

CRAFT: Let’s Get Graphic: A Look at the Visual Essay by Nicole Breit
August 1, 2018.

If you’re keen to tell new kinds of stories – or old stories in new ways – consider these ten “visual” approaches to writing short-form memoir.
1. The Photo Essay
The art of the photo essay lies in the writer’s careful selection of images balanced with the inclusion of text. Will the photos drive the narrative, or will they fill in textual “gaps” to move the story forward? Vivek Shraya strikes an elegant balance of “showing” and “telling” in her compelling photo narrative, “ Trisha .”
2. The Concrete Essay
This form is the next evolution of concrete poetry (A.K.A. shape or pattern poems), reincarnated as CNF. Jennifer Wortman’s “ Worst-Case Scenario ” presents the story of her husband’s 35-feet fall into a gap while rock climbing, visually – via text shaped like the rocks he fell through.
3. The Illustrated Essay
There’s something so charming about a notebook doodle – perhaps because sketches convey the character of the artist in such an immediate way. I love the narrator’s personality as it comes through Randon Billings’ Noble’s drawings in “ Accidental Notes on the Syllabus .”
4. The Graphic Essay
Check out the masters of graphic memoir – Maggie McKnight , Riad Sattouf , Alison Bechdel , Marjane Satrapi, Kristen Radtke, Nicole Georges and Ellen Forney – and understand how powerful comics can be as a medium for personal storytelling.
5. The Paper Craft Essay
If you’re wondering what to do with your stockpile of scrapbooking supplies, look no further than Erica’s Trabold’s “ Swedish Rye Bread ”– an essay constructed as a collage of typed index cards, digital scans, the pages of a vintage cookbook, and scrapbooking paper.
6. The Quilted Essay
Quilting has a long history of embodying narrative in carefully chosen patterns, colours, and symbols. Learn more about textile-based narratives in Sarah Minor’s article “ What Quilting and Embroidery Can Teach Us about Narrative Form ” and by reading her visual essay, “ Log Cabin Quilt .”
7. The Schematic Essay
The Process of Becoming Informed is a found schematic essay published by The Diagram and credited to Michael K. Buckland of Library Services in Theory and Context, Pergamon Press, 1983. Where might you find a visual essay just waiting to be discovered?
8. The Graphic Hermit Crab
The hermit crab essay appropriates a found text – also known as a “false document” – as a “shell” to protect the vulnerable story it contains. The textual form’s logical progression is visual, in which a found graphic is adopted as the essay’s structure. J. Robert Lennon’s “ Turnabout: A Story Game ” is a graphic hermit crab essay that can be read starting at any point, proceeding in any direction.
9. The Video Essay
Video is a natural medium for personal narrative, and John Breslund is known as a pioneer of the visual essay form. This article includes a Q and A with Bresland and his collaborator, poet and essayist, Eula Biss, with links to some of their groundbreaking work including “Ode to Every Thing.”
10. The Interactive Essay
“Hypertext is spatial in every direction, truly nonsequential—nothing follows by necessity anything else in the essay” write Brenda Miller and Suzanne Paola in Tell It Slant . Exemplary interactive hypertext CNF include Dinty W. Moore’s “ Mr. Plimpton’s Revenge: A Google Map Essay ,” Christine Wilks’ “ Fitting the Pattern ” and the work of Eric LeMay .
I hope this survey of the visual essay, in all its weird and wonderfully varied forms, inspires you to try a new approach to telling your stories. No matter your level of skill, experience, or talent with the visual arts, you can start including visuals in your work easily – and to great effect – incorporating images or multi-media collage.
Which visual essay format appeals to you the most? I’d love to hear which visual essays inspire your next project!
2 comments for “ CRAFT: Let’s Get Graphic: A Look at the Visual Essay by Nicole Breit ”
- Pingback: CRAFT: Life Writing Tips— How Asking Questions Can Spark New Stories by Nicole Breit | Hippocampus Magazine - Memorable Creative Nonfiction
- Pingback: CRAFT: Visual CNF Forms- A Look at the Concrete Essay by Nicole Breit | Hippocampus Magazine - Memorable Creative Nonfiction
Share a Comment Cancel reply
Contributor updates.

Contributor Updates: Fall 2023
Contributor & Alumni Updates: Spring 2023
Contributor Updates: Spring 2022
Contributor Updates: January 2022

- Motion Graphics
- Post-Production
What is Motion Graphics — Definition, Examples & Types
- What is Post-Production
- What is VFX
- What are Special Effects
- What is Virtual Production
- What is SFX Makeup
- What is CGI
- What is Mocap
- What is Compositing
- What is Matte Painting
- What is Chroma Key
- What is a Green Screen
- What is a Blue Screen
- What is Practical Effects
- What is Motion Graphics
- How to Move the Anchor Point in After Effects
- How to Mask in Premiere Pro
- Best After Effects Plugins
- Best Free After Effects Templates
- Inception Special Effects
- Inception Hallway Scene
- Oppenheimer Practical Effects Explained
- Top Gun Maverick Behind the Scenes
Y ou see them on every screen, whether you’re aware of it or not—the best ones communicate information so seamlessly you might not even notice any visual interruption. From “explainer” videos to cable news lower thirds, motion graphics have a place in nearly every type of video content. In this post, we’ll look at what is motion graphics exactly and how you can bring them into your own work.
Watch: The Ultimate Guide to Animation
Subscribe for more filmmaking videos like this.
What is Motion Graphics?
Motion graphics definition.
You’ve likely heard the term motion graphics (or mographs) before, but it’s thrown around to refer to a lot of different things in a lot of different scenarios. So, what is motion graphics?
MOTION GRAPHICS DEFINITION
What is motion graphics.
Motion graphics refers to animated graphic design. A motion graphics artist uses text, images, and animation to convey information in a concise way that complements the video style. The key here is "motion" — if it doesn't move, it's not motion graphics.
What does a motion graphics artist do?
- Creates dynamic title sequences
- Uses color, design, and typography to convey a message or mood related to the work
- Weaves in details like lower thirds, titles, and credits
What is Motion Graphics Templates?
Motion graphics examples.
Motion graphics artists are asked to create work for many different purposes. Whether you’re creating a graphic to introduce a new subject in a documentary or making the perfect transition between scenes, it’s important to remember that every choice you make affects what the graphic communicates.
Here are a few common examples.
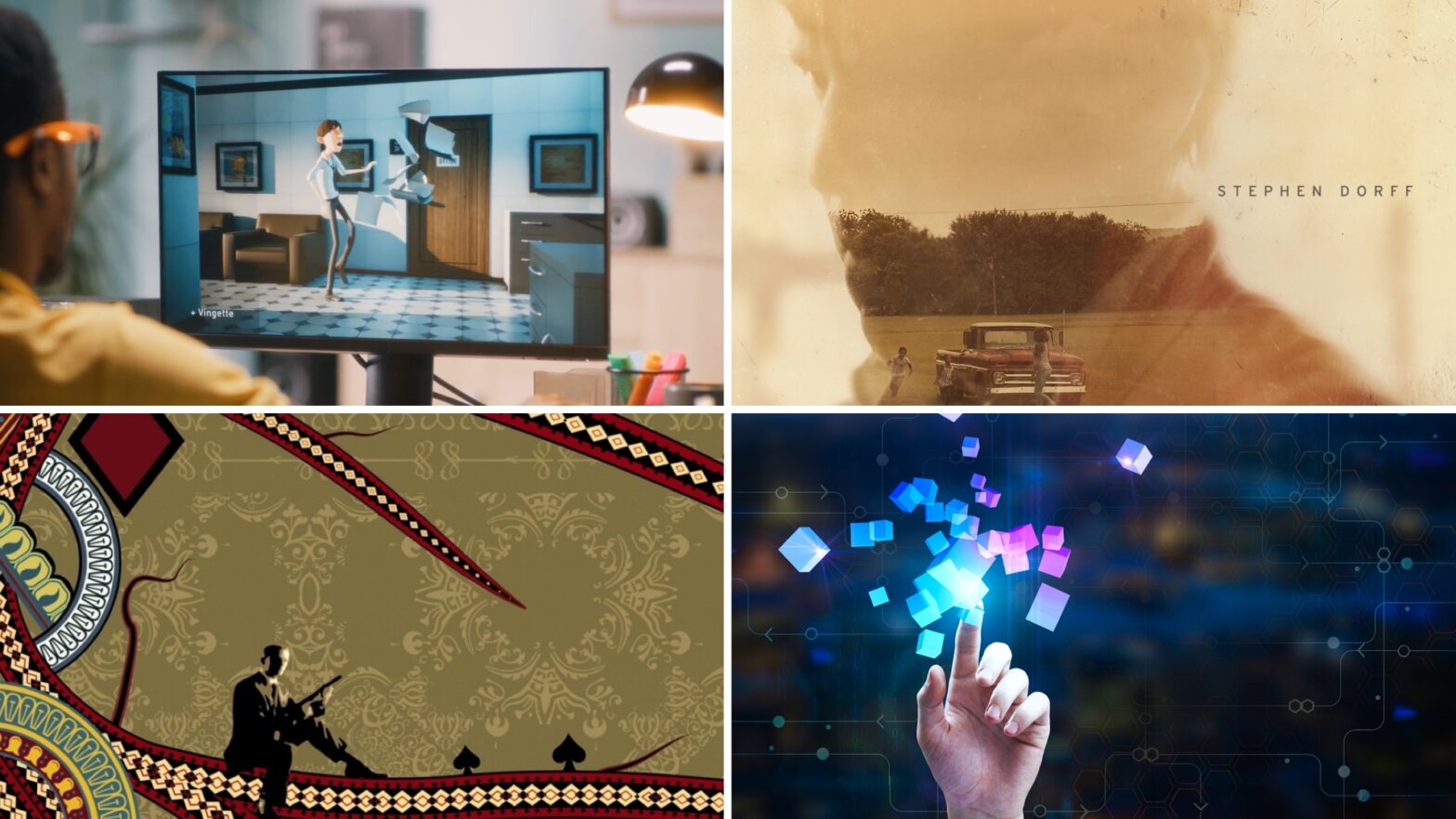
Title Sequences
Title sequences are an excellent example of motion graphics setting the tone with design:
True Detective credits • What is motion graphics?

“Going to season one, as an example, they had that song, and they also had a series of photographs that were taken back in the ’90s of the area where they were filming. Between that visual inspiration and that musical inspiration, we were really able to understand what was at the heart and soul of the show,”
— Artist Patrick Clair, Southern California Public Radio’s The Frame .
In this case, creating graphics that utilized double exposure techniques allowed Clair to communicate the desolate, mysterious, film noir-inspired title sequence that made True Detective’s title sequence visually dynamic in a way that resonated with the tone of the show.
DOUBLE EXPOSURE
What is double exposure.
Double exposure layers two images or videos on top of each other to create one image or clip. The term comes from the literal “double exposure” created by film cameras when photographers rewind and take a second photograph with used film.
Explainer Videos
A popular type of video on the web is an “explainer” video , which is exactly what it sounds like — a brief video that breaks down a concept in the news or pop culture. Motion graphics are incredibly helpful in this style of video.
Some concepts are best explained with graphic representation. In the Vox video below, motion graphics templates are used to show the links between different languages and colors.
The animation of the graphics in the video clearly communicates what the voiceover is explaining without extra information the viewer won’t catch:
Motion graphics examples • What are motion graphics?
Transitions and bumpers.
Motion graphics artists who work in television will often have to create transitions or bumpers. These are brief clips, usually no more than a few seconds, that signal the end of commercials and direct the viewer’s attention back to the screen before the show starts or resumes.
Bumpers need to grab the viewer’s attention right away — the goal is to create a distinct breath between advertisements and reset the screen. Full screen swipes and graphically dynamic design are common techniques:
Motion graphics examples • What is motion graphics?
Best motion graphics software.
Motion graphics artists need familiarity with software to succeed; even the best eye for design won’t make a difference if you don’t know your hotkeys.
After Effects
Motion graphics work is primarily done in Adobe After Effects . There are tons of free online resources to get acquainted with the software. As a motion graphics artist, you’ll want to get familiar with After Effects basics, hotkeys, and essential plugins .
Mastering how to work with motion graphics in After Effects gives you all the tools you need to work in a post-production studio or edit your own work.
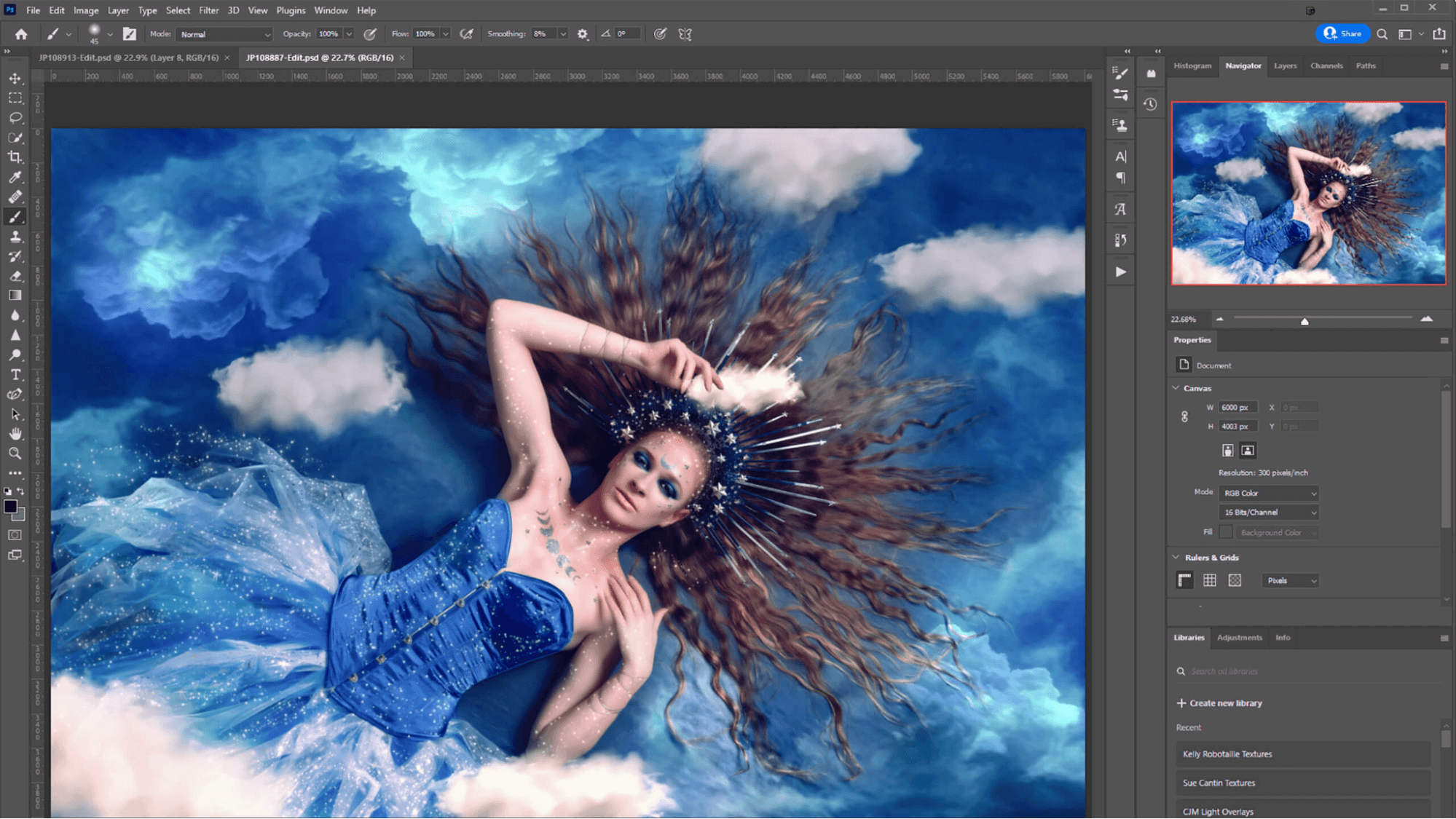
Photoshop and Illustrator
While Adobe Photoshop and Adobe Illustrator have very different capabilities, they serve similar purposes for motion graphics artists. Both applications allow artists to create assets that transfer seamlessly into After Effects.
Photoshop is one of the most versatile tools for digital designers of any kind. Think of it as your computer’s high-powered sketchpad — here, you can create images, mock-ups, textures, and so much more. Photoshop is a great software to start out with for absolute beginner motion graphics artists.

Photoshop example • What is motion graphics
Illustrator has one key difference that makes it superior to Photoshop for some projects: vector-based images. Vector images can be scaled up infinitely without losing quality or pixelating. This makes Illustrator preferable for creating logos or detailed graphics that will be zoomed in on or blown up during animation.
Cinema 4D is one of the more user-friendly 3D animation softwares on the market. Its intuitive layout allows artists to easily model, create scenes, and implement lighting in the program. While motion graphics artists don’t necessarily need to learn 3D graphics and animation , it can open up new (and more lucrative) lines of work.
Maya is another 3D modeling and animation software, and it’s the standard for the major Hollywood studios . A motion graphics artist doesn’t necessarily need a knowledge of Maya to complete most work, but it’s good to know about if you’re interested in one day working in motion graphics, animation, or VFX for major studios.
Did You Know?
One of the first people to use the term “motion graphics” was animator John Whitney in the 1960s. Whitney used early computers to create abstract animations that experimented with shape and color. One of his most famous works is the title sequence for Alfred Hitchcock’s Vertigo .
What is motion graphics vs animation?
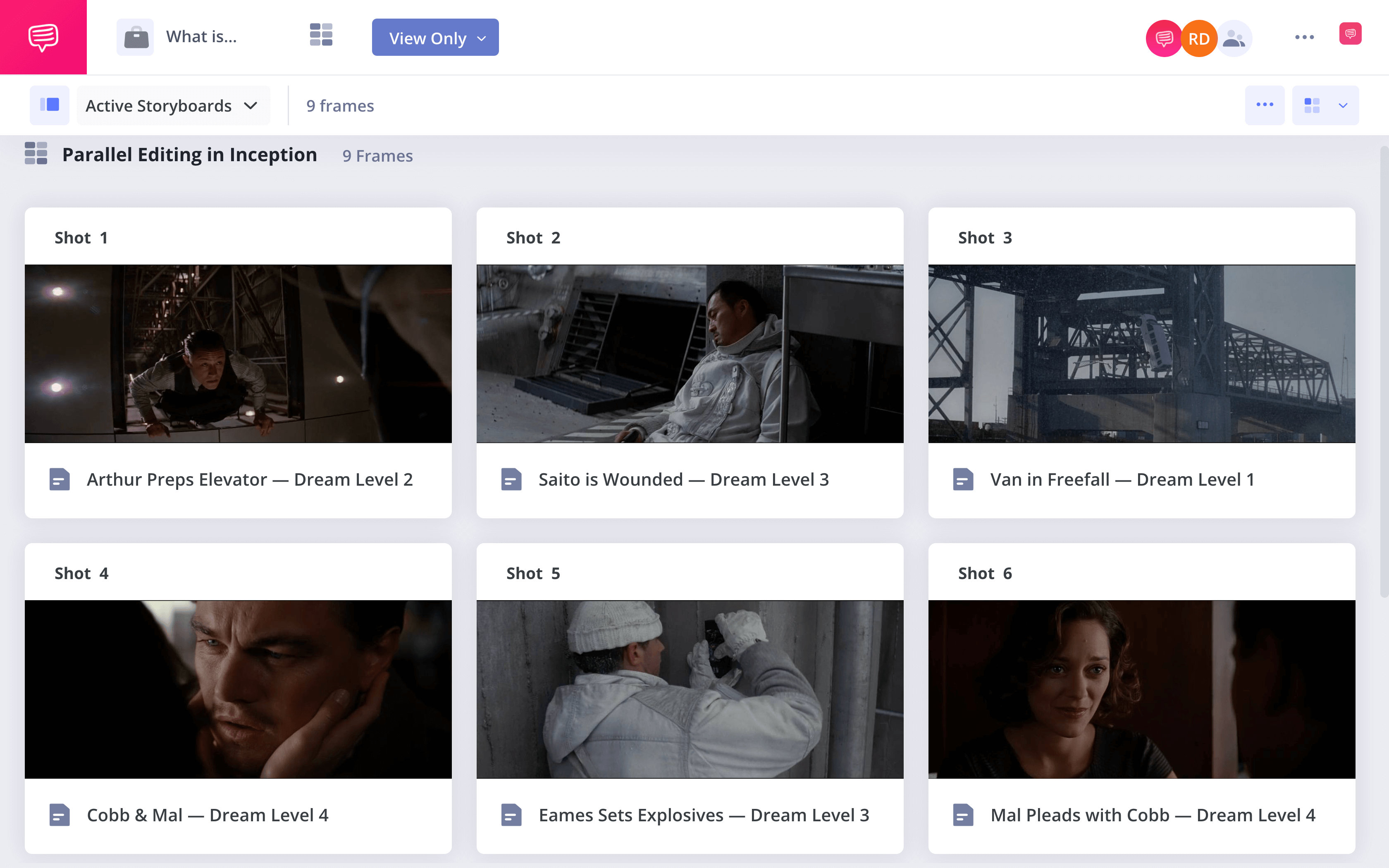
Storyboarding motion graphics.
Storyboarding is key for a motion graphics artist — especially for “explainer” videos that must communicate visual information succinctly. The storyboarding process lays out the visual bones of the elements you’ll be animating, and specifies the associated voice over script.

How to make motion graphics
Since strong design components are the building blocks of effective motion graphics, drawing out thumbnails ensures that you hit all of the right visual points. These thumbnails help you create the equivalent of your motion graphics “shot list” — all of the elements you’ll need to design or assemble in order to animate later. StudioBinder’s Storyboard Creator keeps your project organized and easily shareable.
Studiobinder storyboard
When working on the True Detective title sequence, Clair started with vintage footage of Louisiana and knew he wanted to use silhouettes to create portraits. Once you have these visual references, storyboarding is the next logical step towards getting your final motion graphics put together.
“The creative process can be so chaotic and open and all over the place that it’s hard to know how to guide yourself,”
— Clair told SCPR .
Click here for free online and print storyboard templates .
What are Motion Graphics?
Free motion graphics resources.
Selecting the right images and fonts is easier when you have a large library to choose from. As a motion graphics artist, you want to match the visual style and tone of the footage when creating on-screen graphics.
MotionArray
MotionArray is a go-to resource for any post-production artist, and motion graphics artists are no exception. The MotionArray database is a great place for beginner motion graphics artists — their catalogue of free content contains many After Effects templates that serve as an easy framework for a beginner to the software.
PremiumBeat
PremiumBeat has 355 Free Motion Graphics Assets , ranging from typefaces to compositing elements. Whether you’re trying to create vaporwave style opening credits or add the perfect bokeh effect to your bumper, PremiumBeat is a plentiful resource for motion graphics artists.
MotionElements
MotionElements has a library of After Effects templates and content for purchase, but also a rotating weekly selection of free content . This is a helpful resource to check back with and download whatever catches your eye that week to keep in your library.
Video backgrounds can be the perfect backdrop to make your graphics stand out. Pixabay has hundreds of free HD backgrounds , moving backgrounds, and animated backgrounds. Having access to the most resources possible when creating title sequences or credits will make it easier for newer motion graphics artists to find the appropriate visual style.
TurboSquid has a range of assets for motion graphics artists working with 3D software like Cinema 4D. Search their site for free textures, object models, and even entire scenes that can be imported directly into the software.
Motion Graphics Trends
We’ve compiled a list of current inspiration and trends in motion graphics. Check this out for your next steps in creating relevant, seamless design in your next video project.
Up Next: Motion Graphics Trends →
Showcase your vision with elegant shot lists and storyboards..
Create robust and customizable shot lists. Upload images to make storyboards and slideshows.
Learn More ➜
Leave a comment
Your email address will not be published. Required fields are marked *
- Pricing & Plans
- Product Updates
- Featured On
- StudioBinder Partners
- The Ultimate Guide to Call Sheets (with FREE Call Sheet Template)
- How to Break Down a Script (with FREE Script Breakdown Sheet)
- The Only Shot List Template You Need — with Free Download
- Managing Your Film Budget Cashflow & PO Log (Free Template)
- A Better Film Crew List Template Booking Sheet
- Best Storyboard Softwares (with free Storyboard Templates)
- Movie Magic Scheduling
- Gorilla Software
- Storyboard That
A visual medium requires visual methods. Master the art of visual storytelling with our FREE video series on directing and filmmaking techniques.
We’re in a golden age of TV writing and development. More and more people are flocking to the small screen to find daily entertainment. So how can you break put from the pack and get your idea onto the small screen? We’re here to help.
- Making It: From Pre-Production to Screen
- What is a Light Meter — Understanding the Photographer's Tool
- What is Metonymy — Definition, Examples & How to Use It
- What is a Short Story — The Art of Brevity in Literature
- What is an Action Hero — Best Examples & Defining Traits
- What is a Movie Spoiler — Types, Ethics & Rules Explained
- 1 Pinterest
- By use case
- AI assisted videos
- Advertising video
- Animated video
- Animated logo video
- Animated text video
- Animation video
- Cartoon video
- Commercial video
- Business video
- Explainer video
- Infographic video
- Intro video
- Movie maker
- Photo to video
- Presentation video
- Short videos
- Trailer video
- Book trailer video
- YouTube video
- Diverse Workplace Scenes
- Leadership Skills Tips
- A Reason to Celebrate
- Frank Character Explainer
- Superpowers Girl
- Robot Character Explainer
- Team Birthdays
- Birthday Cake
- Birthday Calendar
- Birthday Greetings
- Funny Birthday
- Staff Birthday
- Workplace Announcement
- Business Explainer
- Employee Onboarding
- Business Ad
- Hybrid Work Policy
- Workplace Wellness Tips
- Explainer Script
- How to Change Your Password
- Snappy Explainer
- Mental Health for Employees
- Product Explainer
- E-Learning App Ad
- Infographics
- Industry Trend Update
- Real Estate Infographic
- Marketing Infographic
- Animated Infographics
- Infographic Explainer
- Infographic
- Introductions
- New Teammate
- New Employee Introduction
- Welcome New Team Member
- Warm Welcome
- New Team Members
- Meet the Team
- We're Hiring Manager
- Recruiting Ad
- We're Hiring IT Support
- Video Resume
- Now Hiring Product Engineer
- Job Offer Congratulations
- Dancing People Ad
- Eager Dog Ad
- Winter Sale
- Funky Sloth Ad
- Product Promo
- Book Trailer
- Thanks Group
- You Rock Employee
- Great Job Team
- You Rock Team
- Great Job Employee
- Great Job Group
- Weekly Update
- Company Update
- Product Launch
- Monthly Update
- News Update
- Year in Review
Ready to get started?
- Video Trimmer
- Remove audio from video
- Add music to video
- Add text to video
- Video merger
- Video resizer
- Convert image to video
- Montage maker
- Add image to video
- Watermark maker
- Add frame to video
- Video analytics
- Add button to video
- Image Resizer
- Convert video to GIF
- Convert GIF to MP4
- Extract audio from video
- Quick start guide
- Inspiration
What is motion graphics?

- 17 Sep 2017
Think back to some of your favorite videos. What did you like about them?
If you’re anything like us, it’s not just one thing. Every individual part of the video, from the story to the graphics, just fit together perfectly. They complement each other, working in tandem to create something special.
What is motion graphics? (Motion Graphics Definition)
Motion graphics is animation, but with text as a major component. Essentially, it’s animated graphic design.
Ever since motion graphics first entered the scene, there’s been a debate about the line between them and full animation. The opening credits of Hitchcock’s Psycho is an early example of motion graphics, where the marriage of sound, motion, and graphic design come together exceptionally well.
Motion graphics are a way to communicate with the viewer, and add depth to the story. Together with music and effective copy, they can give us a message. We use them to create ads, title sequences for movies, explainer videos, and to share information. Many of Biteable’s video templates use motion graphics to help you communicate your message.
Create videos that drive action
Activate your audience with impactful, on-brand videos. Create them simply and collaboratively with Biteable.
Motion graphics examples
Let’s take a look at some examples of motion graphics in action.
Broadcast channel La Effe was looking to refresh their brand, something that would set them apart from other SKY channels. The new design, by Nerdo Creative Studio, is a meld of high-end art magazine-like styles cherry-picked from the history of graphic design, with a strong emphasis on typography. We think it’s fair to say you don’t see something like this on television every day.
Television title sequence
The main title sequence for HBO’s True Detective is a great example of well thought out visuals mixed with restrained typography. The bleak landscapes reflect the inner lives of the characters, and illustrates the story – a toxic swamp of damaged people. In an interview in The Art of the Title , Creative Director, Patrick Clair, described how important the story was to the design process, saying that “story is always the most fundamental part of our design process.”
Creating awareness
This awareness video combines motion graphics with a background track and a voiceover to share a powerful message.
It’s all about the story. There’s no need for color or fancy designs in order to share something that matters. Sometimes, the simplest designs can illustrate a story in a more direct way, while keeping the integrity of the story intact.
You can use simple motion graphics in your own awareness, motivational and explainer videos. Craft a powerful story and use animation to support it.
Explaining a concept
Motion Graphics are great for creating a powerful explainer video . ITFT uses motion graphics to illustrate their points and show the blockchain in action. It’s an effective way to support a concept because it can help the viewer visualize it in a way a presentation can’t.
Next time you create an explainer video, you can use motion graphics to support a point or to help the viewer see the information you share in a different way.
Telling a story
This video proves that you can use motion graphics to create an entire music video. The graphics itself tell a separate story that complements the song, the same way other music videos do.
It’s an interesting concept that highlights the different contexts motion graphics can be used in. You can use them to create an ad or even make a short film.
Share a product video
Product videos can be a great way to get your product in front of customers and increase sales. Motion graphics can help you create fun, entertaining and engaging product videos that are cheaper to produce than full animation, and bring something a little different to the table, like this video from Lavit.
Motion graphics templates
We’re pretty big fans of motion graphics. You can check out our full list of editable video templates here, but first, we’d like to share some of our favorites.
This template combines motion graphics with short videos. It’s a great place to start if you want to create an explainer video for a landing page, your YouTube channel or your home page. The combination of different media will keep the viewer engaged throughout.
Get info across in an eye-catching way with a video template like this one, using some of our best ready-made motion graphics.
How to make motion graphics
You can use motion graphics to inject a bit of life and levity into a presentation or video in a variety of contexts. Making an infographic video? Give those statistics a bit of life by adding some motion graphics. Use them in videos you make to share on social media . Motion graphics are fantastic for getting your point across in an explainer video. It’s a great, affordable way to make a video.
Why don’t you give motion graphics a try today with one of our templates ?
Make stunning videos with ease.
Take the struggle out of team communication.
Try Biteable now.
- No credit card required
- No complicated design decisions
- No experience necessary

Motion Graphic: Engaging Visual Storytelling for the Digital Age
Introduction
In today’s fast-paced digital world, engaging visual content is a key component of effective communication. As attention spans shorten, businesses and creatives are constantly seeking new ways to convey messages in a captivating and compelling manner. Enter “Motion Graphics” – an art form that combines design, animation, and storytelling to create visually stunning and dynamic content that resonates with audiences across platforms. In this article, we delve deep into the world of Motion Graphics, exploring its definition, applications, techniques, and impact on various industries.
Motion Graphic: What is it?
Motion Graphics, often interchangeably referred to as “Motion Design,” is a multimedia art form that combines graphic design principles, animation, and storytelling to convey messages, ideas, and information. It involves the use of moving images, typography, illustrations, and audio to create visually engaging and interactive content.
The Evolution of Motion Graphics
The roots of Motion Graphics can be traced back to traditional animation techniques, but it has come a long way since then. From early experiments in film and television to its widespread use in the digital era, Motion Graphics has evolved into a versatile medium with applications in advertising, branding, user interface design, and more.
Why Motion Graphics Matters
Motion Graphics has become an essential tool for modern-day marketers, content creators, and businesses looking to capture their audience’s attention effectively. Its ability to blend visuals, sound, and motion makes it a powerful means of storytelling, conveying complex ideas, and leaving a lasting impact on viewers.
The Elements of Motion Graphics
To create compelling Motion Graphics, understanding its essential elements is crucial. Let’s explore the key components that contribute to the success of a motion visual:
1. Visual Elements
- Illustrations and Graphics: High-quality illustrations and graphics form the foundation of any Motion Graphic. They should be visually appealing, relevant to the message, and complement the overall design.
- Typography: Well-designed typography adds emphasis to the message and enhances the visual storytelling process. The choice of fonts, sizes, and animations should align with the brand and content tone.
2. Animation Techniques
- Kinetic Typography: The art of animating text to synchronize with voiceovers or music, creating dynamic and engaging visuals.
- Motion Tracking: The process of attaching graphics or text to a moving object or subject in video footage, making the elements appear seamlessly integrated.
3. Audio Components
- Voiceovers and Narration: A captivating voiceover or narration reinforces the message and guides the audience through the visual experience.
- Sound Effects and Music: Carefully chosen sound effects and background music enhance the overall emotional impact of the Motion Graphic.
Motion Graphic Applications: Where is it Used?
Motion Graphics finds applications across various industries and platforms, making it a versatile and sought-after skill. Let’s explore some of its common uses:
1. Marketing and Advertising
- Engaging Social Media Ads: Motion Graphics is widely used in social media advertising to grab users’ attention and increase click-through rates.
- Product Explainers: Businesses use Motion Graphics to demonstrate product features and benefits in a visually appealing and concise manner.
2. Branding and Identity
- Logo Animations: Animated logos enhance brand recognition and leave a memorable impression on audiences.
- Brand Storytelling: Motion Graphics help brands tell their story and connect with their target audience on an emotional level.
3. User Interface (UI) Design
- App and Website Animations: Motion Graphics elevate user experience by adding delightful animations to user interfaces.
- Interactive Visuals: Motion Graphics are employed to create interactive elements that engage users during website or app navigation.
4. Film and Video Production
- Title Sequences: Motion Graphics plays a vital role in creating captivating title sequences for films and TV shows.
- Visual Effects: Motion Graphics is integrated into post-production to add stunning visual effects and enhance storytelling.
5. Educational and Instructional Content
- E-learning Modules: Motion Graphics aids in creating interactive and engaging educational content for online courses.
- Instructional Videos: Motion Graphics helps simplify complex instructions, making them more accessible to learners.
Motion Graphic: Creating Compelling Content
To create an impactful Motion Graphic, a systematic approach and creative flair are essential. Here’s a step-by-step guide to producing compelling motion visuals:
1. Conceptualization and Storyboarding
- Understand the Message: Clearly define the purpose and message the Motion Graphic should convey.
- Storyboarding: Plan out the sequence of scenes and transitions to visualize the flow of the animation.
2. Design and Animation
- Graphic Design: Create visually appealing graphics and illustrations that align with the project’s theme.
- Animation: Bring the elements to life through smooth and engaging animations that enhance the storytelling.
3. Incorporating Audio
- Voiceover and Music: Record a professional voiceover and select appropriate background music to complement the visuals.
- Sound Effects: Add sound effects to emphasize actions and enhance the viewer’s experience.
4. Review and Feedback
- Test the Motion Graphic with a focus group to gather feedback and make necessary adjustments.
- Iterative Process: Continuously refine the animation based on feedback until it aligns perfectly with the project’s goals.
Q: Can Motion Graphics be used in email marketing campaigns?
A: Absolutely! Motion Graphics can significantly boost the engagement and click-through rates of email campaigns by capturing recipients’ attention effectively.
Q: What software is commonly used for creating Motion Graphics?
A: Some popular software for Motion Graphics includes Adobe After Effects, Adobe Premiere Pro, and Cinema 4D.
Q: Is Motion Graphics only used for promotional purposes?
A: Not at all! While Motion Graphics is widely used in marketing, it has diverse applications, including educational content, user interfaces, and brand storytelling.
Q: How can I get started with learning Motion Graphics?
A: There are numerous online tutorials and courses available that cater to beginners, helping them learn the fundamentals of Motion Graphics.
Q: Can Motion Graphics replace traditional animation techniques?
A: Motion Graphics and traditional animation serve different purposes. While Motion Graphics is ideal for conveying concise messages and concepts, traditional animation allows for more elaborate storytelling.
Q: Are Motion Graphics suitable for small businesses with limited budgets?
A: Yes! Motion Graphics can be tailored to fit various budgets, making it accessible to businesses of all sizes.
In conclusion, Motion Graphics is a dynamic and compelling medium that has revolutionized visual storytelling in the digital age. From marketing campaigns to instructional content, it has proven to be an effective tool for engaging audiences and delivering messages with impact. Whether you’re a marketer, designer, or content creator, understanding Motion Graphics and its applications can unlock new possibilities for communication and creativity.
So, are you ready to harness the power of Motion Graphics and elevate your content to new heights? Embrace this exciting art form, and let your creativity take flight!
Related Post

The Ultimate Guide to the AI Tool for Cr...

Low Poly 3D Models: Exploring the Art of...

Learn 3D Modeling in 2023: A Comprehensi...
Leave a comment cancel reply.
Save my name, email, and website in this browser for the next time I comment.
- 3d Software's
- Gaming News
- Information
Recent News

Unleashing the Power of Adobe AI Tools: A Comprehensive Guide

Elevate Your Enterprise Game Development with Cutting-Edge Software Solutions

3D Warehouse Website: Your Ultimate Destination for 3D Models

Adobe InDesign vs Illustrator: Choosing the Right Tool for Your Creative Needs


Adobe InDesign: Empowering Design and Publishing
Unlocking the potential: exploring the ‘indesign forum’.

How Graphic Designers Generate Passive Income?

Game Changer: How ‘NebulaStrike’ Is Redefining the RPG Genre

Unleash Your Inner Hero: A Deep Dive into ‘ChronoVerse’

The Battle of Titans: ‘InfernoWar’ vs. ‘Celestial Clash’ – Who Claims Victory in the Gaming World?
Graphic Design
- USER EXPERIENCE (UX) DESIGN
- User Interface (UI) Design
- Interior Design
- Motion Graphics
- For companies
- Graphic design
- USER EXPERIENCE Design
- Motion graphics
- Interior design

A Complete Guide to Motion Graphic Design
Read to know in-depth about every facet of Motion Graphic Design. Uncover career insights, salary details, nature of work, key skills, and essential advice to help you pursue a successful career in the field.
Motion Graphics is a specialised field of design that involves creating artwork for the web, television, or films. It encompasses various elements like title sequences, commercials, and more. By utilising principles of video production, visual effects, and animation, motion graphics bring images to life and create an illusion of movement. Compared to static images, motion graphics have a greater impact and are more memorable. With the advancements in technology and the rise of digital platforms, motion graphics have gained popularity as a career option.
- 1) What is Motion Graphics?
- 2) What Does a Motion Graphic Designer Do?
- 3) Where Do Motion Graphic Designers Work?
- 4) What Skills Do Motion Graphic Designers Need?
- 5) How to Become a Motion Graphic Designer?
- 6) Motion Graphic Designer's Salary and Job Outlook
- 7) Conclusion
1. What is Motion Graphics?
Motion Graphics is a specialised design field that focuses on creating artwork for web, television, and film. It utilises principles of video production, visual effects, and animation to bring images to life and create the illusion of movement. Motion graphics are often used in title sequences, commercials, and other visual media. They have a greater impact and are more memorable compared to static images. The increasing use of digital platforms and technological advancements have made motion graphics a popular career choice.
2. What Does a Motion Graphic Designer Do?
A motion graphic designer is responsible for using cinematic techniques, such as video and special effects, to create engaging artwork. They collaborate with clients and managers, follow creative directives, and work alongside fellow designers to achieve the goals outlined in the company's creative strategy. Their day-to-day tasks may involve incorporating a creative brief into multimedia solutions, conceptualising video content for websites and social media platforms, managing and editing graphics, designing interactive digital content, and creating offline solutions using augmented reality.
Take a look at the work of our AND learner, Bibin S, on the Brand Identity Project where he exhibited his strong understanding of the motion graphic design space.
3. Where Do Motion Graphic Designers Work?
Motion graphic designers work in various industries such as creative agencies, advertising agencies, PR consultancies, software and web development companies, production and media houses, marketing agencies, game design firms, and even non-governmental organisations. They cater to clients' creative requirements, collaborate with their teams to execute creative deliverables, and may choose to work as entrepreneurs after gaining experience.
4. What Skills Do Motion Graphic Designers Need?
To excel in motion graphics, designers need to have a flair for creativity and a passion for design. They should have a strong foundation in imagery, colour theory, and visualisation, which can be obtained through design courses. Additionally, they require soft skills like interpersonal skills, teamwork, and collaboration.
Organisational skills are crucial for managing the production process, and a deep understanding of 2D and 3D modelling is essential for creating impactful motion graphics. Keeping up with new-age skills such as design thinking, problem-solving, and experiential marketing is also important. Proficiency in tools like After Effects, Final Cut Pro, and Cinema 4D is necessary to achieve desired outcomes.

5. How to Become a Motion Graphic Designer?
To pursue a career in motion graphics, aspiring designers can opt for courses in Communication Design or Motion Graphics. These courses cover foundational aspects such as colour theory, design principles, visualisation, art history, and motion graphics concepts. Building a comprehensive portfolio that showcases proficiency and achievements is crucial. Aspirants should start creating their visual library of photographs, videos, GIFs, music, etc., while also learning various tools and software. Staying updated with the latest developments and trends in the field is essential to maintain a competitive edge.
6. Motion Graphic Designer's Salary and Job Outlook
In India, the salary of an entry-level motion graphic designer typically ranges between INR 3 lakhs per annum and INR 10 lakhs per annum , with 4.75 lakhs being the average. The demand for motion graphics in India is expected to grow due to trends like gamification in e-learning and the rise of new-age media platforms such as OTT and esports. As computer hardware and technologies continue to evolve, there will be a greater need for skilled professionals capable of producing high-quality graphics and meeting the demand.

Why Graphic Design Is Much More Than Software Proficiency
Is software training sufficient to become a graphic designer? What other skills are needed to excel in the field? Read on for a comprehensive understanding of the scope of graphic design...…

20 Business Logo Design Examples To Inspire You
Wish to see some of the best business logos ever created? Our diverse list includes classics from over 200 years ago and recent creations. Read on to learn more about these iconic logos defining...…

Top 7 Graphic Design Schools in New York for 2024
Thinking of becoming a graphic designer? Learn at some of the best graphic design schools in New York that offer graphic design courses for you to take in 2024 to help you take your passion and turn...…

Your Ultimate Graphic Design Glossary: 50+ Graphic Design Terms Explained
Graphic design is a multifaceted field with its own unique language. Learn all the most important terminology with our ultimate graphic design glossary.…

Best Graphic Design Courses in London to Consider in 2024
Master graphic design in 2024 by pursuing any one of the 9 courses in London listed in this article. This guide will offer key details regarding the curriculum, duration, and tuition for each course...…

Top 10 Graphic Design Courses in LA to Consider in 2024
Eager to launch your design career with a qualification that aligns with industry standards? Our compilation of the best graphic design courses in LA, complete with a detailed review of prominent...…

Top 13 Graphic Design Courses in Chicago to Consider in 2024
Looking to pursue a graphic design program in Chicago? This comprehensive list of courses is exactly what you need. Read on for a detailed review of online and on-campus programs with insights...…

25 Calligraphy Fonts to Consider Downloading in 2024
Are you looking for the best calligraphy fonts to download? Discover 25 beautiful options to consider for your next project, right here. …

Font Types 101: The Ultimate Guide to Font Styles and Their Families
What are the different font types and styles? What are some examples of font families? Consider this your ultimate beginner’s guide to fonts. …

21 Cool Fonts to Spruce Up Your Design Project
Looking for some cool fonts for your next design project? Discover our top picks—including the best fonts for logos, cursive and handwriting fonts...…

The 7 Best Free Graphic Design Courses to Consider in 2024
Are you looking to kick-start your graphic design education? Free courses are an excellent place to start. Keep reading to discover the best free graphic design courses available in 2024. …

A Step-by-Step Guide to Choosing the Right Website Colour Palette
Looking for the perfect website colour palette? Read this guide to understand our practical 6-step framework to find the most effective colour combinations for your brand. …

A Designer’s Guide to Colour Combinations
Are you seeking colour inspiration for your next project? Discover some of the most beautiful colour combinations in this guide.…

A Complete Guide to Colour Palettes and How To Use Them
Colour palettes have the power to make or break your designs—so choose wisely! Learn about the six different colour palettes and how to use them in this guide. …

How To Design a Colour Wheel: Your Step-by-Step Guide (With Images)
Are you curious about the color wheel and how to craft one yourself? Delve into the world of color theory as you embark on a journey to construct...…

A Complete Guide to Colour Theory in Design
Colour theory considers how different colours work together and how they’re perceived by the end-user or viewer. Are you ready to master... …

20 Stellar Logo Design Examples from Fashion, Music, Sports, and Pop Culture
Looking for some logo design inspiration to make your day? Read on for a walkthrough of logo design examples (and images) from the world of fashion....…

The 16 Best Logo Design Tools and Software To Use in 2024 (Free & Paid)
Compare the best logo design tools and software (free and paid) for 2023—including Canva, LogoMakr, and Adobe Illustrator.…

How To Design a Logo: Your Ultimate Step-by-Step Guide
Learn how to design an outstanding logo from scratch with this practical step-by-step guide—including common mistakes to avoid.…

13 Impressive Logo Design Ideas & Trends (With Examples)
Want to design a logo that stands out from the crowd? Take inspiration from these remarkable logo design trends.…

Everything You Need To Know About Logo Design
Logos form the foundation of a strong brand identity—but what exactly is logo design and why does it matter? Consider this guide your ultimate introduction....…

A Guide to the 7 Different Types of Logo Design (With Examples)
Not sure what kind of logo to design? Learn about the 7 different types of logo design in this guide, complete with real-world examples...…

15 Best Graphic Design Quotes of All Time
Got a graphic design project to finish but are feeling uninspired? Here are some all-time great Graphic Design quotes to pick you up and motivate you..... …

5 Common Typography Applications and Use Cases (and How To Design for Them)
What role does typography play in different contexts? How do you design typography for different use cases, such as logos, posters, or websites? Find out here. …

30 Outstanding Typography Examples To Inspire You
Are you looking for typography inspiration? Prepare to be impressed by these 30 great examples of typography for logos, books, websites, t-shirts, and more. …

Typography Design 101: Key Elements, Rules, and Principles of Good Typography
Are you looking for a practical guide to typography? Then you’re in the right place. Keep reading to learn all the key elements, rules, and principles of good typography—and how to apply them.…

What Is Typography? Everything You Need To Know
Typography is a crucial part of any design project, determining how text is styled and arranged. Learn everything you need to know about typography in this guide.…

Top 10 Graphic Design Colleges in India to Consider in 2024
If you’re looking to pursue a degree course in the field of graphic design but are unable to zero in on a good college, you’ve come to the right place. This holistic blog is here to walk you through... …

The Top 10 Graphic Design Companies in India: A Jobseeker’s Guide
What are the best graphic design companies to work for in India? Discover our top 10 graphic design employers in this guide. …

The 21 Graphic Design Books You Should Have on Your Reading List in 2024
Graphic design books are an endless source of insight and inspiration. Discover the top 21 graphic design books for 2023 right here.…

What Are the Different Types of Graphic Design? Everything You Need To Know (With Examples)
There are many different types of graphic design, each requiring a unique set of skills, tools, and know-how. Read on to discover the eight fundamental types of graphic design. …

How To Learn Graphic Design: A Step-by-Step Guide (Including Resources)
Do you want to learn graphic design from scratch? Then you’ve come to the right place. Here you’ll find an actionable step-by-step guide, complete with helpful resources to get ...…

Fundamental Graphic Design Principles and How to Apply Them
Graphic design principles are the golden rules of design. Learn what they are and how to apply them in this guide.…

The Complete Guide to Graphic Design Salaries in 2024
Graphic design is a popular career path—but how much do graphic design professionals actually earn? Find all the latest salary data in this guide. …

Why You Should Pursue Graphic Design Internships? (And How To Get One)
A graphic design internship is a great way to learn on-the-job skills and break into the industry. Learn how to secure a graphic design internship, and why it’s...…

17 Graphic Design Interview Questions (and How To Prepare for Them)
Are you preparing for a graphic design job interview? In this guide, we set out the most common questions you’re likely to be asked—and show you how to answer them. …

9 Graphic Design Examples To Inspire Your Next Project
Are you seeking inspiration for your next graphic design project? Want to see how other experts in the field create impactful designs? Here are 9 outstanding...…

How To Become a Graphic Designer in 2024: The Ultimate Guide
Are you considering a career in graphic design but not sure where to start? Discover how to become a graphic designer in this step-by-step guide.…

How To Create a Graphic Design Portfolio That Will Get You Hired (With Examples)
A graphic design portfolio is a digital showcase of your best work. It could take the form of your own personal website, or it may be hosted on another... …

An In-Depth Guide to the Top Graphic Design Jobs in 2024 (and Their Salaries)
esides creativity, a career in graphic design offers great flexibility and variety. Once you’ve learnt the fundamentals of graphic design, you can specialise...…

What Skills Does a Graphic Designer Need in 2024? A Complete Guide
If you're interested in knowing the most crucial skills a graphic designer should have in 2023, then you've come to the right place! This guide will provide... …

What Is Graphic Design? Everything You Need To Know
Graphic design is a creative, artistic discipline that originates from the printing industry. Graphic design is a form of visual communication, using...…

The Best Graphic Design Software and Tools in 2024
Every graphic designer needs a good set of tools. Whether you’re creating simple, template-based designs or whipping up complex graphics from...…

The 9 Best Graphic Design Courses and Certifications in 2024
Graphic design is a popular career choice among those looking for variety and creativity in their day-to-day work. Designers are also in high demand, providing yet...…

Best Graphic Design Courses in Surat for 2024
Exploring the best graphic design courses in Surat? Discover the top courses for aspiring designers with our list that uncovers insights into curriculum, pricing...…

Best Graphic Design Courses in Nagpur for 2024
Peruse this article for a comprehensive list of Graphic Design courses in Nagpur. Discover key details such as curriculum, format, medium, and pricing to empower your decision-making process. …

Best Graphic Design Courses in Jaipur for 2024
Undertaking a comprehensive graphic design course with an industry-relevant curriculum could be the ticket to a prosperous career.....…

Best Graphic Design Courses in Ahmedabad for 2024
Are you searching for the ideal graphic design course to advance your career? Look no further. In this guide, we've meticulously selected the premier Graphic Design....…

Best Graphic Design Courses in Indore for 2024
Interested in pursuing a career in graphic design? Enrolling in an industry-relevant course could be an excellent way to get started in the field...…

Best Graphic Design Courses in Kerala for 2024
Planning to enrol for a graphic design course in Kerala? Let this guide be your compass. Explore a detailed list of industry-relevant courses with insights...…

Best Graphic Design Courses in Kolkata in 2024
Seeking to enhance your graphic design skills or embark on a promising career in Kolkata's flourishing creative landscape? Look no further.....…

Best Graphic Design Courses in Chennai for 2024
Want to gain proficiency in graphic design skills and scale professionally? An industry-relevant course with a comprehensive curriculum is one of the best ways to get started......…

Best Graphic Design Courses in Guwahati in 2024
Let us be your guide for the city tour in Guwahati in your search for the best graphic design courses. Find out almost every important piece of information...…

Best Graphic Design Courses in Bangalore for 2024
In search of a Graphic Design course in Bangalore that helps you develop a solid understanding of the fundamentals and create an impressive portfolio?…

Best Graphic Design Courses in Delhi for 2024
Wish to learn Graphic Design in Delhi NCR? You'll need a course that equips you with industry-relevant knowledge and skills. Here is a comprehensive list of the top...…

Best Graphic Design Courses in Hyderabad for 2024
When it comes to Graphic Design, you could go the self-study route but it might not be the best way forward. If you are considering pursuing a career...…

Best Graphic Design Courses in Pune for 2024
Looking for the best graphic design courses in Pune to enhance your skills or start a career in the field? Read on for our top picks! This list offers options...…

Best Graphic Design Courses in Mumbai for 2024
Searching for the perfect Graphic Design course in Mumbai? Explore our list of the top courses in 2023, along with the pros, cons, duration and cost of each. …
Consult Course Advisors
Hire Our Graduate / Upskill Your Team
Become An Instructor
Course(s) you can teach

After Effects

Premiere Pro

Illustrator
- Wacom Tablet
- Maxon Cinema 4D
Visual Essay Reel 2022

Creative Fields

Motion Graphics

Art Direction

- 2D Animation
- after effects
- Documentary
- explainer video
- infographic
- kinetic typography
- motion design
- motion graphics
- Visual Essay
Attribution, Non-commercial, No Derivatives

Graphic Essays and Comics
Overview | Recommended Software | Student-Made Examples | Other Examples | Instructional Video
A graphic essay (sometimes called a visual essay) uses a combination of text and images to explore a specific topic. Graphic essays can look like comics, graphic novels, magazines, collages, artist books, textbooks, or even websites. Graphic essays often first take the form of written essays and then have graphic elements added to enrich the reader experience. Unlike infographics, which also combine text and images, graphic essays are often more text-based and usually have a narrative arc or specific reading order.
Comics are a genre used to express ideas through images combined with text or other visual information. Comics can take the form of a single panel or a series of juxtaposed panels of images, sometimes called a strip. Text is conveyed via captions below the panel(s), or speech bubbles and onomatopoeias within the panel(s), to indicate dialogue, narration, sound effects, or other information. Graphic novels are often considered to be a longer form of comics, typically in book form.
A web-based graphic essay can take the form of a blog or a single page website, such as a Microsoft Sway page or an interactive Prezi. For Microsoft Sway and Prezi graphic essays, see the examples below. If you are creating a blog we recommend visiting the Web-Based Projects page .
Graphic Essay Design Tip: Graphic essays can take many forms, so we recommend being creative within the scope of your project! Get some help from DesignLab to brainstorm options and talk through the various tools available!
Make an Appointment
Recommended Software
There are many different software programs that can be used to create graphic essays. Below is a list of the software that we recommend for making a graphic essay. We organized the software by category and put the software from top to bottom from best to worst. We recommend using a software you know well or learning the software well enough to establish an easy workflow, so you can spend less time troubleshooting and spend more time on your project. Check out our Software Support page for links to tutorials for all of these programs.
General Graphic Essay Software

Web-Based Graphic Essay Software

Comic-Specific Graphic Essay Software

Student-Made Examples
Print style graphic essay.
Becoming a Witness by Jessica Posnock

Creative Graphic Essay
Virtual Communication by Max Hautala *Award Winning*

Curb Magazine (2012) by Journalism 417

Web-Based (Magazine) Graphic Essay
Curb Magazine (Current) by Journalism 417

Web-Based (Sway) Graphic Essay
Language Influences Culture, Thoughts, and Identity by Kristen Luckow *Award Winning*

Dyslexia by Maria Swanke *Award Winning*

Other Examples
Web-based (blog) graphic essay.
Switch It Up: Graphic Essay by Amanda Zieba

Graphic Novel
Graphic Novels in the Classroom by Gene Yang

Instructional Video

- Type Learning
- Level Advanced
- Time Months
Visual Essay Production (Explainer Camp)
The student knows how to handle every part of a motion design project from Script to Final Render. They have a strong foundation in animation and design skills, and a very strong grasp on Adobe Illustrator, Photoshop, and After Effects. The student has experience creating bids and schedules, storyboarding and sketching, recording scratch Voice Overs, cutting an Animatic, creating style frames, script writing and even sound design. They are able to handle the entire creative execution.
- 2D Animation
- Advanced Project Management
- Bid Evaluation
- Creative Direction
- Freelancing
- Illustration
- Independent Freelancer
- Script Writing
- Storyboard Creation
- Style Frame
Earning Criteria
- Students submitted at least 70% of their assigned motion graphics pieces with original project files to their Teaching Assistant within the 12 week duration of the course.
An official website of the United States government
The .gov means it’s official. Federal government websites often end in .gov or .mil. Before sharing sensitive information, make sure you’re on a federal government site.
The site is secure. The https:// ensures that you are connecting to the official website and that any information you provide is encrypted and transmitted securely.
- Publications
- Account settings
Preview improvements coming to the PMC website in October 2024. Learn More or Try it out now .
- Advanced Search
- Journal List
- Comput Math Methods Med
- v.2022; 2022

Psychological Impact and Influence of Animation on Viewer's Visual Attention and Cognition: A Systematic Literature Review, Open Challenges, and Future Research Directions
C. k. praveen.
1 VIT School of Design, Vellore Institute of Technology, Vellore 632 014, India
Kathiravan Srinivasan
2 School of Computer Science and Engineering, Vellore Institute of Technology, Vellore 632 014, India
Associated Data
The original contributions generated for this study are included in the article; further inquiries can be directed to the corresponding author.
Animation is an excellent method to associate with the audience in a fun and innovative manner. In recent span, animation has been employed in various fields to enhance knowledge, marketing, advertisement, and age groups from infants to adults. The present communication expounds the systematic review on the impact created by animation on the viewer's visual attention. For this review, a database such as Google Scholar, ScienceDirect, Taylor & Francis, and IEEE Xplore were pursued for publications on the impact of animation on viewer's visual attention from January 2015 to December 2021. The search results showcased 175 titles with 114 full articles, out of which 35 were related to viewers' visual attention towards animation. These reviewed studies comprised of physical outcome ( n = 9), psychological outcome ( n = 15), and cognitive outcome ( n = 11) from which the attention-related factors, physical effects, and cognitive effects of animation were assessed. The animation has influenced the viewer's visual attention through the integration of the different stimuli and the highly organized presentation. Furthermore, the animation has also aided the viewer in attaining greater conceptual understanding, thereby facilitating their cognitive response. As a result, the animation was found to be helpful in enhancing learning skills, food marketing, and teaching strategy. Furthermore, the drawbacks and future recommendations of the studies were elaborated. In addition, challenges and open issues faced during the studies were discussed. Finally, the priority areas in animation identified for promising future directions to visualize large pool data, provide smart communication, and design 3D modeling structures were highlighted.
1. Introduction
Animation is a comprehensive introduction to animated films, from cartoons to computer animation. In layman's terms, it can be described as a state of being full of life. It brings the life of unanimated objects to moving objects, thereby attracting the modern world with its features [ 1 ]. In other words, it is a form of pictorial presentation that has become the most prominent feature of technology-based learning environments. In the modern world, it has become an essential tool for presenting multimedia materials for learners to understand them better [ 2 ].
Animation techniques have been developed over a while, either in 2D drawings or 3D objects like clay, stop motion, or motion graphics. It has become a reliable and significant platform for various fields that have impacted viewers' visual attention through its magic. The animation need not be a full-length movie to attract the viewers' visual attention; rather, it can be a clip of a few seconds comprised of just a few frames. The animation videos can be processed as represented in Figure 1 .

Process of animation.
An idea of integrating traditional animation with the digital 2D animation technique was proposed by Purwaningsih [ 3 ]. It provides an alternative pipeline for hand-drawn 2D animation shorts, thereby optimizing the production time.
The impact of animation on viewer's visual attention and attention span was reviewed and reported either with respect to animated characters or character motion. The research on considering both as influencing factors for viewer's visual attention is insignificant. The present survey focuses on how animated characters and their motions create an impact on the viewer's visual attention. Also, it emphasizes the physiological and cognitive impact created by the animation on the viewers.
1.1. Need and Objectives of the Study
Animation is capable of attracting a large audience in every field. As a result, most people are exposed to this interesting field of knowledge. The major objectives of this systematic review are summarized as follows:
- To exemplify the impact and influence of animation and animated characters on viewers visual attention and cognition
- To elucidate the various approaches and techniques used in attention based animation studies
- To elicit the standards, regulations, guidelines, and best practices that could assist the animation professionals in understanding the viewers' cognitive behavior
- To exemplify the current trends and open issues of the impact of animation on viewers' attention and cognition
- To elucidate the future research directions in animation-based attention studies
1.2. Related Work
Etemad et al. [ 4 ] have analyzed the motivating factors for processing motion features and their relative degrees of significance in a general paradigm called the perceptual validity (PV) model. The PV consists of four components: association, contextual dependency, internal consistency, and external consistency with underlying elements (bodily action, bodily expressions, facial action, and facial expression). A case study was conducted with this paradigm based on the contextual dependency and finally discussed with Disney's principles of animation. Zong et al. [ 5 ] have discussed the importance of character expression shaping in animated films. The features of facial expression design, such as exaggeration, accuracy, and virtuality, were briefed. Likewise, the expression techniques such as association, personification, exaggeration, and deformation were discussed. Finally, a case analysis of animation expression shaping with respect to every character depicted in the Kung Fu Panda film was carried out in-depth.
Kim et al. [ 6 ] studied character-audience similarity's impact on evaluating public service announcements (PSAs). The characters of smokers and persuaders are differentiated to explore their different roles in message effectiveness. Shao [ 7 ] has discussed the performance of visual humor in animation from the point of view of image, color, action, and rhythm. The image of an animated character is suggested as a bearer of visual humor. It suggested that the humor can be enhanced/created either in the form of body proportion (genius rat in Ratatouille) or structural reorganization (Pigsy's head in Journey to the West). The animated character's color is considered to render emotional visual humor (Panda Po in Kung Fu Panda). The action of the animated character is proposed to be surreal humor (Tom cat and Jerry mouse in Tom and Jerry). Finally, the rhythm of animated films was proposed to affect the audience's visual and psychological feelings.
Shah et al. [ 8 ] studied the application of animation in pharmaceutical advertisements and its impact on consumer perception of the risks and benefits of the drug. Two sets of studies have been carried out for the analysis. Rotoscoping was used to test the effects of animation in this study. Study 1 was carried out to assess whether any shift in perception exists and whether it agrees with a memory effect. In study 2, the findings from study 1 were extended by including consumer implications in order to demonstrate the downstream consequences of the use of animation in pharmaceutical advertisements. Smith and Neff [ 9 ] have investigated the influence of animated gestures in controlling personality perception. A sequence of four diverse gestures with twelve motion adjustments was selected as stimuli for the study. The correlation in personality perception was determined. In addition, the potential and possible limits of motion editing approaches were discussed. Two constellations of motion adjustments were selected for the study.
Vijayakrishnan et al. [ 10 ] analyzed the importance of animated cartoon characters in product marketing through advertisement. The preference of children over products having cartoon characters was scrutinized. The strategies used in the global market for selling the products using animated characters were also discussed. Geal [ 11 ] has explored how animation can manipulate a reflexive intertextual framework related to religious prohibitions on artistic mimesis that might replicate and threaten God's creative act. The limitations of the existing survey are listed briefly in Table 1 .
Comparison of existing surveys with the current review (✓: yes; x: no).
This paper is divided into seven sections and its general layout is depicted in Figure 2 . The first section introduces the animation, its impact on the viewer's psychology, and attention span. It also briefs the objective of this study, the limitations of the existing research, and the present study's contribution. The second section explains the application of the PRISMA protocol to evaluate the reviewing of other types of research. The evaluation is based on the survey's selection criteria, its information sources and search strategies, data collection process, and risk of bias in individual studies. The third section elaborates on the selection of the present study, its characteristics, selected data items, and the risk of bias within the studies. It also assesses animation's attention-related factors and physical and cognitive effects. The fourth section briefly presents the summary along with the limitations and recommendations. The fifth section elaborates on the challenges and open issues the researchers face during the study. The sixth section highlights the future research directions in the field of animation. Finally, the last section summarizes all the facts and concludes the reviewed results.

Structure of this review.
2. Methodology
2.1. prisma protocol.
The present study is reviewed based on the PRISMA (Preferred Reporting Items for Systematic Reviews and Meta-Analyses) Protocol [ 22 , 23 ]. It is a set of recommendations designed for reporting systematic reviews. These guidelines aid authors in improving the reporting of systematic reviews and meta-analyses and ensuring the accuracy and transparency of the studies reported [ 24 ]. The present study's reporting quality can be optimized by completing the review report based on the PRISMA–P statement and checklist. Moreover, it also improves the efficiency of the peer review process and enables the readers to get a clear view of the author's work.
The steps followed in the PRISMA protocol are represented in Figure 3 . It is provided briefly as follows: (a) Identification, the records are identified through database searching and additional sources. (b) Removal of duplicates, the records that appear more than once should be removed to avoid reviewing the duplicate records. The entire list of records is exported to a citation manager to remove the duplicate records. The remaining records are entered in the second top box. (c) Screening, the number of screened articles are entered in the following box. Furthermore, this value will be the same as that of the number entered in the duplicate removed box. Further, the articles are screened based on their titles and abstracts. The number of articles excluded in this screening process is recorded in the relevant box. (d) Eligibility, the number of excluded articles after the screening process is subtracted from the total number of records screened. Full-text articles are assessed for eligibility. All these full-text articles are eligible for the final reviewing process. The number of excluded articles at this point is recorded in the appropriate box. (e) Inclusion, the number of excluded articles is subtracted from the total number of articles reviewed for eligibility. Furthermore, this number is entered in the qualitative analysis box. The number of studies list is entered in the quantitative synthesis box to perform the meta-analysis.

Flow diagram of PRISMA protocol.
2.1.1. Selection Criteria/Eligibility Criteria
The criteria selected were defined before undergoing screening of any articles. The selection criteria are listed in Table 2 .
Selection criteria.
The criteria selection helps to limit the broad topic to direct relevance for the research questions. The language is selected as English as it is the primary publication language for scientific articles. The year of publication is limited to providing a review based on recently published research works. Finally, peer-reviewed articles are considered to provide good quality of work and confirmed results. Also, published thesis work is considered, providing more detail about the research work introduced in peer-reviewed articles by the same or similar authors. Animation-based attention-creating articles were selected for the reviewing process.
2.1.2. Information Sources and Search Strategies
The search databases selected for article retrieval should have good coverage of the body of the relevant work. For this purpose, the two major exiting multidisciplinary databases, Web of Science and Scopus, were selected. Also, scientific databases like Google Scholar and ResearchGate are included as they cover good reporting of animation-related attention-creating articles. In recent times, these research articles can also be retrieved from general databases. However, Google Scholar gains superiority due to its positive correlation with the citation counts from various sources. Many of the works relevant to animation-based attention-creating articles can be retrieved from this database. The publishers such as IEEE, ScienceDirect, Springer, and SAGE also provide direct access to their publications, and their databases were also assessed for their yield of additional relevant results. All the relevant papers can be expected to be available online as the year of publication selection is from 2015 and above. So the analogue search was not conducted separately. Therefore, the electronic database searches were executed from January 2015 to the year 2021 until the preparation of the review. The reference list of all the relevant articles was analyzed for their significance with the research objectives and screened accordingly. The same selection criteria were applied here.
The search strategies need to be fine-tuned to get a better search of articles. Meanwhile, it should expose all relevant research works under a manageable level with no increase in the overall workload of the reviewing process. For the given research objective, the attention-creating articles published in the field of animation were chosen. The research terms for the search were used in either form of individual keywords or a combination of keywords. And specifically, the research terms used were ‘animation' OR ‘impact of animation' ‘Animation' AND ‘psychology' OR ‘animation' AND ‘audience' OR ‘animation' AND ‘cognitive psychology' OR ‘animation' AND ‘audience visual attention'.
2.1.3. Data Collection Process/Data Extraction Process
The title of the articles retrieved from the databases is evaluated for their significant relevance to the research objectives. Furthermore, their respective abstracts are read thoroughly. Based on this, the most relevant articles were segregated and organized in a Microsoft Excel sheet.
(1) Inclusion Criteria . Inclusion criteria for this study include the year of publication, country of origin, methodological base, experimental context, sample characteristics, study duration of existing articles, outcome measures, and exposure to animation duration.
(2) Exclusion Criteria . The criteria excluded for this study comprise lack of access to the full article, unsuitable research articles, letters to the editor, and retraction articles review articles.
The study's key findings mainly focused on how effective the animation in the existing articles. And no attempts are made to contact the authors for missing details in their respective articles.
2.1.4. Risk of Bias in Individual Studies
All the articles were independently evaluated based on the inclusion and exclusion criteria to assess the risk of bias in individual studies. The information extracted from each study is evaluated using the quality assessment tool. For the effective quality assessment, the checklist is made based on the following criteria: yes, no, not applicable (NA), and not reported (NR). The checklist of quality assessment tools includes the following criteria mentioned in Table 3 .
Design quality analysis.
3.1. Selection of the Study
3.1.1. summary of retrieved articles.
The summary of the search databases visited and the number of articles obtained from the respective sources is presented in Table 4 . Further, this table shows the percentage of articles retrieved from each academic database and reveals that the highest number of articles were retrieved from Google Scholar ( n = 199). It comprises research articles, conference papers, and students' dissertations. Other databases like Springer, Science Direct, and Taylor and Francis account for 6.76%, 6.41%, and 6.05% of the total number of articles. The rest of the articles were retrieved from IEEE Xplore (4.27%), ResearchGate (3.20%), and Wiley Online Library (2.49%).
Article sources and number of articles.
3.1.2. Exclusion of Retrieved Articles
The number of articles retrieved from the search database was reduced with the following eliminated procedure based on PRISMA protocol.
- (i) Elimination of the articles based on language ( n = 6), irrelevant titles ( n = 75), and reduction of duplication ( n = 25) from various search databases, leading to reduction from 281 to 175
- (ii) Elimination of articles after the examination of abstracts, leading to the reduction of articles from 175 to 114
- Report on animation impact, 37
- Not focused on animation, 18
- Report on animation application, 14
- Case study, review, and others, 5
- Not enough information, 5
The procedure flow for selecting articles for the study is depicted in Figure 4 , which shows the elimination procedure.

Elimination process of articles based on PRISMA protocol.
3.2. Characteristics of the Study
Based on the selection process, 35 articles were shortlisted for the systematic review. Each article was reviewed, and the information gathered from it was tabulated. The following information was extracted from the articles: description of the study, sample and design applied in the study, type and duration of animation used in the study, and outcome and findings of the study and case-control applied within the study. The study's characteristics, as itemized above, are summarized in Table 5 .
Summary of animation studies.
3.3. Data Items
The study participants' ages ranged from 30 months to 30 years, and most of the studies included both sex samples, with the exception of three studies with female samples alone and gender not mentioned in eight studies. In addition, most of the studies included 3D animation ( n = 10) followed by 2D animation ( n = 6) and flash ( n = 4), and the remaining studies included motion graphics, VR, and AR. Further, the outcomes reviewed from all these studies, namely, physical outcome ( n = 9), psychological outcome ( n = 15), and cognitive outcome ( n = 11), are presented in Table 5 .
3.3.1. Physical Outcome
The importance and necessity of physical exercise was easily delivered to the primary grade students. The results showed a significant difference in self-efficacy, learning, benefits, importance, personal best, and fun between the control and experimental groups ( p ≤ 0.05) [ 31 ]. The hand manipulative tasks was made better with the help of animation. The results showed that the animation groups ranked their difficulty levels (cognitive load) significantly lower than the static groups. Moreover, viewing hand or not made no difference for the animation group [ 36 ].
The effects of visual cueing depend on the subject matter and the learner's learning strategies [ 40 ]. The pretest scores revealed insignificant scores between the test and control groups. However, there is a significant difference between the test and control group in the sequential memory test [ 55 ]. The microintervention study revealed the positive impact of animation on creating awareness on body image among the adolescents. It helped them to understand the importance of telling a bully to stop. The study results showed a significant difference in body satisfaction between the groups. However, it is insignificant to media literacy and self-efficacy [ 29 ]. There is a significant difference in the learning outcomes between each PK (prior knowledge) group for reading comprehension. The animation annotation was easily noticed by the low PK group, whereas the text zone was noticed by the high PK group [ 38 ]. The results obtained from SPQ and BMI revealed the following results: Pororo - So-Yang type boy, Petty - So-Yang type girl, Loopy - So-Eum type girl, Pobby & Harry -most obvious contrast [ 50 ]. There is a significant difference between lip-syncing and gaze to target for perceived speech intelligibility [ 43 ].
3.3.2. Psychological Outcome
Food marketing industries have efficiently utilizing animation as a tool to attract the children, and they were assessing their attention towards healthy/unhealthy food items. Children are attracted to the food and beverages product with or without animated characters. Children were significantly chosen the less healthy product with or without character. Children significantly preferred more or less healthier products irrespective of character [ 51 ]. Children's pupil diameter increased on watching the candy condition. However, no significant difference was observed in the children's visual attention or emotional arousal towards candy or food conditions. There is a significant difference in children's emotional arousal to unhealthy products due to the parent's restriction of candy at home [ 32 ].
The children recalled the story and more content words significantly from animated conditions than a static conditions. Children's visual attention was significant with animated conditions compared to static conditions [ 57 ]. The children were able to recognize the facial identity through dynamic facial animation. However, they failed to learn the facial expression. There is no significant difference observed between the pre- and post-familiarization tests [ 47 ].
The animation has delivered a better opportunity to have self-awareness and knowledge on the health issues without any hesitation. The implementation of computer-animated agent provides assistance to deliver personally relevant information on breast cancer. It helps to reduce anxiety, support psychological needs, and boost confidence. The results showed a significant difference in the proportion of participants with unanswered questions for the post-intervention period [ 30 ]. The health awareness regarding the conditions of glaucoma was perceived by the patients through animation video. There is a significant difference in the patients' knowledge scores between pre- and post-intervention ( p ≤ 0.001). Rural residence, low income, and unemployment were identified as influencing factors for acquiring glaucoma knowledge [ 45 ].
There is a positive correlation between the learning experience between the VR simulation and traditional practice [ 52 ]. There is no significant difference between the real and hybrid CG characters ( p = 1.00). A less significant difference existed between real and CG characters ( p < .001) as well as between CG and hybrid characters ( p < .001). The CGI could feature the actor those who are alive or dead and are capable of enhancing the parasocial interaction and relatability [ 25 ]. The animated character influenced the viewer's attention. There is a significant difference in eeriness between the Pixar character and the Toon character ( p < 0.05). There is a significant difference in eeriness between the photorealistic human character and the Toon character ( p < 0.05) [ 48 ].
The prior knowledge about the techniques behind the making of stop motion films may influence the impact of viewer's attention towards the technical aspects rather than focusing on the story. However, the viewer's attention can be engrossed in the film, and it may develop a deeper connection with the story [ 26 ]. The level of exaggeration in animated cat is insignificant to the audience's perception of the appeal of the realistic feline character. Moreover, the significance of believability is higher for high exaggeration clips than for low exaggeration clips [ 37 ]. The frequency of exposure to animated television cartoons is higher among females, and it is greatly influenced based on their level of education. The perception of such cartoons varies with the level of education [ 56 ]. The viewer's pleasantness feeling toward animated character design aesthetics is insignificant to their gender and age group [ 44 ].
The animated virtual ads attracted the participants than the static ads. The virtual ads presented in the nonbattle scene attracted the participants than those ads in the battle scene. The interaction effect between ad animation and in-game context on fixation count is insignificant [ 41 ]. The animation intensity and animation color on the sponsorship signage showed negative effect on the viewer's attention. The arousal of the viewer's confusion due to increased levels of animation intensity was explored. And the results showed an insignificant effect of animation intensity on viewer confusion [ 46 ]. Also, there is no significant difference in color [ 59 ].
3.3.3. Cognitive Outcome
The studies reported that animation played an essential role in the cognitive development of children ( n = 6). The children who read the AR storybook were more confident in retelling and recalling the story when compared to those who read its printed version [ 27 ]. The mother's video prompted larger pupil dilations and a more smiling and cheerful eye blinking rate among the infants. The highest value cartoons prompted long looking time, reduced blinking, but no increased smiling or pupil dilation [ 34 , 40 ]. Animated films positively affect a child's involvement in symbolic mediation and the level of arbitrary behavior [ 54 ]. Also, it was observed that the executive functions of the preschoolers were disrupted after watching the animated fantastical events [ 28 ]. A significant effect of animated features in ebooks (motion and sound) was observed on children's vocabulary acquisition, story retelling, and visual attention [ 35 ]. There is no significant difference in birth weight, age, parental educational level, or preintervention performance levels between the groups. The trained group showed tremendous results immediately after the training and at 6 weeks follow-up [ 42 ].
Some of the studies reported the role of animation in the teaching field ( n = 5). The adoption of 3D animation as a teaching tool for illustrating surgical skills in medical education was investigated. The test scores showed higher significance for the 3D animation group when compared to the traditional teaching group ( p < 0.0001) [ 33 ]. The animation lecture with instructional design helps in guiding learner's attention, thereby making them focus on the important instructions in the instructions. The animated group required less cognitive load, and they outperformed on the open-ended questions. It was further confirmed with insignificant differences between the two groups in the Genetic Foundation Test [ 39 ]. Idioms learning can be made easier by watching an English animated movies. There is a significant effect on learning idioms through English animated movies ( p < 0.05) [ 49 ]. The spatial features of the animations and the simulations facilitated the development of spatial ability of the 12th grade students. The experimental group's spatial ability and reasoning skills have higher significance than the control group ( p < 0.05) [ 53 ]. The cueing by pedagogical agents positively affected learning performance and instructional efficiency. The cognitive load measures between the two groups were insignificant [ 58 ].
3.4. Risk of Bias within the Study
The risk of bias assessment within the studies is summarized in Table 6 . The criteria for the assessment were based on the study design and data analysis. Nearly all the study participants were randomly selected ( n = 28) with control group ( n = 15) assigned. Some of the studies were conducted in isolation ( n = 31), and the pretest and post-test ( n = 16) method was employed to assess the significance of the hypothesis developed. The participants' visual perception of the animation was determined by their capability to recall or retell ( n = 27). The data obtained in most of the studies were analyzed using power analysis ( n = 12), validity measures ( n = 10), and baseline comparisons ( n = 7) and were employed in some studies. Follow-up on the influence of the animation was further assessed in a few studies ( n = 3), and missing data were reported in a few studies ( n = 5).
Risk of bias within the studies.
3.5. Attention-Related Factors
Some of the studies reported in this review are solely concentrated on the visual attention of the participant's towards animation ( n = 12). The attention-related factors among these studies are animation's interactive features ( n = 3), intensity ( n = 1), design ( n = 1), motion ( n = 3), sound ( n = 1), annotation ( n = 1), and character ( n = 3). The factors that are insignificant with the viewer's visual attention was animation's color.
In twelve out of thirty-five papers, eye-tracking technology was employed to assess the participants' visual attention to the animation. The pupil movement and fixation time was observed to assess the viewer's attention towards the animation.
3.6. Physical Effects of Animation
Animation has created awareness among adolescents about their body images and provided knowledge about the necessity of physical activity. It also helped women get a detailed report on mammographic procedures without hesitation. Moreover, it also delivered a knowledge on the health issues related to glaucoma.
3.7. Cognitive Effects of Animation
As mentioned earlier, the animation has created some cognitive effects towards infants to adults. The animated ebook has helped the children understand the story's structure and content. Furthermore, animation made it easy to learn the surgical procedures like intercostal drain insertion and suprapubic catheter insertion. Also, the concepts of genetics, such as cell division, mitosis, and meiosis, were presented in animation, and the participant's performance was found to be improved. Moreover, the student's spatial ability and reasoning skills were improved by watching the animation lectures.
4. Discussion
4.1. evidence summary.
From the overall studies, it was evident that the animation was employed in various applications to attract and assess the viewer's attention. Among thirty-five studies, five briefed about the animated characters and one study about the animation motion.
The rest of the studies described the perception of audience towards implementing animation in the following phenomenon: learning skill improvement ( n = 15), teaching strategy ( n = 2), health awareness ( n = 5), advertisement ( n = 3), food marketing ( n = 2), validating hearing aid ( n = 1), and political awareness ( n = 1).
4.2. Limitations and Recommendations
Although the studies reported in this survey showed a significant difference and the hypothesis generated was accepted, some limitations still exist. The common limitations identified in the studies are short period of time for implementation [ 53 ], smaller sample size [ 27 , 37 ], nongeneralizability [ 25 , 27 , 32 , 39 , 53 ], nonrandomization trials [ 52 ], and no control group and post only group [ 45 ]. Few other studies have reported the possibility of cross-contamination among the control and experimental group [ 33 ], increased dropout of participants before completing the post-test questionnaire [ 52 ], and underestimation of participant's knowledge of expressing words which might directly affect the animation [ 57 ].
Arshad et al. [ 44 ] have examined the “Pleasure” as a sole emotional response to describe the pleasure level of human emotion towards the Malaysian animation cartoon characters. In contrast, the PAD (pleasure, arousal, and dominance) model utilized in the study has two other dimensions: arousal and dominance.
The audience could not feel the warmth of the real human character in the animated short film as the animation span is too short [ 48 ]. In another study, there is a possible way for the audience to have different perceptions regarding the meaning of the word “believability.” Moreover, the cat's exaggerated motion alone studied might express the intrinsic characteristics of its particular character design [ 37 ]. While studying the viewer/character relationships, the PSI (parasocial interaction) scores remained low, which may be due to the cause that it features nonhuman characters in all-CGI conditions. At the same time, the other conditions featured only humans [ 25 ].
Some of the typical future recommendations mentioned in the studies are an extension of the study period [ 53 ], increasing the study sample size [ 37 ] and implementing a randomized sample approach from various situations to overcome the limitation of result generalization [ 37 , 52 , 53 ].
The audience's perception of various anthropomorphic animal characters performing various actions in different situations should be examined [ 37 ]. In addition to the animation, the story's narration is more concentrated when designing a storybook app [ 57 ]. Moreover, TV animated cartoons can be designed to attract people with tertiary education for political promotions and political mobilization [ 56 ].
5. Challenges and Open Issues
The challenges and open issues faced by the researchers during the study are elaborated in this section, and it is shown in Figure 5 .

Challenges and open issues.
5.1. Methodological Issues in Data Interpretation
The methodological issues in data interpretation may occur due to animation completion time, fixation duration, and other confounding variables. Fixation duration may be employed to determine the participant's eye or head movements. Mostly eye-tracking devices and gaze movement trackers are utilized for this purpose. Any fault with these devices will affect the data quality, data loss, and data interpretation bias. Li et al. [ 28 ] have suggested that fixation data points showed the preschooler's more significant mobilization and limited processing capacity. Tummeltshammer et al. [ 34 ] have determined the unfiltered eye movement data using SMI's BeGaze analysis software to overcome the error caused by the tracking device or participants in attention.
5.2. Results Generalization Based on Small Sample Sizes
The generalization of results based on small sample sizes may not be appropriate for all the cases. Most of the studies mentioned it as a limitation due to various concerns such as participants' demographical features and socio-economical features. Al-Balushi et al. [ 53 ] have reported improving logical thinking and spatial thinking skills of 12th grade students of Oman. He has also stated that further investigations are required due to the small sample size. Danaei et al. [ 27 ] have reported that the children who read the AR storybook were more confident in retelling and recalling the story.
The specific format or instructions employed in the research can also affect the generalization among the same or different populations. For instance, a specific pedagogical agent format that shows attraction towards the younger population might not show the same effects on adolescents and adults [ 58 ]. Similarly, the instructions designed to visualize in animation may not be appropriate for visualizing the same in real phenomena [ 39 ]. Binder et al. [ 32 ] suggested conducting more eye-tracking experiments with integrated food cues to attract children's attention toward healthy foods.
5.3. Loss of Participants' Data due to the Restless Audience
The audience becomes restless when the study duration is too long. This may be overcome by regular contact with them or follow-up studies. In some cases, participants find it difficult to spare their free time voluntarily. For instance, many students find it difficult to complete the questionnaire in their free time due to the stressful semester [ 52 ]. Sometimes, it is difficult to compel the participants to make things if they are children or infants. Among 39 children, one refused to retell the comprehensive stories learned through animated storybooks, so the corresponding data was removed from the study [ 57 ]. Two children in an experimental group refused to participate during the middle of the study [ 55 ].
In some cases, the data will be collected indirectly through random websites or by issuing pamphlets to random people. For example, Okoro and Onakpa [ 56 ] have collected data from selected towns in North Central Nigeria by issuing 385 copies of the questionnaire. Among these, 2% of the questionnaire were not received due to the restless audience.
5.4. Issues Associated with Calibration
The calibration of devices employed for measuring participants' visual attention plays a vital role in acquiring good quality data and aids in providing a better focus on the participants. Unfortunately, due to poor calibration (> 1) of the eye-tracking device, deviated results were obtained from five children, which may negatively impact the overall results [ 32 ].
5.5. Audience Requiring Assistance
The most important challenge faced in the study is to find the audience who requires assistance to participate in the study. Furthermore, this might help in acquiring better and more appropriate results. For example, Danaei et al. [ 27 ] have identified and helped the children who had struggled to start retelling the story learned through AR story book. And they were encouraged to continue the story.
5.6. Technology Issues and Mechanical Constraints
The technological issues may be caused due to unavoidable faults in the devices employed in the study. Due to this issue, the data points measured will be low, resulting in removing those data points. For example, in a study by Hendrikse et al. [ 43 ], the electrodes reached saturation due to the loose connection in the EOG (electrooculogram) electrodes for some participants. This, in turn, affected the data quality, and the corresponding data point was removed until it was adjusted to drift compensation. Similarly, two children were excluded from the study due to the problem that occurred in the stimulus presentation of fruit and candy [ 32 ].
5.7. Anxiety among Audience
Anxiety among the audience is another challenge faced during experimenting with new ideas. For example, al-Balushi et al. [ 53 ] have attempted to teach the critical concepts of 12th grade chemistry through animation. However, the students facing stressful periods due to the important exam in 12th grade made them anxious about the adoption of new teaching technology, which negatively affected the results. Nevertheless, the study still showed healthier results with improved spatial ability and reasoning skills of those students.
5.8. Maintaining Audience Attention
Another challenge in making animation successful is maintaining the viewer's attention. Attention can be influenced by various factors like animation span, animation intensity, animated character, the motion of the animated character, and sound. Likewise, it may be affected by intervening factors such as restlessness of the audience in the real-time study settings and eye irritation. This situation can be overcome by conducting studies in a silent room where the audience can focus on the visual animation without getting distracted by external factors [ 49 ]. In some cases, the audience may get distracted by the instructions provided in the animation video [ 39 ].
5.9. Issue of Data Quality
One of the significant issues faced while carrying out studies is the quality of data obtained. And it may be influenced by the missing data due to an error in the instruments employed. It can either affect the result or may be corrected. For instance, due to the eye-tracking device's problem, children's eye movements were not clearly captured, which resulted in extremely low fixation time [ 57 ]. Similarly, 31.4% of EOG data were missing due to some error in the device. However, the missing data points are adjusted by entering them as not-a-number in the analysis [ 43 ]. Figure 5 illustrates the open challenges associated with this research.
6. Future Research Directions
The priority areas identified for future research directions are elaborated to strengthen the body of evidence. These include the advanced applications of animations that may make life easier and are listed in Figure 6 and are elaborated below.

Future research directions.
The foremost application could include artificial intelligence (AI) that may generate 3D motion from video without any capture equipment [ 60 ]. The AI and advanced hardware can bring breathing life into animation by blurring the lines between the virtual and real characters. The application of AI into animation has reduced the post-production time, limited the need for character design, and aids in improved lip-syncing [ 61 ]. The explainable AI is an artificial intelligence operation that runs on deep neural networks. The practical applicability and promotion of the AI tool are enhanced by developing computational help [ 62 ]. The major challenges in AI are to succeed explainability in its program, which can be facilitated with animation techniques [ 63 ]. The explainable AI can be adopted in autonomous car decision-making and energy efficiency in smart homes [ 64 ] and medical imaging [ 65 , 66 ]. Meanwhile, generative AI is a machine learning algorithm that can generate new content through text, images, and audio content. In addition, it can generate human-like language output [ 67 ].
Analyzing a large amount of fragmented data can be simplified by converging the big data and augmented analytics. Moreover, it helps to provide simplified statements to the customers in an understandable manner [ 68 ]. The visualization of a large pool of data can be made easier with the help of animation. Moreover, the data visualization can be integrated with augmented and virtual reality [ 69 ]. The big data and augmented analytics play a major role in video gaming. For instance, Pokemon Go is a location-based Japanese video game franchise. This game transforms the gamer's physical location into an augmented world where the characters are superimposed on the reality seen through their mobiles. The Global Positioning System (GPS), a major staple of big data, makes this possible by allowing data collection and storing it upon the crowd-sourced data [ 70 ].
Quantum computing deals with pulling together the theoretical ideas of computer science and fundamental physics. It has been the focus of many large companies such as Google, IBM, and Microsoft. The algorithm created from quantum computing concepts can be employed to design a 3D modeling [ 71 ]. It is based on the qubits that give rise to new logic gates, which enable constructing a new algorithm. However, it is still in its emerging phase, and for future development, it is necessary to overcome the obstacles like decoherence and scalability issues [ 72 ].
The collaboration of robots and machines to perform a day-to-day task will be the perception of the modern era. However, its ethical issues are yet to be analyzed and eradicated [ 73 ]. Internet of Everything (IoE) provides interconnection of physical items to frame an information network that provides smart communication services to the users. The IoE finds applications in the fields like health care, smart grids, smart cities, smart homes, manufacturing, and transport [ 74 ].
Digital twin technology provides a virtual representation of a physical product consisting of information from the product's origin to its life cycle management. The general applicability of the digital twin lies in physical entities like agricultural supply chains, automotive wiring harnesses, smart cars, and farms, and virtual entities like health monitoring and scheduling [ 75 ]. The animation concepts play a vital role in mirroring the design concepts and visualizing them during the conceptual designing stage of the digital twin [ 76 ]. For instance, while designing the speed of the machines, synchronization can be achieved by controlling the rate of animation frames [ 77 ].
Another major industrial revolution is the cyber-physical system (CPS), composed of highly integrated computation, communication, control, and physical elements. The CPS research is emerging in education [ 78 ], agriculture [ 79 ], and manufacturing. For instance, in the manufacturing sector, the CPS may bridge the gap between design and manufacturing [ 80 ]. It extends the manufacturing process with a communication interface that mimics the worker assistance system. Furthermore, the animation is used to assist the operation flow of instruments in the worker assistance system [ 81 ]. However, the CPS development is still in the embryonic stage as it faces challenges such as security, privacy, efficiency, and interoperability [ 82 ].
The interaction and fusion between the physical space and virtual space are facilitated with the advancements in the 3R technology (virtual reality (VR), augmented reality (AR), and mixed reality (MR)). The VR is a simulated environment designed in real time using computer graphics and pictures of the scene in 3D. It will immerse the viewer into the virtual environment, closing them completely away from the outside world. Meanwhile, AR is an interactive environment that is designed by increasing this fusion between the physical and virtual space. The viewers can interact with the animated data and instructional information superimposed over the real-world view through devices such as mobile phones or tablets. At the same time, the MR simulation environment is designed from the fusion of real-world and virtual space comprising the co-existence interaction of physical objects and digital objects. Two or more viewers can be networked together in a virtual environment where they can interact with computer-generated objects on the real world [ 83 , 84 ]. In recent span, the AR, VR and MR applications have been widely used in health-care monitoring [ 84 , 85 ], clinical applications in oral and maxillofacial surgery [ 86 , 87 ], improvising nursing skills [ 52 ], and enhanced teaching strategy [ 27 ].
7. Conclusions
This paper highlighted a systematic review of 35 publications about animation's importance and its impact on viewer's visual attention and cognition. These publications were collected from 2015 to 2021 and are grouped into 3 categories. The risk of bias in the study design carried out in these publications was briefed. The attention-related factors such as animation motion, animated character, color, and intensity were assessed in the field of food marketing, teaching, entertainment, and advertisement. The animation motion and animated character are significant, whereas color and intensity are insignificant. The cognitive effects developed in the viewers are executive function, comprehension, spatial ability, and symbolic mediation. Meanwhile, the physical effects included confidence in their own body image and the importance of physical exercise. The limitations and recommendations associated with these 35 publications were elaborated. Also, the open challenges and issues under each category were summarized. The identified future research directions ideas may further strengthen the necessity for improving the visual quality of the animation.
The major limitation of this study is that the recently published articles were not included (i.e., publications in 2022). Several important animation research fields, such as gaming, medical, and entertainment, were not covered in this paper. Future research should include the recently published articles to enhance the quality and validate the findings in this study. In addition, the future study focuses on assessing the influence of animation motion and animated characters on the viewer's visual attention.
Data Availability
Conflicts of interest.
The authors declare that there are no conflicts of interest regarding the publication of this paper.

Charles Minard pioneered several thematic mapping techniques. The maps in this image depict the origin and amount of cotton imported into Europe in 1858, 1864, and 1865.
- ALL OVER THE MAP
The Underappreciated Man Behind the “Best Graphic Ever Produced”
He’s known for his acclaimed depiction of Napoleon’s ill-fated invasion of Russia. But Charles Minard was full of innovative visualizations.
Charles Joseph Minard’s name is synonymous with an outstanding 1869 graphic depicting the horrific loss of life that Napoleon’s army suffered in 1812 and 1813, during its invasion of Russia and subsequent retreat. The graphic (below), which is often referred to simply as “Napoleon’s March” or “the Minard graphic,” rose to its prominent position in the pantheon of data visualizations largely thanks to praise from one of the field’s modern giants, Edward Tufte . In his 1983 classic text, “The Visual Display of Quantitative Information,” Tufte declared that Napoleon’s March “may well be the best statistical graphic ever produced.”
Today Minard is revered in the data-visualization world, commonly mentioned alongside other greats such as John Snow , Florence Nightingale , and William Playfair . But Minard’s legacy has been almost completely dominated by his best-known work. In fact, it may be more accurate to say that Napoleon’s March is his only widely known work. Many fans of the March have likely never even seen the graphic that Minard originally paired it with: a visualization of Hannibal’s famous military campaign in 218 BC, as seen in the image below.
On its face, it may not seem remarkable that Minard is remembered for this one piece of work; after all, many people owe their fame to a single great achievement, and the Napoleon graphic is certainly worthy of its reputation. But Minard was most definitely not a one-hit wonder.

Charles Minard’s renowned graphic of Napoleon’s 1812 march on Moscow (lower image) is paired here with a visualization of Hannibal’s famous military campaign of 218 BC (upper image). The tremendous numbers of casualties suffered by both armies are shown by the thinning of the lines (1 millimeter of thickness is equal to 10,000 men), which chartrepresent their routes through space and time.
Minard made scores of other graphics and charts, as well as nearly 50 maps. He pioneered several important thematic mapping techniques and perfected others, such as using flow lines on a map. A great example of this is the trio of maps in the graphic at the top of the post, which depict cotton imports to Europe.
It wasn’t until I met R.J. Andrews, the visual storyteller behind the website Infowetrust.com , that I learned about Minard’s prolific career. Andrews has been studying the history of data visualization and writing a series of posts about some of the field’s “sacred cows.” When he started looking into Minard, he found a trove of his work in the digital archives of the École Nationale des Ponts et Chaussées (National School of Bridges and Roads), where Minard was an instructor.
Minard made some of his charts and maps during his engineering career, which culminated in his appointment as inspector general of the school. But it was after he retired, at age 70, that he really poured himself into crafting his “graphic tables and figurative maps,” as he called them. The Napoleon and Hannibal graphics were among the very last he made, at age 88.
Minard wasn’t the first to put flow lines on a map , but he really raised the bar for doing so. The maps are all designed to tell a story—to “speak to they eyes,” in Minard’s words.* He mapped the flow of everything from coal and wine to people and languages. He always prioritized the data, often distorting the underlying geography to accommodate it.
In some cases, such as the cotton import maps, he charted the same data over time. In the video above, Andrews explains how the cotton maps tell the story of an emerging global economy and the impacts of civil war.
The invention of the pie chart is credited to Playfair, but again Minard took an existing idea and vastly improved it. He was the first to use pie charts on a map, and he added his own innovation: turning the pie charts into proportional symbols.
One of his first pie-chart maps shows the origin of butcher’s meats supplied to Paris markets in 1858 from each of the country’s departments. The size of the pies indicates how much total meat came from each location. The colors indicate which type of meat: black for beef, red for veal, green for mutton. All the departments in yellow contributed some meat, and the meatless areas are tan colored. A century and a half later, cartographers are still using the technique .

A flow map of global emigration in 1858. Colors indicate the country of origin of migrants, and the thickness of the lines represents the number of migrants moving (1 millimeter is equal to 1,500 people).
Andrews also discovered that, unlike now, Minard’s work was widely known and appreciated in his day, at least among government officials. Buried in a 15-year-old scholarly paper, Andrews found an intriguing passage of Minard’s obituary translated from the original French. It said that from around 1850 to 1860, all the ministers of public works in France made a point of having their portraits painted with one of Minard’s charts in the background. This sent Andrews down a rabbit hole in search of those portraits. You can read Andrews’ account of the hunt and what he found out.
*Friendly, Michael (2002). Visions and Re-Visions of Charles Joseph Minard. Journal of Educational and Behavioral Statistics, Vol. 27, No. 1, pp. 31-51.
LIMITED TIME OFFER
Receive up to 2 bonus issues, with any paid gift subscription!
Related Topics
- HISTORY AND CIVILIZATION
You May Also Like

Who was Guy Fawkes, the man behind the mask?

Gettysburg was no ordinary battle. These maps reveal how Lee lost the fight.

These enigmatic documents have kept their secrets for centuries

This European map inspired a playful cartography craze 500 years ago

Lincoln was killed before their eyes. Then their own horror began.
- History & Culture
- Photography
- Environment
- Paid Content
History & Culture
- Mind, Body, Wonder
- Terms of Use
- Privacy Policy
- Your US State Privacy Rights
- Children's Online Privacy Policy
- Interest-Based Ads
- About Nielsen Measurement
- Do Not Sell or Share My Personal Information
- Nat Geo Home
- Attend a Live Event
- Book a Trip
- Inspire Your Kids
- Shop Nat Geo
- Visit the D.C. Museum
- Learn About Our Impact
- Support Our Mission
- Advertise With Us
- Customer Service
- Renew Subscription
- Manage Your Subscription
- Work at Nat Geo
- Sign Up for Our Newsletters
- Contribute to Protect the Planet
Copyright © 1996-2015 National Geographic Society Copyright © 2015-2024 National Geographic Partners, LLC. All rights reserved
Advertisement
Gunmen Kill 60 at Concert Hall Outside Moscow, Russian Authorities Say
The Islamic State claimed the attack, the deadliest in the Moscow region in more than a decade.
- Share full article

By Valerie Hopkins , Ivan Nechepurenko , Aric Toler and Anton Troianovski
- March 22, 2024
Several camouflage-clad gunmen opened fire at a popular concert venue on the outskirts of Moscow on Friday night, killing about 60 people and wounding more than 100, Russian authorities said, making it the deadliest attack in the capital region in more than a decade.
Hours after the mayhem began, the Russian national guard said its officers were still looking for the attackers. State media agencies reported that there had been up to five perpetrators.
As gunshots boomed through the building containing the concert hall, one of the largest and most popular music venues in the Moscow area, fire erupted in the upper floors of the structure, and the blaze intensified after an explosion, causing the roof to collapse.
The Islamic State, through an affiliated news agency, claimed responsibility. U.S. security officials, including a senior counterterrorism official, said they believed the attack was carried out by the Islamic State in Khorasan , a branch of the terrorist group that is active in Pakistan, Afghanistan and Iran. They spoke on the condition of anonymity because they were not authorized to discuss the matter publicly.
Multiple videos posted on social media and verified by The New York Times show several people entering Crocus City Hall, a sprawling shopping and entertainment complex in suburban Krasnogorsk, northwest of Moscow, and firing rifles. Other videos show people running past bloodied victims lying on the floor or screaming at the sound of gunshots, while photos show bodies lined up outside the building.
A woman who gave her name only as Marina said in a text message that she was standing in line for a concert outside, in the cold, about 8 p.m. when people without overcoats started running out of the building, saying they had heard shots.
“As soon as I heard automatic rifle shots, I started running, too,” she said.

The state news agency TASS reported that emergency services had dispatched helicopters to try to rescue people from the building’s roof, where flames and smoke could be seen billowing into the night sky.
At least 115 people were hospitalized after the attack, five of them children, according to the Russian minister of health, Mikhail Murashko. The injured include 60 adult patients in serious condition, the minister said. Another 30 people were treated and released.
The Russian leader, Vladimir V. Putin, made no immediate direct public statement, issuing only a statement through a deputy prime minister, Tatyana Golikova, that expressed hopes for the recovery of the injured and gratitude to the doctors treating them.
Russia’s Investigative Committee, the country’s equivalent to the F.B.I., said it had opened a criminal case into a terrorist act and dispatched its investigators to the site. RIA Novosti said that a special police unit was working inside the building.
John F. Kirby, a spokesman for President Biden’s National Security Council, told reporters that the White House had “no indication at this time that Ukraine or Ukrainians were involved.” Mykhailo Podolyak, a top adviser to Ukraine’s presidential office, said in a video statement that “Ukraine has absolutely nothing to do” with the attack.
On March 7, the U.S. Embassy in Moscow issued a security alert that warned that its personnel were “monitoring reports that extremists have imminent plans to target large gatherings in Moscow, to include concerts.” The statement, which did not say anything about the extremists’ affiliation, warned Americans that an attack could take place in the next 48 hours.
Pro-Kremlin voices seized on the U.S. Embassy’s warning to paint America as trying to scare Russians. On March 19, Mr. Putin called the statement “obvious blackmail” made with “the intention to intimidate and destabilize our society.”
The attack on Friday was connected to the March 7 warning, according to American officials briefed on the matter. They added that the United States alerted Russia privately at the time about intelligence it had about Islamic State activity.
Statements of condolence and outrage came from around the world, including the leader of China, Xi Jinping, and governments of the United States and other countries that are at odds with Russia. Yulia Navalnaya, the widow of the opposition leader Aleksei Navalny, who died in a Russian prison last month, said on social media, “All those involved in this crime must be found and brought to justice.”
The attack came on a day when 165 missiles and drones attacked Ukraine, constituting what the U.S. ambassador to Ukraine, Bridget Brink, said was “the largest attack against Ukraine’s energy grid since the start of Russia’s war.”
The attack began around 8 p.m. local time, minutes before a sold-out performance by the veteran rock band Piknik was scheduled to start. The concert hall has 6,200 seats, according to its website.
“At least three people in camouflage burst into the ground floor of Crocus City Hall and opened fire with automatic weapons” and threw incendiary devices, a correspondent for RIA Novosti reported from the scene. “There are definitely wounded.”
In videos filmed inside the concert hall, audience members are heard screaming and seen crouching as repeated gunshots echo outside the hall.
Russia’s emergency service said it had sent 130 vehicles to the scene and three helicopters to drop water on the blaze that gutted the upper floors. The fire was mostly extinguished shortly before 5 a.m. Saturday, according to the regional governor, Andrey Vorobyov.
Shootings are rare in Russia, where the state tightly regulates the possession of firearms. One of the deadliest ones occurred in 2022, when a gunman killed 18 people and wounded 23 others in a school in the town of Izhevsk.
However, attacks have struck across the Russia in recent decades, events that the authorities often described as terrorism. A 2011 suicide bombing at Moscow’s Domodedovo Airport killed 37 people, and two coordinated suicide bombings in Moscow subway stations in 2010 killed about 40 people.
In 2004, 172 people died in a siege at a Moscow theater by Chechen separatists. The police pumped a sedative gas into the theater to incapacitate the attackers, but the gas killed 132 hostages.
The complex where the attack took place on Friday was developed by the Azerbaijan-born billionaire Aras Agalarov, whose son, Emin, is a famous pop star. Former President Donald Trump held the Miss Universe pageant at the same complex in 2013, and world-famous performers like Eric Clapton, Dua Lipa and Sia have also performed there.
Alina Lobzina , Julian E. Barnes , Neil MacFarquhar and Victoria Kim contributed reporting.
Valerie Hopkins covers the war in Ukraine and how the conflict is changing Russia, Ukraine, Europe and the United States. She is based in Moscow. More about Valerie Hopkins
Ivan Nechepurenko covers Russia, Ukraine, Belarus, the countries of the Caucasus, and Central Asia. He is based in Moscow. More about Ivan Nechepurenko
Aric Toler is a reporter on the Visual Investigations team at The Times where he uses emerging techniques of discovery to analyze open source information. More about Aric Toler
Anton Troianovski is the Moscow bureau chief for The Times. He writes about Russia, Eastern Europe, the Caucasus and Central Asia. More about Anton Troianovski

IMAGES
VIDEO
COMMENTS
How do you approach a visual essay for one of the premier literary brands in the world? What is it like producing three nearly 3-minute films...in just 15-we...
J. Robert Lennon's "Turnabout: A Story Game" is a graphic hermit crab essay that can be read starting at any point, proceeding in any direction. 9. The Video Essay. Video is a natural medium for personal narrative, and John Breslund is known as a pioneer of the visual essay form.
As a motion graphics artist, you want to match the visual style and tone of the footage when creating on-screen graphics. MotionArray The MotionArray database is a great place for beginner motion graphics artists — their catalogue of free content contains many After Effects templates that serve as an easy framework for a beginner to the software.
- Remember, motion graphics are at their core visual aids, so they excel at teaching hard-to-understand ideas through visuals. - If you want to highlight the emotional aspects of a story, provide a complex narrative or if you need to connect with your audience on a deep, emotional level, you want to go with other kinds of animation. ...
All of these questions, and many more, plague the minds of aspiring motion graphics designers — and it was this frustration, voiced across the industry, that led to the creation of Explainer Camp. Developed and taught by MoGraph guru Jake Bartlett, Explainer Camp is a deep dive into the art (and science) of visual storytelling.
Essay Structure Visual Guide A Short Guide to Writing About Motion Graphics Michael Betancourt 2020-04-20 "A Short Guide to Writing About Motion Graphics" is the one essential textbook for any student writing critically about non-narrative motion pictures. This book explains in accessible
In the dynamic world of visual communication, motion graphics stand out as a captivating and versatile medium. Combining the expertise of graphic designers with the finesse of animation, motion graphics breathe life into static images and text, creating visually compelling narratives. ... PaperWriter, an innovative essay service, is ...
What is motion graphics? (Motion Graphics Definition) Motion graphics is animation, but with text as a major component. Essentially, it's animated graphic design. Ever since motion graphics first entered the scene, there's been a debate about the line between them and full animation. The opening credits of Hitchcock's Psycho is an early ...
Motion graphics are complete videos or segments of animation which use motion or rotation to create the illusion of actual real-world motion. Motion graphic animation is usually combined with audio to create multimedia products and projects. The videos created through motion graphic techniques are usually captured in a digital format but can ...
Step-by-Step Instructions. Step One: You need to brainstorm, plan, and research for your essay. Follow my steps below to plan your essay. I also give you links on where to find images to put in your essay and quotes to use. Step Two: Gather your images and video.
Here's a step-by-step guide to producing compelling motion visuals: 1. Conceptualization and Storyboarding. Understand the Message: Clearly define the purpose and message the Motion Graphic should convey. Storyboarding: Plan out the sequence of scenes and transitions to visualize the flow of the animation. 2.
Motion Graphics is a specialised field of design that involves creating artwork for the web, television, or films. It encompasses various elements like title sequences, commercials, and more. By utilising principles of video production, visual effects, and animation, motion graphics bring images to life and create an illusion of movement.
3.1 When contemplating the visual essay as a valid and viable format of social science research and reporting, some specific expectations of this disciplinary activity and product need to be further discussed. The visual essay as a social science format clearly needs to be grounded in social science, and from that basis try to impart insight ...
Motion Graphics,Art Direction,Animation,Adobe After Effects,Adobe Photoshop,Adobe Premiere Pro,Wacom Tablet,Windows 10,Adobe Illustrator,Element 3d,Maxon Cinema 4D. Visual Essay Reel 2022. ... Visual Essay Reel 2022 Selected projects between 2012-2022. All work developed in NYC, DC, AZ.
A graphic essay (sometimes called a visual essay) uses a combination of text and images to explore a specific topic. Graphic essays can look like comics, graphic novels, magazines, collages, artist books, textbooks, or even websites. Graphic essays often first take the form of written essays and then have graphic elements added to enrich the ...
In order to make a good essay, you need to have a perfect understanding of the topic and have the skills of a writer. That is why the company EssaysWriting provides its services. We remove the responsibility for the result from the clients and do everything to ensure that the scientific work is recognized. Writing experience: 4 years.
The student knows how to handle every part of a motion design project from Script to Final Render. They have a strong foundation in animation and design skills, and a very strong grasp on Adobe Illustrator, Photoshop, and After Effects. The student has experience creating bids and schedules, storyboarding and sketching, recording scratch Voice Overs, cutting an Animatic, creating style frames ...
CRAFT: Let's Get Graphic: A Look at the Visual Essay by Nicole Breit. August 1, 2018. If you're keen to tell new kinds of stories - or old stories in new ways - consider t
Animation techniques have been developed over a while, either in 2D drawings or 3D objects like clay, stop motion, or motion graphics. It has become a reliable and significant platform for various fields that have impacted viewers' visual attention through its magic. ... The influence of animated storybooks (motion) on children's visual ...
Creation of motion graphics, animations and video in 2D and 3D. Development of corporate identity, POS-materials and souvenirs, layout of printed products, creation of infographics, illustrations, patterns and prints, mastery of a drawing by hand, preparation of a layout for printing. Work with software: After Effects, Media encoder, Premiere Pro, Cinema 4d, Arnold Renderer, Redshift, Blender ...
In his 1983 classic text, "The Visual Display of Quantitative Information," Tufte declared that Napoleon's March "may well be the best statistical graphic ever produced.". Today Minard ...
I am a Senior Graphic Designer with over 7 years of work experience and passion for quality visuals. My main focus is designing and preparing graphics for both digital and printed media but my experience also allows me to handle lettering, motion graphics and occasional 3D art. I'm constantly expanding my skillset and currently looking to dive deeper into game 3D art.<br><br>For any project ...
2 likes, 0 comments - dsproduction2024 on March 30, 2024: "We, DS PRODUCTIONS, create high-quality, Visual content for Music videos, Short films, Documentaries ...
Clothing and other details appear to show a connection between four suspects detained by Russia and the men who carried out the concert hall massacre of more than 130 people.
The four men suspected of carrying out a bloody attack on a concert hall near Moscow, killing at least 137 people, were arraigned in a district court late Sunday and charged with committing a ...
It all started with an academic art school back in Moscow. Then there were computer graphics studies in high school. Nowadays I'm Bachelor of Media and Arts, having graduated from Tampere University of Applied Sciences and I can't wait to apply my skills, create, bring ideas, paint, draw, edit and do everything I love as a part of a professional team. | Learn more about Veronica Raibman's ...
Gunmen Kill 60 at Concert Hall Outside Moscow, Russian Authorities Say. The Islamic State claimed the attack, the deadliest in the Moscow region in more than a decade.