- PRO Courses Guides New Tech Help Pro Expert Videos About wikiHow Pro Upgrade Sign In
- EDIT Edit this Article
- EXPLORE Tech Help Pro About Us Random Article Quizzes Request a New Article Community Dashboard This Or That Game Popular Categories Arts and Entertainment Artwork Books Movies Computers and Electronics Computers Phone Skills Technology Hacks Health Men's Health Mental Health Women's Health Relationships Dating Love Relationship Issues Hobbies and Crafts Crafts Drawing Games Education & Communication Communication Skills Personal Development Studying Personal Care and Style Fashion Hair Care Personal Hygiene Youth Personal Care School Stuff Dating All Categories Arts and Entertainment Finance and Business Home and Garden Relationship Quizzes Cars & Other Vehicles Food and Entertaining Personal Care and Style Sports and Fitness Computers and Electronics Health Pets and Animals Travel Education & Communication Hobbies and Crafts Philosophy and Religion Work World Family Life Holidays and Traditions Relationships Youth
- Browse Articles
- Learn Something New
- Quizzes Hot
- This Or That Game New
- Train Your Brain
- Explore More
- Support wikiHow
- About wikiHow
- Log in / Sign up
- Computers and Electronics
- Website Application Instructions
- Google Applications

How to Make a Free Website with Google Sites: Step-by-Step Guide
Last Updated: January 9, 2024 Fact Checked
Creating a Website
Adding pages and navigation, adding & editing content, publishing your website.
This article was co-authored by wikiHow staff writer, Nicole Levine, MFA . Nicole Levine is a Technology Writer and Editor for wikiHow. She has more than 20 years of experience creating technical documentation and leading support teams at major web hosting and software companies. Nicole also holds an MFA in Creative Writing from Portland State University and teaches composition, fiction-writing, and zine-making at various institutions. There are 7 references cited in this article, which can be found at the bottom of the page. This article has been fact-checked, ensuring the accuracy of any cited facts and confirming the authority of its sources. This article has been viewed 557,753 times. Learn more...
Want to build your own website but don't know HTML? Google Sites makes it incredibly easy for anyone to create their own professional-looking website for free. All you'll need is a Google account to get started. This wikiHow article will teach you how to create, edit, and publish a website using Google Sites.
Things You Should Know
- Create your free website at https://sites.google.com .
- You can start with a blank page or choose a responsive layout template from Google Sites.
- As you edit your website, your changes are saved automatically. However, your changes won't go live until you click Publish .

- If you don't have a Google account, you can create one easily .

- Once you find a template you like, click to select it. This creates the structure for your new website and opens it for editing.
- You'll be able to modify any template by moving elements around, adding or removing images, changing colors, and replacing sample text with your own.

- The name you enter is how your website will appear when you sign in to Google Sites. Nobody will be able to see this name except you.
- As you make changes to your website, they'll be saved automatically. Even if you were to close your web browser right now, you'll be able to access your site again by signing back in to Google Sites and clicking the name of your website. However, your changes won't be visible to people on the internet until you publish the website.

- If you chose the blank template, click Enter site name at the top-left, type a title, then press Enter or Return .
- Some templates already have sample titles. If yours does, double-click the current title, then replace it with your own.
- If you chose a single-page template, you won't see a title. You can only set a title if your website has 2 or more pages. But don't worry—you can add pages easily .
- Google, Bing, and other search engines will also display your title in search results .

- You can customize each theme by selecting a font style and color.
- To select a custom color, click the paint bucket icon next to the sample colors, then select a color from the palette.
- If you want to import a theme from a different Google site you've created, import it by selecting Import theme . [2] X Research source

- Click the icon of a person with a plus sign at the top of the editor, then add the name or email address of your co-creator.
- Make the person an Editor if you want them to be able to edit and add content, or a Published Viewer if you only want to let them view drafts. Click Send to send them an invitation.

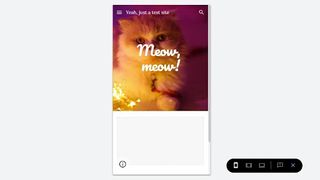
- When previewing a site, you can click different screen sizes at the bottom of the page to see how the page will look on a phone, tablet, or computer screen.
- Click the X to exit the preview and return to the editor.

- If you haven't already done so, you'll need to go to https://sites.google.com and click your website to open it for editing.

- If you like the look of an existing page, you can duplicate it. Click the three-dot menu next to the page's name, select Duplicate page , give the new page a name, and then click Done .

- Click the gear icon at the top of the editor.
- Click the Navigation tab.
- In the "Mode" section, select either Top or Left .
- You can also make the navigation bar transparent or select a color from the "Color" menu.
- To add a logo to the navigation bar, click the Brand images tab, then click Upload to select your logo file.

- To change a page's name, double-click its current name in the Pages panel, edit the name, and then press Enter or Return .
- You can also drag any existing page under another page to create a subpage.
- If you don't want a page to appear on the navigation bar at all, click the three vertical dots next to the page name and select Hide from navigation .
- To delete a page, click the three-dot menu and select Delete .
- Don't forget to click the Preview icon to see how your new navigation bar will look.

- Changes you make to one page do not impact other pages.

- To add a text box, click the Insert tab on the right, then select Text box .
- Type some text. Or, to modify existing text, click the text to place the cursor, and make your changes.
- Highlight the text with your mouse to select it.
- From the first drop-down menu above the text, choose Title to make the selected text the page's title, Heading or Subheading for section headers, Normal text for regular content, or Small text for captions and notes.
- Select a font face and size from the corresponding menus.
- You can also make the text bold, underlined, change its color, or adjust its alignment and indentation.

- Click the Insert tab. You'll see 6 layout options under "Content Blocks."
- Click a content block to add that layout to your page.
- You can then click a text box or photo placeholder in a section to replace it with your own.

- To move a section, drag the section from the 10-dot handle on its left side. You can move sections anywhere up or down the page.
- Click the palette icon to change the section's background color. If you want to use an image as the section's background, you click Image to upload one from your computer, select a stock image, or choose a picture you added to Google Photos or Google Drive .
- You can move text, images, and other elements in and out of sections by dragging them.
- To delete any part of a section, such as an image or text block, click the object, then click the trash can above it.

- Click Images on the Insert tab.
- Select Upload to upload an image from your computer, or Select to choose an image from Google Drive , Google Photos, or from the web.
- Once you've added the image, you can drag it anywhere you wish, such as into a section.
- Resize an image by dragging the blue dots surrounding it in any direction, or crop the image by clicking the Crop icon (the first on the image toolbar).
- To make an image link to another page on your website, click the link icon, then select the page you want to link to.
- To replace an existing image, click the image, click the three-dot menu on its right side, then select Replace .
- To add an image carousel, click Image carousel on the insert tab, then choose your images.

- Click the Insert tab.
- Click Spacer to add space. You can adjust the size of the spacer by dragging it from one of the large circles on its edges.
- Click Divider to add a horizontal rule between sections.
- You can drag a divider or spacer into or out of any section.

- Favicons will also appear next to your website in Google search results . [4] X Research source
- To add your favicon, click the gear icon at the top of the Google Sites editor, click the Brand images tab, then click Upload .
- Alternatively, you can click Select to choose a favicon you've uploaded to your Google Drive or Google Photos.

- Click the X at the bottom-right to exit the preview when you're finished.

- You can use lowercase letters, numbers, and dashes (hyphens) in your site name, but no other characters or spaces.
- If you have your own domain name, click MANAGE to learn how to link it to your Google website.

- Click MANAGE under "Who can view my site?"
- Under "Published site," choose Public to make the site public, or Restricted to choose specific people.
- If you're restricting your site, enter the names of contacts (or email addresses) who should be able to view the site.
- Click Done when you're finished.

- The next time you make a change to your website, you will need to click Publish again to push those changes to the internet.
Community Q&A
- If you've created a website with Google Sites in the past using the Classic Sites tool, your website is no longer visible to anyone. To get your website back online, you'll need to convert it to the new Google Sites experience and publish it there. [5] X Research source Go to https://sites.google.com/classicsitesmanager to get started. Thanks Helpful 1 Not Helpful 0
- If you've created a public website, it is recommended to verify it via Google Search Console [6] X Research source to ensure the website is crawled and potentially indexed by Google's search engine. You can also connect your Google Site to Google Analytics to get insights and metrics on usage. [7] X Research source Thanks Helpful 0 Not Helpful 0
- You can unpublish your Google site at any time by clicking the drop-down menu next to the "Publish" button and selecting Unpublish . You'll still be able to edit your unpublished site. Thanks Helpful 0 Not Helpful 0

- Do not post nudity or explicit images, violent images, or hate speech on Google Sites. Your site may be removed by Google if you do so. Thanks Helpful 9 Not Helpful 2
You Might Also Like

- ↑ https://support.google.com/a/users/answer/9310491?hl=en
- ↑ https://support.google.com/sites/answer/6372865?hl=en
- ↑ https://support.google.com/sites/answer/98216?hl=en
- ↑ https://developers.google.com/search/docs/appearance/favicon-in-search
- ↑ https://support.google.com/sites/answer/7035197?sjid=13641323940326873728-NA
- ↑ https://support.google.com/webmasters/answer/9008080?hl=en#google_sites_verification
- ↑ https://support.google.com/sites/answer/97459
About This Article

1. Go to https://sites.google.com . 2. Click + . 3. Enter a title. 4. Create an address. 5. Upload a cover photo. 6. Click Create Site Did this summary help you? Yes No
- Send fan mail to authors
Reader Success Stories
Nasser Ranjbardust
Oct 9, 2017
Is this article up to date?

Sep 20, 2017
Melissa Bryden
Jun 6, 2016
Oct 14, 2016

Featured Articles

Trending Articles

Watch Articles

- Terms of Use
- Privacy Policy
- Do Not Sell or Share My Info
- Not Selling Info
wikiHow Tech Help Pro:
Level up your tech skills and stay ahead of the curve
How to create a website with Google Sites
Build a beautiful website in no time

If you’re bent on building a website for your business but don’t possess extensive technical expertise nor a budget to hire an expert - Google Sites might seem like one of your best bets.
As the name suggests, Google Sites is Google's website builder tool and it’s easy to use and free to boot. If you’ve ever used a beginner-friendly site builder such as Wix , you should have no problem getting the hang of Google Sites – it doesn’t require much technical know-how, no coding skills, and no experience in website design .
Google Sites started its journey in 2008 and came a long way since then. While the old version of Google’s site builder, called Classic Sites, can still be seen online it’s no longer available for use as it was phased out by Google in 2021 in the name of the newer version.
This new version comes as a part of Google’s cost-free, web-based office suite you’ve surely heard of – it’s Google Docs, and it’s as easy to use as they say. Plus, it puts no limit on the number of sites you can create – that is, as long as you don’t surpass the 15GB storage limit on your Google account.
So, to cut to the chase, let’s find out how you can get your Google site off the ground.

Steps to creating a website with Google Sites
To make use of Google Sites you’ll have to log into your Google account or sign up if you don’t have one already.
To create a new account with Google you’ll be asked to supply your name and e-mail address, but you can also add your phone number and recovery e-mail address so you can recover your account if needed. Of course, you’ll also have to come up with a strong password.
Are you a pro? Subscribe to our newsletter
Sign up to the TechRadar Pro newsletter to get all the top news, opinion, features and guidance your business needs to succeed!

1. Go to the Google Sites homepage
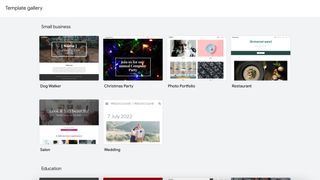
To start this adventure, go to Google Sites and click on the “+” button below the “Start a new site” title. However, before getting down to business feel free to explore templates available in Google's gallery (for personal portfolio, small business sites of several types, help centers, and such).
Also, if you want to find out a bit more about how Google Sites works, you can browse their well-supplied knowledgebase – just go to the main menu and select a “Help” option on the drop-down sidebar menu.

2. Pick out a perfect theme for your site
As soon as you arrive on the site builder’s dashboard you’ll want to choose a theme for your site and you’ll find them at the top of the right menu – just click on the “Themes” button.
While you’ll only find a handful of free themes there, you can adjust the main color and the font to your liking. Plus, if you already have a theme you want to use for your site, you can import it from your Google Drive account.

3. Edit layouts, text, and images
Once you’ve chosen your theme, go and give your site a catchy title – just click on “Enter Site Name” and type in what you have in mind. You’ll also want to title your landing page – there, you can choose the font style and size, and add links if you want.

There are multiple site layouts to choose from (several combinations of text and images), and all are easy to add and edit – you can click on them or utilize drag-and-drop functionality to add them to your site.
As for images, you can upload them from your device, from your Google Drive account, or search for them on Google’s browser. In addition to images, you can add YouTube videos, maps, and calendars to your page layout straight away.

4. Add other elements to your site and adjust them
Now, it’s time to add all the content you’ve wanted to showcase on your site, and you can do that by utilizing the right-down menu of the editor – just scroll down to see everything.

There, you’ll find options to add collapsible menus, tables of contents, image carousels, buttons, dividers, and so on.
Also, if you scroll up a bit you’ll see an option to embed HTML code (JavaScript and CSS are also supported), so if you want to do that just paste the code there, hit the “Next” button, check the preview how your code will look, and hit the “Insert” button to finish the process.

5. Add other pages and sub-pages
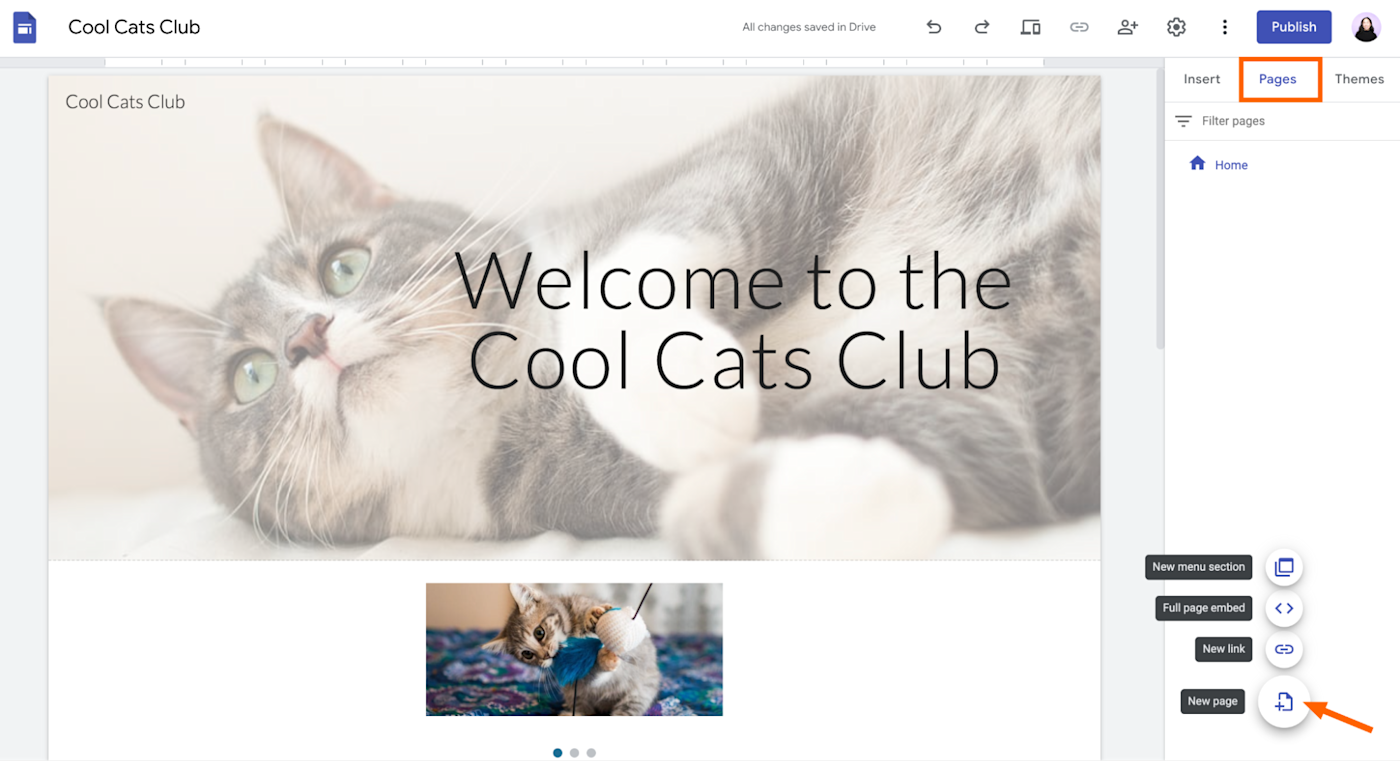
To add pages to your site go to the right menu, tap into the “Pages” button, and then hover your mouse over the “+” symbol which will give you a couple of options - adding a new page is one of them. All pages you add will automatically appear on the site navigation menu on the right.

If you click on a page on this list, you’ll be given a couple of choices: to set the page as a homepage, duplicate it, add sub-pages, hide it from the menu, or completely delete it.
6. Integrate your site with other Google apps
One of the major benefits of using Google Sites to build your site is that it integrates well with other Google apps – such as Google Maps and Google Drive.
To add Google elements to your site, tap into the “Inset” button on the right menu and find whatever you want to include – yes, it’s exactly the same as adding other elements to your site.

7. Preview and publish your site
Once you’re finally happy with your work, find the “Preview” button on the top menu (next to undo/redo buttons) and see how your site will look on different devices – desktops, tablets, and phones.
After making the needed adjustments, go back and hit the “Publish” button - the big, blue button in the top right corner - and share your site with the world. However, before that, make sure to adjust the site’s URL, choose who can access it and whether you want search engines to display your site or not.
That’s it, you’ve successfully created a site with Google Sites!
Is Google Sites website free?

Yes, you can use Google Sites for free forever but there are a couple of things you’ll want to consider first.
Firstly, to own a site you’ll need a domain and if you don’t want to use the one assigned to you by Google Sites you’ll have to purchase one – however, with the right domain name registrar a top-level domain (such as .com, .org. or .net) shouldn’t set you back for more than $15 per year.
Meanwhile, while you won’t be charged for adding features or support like with other site builders, once your site surpasses the specified storage limit (it’s 100MB per site), you’ll have to pay for additional storage space.
Also, while we’re at limitations, the maximum attachment size is 20MB, which isn’t all that much.
What is Google Sites best for?
Google Sites can work wonders as a collaboration solution for teams or as a presentation tool, but it lacks functionality and features that would make it a fully-functional site builder.
For instance, it offers no e-commerce tools so you can’t create an online store with it – although you might create a site that looks like it. Also, it can’t help you make a professional-looking personal blog since it offers no blogging tools.
However, if you’re looking for a safe space where you can practice your web design skills, Google Sites can be of help.
Plus, it can serve as an online portfolio where you can showcase all your spectacular skills.
Pros and cons of using Google Sites to build a website
While we’ve covered most of the pros of using Google Sites already, let’s point out the principal ones – it’s completely cost-free, it’s integrated with other Google products, it’s very secure, and it’s simple to understand and use.
On the downside, Google Sites doesn’t possess a full set of functionalities and features a professional site builder should possess such as a high level of customizability and tons of templates, advanced marketing tools, support for third-party integrations, essential e-commerce tools, or proper SEO tools. Also, there are no dedicated customer support channels.
Even non-techies with very limited time can understand and utilize Google Sites to create professional-looking (yet not professional) sites without a hitch.
Google’s site builder is an impressively intuitive tool and it can help businesses build simple intranets and boost engagement, education, and collaboration.
However, its strong dependence on Google’s own products and overall simplicity makes it less than ideal for public sites.
Mirza Bahic is a freelance tech journalist and blogger from Sarajevo, Bosnia and Herzegovina. For the past four years, Mirza has been ghostwriting for a number of tech start-ups from various industries, including cloud, retail and B2B technology.
We ask the experts: What should agencies look for when choosing a website builder?
It's finally here: Wix launches long-awaited AI-powered website builder
OpenAI's new voice synthesizer can copy your voice from just 15 seconds of audio
Most Popular
By Dashiell Wood March 22, 2024
By Ruth Jones March 22, 2024
By Will Hall March 22, 2024
By Olivia Powell March 22, 2024
By Charlotte Henry March 21, 2024
By Aatif Sulleyman March 21, 2024
By Will Hall March 21, 2024
By Jennifer Allen March 21, 2024
By Tom Wiggins March 21, 2024
By Andy Murray March 21, 2024
By Daniel Pateman March 19, 2024
- 2 Obscure Chinese tablet maker quietly unveiled a tablet with a sought-after feature no other tablet vendor dare launch — a 4K display that not even Apple, Google or Samsung can match
- 3 256TB SSDs could land before 2026 with a surprisingly low price — but will most likely use a controversial and popular trick borrowed from tape technology
- 4 Own an LG OLED TV from 2022? You’re about to get a great free upgrade
- 5 PC gaming handhelds should "feel like an Xbox" says Microsoft's Phil Spencer, but he's wrong – they could be something even better
- 2 Forget the update headache – Apple stores could soon see all iPhones pre-loaded with the latest software
- 3 iOS 18 might break the iPhone's iconic app grid, and it's a change no one asked for
- 4 The big Apple lawsuit explained: why Apple's getting sued and what it means for the iPhone
- 5 macOS isn’t perfect – but every day with Windows 11 makes me want to use my MacBook full-time
Productivity
What is Google Sites? And how to use it

As usual, Google has a solution: Google Sites.
Here, I'll show you how to use Google Sites to build a website for free.
What is Google Sites?
Google Sites is a basic website builder. If you put it against other popular website builders—even free ones like Wix or Weebly —it won't stack up. But it offers enough features to create simple sites to host your blog, portfolio, or even classroom learning materials.
Is Google Sites free?
Yes! Google Sites are free to build with a Google account. Apart from the option to purchase a custom domain , there are no additional fees to host and maintain a Google Sites website.
How to use Google Sites
Here's a step-by-step guide for how to use Google Sites to build your first website.
Go to sites.google.com .
Click Blank site to create a new site. Alternatively, you can choose a premade template to kickstart the process.

Note : If you choose a standard theme, you're limited to what you can edit. For example, if you want to change the button color, you have to change the theme color, which may impact other color settings. And you can't change the button size––everything is predefined.
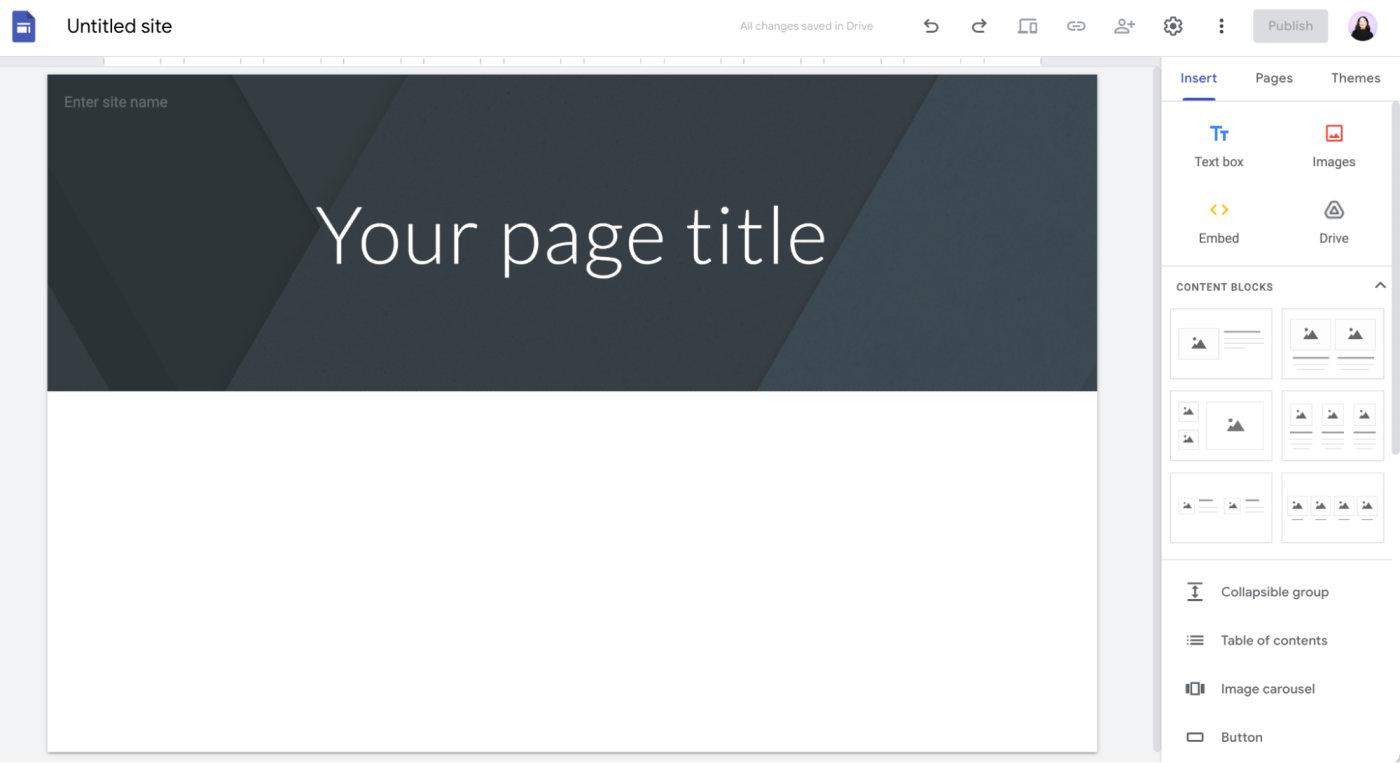
A blank page will automatically appear in the Google Sites editor.

Now let's add and edit all the elements of a basic website. If you only need a quick refresher on how to manage a certain element, feel free to jump around. Otherwise, keep scrolling.
Create a header
Choose a design theme, add text and media, incorporate google apps, arrange and edit columns and sections, add and manage pages, publish and collaborate.
Note: At any point, you can click the Preview icon above the editor to make sure your site is appearing the way you want. Google Sites offers previews for large screens, tablets, and phones.
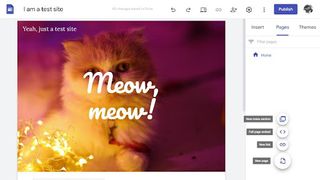
The header is the menu banner at the top of most web pages—the spot where you might see a company's logo and a series of navigation tabs like About , Services , and Contact us .
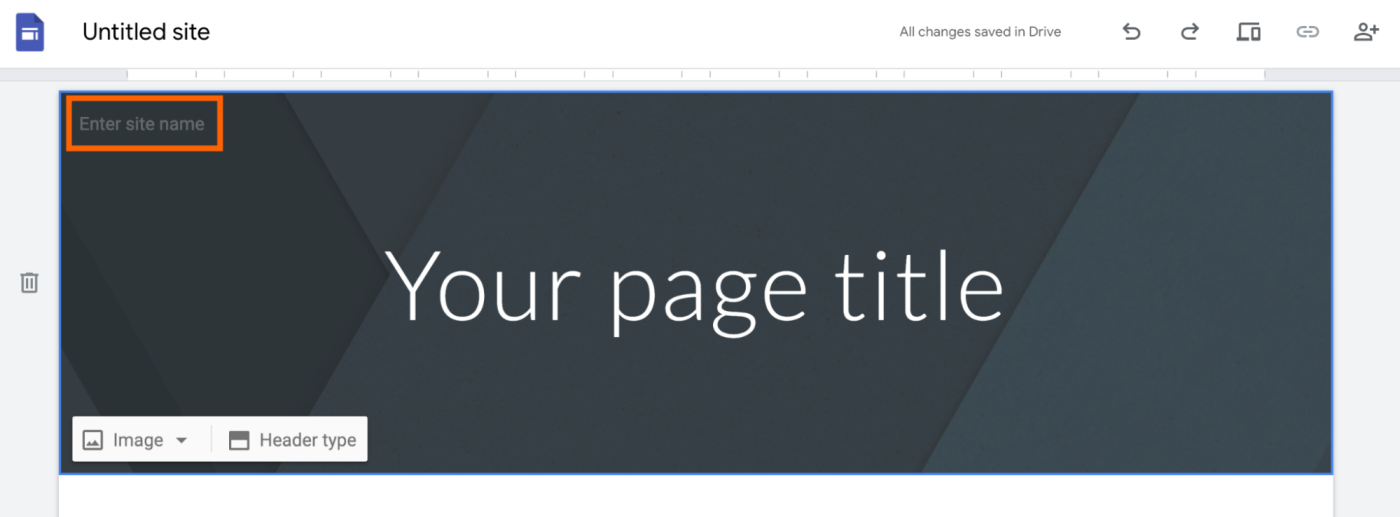
Note : If you created a blank site, the header block in the editor allows you to change the site name, add a page title, and customize how the header appears. For most of the premade templates, your changes are limited to only editing the text fields and adding a logo.

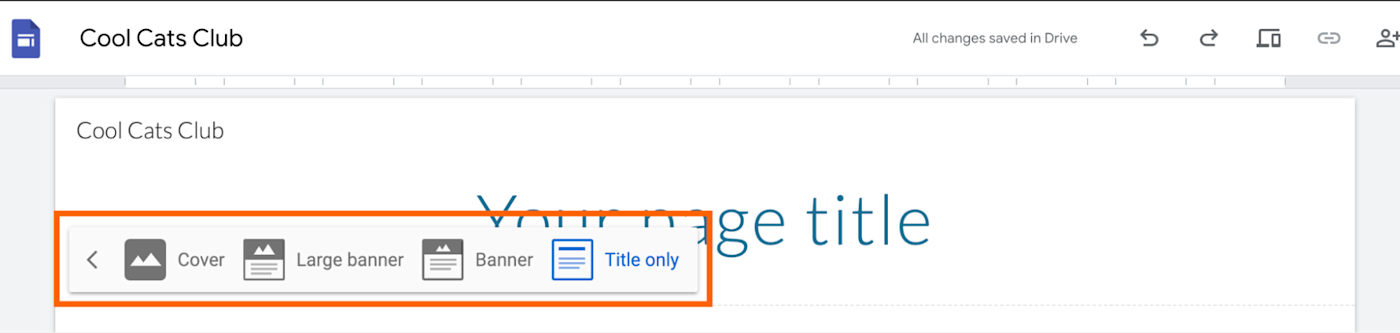
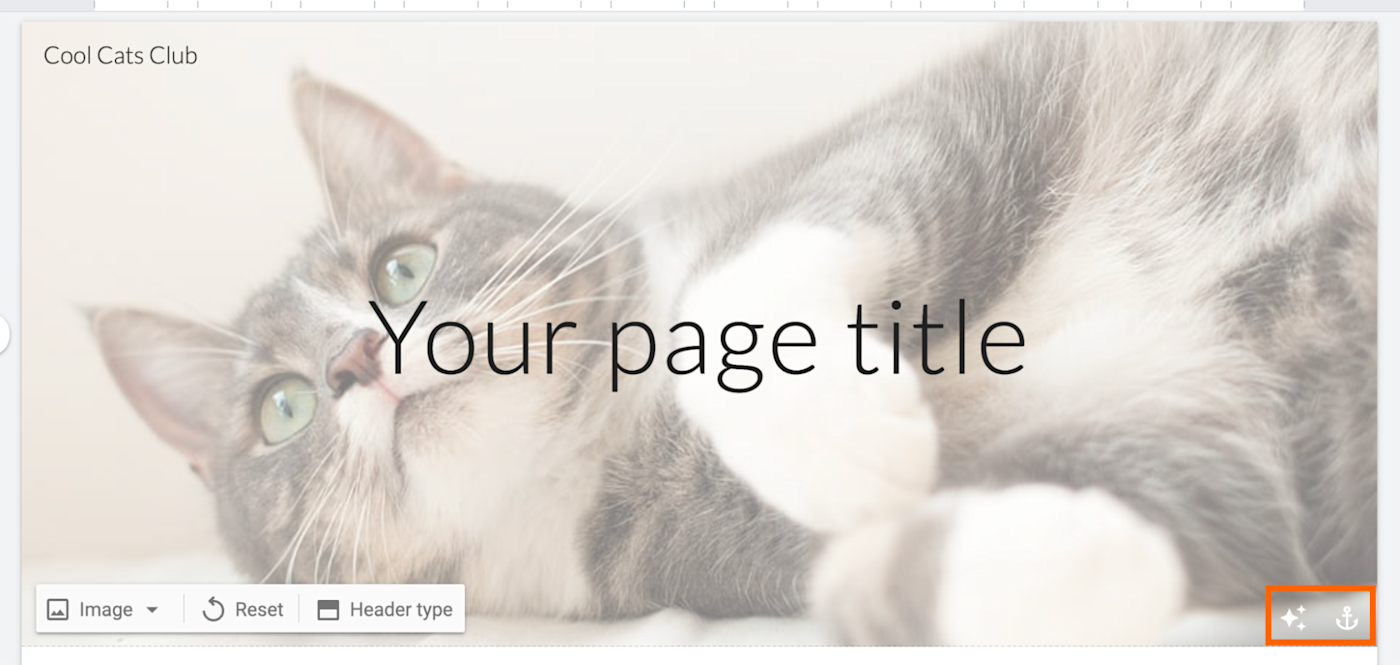
Click Header type , and select how you want your header to appear: Cover , Large banner , Banner , or Title only . The first three options present your background image in various sizes, while the last displays only header text.

If your header type includes an image, click Image to upload a background image. Since there's no clearly defined header image size, you can theoretically upload any file size. Then, click the Anchor image icon, which looks like an anchor, to reposition the image. The editor will also automatically adjust your header image for better readability. I recommend letting the editor do its thing, but if you want to restore the original image, click the Remove readability adjustment icon, which looks like a series of stars.

To add a logo, hover over the site name and click Add logo . I recommend uploading a simple and clear image since it appears quite small on your actual website.
Click the header text to enter your header title and edit its style, size, font, and alignment. Or delete the box if you don't want any text. To reposition the text box, hover over any corner of the text box until a four-way arrow appears. Then drag and drop the box to where you want.
By default, the theme for a brand new Google Sites web page is simple—literally. That's the design theme name. Here's how to modify the theme to add a little personality or match your branding.
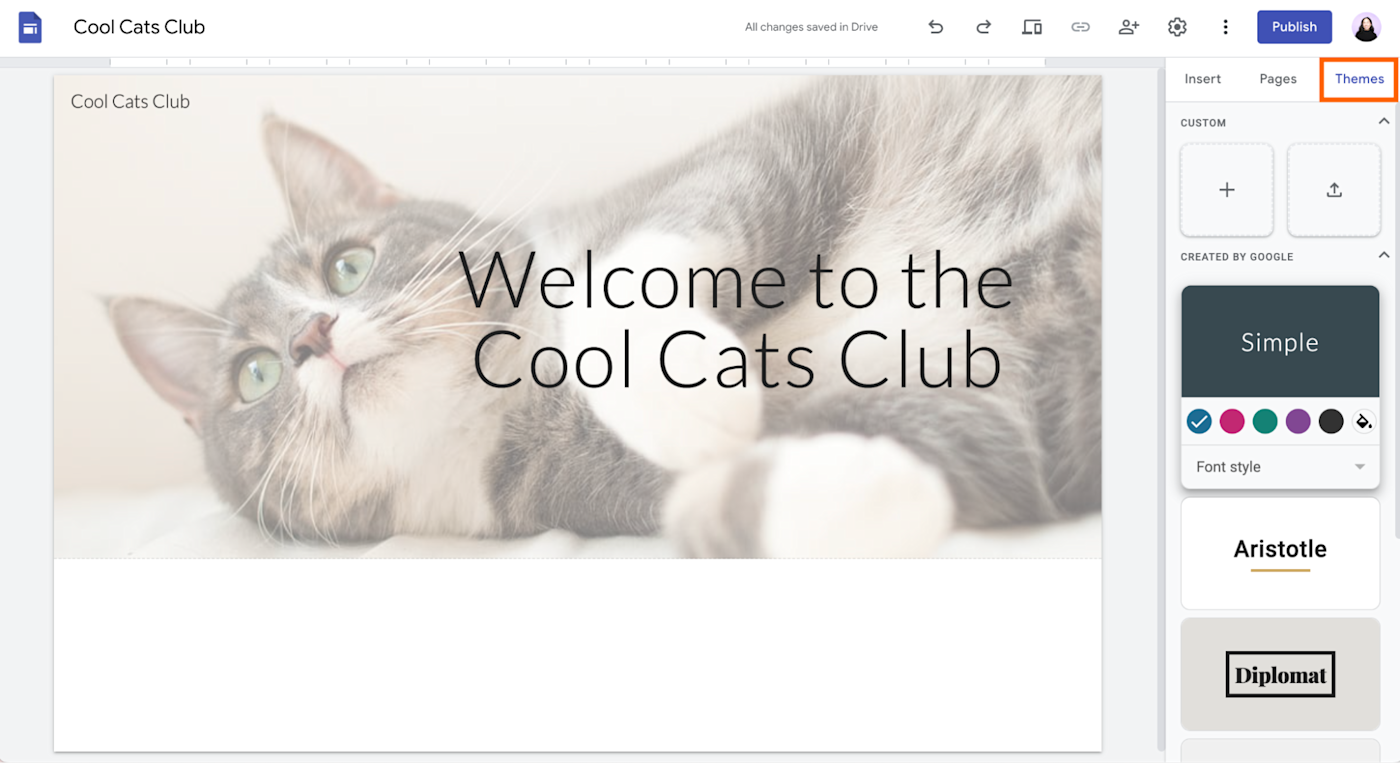
In the side menu, click Themes .
Click one of the other theme options. Each theme comes with a few preset color schemes and fonts.

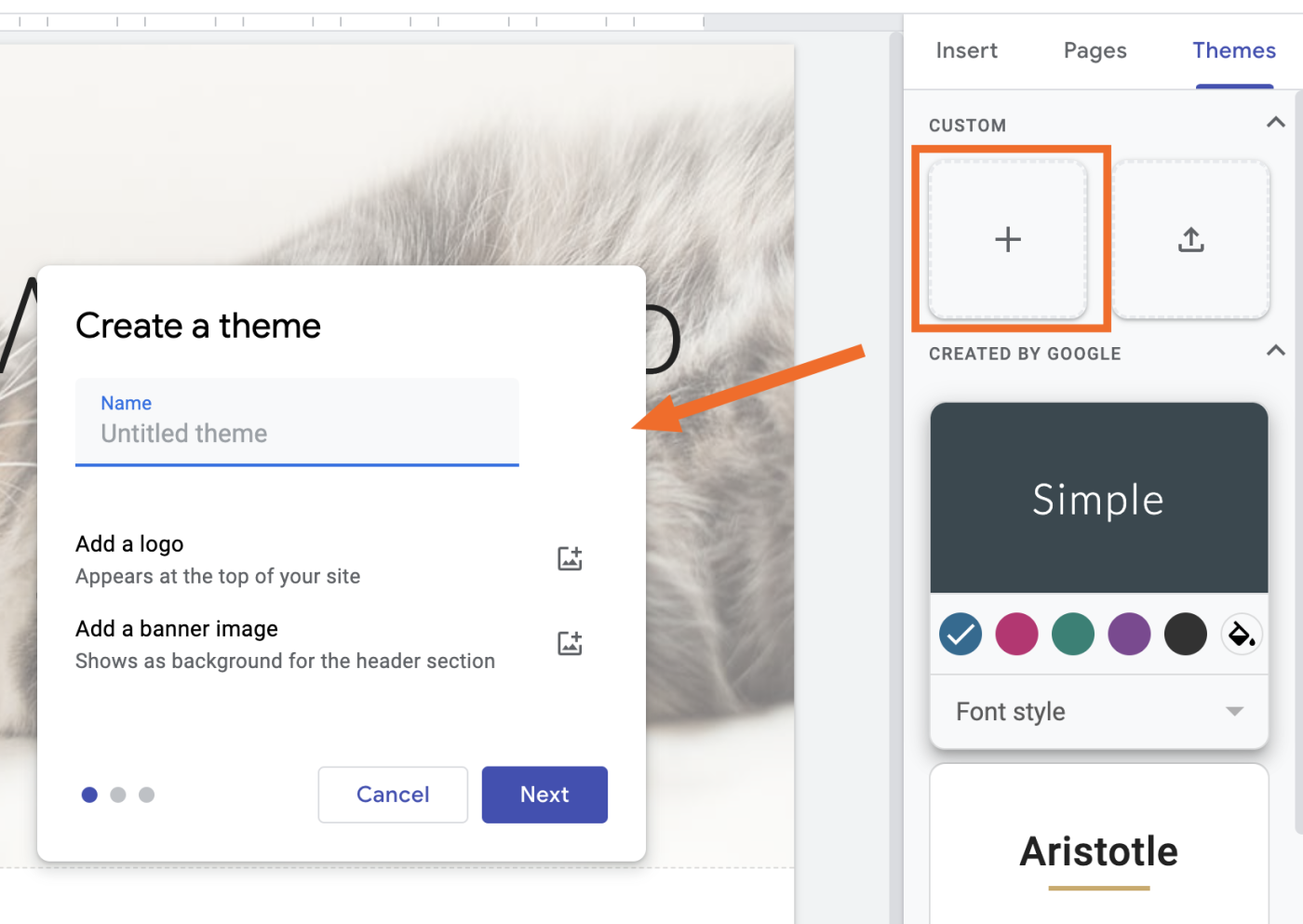
If the five premade themes aren't cutting it, click the Create theme icon, which looks like a plus sign ( + ), to make your own theme. Google Sites will save these designs for later, too.

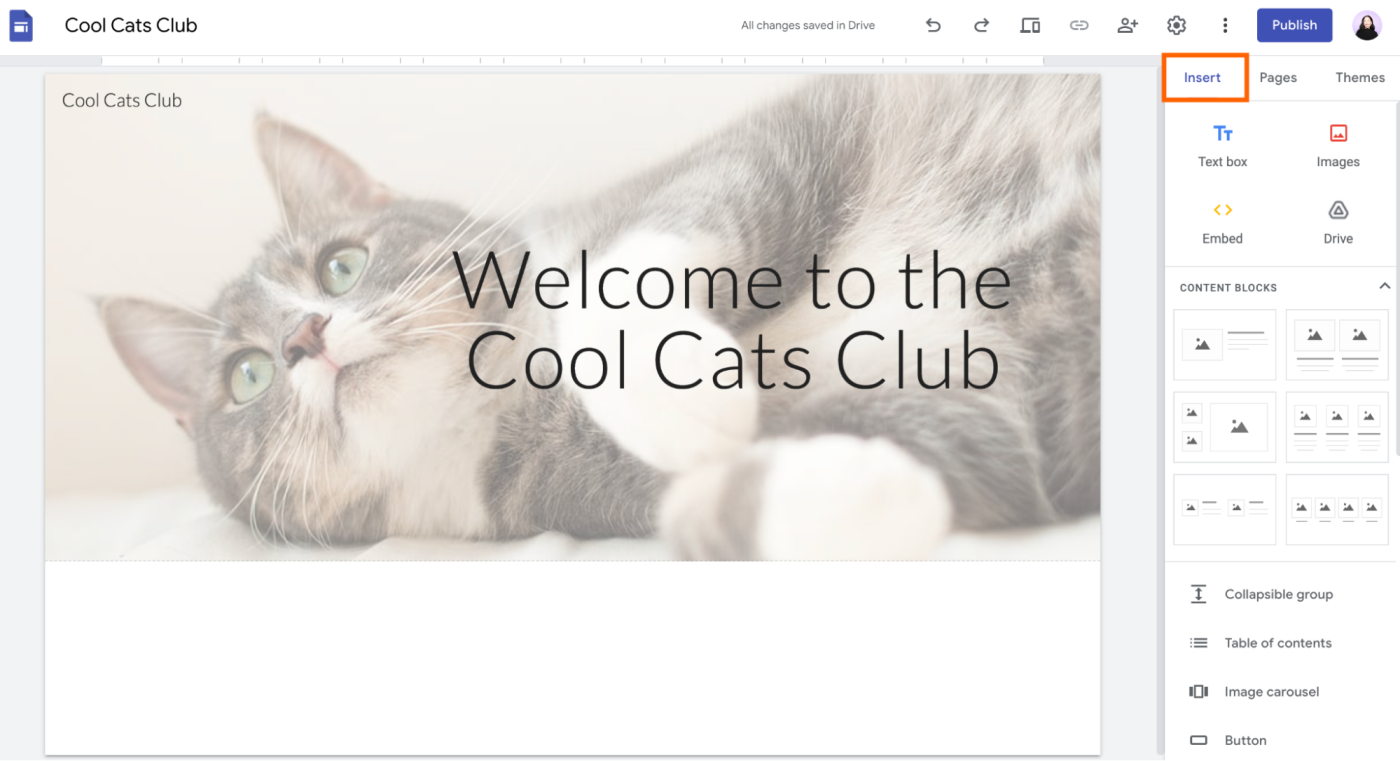
Time to dig into Google Sites's website-building elements. First, click Insert in the side menu to access all your options.

There are a lot of options, so let's review what each one lets you do.
Basic elements : The first set of elements lets you insert a text box and images, embed HTML code, or upload files from Google Drive. You can also access these options by double-clicking anywhere in the editor.

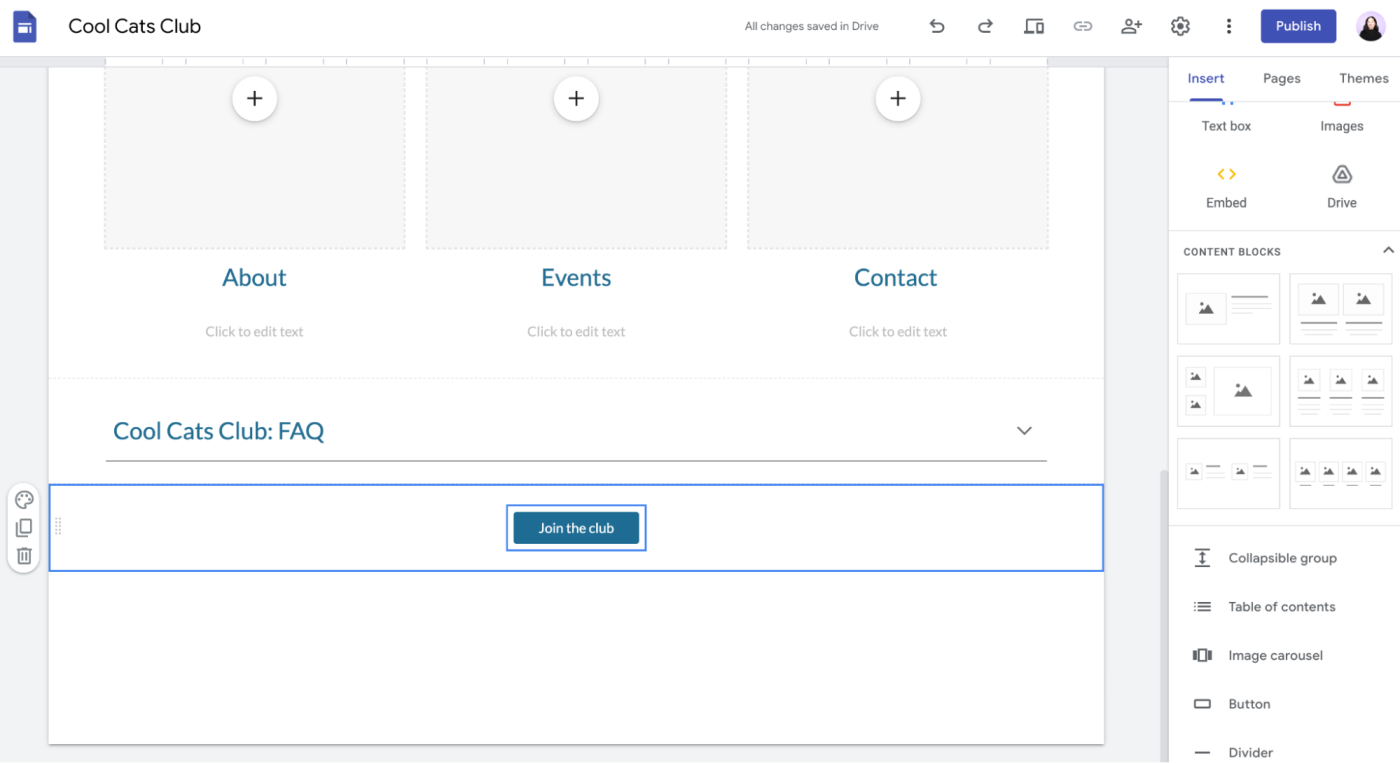
Content blocks : Drag and drop any of the prearranged blocks of text and images directly onto your page, which you can edit afterward.
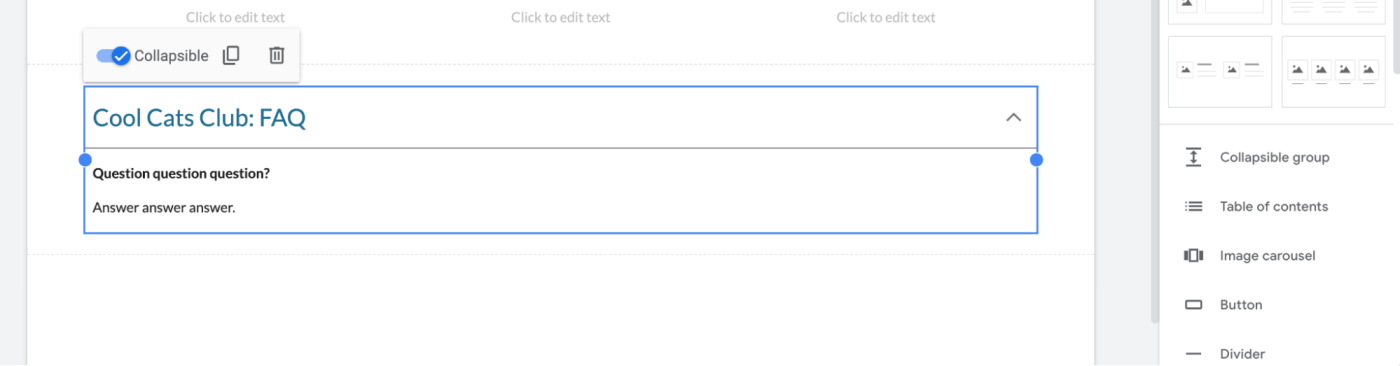
Collapsible group : Add a header with collapsible text lines underneath. If you don't want the text group to collapse, click the toggle next to Collapsible in the editor.

Table of contents : Automatically turn your page's section headings into a table of contents with clickable links that jump to the appropriate section. You can't manually add other section headings to your table of contents, but you can hide them. Hover over any section header, and click the Hide icon, which looks like an eye.
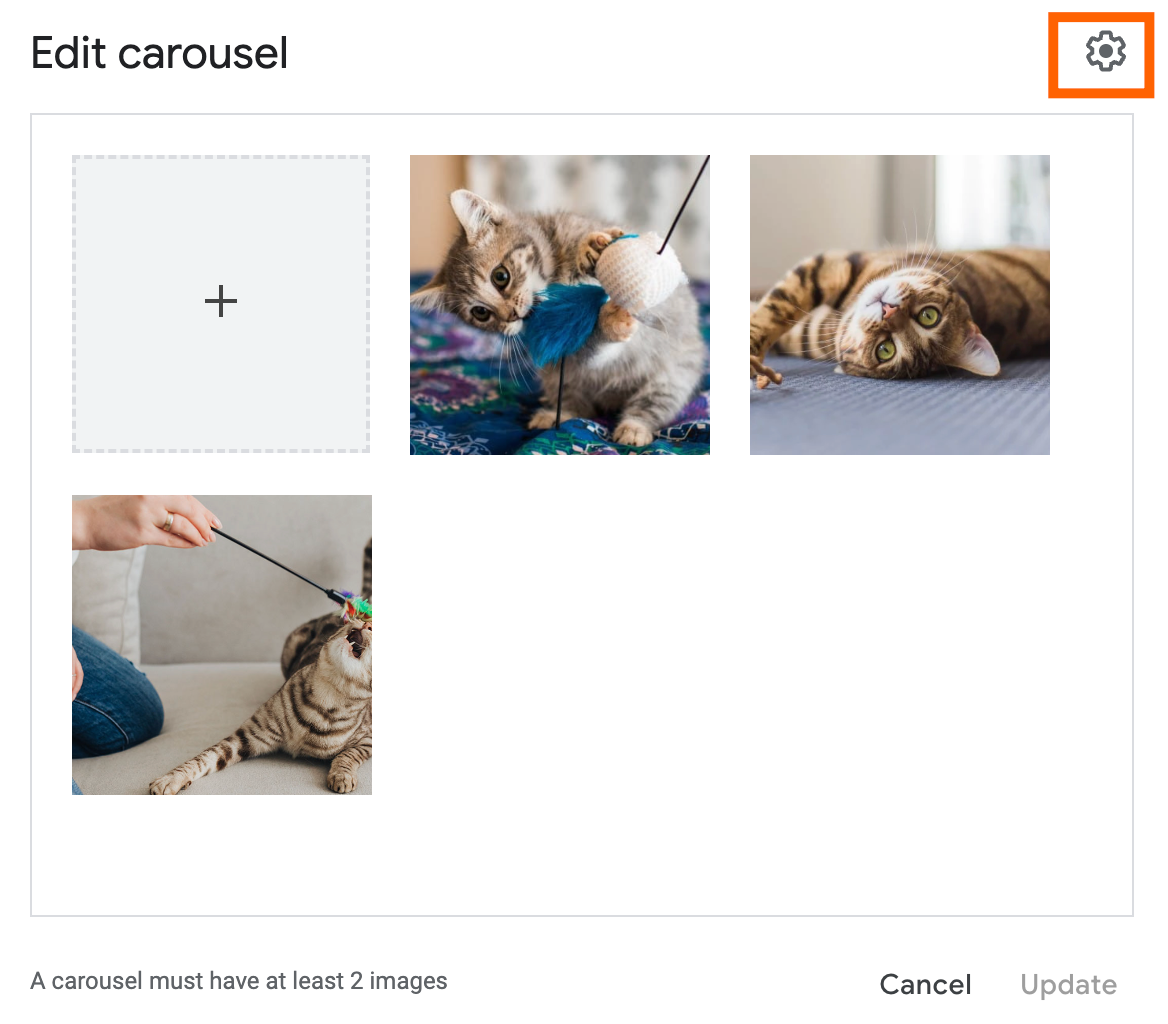
Image carousels : Upload two or more images to display in an image carousel.
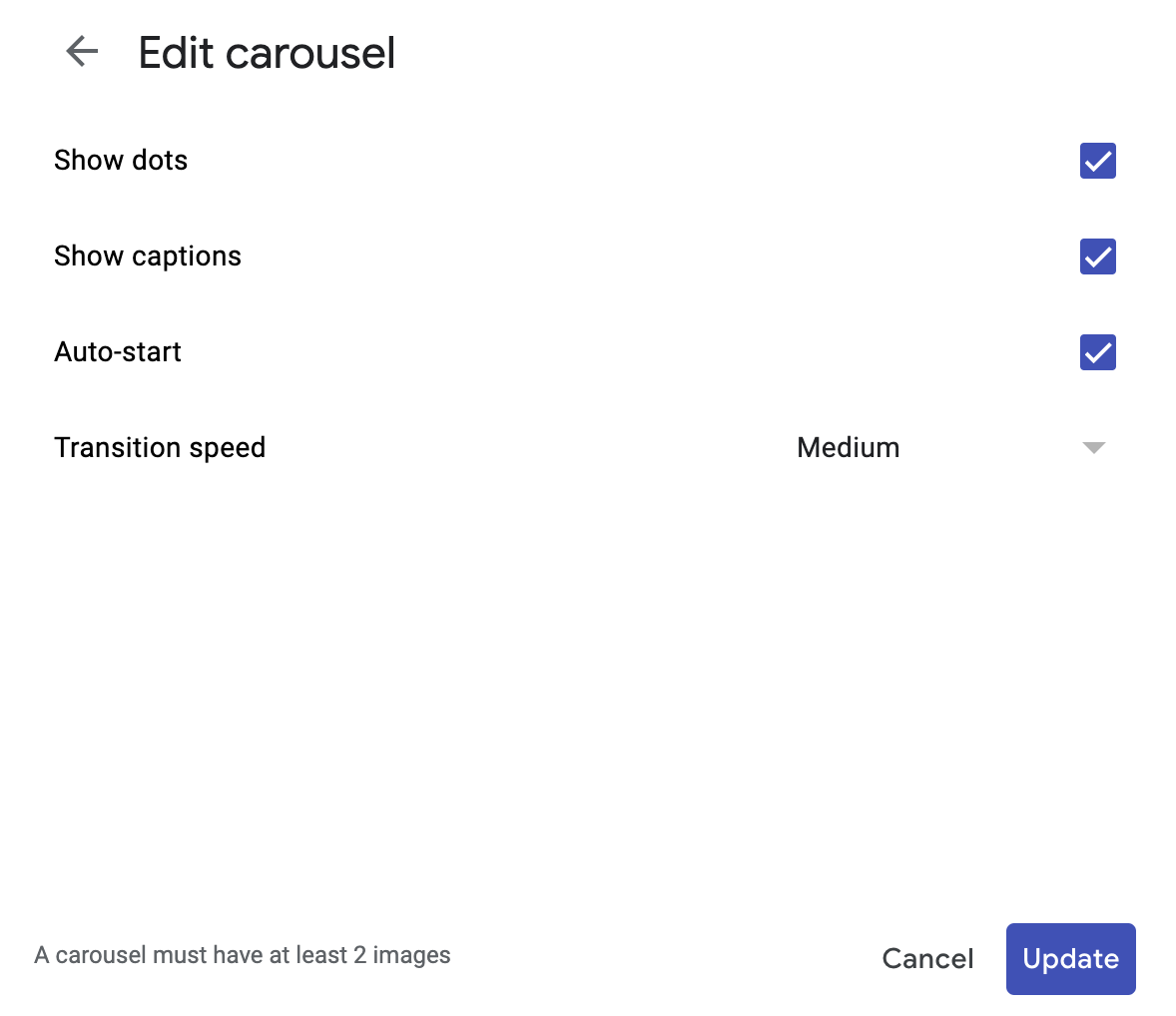
By default, users have to manually click through the photos. If you want the carousel to automatically cycle through, however, you can change this. Click the Settings icon in the Edit carousel window.

Click the checkbox next to Auto-start and select the Transition speed . Then click Update .

Buttons : Create a link button. By default, the button font and colors are automatically drawn from your design theme.

Dividers : This inserts a simple horizontal line onto your page. You can't edit the style in any way.
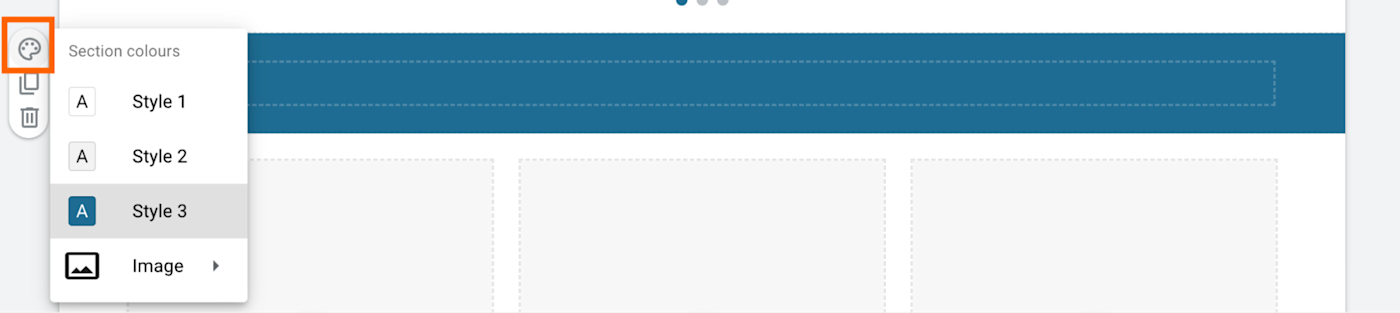
Spacer : This inserts a thick, rectangular block. To change the color—you have only three choices predetermined by your design theme—click the Section colors icon, which looks like a paint palette, next to the block. Then choose your style or upload an image.

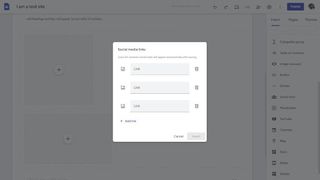
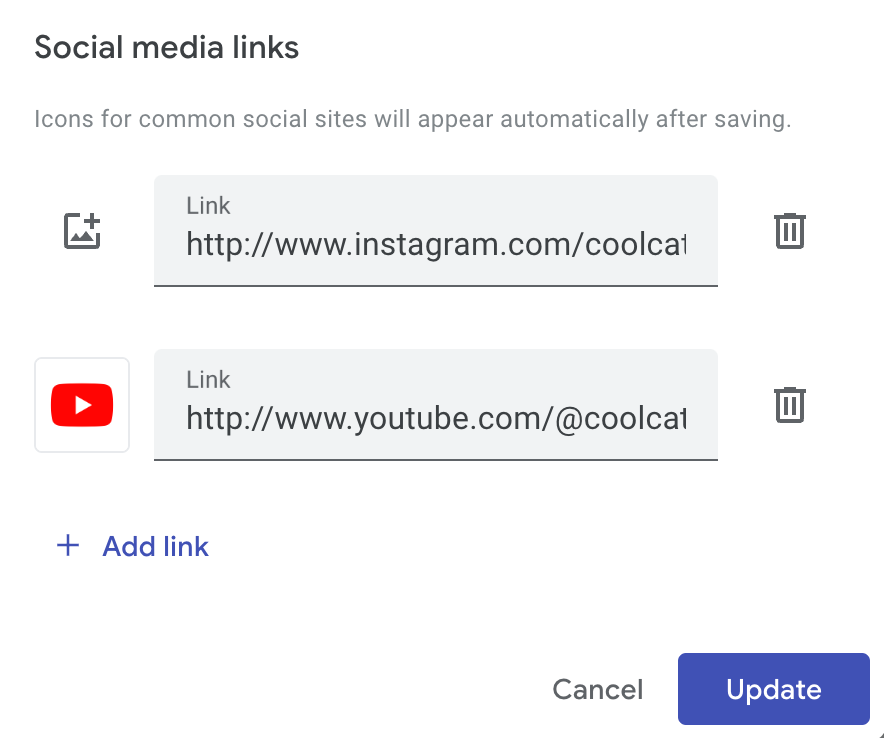
Social links : Similar to button links, these allow you to add links to your social media pages. Let's say you add your Instagram profile. Google Sites will automatically use the Instagram logo as your button link. If you want to use a different design, click the Add image icon next to the Link field.

Accidentally remove a website element or add one too many? Press command + Z on a Mac or Ctrl + Z on Windows to undo.
It wouldn't be Google if it didn't integrate well with other Google apps, and sure enough, Google Sites lets you add content from other Google tools. With your Insert side menu still open, scroll down to access these interactive elements:
YouTube : Embed a playable YouTube video into your website.
Calendar : Share your calendar in weekly, monthly, and agenda views.
Map : Insert an interactive Google Map of the address you choose.
Docs, Slides, Sheets, and Charts : Add a Google file to your page in View mode.
Forms : Display a Google Form that visitors can fill out on your site. This is also a good option if you want to add a contact form.
Want to insert a contact form using a different app? Check if your form app or scheduling app offers an embed code. If it does, add it to your page by clicking Embed in the Insert side menu.
If you incorporate Google apps into your website, use Zapier to connect your Google apps with your other apps. This way, you can automatically do things like follow up with someone after they submit a form or add their responses to a spreadsheet. Learn more about how to automate Google apps , or get started with one of these workflows.
Send email via Gmail for new Google Forms submissions
Add Google Sheets rows for new Google Forms responses
Quick add events to Google Calendar from new Google Forms responses
To get started with a Zap template—what we call our pre-made workflows—just click on the button. It only takes a few minutes to set up. You can read more about setting up Zaps here .
How to arrange columns and sections
As you add new elements, they automatically appear at the bottom of your page. To reorder them, drag and drop them to wherever you want. You can even drag them next to existing elements to create columns.
How to edit columns and sections
For the most part, you have the option to resize any element as you see fit. Some elements, though, like a collapsible group, let you only change the width of the box—not the height.
To resize an element, select it, and then click and drag any of the blue dots in the element border.
To keep your images in their original aspect ratio, hold Shift , and then drag a corner to resize it. As you resize an image, you'll notice vertical gridlines appear on the page which is helpful for aligning elements on your page.
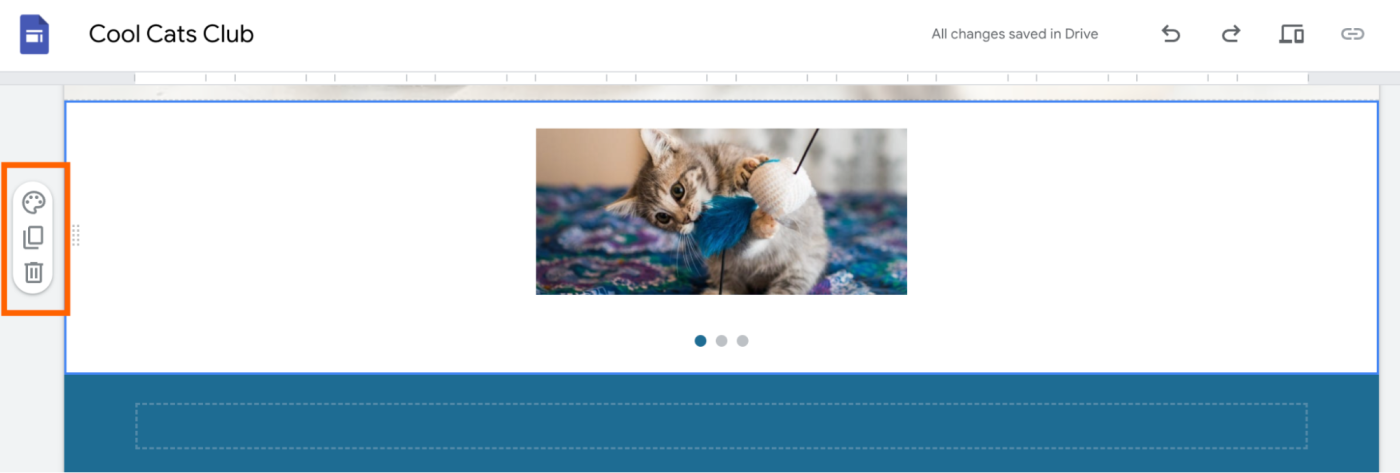
Hover over any section block, and you'll also notice a floating toolbar that lets you change the section's background color, duplicate it, or delete it. I recommend switching up the background colors to add emphasis and break up any visuals.

Click Pages in the side menu.
Click the plus icon ( + ), and then click New page . The plus icon also lets you add a new link, full page embed, or new menu to your header block.

By default, new pages get added as a separate page. To change it to a subpage, drag and drop it above the parent page. In the example below, I moved the From a human and From the cats pages to live under Blog .
Alternatively, click the vertical ellipsis ( ⋮ ) next to the parent page, and select Add subpage . From this menu, you also have the option to make the page your homepage, duplicate it, hide it from the menu, or delete it.
Notice that as you add or modify pages, the changes automatically appear on your page in the editor.
How to collaborate in Google Sites
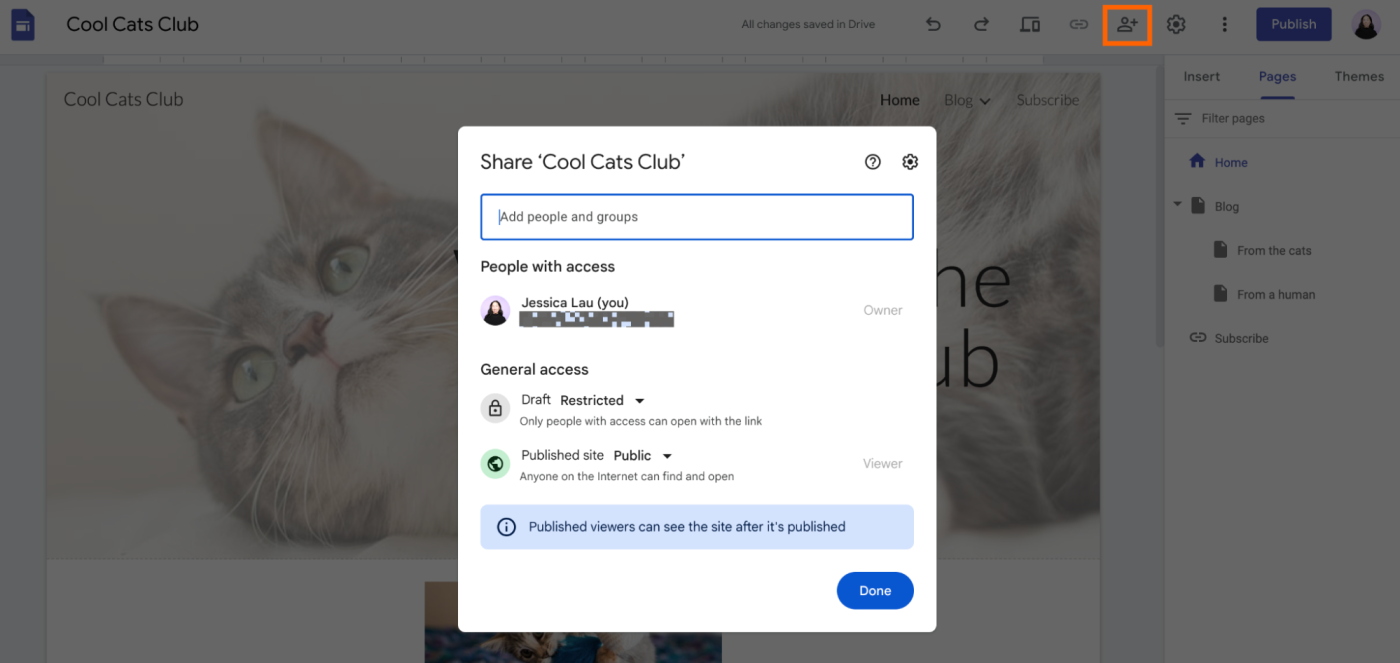
In classic Google fashion, it's easy to collaborate on your site with others. Click the Share with others icon, which looks like a person, above the editor. From here, you can add others and set their permissions (view only or editor) or manage permissions for general access.

Unlike other Google apps, it's not obvious how to access your website's version history, which is important—especially if you have multiple editors and need to roll back to a previous version. Click the More icon, which looks like a vertical ellipsis ( ⋮ ), above the editor, and select Version history .
How to publish a site on Google Sites
Ready to share your work?
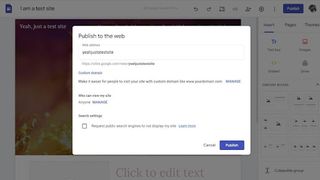
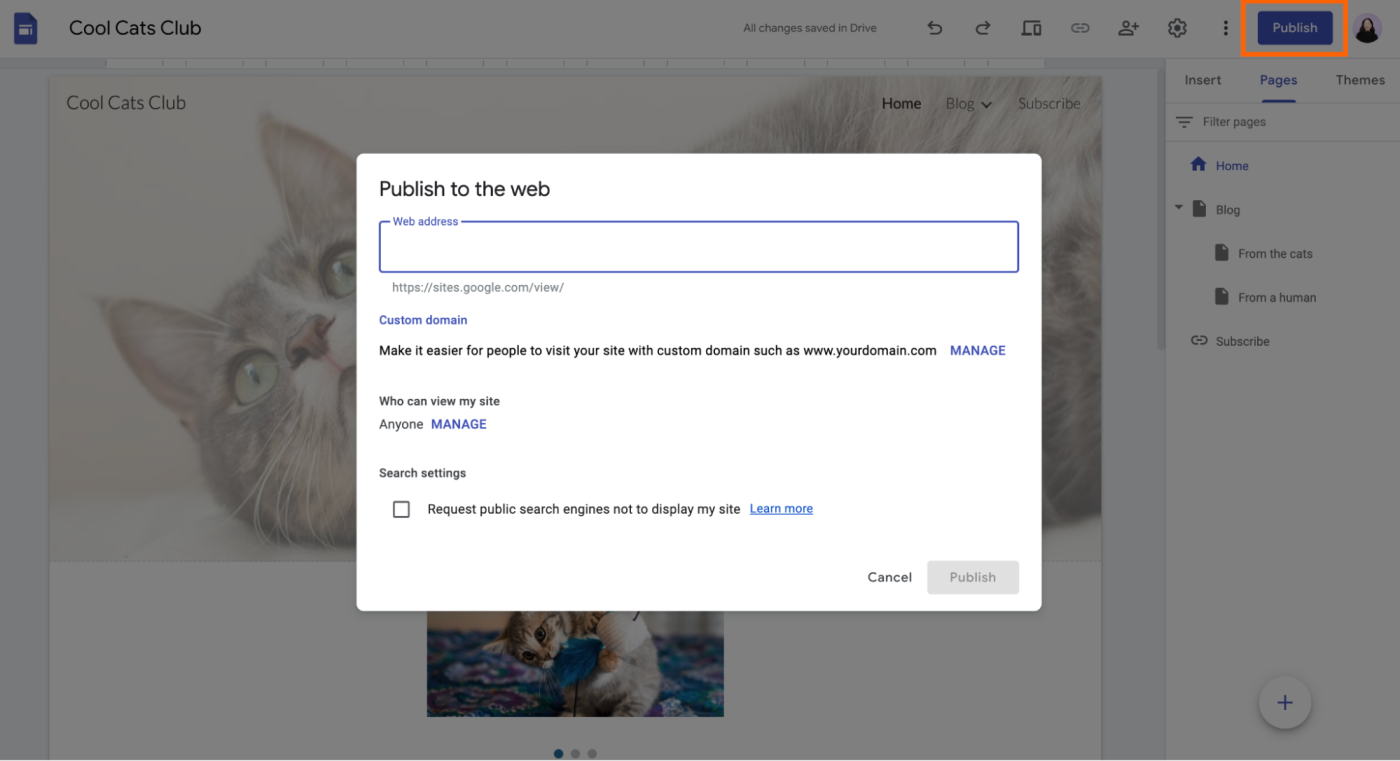
Click Publish above the editor.
By default, your web address will include the Google Sites domain. For example, https://sites.google.com/view/website-name . But you can modify the end of the URL ( website-name ). Enter this in the Web address field.

Alternatively, click Manage in the Custom domain section to create a custom domain.
Optionally, if you want to limit site access to certain people, click Manage in the Who can view my site . You can also hide your website from Google search results. To do this, click the box next to Request public search engines not to display my site .
Click Publish .
If you make changes to your site down the road, be sure click Publish to ensure the changes go live. Whenever you re-publish a site, Google Sites will show you the differences between your new edits and the currently published site.
How to use Google Sites: FAQs
Can i have a custom domain in google sites.
Yes, you can set up a Google Sites custom URL. Click the Settings icon above the editor, and then select Custom Domains .
If you plan on using your Google Site for professional purposes , a custom domain will give it extra polish. Plus, it's pretty cheap to get a .ca or .com one—about $12 a year.
Your domain extension—such as .com or .org—matters. Not sure which one you should use? Here are the best domain extensions for your business .
Does Google Sites have widgets?
Google Sites doesn't have widgets outside of its Google apps options, but you can add any outside option with an embed code. Look for an Embed or < > option for the widget.
Note : The embed feature in Google Sites uses only HTML code.
Not into it? Try a different website builder
If Google Sites is the first free website builder you've tried, give others a shot to see what features you prefer. To speed up the whole process, try an AI website builder . Or, if you want to build a site to sell your homemade goods, check out our roundup of the best eCommerce website builders .
Related reading:
The best landing page builders
The landing page guide: How to promote your product on one web page
Landing page ideas to help inspire your campaigns
This article was originally published in March 2018 by Matthew Guay and has also had contributions from Melissa King. The most recent update was published in January 2024.
Get productivity tips delivered straight to your inbox
We’ll email you 1-3 times per week—and never share your information.

Jessica Lau
Jessica Lau is a senior content specialist at Zapier. Outside of writing, she likes to snuggle her dogs, and provide unsolicited podcast and book recommendations.
- Website builders
- Software & web development
Related articles

How to record on Google Meet: All your options and what they can do
How to record on Google Meet: All your...

How to email a Google Doc

What is Microsoft Copilot? (And how to access it)
What is Microsoft Copilot? (And how to...
How to convert Word docs into Google Docs
Improve your productivity automatically. Use Zapier to get your apps working together.

How to Make a Website With Google Sites
Create a website for free with this versatile tool
- Build a Website
- Add Content
- Create Additional Pages
- Connect Your Pages
- Change Your Theme
- Publish Your Website
- PHP Programming
- Java Programming
- Javascript Programming
- Delphi Programming
- C & C++ Programming
- Ruby Programming
- Visual Basic
:max_bytes(150000):strip_icc():format(webp)/JeremyLaukkonen-1bb154ef56254c2896eae37b5f535144.jpg)
- Shoreline Community College
Google Sites is a free service that anyone can use to create a website without any preexisting knowledge or skills pertaining to web development. This free service uses a what you see is what you get (WYSIWYG) editor to help you quickly create responsive, interactive sites, and advanced users even have the option to edit their own hypertext markup language (HTML) code. It acts as both a site builder and a web host , so you don't have to pay for hosting elsewhere.
How to Build a Website With Google Sites
Sites is a Google service, so you need to create a Google account before you can use it to build your website. If you don't already have one, we have an easy guide to creating a Google account that you can use for Sites, Gmail, Drive, and other Google services.
If you have a Google account, then creating a website with Google Sites is very easy:
Navigate to the Google sites webpage , and click the + button in the bottom right corner.
Click SKIP THIS TOUR to start making your site, or click NEXT each time it appears to read about each Google Sites feature.
Click Untitled site in the upper left corner, type the name of your new website, and press Enter or Return .
Click Your page title , type a title for your page, and press Enter or Return .
Move your mouse over the header image, then click Change image > Upload , then select an image from your computer to use on your new website.
No images at the ready? Try a free stock photo site.
How to Add Content to Your Google Sites Website
You have the bare bones of a webpage now, but you still need to add content. Think about the type of website that you're creating. Is it an image gallery to showcase your photography? Is it a blog to keep track of your thoughts? Are you making a website to promote your business, or to act as an online resume?
Once you've figured out the type of content that you want to add, it's time to get started:
In the Layouts section on the right hand side of the Google Sites interface, select a layout that looks the most like the website you have in your imagination. You can add additional elements later, but you need to start with a basic layout.
Click each + button to insert an image from your computer into the corresponding slot.
Click each text field where it says Click to edit text , and add some text. Some of these sections are for titles, and others will accept as much text as you want to type.
How to Create Additional Pages in Google Sites
Your first Google Sites page functions as your home page, and you can publish it as-is if you like. However, you are free to make additional pages that all interlink if you like. Some very basic sites function very well with just a single home page, but most will need additional pages to provide more information.
Here's how to create additional pages in Google Sites:
With your home page open, click Pages in the upper right corner.
Click the + button to create a new page or link.
Enter a name for your new page, and click Done .
Click Insert in the upper right corner to add some content.
Click a layout like you did for your home page, or continue scrolling to add a specific element like a table of contents, image carousel, map, slideshow, or any of the other listed options. We'll add an image carousel .
Follow any on-screen prompts to finish adding your element. For example, you need to upload several images and then click Insert when inserting an image carousel.
Add additional elements, or repeat these steps to create additional pages with other types of content.
How to Connect Your Google Sites Pages
Once you've made at least one page in addition to your home page, you'll have to start adding navigational links. These links are how your viewers will get from one page to the next, so they're pretty important.
From your home page, click an image to reveal the submenu then click the link icon .
Enter a URL for an external page, or click one of the pages in the This Site drop down menu. For example, we will link to the photography page. Then click Apply .
Alternately, or in addition to that, you can also add text links. To accomplish that, highlight some text to reveal the submenu and then click the link icon .
Enter a URL, or select one of your pages and click Apply .
Repeat these steps to add links to any other pages you have created. You can also link from other pages back to your home page, and from pages to other pages. Make sure that each link makes sense so that your viewers will have an easy time navigating your site.
How to Change Your Theme in Google Sites
Your website is pretty much ready to publish at this point, although you can continue to add as much content as you like using all of the available options. You also have the option to set a theme, which changes the default colors, fonts, and other aspects of your site.
Here's how to change your theme:
Click Themes in the upper right corner.
The Simple theme is selected by default. Scroll though the themes, and click each one to see if you like it.
Changing the theme will apply to every one of your pages. If you have set custom header images, they will be overwritten with color blocks. If you still want the custom headers, you can manually set them later the same way you learned to do earlier in this document.
Once you find a theme that you like, you can click the color swatches to change up the colors a little.
If you want your image headers back, move your mouse over the header, click change image , and select your custom header image.
How to Publish Your Google Sites Website
Once you're satisfied with your new website, publishing it is extremely simple. You have the option to publish it to a Google Sites URL that uses the format of sites.google.com/view/your_site, or use a custom URL using any domain that you own.
Click Publish in the upper right corner.
Type a name for your site into the web address field, and click Publish .
Alternately, click MANAGE in the Custom URL section if you want to use your own domain.
Enter a domain name into the custom URL field, and click verify your ownership .
Select your domain registrar from the drop down box, click VERIFY , then follow the instructions. You will have to make changes to your DNS records through your domain registrar or web host. If you have trouble figuring out how, contact your web host or domain registrar for assistance.
It can take a while for the verification process to complete.
When you're done, click Publish to make your site go live.
- How to Find Blogs You'll Enjoy
- How to Find the Codes or URLs for Web Images
- Create a Site Map Before You Build Your Site
- How to Write Web Pages for Mobile Devices
- Tips for a Great Web Page
- 25 Google Genealogy Style
- Best Practices for Using PDFs on Web Pages
- How to Create a Simple PowerPoint Presentation
- How to Make a WordPress Blog Private
- Make Fancy Headings With CSS
- How to View Websites in Spanish Automatically
- How to Create a Mailto Link for a Website
- How to Add Photos to a Google Website
- Mapping Your Ancestry With Google Maps
- How to Create an Image Map With Dreamweaver
- Tips for Creating a Background Watermark on a Web Page
What is Google Sites? How to use the free website-building tool
- Google Sites is a free website builder from Google.
- You can create websites with collaborators by giving another Google user edit access.
- Google Sites are compatible with other Google services like Docs, Sheets, and Slides.
Google Sites is Google's free and easy-to-use website building tool.
While the look or feel of Google Sites may not be quite as evolved as a Squarespace website, there are a few benefits to using the service if you want to create a simple and functional site.
For starters, it's completely free. There's no limit on the number of sites you can create as long as you stay within the 15 GB storage limit on your Google account.
A version of Google Sites has been around since 2008, but there have been significant updates along the way. Google is currently phasing out older sites — called "classic Sites" — in favor of the newer version of the website builder. If you're a longtime user with an older site, you'll want to convert your website to a new Google Site by September 2021 if you want it to remain operational.
Google Sites' key features
Google Sites are integrated with other Google Workspace tools like Docs , Sheets , and Slides .
So you can drop in projects from your Google Drive into the website that you're building. And like those services, Google Sites can be built, shared, and copied between editors. This is ideal for creating a website for a work project that requires charts and tables or for an event you're planning with others.
Once you've created your website , you can customize its look and feel using the editing function .
You don't need to have any background in web development or coding to make a website using Google Sites. Every function is intuitive and user friendly.
You can add images, links, YouTube videos and more to your website using simple templates. Deleting and rearranging any of them takes only a few clicks.
Once a Google Site has served its purpose, you can delete it . But deleting a site isn't a permanent action. Simply go to the trash in your Google Drive to restore it. But remember, Google Drive automatically empties anything that's been in the trash can for longer than 30 days.
Overall, Google Sites isn't as comprehensive as other website-building tools. But if you're looking for a free service for a work presentation, small business or local event, Google Sites could be exactly what you're looking for.
Related coverage from Tech Reference :
How to create a google site and easily publish your own custom website, how to edit a google site and customize your website's appearance, you can't change the name your google home responds to, but you can change the device's name in the app — here's how, how to change your google home wi-fi network through the mobile app, to reconnect all your google devices, 'what is a google home hub': everything you need to know about the google smart device that can help you navigate daily life.
On February 28, Axel Springer, Business Insider's parent company, joined 31 other media groups and filed a $2.3 billion suit against Google in Dutch court, alleging losses suffered due to the company's advertising practices.
Watch: This spike tool pierces industrial bags so you can empty them quickly and easily
- Main content
How-To Geek
What is google sites, and when should you use it.
If you want a quick and easy website creation tool, this hidden gem is free and integrates with Google services.
Quick Links
What is google sites, when should you use google sites, what are the features of google sites, what are the limitations of google sites, should you use google sites.
Google Sites is a Google application you might not hear much about. But if you want to create an intranet for employees, a website for your family, or a central spot for a project team, Google Sites might be ideal.
Google Sites is a website and page creation tool that was released in February 2008. It's part of the Google Workspace (formerly G Suite) productivity suite and is available as a web-based application.
The tool is currently completely free and integrates with other Google services such as Google Calendar, Google Maps, Google Docs, and more.
Comparable to website builders like Wix and Weebly , almost anyone can create a website with Google Sites. You don't need coding knowledge, design talent, or an IT staff. In just a few minutes, you can have a website with multiple pages up and running.
Related: How to Set Up Your Own Website the Easy Way
There's no definitive answer as to when you should use Google Sites, but there are several situations where you may choose it for its convenience and price.
Create a website for:
- An intranet or wiki for your company that includes guidelines, policies, or contact information.
- Your family across the country or around the world with news, photos, and events.
- A project team with documents, a meeting calendar, budget sheets, and presentations.
- An online resume for your education, work history, skills, and talents.
- An online portfolio to show off your work like articles or photographs.
- Your class and students with room rules, office hours, and assignment details.
- A club or team that includes a calendar of events and maps to locations.
Now that you know what Google Sites is and which scenarios make it a good website building option, let's look at its features and limitations.
Related: How to Create a Wiki without any Technical Know-How Using Google Sites
The biggest advantage to using Google Sites is the integration with other Google services mentioned above. With a simple click, you can add a calendar, map, document, slideshow, and more. The integrations currently include these services.
- Google Drive
- Google Calendar
- Google Maps
- Google Docs
- Google Sheets
- Google Slides
- Google Forms
- Google Photos
Site and Page Elements
Google Sites provides templates, themes, and layouts to get you started. You can then insert items like text boxes, images, and charts and simply drag them to resize or move them wherever you like, regardless of the layout you selected.
Website Sharing
If you want a coworker or friend to build the website with you, you can share the site the same way as other Google applications. For example, you can set up restrictions similar to when sharing a document in Google Docs.
You can use a custom domain that you purchase or one that starts with
, per your preference.
Once you publish it, you can restrict who can view your site. Whether for business or pleasure, you can keep your site from being accessed by just anyone by choosing specific people. Plus, you can opt your website out of search engines .
Google Sites is an intuitive, free option for basic website creation. But it doesn't offer many features you'll see with more robust builders. Here are just some of its limitations.
- No site categories, description, or sitemap
- No embedding of your site on other sites
- No view of recent site activity without a Google Analytics account
- No social sharing buttons
- No access to the source HTML code
- No SEO features like a title tag or meta description
With all of this in mind, Google Sites may be the ideal choice for your particular situation, like a company intranet or classroom site. But on the other hand, it may be too limited for purposes such as a high-traffic business or commerce site.
Keep in mind, the features and limitations here are not all-inclusive. And because Google continually updates Sites as it does its other applications and services, you might just take it for a test run to find out if it fits your needs and decide from there. Remember, it won't cost you a dime!
Related: How to Use Google Sites
How to make a website on Google: a beginner's guide
We show you how to use Google Sites to quickly make a website on Google – it's easy and it's free!
1. Access Google Sites
- 2. Select template
- 3. Add pages
- 4. Add text/images
5. Add other functionality
- 6. Preview and publish!
In this beginner’s guide, we’re going to look at how to make a website on Google – something you may not have even been aware you could do. Google isn’t always the best at publicising the various apps and services it offers, after all, and while Google Sites isn’t the most powerful or sophisticated website editor around, it’s easy to use, and it’s free for anyone with a Google account.
While there are many options geared more towards professionals – as collated in our guide to the best web builders for small businesses – Google Sites uses a block-based editor that requires no coding or design experience of any kind. It’s great for throwing together a quick site for a specific purpose – such as to publicise an event, or host a simple CV. Though, as we’ll see, you can get a bit more complex if you like.

The first thing to do is head to sites.google.com, where you’ll find Google’s website builder. You will need to sign up for a Google account if you don’t have one already – it’s a quick and simple process.
2. Select a template or create a blank site
Once you’ve got your account, you’ll be presented with the main dashboard to start a new site. It’s worth looking through the selection of templates Google Sites offers, in case there’s one that’ll suit your purposes better. Click ‘Template gallery’ on the right-hand side to expand the list.

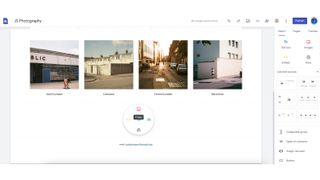
For the purposes of this example, I’ll create a photography portfolio website. While there is a dedicated template for this purpose, I’m going to create one from a blank template, so I click the ‘+’ symbol to create a blank site.
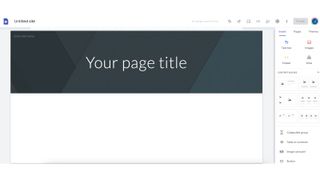
Whatever you choose, you’ll be thrown straight into the main site editor. The first thing to do now is name your site, which you can do in the top-left corner.

3. Add pages and sub-pages
A good thing to establish at this point is how many pages you’re going to need on your site, which will depend on what you’re using it for. If you’re providing information for wedding guests, for example, you’ll probably only need one. If you’re opening a site for a restaurant, you’ll probably want a few more – menu, hours, reservations, etc.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
For my photography portfolio, I want to split my images into the following categories: colour film, black & white film, and digital. I also want a contact page so people can get in touch to hire me, or to buy prints (keep dreaming, one day it’ll happen).
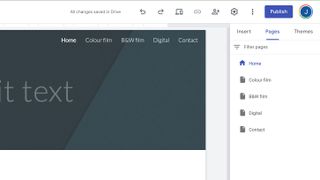
Click ‘Pages’ in the right-hand menu, then click ‘Add page’ at the bottom for each of the pages you want to add.

You’ll notice that the page titles have been automatically added to the top nav bar of my site. If you need to, you can add sub-pages within pages, meaning they won’t show up in the top menu – click the three dots next to any page name, then select ‘Add subpage’ (here you can also duplicate pages).
The header currently has a generic image – we’ll get to replacing that in a moment, but if you’d like to change the size of the image, or not have one there at all, you can select ‘Header type’ below to change it.
4. Populate with text and images
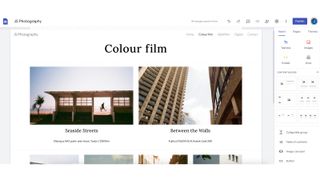
Now it’s time to add the actual content of our site. As I’m making a photography portfolio, I have plenty of imagery to choose from already. If you don’t, you may want to consider stock imagery – check out our guide to the best stock photo libraries , which includes options for free images.
As mentioned, Google Sites uses a block-based system for populating content which makes things easy. Click ‘Insert’ on the right-hand menu, and you’ll be presented with options of the different types of content blocks you can create. There are singular text and image blocks, as well as pre-made blocks that provide combinations of the two, and you can also embed content from other sites or import it from Google Drive.

The editor allows you to drag and drop content across the grid as you see fit – so experiment with how things look. You can also simply double-click on any blank area of the website to insert something directly.

In the ‘Insert’ menu, Google Sites offers many other functions and blocks you can insert, depending on the information you need to convey. You can use other Google products to embed different functions, such as interactive Google Maps, YouTube videos, Google Calendars, Docs, Sheets, Forms and more.
There’s also the option to insert collapsible text, image carousels, and buttons that can link to specific pages on your site or elsewhere. You can also use the ‘Social links’ function to pull in your social media profiles – simply insert the link and Google Sites will display a button with the relevant logo.

6. Preview, peer review and publish!

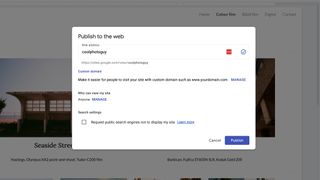
Using the preview button in the top right of the editor, you can view how your site will look on mobile, desktop and tablet. Once you’re happy with it, click the ‘Publish’ button – but don’t worry, this won’t just dump your site onto the web for anyone to find. First you’ll be able to specify your domain name. This will take the form of sites.google.com/view/yoursitenamehere , unless you have a domain of your own already, in which case you can link it up in this menu (see our guide to the best web hosting services if you need one).

If you like, you can also specify your site to only be viewable to certain people, or only to people who have the direct link. This can be hugely useful for getting feedback on your site through peer review from people you trust.
And once you’re done, all that’s left to do is hit ‘Publish’!

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription
Join now for unlimited access
Try first month for just £1 / $1 / €1

Jon is a freelance writer and journalist who covers photography, art, technology, and the intersection of all three. When he's not scouting out news on the latest gadgets, he likes to play around with film cameras that were manufactured before he was born. To that end, he never goes anywhere without his Olympus XA2, loaded with a fresh roll of Kodak (Gold 200 is the best, since you asked). Jon is a regular contributor to Creative Bloq, and has also written for in Digital Camera World, Black + White Photography Magazine, Photomonitor, Outdoor Photography, Shortlist and probably a few others he's forgetting.
- Help Center
- Get started
- Learn by product
- Learn by role & industry
- Hybrid workplace tips
- Gen AI tips
- Productivity tips
- Business tutorials
- Switch from Microsoft & others
- Support & accessibility
- Google Workspace
- Privacy Policy
- Terms of Service
- Submit feedback
- What's new?
- Get started Welcome Get ready to switch What to do on your first day Your first week & beyond Cheat sheets & reference guides Open Google Workspace apps
- Learn by product Calendar Chat Chrome browser Docs Drive Gemini Gmail Meet Sheets Slides Managed teams Mobile & device setup All products
- Learn by role & industry Administrative assistants Digital marketing Finance Healthcare Human resources Law practices Manufacturing Media & entertainment Nonprofits Professional services Project management Research & development Retail Sales & marketing Technical support UX design Visual design Web development
- Hybrid workplace tips Hybrid work training & help Use Meet Companion mode Stay connected when working remotely Work from home Work with remote teams Plan & hold meetings from anywhere Hold large remote events Work with non-Google Workspace users
- Gen AI tips Generative AI training & help Get started with Gemini Gemini cheat sheet Role-specific prompts & use cases Tips for writing prompts for Gemini Gemini usage limits Learn about generative AI
- Productivity tips Set up business meetings Discuss topics with your team Brainstorm with colleagues Improve communication Make video conference calls Create great presentations Create strong proposals Onboard team members Optimize your inbox Analyze data Clean up data Go paperless
- Business tutorials Use generative AI at work Plan & manage a project Plan & hold meetings from anywhere Hold large remote events Stay connected when working remotely Collaborate with decision makers Share a final document Free up storage space Plan a project with external clients Delegate work when you're OOO Get up to speed after time off Additional training resources
- Switch from Microsoft & others Switch from Microsoft Switch from Slack Switch from Zoom, Skype, or Webex Switch from Box, Dropbox, or C:\ drive Switch from HCL Notes
- Support & accessibility Support for users Support for administrators Accessibility Save or customize Learning Center guides
Bring your best ideas to life with Gemini for Google Workspace. Get tips & real-life use cases for using gen AI at work .
Get started with Sites in Google Workspace
What you can do with sites.
Build internal project hubs, team sites, public-facing websites, and more—all without designer, programmer, or IT help. With Google Sites, building websites is easy. Just drag content where you need it.
What you'll need
Google, Google Workspace, and related marks and logos are trademarks of Google LLC. All other company and product names are trademarks of the companies with which they are associated.
Was this helpful?
Learn how to print Learning Center guides, save them as PDFs, or customize them for your organization.
Choose another region to see content specific to your location
How to Create a Website on Google for Free: A Step-by-Step Guide
Written by:, lyndon bell lyndon bell with more than 25 years of editorial experience, senior content specialist lyndon conrad bell started his career in print before successfully transitioning into digital environments. having both edited and contributed to a number of national consumer and industrial magazines, along with well-known online publications of both types, bell is uniquely positioned to curate and develop b2b, as well as consumer-facing content on a wide range of topics..

We are living in 2024, and an online presence is significantly important for businesses of all sizes. According to Statista.com , approximately one-third of US shoppers search online for a local business every day. Additionally, 81% of Indian shoppers research products online before making a purchase. It simply implies that in 2024, having a website is vital for attracting new customers.
A website is an invaluable tool for promoting your products and generating leads. However, your website does not have to be expensive or offer cutting-edge features. If you’re a small company that merely wants to tell your customers who you are and what you do, a free Google website could be exactly what you need.
Google Sites offers a user-friendly platform to create a professional website, which is completely free of cost. If you want to learn how to create a website on Google for free, read this blog . This blog will serve as a step-by-step guide that will equip you with the knowledge of how to create a website in Google and build a strong online presence which will let you tap into India’s thriving digital market.
What is Google’s Free Tool for Building Websites?
Before you learn how to create a free website in Google, it is important to first learn about the free tool to create a website free online Google – Google Sites.
Google Sites is a free tool for creating websites. With Google Sites, you can construct a simple and visually appealing website without the need for coding. It presents an easy-to-use interface with a variety of templates, themes, and tools. These tools let you customize the look and feel of your website. Although there is no fee, free Google websites are professional-looking and include a variety of modern designs.
How to Create a Website on Google for Free?
Using Google free website create tool is simple. If you follow the below-mentioned steps on how to make a website on Google for free, you can learn everything from its base design to personalization:
- Access Google Sites: To begin, go to sites.google.com and sign in using your Google account. If you don’t already have a Google account, you can create one by following the on-screen instructions.
- Create a New Website: Now, click the “Create” button in order to start building your website. You can choose a blank template for complete modification or one of the existing theme-based templates.
- Name Your Website: To give your website a unique name, click the “Untitled Site” button in the top left corner. This name will be the title of your website and will also appear in the URL.
- Customize Your Header: Now, to customize the header area, click on it. You will see the option to set the header type, upload an image, and select a backdrop color. You can also put a title and slogan in your header to help visitors understand the objective of your website.
- Add Pages and Sections: Select the “Pages” option from the menu on the right side of the screen and click the “+” symbol to add a new page to your website. You can build announcement pages and file cabinet pages. You can also add sections to a page for additional arrangement by clicking the “+” button in the lower right corner and choosing the kind of section you want to add (text, images, videos, etc.).
- Edit Page Content: To add or edit text, photos, videos, and other elements, click on the part you wish to alter and make use of the tools available. Additionally, you may rearrange the sections on your page by dragging and dropping them.
- Customize the Website’s Appearance: Select the “Themes” tab located on the right-hand side of the page to customize your website’s appearance and feel. You can alter the fonts, colors, and themes according to your preferred aesthetic. You can also change the page’s navigation and style to make browsing the website easier for users.
- Integrate Google Services: Integrate Google services such as Calendar, Drive, and Maps to improve the operation of your website. To add these features, choose the required service from the “Embed” option by clicking the “+” button located in the bottom right corner.
- Preview Your Website: To check how your website will appear on desktop, tablet, and mobile devices, click the “Preview” button in the upper right corner. By this, you can make sure that your website works well on different screen sizes and looks good.
- Publish Your Website: Once you’re done, click the “Publish” button in the upper right corner of the screen. If you own a custom domain, you can select it or use the sites.google.com URL by default. Remember to update your content and make any necessary modifications to guarantee that your website stays interesting and relevant to your audience.
Create Your Own Website Today
These days, having an online presence is necessary. You can lose out on business if potential customers are unable to find your website.
Nevertheless, creating a website doesn’t have to be expensive or need technological know-how. Alternatively, you can start with a free Google website and set it up in a couple of simple steps. After you go online, you may start gaining more clients , leads, and conversions—everything you need to boost your company’s success rate and expand into a profitable business.
The significance of a website in the context of digital marketing is increasing as technology advances and customer behavior changes. Businesses looking to achieve sustainable success can greatly benefit from the assistance of digital marketing agencies like ours – AdLift .
1. Is Google Sites truly a free tool?
Yes! If you choose to use Google Sites to create and host a website, it won’t cost you a single rupee. This no-cost feature makes it a perfect option for startups and small businesses on a budget. You can explore online resources to learn how to create a website on Google for free.
2. Do I need any coding experience to use Google Sites?
No coding knowledge is required! Google Sites uses a drag-and-drop interface, making it easy for anyone, regardless of technical expertise, to build a website.
3. Can I sell products directly on my Google Sites website?
Google Sites doesn’t have built-in e-commerce functionality. Nevertheless, you can integrate third-party solutions like Shopify or WooCommerce to enable online sales.
4. How can I make my Google Sites website mobile-friendly?
Google Sites automatically creates responsive websites that adjust to different screen sizes. You can always preview your website on mobile view to ensure optimal rendering.
5. Will my Google Sites website rank high on search engines?
While Google Sites offers basic SEO features, extensive customization is limited. To improve your website’s search engine ranking, focus on creating high-quality content with relevant keywords.
https://brandequity.economictimes.indiatimes.com/news/research/80-shoppers-find-better-options-online-study/97950558#:~:text=The%20study%20highlights%20that%2081,per%20cent%20of%20global%20shoppers
- Content Marketing
- Content Marketing & Strategy
- Digital Marketing
- Entrepreneurship
- Google Analytics
- Google Tag Manager
- Influencer Marketing
- Mobile App Marketing
- Paid Marketing
- Search Engine Marketing
- Search Engine Optimization
- Social Media Marketing
Recent Posts
- Data Doesn’t Lie: Decoding Your Social Media Analytics for Growth April 1, 2024
- Beyond Likes & Shares: The KPIs That Drive Real Results April 1, 2024
- Exploring Distribution Channels: Strategies for Reaching Your Audience March 25, 2024
- Understanding the 4 Ps of Marketing: Core Principles for Success March 25, 2024
- How to Create a Website on Google for Free: A Step-by-Step Guide March 25, 2024
- Navigating Social Media Apps: Platforms for Communication March 25, 2024
- Decoding PPC Full Form and its Importance March 22, 2024
- Exploring the Google Partners Program: What You Need to Know March 22, 2024
- Edit My People Card: A Guide to Editing Your Google Profile March 22, 2024
- How to Become a Google Partner in India? Benefits and Requirements March 22, 2024
Get in Touch
Contact AdLift for a 360-degree marketing plan
- Do Not Sell My Personal Info

- ⋅
Google’s March 2024 Core Update Impact: Hundreds Of Websites Deindexed
Google's March 2024 Core Update deindexes hundreds of websites so far, targeting AI-generated spam and prioritizing high-quality, human-generated content.
- Google's March 2024 Core Update has deindexed hundreds of websites in its early stages, targeting low-quality content and AI-generated spam.
- Deindexed sites face significant consequences, losing organic search traffic and advertising revenue.
- The update aligns with a study by Originality.ai, which found a high prevalence of AI-generated content among the affected websites.

The impact of Google’s March 2024 Core Update , which targets low-quality content and spam, is becoming apparent as the rollout progresses.
Recent analyses reveal that over 800 websites have been completely deindexed from Google’s search results in the early stages of the update.
Widespread Deindexing
Ian Nuttall, a prominent figure in the SEO community, has been tracking the indexing status of 49,345 websites following the launch of the March 2024 Core Update and its associated manual actions against AI-generated spam.
Nuttall’s findings shed light on the sweeping impact of Google’s latest initiative.
Of the 49,345 sites monitored, 837 websites had been removed entirely from Google’s search index.
I checked the index status of 49,345 sites to measure the impact of the AI spam manual actions! 1.7% of sites got hit, 20+ million monthly organic visits gone and over $446k in display ad revenue lost. Want the data? Follow, like, and reply with 👏 and I'll send it over! pic.twitter.com/sUo22DejaL — Ian Nuttall (@iannuttall) March 8, 2024
This represents approximately 1.7% of the websites in Nuttall’s database. The deindexed sites span various categories and ad networks, highlighting the broad scope of Google’s actions.
However, it’s too early to tell whether these websites will remain deindexed, as several are already reappearing in Google’s search results.
I ran my script again to check the sites that were deindexed and 21 of them are showing pages indexed in Google again. The big winners were fresherslive·com and oldtimemusic·com who have 5m and 2.5m pages indexed. Here's the full list: fresherslive·com – 5,050,000 pages… pic.twitter.com/zgpm1toudt — Ian Nuttall (@iannuttall) March 11, 2024
Significant Traffic & Revenue Losses
The consequences of being deindexed are severe for the affected websites.
According to Nuttall’s analysis, the 837 deindexed sites accounted for over 20.7 million organic search visits per month before the manual action. The sudden loss of traffic is devastating for the impacted websites.
Further, the deindexing is estimated to result in a monthly loss of $446,552 displayed advertising revenue across the affected sites.
Targeting AI-Generated Spam
The findings from Nuttall’s analysis align with a recent study conducted by Originality.ai , which investigated the prevalence of AI-generated content among the deindexed websites.
The study found that 100% of the affected sites showed signs of AI-generated content, with 50% having 90-100% of their posts generated by AI.
These results suggest that Google’s March 2024 Core Update effectively targets websites relying heavily on AI-generated content to manipulate search rankings.
The manual actions taken against these sites demonstrate Google’s commitment to combating the rise of AI-driven spam and low-quality content.
Reshaping The Search Landscape
As the March 2024 Core Update continues to roll out, its impact on the search landscape is becoming increasingly evident.
The widespread deindexing of websites engaging in manipulative practices, particularly those utilizing AI-generated content, signals a significant shift in Google’s approach to maintaining search result quality.
The consistency between Nuttall’s data and the Originality.ai study reinforces that Google is taking decisive action to address the growing problem of AI-driven spam.
As the update progresses, websites and content creators must adapt to Google’s heightened focus on quality and originality.
The full impact of the March 2024 Core Update will become more evident as it continues to roll out over the coming weeks. However, the early indications from Nuttall’s analysis and the Originality.ai study suggest that Google’s efforts to reshape the search landscape and prioritize high-quality, human-generated content are underway.
What are the implications of Google’s March 2024 Core Update for website owners?
The Google March 2024 Core Update has significant implications for website owners:
- Google’s March 2024 Core Update has impacted many websites, especially those utilizing AI-generated content.
- The update led to the deindexing of several sites, resulting in decreased organic search traffic and advertising revenue for affected website owners.
- Reassess the quality of their content to ensure it meets Google’s updated standards for originality and value.
- Consider shifting towards more original, human-generated content to avoid being flagged for low quality or spam.
- Website owners may need to adjust their content strategies to align with the new guidelines and mitigate potential losses in traffic and revenue.
How can marketers adapt their strategies in light of AI-generated content crackdowns?
Marketers should proactively adapt their strategies in response to crackdowns on AI-generated content, evidenced by updates like Google’s March 2024 Core Update. Adapting involves:
- Audit existing content to identify any AI-generated material that could be seen as low-quality or spam and rework it as needed.
- Focusing on creating original, high-value content that benefits the target audience.
- Keeping up with evolving SEO best practices and algorithm changes
- Using AI tools judiciously, ensuring AI-assisted content is carefully edited and enhanced with original insights and analysis.
- Prioritizing creativity, thorough research, and strong editorial standards can help marketers maintain compliance with search engine guidelines.
This approach can also contribute to building a more authoritative and trusted brand online.
What are the best practices for maintaining search engine rankings after Google core updates?
To maintain or improve search engine rankings after a Google core update like the March 2024 Core Update, adhering to the following best practices is recommended:
- Focus on creating high-quality, original content that provides value to users.
- Review and optimize on-page elements such as meta titles, descriptions, and overall user experience and accessibility. Ensure these elements align with current best practices.
- Stay informed about Google’s Webmaster Guidelines and ensure your website fully complies with their policies to avoid penalties.
- Conduct regular website audits to identify and resolve technical issues that could negatively impact search engine crawlability and indexing.
- Build a diverse backlink profile by earning links from reputable and relevant sources within your industry or niche.
- Continuously monitor changes in search algorithms and be prepared to adapt your SEO strategies as needed to align with updated best practices and ranking factors.
Matt G. Southern, Senior News Writer, has been with Search Engine Journal since 2013. With a bachelor’s degree in communications, ...
Subscribe To Our Newsletter.
Conquer your day with daily search marketing news.
🏀 Men's Tournament
🎟️ Final Four set
🗣️ Each team's Final Four path
🚂 Purdue's 44-year journey back to the Final Four
👀 See bracket
Check your bracket
NCAA.com | March 31, 2024
2024 men's frozen four: bracket, scores, schedule for the college hockey championship.

The Frozen Four is set for 2024. No. 2 Boston University will take on No. 3 Denver and No. 1 Boston College will face Michigan, which pulled off an upset over No. 4 Michigan State.
The Frozen Four runs through April 11 and 13 in Saint Paul, Minnesota. Click or tap here to view the full field.
2024 DI men's ice hockey tournament bracket
Here's a look at the complete 2024 DI men's hockey tournament bracket:
Click or tap here to see the full bracket PDF ➡️ | Interactive bracket

2024 DI men's ice hockey tournament schedule
All times in ET. Click in the game for live scores.
Men’s Frozen Four semifinals | April 11
- No. 1 Boston U vs. No. 3 Denver | 5:00 p.m. on ESPN2
- No. 1 Boston College vs. Michigan | 8:30 p.m. on ESPN2
Men’s Frozen Four national championship | April 13
First round | March 28
- No. 3 Denver 2 , UMass 1 (2OT)
- No. 2 Boston U 6, RIT 3
- Cornell 3 , Maine 1
- Minnesota 3 , Omaha 2
First round | March 29
- No. 1 Boston College 4, Michigan Tech 1
- No. 4 Michigan State 5, Western Michigan 4 (OT)
- Quinnipiac 3, Wisconsin 2 (OT)
- Michigan 4, North Dakota 3
Second round | March 30
- No. 3 Denver 2, Cornell 1
- No. 2 Boston U 6 , Minnesota 3
Second round | March 31
- No. 1 Boston College 5 , Quinnipiac 4 (OT)
- Michigan State 5 , No. 4 Michigan 2
DI men's ice hockey championship history
#Participation in the tournament vacated by the NCAA Committee on Infractions.
🏒 LATEST MEN'S COLLEGE ICE HOCKEY NEWS 🏒 📊 POLLS: USCHO | USA Today 🔥 STAY UPDATED: Season statistics | Scoreboard | Adam Fantilli wins 2023 Hobey Baker 📰 HISTORY: National titles by year | How Q uinnipiac won in 2023 🎟️ TICKETS: Men's Frozen Four

- 2024 DI men's ice hockey championship selections announced

Hobart wins 2024 NCAA DIII men's ice hockey championship

- Minnesota rejoins men's ice hockey Power 5 rankings
Latest DI Hockey News
- All 28 goals in the 2024 NCAA men's hockey regional finals
- Boston College scores in OT to advance to the Frozen Four
- 2024 Men's Frozen Four: Bracket, scores, schedule for the college hockey championship
- Quinnipiac scores in OT to defeat Wisconsin in DI men's hockey first round
- Denver scores 2OT goal to survive UMass in DI men's hockey first round
- 2024 NCAA DI men's hockey championship selection show
- Minnesota enters the latest men's hockey Power 5 rankings
- Boston College tops latest men's hockey Power 5

Follow DI Men's Hockey

A complete history of the Hobey Baker Award

Frozen Four: History and team records

Create a Free Website
With w3schools spaces, code websites directly in the browser with w3schools spaces, no credit card required..
Coding Skills
Powerful Code Editor
Front-end, back-end or full-stack - the choice is yours.
Just landed in Spaces
Learn to code more effectively and intelligently with kAI - AI tutor

Hi! I'm kAI, W3Schools AI Tutor...
Feel free to ask me any coding-related questions, and I'll do my best to assist you.
I can help you checking your code for errors, improving your code's structure, explaining coding concepts in a clear and understandable way, and more...
I can even create complete websites for you based on your input, so what are you waiting for?
Practice Makes Perfect
Sharpen and master your development skills with these technologies using spaces ..

Save Time with Templates
Build powerful websites in just a few clicks.

Super Simple to Share
Host and publish websites in no time, included for free in all plans, w3schools subdomain, hosting, and ssl certificate., want custom domains, buy a domain or transfer an existing one and connect it to your space..

How it works

Coding Made Easy
All at your fingertips with our easy-to-use code editor.

Cloud-Based
Save time & money., no installation required. access everything in your browser. get started in seconds..

File Navigator
All your files in one place., find and switch easily between your code files without leaving the code editor..

Terminal and Log
Fix your code faster., monitor your code, debug and troubleshoot your work during the development process..

Get Full Data Visibility.
Find and preview all the data stored in your website. anytime, from anywhere..

Environment Manager
Increased control and security., control your website access points to establish secure connections..

Package Manager
Find what you need quicker., search and install frameworks and libraries in just one click..

User Analytics
Get traffic insights., learn from your website visitors to deliver a better user experience., get inspired, connect and share your website with the community to get instant feedback.

Subscription Plans
Unlock possibilities with spaces.

Code directly in the browser No setup required
- Basic Space +
- Job Applications +
- My Learning
- Public Profile
- W3Schools Community
- W3Spaces Subdomain
- SSL Certificate
Build and host your frontend projects
All Free + upgraded to
- Basic Spaces +
- Ad Free Browsing
- Download Zip
- Private Mode
- Priority Support
- Cancel Anytime
Get backend support and all you need to build a web app
All Pro + upgraded to
- Fullstack Space + Database
NEW SUBSCRIBER DEAL
Use promo code: spaces25, use promo code:.
You can also buy a domain or connect an existing one.
Looking to add multiple users?
Frequently asked questions.
With Basic Spaces, you can build frontend websites. Whereas with Fullstack Spaces, you can build frontend and backend websites.
Basic Spaces include HTML, CSS, and Javascript. Full Stack Spaces include everything in Basic Spaces plus PHP, Python, React.js, Vue.js, Node.js, Handlebars, and Django.
Your subscription will be automatically renewed every month.
Your access to all the benefits for the paid period of time will continue. However, the subscription will not be renewed automatically.
To subscribe W3Schools accounts for multiple users, you can contact [email protected]
Have some other questions? Visit our support page
Cancel anytime., report error.
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Top Tutorials
Top references, top examples, get certified.
How to annotate any website
Take notes, make suggestions, and collaborate with others.
By David Nield | Published Mar 30, 2024 2:11 PM EDT

The web doesn’t have to stay fixed and static. With the right tools, you can type and scribble over the websites you visit, adding all kinds of annotations for all kinds of purposes. Maybe you want to leave notes for yourself or maybe you’re working on a project with others and need to leave notes on a page.
How you go about this varies depending on your browser. It isn’t difficult to do with most of the popular browsers, though you’ll probably need a third-party add-on. The only browser that’s really left out is Apple Safari , which doesn’t offer native annotation tools or any decent extensions—at least on the desktop, which is our focus here.
Google Chrome

Annotation isn’t a built-in feature with Google Chrome , but you’ve got plenty of third-party extensions to choose from that’ll add the functionality. One of our favorites is simply called Annotate : Install the extension, sign up for a free account, and you’re ready to go. You get a floating Annotate icon on the right of the browser window as you navigate around the web, and you can click on this to bring up the annotation tools.
You can scribble on top of web pages, add in text, and temporarily highlight certain sections too. It’s perfect if you’re running a real-time presentation, as basic presentation tools are built right in, and you can also save pages for later. If you need more tools (like shapes), and longer presentation times (above 12 minutes), you can get a Pro account for $35 a year.
Also worth a mention is Awesome Screen Recorder & Screenshot . As its name suggests, this is first and foremost a screenshot tool, but when you’ve grabbed images of websites, you can easily annotate them in a host of ways. Once you’ve captured some or part of an image, you can jump to the annotation workspace in a couple of clicks, where there are tools like pens, text boxes, and shapes to play around with.
Like Annotate, Awesome Screen Recorder & Screenshot comes with some simple presentation tools built right in, and has a premium subscription plan (from $5 a month) available if you need more tools—such as stickers, callout boxes, and watermarking. You even get a small amount of cloud storage space for free, making it easy to sync your annotated website grabs between devices.
Microsoft Edge

Full marks to Microsoft Edge , which has native annotation tools integrated into it—you don’t have to rely on a third-party extension tool if you’re using Edge. However, the tools aren’t quite as advanced as they are with some separate add-ons, so you might find you need some extra help after all.
The website annotation tools are connected to the screenshot feature: Click the three dots (top right), then Screenshot , and you’ll be asked if you want to grab an area of a page or the page in its entirety (including the parts you can’t see on screen). Once you’ve made your choice, a new window pops up on screen with the capture inside it.
Click Draw to start scribbling—if you click the arrow just to the side of Draw , you can change the color and thickness of your digital pen. There’s also the Erase tool, if you want to remove any of the writing you’ve put on top of the page. The options in the top right corner let you save the image, copy it to the clipboard, or share it to other apps.
If that’s not quite enough for you, Nimbus is definitely worth a look. It supports capturing single screenshots and longer screen recordings, and they can be embellished with drawings, shapes, text, and arrows. There’s plenty of functionality included for free, but for $5 a month you can get some additional features, such as watermarking options.
Mozilla Firefox

As with Google Chrome, there’s no native website annotation function in Mozilla Firefox , but you can find several third-party extensions to do the job for you. Out of the ones we’ve seen, Zoho Annotator stands out: Click the extension icon in the toolbar, choose which part of the current website you want to grab, and you’re taken straight to the annotation screen.
All the key tools you might need are included here, letting you add shapes, lines, text, and arrows on top of the page you grabbed. When you’re done, the resulting file can be easily copied to the clipboard, saved to disk, or shared to other apps. The add-on is completely free to use, and you don’t even need to register an account.
Another similar tool worthy of your attention is Memex , which is designed primarily to help you with research projects (though you can actually use it for anything you like). The focus here is on selecting sections of websites, adding comments to them, and sharing them with other people—just as you might do with a document you were collaborating on with a group of people over the web.
The extension lets you save webpages into several custom spaces, pick out particular sections from pages, and add images and comments to them. It works with videos, PDFs and social media posts as well, so it’s a tool that’s comprehensive as well as slick. You’re able to save up to 25 pages per month free of charge, and after that you’ll need to pay from $6 a month for the premium package.

David Nield is a freelance contributor at Popular Science, producing how to guides and explainers for the DIY section on everything from improving your smartphone photos to boosting the security of your laptop. He doesn't get much spare time, but when he does he spends it watching obscure movies and taking long walks in the countryside.
Like science, tech, and DIY projects?
Sign up to receive Popular Science's emails and get the highlights.

Google Slides: How to make a phone-friendly, vertical presentation
W hile your presentation shows up thoroughly on a laptop, TV, monitor, or projector, the default landscape orientation doesn't play well on smartphones. If you plan to give a quick presentation on a smartphone or want to add a touch of novelty to stand out, use the steps below to use vertical orientation in Google Slides.
Apart from enhancing the mobile experience, vertical orientation simplifies the printing process, delivers a better flow of information, and makes your presentation stand out among other horizontal slides.
Although Google offers feature-rich Slides mobile apps on iPhone and Android , vertical orientation is only available on Google Slides for the web.
Use vertical orientation in Google Slides
You shouldn't create and complete a presentation in landscape mode and change the orientation at the end. It may mess up the graphical elements of your presentation. Follow the steps below to use vertical orientation in Google Slides.
- Navigate to Google Slides on the web and open a presentation you want to edit.
- Click File at the top and select Page setup .
- Expand the top menu and find the default options. Standard 4:3 is ideal for viewing your presentation on a tablet. Widescreen 16:9 is suitable for viewing a slide on a TV, projector, or monitor. Widescreen 16:10 is the preferred dimension for viewing a presentation on modern laptops with taller displays.
- None of the default options offer vertical orientation. Select Custom .
- Expand the side menu and select Inches , Centimeters , Points , or Pixels . Let's select Inches .
- Type 9 x 19.5 (preferred for modern smartphone displays) and select Apply . You can also select Pixels and type 1080 x 1920 (common on most Android phones).
- You can check the entire site in a vertical orientation.
Now, you can use Google Slides features to create an ideal presentation.
How to autoplay your Google Slides presentation
Popular portrait orientation dimensions.
Whether you want to create a portrait presentation for printing or smartphones and smaller screens, glance over and memorize some common vertical slide sizes.
- A3: 29.7 x 42 cm
- A4: 21 x 29.7 cm
- US Letter: 8.5 x 11 inches (identical to A4 size)
- US Legal: 8.5 x 14 inches
Try the dimensions below to view a presentation on a smartphone or upload it to a social media network like Instagram, TikTok, or Snapchat.
- iPhone 15 Pro: 1179 x 2556 pixels
- Samsung Galaxy S24 Ultra: 1440 x 3120 pixels
- Google Pixel 8 Pro: 1344 x 2992 pixels
If you don't want to deal with these unusual pixel numbers, use 1080 x 1920 pixels in the page setup menu for vertical slides.
When should you use vertical slides?
Vertical slides come with several benefits. You need to factor in your audience and the context of the presentation. Here are the top reasons for using a vertical orientation in Google Slides.
- Better mobile experience: A vertical orientation makes more sense if you plan to view your presentation on the phone. Scrolling on vertical slides feels more intuitive than tapping them.
- Seamless printing: Since a vertical layout is suitable with most standard paper sizes, you don't need to make any major tweaks to fit the content on paper.
- Ideal for online presentations: Do you plan to share a presentation with your students or attendees over a video conference? Not everyone has a laptop to view your shared presentation. Use a vertical orientation that's more user-friendly for your audience.
- Suitable for social media platforms: Go with a portrait ratio if you want to share a presentation during livestreaming on a social media platform like TikTok or YouTube.
- Novelty factor: Vertical slides add a unique touch to your presentation. When everyone else addresses the audience with the same horizontal slides, a vertical presentation adds a unique touch to your pitch.
Using vertical orientation in a presentation: Our observations
Before you apply a vertical orientation, keep the points below in mind.
- Google Slides doesn't allow you to mix horizontal and vertical slides. The tweak applies to the entire presentation when you change the page setup.
- If you use a Google Slides template, adjust your designs accordingly. Most templates are designed for landscape orientation and don't use flexible elements that automatically fit a vertical slide.
What's the difference between Google Slides templates and themes?
Optimize your presentation for mobile convenience.
Whether you use a horizontal or portrait orientation, your presentation must hit the bull's eye to catch your audience's attention. Instead of creating a presentation from scratch and ending up with a bland one, use one of the top Google Slides templates to speed up the process.


IMAGES
VIDEO
COMMENTS
On a computer, open a site in new Google Sites. On the right, click Insert Text box. In the menu, click the Down arrow choose the text, heading, or title style you want. Add your text to the box. To publish your changes, at the top right, click Publish. You can also add a banner to your site.
Step 1: Start by registering your preferred domain with a domain name registrar. Step 2: Head to the Sites setting of your Admin console and select Custom URL then click Add > Continue and enter your current Google Sites domain. Step 3: Select Continue again and then enter your custom URL and click Add Custom URL.
X Research source. To add your favicon, click the gear icon at the top of the Google Sites editor, click the Brand images tab, then click Upload. Alternatively, you can click Select to choose a favicon you've uploaded to your Google Drive or Google Photos. 3. Click the Preview icon to see how your website will look.
Building a Page on Google Sites. At the top of your page, you have spots for your website name, the page title, and an image. Click the "Enter Site Name" text to name your website and click "Add Logo" if you have one to use. Click the "Your Page Title" text box to title the page. Click the header image and choose "Change Image" and "Header Type ...
Are you new to Google Sites? In this video, Scott Friesen shows you everything you need to know to get started building your own website. From creating a sit...
1. Go to the Google Sites homepage. To start this adventure, go to Google Sites and click on the "+" button below the "Start a new site" title. However, before getting down to business ...
Here's a step-by-step guide for how to use Google Sites to build your first website. Go to sites.google.com . Click Blank site to create a new site. Alternatively, you can choose a premade template to kickstart the process. Note: If you choose a standard theme, you're limited to what you can edit.
Navigate to the Google sites webpage, and click the + button in the bottom right corner. Click SKIP THIS TOUR to start making your site, or click NEXT each time it appears to read about each Google Sites feature. Click Untitled site in the upper left corner, type the name of your new website, and press Enter or Return .
This video will show you how to use Google Sites to create a free website. This works especially well for teachers creating a Google Site. I will go through ...
How To Create A Website Using Google Sites in 10 Minutes.This is a step-by-step guide on how to create a website with Google Sites. If you are looking to mak...
Willie B. Thomas/Getty Images. Google Sites is a free website builder from Google. You can create websites with collaborators by giving another Google user edit access. Google Sites are compatible ...
Step 3: Start Your Website. Click on the big "+" icon in the upper left of the Google Sites main page (the one that says "Blank" underneath it). This will open up a stock template for your very first Google Sites website. While you're there, take a moment to look around and familiarize yourself with the menus and sidebars.
Google Sites is a website and page creation tool that was released in February 2008. It's part of the Google Workspace (formerly G Suite) productivity suite and is available as a web-based application. The tool is currently completely free and integrates with other Google services such as Google Calendar, Google Maps, Google Docs, and more.
1. Access Google Sites. The main page for Google Sites gets you right to the action. (Image credit: Future/Google) The first thing to do is head to sites.google.com, where you'll find Google's website builder. You will need to sign up for a Google account if you don't have one already - it's a quick and simple process.
Access Google Sites with a personal Google account or Google Workspace account (for business use).
Today, I dive into an updated Google Sites tutorial and share how you can create a free website with Google Sites.Google Sites is a free website builder that...
What you can do with Sites. Next: Create your first site with Google Sites. Build internal project hubs, team sites, public-facing websites, and more—all without designer, programmer, or IT help. With Google Sites, building websites is easy. Just drag content where you need it.
Before you learn how to create a free website in Google, it is important to first learn about the free tool to create a website free online Google - Google Sites. Google Sites is a free tool for creating websites. With Google Sites, you can construct a simple and visually appealing website without the need for coding. It presents an easy-to ...
The impact of Google's March 2024 Core Update, which targets low-quality content and spam, is becoming apparent as the rollout progresses.. Recent analyses reveal that over 800 websites have ...
Follow the 2024 DI men's ice hockey tournament all the way to the 2024 Frozen Four at Xcel Energy Center in St. Paul, Minnesota.
Host your own website, and share it to the world with W3Schools Spaces Create a Server Create your own server using Python, PHP, React.js, Node.js, Java, C#, etc.
Do you want to create your own website for free using Google Sites? Watch this video to learn how to use the easy and powerful editor of Google Sites, and how to customize your site with themes ...
In other words, make sure there's sufficient contrast. To do this, you can use a color contrast checker. (It's also wise to run through this website accessibility checklist to double-check that the rest of your site is up to par with accessibility standards.) Make sure your background colors look great across different devices.
Help visualize the point you're trying to make. Screenshot: Annotate for Chrome SHARE. The web doesn't have to stay fixed and static. With the right tools, you can type and scribble over the ...
Learn How To make a free website on Google "Google sites free website tutorial". I am creating a free website on Google to explain beginners. so watch the fu...
Navigate to Google Slides on the web and open a presentation you want to edit. Click File at the top and select Page setup . Expand the top menu and find the default options.