can learn this popular programming language for free.

"I went from being a nanny with no corporate experience to working a technical role in a fintech corporation."

Can small design details really yield big usability improvements? When microinteractions are implemented thoughtfully, the answer is yes. Learn how these subtle design cues can increase user understanding of a digital interface, reduce errors, and strengthen brand voice within a product’s design.
Privacy Overview
Case Study Topics: How to Uncover Engaging Subjects (+145 Topic Ideas)

In this article, you will uncover engaging case study ideas ranging from marketing strategies, educational innovations, business challenges, and management insights to probing the depths of human behavior in the media domain. Each topic is meticulously curated to provide students with a starting point for exploration and a catalyst for their own unique research endeavors.
From unlocking the secrets of successful branding to decoding intricate criminal justice cases, this article is a valuable resource for students seeking intriguing and relevant case study topics across different fields. Hire a paper writer if you’re trailing behind the schedule and assistance to keep up with the workload.
How to Find a Case Study Topic (List of Topics)
Finding compelling case study ideas for students involves a thoughtful and strategic approach. Here's a step-by-step guide to help you discover an engaging case study topic:
.webp)
Identify Your Interests
Begin by reflecting on your academic interests and the subjects that captivate you. A case study becomes more engaging when it aligns with your passion and curiosity.
Explore Current Trends
Stay updated on current trends, challenges, and debates within your field. Look for emerging issues that present opportunities for in-depth exploration and analysis.
Review Course Material
Revisit your course materials, textbooks, and class notes. Identify case study topics that resonated with you during your studies.
Check Academic Journals
Browse through academic journals related to your field. Investigate recent case studies published by researchers to identify gaps or areas that warrant further investigation.
Consider Real-World Problems
Look beyond the academic realm and consider real-world problems or challenges. Addressing practical issues can lead to impactful case studies with tangible solutions.
Brainstorm with Peers and Mentors
Engage in discussions with classmates, professors, or mentors. Collaborative brainstorming often sparks new ideas and provides valuable perspectives.
Evaluate Feasibility
Assess the feasibility of potential topics. Consider the availability of resources, data, and the scope of your research. Ensure that the chosen topic is manageable within the given timeframe.
Think Interdisciplinary
Explore interdisciplinary connections. Integrating insights from multiple disciplines can lead to innovative and holistic case study topics.
Seek Inspiration from Literature
Read relevant literature, articles, and books. Analyze existing case studies to identify gaps or areas where you can contribute new insights.
Connect with Industry Professionals
If applicable, connect with professionals in your field. Discussing real-world challenges with industry experts can inspire relevant and impactful case study topics.
Consider Ethical Implications
Ensure that your chosen topic aligns with ethical considerations. Case studies should adhere to ethical standards and respect the rights and privacy of individuals involved.
Remember that a well-chosen case study topic should be not only interesting to you but also relevant, feasible, and capable of contributing valuable insights to your field of study. Having trouble at this point? Our custom case study writing service can relieve you from any hurdles quickly and effortlessly.
Have You Already Found a Great Case?
This might take time that you might not h
Case Study Topics in Education
Explore the dynamic landscape of education through these compelling case study topics. From leveraging technology in classrooms to fostering inclusive practices, these topics offer a nuanced look at contemporary educational challenges. Integrating technology in primary education.
- The influence of classroom environment on student engagement.
- Evaluating the effectiveness of online learning platforms.
- Addressing socioeconomic disparities in education.
- Implementing inclusive education practices.
- Assessing the impact of teacher professional development programs.
- The role of parental involvement in student academic achievement.
- Exploring cross-cultural teaching strategies.
- Gamification in middle school education.
- Analyzing the benefits of project-based learning.
- Creating a culturally responsive curriculum.
- Examining the impact of standardized testing on education.
- Enhancing teacher-student communication in high schools.
- Designing effective strategies for classroom management.
- Investigating the relationship between school facilities and academic performance.
Sociology Case Study Topics
Find out about the impact of social media on interpersonal relationships, gender stereotypes in the workplace, and the dynamics of multiculturalism in urban communities. Each case study provides a window into social phenomena, relationships, and cultural dynamics.
- Impact of social media on interpersonal relationships.
- Analyzing the influence of gender stereotypes in the workplace.
- Exploring the dynamics of multiculturalism in urban communities.
- Case study on social class disparities in access to healthcare.
- Investigating the effects of mass media on public opinion.
- Examining the role of religion in shaping cultural norms.
- Case study on social movements and activism.
- Analyzing the impact of economic inequality on crime rates.
- Exploring the relationship between education and social mobility.
- Case study on urbanization and its effects on community structures.
- Analyzing the impact of family structure on child development.
- Exploring the phenomenon of social isolation in modern society.
- Case study on immigration and its societal implications.
- Investigating the influence of social networks on health behaviors.
- Examining the role of social institutions in shaping identity.
Environmental Science Case Study Topics
Delve into environmental science through these intriguing case study topics. Each case study provides a lens to examine the delicate balance of ecosystems and offers insights into sustainable solutions. To know more, check out our guide on how to write a case study with more insights into the process and hands-on tips from experts.
- Impact of deforestation on biodiversity.
- Case study on renewable energy solutions for urban areas.
- Analyzing the effects of climate change on coastal ecosystems.
- Examining the relationship between industrial practices and air quality.
- Investigating water pollution in urban watersheds.
- Case study on sustainable agriculture practices.
- Analyzing the impact of plastic pollution on marine life.
- Examining the effects of urbanization on local flora and fauna.
- Case study on wildlife conservation strategies.
- Investigating the role of environmental policies in waste management.
- Analyzing the impact of mining activities on soil quality.
- Case study on sustainable transportation solutions.
- Examining the effects of oil spills on coastal ecosystems.
- Investigating the relationship between population growth and resource depletion.
- Case study on urban green spaces and their impact on mental health.
Marketing Case Study Ideas
Analyze the effectiveness of influencer marketing, explore successful rebranding strategies, and delve into the impact of social media advertising on brand awareness. Each case study provides valuable insights into consumer behavior, branding strategies, and the evolving landscape of digital marketing.
- Analyzing the effectiveness of influencer marketing on consumer purchase decisions.
- Case study on successful rebranding strategies in the fashion industry.
- Examining the impact of social media advertising on brand awareness.
- Investigating the relationship between product packaging and consumer perception.
- Case study on viral marketing campaigns and their success factors.
- Analyzing the influence of celebrity endorsements on brand image.
- Examining the effect of pricing strategies on consumer behavior.
- Case study on cross-cultural marketing: challenges and success stories.
- Exploring the impact of e-commerce on traditional retail marketing.
- Case study on ethical considerations in marketing practices.
- Analyzing the role of storytelling in modern content marketing.
- Examining the effects of cultural diversity on global marketing strategies.
- Case study on the impact of customer reviews on brand reputation.
- Investigating the relationship between marketing and consumer trust.
- Case study on the future of personalized marketing in the digital age.
Case Study Topics for College Students
These case study topics cover a spectrum of academic disciplines and real-world scenarios, providing valuable insights and a foundation for comprehensive research.
- Navigating the challenges of time management in college.
- Case study on balancing academic and extracurricular commitments.
- Analyzing the impact of peer pressure on college decision-making.
- Examining strategies for overcoming procrastination in college.
- Case study on coping with stress and mental health in college.
- Exploring the dynamics of college friendships and social circles.
- Case study on the transition from high school to college.
- Analyzing the influence of college majors on career paths.
- Examining the impact of technology on college learning environments.
- Case study on budgeting and financial management for college students.
- Exploring the role of internships in shaping future career prospects.
- Case study on the challenges of maintaining a healthy work-life balance in college.
- Analyzing the effects of college sports on student engagement and well-being.
- Examining the influence of cultural diversity on college campus dynamics.
- Case study on the evolving landscape of online education for college students.
Architecture Case Study Topics
Begin your architectural journey with these insightful case study topics dealing with design innovations, sustainable architecture, and the impact of cultural influences on architectural styles, providing a holistic view of the field. For more practical insights, please explore this guide on how to write a psychology case study .
- Innovations in sustainable architectural design.
- Case study on the evolution of modern urban architecture.
- Analyzing the impact of cultural influences on architectural styles.
- Examining the role of technology in contemporary architectural practices.
- Case study on the preservation and adaptive reuse of historical buildings.
- Exploring the intersection of art and architecture in public spaces.
- Case study on the challenges and opportunities in green building design.
- Analyzing the effects of architectural design on community well-being.
- Examining the role of architects in shaping future smart cities.
- Case study on iconic architectural landmarks and their cultural significance.
- Exploring the integration of nature and architecture in eco-friendly designs.
- Case study on the social implications of affordable housing architecture.
- Analyzing the use of parametric design in cutting-edge architectural projects.
- Examining the role of architects in disaster-resistant building design.
Case study on the influence of architectural aesthetics on human behavior.
Business Case Study Topics
Study the intricacies of the business world with these insightful case study topics. Explore strategies for organizational success, the impact of globalization on business practices, and the dynamics of effective leadership.
- Navigating challenges in international business expansion.
- Case study on successful organizational change management.
- Analyzing the impact of digital transformation on business models.
- Examining the role of corporate social responsibility in business.
- Case study on strategies for effective crisis management in business.
- Exploring the dynamics of cross-cultural communication in business.
- Case study on the influence of leadership styles on organizational culture.
- Analyzing the effects of organizational structure on decision-making processes.
- Case study on innovation and adaptability in evolving business environments.
- Examining the role of ethics in shaping sustainable business practices.
- Case study on the implementation of data-driven decision-making in businesses.
- Exploring the impact of consumer behavior trends on marketing strategies.
- Case study on successful brand positioning and differentiation.
- Analyzing the effects of e-commerce integration on traditional retail businesses.
- Examining the role of emotional intelligence in effective business leadership.
Management Case Study Topics
Experience the complexities of management with these thought-provoking case study ideas. Face the managerial challenges and discover project management research topics , organizational behavior, and effective leadership in diverse contexts.
- Enhancing team collaboration and communication in project management.
- Case study on the role of emotional intelligence in effective leadership.
- Analyzing the impact of organizational culture on management practices.
- Examining the challenges and strategies of change management in organizations.
- Case study on the implementation of agile methodologies in project management.
- Exploring the dynamics of conflict resolution in team management.
- Case study on the influence of leadership styles on employee motivation.
- Analyzing the effects of diversity and inclusion in organizational management.
- Examining the role of technology in optimizing supply chain management.
- Case study on effective crisis management strategies for organizational resilience.
- Exploring the impact of remote work on team management and productivity.
- Case study on the successful implementation of strategic management initiatives.
- Analyzing the role of mentoring and coaching in talent management.
- Examining the effects of organizational structure on management decision-making.
- Case study on the integration of sustainability practices in supply chain management.
Applied Physics Case Study Topics
Study practical applications of physics with these enlightening case study topics. Explore real-world scenarios where principles of physics are employed to address challenges and drive innovations.
- Innovative applications of quantum physics in modern technologies.
- Case study on the role of physics in medical imaging techniques.
- Analyzing renewable energy solutions through applied physics.
- Examining the impact of physics in space exploration.
- Case study on materials science and its applications in engineering.
- Exploring the role of physics in advancing telecommunication technologies.
- Case study on nanotechnology and its applications in various industries.
- Analyzing the principles of fluid dynamics in engineering and technology.
- Case study on the use of physics in optimizing transportation systems.
- Exploring the applications of acoustics in audio technology and design.
- Case study on the role of physics in developing sustainable energy sources.
- Analyzing the use of optics in modern communication systems.
- Case study on the applications of physics in medical therapies and treatments.
- Exploring the principles of thermodynamics in industrial processes.
- Case study on the intersection of physics and computer science in simulations.
MBA Case Study Topic Ideas
From financial management to organizational strategy, these topics provide a comprehensive view of challenges and opportunities in the business world. If some of the topics are too difficult, use our MBA essay writing services for better results and more free time for you.
- Case study on financial risk management in multinational corporations.
- Analyzing the impact of corporate governance on organizational success.
- Examining strategic human resource management practices in global companies.
- Case study on the role of innovation in reshaping business models.
- Exploring the dynamics of mergers and acquisitions in the corporate landscape.
- Case study on the implementation of sustainable business practices in MBA programs.
- Analyzing the effects of globalization on supply chain management strategies.
- Examining the role of leadership development in shaping future business leaders.
- Case study on the integration of technology in strategic marketing initiatives.
- Exploring ethical considerations in financial decision-making in MBA contexts.
- Case study on effective crisis management strategies for MBA graduates.
- Analyzing the impact of cultural diversity on team dynamics in MBA programs.
- Case study on entrepreneurial ventures and their challenges in MBA education.
- Examining the role of big data analytics in shaping business intelligence strategies.
- Case study on the intersection of technology and finance in MBA curriculum.
Nursing Case Study Subjects
Explore the intricate world of healthcare with these comprehensive nursing case study topics. From patient care strategies to ethical considerations, these topics provide valuable insights for nursing professionals and students. Just in case, here’s an expert guide on how to write a nursing essay for those students who want to know more.
- Enhancing patient-centered care in critical settings.
- Case study on ethical dilemmas in nursing practice.
- Analyzing the impact of technology on nursing informatics.
- Examining strategies for effective pain management in nursing.
- Case study on the role of cultural competence in nursing care.
- Exploring pediatric nursing practices and challenges.
- Case study on community health nursing interventions.
- Analyzing the effects of nurse staffing ratios on patient outcomes.
- Examining the role of nursing leadership in healthcare organizations.
- Case study on the implementation of evidence-based practice in nursing.
- Exploring the intersection of mental health and nursing care.
- Case study on the challenges and opportunities in gerontological nursing.
- Analyzing the role of nursing research in shaping evidence-based policies.
- Case study on the impact of interdisciplinary collaboration in healthcare.
- Examining the ethical considerations of end-of-life care in nursing.
Criminal Justice Case Study Topics
From legal perspectives to societal impacts, these topics offer a comprehensive view of the challenges and dynamics within criminal justice.
- Analyzing the implications of restorative justice practices.
- Case study on the use of technology in criminal investigations.
- Examining the role of criminal profiling in solving complex cases.
- Exploring the impact of illegal substance policies on criminal justice outcomes.
- Case study on juvenile justice and rehabilitation programs.
- Analyzing the effects of witness testimony on criminal trials.
- Examining the role of mental health considerations in criminal sentencing.
- Case study on the use of forensic science in criminal investigations.
- Exploring the ethical considerations in criminal justice policymaking.
- Case study on the effectiveness of community policing initiatives.
- Analyzing the impact of racial disparities in sentencing and incarceration.
- Examining the role of private prisons in the criminal justice system.
- Case study on the challenges and opportunities in criminal justice reform.
- Exploring the intersection of technology and privacy rights in criminal cases.
- Case study on the implications of criminal justice policies on recidivism.
Media Case Study Topics
From the impact of digital transformation to the role of media in shaping public opinion, these topics provide valuable insights into the ever-evolving media landscape. Are you dealing with more complex papers? On our website, you can buy thesis , dissertation, or capstone that will be tailored for you from scratch.
- Analyzing the influence of social media on political discourse.
- Case study on the effects of fake news on public perception.
- Examining the role of media convergence in shaping content delivery.
- Exploring the impact of user-generated content on traditional media.
- Case study on the ethical considerations of media representation.
- Analyzing the effects of media ownership concentration on diversity.
- Examining the role of media literacy in the digital age.
- Case study on the evolving landscape of broadcast journalism.
- Exploring the impact of streaming services on traditional television.
- Case study on media coverage of global events and its implications.
- Analyzing the role of media in shaping cultural identities.
- Examining the effects of advertising and product placement in media.
- Case study on the intersection of entertainment and social issues in media.
- Exploring the role of media regulations in protecting consumer interests.
- Case study on the influence of media on public health perceptions.
Human Rights Case Studies
Navigate the complexities of human rights with these compelling case study ideas. From the examination of global human rights challenges to the role of international organizations, these topics offer a nuanced perspective on the pursuit of justice.
- Analyzing the impact of human rights violations in conflict zones.
- Case study on the role of international courts in addressing human rights abuses.
- Examining the challenges and opportunities in promoting gender equality.
- Exploring the effects of migration policies on refugee rights.
- Case study on the intersection of technology and human rights advocacy.
- Analyzing the role of non-governmental organizations in protecting human rights.
- Examining the implications of surveillance practices on privacy rights.
- Case study on the challenges of upholding indigenous rights.
- Exploring the role of education in promoting human rights awareness.
- Case study on the effects of censorship on freedom of expression.
- Analyzing the impact of discriminatory laws on LGBTQ+ rights.
- Examining the role of economic policies in addressing socio-economic rights.
- Case study on the challenges of enforcing human rights in authoritarian regimes.
- Exploring the intersection of environmental protection and human rights.
- Case study on the role of media in raising awareness of human rights issues.
.webp)

Do You Have Sufficient Facts for Your Case Study?
Students usually struggle to find information on their case, which leads to frustration and delays. With our ' do my case study ' service, this won’t happen!
In conclusion, the process of selecting engaging case study topics is paramount for several reasons, each contributing to the overall success and significance of the research endeavor. Firstly, a well-chosen case study topic serves as the foundation for robust and meaningful academic exploration. It provides researchers with a focused lens through which they can delve into specific phenomena, analyze intricate details, and draw comprehensive conclusions. A carefully selected case study topic not only facilitates in-depth investigation but also ensures the relevance and applicability of the research outcomes in addressing real-world challenges or contributing to existing knowledge in the respective field.
Secondly, the importance of finding a good case study topic extends beyond the confines of academia. A thoughtfully chosen topic has the potential to captivate the interest of a broader audience, fostering engagement and discussion among professionals, policymakers, and the public. Need assistance with this task? Simply pay for essay on our website, and all your difficulties will become non-existent.
Related Articles
.webp)
We use essential cookies to make Venngage work. By clicking “Accept All Cookies”, you agree to the storing of cookies on your device to enhance site navigation, analyze site usage, and assist in our marketing efforts.
Manage Cookies
Cookies and similar technologies collect certain information about how you’re using our website. Some of them are essential, and without them you wouldn’t be able to use Venngage. But others are optional, and you get to choose whether we use them or not.
Strictly Necessary Cookies
These cookies are always on, as they’re essential for making Venngage work, and making it safe. Without these cookies, services you’ve asked for can’t be provided.
Show cookie providers
- Google Login
Functionality Cookies
These cookies help us provide enhanced functionality and personalisation, and remember your settings. They may be set by us or by third party providers.
Performance Cookies
These cookies help us analyze how many people are using Venngage, where they come from and how they're using it. If you opt out of these cookies, we can’t get feedback to make Venngage better for you and all our users.
- Google Analytics
Targeting Cookies
These cookies are set by our advertising partners to track your activity and show you relevant Venngage ads on other sites as you browse the internet.
- Google Tag Manager
- Infographics
- Daily Infographics
- Graphic Design
- Graphs and Charts
- Data Visualization
- Human Resources
- Beginner Guides
Blog Graphic Design
15+ Professional Case Study Examples [Design Tips + Templates]
By Alice Corner , Jan 12, 2023

Have you ever bought something — within the last 10 years or so — without reading its reviews or without a recommendation or prior experience of using it?
If the answer is no — or at least, rarely — you get my point.
Positive reviews matter for selling to regular customers, and for B2B or SaaS businesses, detailed case studies are important too.
Wondering how to craft a compelling case study ? No worries—I’ve got you covered with 15 marketing case study templates , helpful tips, and examples to ensure your case study converts effectively.
Click to jump ahead:
- What is a Case Study?
Business Case Study Examples
Simple case study examples.
- Marketing Case Study Examples
Sales Case Study Examples
- Case Study FAQs
What is a case study?
A case study is an in-depth, detailed analysis of a specific real-world situation. For example, a case study can be about an individual, group, event, organization, or phenomenon. The purpose of a case study is to understand its complexities and gain insights into a particular instance or situation.
In the context of a business, however, case studies take customer success stories and explore how they use your product to help them achieve their business goals.

As well as being valuable marketing tools , case studies are a good way to evaluate your product as it allows you to objectively examine how others are using it.
It’s also a good way to interview your customers about why they work with you.
Related: What is a Case Study? [+6 Types of Case Studies]
Marketing Case Study Template
A marketing case study showcases how your product or services helped potential clients achieve their business goals. You can also create case studies of internal, successful marketing projects. A marketing case study typically includes:
- Company background and history
- The challenge
- How you helped
- Specific actions taken
- Visuals or Data
- Client testimonials
Here’s an example of a marketing case study template:

Whether you’re a B2B or B2C company, business case studies can be a powerful resource to help with your sales, marketing, and even internal departmental awareness.
Business and business management case studies should encompass strategic insights alongside anecdotal and qualitative findings, like in the business case study examples below.
Conduct a B2B case study by researching the company holistically
When it comes to writing a case study, make sure you approach the company holistically and analyze everything from their social media to their sales.
Think about every avenue your product or service has been of use to your case study company, and ask them about the impact this has had on their wider company goals.

In business case study examples like the one above, we can see that the company has been thought about holistically simply by the use of icons.
By combining social media icons with icons that show in-person communication we know that this is a well-researched and thorough case study.
This case study report example could also be used within an annual or end-of-year report.
Highlight the key takeaway from your marketing case study
To create a compelling case study, identify the key takeaways from your research. Use catchy language to sum up this information in a sentence, and present this sentence at the top of your page.
This is “at a glance” information and it allows people to gain a top-level understanding of the content immediately.

You can use a large, bold, contrasting font to help this information stand out from the page and provide interest.
Learn how to choose fonts effectively with our Venngage guide and once you’ve done that.
Upload your fonts and brand colors to Venngage using the My Brand Kit tool and see them automatically applied to your designs.
The heading is the ideal place to put the most impactful information, as this is the first thing that people will read.
In this example, the stat of “Increase[d] lead quality by 90%” is used as the header. It makes customers want to read more to find out how exactly lead quality was increased by such a massive amount.

If you’re conducting an in-person interview, you could highlight a direct quote or insight provided by your interview subject.
Pick out a catchy sentence or phrase, or the key piece of information your interview subject provided and use that as a way to draw a potential customer in.
Use charts to visualize data in your business case studies
Charts are an excellent way to visualize data and to bring statistics and information to life. Charts make information easier to understand and to illustrate trends or patterns.
Making charts is even easier with Venngage.
In this consulting case study example, we can see that a chart has been used to demonstrate the difference in lead value within the Lead Elves case study.
Adding a chart here helps break up the information and add visual value to the case study.

Using charts in your case study can also be useful if you’re creating a project management case study.
You could use a Gantt chart or a project timeline to show how you have managed the project successfully.

Use direct quotes to build trust in your marketing case study
To add an extra layer of authenticity you can include a direct quote from your customer within your case study.
According to research from Nielsen , 92% of people will trust a recommendation from a peer and 70% trust recommendations even if they’re from somebody they don’t know.

So if you have a customer or client who can’t stop singing your praises, make sure you get a direct quote from them and include it in your case study.
You can either lift part of the conversation or interview, or you can specifically request a quote. Make sure to ask for permission before using the quote.

This design uses a bright contrasting speech bubble to show that it includes a direct quote, and helps the quote stand out from the rest of the text.
This will help draw the customer’s attention directly to the quote, in turn influencing them to use your product or service.
Less is often more, and this is especially true when it comes to creating designs. Whilst you want to create a professional-looking, well-written and design case study – there’s no need to overcomplicate things.
These simple case study examples show that smart clean designs and informative content can be an effective way to showcase your successes.
Use colors and fonts to create a professional-looking case study
Business case studies shouldn’t be boring. In fact, they should be beautifully and professionally designed.
This means the normal rules of design apply. Use fonts, colors, and icons to create an interesting and visually appealing case study.
In this case study example, we can see how multiple fonts have been used to help differentiate between the headers and content, as well as complementary colors and eye-catching icons.

Marketing case study examples
Marketing case studies are incredibly useful for showing your marketing successes. Every successful marketing campaign relies on influencing a consumer’s behavior, and a great case study can be a great way to spotlight your biggest wins.
In the marketing case study examples below, a variety of designs and techniques to create impactful and effective case studies.
Show off impressive results with a bold marketing case study
Case studies are meant to show off your successes, so make sure you feature your positive results prominently. Using bold and bright colors as well as contrasting shapes, large bold fonts, and simple icons is a great way to highlight your wins.
In well-written case study examples like the one below, the big wins are highlighted on the second page with a bright orange color and are highlighted in circles.
Making the important data stand out is especially important when attracting a prospective customer with marketing case studies.

Use a simple but clear layout in your case study
Using a simple layout in your case study can be incredibly effective, like in the example of a case study below.
Keeping a clean white background, and using slim lines to help separate the sections is an easy way to format your case study.
Making the information clear helps draw attention to the important results, and it helps improve the accessibility of the design .
Business case study examples like this would sit nicely within a larger report, with a consistent layout throughout.

Use visuals and icons to create an engaging and branded business case study
Nobody wants to read pages and pages of text — and that’s why Venngage wants to help you communicate your ideas visually.
Using icons, graphics, photos, or patterns helps create a much more engaging design.
With this Blue Cap case study icons, colors, and impactful pattern designs have been used to create an engaging design that catches your eye.

Use a monochromatic color palette to create a professional and clean case study
Let your research shine by using a monochromatic and minimalistic color palette.
By sticking to one color, and leaving lots of blank space you can ensure your design doesn’t distract a potential customer from your case study content.

In this case study on Polygon Media, the design is simple and professional, and the layout allows the prospective customer to follow the flow of information.
The gradient effect on the left-hand column helps break up the white background and adds an interesting visual effect.

Did you know you can generate an accessible color palette with Venngage? Try our free accessible color palette generator today and create a case study that delivers and looks pleasant to the eye:

Add long term goals in your case study
When creating a case study it’s a great idea to look at both the short term and the long term goals of the company to gain the best understanding possible of the insights they provide.
Short-term goals will be what the company or person hopes to achieve in the next few months, and long-term goals are what the company hopes to achieve in the next few years.
Check out this modern pattern design example of a case study below:

In this case study example, the short and long-term goals are clearly distinguished by light blue boxes and placed side by side so that they are easy to compare.

Use a strong introductory paragraph to outline the overall strategy and goals before outlining the specific short-term and long-term goals to help with clarity.
This strategy can also be handy when creating a consulting case study.
Use data to make concrete points about your sales and successes
When conducting any sort of research stats, facts, and figures are like gold dust (aka, really valuable).
Being able to quantify your findings is important to help understand the information fully. Saying sales increased 10% is much more effective than saying sales increased.
While sales dashboards generally tend it make it all about the numbers and charts, in sales case study examples, like this one, the key data and findings can be presented with icons. This contributes to the potential customer’s better understanding of the report.
They can clearly comprehend the information and it shows that the case study has been well researched.

Use emotive, persuasive, or action based language in your marketing case study
Create a compelling case study by using emotive, persuasive and action-based language when customizing your case study template.

In this well-written case study example, we can see that phrases such as “Results that Speak Volumes” and “Drive Sales” have been used.
Using persuasive language like you would in a blog post. It helps inspire potential customers to take action now.

Keep your potential customers in mind when creating a customer case study for marketing
82% of marketers use case studies in their marketing because it’s such an effective tool to help quickly gain customers’ trust and to showcase the potential of your product.
Why are case studies such an important tool in content marketing?
By writing a case study you’re telling potential customers that they can trust you because you’re showing them that other people do.
Not only that, but if you have a SaaS product, business case studies are a great way to show how other people are effectively using your product in their company.
In this case study, Network is demonstrating how their product has been used by Vortex Co. with great success; instantly showing other potential customers that their tool works and is worth using.

Related: 10+ Case Study Infographic Templates That Convert
Case studies are particularly effective as a sales technique.
A sales case study is like an extended customer testimonial, not only sharing opinions of your product – but showcasing the results you helped your customer achieve.
Make impactful statistics pop in your sales case study
Writing a case study doesn’t mean using text as the only medium for sharing results.
You should use icons to highlight areas of your research that are particularly interesting or relevant, like in this example of a case study:

Icons are a great way to help summarize information quickly and can act as visual cues to help draw the customer’s attention to certain areas of the page.
In some of the business case study examples above, icons are used to represent the impressive areas of growth and are presented in a way that grabs your attention.
Use high contrast shapes and colors to draw attention to key information in your sales case study
Help the key information stand out within your case study by using high contrast shapes and colors.
Use a complementary or contrasting color, or use a shape such as a rectangle or a circle for maximum impact.

This design has used dark blue rectangles to help separate the information and make it easier to read.
Coupled with icons and strong statistics, this information stands out on the page and is easily digestible and retainable for a potential customer.

Case Study Examples Summary
Once you have created your case study, it’s best practice to update your examples on a regular basis to include up-to-date statistics, data, and information.
You should update your business case study examples often if you are sharing them on your website .
It’s also important that your case study sits within your brand guidelines – find out how Venngage’s My Brand Kit tool can help you create consistently branded case study templates.
Case studies are important marketing tools – but they shouldn’t be the only tool in your toolbox. Content marketing is also a valuable way to earn consumer trust.
Case Study FAQ
Why should you write a case study.
Case studies are an effective marketing technique to engage potential customers and help build trust.
By producing case studies featuring your current clients or customers, you are showcasing how your tool or product can be used. You’re also showing that other people endorse your product.
In addition to being a good way to gather positive testimonials from existing customers , business case studies are good educational resources and can be shared amongst your company or team, and used as a reference for future projects.
How should you write a case study?
To create a great case study, you should think strategically. The first step, before starting your case study research, is to think about what you aim to learn or what you aim to prove.
You might be aiming to learn how a company makes sales or develops a new product. If this is the case, base your questions around this.
You can learn more about writing a case study from our extensive guide.
Related: How to Present a Case Study like a Pro (With Examples)
Some good questions you could ask would be:
- Why do you use our tool or service?
- How often do you use our tool or service?
- What does the process of using our product look like to you?
- If our product didn’t exist, what would you be doing instead?
- What is the number one benefit you’ve found from using our tool?
You might also enjoy:
- 12 Essential Consulting Templates For Marketing, Planning and Branding
- Best Marketing Strategies for Consultants and Freelancers in 2019 [Study + Infographic]
- Reviews / Why join our community?
- For companies
- Frequently asked questions

How to Write the Perfect Introduction to Your UX Case Study
It’s tough to write beginnings, isn’t it? It can be especially difficult to write the introduction of your UX case study, since it will determine the success of your job application. What should you include? How do you make a good first impression? Fret not! We’ve got you covered here. Your introduction should include 3 key components: a design problem that involves a business need, your approach to solving the problem as well as your role in the project. Let’s go through what exactly you should include in your UX case study’s introduction. We’ve even got a step-by-step exercise you can follow!
What’s the Role of Your UX Case Study’s Introduction?
Before we begin writing our UX case study introduction, we should first understand the role it plays. We can divide your UX case study into 5 parts, based on the German playwright Gustav Freytag’s 5-part dramatic structure:
Exposition : Where you introduce key information and set expectations for the rest of the story.
Rising action : Where you bring the reader through your strategies that lead to a climax.
Climax : The peak of your story, a “wow” moment where, for instance, you uncover an unexpected insight.
Falling action : Where things fall into place and lead to the final results.
Resolution : Where you reveal the final product of your project and round your story off in a satisfying conclusion.

Your UX case study should follow Freytag’s 5-part dramatic structure. Author / Copyright holder: Teo Yu Siang and the Interaction Design Foundation. Copyright terms and license: CC BY-NC-SA 3.0.
We can group Freytag’s 5 parts into 3 main sections: an introduction, a middle and a conclusion. As you can see from the image above, your UX case study’s introduction should include “exposition”, where you set the stage for the rest of your story to happen.
In other words, your UX case study’s introduction should let your recruiters know the problem you’re solving, the strategies you adopt and your role in the project. This way, you’ll provide all the context your recruiters need to evaluate your skills and appreciate what you’ve achieved in your project.
3 Essential Components of Your Case Study Introduction
Your UX case study introduction should thus contain:
A problem statement : Highlight the key problem you’re going to solve—preferably in relation to business objectives or metrics. What motivates you to take on this problem? What are your thoughts and feelings about it? If you’re revamping an existing webpage or app, then show some screenshots of how it looked and point out the problems.
Your solution: Run through your approach to solving the problem. Give your readers a taste of what to expect at the end of your story—what deliverables or final output will you produce?
Your role: Let your readers know how you have contributed to the project. Your role in the project should be linked to the job you apply for. For example, if you apply for a UX researcher job, then ideally you should have played a UX research role in your case study project.
Your introduction should be 4–5 sentences long. This ensures that your UX case study is short and sweet, since recruiters usually spend no more than 5 minutes reading your case study. However, as we’ll go through below, you shouldn’t worry about word count when you begin to write your introduction. Focus on content first, then cut down on words later.
Next, we’ll go through the best way to write the problem, the solution and your role in your introduction. After that, we’ll take a step-by-step walkthrough of how to write your introduction, so you can get started immediately. Let’s begin!
1. How to Write Your Problem Statement
Your problem statement should explain what you’re trying to solve, provide you with a strong motivation and outline the main challenge involved. It should read something like: “I wanted to [solve this problem], because [of my motivations]. This problem is particularly challenging since [describe my main challenge].”
Tie your problem statement to a business problem whenever possible. Remember, recruiters hire you to bring value to a business. Show you understand that a designer’s role is not only to provide a great experience for users but also to create value for an enterprise.
Here’s a problem statement that’s tied to a business problem:
“We launched a feature ‘X’ 2 months ago, but realized that many people were not using it because they didn’t know it even existed. I wanted to increase its discoverability , because ‘X’ will help open a new stream of revenue for our app .”
The bolded part in the example above provides a strong link between your project and the business value it provides. Compare this with the following bad problem statement:
“I set out to do a complete visual overhaul of the Podcast App so that it looks fresh and provides an exciting user experience .”
Notice what’s missing? This problem statement lacks a business-oriented “why” to it—as a result, the designer has an unclear (i.e., poor) motivation. Why did the designer do a visual overhaul of the app, other than to make it look “fresh”?
Let’s improve this problem statement by adding a compelling, business-centric motivation:
“The Podcast App is a leading podcast app, but its design looks outdated compared to its competitors . With such tight competition in the industry , a visual overhaul is long overdue. I thus set out to reimagine the Podcast App so it can maintain its lead in the years to come .”
See how much more compelling it sounds? Now you understand why it’s so important to redesign the app—its market position will likely be overtaken by a better-designed competitor!
Of course, a personal motivation works, too. For instance, you might have designed a website to solve a personal problem you face every day. Personal motivations can be equally powerful drivers of your UX case study. However, we encourage you to include at least one case study in your portfolio that has a business-oriented motivation , because that’s what recruiters love to see.
Lastly, don’t be afraid to show your emotions ! Were you nervous to take on the project because of its high stakes or anxious because it was the first project you led? Showcase your humanity in your problem statement. A bit of vulnerability can make your story powerful and relatable.
2. How to Write Your Solution
In the solution portion of your introduction, give your readers a taste of what to expect. Since this is just the introduction, you don’t have to fully describe your design process or solution. Instead, briefly mention the design process you used.
Mention the key deliverables of the project. This serves as the light at the end of the tunnel, so readers know what to expect at the end. If you’ve created an interactive prototype , make it known right at the introduction to your UX case study.
Here’s a solution statement in the introduction of a case study:
“We ran 2 weeks of design sprints based on the design thinking methodology, which includes 5 stages: empathize , define, ideate , prototype and test. We eventually created and shipped a fully functional app where people can learn English in as little as 15 minutes a day.”
In the example above, we highlighted the design process we will use—namely, the design thinking methodology. We also briefly went through the 5 stages of the design thinking process and mentioned that the final product we created was a functional app. In 2 sentences, the reader can get a holistic summary of the project.
3. How to Write About Your Role in the Project
This is one of the most important parts of your introduction! If you remember just one thing, let it be this: clearly state your role . Your project might be amazing, but if the recruiter does not know how you’ve contributed to the final results, they’ll not know whether to hire you. In a field of equally qualified candidates, it can make that final difference as to whether you get invited to the interview or not. So, remember to include what you’ve contributed ( and what you did not contribute) to the project.
As UX designer Mike Curtis says, you’ve got to have a balance of “I” and “we” in your UX case studies . This means that in your introduction, you have to present yourself as a team player and also make it clear what you bring to the table. Your recruiter is going to hire you , not your team!
There’s a balance where you need to stay in the spotlight, but gracefully. So, don’t be overly generous with mentioning others (which looks fake), but don’t make yourself seem like a lone wolf. Recruiters like to see self-confident designers who can work well in teams. What if you’ve worked alone on a project? In such a case, give credit to anyone who’s helped you along the way—for instance, someone who critiqued your design.
At the same time, make sure your role in the project is crystal clear. For instance, if you helped to conduct user research and usability tests in a project, you could write something like:
“I conducted initial user research and defined key personas , and also helped evaluate our designs through usability tests before it was launched. The amazing Victor Johnson helped create the interaction design of the final product.”
A 5-Step Guide to Writing Your UX Case Study Introduction
Still feeling a little lost? Don’t worry, we’ve got your back. Follow these steps, and you’ll quickly get past the “blank page” wall that so many of us face when we start to write!
Step 1: Open an Empty Word Processor
Go ahead and open your favorite word processor.

Ah, the empty page: one of the most intimidating enemies of a writer. Author / Copyright holder: Google. Copyright terms and license: Fair use.
Step 2: Create 3 Subheadings
In your document, create the following subheadings:
The problem
The solution
As we’ve discussed above, these are the 3 main components you should include in your introduction. When you create the subheadings, you’ll not only guide yourself but also quickly move away from the blank slate of an empty document.

See? It’s much better already! Write down these subheadings to fight the “blank page” monster. Author / Copyright holder: Google. Copyright terms and license: Fair use.
Step 3: Fill the Subheadings Up
Start filling the 3 sections. Look at our guidelines for each section above or download our nifty template at the bottom. Type in full sentences. And, for the time being, don’t worry about your word count.
Remember to think about the visuals you can add to your introduction, too! For instance, if your case study is about a redesign of a page, it’ll be great if you include some screenshots of the existing design to highlight the design problem.
We’ll create a hypothetical UX case study introduction so you have a reference. In this made-up scenario, we want to write about a project where we created a new design system for a web-based app. We’ll focus purely on copywriting since we don’t have any visuals to provide (it is, after all, our hypothetical project), but you should also pay attention to screenshots and images in your introduction.
Here’s a rough draft of the introduction:
The problem: [Product] is one of the most established English-learning platforms in the world. However, the design of [Product] looks increasingly outdated when compared to its competitors, and parts of its user experience fell short of expectations. An overhaul feels long overdue and will help ensure that [Product] can remain competitive in the long run. The solution: We set out to completely overhaul [Product]’s look and feel and created a unifying design system that merges usability guidelines and aesthetic appeal. These changes impacted every corner of [Product]’s website, including key interactions. My role: I led the entire project and worked on creating the visual design of the new design system. I also revamped the UX of key pages and worked on motion design, while my developer colleagues applied their magic to help implement the entire project.
Step 4: Refine Your Draft
As you might have noticed, our first draft is a little long. Remember that we’re aiming for 4–5 sentences in the introduction. At this stage of the process, refine your draft. Cut down on words and improve your writing. Use the active voice and write in a conversational style. Add images and other visuals, if you haven’t already done so.
Here’s a second iteration of our introduction, this time polished and shortened to 5 sentences:
The problem: [Product] is an industry-leading English-learning platform, but its design looks outdated compared to its competitors and parts of its user experience are unpolished. An overhaul is overdue and will ensure [Product] remains competitive in the long run. The solution: We set out to create a brand-new design system to ensure [Product] encompasses best-in-class usability and aesthetics across all corners of the app. My role: I led the project and worked on all aspects of the new design system, including its visual, UX and motion design. I also revamped the UX of key pages while my developer colleagues helped implement my designs.
Step 5: Remove the Subheadings (Optional)
You can choose to leave the subheadings (The Problem, The Solution, My Role) if you like, but we feel they aren’t necessary and should be removed. In any case, you’re done! Congratulations on writing a great introduction for your UX case study!
Here’s what our hypothetical introduction looks like:
[Product] is an industry-leading English-learning platform, but its design looks outdated compared to its competitors and parts of its user experience are unpolished. An overhaul is overdue and will ensure [Product] remains competitive in the long run. We set out to create a brand-new design system to ensure [Product] encompasses best-in-class usability and aesthetics across all corners of the app. I led the project and worked on all aspects of the new design system, including its visual, UX and motion design. I also revamped the UX of key pages while my developer colleagues helped implement my designs.
In 5 sentences, our introduction:
lays out the problem we want to solve;
provides a business-oriented motivation behind the project;
briefly describes the scope of the project and its end result; and
clearly delineates my role in the project while acknowledging the support of my team.
Do a few more rounds of iteration on your introduction if you have time. There’s always room for improvement! Our sample introduction, for instance, did not contain any emotional aspects of taking on the project. Could we include that while keeping the word count at 5 sentences?
Download Our Step-by-Step Guide to Get Started Now
We know that it can be difficult to start a writing project. But the best way to get started is to do it—now! Download our step-by-step template and start working on your UX case study today:

As you write your UX case study’s introduction, know that it will mark an important milestone in your lifelong journey of writing. That’s because you’ll not only create a key artifact that will help you get a new job but also hone your craft in one of the most important elements of design: writing.
Good luck, and we hope you’ll fall in love with writing!
The Take Away
Your UX case study’s introduction should set up the context required for the reader to understand your project and evaluate your skills. Given that, you should include these 3 components:
The problem you’re solving in your project. This should include your motivations for taking on the project, which should preferably involve a business need.
The solution to the problem. You should bring your reader briefly through how you’ll solve the problem, and mention the final deliverables you’ve produced.
Your role in the project. You’ll rarely be the only contributor to a project, so you must be sure to highlight the specific things you brought to the table and give credit to your team-mates where it’s due.
References and Where to Learn More
If you need a quick lesson on how to write effectively, check out our handy guide here .
Mike Curtis shares 10 tips on how to write great UX case studies , including the need to look for “I” and “we”.
Hero image: Author / Copyright holder: Kaitlyn Baker. Copyright terms and license: Unsplash License.
User Experience: The Beginner’s Guide

Get Weekly Design Insights
What you should read next, interaction design foundation reviews: answers to frequently asked questions by members.

10 UI Designer Portfolio Examples

What Tech Job is Right for Me? A Comprehensive Guide to Navigating Your Career Path

How to Succeed as a Designer on Agile Teams: Embrace Imperfection

- 2 weeks ago
Your Guide to Hamburger Menus

- 3 weeks ago
How to Design with AI: 5 Insights from the IxDF Course

Tree Testing: A Complete Guide

- 4 weeks ago
The Role of Micro-interactions in Modern UX

How to Design UI Forms in 2024: Your Best Guide

What is Eye Tracking in UX?

Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this article , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share the knowledge!
Share this content on:
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this article.
New to UX Design? We’re giving you a free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!
New to UX Design? We’re Giving You a Free ebook!

- Onsite training
3,000,000+ delegates
15,000+ clients
1,000+ locations
- KnowledgePass
- Log a ticket
01344203999 Available 24/7
10 Successful Design Thinking Case Study
Dive into the realm of Successful Design Thinking Case Studies to explore the power of this innovative problem-solving approach. Begin by understanding What is Design Thinking? and then embark on a journey through real-world success stories. Discover valuable lessons learned from these case studies and gain insights into how Design Thinking can transform your approach.

Exclusive 40% OFF
Training Outcomes Within Your Budget!
We ensure quality, budget-alignment, and timely delivery by our expert instructors.
Share this Resource
- Introduction to Management
- Management Training for New Managers
- Problem Solving Course
- Leadership Skills Training
- Design Thinking for R&D Engineers Training

Design Thinking has emerged as a powerful problem-solving approach that places empathy, creativity, and innovation at the forefront. However, if you are not aware of the power that this approach holds, a Design Thinking Case Study is often used to help people address the complex challenges of this approach with a human-centred perspective. It allows organisations to unlock new opportunities and drive meaningful change. Read this blog on Design Thinking Case Study to learn how it enhances organisation’s growth and gain valuable insights on creative problem-solving.
Table of Contents
1) What is Design Thinking?
2) Design Thinking process
3) Successful Design Thinking Case Studies
a) Airbnb
b) Apple
c) Netflix
d) UberEats
e) IBM
f) OralB’s electric toothbrush
g) IDEO
h) Tesla
i) GE Healthcare
j) Nike
3) Lessons learned from Design Thinking Case Studies
4) Conclusion
What is Design Thinking ?
Before jumping on Design Thinking Case Study, let’s first understand what it is. Design Thinking is a methodology for problem-solving that prioritises the understanding and addressing of individuals' unique needs.
This human-centric approach is creative and iterative, aiming to find innovative solutions to complex challenges. At its core, Design Thinking fosters empathy, encourages collaboration, and embraces experimentation.
This process revolves around comprehending the world from the user's perspective, identifying problems through this lens, and then generating and refining solutions that cater to these specific needs. Design Thinking places great importance on creativity and out-of-the-box thinking, seeking to break away from conventional problem-solving methods.
It is not confined to the realm of design but can be applied to various domains, from business and technology to healthcare and education. By putting the user or customer at the centre of the problem-solving journey, Design Thinking helps create products, services, and experiences that are more effective, user-friendly, and aligned with the genuine needs of the people they serve.

Design Thinking process
Design Thinking is a problem-solving and innovation framework that helps individuals and teams create user-centred solutions. This process consists of five key phases that are as follows:

To initiate the Design Thinking process, the first step is to practice empathy. In order to create products and services that are appealing, it is essential to comprehend the users and their requirements. What are their anticipations regarding the product you are designing? What issues and difficulties are they encountering within this particular context?
During the empathise phase, you spend time observing and engaging with real users. This might involve conducting interviews and seeing how they interact with an existing product. You should pay attention to facial expressions and body language. During the empathise phase in the Design Thinking Process , it's crucial to set aside assumptions and gain first-hand insights to design with real users in mind. That's the essence of Design Thinking.
During the second stage of the Design Thinking process, the goal is to identify the user’s problem. To accomplish this, collect all your observations from the empathise phase and begin to connect the dots.
Ask yourself: What consistent patterns or themes did you notice? What recurring user needs or challenges were identified? After synthesising your findings, you must create a problem statement, also known as a Point Of View (POV) statement, which outlines the issue or challenge you aim to address. By the end of the define stage, you will be able to craft a clear problem statement that will guide you throughout the design process, forming the basis of your ideas and potential solutions.
After completing the first two stages of the Design Thinking process, which involve defining the target users and identifying the problem statement, it is now time to move on to the third stage - ideation. This stage is all about brainstorming and coming up with various ideas and solutions to solve the problem statement. Through ideation, the team can explore different perspectives and possibilities and select the best ideas to move forward with.
During the ideation phase, it is important to create an environment where everyone feels comfortable sharing their ideas without fear of judgment. This phase is all about generating a large quantity of ideas, regardless of feasibility. This is done by encouraging the team to think outside the box and explore new angles. To maximise creativity, ideation sessions are often held in unconventional locations.
It’s time to transform the ideas from stage three into physical or digital prototypes. A prototype is a miniature model of a product or feature, which can be as simple as a paper model or as complex as an interactive digital representation.
During the Prototyping Stage , the primary objective is to transform your ideas into a tangible product that can be tested by actual users. This is crucial in maintaining a user-centric approach, as it enables you to obtain feedback before proceeding to develop the entire product. By doing so, you can ensure that the final design adequately addresses the user's problem and delivers an enjoyable user experience.
During the Design Thinking process, the fifth step involves testing your prototypes by exposing them to real users and evaluating their performance. Throughout this testing phase, you can observe how your target or prospective users engage with your prototype. Additionally, you can gather valuable feedback from your users about their experiences throughout the process.
Based on the feedback received during user testing, you can go back and make improvements to the design. It is important to remember that the Design Thinking process is iterative and non-linear. After the testing phase, it may be necessary to revisit the empathise stage or conduct additional ideation sessions before creating a successful prototype.
Unlock the power of Design Thinking – Sign up for our comprehensive Design Thinking for R&D Engineers Training Today!
Successful Design Thinking Case Studies
Now that you have a foundational understanding of Design Thinking, let's explore how some of the world's most successful companies have leveraged this methodology to drive innovation and success:
Case Study 1: Airbnb
Airbnb’s one of the popular Design Thinking Case Studies that you can aspire from. Airbnb disrupted the traditional hotel industry by applying Design Thinking principles to create a platform that connects travellers with unique accommodations worldwide. The founders of Airbnb, Brian Chesky, Joe Gebbia, and Nathan Blecharczyk, started by identifying a problem: the cost and lack of personalisation in traditional lodging.
They conducted in-depth user research by staying in their own listings and collecting feedback from both hosts and guests. This empathetic approach allowed them to design a platform that not only met the needs of travellers but also empowered hosts to provide personalised experiences.
Airbnb's intuitive website and mobile app interface, along with its robust review and rating system, instil trust and transparency, making users feel comfortable choosing from a vast array of properties. Furthermore, the "Experiences" feature reflects Airbnb's commitment to immersive travel, allowing users to book unique activities hosted by locals.
Case Study 2. Apple
Apple Inc. has consistently been a pioneer in Design Thinking, which is evident in its products, such as the iPhone. One of the best Design Thinking Examples from Apple is the development of the iPhone's User Interface (UI). The team at Apple identified the need for a more intuitive and user-friendly smartphone experience. They conducted extensive research and usability testing to understand user behaviours, pain points, and desires.
The result? A revolutionary touch interface that forever changed the smartphone industry. Apple's relentless focus on the user experience, combined with iterative prototyping and user feedback, exemplifies the power of Design Thinking in creating groundbreaking products.
Apple invests heavily in user research to anticipate what customers want before they even realise it themselves. This empathetic approach to design has led to groundbreaking innovations like the iPhone, iPad, and MacBook, which have redefined the entire industry.
Case Study 3. Netflix

Netflix, the global streaming giant, has revolutionised the way people consume entertainment content. A major part of their success can be attributed to their effective use of Design Thinking principles.
What sets Netflix apart is its commitment to understanding its audience on a profound level. Netflix recognised that its success hinged on offering a personalised, enjoyable viewing experience. Through meticulous user research, data analysis, and a culture of innovation, Netflix constantly evolves its platform. Moreover, by gathering insights on viewing habits, content preferences, and even UI, the company tailors its recommendations, search algorithms, and original content to captivate viewers worldwide.
Furthermore, Netflix's iterative approach to Design Thinking allows it to adapt quickly to shifting market dynamics. This agility proved crucial when transitioning from a DVD rental service to a streaming platform. Netflix didn't just lead this revolution; it shaped it by keeping users' desires and behaviours front and centre. Netflix's commitment to Design Thinking has resulted in a highly user-centric platform that keeps subscribers engaged and satisfied, ultimately contributing to its global success.
Case Study 4. Uber Eats
Uber Eats, a subsidiary of Uber, has disrupted the food delivery industry by applying Design Thinking principles to enhance user experiences and create a seamless platform for food lovers and restaurants alike.
One of UberEats' key innovations lies in its user-centric approach. By conducting in-depth research and understanding the pain points of both consumers and restaurant partners, they crafted a solution that addresses real-world challenges. The user-friendly app offers a wide variety of cuisines, personalised recommendations, and real-time tracking, catering to the diverse preferences of customers.
Moreover, UberEats leverages technology and data-driven insights to optimise delivery routes and times, ensuring that hot and fresh food reaches customers promptly. The platform also empowers restaurant owners with tools to efficiently manage orders, track performance, and expand their customer base.
Case Study 5 . IBM
IBM is a prime example of a large corporation successfully adopting Design Thinking to drive innovation and transform its business. Historically known for its hardware and software innovations, IBM recognised the need to evolve its approach to remain competitive in the fast-paced technology landscape.
IBM's Design Thinking journey began with a mission to reinvent its enterprise software solutions. The company transitioned from a product-centric focus to a user-centric one. Instead of solely relying on technical specifications, IBM started by empathising with its customers. They started to understand customer’s pain points, and envisioning solutions that genuinely addressed their needs.
One of the key elements of IBM's Design Thinking success is its multidisciplinary teams. The company brought together designers, engineers, marketers, and end-users to collaborate throughout the product development cycle. This cross-functional approach encouraged diverse perspectives, fostering creativity and innovation.
IBM's commitment to Design Thinking is evident in its flagship projects such as Watson, a cognitive computing system, and IBM Design Studios, where Design Thinking principles are deeply embedded into the company's culture.
Elevate your Desing skills in Instructional Design – join our Instructional Design Training Course now!
Case Study 6. Oral-B’s electric toothbrush
Oral-B, a prominent brand under the Procter & Gamble umbrella, stands out as a remarkable example of how Design Thinking can be executed in a seemingly everyday product—Electric toothbrushes. By applying the Design Thinking approach, Oral-B has transformed the world of oral hygiene with its electric toothbrushes.
Oral-B's journey with Design Thinking began by placing the user firmly at the centre of their Product Development process. Through extensive research and user feedback, the company gained invaluable insights into oral care habits, preferences, and pain points. This user-centric approach guided Oral-B in designing electric toothbrushes that not only cleaned teeth more effectively but also made the entire oral care routine more engaging and enjoyable.
Another of Oral-B's crucial innovations is the integration of innovative technology into their toothbrushes. These devices now come equipped with features like real-time feedback, brushing timers, and even Bluetooth connectivity to sync with mobile apps. By embracing technology and user-centric design, Oral-B effectively transformed the act of brushing teeth into an interactive and informative experience. This has helped users maintain better oral hygiene.
Oral-B's success story showcases how Design Thinking, combined with a deep understanding of user needs, can lead to significant advancements, ultimately improving both the product and user satisfaction.
Case Study 7. IDEO
IDEO, a Global Design Consultancy, has been at the forefront of Design Thinking for decades. They have worked on diverse projects, from creating innovative medical devices to redesigning public services.
One of their most notable Design Thinking examples is the development of the "DeepDive" shopping cart for a major retailer. IDEO's team spent weeks observing shoppers, talking to store employees, and prototyping various cart designs. The result was a cart that not only improved the shopping experience but also increased sales. IDEO's human-centred approach, emphasis on empathy, and rapid prototyping techniques demonstrate how Design Thinking can drive innovation and solve real-world problems.
Upgrade your creativity skills – register for our Creative Leader Training today!
Case Study 8 . Tesla

Tesla, led by Elon Musk, has redefined the automotive industry by applying Design Thinking to Electric Vehicles (EVs). Musk and his team identified the need for EVs to be not just eco-friendly but also desirable. They focused on designing EVs that are stylish, high-performing, and technologically advanced. Tesla's iterative approach, rapid prototyping, and constant refinement have resulted in groundbreaking EVs like the Model S, Model 3, and Model X.
From the minimalist interior of their Model S to the autopilot self-driving system, every aspect is meticulously crafted with the end user in mind. The company actively seeks feedback from its user community, often implementing software updates based on customer suggestions. This iterative approach ensures that Tesla vehicles continually evolve to meet and exceed customer expectations .
Moreover, Tesla's bold vision extends to sustainable energy solutions, exemplified by products like the Powerwall and solar roof tiles. These innovations showcase Tesla's holistic approach to Design Thinking, addressing not only the automotive industry's challenges but also contributing to a greener, more sustainable future.
Case Study 9. GE Healthcare
GE Healthcare is a prominent player in the Healthcare industry, renowned for its relentless commitment to innovation and design excellence. Leveraging Design Thinking principles, GE Healthcare has consistently pushed the boundaries of medical technology, making a significant impact on patient care worldwide.
One of the key areas where GE Healthcare has excelled is in the development of cutting-edge medical devices and diagnostic solutions. Their dedication to user-centred design has resulted in devices that are not only highly functional but also incredibly intuitive for healthcare professionals to operate. For example, their advanced Medical Imaging equipment, such as MRI and CT scanners, are designed with a focus on patient comfort, safety, and accurate diagnostics. This device reflects the company's dedication to improving healthcare outcomes.
Moreover, GE Healthcare's commitment to design extends beyond the physical product. They have also ventured into software solutions that facilitate data analysis and Patient Management. Their user-friendly software interfaces and data visualisation tools have empowered healthcare providers to make more informed decisions, enhancing overall patient care and treatment planning.
Case Study 10. Nike
Nike is a global powerhouse in the athletic apparel and Footwear industry. Nike's journey began with a simple running shoe, but its design-thinking approach transformed it into an iconic brand.
Nike's Design Thinking journey started with a deep understanding of athletes' needs and desires. They engaged in extensive user research, often collaborating with top athletes to gain insights that inform their product innovations. This customer-centric approach allowed Nike to develop ground breaking technologies, such as Nike Air and Flyknit, setting new standards in comfort, performance, and style.
Beyond product innovation, Nike's brand identity itself is a testament to Design Thinking. The iconic Swoosh logo, created by Graphic Designer Carolyn Davidson, epitomises simplicity and timelessness, reflecting the brand's ethos.
Nike also excels in creating immersive retail experiences, using Design Thinking to craft spaces that engage and inspire customers. Their flagship stores around the world are showcases of innovative design, enhancing the overall brand perception.
Lessons learned from Design Thinking Case Studies
The Design Thinking process, as exemplified by the success stories of IBM, Netflix, Apple, and Nike, offers valuable takeaways for businesses of all sizes and industries. Here are three key lessons to learn from these Case Studies:

1) Consider the b ig p icture
Design Thinking encourages organisations to zoom out and view the big picture. It's not just about solving a specific problem but understanding how that problem fits into the broader context of user needs and market dynamics. By taking a holistic approach, you can identify opportunities for innovation that extend beyond immediate challenges. IBM's example, for instance, involved a comprehensive evaluation of their clients' journeys, leading to more impactful solutions.
2) Think t hrough a lternative s olutions
One of the basic principles of Design Thinking is ideation, which emphasises generating a wide range of creative solutions. Netflix's success in content recommendation, for instance, came from exploring multiple strategies to enhance user experience. When brainstorming ideas and solutions, don't limit yourself to the obvious choices. Encourage diverse perspectives and consider unconventional approaches that may lead to breakthrough innovations.
3) Research e ach c ompany’s c ompetitors
Lastly, researching competitors is essential for staying competitive. Analyse what other companies in your industry are doing, both inside and outside the realm of Design Thinking. Learn from their successes and failures. GE Healthcare, for example, leveraged Design Thinking to improve medical equipment usability, giving them a competitive edge. By researching competitors, you can gain insights that inform your own Design Thinking initiatives and help you stand out in the market.
Incorporating these takeaways into your approach to Design Thinking can enhance your problem-solving capabilities, foster innovation, and ultimately lead to more successful results.
Conclusion
Design Thinking is not limited to a specific industry or problem domain; it is a versatile approach that promotes innovation and problem-solving in various contexts. In this blog, we've examined successful Design Thinking Case Studies from industry giants like IBM, Netflix, Apple, Airbnb, Uber Eats, and Nike. These companies have demonstrated that Design Thinking is a powerful methodology that can drive innovation, enhance user experiences, and lead to exceptional business success.
Start your journey towards creative problem-solving – register for our Design Thinking Training now!
Frequently Asked Questions
Design Thinking Case Studies align with current market demands and user expectations by showcasing practical applications of user-centric problem-solving. These Studies highlight the success of empathetic approaches in meeting evolving customer needs.
By analysing various real-world examples, businesses can derive vital insights into dynamic market trends, creating innovative solutions, and enhancing user experiences. Design Thinking's emphasis on iterative prototyping and collaboration resonates with the contemporary demand for agility and adaptability.
Real-world examples of successful Design Thinking implementations can be found in various sources. For instance, you can explore several Case Study repositories on Design Thinking platforms like IDEO and Design Thinking Institute. Furthermore, you can also look for business publications, such as the Harvard Business Review as well as Fast Company, which often feature articles on successful Design Thinking applications.
The Knowledge Academy takes global learning to new heights, offering over 30,000 online courses across 490+ locations in 220 countries. This expansive reach ensures accessibility and convenience for learners worldwide.
Alongside our diverse Online Course Catalogue , encompassing 17 major categories, we go the extra mile by providing a plethora of free educational Online Resources like News updates, blogs, videos, webinars, and interview questions. Tailoring learning experiences further, professionals can maximise value with customisable Course Bundles of TKA .
The Knowledge Academy’s Knowledge Pass , a prepaid voucher, adds another layer of flexibility, allowing course bookings over a 12-month period. Join us on a journey where education knows no bounds.
The Knowledge Academy offers various Leadership Training Courses , including Leadership Skills Training, Design Thinking Course, and Creative and Analytical Thinking Training. These courses cater to different skill levels, providing comprehensive insights into Leadership Training methodologies.
Our Leadership Training blogs covers a range of topics related to Design Thinking, offering valuable resources, best practices, and industry insights. Whether you are a beginner or looking to advance your Design Thinking skills, The Knowledge Academy's diverse courses and informative blogs have you covered.
Upcoming Business Skills Resources Batches & Dates
Fri 14th Jun 2024
Fri 30th Aug 2024
Fri 11th Oct 2024
Fri 13th Dec 2024
Get A Quote
WHO WILL BE FUNDING THE COURSE?
My employer
By submitting your details you agree to be contacted in order to respond to your enquiry
- Business Analysis
- Lean Six Sigma Certification
Share this course
Our biggest spring sale.

We cannot process your enquiry without contacting you, please tick to confirm your consent to us for contacting you about your enquiry.
By submitting your details you agree to be contacted in order to respond to your enquiry.
We may not have the course you’re looking for. If you enquire or give us a call on 01344203999 and speak to our training experts, we may still be able to help with your training requirements.
Or select from our popular topics
- ITIL® Certification
- Scrum Certification
- Change Management Certification
- Business Analysis Courses
- Microsoft Azure Certification
- Microsoft Excel Courses
- Microsoft Project
- Explore more courses
Press esc to close
Fill out your contact details below and our training experts will be in touch.
Fill out your contact details below
Thank you for your enquiry!
One of our training experts will be in touch shortly to go over your training requirements.
Back to Course Information
Fill out your contact details below so we can get in touch with you regarding your training requirements.
* WHO WILL BE FUNDING THE COURSE?
Preferred Contact Method
No preference
Back to course information
Fill out your training details below
Fill out your training details below so we have a better idea of what your training requirements are.
HOW MANY DELEGATES NEED TRAINING?
HOW DO YOU WANT THE COURSE DELIVERED?
Online Instructor-led
Online Self-paced
WHEN WOULD YOU LIKE TO TAKE THIS COURSE?
Next 2 - 4 months
WHAT IS YOUR REASON FOR ENQUIRING?
Looking for some information
Looking for a discount
I want to book but have questions
One of our training experts will be in touch shortly to go overy your training requirements.
Your privacy & cookies!
Like many websites we use cookies. We care about your data and experience, so to give you the best possible experience using our site, we store a very limited amount of your data. Continuing to use this site or clicking “Accept & close” means that you agree to our use of cookies. Learn more about our privacy policy and cookie policy cookie policy .
We use cookies that are essential for our site to work. Please visit our cookie policy for more information. To accept all cookies click 'Accept & close'.
Get a free custom homepage design for your new website.
Design, UI, UX , Inspiration
15 excellent ux case studies every creative should read.
- By Sandra Boicheva
- October 21st, 2021
In a previous article, we talked about UX portfolios and how they carefully craft a story of how designers work. Interestingly enough, recruiters decide if a UX freelance designer or an agency is a good match within 5 minutes into the portfolio . In order to persuade these recruiters, the portfolio needs to present an appealing story that showcases the skill, the thought process, and the choices taken for key parts of the designs. With this in mind, today we’ll talk about UX case studies and give 15 excellent examples of case studies with compelling stories.
The Storytelling Approach in UX Case Studies
An essential part of the portfolio of a UX designer is the case studies that pack a showcase of the designer’s skills, way of thinking, insights in the form of compelling stories. These case studies are often the selling point as recruiters look for freelancers and agencies who can communicate their ideas through design and explain themselves in a clear and appealing way. So how does this work?
Photography by Alvaro Reyes
Just like with every other story, UX case studies also start with an introduction, have a middle, and end with a conclusion .
- Introduction: This UX case study example starts with a design brief and presents the main challenges and requirements. In short, the UX designer presents the problem, their solution, and their role.
- Middle: The actual story of the case study example explains the design process and the techniques used. This usually starts with obstacles, design thinking, research, and unexpected challenges. All these elements lead to the best part of the story: the action part. It is where the story unveils the designer’s insights, ideas, choices, testing, and decisions.
- Conclusion: The final reveal shows the results and gives space for reflection where the designer explains what they’ve learned, and what they’ve achieved.
Now as we gave you the introduction, let’s get to the main storyline and enjoy 15 UX case studies that tell a compelling story.
1. Car Dealer Website for Mercedes-Benz Ukraine by Fulcrum
This case study is a pure pleasure to read. It’s well-structured, easy to read, and still features all the relevant information one needs to understand the project. As the previous client’s website was based on the official Mercedes Benz template, Fulcrum had to develop an appealing and functional website that would require less time to maintain, be more user-friendly, and increase user trust.
- Intro: Starts with a summary of the task.
- Problem: Lists the reasons why the website needs a redesign.
- Project Goals: Lists the 4 main goals with quick summaries.
- Project: Showcases different elements of the website with desktop and mobile comparison.
- Functionality: Explains how the website functionality helps clients to find, and order spare parts within minutes.
- Admin Panel: Lists how the new admin panel helps the client customize without external help.
- Elements: Grid, fonts, colors.
- Tech Stack: Shows the tools used for the backend, mobile, admin panel, and cloud.
- Client review: The case study ends with a 5-star review by the marketing director of Mercedes Benz Ukraine, Olga Belova.
This case study is an example of a detailed but easy to scan and read story from top to bottom, featuring all relevant information and ending on the highest note: the client’s review.
Advertisement
2. Galaxy Z Flips 5G Website by DFY
This is a big project that covers every aspect of the website, including the UX strategy. The creative studio aimed to fully illustrate and demonstrate the significant upgrades over previous models and to enable two-way communication with the customers through an interactive experience.
- Intro: Summary of the project and roles.
- Interactive Experience: The main project goal.
- Demonstration: Explains the decision to feature 360-degree views and hands-on videos instead of technical terms.
- Screens: Includes high-quality screenshots of significant pages and features.
- Ecosystem: Highlight a page with easy navigation across different products as a marketing decision that makes cross-selling seamless.
- Essentials: Showcases a slider of all products with key features that provide ample information.
- Showroom: Interactive experience that helps the user “play around” with the product.
- Credits: As a conclusion, DFY features the stakeholders involved.
A strong presentation of a very ambitious project. It keeps the case study visual while still providing enough insight into the thought process and the most important decisions.
3. Jambb Social Platform by Finna Wang
Here we have a beautiful case study for a platform that aims to help creators grow their communities by recognizing and rewarding their base of supporters. It tackles a curious problem that 99% of fans who contribute in non-monetary ways don’t get the same content, access, and recognition they deserve. This means the creators need a way to identify their fans across all social platforms to grow their business and give recognition. To get a clear picture of what the design has to accomplish, Finna Wang conducted stakeholder interviews with the majority of the client’s team.
- Intro: Listing roles, dates, team, and used tools.
- Project Overview: The main concept and the reasons behind it.
- Exploration: What problem will the platform solve, preliminary research, and conclusions from the research. The section includes the project scope and problem statement.
- Design Process: A thorough explanation of the discoveries and the exact steps.
- User Flows: 3 user flows based on common tasks that the target user/fan would do on the site.
- Design Studio: Visualization process with wireframes, sitemap, prototypes.
- Design Iterations: The designer highlights the iterations they were primary behind.
- Style Guide: Typography, colors, visual elements breakdown.
- Usability Testing: Beta site vs Figma prototype; usertesting.com, revised problem statement.
- Prototype: Features an accessible high fidelity prototype in Figma you can view.
- Takeaways: Conclusions.
An extremely detailed professionally made and well-structured UX case study. It goes a step further by listing specific conclusions from the conducted research and featuring an accessible Figma prototype.
4. Memento Media by Masha Keyhani
This case study is dedicated to a very interesting project for saving family stories. It aims to help users capture and record memories from their past. To do so, the design team performed user research and competitive analysis. The entire project took a 6-week sprint.
- Overview: Introducing the client and the purpose of the app.
- My Role: Explaining the roles of the designer and their team.
- Design Process: A brief introduction of the design process and the design toolkit
- Home: The purpose of the Homepage and the thought process behind it.
- Question Selection: The decision behind this screen.
- Recording Process: Building the recording feature and the decisions behind it.
- User research: a thorough guide with the main focuses, strategies, and competitor analysts, including interviews.
- Research Objectives: The designer gives the intent of their research, the demographics, synthesis, and usability testing insights.
- Propositions: Challenges and solutions
- User Flow: Altering the user flow based on testing and feedback.
- Wireframes: Sketches, Lo-Fi wireframing.
- Design System: Typography, colors, iconography, design elements.
- The Prototype: It shows a preview of the final screens.
This UX study case is very valuable for the insights it presents. The design features a detailed explanation of the thinking process, the research phase, analysts, and testing which could help other creatives take some good advice from it for their future research.
5. Perfect Recipes App by Tubik
Here we have a UX case study for designing a simple mobile app for cooking, recipes, and food shopping. It aims to step away from traditional recipe apps by creating something more universal for users who love cooking with extended functionality. The best idea behind it is finding recipes based on what supplies the user currently has at home.
- Intro: Introducing the concept and the team behind it.
- Project: What they wanted to make and what features would make the app different than the competitors.
- UI design: The decisions behind the design.
- Personalization: Explaining how the app gives the user room for personalization and customizing the features according to their personal preferences.
- Recipe Cards and Engaging Photos: The decisions behind the visuals.
- Cook Now feature: Explaining the feature.
- Shopping List: Explaining the feature.
- Pantry feature: The idea to sync up the app with AmazonGo services. This case study section features a video.
- Bottom Line: What the team learned.
This UX case study is a good example of how to present your concept if you have your own idea for an app. You could also check the interactive preview of the app here .
6. SAM App by Mike Wilson
The client is the Seattle Art Museum while the challenge is to provide engaging multimedia content for users as well as self-guided tours. Mile Wilson has to create an experience that will encourage repeat visits and increase events and exhibition attendance.
- Intro: Listing time for the project, team members, and roles.
- The Client: A brief introduction of Seattle Art Museum
- The Challenge: What the app needs to accomplish.
- Research and Planning: Explaining the process for gathering insights, distributing surveys, interviews, and identifying specific ways to streamline the museum experience.
- Sloane: Creating the primary persona. This includes age, bio, goals, skills, and frustrations.
- Designing the Solution: Here the case study features the results of their research, information architecture, user flows, early sketching, paper prototypes, and wireframes.
- Conclusion: Explaining the outcome, what the team would have done differently, what’s next, and the key takeaways.
What we can take as a valuable insight aside from the detailed research analysis, is the structure of the conclusion. Usually, most case studies give the outcome and preview screens. However, here we have a showcase of what the designer has learned from the project, what they would do differently, and how they can improve from the experience.
7. Elmenus Case Study
This is a case study by UX designers Marwa Kamaleldin, Mario Maged, Nehal Nehad, and Abanoub Yacoub for redesigning a platform with over 6K restaurants. It aims to help users on the territory of Egypt to find delivery and dine-out restaurants.
- Overview: What is the platform, why the platform is getting redesigned, what is the target audience. This section also includes the 6 steps of the team’s design process.
- User Journey Map: A scheme of user scenarios and expectations with all phases and actions.
- Heuristic Evaluation: Principles, issues, recommendations, and severity of the issues of the old design.
- First Usability Testing: Goals, audience, and tasks with new user scenarios and actions based on the heuristic evaluation. It features a smaller section that lists the most severe issues from usability for the old design.
- Business Strategy: A comprehensive scheme that links problems, objectives, customer segment, measurements of success, and KPIs.
- Solutions: Ideas to solve all 4 issues.
- Wireframes: 4 directions of wireframes.
- Styleguide: Colors, fonts, typeface, components, iconography, spacing method.
- Design: Screens of the different screens and interactions.
- Second Usability Testing: Updated personas, scenarios, and goals. The section also features before-and-after screenshots.
- Outcome: Did the team solve the problem or not.
A highly visual and perfectly structured plan and process for redesigning a website. The case study shows how the team discovers the issues with the old design and what decisions they made to fix these issues.
8. LinkedIn Recruiter Tool by Evelynma
A fresh weekend project exploring the recruiting space of LinkedIn to find a way to help make it easier for recruiters to connect with ideal candidates.
- Background Info: What made the designer do the project.
- Problem and Solution: A good analysis of the problem followed by the designer’s solution.
- Process: This section includes an analysis of interviewing 7 passive candidates, 1 active candidate, 3 recruiters, and 1 hiring manager. The designer also includes their journey map of the recruiting experience, a sketch of creating personas, and the final 3 personas.
- Storyboard and User Flow Diagrams: The winning scenario for Laura’s persona and user flow diagram.
- Sketches and Paper Prototypes: Sticky notes for paper prototypes for the mobile experience.
- Visual Design: Web and mobile final design following the original LinkedIn pattern.
- Outcome: Explaining the opportunity.
This is an excellent UX case study when it comes to personal UX design projects. creating a solution to a client’s problem aside, personal project concepts is definitely something future recruiters would love to see as it showcases the creativity of the designers even further.
9. Turbofan Engine Diagnostics by Havana Nguyen
The UX designer and their team had to redesign some legacy diagnostics software to modernize the software, facilitate data transfers from new hardware, and improve usability. They built the desktop and mobile app for iOS and Android.
- Problem: The case study explain the main problem and what the team had to do to solve it.
- My Role: As a lead UX designer on a complicated 18-month project, Havana Nguyen had a lot of work to do, summarized in a list of 5 main tasks.
- Unique Challenges: This section includes 4 main challenges that made the project so complex. ( Btw, there’s a photo of sketched wireframes literally written on the wall.)
- My Process: The section includes a description of the UX design process highlighted into 5 comprehensive points.
- Final Thoughts: What the designer has learned for 18 months.
The most impressive thing about this case study is that it manages to summarize and explain well an extremely complex project. There are no prototypes and app screens since it’s an exclusive app for the clients to use.
10. Databox by FireArt
A very interesting project for Firearts’s team to solve the real AL & ML challenges across a variety of different industries. The Databox project is about building scalable data pipeline infrastructure & deploy machine learning and artificial intelligence models.
- Overview: The introduction of the case study narrows down the project goal, the great challenge ahead, and the solution.
- How We Start: The necessary phases of the design process to get an understanding of a product.
- User Flow: The entire scheme from the entry point through a set of steps towards the final action of the product.
- Wireframes: A small selection of wireframe previews after testing different scenarios.
- Styleguide: Typography, colors, components.
- Visual Design: Screenshots in light and dark mode.
A short visual case study that summarizes the huge amount of work into a few sections.
11. Travel and Training by Nikitin Team
Here’s another short and sweet case study for an app with a complete and up-to-date directory of fitness organizations in detailed maps of world cities.
- Overview: Explaining the project.
- Map Screen : Outlining the search feature by categories.
- Profiles: Profile customization section.
- Fitness Clubs: Explaining the feature.
- Icons: A preview of the icons for the app.
- App in Action: A video of the user experience.
This case study has fewer sections, however, it’s very easy to read and comprehend.
12. Carna by Ozmo
Ozmo provides a highly visual case study for a mobile application and passing various complexities of courses. The main goal for the UX designer is to develop a design and recognizable visual corporate identity with elaborate illustrations.
- Intro: A visual project preview with a brief description of the goal and role.
- Identity: Colors, fonts, and logo.
- Wireframes: The thinking process.
- Interactions: Showcase of the main interactions with animated visuals.
- Conclusion: Preview of the final screens.
The case study is short and highly visual, easy to scan and comprehend. Even without enough insight and text copy, we can clearly understand the thought process behind and what the designer was working to accomplish.
13. An Approach to Digitization in Education by Moritz Oesterlau
This case study is for an online platform for challenge-based learning. The designer’s role was to create an entire product design from research to conception, visualization, and testing. It’s a very in-depth UX case study extremely valuable for creatives in terms of how to structure the works in their portfolio.
- Intro: Introducing the client, project time, sector, and the designer’s role.
- Competitive Analysis: the case study starts off with the process of creating competitive profiles. It explains the opportunities and challenges of e-learning that were taken into consideration.
- Interviews and Surveys: Listing the goals of these surveys as well as the valuable insights they found.
- Building Empathy: The process and defining the three target profiles and how will the project cater to their needs. This section includes a PDF of the user personas.
- Structure of the Course Curriculum: Again with the attached PDF files, you can see the schemes of the task model and customer experience map.
- Information Architecture: The defined and evaluated sitemap for TINIA
- Wireframing, Prototyping, and Usability Testing : An exploration of the work process with paper and clickable prototypes.
- Visual Design: Styleguide preview and detailed PDF.
- A/B and Click Tests: Reviewing the usability assumptions.
- Conclusion: A detailed reflection about the importance of the project, what the designer learned, and what the outcome was.
This is a very important case study and there’s a lot to take from it. First, the project was too ambitious and the goal was too big and vague. Although the result is rather an approximation and, above all, at the conceptual level requires further work, the case study is incredibly insightful, informative, and insightful.
14. In-class Review Game by Elizabeth Lin
This project was never realized but the case study remains and it’s worth checking out. Elizabeth Lin takes on how to create an engaging in-class review game with a lot of research, brainstorming, and a well-structured detailed process.
- Intro: What makes the project special.
- Research: Explaining how they approached the research and what they’ve learned.
- Brainstorming: the process and narrowing all How Might We questions to one final question: How might we create an engaging in-class math review game.
- Game Loop and Storyboarding: Sketch of the core game loop and the general flow of the game.
- Prototyping: Outlining basic game mechanics and rounds in detail.
- Future Explorations: The case study goes further with explorations showing how the product could look if we expanded upon the idea even further.
- What Happened?: The outcome of the project.
This case study tells the story of the project in detail and expands on it with great ideas for future development.
15. Virtual Makeup Studio by Zara Dei
And for our last example, this is a case study that tells the story of an app-free shippable makeover experience integrated with the Covergirl website. The team has to find a way to improve conversion by supporting customers in their purchase decisions as well as to increase basket size by encouraging them to buy complementary products.
- Intro: Introducing the project and the main challenges.
- Discovery and Research: Using existing product information on the website to improve the experience.
- Onboarding and Perceived Performance: Avoiding compatibility issues and the barrier of a user having to download an app. The section explains the ideas for features that will keep users engaged, such as a camera with face scan animation.
- Fallback Experience and Error States: Providing clear error messaging along with troubleshooting instructions.
- Interactions: explaining the main interactions and the decisions behind them.
- Shared Design Language: Explaining the decision to provide links on each product page so users could be directed to their preferred retailer to place their order. Including recommended products to provide users with alternatives.
- Outcome and Learning: The good ending.
- Project Information: Listing all stakeholders, the UX designer’s role in a bullet list, and design tools.
In Conclusion
These were the 15 UX case studies we wanted to share with you as they all tell their story differently. If we can take something valuable about what are the best practices for making an outstanding case study, it will be something like this.
Just like with literature, storytelling isn’t a blueprint: you can write short stories, long in-depth analyses, or create a visual novel to show your story rather than tell. The detailed in-depth UX case studies with lots of insights aren’t superior to the shorter visual ones or vice versa. What’s important is for a case study to give a comprehensive view of the process, challenges, decisions, and design thinking behind the completed project .
In conclusion, a UX case study should always include a summary; the challenges; the personas; roles and responsibilities; the process; as well as the outcomes, and lessons learned.
Video Recap
Take a look at the special video we’ve made to visualize and discuss the most interesting and creative ideas implemented in the case studies.

In the meantime, why not browse through some more related insights on web development and web design?
- The 30 Best UX Books Every Creative Should Read in 2022
- Great UI Animation Examples to Make Your Jaw Drop [+Tips and Freebies]
- 60 Superb App Design Inspiration Examples
Popular Posts
- 20 UI/UX Design Trends that will Rock 2023 [Updated]
- Best 15 UI Color Palette & Scheme Generators for the Perfect Interface Design
- 10 Golden UI Design Principles and How To Use Them
- GET A QUICK QUOTE
Subscribe for our newsletter
We hate boring. Our newsletters are relevant and on point. Excited? Let’s do this!

Design Thinking Case Study Index
Welcome to the Design Thinking Case Study Index. There are many Design Thinking Case Studies on the internet. Many are retrofitted descriptions of what occurred, rather than evidence of the Design Thinking process in action. In order to bring a higher standard to the practice of Design Thinking, we require stronger evidence and rigor. Only members can post and must provide strong evidence in the Design Thinking Case Study that the Design Thinking process was used to create the original idea for the product or service solution. The criteria that needs to be proved to make your project a Design Thinking Case Study are:
- Evidence of an empathic human/user centered approach in the research phase
- Evidence of rapid prototyping
- Evidence of user testing of early prototypes
- Evidence of cross functional collaboration during the process
The Design Thinking Case Study Index is arranged according to market or industry verticals to help you find relevant Case Studies for your industry.
THE DESIGN THINKING CASE STUDY INDEX
- Bank of America Helps Customers Keep the Change - IDEO
- Bank of America: Keep the Change - an HBR Case Study
- Bank of America Keep the Change - thisisdesignthinking.com
- How to Use Design Thinking to Make Great Things Actually Happen
- Co-designing OTP Bank's Strategic Plan for Success
- Société Générale's Time Tracking Nightmare Solved - Design Thinking Society
- The Total Economic Impact of IBM's Design Thinking Practice - IBM/Forrester
- The Strategic Importance of Design - Fjord
- IDEO: Journey to Mastery - IDEO
- Improving School Experiences and Helping Teachers
- Transforming Constructivist Learning into Action: Design Thinking in Education
- Design Thinking in the Classroom: What can we do about Bullying? - Dr. Maureen Carroll
- Design Thinking in Education: Perspectives, Opportunities and Challenges - Stefanie Panke
- Building Cape Town's Resilience Qualities - GreenCape
- Applying Design Thinking Internally - Meredith James
FAST MOVING CONSUMER GOODS (FMCG)
- The Features of Design Thinking in Fast Moving Consumer Goods Branding Development
- A Chain of Innovation the Creation of Swiffer
- Oral B: Putting the User at the Center of Innovation - Future Facility
- Design for Action: Mass Mutual and Intercorp Group (Peru) - Tim Brown and Roger Martin
- E*Trade: From Idea to Investment in 5 Minutes.
GOVERNMENT/PUBLIC SERVICES
- Failure to Launch: Learning About Design the Hard Way - Australian Taxation Office
- The US Tax Forms Simplification Project - US Government
- Redesigning The Employment Pass Application in Singapore - Government of Singapore
- How is Design Thinking Reshaping Singapore - Government of Singapore
- Design Thinking in Public Engagement: Two Case Studies in British Columbia - Dave Roberston
- India: Using Design Thinking to Enhance Urban Redevelopment - Indian Government
- Making Calgary's Downtown a more Welcoming Place - City of Calgary, Canada
- Capitalism Needs Design Thinking - Tim Brown and Roger Martin
- Making Government Work Better - The White House Office of Science and Technology Policy (OSTP)
- Better Service Faster, a Design Case Study - The Golden Gate Regional Center
- Better Foodservice for the Elderly in Denmark - Hatch & Bloom
- Applying Design Thinking to Public Service Delivery - IBM
- The Lab at US Government, Office of Personnel Management (OPM) Field Guide - US Government
- The Right Way to Lead Design Thinking - Denmark
- Design Thinking and Participation in Switzerland - Swiss Government
- How to Stimulate Innovation in Your Organization with Design Thinking - Municipalities of Aalborg and Rotterdam, Netherlands
- How SwipeSense Makes Hand Cleaning Easy - Northwestern University
- Using Design Thinking in Healthcare to Create an Emergency Pediatric Department - Philips
- Design Thinking can Help Improve Care for the Elderly - IDEO
- How can a People Focus Bring Value to Healthcare? - Philips
- Philips: Improving the Patient Experience
- Developing an App for Diabetes Type II
- Developing Environmental Sustainability Strategies
- 4 Case Studies in Healthcare: Nursing
- Mayo Clinic: Design Thinking in Healthcare
- The Use of Design Thinking in MNCH Programs in Ghana - Bill & Melinda Gates Foundation
- Tackling the Opioid Crisis at the Human and Systems Level - Stanford Business School
HUMAN RESOURCES
- Design thinking disrupts HR, re-defines the HR function
- Design Thinking in HR at Deutche Telekom
- Transforming Life Insurance: McKinsey
- Bringing Design Thinking to the Insurance World
K-12 EDUCATION
- Design is to Doing as Learning is to Thinking - Design Learning Network
Following One School District's Approach to Innovation for the 21st Century - Loraine Rossi de Campos
MEDIA & JOURNALISM
- The Guardian Using Design to Reaffirming Values
- Journalism Case Studies that Apply Design Thinking - Poynter
- The Guardian: Benefits of Design Thinking - The Design Council
- Selling the 'Smart Home' with an Immersive Retail Experience
- Using Design Thinking to help traditional German Butchers
- Self-Checkout: Improving Scan Accuracy through Design Thinking
- Designing Waste Out of the Food System
- Design Thinking in our Digital Product Creation Process
- Better Service Faster, A Design Thinking Case Study
- How we Design on the UberEATS Team
SOCIAL IMPACT
- IMPACT: A case study about Design Thinking for helping who help! - Mattia Tamborini
- Clean Team In-Home Toilets for Ghana’s Urban Poor - IDEO
- Reinventing Solar Energy Supply for Rural Africa
- Asili: Addressing an Entire Ecosystem of Need in a Rural Community - IDEO.org
- Saving Product X – A Design Thinking Case Study - Paul Clayton Smith
- Scaling Design Thinking in the Enterprise: a 5 Year Case Study at Citrix
- B2B Design Thinking: Product Innovation when the User is a Network
TRANSPORTATION
- How we Design on the UberEATS Team
- Improving UX in Public Transportation
- IDEO: Using Design Thinking to Create a Better Car
- Design Thinking at Innogy: eCarSharing
- The Impact of Design Thinking on Innovation: A Case Studty at Scania IT

IMAGES
VIDEO
COMMENTS
11 Best UX Case Studies for Designers. The best way to understand what a good case study looks like is to go over other examples. Each of these UX case study examples shows a designer's insights, basic skills, and other designers' lessons learned through their experience. 1. Promo.com web editor.
About. Discover an expertly curated collection of 20+ inspirational UX/UI design case studies that will empower you to create outstanding case studies for your own portfolio. Comprehensive end-to-end case studies covering research, ideation, design, testing, and conclusions. Perfect for designers building portfolios and looking for inspiration ...
2. GnO Well Being - Branding, Web Desing & UX. Designer: Marina Yalanska and Olga Zakharyan. Case Study: GnO Well Being. This is a creative illustration website that presents and sells a weighted designer blanket that helps you get a good night's sleep, the first step to good health and a better life.
75 Instructive Design Case Studies. Unlike other industries, the web design and development community are all about sharing knowledge and experience. We are very lucky to be part of such a great and useful learning environment, and it is up to us to embrace it — to embrace our learning experiences, and also to embrace our ability to share.
UX Case Study Usage. There are 4 main ways we recommend applying these generator prompts and challenges based on your goals: Option 1: Self-Practice - Use these as practice for yourself to develop your problem-solving skills, thinking on your toes, learning to manage your time and refining your workflow.
Superhuman onboarding. Trello onboarding. Sleepzy onboarding. Duolingo retention. Calm referrals. Spotify onboarding. Spotify vs Apple. See exactly how companies like Tinder, Airbnb, Trello, Uber and Tesla design products that people love. One new user experience case study every month.
UX case studies are examples of design work which designers include in their portfolio. To give recruiters vital insights, designers tell compelling stories in text and images to show how they handled problems. Such narratives showcase designers' skills and ways of thinking and maximize their appeal as potential hires.
Driving action by orchestrating designs that tap into how we are wired. Andrés Zapata. Nov 13, 2020. Cases studies from professionals and students who decide to share their process with the world. We believe designers are thinkers as much as they are makers. Curated stories on UX, Visual & Product Design. https://linktr.ee/uxc.
Include research reports, persona documentation, design assets, etc. 2. User research. Take a deep dive into the research behind your design. While your summary should be a short high-level overview of the campaign itself, your research information should almost border on verbosity.
Here are five of the most important areas that go beyond the basics of case study writing and get into the more challenging parts that can provide a far greater reward. Reading Time 7 mins. When done right, case studies are seriously complex and represent hundreds of hours of design work. At their start, they can feel like a disorganized ...
A product design case study is an in-depth analysis of a product or project, aimed at showcasing your design process, challenges, and outcomes. Case studies provide a comprehensive understanding of the product design process, from the initial ideation to the final launch, highlighting the key factors that led to its success or failure.
These case study topics cover a spectrum of academic disciplines and real-world scenarios, providing valuable insights and a foundation for comprehensive research. ... Begin your architectural journey with these insightful case study topics dealing with design innovations, sustainable architecture, and the impact of cultural influences on ...
This means the normal rules of design apply. Use fonts, colors, and icons to create an interesting and visually appealing case study. In this case study example, we can see how multiple fonts have been used to help differentiate between the headers and content, as well as complementary colors and eye-catching icons.
Your role: Let your readers know how you have contributed to the project. Your role in the project should be linked to the job you apply for. For example, if you apply for a UX researcher job, then ideally you should have played a UX research role in your case study project. Your introduction should be 4-5 sentences long.
Case Study 1: Airbnb. Airbnb's one of the popular Design Thinking Case Studies that you can aspire from. Airbnb disrupted the traditional hotel industry by applying Design Thinking principles to create a platform that connects travellers with unique accommodations worldwide. The founders of Airbnb, Brian Chesky, Joe Gebbia, and Nathan ...
Client review: The case study ends with a 5-star review by the marketing director of Mercedes Benz Ukraine, Olga Belova. This case study is an example of a detailed but easy to scan and read story from top to bottom, featuring all relevant information and ending on the highest note: the client's review. View The Full UX Case Study Advertisement
50+ Design Thinking Case Study Examples. Design Thinking Case Studies demonstrate the value of the Design Thinking methodology. They show how this Design Thinking methodology helps creatively solve problems and improve the success rate of innovation and increase collaboration in corporations, education, social impact work and the public sector by focusing on the needs of humans.
The criteria that needs to be proved to make your project a Design Thinking Case Study are: Evidence of an empathic human/user centered approach in the research phase. Evidence of rapid prototyping. Evidence of user testing of early prototypes. Evidence of cross functional collaboration during the process. The Design Thinking Case Study Index ...
Here are they👇. Redesign of a website or app. Photo by KOBU Agency on Unsplash. This is a classic topic for a UI/UX case study. The redesign could be focused on improving usability, accessibility, or visual design. The case study could include research, user testing, and iterations of the design. 2.
Read time: 25-30 minutes. Olivier Glassey, Jean-Henry Morin, Patrick Genoud, Giorgio Pauletto. This paper examines how design thinking and serious game approaches can be used to support participation. In these case studies the authors discovered the following results. Read time: 4-5 minutes.
The perception of danger in different cultures. The origins of bipolar disorder through the prism of domestic violence. Covid-19 and related anxiety cases among college students. The dangers of advertisements on children's TV networks. The negative influence of Instagram and distorted body image.
This pilot study helped us to identify three topics of importance for supporting collaboration in home care context: (1) ensuring flexibility to accommodate different values, (2) building trust, and (3) open sharing. ... The one-shot case study design, often referred to as the posttest-only design, examines a single group on a single occasion. ...
Case study research. Peta Darke, Graeme Shanks, in Research Methods for Students, Academics and Professionals (Second Edition), 2002. Analysis of case study data. A general data analysis strategy is an important part of the case study design, as a major practical difficulty of analysis of case study evidence is dealing with the amount and variety of data collected (Yin 1994, pp. 102-125).
I've been thinking about the topic of Tools in Design for quite some time. I wrote an article on that topic in 2022, and since then I've spent a considerable amount of time procuring a variety of Design tools.That particularly lengthy procurement process has taught me a variety of lessons, which I'm going to list and recommend to Design Professionals who are planning on embarking on this ...
The Engineering World Health RSO will seek to demystify the design process by diving into the history of a few specific medical device case studies from 5:30-6:30 p.m. April 26 at BELL 1108, providing insight on the many contributions that go into shaping a medical device over time. The organization hopes to spark attendees' fascination with ...
This case study also demonstrates the highest recorded environmental behaviors score. These findings underscore the significance of incorporating sustainability principles in the design and management of urban environments, as they have the potential to cultivate pro-environmental attitudes and behaviors among residents.